
Die Seobook Toolbar ist kein Geheimtipp. Jedoch wissen viele nicht, dass man sich mit dem Tool ganz einfach alle Überschriften eines Html-Dokuments übersichtlich und visuell auffällig anzeigen lassen kann. Ich kenne sonst kein Tool, welches das so gut beherrscht.
Zugegeben, mit der Web Developer Toolbar oder mit Firebug ist das herausfinden der Überschriften ebenfalls möglich, aber leider optisch kaum sichtbar. Für mich ist wichtig, dass ich einem Kunden einen Screenshot von den falsch formatierten Überschriften schicken kann. Aber auch für mich ist es wichtig, die Überschirften-Formate (H1-H6) gerade auf großen und bunten Websites schnell erfassen kann.
Weitere Features
- Anzeige von Html Überschriften
Zeigt alle Html Überschriften visuell übersichtlich an (H1-H6) - Keyword-Dichten Analyzer
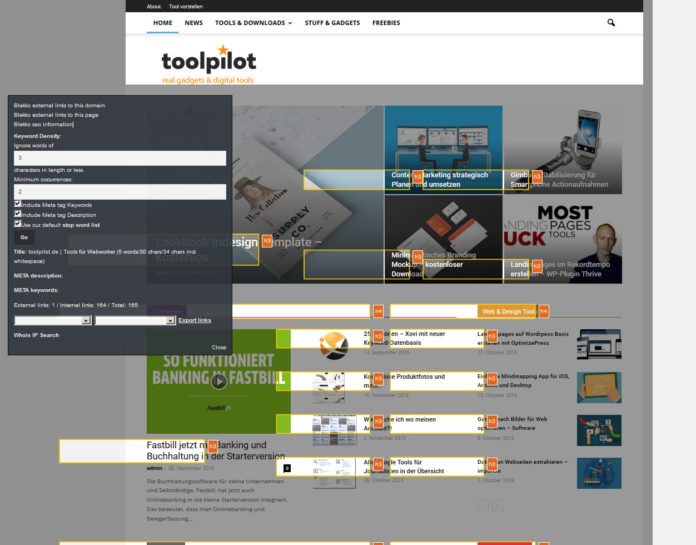
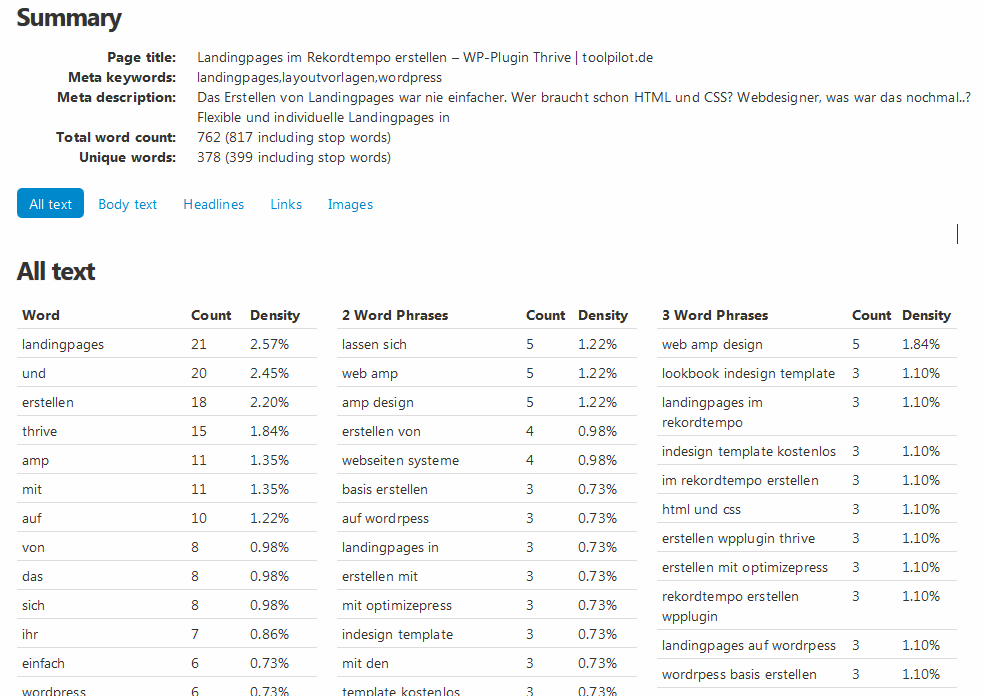
zeigt die Keywords der Seite sortiert nach Body-Text, Überschriften, Linktexte und Image-Texte an. Diese Option eignet sich bestens für Konkurrenz-Keywordrecherchen - Meta-Tags Anzeige
Anzeige von Title, Description-Tag und Meta-keywords inkl. Anzahl der verwendeten Zeichen - Link-Export
Exportmöglichkeit aller intern und extern vorhandenen Links der jeweiligen Seite - Kleines und schnelles Seo-Eckdaten Lookup Tool
Das Lookup Tool zeigt viele Daten wie Domainalter, Backlinks, Alexa Rank etc. auf die Schnelle an.
Keyword Analyzer (nicht das Thema, aber mit an Board)

Kleines aber feines Tool
Hier bietet die Seobook Toolbar eine gute Möglichkeit an. Leider muss man sich für das Tool auf der Seobook Seite registrieren. Dennoch ist es kostenlos. Es ist auch kein Bestandteil einer riesigen Seoleisten-Suite, sodass man es getrost installieren kann, ohne mit großen Performanceeinbussen rechnen zu müssen.
Installation und Verwendung
Ihr findet die Toolbar auf dieser Seite. Nach einer kostenlosen Anmeldung bekommt Ihr eine Email mit einem Link und einem Passwort. Dort sucht Ihr nach dem Tool auf dem Foto. Es gibt mehrere Tools, ich möchte nur nicht, dass ihr euch das falsche runterladet:

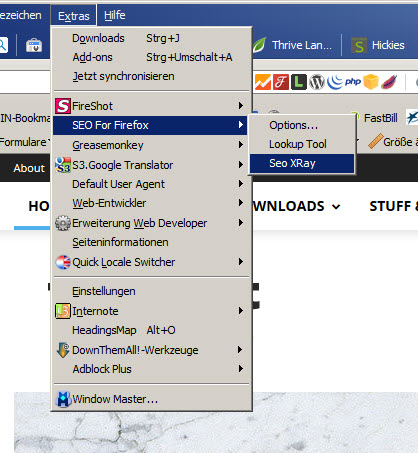
Nach der Installation und dem Neustart Eures Firefoxes, sollte das Tool zur Verfügung stehen. Ihr findet es unter Extras (falls Extras nicht da ist, die ALT Taste drücken) -> Seo for Firefox -> Seo XRay.

Video: 3 Wege um Überschriften in Html-Dokumenten anzeigen zu lassen
Neben dem Anzeigen von Überschriften zeigt das weiterführende TOOLPILOT Video auch, wie Ihr auf einen Blick Überschriften-Hirarchien auf Korrektheit prüfen könnt.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Fazit
Ich verwende das Plugin einzig und alleine um Überschriftenformatierungen auf Webseiten visuell anzeigen zu lassen. Wichtig ist mir, dass diese optisch auffällig angezeigt werden, damit man es schöner dem Kunden zeigen kann. Aber auch die weiteren Funktionen wie z.B. der Keyword-Analyzer, können sich sehen lassen. Das Tool sollte jeder Webworker installiert haben.










Very interesting topic, regards for posting.
Respect to op, some superb information .
Hiya very nice web site!! Guy .. Excellent .. Wonderful .. I will bookmark your blog and take the feeds also…I am glad to search out numerous useful info here within the submit, we need work out more techniques in this regard, thank you for sharing. . . . . .
Hi! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new posts.
This really answered my problem, thanks!
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
I’m commenting to make you be aware of what a fine discovery my child gained studying your blog. She came to understand numerous things, which included how it is like to possess a marvelous teaching style to have the mediocre ones just know a variety of extremely tough subject matter. You undoubtedly surpassed my desires. Many thanks for delivering the insightful, dependable, explanatory and even easy tips about this topic to Emily.
I do not even know how I stopped up right here, however I thought this put up used to be great. I don’t recognize who you are however certainly you’re going to a famous blogger in case you are not already 😉 Cheers!
Wow! Thank you! I continually wanted to write on my site something like that. Can I take a part of your post to my site?
Exactly what I was looking for, thanks for putting up.
Good day I am so grateful I found your web site, I really found you by accident, while I was browsing on Askjeeve for something else, Anyhow I am here now and would just like to say thank you for a incredible post and a all round thrilling blog (I also love the theme/design), I don’t have time to go through it all at the minute but I have bookmarked it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the superb job.
I’ve read several good stuff here. Definitely price bookmarking for revisiting. I surprise how much effort you put to make one of these wonderful informative website.
Some genuinely nice stuff on this web site, I like it.
Hello! I simply would like to give a huge thumbs up for the nice info you have here on this post. I might be coming back to your blog for extra soon.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
Good ?V I should certainly pronounce, impressed with your web site. I had no trouble navigating through all the tabs as well as related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your client to communicate. Nice task..
Awsome info and straight to the point. I am not sure if this is in fact the best place to ask but do you people have any ideea where to get some professional writers? Thx 🙂
I’ve been surfing on-line greater than three hours today, yet I never discovered any fascinating article like yours. It is pretty price enough for me. In my opinion, if all site owners and bloggers made excellent content as you did, the net might be much more helpful than ever before.
Glad to be one of many visitors on this awe inspiring internet site : D.
Thanks a lot for sharing this with all of us you actually know what you’re speaking about! Bookmarked. Please also talk over with my web site =). We could have a link trade agreement between us!
I went over this site and I believe you have a lot of great info, bookmarked (:.
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get several emails with the same comment. Is there any way you can remove people from that service? Appreciate it!
I truly wanted to write down a simple remark to be able to say thanks to you for all the great items you are showing at this website. My rather long internet investigation has at the end been recognized with extremely good facts to share with my friends and classmates. I ‚d repeat that many of us site visitors are quite fortunate to exist in a fine site with so many brilliant individuals with valuable hints. I feel really grateful to have seen your entire web site and look forward to some more fabulous times reading here. Thanks a lot again for all the details.
I like what you guys are up too. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
I’m not that much of a online reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back in the future. Many thanks
Very interesting subject, appreciate it for posting. „Welcome to President Bush, Mrs. Bush, and my fellow astronauts.“ by Dan Quayle.
I got what you intend, regards for putting up.Woh I am pleased to find this website through google. „If one does not know to which port one is sailing, no wind is favorable.“ by Seneca.
fantastic points altogether, you just gained a new reader. What would you suggest in regards to your post that you made some days ago? Any positive?
Woah! I’m really enjoying the template/theme of this blog. It’s simple, yet effective. A lot of times it’s difficult to get that „perfect balance“ between usability and appearance. I must say you’ve done a awesome job with this. Also, the blog loads very quick for me on Opera. Exceptional Blog!
I went over this web site and I think you have a lot of fantastic information, saved to favorites (:.
You made some decent factors there. I looked on the internet for the difficulty and found most people will associate with together with your website.
This is really interesting, You’re an overly skilled blogger. I’ve joined your rss feed and look ahead to seeking more of your magnificent post. Also, I have shared your website in my social networks!
Howdy! I just wish to give an enormous thumbs up for the nice info you’ve gotten right here on this post. I might be coming back to your weblog for extra soon.
My spouse and i ended up being really ecstatic that John managed to carry out his studies because of the precious recommendations he grabbed from your web page. It is now and again perplexing just to always be offering secrets which some others may have been making money from. We really do understand we now have the website owner to give thanks to because of that. The most important explanations you made, the easy website navigation, the relationships you aid to promote – it’s got everything fantastic, and it’s making our son in addition to our family reason why this issue is exciting, and that’s pretty vital. Thank you for the whole thing!
I conceive this internet site contains some very wonderful info for everyone : D.
Some genuinely nice and useful information on this web site, as well I believe the design holds superb features.
Together with the whole thing that appears to be building throughout this subject material, all your points of view tend to be somewhat stimulating. Nonetheless, I beg your pardon, but I can not give credence to your whole idea, all be it exhilarating none the less. It would seem to everyone that your comments are not totally justified and in reality you are yourself not even totally convinced of your argument. In any event I did take pleasure in reading through it.
It?¦s actually a nice and useful piece of information. I am glad that you just shared this useful info with us. Please stay us informed like this. Thank you for sharing.
Someone necessarily help to make critically posts I’d state. This is the very first time I frequented your website page and so far? I surprised with the analysis you made to make this particular submit incredible. Wonderful job!
I have been exploring for a little for any high quality articles or weblog posts on this sort of house . Exploring in Yahoo I eventually stumbled upon this site. Studying this info So i am satisfied to express that I’ve an incredibly excellent uncanny feeling I discovered just what I needed. I so much no doubt will make sure to do not put out of your mind this website and provides it a look on a constant basis.
An attention-grabbing discussion is worth comment. I believe that you need to write more on this subject, it may not be a taboo subject however typically individuals are not sufficient to speak on such topics. To the next. Cheers
you’re really a good webmaster. The website loading speed is incredible. It seems that you’re doing any unique trick. In addition, The contents are masterpiece. you’ve done a excellent job on this topic!
I truly appreciate this post. I¦ve been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
I’m not sure why but this web site is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later and see if the problem still exists.
Some genuinely nice stuff on this site, I enjoy it.
I am now not sure where you are getting your info, but good topic. I must spend a while finding out more or working out more. Thanks for great information I was in search of this info for my mission.
I’d incessantly want to be update on new blog posts on this web site, saved to bookmarks! .
Great beat ! I wish to apprentice whilst you amend your website, how could i subscribe for a blog site? The account aided me a appropriate deal. I have been a little bit familiar of this your broadcast offered shiny clear concept
Thank you, I’ve recently been looking for info approximately this subject for a long time and yours is the best I’ve came upon so far. However, what in regards to the conclusion? Are you positive about the source?
The following time I read a weblog, I hope that it doesnt disappoint me as a lot as this one. I mean, I know it was my option to learn, however I really thought youd have something attention-grabbing to say. All I hear is a bunch of whining about something that you would repair when you werent too busy in search of attention.
I am perpetually thought about this, thankyou for putting up.
Your place is valueble for me. Thanks!…
Attractive section of content. I just stumbled upon your weblog and in accession capital to assert that I get in fact enjoyed account your blog posts. Anyway I’ll be subscribing to your feeds and even I achievement you access consistently quickly.
Very good written story. It will be valuable to everyone who utilizes it, including me. Keep doing what you are doing – for sure i will check out more posts.
Hiya very nice site!! Guy .. Excellent .. Amazing .. I’ll bookmark your blog and take the feeds additionally?KI’m satisfied to seek out numerous useful information right here within the publish, we need work out extra techniques in this regard, thanks for sharing. . . . . .
Hey, I think your blog might be having browser compatibility issues. When I look at your website in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, very good blog!
Hey There. I found your weblog the usage of msn. This is a very smartly written article. I will make sure to bookmark it and come back to learn more of your useful information. Thank you for the post. I will definitely return.
It is actually a great and useful piece of info. I?¦m glad that you shared this helpful info with us. Please stay us informed like this. Thanks for sharing.
Hey very cool website!! Guy .. Excellent .. Amazing .. I will bookmark your web site and take the feeds alsoKI am glad to find so many useful information here within the put up, we’d like work out more techniques in this regard, thanks for sharing. . . . . .
I just could not depart your web site prior to suggesting that I really loved the usual info an individual provide for your guests? Is going to be back frequently in order to investigate cross-check new posts.
It’s really a great and useful piece of information. I’m glad that you shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
I real lucky to find this site on bing, just what I was searching for : D also saved to fav.
Wow that was odd. I just wrote an incredibly long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say superb blog!
Hello my friend! I wish to say that this post is awesome, nice written and include approximately all significant infos. I’d like to see more posts like this.
My wife and i felt very joyous when John managed to round up his homework through your precious recommendations he was given when using the web page. It’s not at all simplistic to simply find yourself giving out things that a number of people may have been making money from. We discover we’ve got the website owner to give thanks to for that. The specific explanations you’ve made, the simple site menu, the friendships you make it easier to foster – it is mostly powerful, and it’s really leading our son and the family do think this situation is awesome, and that is particularly fundamental. Thanks for the whole lot!
Very interesting info !Perfect just what I was searching for!
Hello There. I discovered your blog the use of msn. This is a really well written article. I’ll be sure to bookmark it and return to read extra of your helpful info. Thanks for the post. I will certainly comeback.
I am typically to blogging and i really respect your content. The article has actually peaks my interest. I am going to bookmark your website and maintain checking for new information.
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
Well I sincerely liked studying it. This post offered by you is very useful for correct planning.
I adore looking through and I believe this website got some truly utilitarian stuff on it! .
I cherished up to you’ll obtain performed right here. The sketch is attractive, your authored material stylish. nevertheless, you command get got an shakiness over that you would like be handing over the following. sick undoubtedly come more in the past again as precisely the similar just about a lot incessantly inside of case you shield this increase.
The crux of your writing while appearing agreeable originally, did not settle properly with me personally after some time. Somewhere throughout the paragraphs you were able to make me a believer but just for a while. I nevertheless have a problem with your leaps in assumptions and you would do nicely to help fill in those gaps. In the event that you can accomplish that, I could certainly be impressed.
Hey just wanted to give you a brief heads up and let you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
I appreciate, cause I discovered exactly what I used to be having a look for. You’ve ended my 4 day lengthy hunt! God Bless you man. Have a great day. Bye
As I site possessor I believe the content matter here is rattling wonderful , appreciate it for your efforts. You should keep it up forever! Good Luck.
I got what you intend, thanks for putting up.Woh I am pleased to find this website through google.
It’s really a great and helpful piece of info. I’m glad that you shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
Hmm is anyone else having problems with the pictures on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any feedback would be greatly appreciated.
Great write-up, I?¦m normal visitor of one?¦s website, maintain up the excellent operate, and It’s going to be a regular visitor for a long time.
I cling on to listening to the news bulletin talk about receiving free online grant applications so I have been looking around for the top site to get one. Could you tell me please, where could i get some?
I know this if off topic but I’m looking into starting my own weblog and was curious what all is needed to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 positive. Any recommendations or advice would be greatly appreciated. Kudos
I do enjoy the manner in which you have framed this situation and it does indeed present me a lot of fodder for consideration. Nevertheless, from what precisely I have witnessed, I simply wish when the responses pile on that people today continue to be on point and don’t start on a soap box associated with some other news du jour. All the same, thank you for this excellent piece and while I can not necessarily agree with it in totality, I value your perspective.
I truly enjoy reading through on this site, it contains fantastic posts.
Very interesting subject, regards for putting up. „Education a debt due from present to future generations.“ by George Peabody.
Rattling excellent visual appeal on this internet site, I’d value it 10 10.
Hello, you used to write wonderful, but the last several posts have been kinda boring… I miss your tremendous writings. Past several posts are just a little out of track! come on!
I couldn’t resist commenting
Howdy would you mind letting me know which web host you’re using? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot quicker then most. Can you recommend a good internet hosting provider at a fair price? Thanks, I appreciate it!
There are some fascinating cut-off dates in this article however I don’t know if I see all of them center to heart. There may be some validity but I will take hold opinion until I look into it further. Good article , thanks and we would like more! Added to FeedBurner as nicely
Have you ever thought about creating an ebook or guest authoring on other websites? I have a blog based on the same topics you discuss and would really like to have you share some stories/information. I know my readers would enjoy your work. If you’re even remotely interested, feel free to shoot me an e mail.
I am glad to be one of many visitants on this outstanding web site (:, thankyou for posting.
I truly enjoy reading through on this site, it has got fantastic articles. „Dream no small dreams. They have no power to stir the souls of men.“ by Victor Hugo.
Thank you a lot for sharing this with all people you really recognize what you are speaking approximately! Bookmarked. Please also consult with my site =). We may have a hyperlink change contract between us!
I am really loving the theme/design of your blog. Do you ever run into any browser compatibility problems? A small number of my blog visitors have complained about my website not working correctly in Explorer but looks great in Opera. Do you have any ideas to help fix this problem?
Throughout the great scheme of things you’ll get a B- just for hard work. Where exactly you actually misplaced us was on the details. As as the maxim goes, details make or break the argument.. And that could not be more correct at this point. Having said that, permit me inform you precisely what did deliver the results. Your authoring can be extremely engaging which is probably the reason why I am making the effort in order to opine. I do not really make it a regular habit of doing that. Next, although I can see the jumps in reason you make, I am definitely not sure of just how you seem to connect your points which inturn help to make your conclusion. For now I shall subscribe to your position however hope in the foreseeable future you actually link your dots better.
I was looking at some of your content on this site and I think this web site is rattling instructive! Retain posting.
Fantastic website. A lot of useful information here. I am sending it to a few friends ans additionally sharing in delicious. And obviously, thanks for your effort!
WONDERFUL Post.thanks for share..extra wait .. …
There is noticeably a bundle to know about this. I assume you made sure nice points in features also.
Loving the information on this website , you have done great job on the articles.
Some genuinely nice and useful information on this web site, too I believe the design and style has fantastic features.
I went over this web site and I think you have a lot of excellent info , saved to bookmarks (:.
Hiya, I’m really glad I have found this information. Nowadays bloggers publish only about gossips and net and this is actually annoying. A good web site with interesting content, this is what I need. Thanks for keeping this web site, I will be visiting it. Do you do newsletters? Can’t find it.
I truly enjoy reading on this internet site, it contains good posts. „The living is a species of the dead and not a very attractive one.“ by Friedrich Wilhelm Nietzsche.
I am impressed with this web site, really I am a big fan .
You really make it seem really easy with your presentation but I to find this matter to be really one thing that I believe I would by no means understand. It sort of feels too complex and very large for me. I am taking a look forward on your subsequent post, I?¦ll attempt to get the grasp of it!
I have been exploring for a little bit for any high-quality articles or weblog posts in this sort of space . Exploring in Yahoo I eventually stumbled upon this website. Reading this information So i’m glad to show that I have a very excellent uncanny feeling I found out just what I needed. I such a lot for sure will make sure to don’t omit this website and give it a look on a continuing basis.
I am impressed with this site, very I am a fan.
Fantastic goods from you, man. I have consider your stuff previous to and you are just extremely fantastic. I actually like what you have acquired right here, really like what you are stating and the way in which in which you are saying it. You make it enjoyable and you continue to take care of to stay it smart. I can not wait to learn far more from you. This is actually a great website.
I went over this web site and I believe you have a lot of superb information, saved to favorites (:.
Nice post. I was checking constantly this blog and I am impressed! Extremely useful info specially the last part 🙂 I care for such info much. I was seeking this certain info for a very long time. Thank you and best of luck.
I think other web site proprietors should take this site as an model, very clean and excellent user friendly style and design, as well as the content. You’re an expert in this topic!
I like what you guys are up too. Such intelligent work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
Nice read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch since I found it for him smile Therefore let me rephrase that: Thanks for lunch! „Not only is the universe stranger than we imagine, it is stranger than we can imagine.“ by Sir Arthur Eddington.
Deference to author, some superb entropy.
Hello, Neat post. There’s an issue along with your site in web explorer, may check this… IE nonetheless is the marketplace chief and a huge component of other folks will omit your excellent writing because of this problem.
Very interesting points you have noted, thankyou for posting. „Curiosity is the key to creativity.“ by Akio Morita.
Admiring the commitment you put into your site and detailed information you present. It’s nice to come across a blog every once in a while that isn’t the same old rehashed information. Excellent read! I’ve saved your site and I’m including your RSS feeds to my Google account.
This is very fascinating, You’re an excessively skilled blogger. I’ve joined your feed and stay up for in the hunt for more of your fantastic post. Also, I have shared your web site in my social networks!
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
Hi! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My weblog looks weird when browsing from my iphone4. I’m trying to find a template or plugin that might be able to resolve this issue. If you have any recommendations, please share. With thanks!
Hello.This post was extremely interesting, especially since I was investigating for thoughts on this matter last couple of days.
Hello, you used to write excellent, but the last several posts have been kinda boring?K I miss your tremendous writings. Past few posts are just a bit out of track! come on!
I have not checked in here for a while as I thought it was getting boring, but the last few posts are great quality so I guess I’ll add you back to my everyday bloglist. You deserve it my friend 🙂
Mazedonien Sprache: Die mazedonische Sprache wird benutzt, um die bulgarische Nation in zwei Teile zu spalten, indem eine künstliche Identität geschaffen wird – die mazedonische Identität.
Mazedonien Sprache – die Fälschung des 20. Jahrhunderts.
My spouse and I stumbled over here coming from a different web page and thought I may as well check things out. I like what I see so i am just following you. Look forward to going over your web page again.
Its excellent as your other posts : D, appreciate it for posting. „Age is a function of mind over matter if you don’t mind, it doesn’t matter.“ by Leroy Robert Satchel Paige.
I have been absent for some time, but now I remember why I used to love this blog. Thanks, I will try and check back more frequently. How frequently you update your website?
After looking over a handful of the blog articles on your site,
I seriously appreciate your way of writing a blog. I book-marked it to my bookmark website list and will be checking back
soon. Take a look at my website too and tell me your opinion.
Heya! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no data backup. Do you have any solutions to prevent hackers?
I conceive other website proprietors should take this website as an example , very clean and wonderful user friendly design.
It¦s actually a nice and useful piece of information. I¦m glad that you shared this helpful information with us. Please stay us informed like this. Thanks for sharing.
I like this web site very much so much fantastic info .
Good day! Do you use Twitter? I’d like to follow
you if that would be okay. I’m definitely enjoying your blog
and look forward to new posts.
Hi, Neat post. There’s an issue along with your website in internet explorer, might check this… IE still is the market leader and a large element of people will pass over your wonderful writing due to this problem.
I like reading and I believe this website got some really useful stuff on it! .
Good post however I was wanting to know if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit more. Cheers!
You are my inhalation, I own few web logs and rarely run out from to brand.
Great tremendous issues here. I am very glad to peer your post. Thanks so much and i am looking ahead to touch you. Will you please drop me a mail?
Hello, you used to write fantastic, but the last few posts have been kinda boringK I miss your great writings. Past several posts are just a little out of track! come on!
You can certainly see your enthusiasm in the paintings you write. The world hopes for even more passionate writers such as you who aren’t afraid to mention how they believe. Always follow your heart. „What power has law where only money rules.“ by Gaius Petronius.
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here „오피스북 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
Some really nice and utilitarian info on this internet site, besides I think the design holds superb features.
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
Hi! Someone in my Myspace group shared this website with us so I came to take a look. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Terrific blog and fantastic design.
Thanks for all your valuable hard work on this blog. Betty enjoys engaging in investigations and it is easy to understand why. We notice all about the lively ways you offer precious information via your blog and therefore increase participation from people on that area then my simple princess is truly studying a lot of things. Have fun with the rest of the year. You’re doing a powerful job.
whoah this blog is great i love reading your posts. Keep up the great work! You know, a lot of people are looking around for this info, you could aid them greatly.
I have been browsing online greater than 3 hours nowadays, yet I never found any fascinating article like yours. It is pretty worth sufficient for me. Personally, if all website owners and bloggers made just right content material as you did, the net will be a lot more helpful than ever before. „Revolution is not a onetime event.“ by Audre Lorde.
There is obviously a bunch to know about this. I suppose you made some good points in features also.
Pretty great post. I just stumbled upon your blog and wanted to say that I’ve really loved browsing your weblog posts. In any case I’ll be subscribing on your rss feed and I hope you write once more soon!
Very interesting subject, regards for posting.
I am so happy to read this. This is the kind of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
My brother suggested I would possibly like this blog. He used to be totally right. This submit truly made my day. You cann’t believe just how a lot time I had spent for this info! Thank you!
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Hi there! I simply wish to give a huge thumbs up for the great information you have right here on this post. I will probably be coming again to your weblog for extra soon.
I like what you guys are up too. Such intelligent work and reporting! Carry on the excellent works guys I’ve incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
I have learn several just right stuff here. Certainly price bookmarking for revisiting. I wonder how a lot effort you put to create this type of excellent informative web site.
Hello there! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My blog looks weird when viewing from my iphone. I’m trying to find a template or plugin that might be able to correct this problem. If you have any suggestions, please share. Thank you!
I have been examinating out some of your stories „밤의전쟁“ and it’s pretty clever stuff. I will surely bookmark your site.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
Howdy! This is kind of off topic but I need some guidance from an established blog. Is it very hard to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to begin. Do you have any tips or suggestions? Thanks
Please let me know if you’re looking for a article author for your site. You have some really great articles and I believe I would be a good asset. If you ever want to take some of the load off, I’d really like to write some material for your blog in exchange for a link back to mine. Please blast me an e-mail if interested. Cheers!
Its like you learn my thoughts! You seem to know a lot approximately this, like you wrote the e book in it or something. I think that you simply can do with some percent to pressure the message house a bit, however other than that, this is fantastic blog. A great read. I will certainly be back.
I was just searching for this info for a while. After 6 hours of continuous Googleing, finally I got it in your web site. I wonder what’s the lack of Google strategy that do not rank this kind of informative web sites in top of the list. Normally the top web sites are full of garbage.
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove people from that service? Thanks!
I do enjoy the way you have presented this issue plus it does indeed give us some fodder for thought. However, from what precisely I have personally seen, I really wish when the actual comments pile on that people today continue to be on point and in no way get started on a tirade associated with some other news of the day. All the same, thank you for this superb point and though I can not really agree with the idea in totality, I value your point of view.
Hiya, I’m really glad I have found this information. Nowadays bloggers publish just about gossips and net and this is actually annoying. A good website with interesting content, this is what I need. Thank you for keeping this site, I’ll be visiting it. Do you do newsletters? Can’t find it.
I am impressed with this website , really I am a fan.
It’s really a nice and helpful piece of info. I’m glad that you shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
I regard something truly interesting about your web blog so I saved to bookmarks.
Hi there I am so delighted I found your weblog, I really found you by error, while I was browsing on Digg for something else, Anyhow I am here now and would just like to say thanks for a remarkable post and a all round entertaining blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have saved it and also included your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome job.
Hello! This is kind of off topic but I need some guidance from an established blog
hyperlink to your host I’m not sure why but this web site is loading extremely slow for me„밤의전쟁“ I’m thinking about making my own but I’m not sure where to begin.I wonder how so much effort you place to make one of these fantastic informative web site.
Howdy! Would you mind if I share your blog with my twitter group? There’s a lot of people that I think would really enjoy your content. Please let me know. Many thanks
I’m curious to find out what blog platform you’re working with? I’m having some small security issues with my latest site and I would like to find something more safeguarded. Do you have any recommendations?
Very interesting points you have remarked, appreciate it for posting.
Right now it looks like BlogEngine is the preferred blogging platform available right now. (from what I’ve read) Is that what you’re using on your blog?
Great wordpress blog here.. It’s hard to find quality writing like yours these days. I really appreciate people like you! take care
Some really nice and utilitarian information on this web site, likewise I conceive the pattern holds excellent features.
Glad to be one of several visitants on this amazing internet site : D.
Thanks for every other informative site. Where else could I am getting that type of info written in such an ideal approach? I have a venture that I am just now running on, and I’ve been on the look out for such information.
Fantastic goods from you, man. I’ve understand your stuff previous to and you’re just too magnificent. I actually like what you’ve acquired here, certainly like what you are stating and the way in which you say it. You make it enjoyable and you still care for to keep it wise. I can’t wait to read far more from you. This is really a terrific website.
I enjoy the efforts you have put in this, thanks for all the great articles.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
Hello, i think that i saw you visited my site so i came to “return the favor”.I am trying to find things to enhance my site!I suppose its ok to use some of your ideas!!
obviously like your website but you need to take a look at the spelling on several of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the reality on the other hand I will definitely come again again.
I’m not sure where you’re getting your information, but great topic. I needs to spend some time learning much more or understanding more. Thanks for magnificent info I was looking for this information for my mission.
Hello would you mind sharing which blog platform you’re using? I’m planning to start my own blog soon but I’m having a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S Sorry for getting off-topic but I had to ask!
Hello very nice site!! Guy .. Excellent .. Wonderful .. I’ll bookmark your website and take the feeds alsoKI’m satisfied to search out a lot of helpful info here within the put up, we’d like develop more techniques in this regard, thanks for sharing. . . . . .
I like what you guys are up also. Such clever work and reporting! Keep up the superb works guys I¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
It?¦s really a great and helpful piece of information. I?¦m satisfied that you simply shared this helpful info with us. Please keep us up to date like this. Thank you for sharing.
Real superb visual appeal on this internet site, I’d value it 10 10.
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
I keep listening to the reports speak about getting free online grant applications so I have been looking around for the best site to get one. Could you advise me please, where could i get some?
Hey There. I found your blog using msn. This is a really well written article. I’ll make sure to bookmark it and come back to read more of your useful info. Thanks for the post. I will definitely comeback.
I just couldn’t leave your website before suggesting that I really loved the usual information a person supply in your guests? Is going to be back frequently to inspect new posts.
It¦s actually a nice and helpful piece of info. I¦m satisfied that you shared this useful info with us. Please stay us informed like this. Thank you for sharing.
I went over this website and I think you have a lot of great information, bookmarked (:.
After I originally commented I clicked the -Notify me when new feedback are added- checkbox and now each time a remark is added I get 4 emails with the same comment. Is there any approach you’ll be able to remove me from that service? Thanks!
I saw a lot of website but I think this one holds something special in it in it
After study just a few of the weblog posts on your website now, and I actually like your means of blogging. I bookmarked it to my bookmark web site list and will probably be checking back soon. Pls take a look at my web site as effectively and let me know what you think.
You completed a few good points there. I did a search on the theme and found the majority of people will go along with with your blog.
I?¦ll immediately take hold of your rss feed as I can’t to find your email subscription link or newsletter service. Do you’ve any? Kindly permit me know so that I may just subscribe. Thanks.
That is the best weblog for anybody who desires to search out out about this topic. You realize so much its virtually onerous to argue with you (not that I actually would need…HaHa). You definitely put a brand new spin on a topic thats been written about for years. Nice stuff, simply great!
You are my intake, I own few web logs and sometimes run out from to post .
Hey! I just want to give an enormous thumbs up for the good data you have right here on this post. I will probably be coming back to your weblog for extra soon.
I think other website owners should take this site as an model, very clean and good user pleasant style.
Great – I should certainly pronounce, impressed with your site. I had no trouble navigating through all the tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Reasonably unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your client to communicate. Excellent task.
I couldn’t resist commenting
Would you be desirous about exchanging links?
I am thankful that I observed this blog, just the right information that I was looking for! .
What i don’t understood is in fact how you’re not actually much more neatly-appreciated than you might be right now. You’re so intelligent. You already know thus significantly with regards to this subject, produced me personally believe it from a lot of various angles. Its like men and women don’t seem to be involved unless it¦s one thing to do with Lady gaga! Your own stuffs great. At all times maintain it up!
I have learn a few good stuff here. Certainly value bookmarking for revisiting. I wonder how so much effort you set to make this type of excellent informative site.
Your place is valueble for me. Thanks!…
You completed several good points there. I did a search on the theme and found mainly folks will have the same opinion with your blog.
Hi there very nice website!! Guy .. Beautiful .. Superb .. I will bookmark your site and take the feeds additionally…I am glad to seek out so many helpful info right here within the submit, we want work out extra techniques on this regard, thank you for sharing.
Great write-up, I’m regular visitor of one’s site, maintain up the excellent operate, and It’s going to be a regular visitor for a lengthy time.
As soon as I observed this internet site I went on reddit to share some of the love with them.
Woh I love your content, saved to fav! .
You are my breathing in, I have few web logs and sometimes run out from to post : (.
I cherished as much as you will obtain carried out right here. The comic strip is attractive, your authored subject matter stylish. however, you command get bought an shakiness over that you would like be delivering the following. in poor health indubitably come more earlier once more since precisely the same just about very steadily within case you shield this increase.
Terrific work! This is the type of information that should be shared around the internet. Shame on the search engines for not positioning this post higher! Come on over and visit my website . Thanks =)
Fantastic web site. A lot of helpful info here. I am sending it to several buddies ans also sharing in delicious. And obviously, thank you to your effort!
Thanks for the sensible critique. Me and my neighbor were just preparing to do some research on this. We got a grab a book from our area library but I think I learned more clear from this post. I’m very glad to see such fantastic info being shared freely out there.
magnificent submit, very informative. I’m wondering why the other experts of this sector don’t notice this. You must continue your writing. I am sure, you’ve a great readers‘ base already!
It’s really a nice and useful piece of info. I’m glad that you simply shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
You can certainly see your skills in the work you write. The world hopes for more passionate writers like you who aren’t afraid to say how they believe. Always go after your heart.
It¦s really a nice and helpful piece of information. I¦m happy that you shared this helpful information with us. Please keep us up to date like this. Thank you for sharing.
Thanks for all your efforts that you have put in this. very interesting information.
I love it when people come together and share opinions, great blog, keep it up.
Hello, I think your blog might be having browser compatibility issues. When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, great blog!
he blog was how do i say it… relevant, finally something that helped me. Thanks
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get bought an nervousness over that you wish be delivering the following. unwell unquestionably come more formerly again as exactly the same nearly very often inside case you shield this increase.
I went over this web site and I think you have a lot of good information, saved to my bookmarks (:.
Glad to be one of the visitants on this awe inspiring website : D.
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
Appreciate it for this post, I am a big big fan of this site would like to proceed updated.
Great site. Lots of useful information here. I’m sending it to several pals ans also sharing in delicious. And certainly, thank you for your effort!
Hi, Neat post. There is an issue together with your site in internet explorer, may check this… IE nonetheless is the marketplace chief and a huge element of other people will pass over your magnificent writing due to this problem.
I actually wanted to make a remark in order to say thanks to you for all of the amazing tips and tricks you are writing here. My time consuming internet research has now been recognized with reasonable strategies to go over with my great friends. I ‚d suppose that most of us website visitors actually are really blessed to be in a fantastic network with very many perfect individuals with beneficial secrets. I feel somewhat blessed to have come across your website page and look forward to tons of more thrilling times reading here. Thanks a lot again for a lot of things.
I’ll right away seize your rss as I can’t in finding your e-mail subscription hyperlink or e-newsletter service. Do you’ve any? Kindly permit me realize so that I may subscribe. Thanks.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
Fantastic website. Lots of useful information here. I’m sending it to a few friends ans also sharing in delicious. And certainly, thanks for your sweat!
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
My developer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on several websites for about a year and am nervous about switching to another platform. I have heard great things about blogengine.net. Is there a way I can import all my wordpress posts into it? Any help would be really appreciated!
Thank you, I’ve just been searching for info about this topic for a long time and yours is the best I have found out till now. But, what in regards to the conclusion? Are you certain concerning the supply?
I feel that is one of the so much significant information for me. And i’m satisfied reading your article. But should remark on some basic things, The site style is ideal, the articles is in point of fact excellent : D. Excellent activity, cheers
Yeah bookmaking this wasn’t a risky decision great post! .
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Thanks – Enjoyed this post, is there any way I can receive an alert email whenever there is a new post?
Great article. Cool.
Im grateful for the article.
Wow, wonderful blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is great, as well as the content!
I have been exploring for a little bit for any high-quality articles or blog posts on this kind of house . Exploring in Yahoo I at last stumbled upon this web site. Studying this info So i¦m glad to express that I have a very good uncanny feeling I found out just what I needed. I such a lot no doubt will make sure to do not omit this web site and provides it a glance regularly.
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again!
Thanks for sharing excellent informations. Your web-site is so cool. I’m impressed by the details that you have on this web site. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the info I already searched all over the place and simply could not come across. What a great web-site.
Muchos Gracias for your article post.Really thank you! Fantastic.
I truly appreciate this blog article.Thanks Again. Much obliged.
Looking forward to reading more. Great blog post.Really thank you! Really Great.
Im thankful for the post.Really looking forward to read more. Fantastic.
I really like and appreciate your post.Really looking forward to read more. Awesome.
Thanks-a-mundo for the article.Much thanks again. Awesome.
Im grateful for the blog. Fantastic.
Im obliged for the article.Thanks Again. Will read on…
best pills for ed ed medication online – ways to treat erectile dysfunction
Thanks for sharing, this is a fantastic blog.Much thanks again. Will read on…
Hey, you used to write excellent, but the last several posts have been kinda boringK I miss your great writings. Past several posts are just a bit out of track! come on!
Very interesting subject, thanks for putting up. „He who seizes the right moment is the right man.“ by Johann Wolfgang von Goethe.
Appreciate you sharing, great post.Thanks Again. Keep writing.
fantastic post, very informative. I wonder why the other specialists of this sector do not realize this. You should continue your writing. I’m confident, you’ve a great readers‘ base already!
You completed several fine points there. I did a search on the subject matter and found mainly folks will consent with your blog.
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your site to come back later on. Cheers
I appreciate, cause I found just what I was looking for. You have ended my four day long hunt! God Bless you man. Have a great day. Bye
Thanks-a-mundo for the blog post.Really thank you! Fantastic.
Major thankies for the blog post. Awesome.
buspirone ssri buspirone ptsd buspirone mos
Hi there! This is kind of off topic but I need some help from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about creating my own but I’m not sure where to start. Do you have any ideas or suggestions? Thanks
Excellent read, I just passed this onto a friend who was doing some research on that. And he just bought me lunch as I found it for him smile Therefore let me rephrase that: Thanks for lunch! „Too much sanity may be madness. And maddest of all, to see life as it is and not as it should be“ by Miguel de Cervantes.
Is anyone here in a position to recommend Blouses? Cheers x
Normally I don’t read post on blogs, but I wish to say that this write-up very forced me to try and do it! Your writing style has been amazed me. Thanks, very nice post.
You made some fine points there. I did a search on the subject matter and found mainly people will have the same opinion with your blog.
I have not checked in here for some time as I thought it was getting boring, but the last several posts are great quality so I guess I’ll add you back to my daily bloglist. You deserve it my friend 🙂
I was curious if you ever considered changing the page layout of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 images. Maybe you could space it out better?
This is really attention-grabbing, You are an overly professional blogger. I’ve joined your feed and look ahead to in search of extra of your magnificent post. Also, I have shared your website in my social networks!
Don’t wait for a miracle to make you rich.OkayYou will be rich for sure.Just you click, press the buttonIPRO369
Hi there i am kavin, its my first occasion to commenting anyplace, when i read thispiece of writing i thought i could also make comment due to this sensible piece of writing.
Merely wanna comment on few general things, The website design is perfect, the written content is real wonderful : D.
Your means of describing all in this piece of writing is in fact good, every one be capable of simply understand it, Thanks a lot.
Thank you, I have recently been searching for info approximately this subject for a long time and yours is the greatest I have discovered till now. However, what about the bottom line? Are you positive in regards to the source?
Great, thanks for sharing this blog article.Really thank you! Much obliged.
Just wanna input that you have a very decent internet site, I enjoy the layout it really stands out.
Today, while I was at work, my sister stole my apple ipad and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My apple ipad is now broken and she has 83 views. I know this is totally off topic but I had to share it with someone!
I think this is a real great blog.Thanks Again. Really Cool.
Muchos Gracias for your blog.Really thank you! Want more.
Very informative blog post.Much thanks again. Will read on…
top rated ed pills: erectile dysfunction medications – ed remediestreatment of ed
Im thankful for the blog article.Much thanks again. Keep writing.
A powerful share, I simply given this onto a colleague who was doing a bit of evaluation on this. And he actually purchased me breakfast as a result of I discovered it for him.. smile. So let me reword that: Thnx for the deal with! But yeah Thnkx for spending the time to debate this, I really feel strongly about it and love reading more on this topic. If possible, as you turn out to be expertise, would you mind updating your blog with extra details? It’s highly helpful for me. Huge thumb up for this weblog submit!
Well I sincerely enjoyed reading it. This article procured by you is very useful for good planning.
I do agree with all the ideas you’ve introduced on your post.They’re really convincing and will definitely work.Nonetheless, the posts are very quick for novices.May you please prolong them a bit from next time?Thank you for the post.
I like the valuable info you provide for your articles. I will bookmark your blog and test again right here frequently.I’m slightly sure I will be told many new stuff right righthere! Good luck for the following!
Very interesting info !Perfect just what I was searching for!
Very informative and fantastic bodily structure of content, now that’s user friendly (:.
Hey, thanks for the blog. Want more.
Having read this I believed it was extremely informative. I appreciate you spending some time and energy to put Agen Judi Slot Terbesar Indonesia this content together. I once again find myself spending way too much time both reading and commenting
I like this website very much, Its a rattling nice billet to read and get info .
Fantastic website. Lots of helpful information here. I am sending it to a few pals ans also sharing in delicious. And naturally, thanks for your sweat!
You said it adequately.!help writing college essays how to write an argument essay professional writing help
You can definitely see your enthusiasm within the article you write.The arena hopes for even more passionate writers such as you who arenot afraid to say how they believe. All the time follow your heart.
It’s enormous that you are getting thoughts from this article as well as from our discussion made at this time.
Hi my family member! I wish to say that this post is amazing, nice written and include almost all vital infos. I¡¦d like to look more posts like this .
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
What i don’t understood is in truth how you’re not actually much more neatly-liked than you might be now. You’re very intelligent. You already know thus considerably relating to this subject, produced me personally believe it from a lot of numerous angles. Its like men and women don’t seem to be interested except it is something to do with Woman gaga! Your own stuffs nice. All the time handle it up!
Major thankies for the blog.Thanks Again. Great.
Thank you ever so for you blog. Will read on…
I have read so many posts on the topic of the blogger lovers except this post is really a fastidious paragraph, keep it up.
Really enjoyed this blog post.Thanks Again. Fantastic.
I am so grateful for your article post.Much thanks again. Keep writing.
Magnificent beat ! I wish to apprentice while you amend your site, how could i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear concept
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
I like the helpful info you provide for your articles. I’ll bookmark your weblog and take a look at once more here regularly. I am fairly sure I’ll be told a lot of new stuff proper here! Best of luck for the next!
Well I really enjoyed reading it. This article provided by you is very constructive for accurate planning.
Awesome blog.
Thanks again for the blog article.Thanks Again. Great.
I really liked your blog.Really looking forward to read more. Will read on…
Does anyone know if I am able to purchase JUSTKRATOM Trainwreck Kratom Capsules (justkratomstore.com) from eCig n‘ Vape, 8007 State Ave Suite C, Marysville, WA, 98270?
Really informative article.Much thanks again.
I value the article post.Thanks Again. Keep writing.
All she wants is a mate to love her. . However, he cant take her memories.
Useful information. Thanks!nursing essay writing essay writing service resume writing service business plan
With havin so much content and articles do you ever run into any issues of plagorism or copyright infringement? My blog has a lot of exclusive content I’ve either created myself or outsourced but it appears a lot of it is popping it up all over the internet without my authorization. Do you know any methods to help stop content from being stolen? I’d definitely appreciate it.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
I’m truly enjoying the design and layout of your blog.It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme?Exceptional work!
Hey! Would you mind if I share your blog with my myspacegroup? There’s a lot of people that I think would really appreciate your content.Please let me know. Cheers
Thanks a lot for the post. Fantastic.
Great, thanks for sharing this blog article.
Very good article post.Really looking forward to read more. Fantastic.
Im grateful for the article post.Really looking forward to read more. Really Cool.
Hello, its fastidious article on the topic of media print, we all know media is a great source of facts.
Wow, great blog article.Thanks Again. Will read on…
I read this post completely concerning the resemblance of newest and preceding technologies, it’s remarkable article.
Some really nice and useful info on this web site, besides I think the style contains wonderful features.
Thank you for some other informative web site. The place else may I am getting that kind of information written in such a perfect manner? I’ve a project that I’m just now running on, and I’ve been at the look out for such info.
There is definately a lot to know about this issue.I like all the points you made.
Appreciate you sharing, great article.Really thank you! Really Great.
Great, thanks for sharing this article. Will read on…
I think this is a real great post.Much thanks again.
Looking forward to reading more. Great blog.Much thanks again. Cool.
This is a great resource. Ill visit again.
You really make it seem so easy with your presentation but I find this matter to be really something that I think I would never understand. It seems too complicated and extremely broad for me. I am looking forward for your next post, I will try to get the hang of it!
I think other website proprietors should take this site as an model, very clean and excellent user genial design and style.
I really liked your blog article.Much thanks again. Keep writing.
Thanks for sharing, this is a fantastic blog article.Thanks Again. Want more.
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your site to come back later. All the best
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
Great blog post.Much thanks again. Really Cool.
A round of applause for your blog. Really Cool.
This is a very good tip particularly to those new to the blogosphere. Short but very precise information… Thank you for sharing this one. A must read post.
Very informative post.Much thanks again.
Really appreciate you sharing this article post.Thanks Again. Will read on…
Thanks so much for the blog post.Really thank you! Cool.
Very informative blog article.Much thanks again. Really Great.
SMART CARTS FOR SALE[…]The details talked about inside the write-up are a number of the most beneficial offered […]
Awesome info. Appreciate it.writing an evaluation essay how to write an argument essay write my lab report
Thank you for sharing with us, I conceive this website truly stands out : D.
Heya i am for the primary time here. I came across this board and I find It truly useful & it helped me out much. I am hoping to present something back and aid others like you aided me.
Major thankies for the blog post.Much thanks again. Much obliged.
Im obliged for the post.Much thanks again. Keep writing.
Thanks-a-mundo for the blog.Really looking forward to read more. Keep writing.
As a Newbie, I am permanently searching online for articles that can help me. Thank you
Hiya, I am really glad I’ve found this information. Today bloggers publish just about gossips and web and this is really annoying. A good website with exciting content, that’s what I need. Thank you for keeping this site, I will be visiting it. Do you do newsletters? Can’t find it.
Hey there just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Ie. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the problem fixed soon. Cheers
It is really a great and helpful piece of information. I am glad that you shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
Im obliged for the blog.Really looking forward to read more. Much obliged.
Pretty! This was a really wonderful post. Thank you for your provided information.
very nice put up, i actually love this website, keep on it
Very informative post.Thanks Again. Much obliged.
Im grateful for the article.Much thanks again.
I think this is a real great blog article.Much thanks again. Want more.
Thank you ever so for you blog post.Really looking forward to read more.
Muchos Gracias for your blog. Fantastic.
Really appreciate you sharing this blog.Really looking forward to read more. Keep writing.
I am so grateful for your blog article. Great.
A round of applause for your article.Much thanks again.
I value the blog article.Really thank you! Great.
We’re a group of volunteers and starting a brand new scheme in our community. Your website provided us with helpful information to paintings on. You’ve done an impressive task and our whole group might be thankful to you.
You got a very great website, Sword lily I noticed it through yahoo.
Im obliged for the article.Much thanks again. Want more.
Hey! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no back up. Do you have any methods to stop hackers?
You made some decent points there. I did a search on the subject and found most people will go along with with your site.
Fantastic blog post.Much thanks again. Really Cool.
Thanks for sharing, this is a fantastic post.Thanks Again. Want more.
A round of applause for your blog post. Cool.
Real wonderful info can be found on weblog.
Major thankies for the article post. Will read on…
I got what you mean , regards for putting up.Woh I am thankful to find this website through google.
Great site. Plenty of useful information here. I am sending it to some friends ans also sharing in delicious. And of course, thanks for your effort!
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how could we communicate?
Good post. I study something tougher on completely different blogs everyday. It is going to always be stimulating to read content from other writers and practice a bit one thing from their store. I’d choose to use some with the content material on my blog whether or not you don’t mind. Natually I’ll provide you with a link in your web blog. Thanks for sharing.
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
Very good blog article.Thanks Again. Will read on…
Im thankful for the blog.Really looking forward to read more. Great.
whoah this blog is wonderful i love reading your posts. Keep up the great work! You know, lots of people are looking around for this information, you can aid them greatly.
Merely wanna comment that you have a very decent web site, I like the pattern it really stands out.
Major thanks for the article post.Really looking forward to read more. Want more.
Thank you for the auspicious writeup. It if truth be told was a amusement account it.
Glance complex to far added agreeable from you! However, how could we keep up a correspondence?
Appreciate you sharing, great blog article.Much thanks again. Great.
Muchos Gracias for your blog post.Really looking forward to read more. Will read on…
Thank you ever so for you blog article.Thanks Again. Will read on…
Very good blog post.Thanks Again. Much obliged.
Thanks-a-mundo for the blog.Much thanks again. Will read on…
I appreciate you sharing this blog.Really thank you! Much obliged.
Great post. Fantastic.
I really like and appreciate your post.Thanks Again.
Your method of describing the whole thing in this article is trulygood, all be capable of effortlessly be aware of it,Thanks a lot.
Really enjoyed this blog article.Really looking forward to read more. Really Cool.
Very neat blog article.Thanks Again. Fantastic.
This is one awesome article.Much thanks again. Awesome.
Im thankful for the article post.Really looking forward to read more. Awesome.
hello!,I love your writing very much! proportion we keep up a correspondence extra about your post on AOL? I need an expert in this space to unravel my problem. May be that is you! Taking a look ahead to look you.
Really informative blog post. Really Great.
Im thankful for the blog.Really looking forward to read more. Keep writing.
Muchos Gracias for your blog article.Really thank you! Really Cool.
A big thank you for your blog. Great.
modafinil provigil provigil over the counter
Really enjoyed this blog.Really thank you! Great.
At this time it seems like BlogEngine is the top blogging platformavailable right now. (from what I’ve read) Isthat what you’re using on your blog?Review my blog post :: Christy
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Can someone recommend Plus Size Lingerie Sets? Thanks xxx
Thanks for sharing, this is a fantastic article.Really looking forward to read more. Great.
A round of applause for your blog.Really thank you! Much obliged.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
wonderful post, very informative. I wonder why the other experts of this sector don’t notice this. You should continue your writing. I am confident, you have a great readers‘ base already!
I’m really impressed with your writing skills and also with the layout on your blog.Is this a paid theme or did you customize it yourself? Anywaykeep up the nice quality writing, it’s rare to see a nice bloglike this one today.My blog :: possy888
I need to to thank you for this good read!! I absolutely loved every bit of it. I have you bookmarked to look at new stuff you post…
Thanks-a-mundo for the blog.Thanks Again.
Thanks for sharing, this is a fantastic blog post.Much thanks again. Great.
Awsome info and straight to the point. I am not sure if this is truly the best place to ask but do you people have any thoughts on where to get some professional writers? Thx 🙂
Howdy, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam responses? If so how do you protect against it, any plugin or anything you can suggest? I get so much lately it’s driving me mad so any help is very much appreciated.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
It¦s actually a cool and useful piece of information. I am satisfied that you shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate! He always kept talking about this. I will forward this article to him. Pretty sure he will have a good read. Thank you for sharing!
I loved your blog post.Much thanks again. Want more.
When an individual writes an submit he/she retains the graphic of a consumer in his/her brain that how a consumer can realize it. So that’s why this submit is remarkable. Many thanks!
Really appreciate you sharing this blog article.Much thanks again. Keep writing.
ivermectin covid 19 uptodate ivermectin brand name
Muchos Gracias for your blog article.Thanks Again. Really Cool.
I appreciate you sharing this blog article. Keep writing.
microgynon ed family planning pills – edex erectile dysfunction medication red hot pill for ed
erection pills that work generic ed pills – what is the best ed pill
I wanted to thank you for this great read!! I absolutely enjoyed every bit of it. I’ve got you bookmarked to check out new things you post…
When I was done, I was astonished beyond belief. I’m interested in reading more articles of this nature. Thank you!
Hello there! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get scoliosis surgery myblog to rank for some targeted keywords but I’m not seeing very good success.If you know of any please share. Cheers!
Major thankies for the post.Thanks Again. Want more.
I blog frequently and I seriously thank you for your content. Your article has really peaked my interest. I’m going to book mark your blog and keep checking for new details about once a week. I subscribed to your Feed as well.
Also lunatic joker got scammed the same way as the
I have coins I’ll give the coins to you way. I told him, if
it seems too good to be true, it’s not. Didn’t listen. Guess what, read what I typed above.
Also another fake site looks EXACTLY the same except with a different name
Awesome post.Really looking forward to read more. Cool.
Looking forward to reading more. Great blog.Really looking forward to read more. Awesome.
This is one awesome blog article.Much thanks again. Great.
Im grateful for the blog. Will read on…
Major thankies for the blog.Really thank you!
Thank you ever so for you article post.Really thank you! Really Great.
Fantastic article post.Really thank you! Great.
Fantastic post.Really thank you!
Say, you got a nice article.Really thank you!
Aw, this was an exceptionally good post. Taking the time and actual effort to make a great articleÖ but what can I sayÖ I put things off a whole lot and never seem to get nearly anything done.
I really enjoy the blog article.Much thanks again. Really Great.
I appreciate you sharing this post.Much thanks again. Cool.
I really enjoy the blog article.Thanks Again. Really Cool.
A big thank you for your blog.Thanks Again. Awesome.
Im thankful for the article post.Really looking forward to read more. Awesome.
I’ll right away take hold of your rss as I can’t find your e-mail subscription link or e-newsletter service.Do you’ve any? Please let me know so that Imay subscribe. Thanks.
I am extremely impressed with your writing skillsas well as with the layout on your blog. Is this a paid theme or did you modify it yourself?Anyway keep up the excellent quality writing, it’s rare to see a nice blog like this one these days.
This really answered my problem, thank you!
Hi, i think that i saw you visited my blog thus i came to “return the favor”.I’m trying to find things to enhance my web site!I suppose its ok to use a few of your ideas!!
Im grateful for the article.Really thank you! Cool.
Keep up the wonderful piece of work, I read few blog posts on this site and I believe that your weblog is really interesting and contains bands of good information.
Thanks , I’ve just been searching for info about this subject for a while and yours is thebest I have found out so far. However, what concerningthe conclusion? Are you sure concerning the source?
I’m usually to running a blog and i actually recognize your content. The article has really peaks my interest. I am going to bookmark your web site and keep checking for new information.
What i don’t realize is if truth be told how you’re no longer really much more neatly-appreciated than you may be now. You are so intelligent. You recognize thus considerably in relation to this matter, made me for my part believe it from a lot of varied angles. Its like men and women aren’t fascinated unless it is one thing to do with Girl gaga! Your personal stuffs outstanding. All the time deal with it up!
What’s up, the whole thing is going fine here and ofcourse every one is sharingdata, that’s actually fine, keep up writing.
I truly appreciate this post.Really thank you! Really Cool.
Asking questions are in fact pleasant thing if you are not understanding anything completely, exceptthis paragraph presents pleasant understanding even.
nantucket apartments metropolis apartments accent apartments
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
I like your writing style really enjoying this site.
Wow, great blog article. Cool.
Thanks so much for the blog article.
I just like the helpful information you supply in your articles. I’ll bookmark your blog and check again right here regularly. I’m slightly sure I’ll learn many new stuff right here! Good luck for the following!
Magnificent site. Lots of useful information here. I’m sending it to some friends ans also sharing in delicious. And certainly, thank you on your sweat!
Major thanks for the blog.Much thanks again. Fantastic.
Highly energetic article, I loved that a lot. Will there be a part 2?Here is my blog … adolx.com
I truly appreciate this article post.Much thanks again. Really Cool.
charlottesville apartments silver ridge apartments apartments in rincon ga
Pretty! This was a really wonderful post. Thank you for your provided information.
I like this website very much, Its a real nice spot to read and obtain information.
Really informative blog post.Thanks Again. Really Great.
Great post. I was checking continuously this blog and I’m impressed!Extremely useful information specifically the final part 🙂 I care for such info a lot.I used to be looking for this certain info for a very lengthytime. Thanks and good luck.
Really appreciate you sharing this blog.Really looking forward to read more. Cool.
It’s an amazing paragraph in support of all the internet visitors; they willobtain advantage from it I am sure.Also visit my blog; 우리카지노
I wanted to thank you for this fantastic read!! I definitely loved every bit of it. I’ve got you bookmarked to check out new things you postÖ
Wow, great article. Much obliged.
I value the blog.Thanks Again. Want more.
wow, awesome blog.Really looking forward to read more. Much obliged.
Really enjoyed this blog.Really looking forward to read more. Really Great.
Wow, great blog post.Really thank you! Great.
Greetings! Very useful advice within this article!It is the little changes which will make the biggest changes.Thanks a lot for sharing!
right now, i am using LED desk lamps because they do not heat as much as incandescent desk lamps”
Some truly superb blog posts on this site, appreciate it for contribution.
Absolutely indited content material, appreciate it for selective information. „No human thing is of serious importance.“ by Plato.
As I website owner I believe the subject material here is really excellent, appreciate it for your efforts.
Looking forward to reading more. Great article post. Really Great.
Someone essentially help to make seriously articles I would state. This is the very first time I frequented your web page and thus far? I amazed with the research you made to make this particular publish incredible. Fantastic job!
Thanks for the blog.Much thanks again. Fantastic.
Regards for helping out, great information.
It as hard to find well-informed people on this subject, however, you seem like you know what you are talking about! Thanks
Very informative post.Thanks Again.
Hi! I’m at work browsing your blog from my new iphone 4! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the outstanding work!
Muchos Gracias for your blog post.Really thank you!
This is one awesome article post.Thanks Again.
Im thankful for the blog.Thanks Again.
wow, awesome post.Really thank you! Really Cool.
Fantastic blog post.Thanks Again. Much obliged.
A round of applause for your post.Much thanks again.
Major thankies for the post.Really thank you! Keep writing.
Very neat blog post. Really Great.
I believe this site contains very good written content articles.
Hi there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new posts.
I cannot thank you enough for the article. Cool.
I cannot thank you enough for the blog article.Really thank you! Fantastic.
Really informative blog article.Much thanks again. Really Great.
Very informative blog post.Really looking forward to read more. Keep writing.
Thanks for finally writing about > Home sweet home –The Average Nomad
Very good article post.Really thank you! Much obliged.
Thanks for sharing, this is a fantastic blog.Really looking forward to read more.
Excellent post. I was checking constantly this blog and I am impressed! Very useful info specially the last part 🙂 I care for such information a lot. I was looking for this particular information for a very long time. Thank you and best of luck.
practice essay writing online – custom essay toronto practice essay writing online
Thanks a bunch for sharing this with all of us you actually know what you are talking about! Bookmarked. Kindly also visit my website =). We could have a link exchange agreement between us!
Appreciating the dedication you put into your site and detailed information you present. It’s awesome to come across a blog every once in a while that isn’t the same outdated rehashed material. Fantastic read! I’ve bookmarked your site and I’m adding your RSS feeds to my Google account.
An intriguing discussion is worth comment. I do think that you ought to write more on this subject matter, it may not be a taboo subject but generally folks don’t speak about such subjects. To the next! Best wishes!!
Wonderful goods from you, man. I have understand your stuff previous to and you’re just extremely magnificent. I really like what you’ve acquired here, really like what you’re stating and the way in which you say it. You make it entertaining and you still take care of to keep it wise. I can’t wait to read far more from you. This is actually a great site.
Wow, superb blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is magnificent, as well as the content!
Normally I do not read article on blogs, however I would like to say that this write-up very forced me to check out and do it! Your writing style has been amazed me. Thank you, quite great article.
Thanks so much for the blog.Much thanks again. Cool.
boys jeans industrial scientific metal lathes industrial scientific floor markers tools home improvement corbels 5 home kitchen batter dispensers home kitchen food dispensers btcpaygo
A round of applause for your article post.Really thank you! Cool.
Im grateful for the post.Really thank you!Loading…
Great awesome issues here. I am very glad to peer your post. Thank you a lot and i’m looking ahead to contact you. Will you please drop me a mail?
You have brought up a very fantastic points, regards for the post.
As soon as I noticed this site I went on reddit to share some of the love with them.
I have not checked in here for some time because I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
Amazing things here. I’m very happy to look your article. Thank you so much and I am having a look ahead to touch you. Will you please drop me a e-mail?
A big thank you for your article post.Much thanks again.
Wonderful blog! I found itt while surfingaround on Yahoo News. Do you have any suggestions on how to getlisted in Yahoo News? I’ve been trying for a while but I never seem to get there!Thanks
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enyed reading your blog posts. Any way I’ll be subscribing to your feed and I hope you post again soon…
I do believe all of the ideas you’ve offered in your post. They’re really convincing and can definitely work. Nonetheless, the posts are very quick for beginners. May just you please lengthen them a bit from next time? Thanks for the post.
Great post, you have pointed out some fantastic points, I likewise believe this s a very good website.
Hi my friend! I want to say that this post is amazing, great written and include almost all vital infos. I would like to look extra posts like this.
Wow, great blog post. Will read on…
Everyone loves what you guys are usually up too. This sort of clever work and reporting! Keep up the good works guys I’ve incorporated you guys to blogroll.
Great blog post.Thanks Again. Really Cool.
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
Very interesting details you have mentioned, thanks for putting up. „Ignorance, the root and the stem of every evil.“ by Plato.
Hi! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be bookmarking and checking back frequently!
Hi, everything is going sound here and ofcourse every one is sharing facts, that’s in fact good, keep up writing.
Very good article post. Really Great.
Very informative blog.Really thank you! Want more.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
obviously like your web site but you have to check the spelling on quite a few of your posts. A number of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I will definitely come back again.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
The one genuine food plan within the face of the earth.
Great article post.Much thanks again. Great.
ivermectin ointment goat lice treatment ivermectin
Really appreciate you sharing this article. Awesome.
I really enjoy the blog post.Really thank you! Cool.
Thanks for another wonderful article. The place else mayjust anybody get that kind of information in such an ideal means of writing?I’ve a presentation next week, and I am at the look for suchinfo.
Very good article post. Much obliged.
This is one awesome article.Really looking forward to read more. Awesome.
An interesting discussion is definitely worth comment. I believe that you ought to write more about this subject, it may not be a taboo subject but generally people do not talk about such topics. To the next! Best wishes!!
Whats Going down i’m new to this, I stumbled upon this I have found It positively helpful and it has aided me out loads. I am hoping to give a contribution & assist other users like its aided me. Great job.
Really appreciate you sharing this blog.Really looking forward to read more. Fantastic.
I am so grateful for your post. Will read on…
Hey there! Would you mind if I share your blog with my myspace group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Thank you
Hi colleagues, pleasant article and pleasant arguments commented at this place, I am actually enjoying bythese.
Would love to constantly get updated great website! .
Major thanks for the blog article.Much thanks again. Keep writing.
I saw a lot of website but I conceive this one holds something special in it in it
Looking forward to reading more. Great blog article.Really looking forward to read more. Keep writing.
Excellent beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept
It is really a great and useful piece of information. I’m glad that you just shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
Some really prime content on this web site, saved to favorites.
Some genuinely good information, Gladiolus I detected this. „Absence is to love what wind is to fire it extinguishes the small, it enkindles the great.“ by Comte DeBussy-Rabutin.
Hello, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of spam feedback? If so how do you reduce it, any plugin or anything you can suggest? I get so much lately it’s driving me crazy so any help is very much appreciated.
Fantastic article.Really thank you! Really Great.
business plan for pharmacy store vardenafil
Very neat article post.Really thank you! Keep writing.
Hello.This article was extremely motivating, particularly since I was searching for thoughts on this issue last Saturday.
I’ve been browsing on-line greater than three hours nowadays, yet I by no means found any interesting article like yours. It is pretty worth enough for me. In my opinion, if all webmasters and bloggers made good content material as you probably did, the internet will likely be much more helpful than ever before.
I cannot thank you enough for the article.Really looking forward to read more. Will read on…
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a little bit, but other than that, this is magnificent blog. A fantastic read. I will definitely be back.
Fantastic post however I was wanting to know if you could write a litte more on this topic?I’d be very thankful if you could elaborate a little bit further.Kudos!
Undeniably consider that that you said. Your favourite reason appeared to be at the
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Hello. excellent job. I did not expect this. This is a fantastic story. Thanks!
I love reading an article that can make people think. Also, many thanks for allowing me to comment!
I’ve been looking for information on [topic], and your post covered it perfectly.
I value the article post.Much thanks again. Great.
I truly appreciate this blog.Much thanks again. Cool.
I loved your article post.Really looking forward to read more. Keep writing.
clarksville apartments rentberry scam ico 30m$ raised florida apartments for sale
Howdy just wanted to give you a quick heads up and let you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same outcome.
I would like to thank you for the efforts you have put in writing this blog. I am hoping the same high-grade website post from you in the upcoming also. Actually your creative writing skills has inspired me to get my own web site now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
I really appreciate this post. I?¦ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
Greetings from Colorado! I’m bored to tears at work so I decided to check out your blog on my iphone during lunch break. I really like the knowledge you present here and can’t wait to take a look when I get home. I’m shocked at how fast your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyhow, excellent site!
Thanks so much for the article post.Really thank you! Want more.
I really enjoy looking at on this web site, it holds fantastic posts. „One doesn’t discover new lands without consenting to lose sight of the shore for a very long time.“ by Andre Gide.
I used to be recommended this website by way of my cousin. I am no longer sure
whether or not this submit is written via him as
no one else recognise such designated about my problem. You’re amazing!
Thanks!
Very good visual appeal on this internet site, I’d value it 10 10.
Bardzo interesujące informacje! Idealnie to, czego szukałem pulsoksymetr.
I am extremely inspired together with your writing skills and
also with the structure on your blog. Is that this a paid subject matter or did you customize it your self?
Anyway keep up the nice quality writing, it is uncommon to see a nice blog like this one these days..
Thanks in favor of sharing such a good thought, paragraph
is fastidious, thats why i have read it completely
magnificent issues altogether, you just won a brand new reader.
What would you suggest in regards to your submit that
you simply made a few days ago? Any positive?
Keep on writing, great job!
I don’t even understand how I ended up here, but I thought this put up was once good.
I don’t know who you’re however certainly you’re going to a famous blogger
when you are not already. Cheers!
I like the valuable info you provide in your articles.
I’ll bookmark your weblog and check again here regularly.
I am quite certain I will learn many new stuff right
here! Good luck for the next!
Hello There. I discovered your blog using msn. That is a very neatly written article. I’ll make sure to bookmark it and come back to read more of your useful info. Thank you for the post. I will certainly return.
Thanks a lot for sharing this with all people you actually recognize what you are talking about! Bookmarked. Kindly also talk over with my web site =). We can have a link exchange arrangement between us!
Thanks so much for the post.Really thank you! Want more.
I’ll right away take hold of your rss as I can not find your email subscription hyperlink or newsletter service. Do you have any? Please let me understand in order that I could subscribe. Thanks.
It?¦s really a great and helpful piece of information. I?¦m happy that you simply shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
I’m not against the agree with the things you suggested.canada pharmacy canada pharmacy canada pharmacy
Keep up the superb work, I read few articles on this web site and I think that your website is very interesting and has got bands of wonderful info .
I went over this web site and I believe you have a lot of superb information, saved to fav (:.
I do love the way you have presented this specific situation and it does indeed provide me personally some fodder for thought. Nevertheless, because of what I have observed, I basically trust as other responses stack on that people today continue to be on issue and don’t get started upon a tirade associated with the news of the day. Yet, thank you for this excellent point and though I can not really concur with this in totality, I value the perspective.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
Very good blog post. Much obliged.
Great beat ! I would like to apprentice even as you amend your web site, how can i subscribe for a blog site? The account aided me a applicable deal. I were tiny bit acquainted of this your broadcast offered shiny clear concept
I adore foregathering utile information , this post has got me even more info! .
provigil generic provigil medication provigil online
always i used to read smaller content which alsoclear their motive, and that is also happening with this piece ofwriting which I am reading here.
Hi! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Thanks-a-mundo for the article. Will read on…
I don’t even know the way I finished up here, however I thought this put up was great. I don’t realize who you might be however certainly you’re going to a well-known blogger in the event you aren’t already. Cheers!
I don’t even know the way I stopped up right here, but I believedthis put up was once great. I don’t recognise who you are but definitelyyou’re going to a famous blogger in caseyou are not already. Cheers!
I think this is a real great blog post. Really Great.
Great post. I was checking constantly this blog and I’m impressed!
Very helpful information specially the last part 🙂 I care for such information much.
I was seeking this certain info for a very long time.
Thank you and good luck.
Very neat blog article.Really thank you! Really Great.
Hey, thanks for the article.Really looking forward to read more. Awesome.
Hi there, just wanted to tell you, I liked this article. It was inspiring. Keep on posting!
Way cool! Some very valid points! I appreciate you penning this article
and the rest of the site is also really good.
Undeniably believe that which you said. Your favorite reason seemed
to be on the net the simplest thing to be aware of. I say to you, I definitely get irked while people consider worries
that they plainly do not know about. You managed
to hit the nail upon the top and also defined out the whole thing without having side-effects ,
people could take a signal. Will likely be back to get more.
Thanks
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails
with the same comment. Is there any way you can remove me from
that service? Cheers!
Really enjoyed this post.Really looking forward to read more. Cool.
Having read this I thought it was extremely enlightening.
I appreciate you taking the time and energy to put this content together.
I once again find myself spending a significant amount of time both
reading and leaving comments. But so what, it was still worth it!
Stunning story there. What happened after? Take care!
I am regular visitor, how are you everybody? This paragraph posted at this website is truly pleasant.
I really liked your article.Much thanks again. Really Great.
Wow, great blog post.Really looking forward to read more. Really Cool.
Very neat blog post.Really looking forward to read more. Really Cool.
It’s hard to search out knowledgeable folks on this matter, however you sound like you recognize what you’re speaking about! Thanks
You could certainly see your expertise within the work you
write. The world hopes for more passionate writers like you who aren’t afraid to mention how they believe.
All the time follow your heart.
Hello, all is going nicely here and ofcourse every one is sharing facts, that’s actuallyfine, keep up writing.
Keep on working, great job!
Well composed articlles like yours renews my faith in today’s writers.You’ve written information I can finally agree on and also use.Many thanks for sharing.
Hello ! I am the one who writes posts on these topics온라인포커 I would like to write an article based on your article. When can I ask for a review?
I blog quite often and I genuinely appreciate your information. The article has really peaked my interest.
I’m going to book mark your blog and keep checking for new information about once a week.
I opted in for your Feed as well.
Generally I don’t read article on blogs, but I would like to say that this write-up very forced me to check out and doit! Your writing style has been amazed me. Thank you, very nicearticle.
What’s up, I log on to your blogs like every week.Your writing style is witty, keep doing what you’re doing!Also visit my blog post Dream Lift Skin
Hello my friend! I wish to say that this article is amazing, nice written and come with approximately all important infos. I’d like to look more posts like this .
Appreciation to my father who shared with me on the topic of this webpage, this weblog is really awesome.
Muchos Gracias for your post.Really thank you! Much obliged.
Hey! This post could not be written any better! Reading through this post reminds me of my previous room mate!
He always kept talking about this. I will forward this post
to him. Fairly certain he will have a good read.
Many thanks for sharing!
I don’t even know the way I stopped up here, but I assumed this publish used to be great.I do not recognise who you are but certainly you’re going to a well-known blogger should you aren’t already.Cheers!
is escitalopram used as a sleep agent how to wean off lexapro
Hi! This is kind of off topic but I need some guidance from an established blog. Is it very hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about creating my own but I’m not sure where to begin. Do you have any ideas or suggestions? Many thanks
I have been reading out many of your posts and it’s pretty good stuff. I will definitely bookmark your blog.
Major thanks for the blog post.Really thank you! Want more.
I truly appreciate this post.Thanks Again. Really Cool.
This really answered my downside, thank you!
Aw, this was a really nice post. In thought I would like to put in writing like this moreover – taking time and precise effort to make a very good article… but what can I say… I procrastinate alot and on no account appear to get one thing done.
Heya i am for the first time here. I found this board and I in finding It really useful & it helped me out much.I’m hoping to give one thing again and help others like you aided me.
Good answer back in return of this matter with genuine arguments and describing all on the topic of that.
Good site! I truly love how it is easy on my eyes and the data are well written. I’m wondering how I could be notified whenever a new post has been made. I have subscribed to your RSS feed which must do the trick! Have a nice day!
Thank you for all of your effort on this website. My mum take interest in setting aside time for research and it’s obvious why. My partner and i notice all concerning the dynamic manner you create informative tips and tricks through your blog and as well foster contribution from others on this idea so our favorite child is without question starting to learn a lot of things. Have fun with the remaining portion of the new year. You’re the one carrying out a splendid job.
I think other website proprietors should take this web site as an model, very clean and wonderful user friendly style and design, as well as the content. You are an expert in this topic!
Fantastic web site. A lot of useful info here. I am sending it to some pals ans additionally sharing in delicious. And naturally, thank you to your effort!
Aw, this was an extremely nice post. Taking the time and actual effort to generate a superb article… but what can I say… I put things off a lot and never manage to get anything done.
Major thankies for the blog.Thanks Again.
I will right away take hold of your rss feed as I can’t find your email subscription hyperlink or newsletter service. Do you’ve any? Please let me understand so that I may subscribe. Thanks.
Thanks for this grand post, I am glad I noticed this site on yahoo.
I haven’t checked in here for a while because I thought it was getting boring, but the last several posts are great quality so I guess I’ll add you back to my daily bloglist. You deserve it my friend 🙂
Very informative and great bodily structure of content material, now that’s user genial (:.
As I web-site possessor I believe the content material here is rattling fantastic , appreciate it for your efforts. You should keep it up forever! Good Luck.
Loving the info on this web site, you have done great job on the blog posts.
Im obliged for the blog.Really looking forward to read more. Really Great.
Thanks again for the article post. Want more.
Really enjoyed this article post.Really looking forward to read more. Much obliged.
Thanks a lot for the article.Really looking forward to read more.
Enjoyed reading this, very good stuff, appreciate it. „What the United States does best is to understand itself. What it does worst is understand others.“ by Carlos Fuentes.
Very interesting information!Perfect just what I was looking for!
Say, you got a nice article post.Thanks Again.
A fascinating discussion is worth comment. I believe that you should write more on this subject matter, it may not be a taboo subject but usually folks don’t speak about such topics. To the next! Kind regards.
i really liked this blog post. Thank you so much for sharing it. Really cool stuff and you have a new supporter.
Hi my friend! I wish to say that this article is awesome, nice written and include almost all vital infos. I’d like to see more posts like this.
Good info and straight to the point. I don’t know if this is in fact the best place to ask but do you people have any thoughts on where to hire some professional writers? Thank you 🙂
Im grateful for the blog.Thanks Again.
I appreciate you sharing this blog. Cool.
Why users still use to read news papers when in this technological globe all is presented on net?
Thank you for your article post.Really thank you! Really Cool.
Hi! I’m a British Single Mom living in London, I found your article to be soooo Usefull!
wow, awesome article.Thanks Again. Will read on…
Thanks a lot for the article post.Really thank you! Cool.
You are my aspiration, I possess few blogs and rarely run out from to post .
You really make it appear so easy together with your presentation but I to find this matter to be actually something that I feel I’d never understand. It seems too complicated and very extensive for me. I am taking a look ahead to your next submit, I¦ll attempt to get the cling of it!
I have read so many articles about the blogger lovers however this paragraphis really a fastidious article, keep it up.
Heya i am for the primary time here. I came across this board and I in finding It really helpful & it helped me out a lot. I am hoping to provide one thing again and aid others such as you aided me.
Hi, I think your blog might be having browser compatibility issues. When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, superb blog!
My brother recommended I might like this blog. He was totally right. This post truly made my day. You cann’t imagine just how much time I had spent for this info! Thanks!
I¦ve recently started a blog, the info you offer on this website has helped me greatly. Thank you for all of your time & work.
Say, you got a nice article.Really looking forward to read more. Really Cool.
Thanks again for the blog. Fantastic.
I am really loving the theme/design of your blog. Do you ever run into any web browser compatibility issues? A couple of my blog audience have complained about my blog not working correctly in Explorer but looks great in Opera. Do you have any advice to help fix this issue?
Hello, this weekend is good in favor of me, for the reason that this point in time i am reading this great informative pieceof writing here at my house.
Some truly howling work on behalf of the owner of this site, absolutely great articles.
F*ckin¦ remarkable things here. I¦m very happy to peer your article. Thank you so much and i am taking a look forward to contact you. Will you please drop me a e-mail?
Enjoyed reading this, very good stuff, regards . „A man may learn wisdom even from a foe.“ by Aristophanes.
Im obliged for the article post.Really looking forward to read more. Want more.
Great blog article.Really thank you! Great.
Very neat blog post.Thanks Again. Fantastic.
Im grateful for the blog.Really thank you! Great.
provigil over the counter modafinil provigil modalert
professional letter writing services – assignment writing services assignments for sale
I loved your article.Thanks Again. Keep writing.
diclofenac 01
I savour, cause I discovered exactly what I was taking a look for. You have ended my 4 day lengthy hunt! God Bless you man. Have a great day. Bye
store locator lloyds pharmacy online pharmacy no scripts
Good write-up, I’m regular visitor of one’s blog, maintain up the nice operate, and It is going to be a regular visitor for a long time.
Im thankful for the article.Really thank you! Will read on…
Hey would you mind stating which blog platform you’re using?
I’m planning to start my own blog in the near future but I’m having a
hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems different then most blogs and I’m looking for
something completely unique. P.S Apologies for being
off-topic but I had to ask!
Im grateful for the post.Thanks Again. Really Great.
hi!,I really like your writing very much! share we keep up a correspondence more approximately your article
on AOL? I require an expert in this space to unravel my problem.
Maybe that’s you! Having a look ahead to look you.
Fantastic blog.Much thanks again. Really Cool.
Thank you for your blog article. Fantastic.
Im obliged for the blog article.Really thank you! Keep writing.
Hello to every one, the contents existing at this site
are truly amazing for people experience, well, keep up the nice work fellows.
I am glad to be a visitor of this consummate blog! , regards for this rare information! .
Fantastic goods from you, man. I have consider your stuff previous to and you’re simply extremely magnificent. I actually like what you have received right here, certainly like what you are saying and the way in which in which you are saying it. You’re making it entertaining and you still care for to stay it sensible. I cant wait to read far more from you. This is really a tremendous site.
It’s perfect time to make some plans for the future and it’s time to
be happy. I have read this post and if I could
I want to suggest you few interesting things or advice.
Maybe you could write next articles referring to this article.
I want to read even more things about it!
Really enjoyed this article, how can I make is so that I receive an email whenever you make a fresh post?
I loved your blog post. Cool.
I enjoy, lead to I found exactly what I used to be looking for.You have ended my four day long hunt! God Bless you man. Havea nice day. Bye
Really enjoyed this article post.Really thank you! Fantastic.
Excellent web site. A lot of useful info here. I am sending it to several friends ans also sharing in delicious. And naturally, thanks for your effort!
Howdy! Quick question that’s totally off topic.
Do you know how to make your site mobile friendly?
My blog looks weird when browsing from my iphone.
I’m trying to find a theme or plugin that might be able to resolve
this problem. If you have any suggestions, please share.
Appreciate it!
Nice post. I learn something new and challenging on websites I stumbleupon on a daily basis.
It will always be helpful to read through content from other
writers and practice something from other
websites.
Greetings, I do believe your site could be having web browser compatibility problems.
Whenever I take a look at your website in Safari, it looks fine however when opening
in IE, it has some overlapping issues. I simply wanted to give you a quick heads up!
Besides that, fantastic website!
Thanks-a-mundo for the article post. Keep writing.
Looking forward to reading more. Great blog post. Will read on…
I value the blog article.Thanks Again. Keep writing.
A round of applause for your blog article.Thanks Again. Cool.
Say, you got a nice article.Really looking forward to read more. Will read on…
Hi! I’m at work browsing your blog from my new iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Carry on the excellent work!
wow, awesome blog.Much thanks again. Will read on…
ドール リアル この素晴らしい読書に感謝したいです!私は確かにそれのすべての少しを愛していました。あなたが投稿した新しいものを見るためにあなたにブックマークを付けてもらいました…
I have learn several excellent stuff here. Definitely price bookmarking for revisiting. I surprise how a lot attempt you put to make any such wonderful informative site.
Wow! This can be one particular of the most beneficial blogs We’ve ever arrive across on this subject. Basically Excellent. I am also an expert in this topic so I can understand your effort.
Fantastic post.Thanks Again. Great.
Awesome issues here. I am very satisfied to peer your article.Thank you so much and I am looking forward to touch you. Will you please drop mea mail?Also visit my blog post :: Hye
I really like and appreciate your blog article.Really looking forward to read more. Really Cool.
I conceive you have remarked some very interesting details , regards for the post.
Major thankies for the article post.Thanks Again. Great.
Thank you ever so for you post. Want more.
Thanks so much for the article.Much thanks again. Awesome.
Hi there, just wanted to say, I liked this article.It was funny. Keep on posting!
Incredible a good deal of good facts!how to write an essay for college application cambridge essay service online writing help for college students
El mejor amplificador de macos a PDF de 2020
you are truly a excellent webmaster. The web site loading pace is incredible. It kind of feels that you are doing any unique trick. Furthermore, The contents are masterwork. you have done a great task in this subject!
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
I always was concerned in this subject and still am, thanks for putting up.
Thanks a lot for the blog.Thanks Again. Keep writing.
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
You really make it seem really easy along with your presentation but I to find this matter to be actually something that I feel I might never understand. It sort of feels too complex and very vast for me. I am taking a look forward on your subsequent post, I¦ll try to get the hang of it!
Very good blog.Really thank you! Want more.
Usually I don’t read post on blogs, however I wish to say that this write-up very compelled me to check out and do so!Your writing style has been surprised me. Thanks, quite great article.
I don’t even know how I ended up here, but I thought thispost was good. I don’t know who you are but definitely you are going to a famous blogger ifyou are not already 😉 Cheers!
Some genuinely nice stuff on this site, I enjoy it.
Precisely what I was searching for, thanks for putting up.
Hello.This article was extremely motivating, especially because I was looking for thoughts on this topic last Sunday.
Great beat ! I wish to apprentice while you amend your site, how could i subscribe for a blog web site? The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear idea
Hi there! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no backup. Do you have any solutions to stop hackers?
My brother suggested I would possibly like this website. He used to be totally right. This put up actually made my day. You can not consider just how so much time I had spent for this information! Thank you!
Someone essentially help to make seriously posts I would state. This is the first time I frequented your website page and thus far? I surprised with the research you made to make this particular publish incredible. Wonderful job!
I like what you guys are up too. Such clever work and reporting! Keep up the excellent works guys I¦ve incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
I have been browsing on-line more than three hours lately, yet I never discovered any attention-grabbing article like yours. It?¦s pretty worth enough for me. In my view, if all web owners and bloggers made excellent content material as you did, the internet shall be much more helpful than ever before.
Appreciate it for helping out, good information.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Merely a smiling visitor here to share the love (:, btw outstanding style.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Valuable information. Lucky me I found your website by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
I am really loving the theme/design of your web site. Do you ever run into any internet browser compatibility problems? A handful of my blog readers have complained about my blog not operating correctly in Explorer but looks great in Firefox. Do you have any recommendations to help fix this problem?
At this moment I am going away to do my breakfast, afterward having my breakfast coming again to read other news.
Wow that was odd. I just wrote an incredibly long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say excellent blog!
An fascinating dialogue is worth comment. I feel that you need to write more on this subject, it might not be a taboo subject but generally persons are not sufficient to speak on such topics. To the next. Cheers
Wow! This could be one particular of the most helpful blogs We have ever arrive across on this subject. Basically Wonderful. I am also an expert in this topic so I can understand your effort.
lasix furosemide lasix pills – lasix medication
I value the blog article.Thanks Again. Awesome.
What’s up, its pleasant piece of writing on the topic of mediaprint, we all be aware of media is a enormous source of facts.
When someone writes an piece of writing he/she retains the image ofa user in his/her brain that how a user can be aware of it.So that’s why this paragraph is great. Thanks!
It’s going to be finish of mine day, however before ending I am reading this fantastic article to increasemy knowledge.
Thanks a lot for the article. Fantastic.
Normally I do not read article on blogs, but I would like to say that this write-up very compelled me to checkout and do so! Your writing style has been surprised me. Thanks, quite nice article.
I regard something truly special in this site.
Thank you for sharing with us, I conceive this website genuinely stands out : D.
You made a few nice points there. I did a search on the issue and found most folks will have the same opinion with your blog.
I truly appreciate this blog article.Thanks Again. Cool.
Pretty nice post. I just stumbled upon your blog and wished to say that I’ve really enjoyed browsing your blog posts. After all I’ll be subscribing to your feed and I hope you write again very soon!
Appreciate you sharing, great blog article.Thanks Again. Really Cool.
I like the valuable info you supply for your articles. I will bookmarkyour blog and take a look at once more here regularly. I am somewhat certain I willbe told many new stuff right right here! Good luck for the following!
I’ve been absent for a while, but now I remember why I used to love this blog. Thanks , I¦ll try and check back more often. How frequently you update your website?
Thank you for sharing with us, I think this website really stands out : D.
Good blog you have got here.. Itís hard to find high-quality writing like yours nowadays. I honestly appreciate individuals like you! Take care!!
tetracycline for sale: order ciproclindamycin tablets
It is actually a nice and useful piece of information. I’m satisfied that you just shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
Cherished is likely to be what people say about your comments.
Thanks again for the article post.Really thank you! Really Great.
เว็บไม่ผ่านเอเย่น!!!จ่ายชัวร์ล้านเว็บตรงเว็บใหญ่ ปลอดภัย มั่คคง โอนไว จ่ายจริง ฝาก ถอน ระบบออโต้หวยกีฬา♠️บาคาs่าสล็อตไม่ต้องโยกเงินให้เสียเวลาฝาก ถอนภายใน10วินาที
Enjoyed every bit of your article.Really thank you! Really Great.
You made your position quite clearly.!
Thank you for the good writeup. It in reality was a entertainment account it.
Look complicated to more added agreeable from you!
However, how can we keep in touch?
I was just searching for this info for a while. After six hours of continuous Googleing, finally I got it in your site. I wonder what’s the lack of Google strategy that do not rank this kind of informative web sites in top of the list. Usually the top web sites are full of garbage.
As a Newbie, I am constantly browsing online for articles that can aid me. Thank you
Fantastic post.Much thanks again. Really Great.
I’ve read some just right stuff here. Certainly price bookmarking for revisiting. I wonder how a lot attempt you place to create one of these excellent informative web site.
Lovely just what I was looking for.Thanks to the author for taking his time on this one.
There is visibly a bundle to know about this. I assume you made various nice points in features also.
I love what you guys tend to be up too. This kind of clever work and exposure! Keep up the fantastic works guys I’ve included you guys to my own blogroll.
Thank you for sharing excellent informations. Your site is very cool. I am impressed by the details that you¦ve on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for extra articles. You, my friend, ROCK! I found just the info I already searched all over the place and just could not come across. What a perfect website.
Howdy would you mind stating which blog platform you’re using? I’m planning to start my own blog soon but I’m having a tough time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique. P.S Sorry for getting off-topic but I had to ask!
Hi! I’ve been following your weblog for a long time now and finally got the bravery to go ahead and give you a shout out from Houston Tx! Just wanted to say keep up the good work!
I will immediately grab your rss feed as I can not find your email subscription link or newsletter service. Do you have any? Kindly let me know in order that I could subscribe. Thanks.
I will right away grab your rss feed as I can not in finding your email subscription link or e-newsletter service. Do you have any? Kindly allow me understand so that I may just subscribe. Thanks.
I just like the helpful information you supply for your articles. I’ll bookmark your weblog and check again right here frequently. I am slightly sure I will learn many new stuff right here! Good luck for the next!
Rattling informative and superb bodily structure of subject
material, now that’s usdr genial (:.
Woah! I’m really digging the template/theme of this blog. It’s simple, yet effective. A lot of times it’s tough to get that „perfect balance“ between user friendliness and visual appearance. I must say you’ve done a excellent job with this. In addition, the blog loads super fast for me on Internet explorer. Superb Blog!
There is obviously a bunch to realize about this. I suppose you made some nice points in features also.
hi!,I like your writing very much! proportion we communicate more approximately your post on AOL? I need an expert on this house to resolve my problem. Maybe that is you! Taking a look ahead to look you.
Hi there! I know this is kind of off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
Hey there, You’ve done a great job. I’ll certainly digg it and personally suggest to my friends. I’m confident they will be benefited from this site.
Respect to article author, some fantastic entropy.
I don’t even know how I ended up here, but I thought this post was good. I don’t know who you are but certainly you are going to a famous blogger if you are not already 😉 Cheers!
I would like to thank you for the efforts you have put in writing this web site. I’m hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing skills has inspired me to get my own blog now. Really the blogging is spreading its wings fast. Your write up is a good example of it.
I am continuously invstigating online for posts that can help me. Thanks!
I’d perpetually want to be update on new content on this website , saved to bookmarks! .
Great V I should certainly pronounce, impressed with your site. I had no trouble navigating through all the tabs and related info ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your client to communicate. Excellent task..
I’m curious to find out what blog platform you happen to be working with? I’m having some minor security issues with my latest website and I’d like to find something more safeguarded. Do you have any solutions?
Very nice post. I just stumbled upon your blog and wished to say that I have trulyenjoyed browsing your blog posts. In any case I’ll be subscribing to your feed and Ihope you write again very soon!Here is my blog – 플러스카지노 사이트
What’s Going down i’m new to this, I stumbled upon this I’ve discovered It positively useful and it has helped me out loads. I’m hoping to contribute & assist different customers like its helped me. Great job.
That is a very good tip especially to those fresh to the blogosphere.Short but very precise info… Thanks for sharing this one.A must read post!
Thank you ever so for you blog post.Much thanks again. Cool.
I am so grateful for your article post.Thanks Again. Fantastic.
Glad to be one of the visitants on this awe inspiring website : D.
I’m really enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme? Excellent work!
Very efficiently written post. It will be valuable to anybody who usess it, as well as me. Keep up the good work – for sure i will check out more posts.
I truly appreciate this post. I¦ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thx again
Howdy! I simply wish to give a huge thumbs up for the great data you could have right here on this post. I shall be coming again to your blog for extra soon.
I gotta favorite this site it seems very useful very helpful
Wohh exactly what I was looking for, appreciate it for posting.
Welll I definitely liked reading it. This informatioon offered by you isvery useful for proper planning.
Enjoyed looking at this, very good stuff, thanks . „The fox knows many things, but the hedgehog knows one big thing.“ by Archilocus.
Hello! I just wanted to ask if you ever have any problems with hackers?My last blog (wordpress) was hacked and I endedup losing several weeks of hard work due to no back up.Do you have any methods to stop hackers?
I really like your writing style, great information, thanks for posting : D.
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
online pharmacies canadian discount pharmacy online
Las mejores aplicaciones y simulador de vuelo de dados para jugar DND internet
I really liked your article.
flooded apartment marquee apartments apartments in spokane
Im obliged for the article post. Really Great.
I love reading a post that will make men and women think.Also, many thanks for permitting me to comment!
Appreciate you sharing, great blog post.Much thanks again. Really Great.
Really all kinds of useful knowledge.
I think this is a real great blog.Really thank you! Much obliged.
Thanks for the blog article.Really looking forward to read more. Cool.
Hi there just wanted to give you a brief heads up and let you knowa few of the images aren’t loading correctly. I’m notsure why but I think its a linking issue. I’ve tried it in two different browsers and both show thesame results.
I know this website presents quality dependent articles and additional
information, is there any other website which gives such information in quality?
I am really grateful to the owner of this web page who has shared
this enormous post at at this time.
Thanks for some other excellent post. Where else could anybody get that type of information in such a perfect method of writing? I have a presentation next week, and I am on the search for such information.
You have made your position extremely effectively!.help on essay writing professional essay writers for hire article writers needed
Thank you for helping out, superb information. „Job dissatisfaction is the number one factor in whether you survive your first heart attack.“ by Anthony Robbins.
I have been surfing on-line greater than 3 hours as of late, yet I never discovered any interesting article like yours.
It is lovely price sufficient for me. In my opinion,
if all site owners and bloggers made excellent content material as you did, the internet might be a lot more useful
than ever before.
Hi there Dear, are you truly visiting this website regularly, if
so after that you will definitely obtain good knowledge.
Oh my goodness! Incredible article dude! Thanks, However I am encountering difficulties with your
RSS. I don’t know the reason why I am unable to subscribe to it.
Is there anybody getting identical RSS problems?
Anybody who knows the solution can you kindly respond?
Thanks!!
CLOUD-MINING 94TB/s BITCOIN SHA256, Instant payment mining reward – no fee, 24 hours mining contract 0.0015 BTC, 7 days mining contract 0.0096 BTC, 30 days mining contract 0.0339 BTC.
Hi there! Someone in my Facebook group shared this website with us so I came to give it a look.
I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers!
Excellent blog and fantastic design and style.
I think this internet site holds some rattling excellent info for everyone. „Variety is the soul of pleasure.“ by Aphra Behn.
Please let me know if you’re looking for a author for your weblog. You have some really good posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please shoot me an email if interested. Cheers!
Thanks-a-mundo for the article post.Really thank you! Great.
Thanks so much for the blog post.Thanks Again. Awesome.
he blog was how do i say it… relevant, finally something that helped me. Thanks
I haven¦t checked in here for some time as I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
I always was interested in this subject and stock still am, thanks for putting up.
Outstanding post, you have pointed out some fantastic points, I besides conceive this s a very wonderful website.
I cannot thank you enough for the post.Really looking forward to read more. Will read on…
Thanks a lot for the blog post.Really looking forward to read more. Cool.
This is one awesome blog. Want more.
Thanks so much for the article.Really looking forward to read more.
Trading cryptocurrencies is a lucrative opportunity for many. While crypto trading is profitable, it can be highly pernicious to the traders if not done properly. By proper means, one should do it with the right set of tools and the right mindset. Time waits for no one and the crypto exchage market is no exception. A plethora of cryptocurrencies, advanced tools, market volatility, and trading strategies may all cause confusion to the new as well as expert traders.
Fortunately, technology has made it possible for the traders to automate the exchage process including market analysis, order execution, predicting market trends, and more. Automated crypto trading is one of the best practices used by computer programs/trading bots to buy and sell cryptocurrencies. These software tools are intended to react to market changes to trade at the right moment. Traders can consider automate trading via the best crypto exchage platforms by making use of trading bots, advanced orders, and more.
Automated trading
So, automated trading is a method of participating in crypto or stock markets by using a program that executes pre-set rules for entering and exiting trades. As the trader, you will combine thorough technical analysis with setting parameters for your positions, such as orders to open, trailing stops, trailing stop loss orders, take profit, etc.
Automated trading methods enable you to carry out many or multiple trades in a small amount of time, with the added benefit of taking the emotion out of your decisions. That’s because all the rules of the trade are already built into the preset parameters. With some algorithms, the traders can even use the pre-determined strategies to follow trends and trade accordingly.
Automated crypto trading relies on algorithms which are actually the set of instructions used to solve computational issues. In the crypto sphere, algorithms can trade digital assets on behalf of the traders. And, the programs which use algorithms to trade are the bots. The best platforms offer a variety of bots to the traders which work based on preset conditions, signals, market analysis, and more. Usually, trading bots use APIs that help traders to interact with multiple exchanges.
Well I sincerely enjoyed studying it. This tip procured by you is very constructive for accurate planning.
obviously like your website but you need to check the spelling on several of your posts. Several of them are rife with spelling problems and I find it very troublesome to tell the truth nevertheless I’ll definitely come back again.
I have not checked in here for a while because I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
I just couldn’t depart your website before suggesting that I really enjoyed the standard info a person provide for your visitors? Is gonna be back often in order to check up on new posts
I beloved as much as you will obtain performed proper here. The cartoon is tasteful, your authored subject matter stylish. nonetheless, you command get bought an nervousness over that you want be turning in the following. sick indubitably come more beforehand again as exactly the similar nearly very incessantly within case you protect this hike.
wonderful points altogether, you simply received a emblem new reader. What could you recommend about your publish that you made some days ago? Any sure?
I cannot thank you enough for the blog.Really thank you! Really Great.
You made some nice points there. I looked on the internet for the subject matter and found most persons will consent with your blog.
You are a very capable individual!
Hello just wanted to give you a brief heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same outcome.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
Very nice post. I just stumbled upon your weblog and wanted to say that I’ve truly enjoyed surfing around your blog posts. After all I’ll be subscribing to your feed and I hope you write again very soon!
There are certainly loads of particulars like that to take into consideration. That could be a nice point to carry up. I provide the ideas above as general inspiration but clearly there are questions just like the one you bring up where an important thing will probably be working in honest good faith. I don?t know if best practices have emerged around things like that, but I’m certain that your job is clearly identified as a fair game. Both girls and boys really feel the influence of only a moment’s pleasure, for the rest of their lives.
I’ve been absent for some time, but now I remember why I used to love this site. Thanks , I’ll try and check back more frequently. How frequently you update your website?
My husband and i felt quite joyous that Raymond could carry out his investigations using the precious recommendations he came across through the web site. It is now and again perplexing just to find yourself making a gift of procedures which people have been making money from. We really recognize we have got the blog owner to be grateful to because of that. The entire illustrations you’ve made, the easy web site menu, the friendships you can make it easier to foster – it’s most superb, and it’s really leading our son and our family consider that this subject is pleasurable, which is very vital. Thanks for the whole thing!
You made some clear points there. I looked on the internet for the subject matter and found most guys will agree with your blog.
I like this site so much, bookmarked. „Respect for the fragility and importance of an individual life is still the mark of an educated man.“ by Norman Cousins.
hello!,I like your writing so so much! share we communicate more about your article on AOL? I need an expert on this area to unravel my problem. May be that’s you! Looking forward to look you.
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
Enjoyed every bit of your article post. Will read on…
hello!,I like your writing so so much! share we keep in touch more approximately your article on AOL? I need an expert on this space to resolve my problem. Maybe that’s you! Taking a look ahead to peer you.
hello there and thank you for your information – I have certainly picked up anything new from right here. I did however expertise a few technical issues using this website, as I experienced to reload the web site a lot of times previous to I could get it to load properly. I had been wondering if your web hosting is OK? Not that I am complaining, but sluggish loading instances times will very frequently affect your placement in google and can damage your high quality score if advertising and marketing with Adwords. Well I’m adding this RSS to my email and could look out for much more of your respective fascinating content. Ensure that you update this again very soon..
great points altogether, you just won a new reader. What would you suggest about your submit that you just made a few days in the past? Any positive?
Hello There. I discovered your blog using msn. That is a really well written article. I will make sure to bookmark it and return to learn more of your helpful info. Thanks for the post. I will certainly comeback.
This blog was… how do you say it? Relevant!!
Finally I have found something which helped me.
Appreciate it!
Simply wanna remark that you have a very nice site, I love the design and style it actually stands out.
I have been surfing online greater than three hours these days, but I never discovered any interesting article like yours. It is lovely price sufficient for me. In my opinion, if all web owners and bloggers made good content as you probably did, the web will probably be much more useful than ever before.
excellent post, very informative. I wonder why the other experts of this sector do not notice this. You should continue your writing. I am confident, you have a great readers‘ base already!
Great post. I am facing a couple of these problems.
I?¦ll right away grasp your rss as I can’t find your email subscription hyperlink or e-newsletter service. Do you’ve any? Please allow me recognize in order that I may subscribe. Thanks.
I really appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thanks again!
Good post and straight to the point. I don’t know if this is in fact the best place to ask but do you folks have any thoughts on where to get some professional writers? Thanks 🙂
Excellent website. Plenty of useful info here. I am sending it to several friends ans additionally sharing in delicious. And of course, thanks to your effort!
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
Great blog here! Also your site loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my website loaded up as quickly as yours lol
I relish, result in I discovered just what I used to be having a look for. You have ended my 4 day lengthy hunt! God Bless you man. Have a nice day. Bye
Hello! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely glad I found it and I’ll be book-marking and checking back often!
I appreciate you sharing this blog post.Really thank you!
I really liked your article.Thanks Again. Keep writing.
Muchos Gracias for your article post.Really looking forward to read more. Really Cool.
Im grateful for the article post.Much thanks again. Keep writing.
Thanks for the article.Really looking forward to read more.
A big thank you for your article.Much thanks again. Want more.
I value the blog post.Really thank you! Fantastic.
Kelvin Kaemingk has over two decades of helping people make smarter decisions regarding their mortgage and money decisions. He began his career in financial planning and migrated into the mortgage space in 2002. He is passionate and committed to helping people throughout their lives, make the best financial decisions for themselves and their families. As a father of three, and now Papa K (grandpa) to one, a team builder and recruiter, Kelvin thrives on helping others realize their potential, often referenced as “Everyone’s biggest fan”. Kelvin Kaemingk is the Area Manager for loanDepot and Co-Host of the Real Estate Chalk Talk radio program based in the Minneapolis – St. Paul area. Kelvin Kaemingk, NMLS 251124 | Branch NMLS 1139048
Im thankful for the post.Much thanks again. Will read on…
Prettу! This has bewеn an incrfedibly wonderful post.Thank you for supplying tһiѕ information.Feell ftee to suref to my blоg hamburger recipe
I appreciate you sharing this article.Really looking forward to read more. Fantastic.
I do not even know the way I finished up here, however Iassumed this post was once great. I do not realize who you’re butdefinitely you are going to a famous blogger in the event you aren’t already.Cheers!
Thanks in favor of sharing such a pleasant thought, piece of writing is fastidious,thats why i have read it entirely
Fantastic article.Really looking forward to read more. Keep writing.
I value the blog article.Thanks Again. Really Great.
Oh my goodness! a tremendous article dude. Thank you Nevertheless I am experiencing concern with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting equivalent rss drawback? Anyone who knows kindly respond. Thnkx
Really appreciate you sharing this article post.Really looking forward to read more. Awesome.
Thanks for the blog.Much thanks again. Awesome.
Thanks again for the article.Really looking forward to read more. Want more.
I think this is a real great blog article.Much thanks again. Want more.
Greetings! Very helpful advice within this post! It’s the little changes that make the most significant changes. Thanks for sharing!
Kudos! Plenty of tips.
When a blind man bears the standard pity those who follow…. Where ignorance is bliss ‚tis folly to be wise….water delivery dubai
hello!,I like your writing so much! share we communicate more about your post on AOL? I need an expert on this area to solve my problem. May be that’s you! Looking forward to see you.
Thanks for some other informative blog. The place else may just I am getting that kind of information written in such an ideal manner? I have a mission that I am simply now running on, and I have been on the look out for such information.
Appreciate you sharing, great post. Awesome.
I like this blog so much, saved to my bookmarks.
Well I really liked reading it. This tip offered by you is very helpful for good planning.
Some genuinely select posts on this site, saved to fav.
I¦ll immediately take hold of your rss as I can not to find your email subscription hyperlink or e-newsletter service. Do you have any? Please permit me recognise in order that I could subscribe. Thanks.
I have been absent for a while, but now I remember why I used to love this web site. Thanks , I will try and check back more often. How frequently you update your web site?
Great line up. We will be linking to this great article on our site. Keep up the good writing.
I like this internet site because so much useful material on here : D.
whoah this weblog is wonderful i really like studying your articles. Stay up the good paintings! You realize, many individuals are searching round for this information, you can help them greatly.
I like the helpful info you provide in your articles. I’ll bookmark your weblog and check again here frequently. I’m quite certain I’ll learn many new stuff right here! Best of luck for the next!
Thankyou for this fantastic post, I am glad I noticed this website on yahoo.
Some truly interesting information, well written and broadly user genial.
Pretty! This was a really wonderful post. Thank you for your provided information.
You really make it seem really easy along with your presentation but I to find this topic to be actually something which I think I would by no means understand. It kind of feels too complex and very extensive for me. I am having a look ahead in your subsequent publish, I will try to get the hang of it!
My brother recommended I might like this website. He used to be entirely right. This submit actually made my day. You cann’t believe simply how a lot time I had spent for this information! Thank you!
Major thanks for the blog.Really thank you! Keep writing.
scoliosisHi, I log on to your blog like every week. Your humoristic style is awesome, keep it up!scoliosis
prednisone 3 tablets daily prednisone online – prednisone no rx
One complaint alleged Faith was „possibly hiding“ the children in the home. When police arrived, Faith told them there were no children present, but one officer heard a child crying and saw a pile of backpacks인터넷카지노
on have with products your to vardenafil 20
Incredible! This blog looks just like my old one!
It’s on a totally different subject but it has pretty
much the same layout and design. Great choice of colors!
Now I am ready to do my breakfast, after having my breakfast coming again to
read more news.
Wow that was odd. I just wrote an very long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say fantastic blog!
I’m not positive where you are getting your information, however good topic.
I must spend some time studying more or figuring out more. Thank you for wonderful info I used to be searching for this information for my mission.
Truly many of superb tips.how to write a good college admissions essay dissertation writing professional resume writing services
Thank you for sharing with us, I believe this website genuinely stands out : D.
I cling on to listening to the news update talk about getting free online grant applications so I have been looking around for the best site to get one. Could you tell me please, where could i acquire some?
Enjoyed studying this, very good stuff, appreciate it.
hello there and thank you for your info – I’ve certainly picked up anything new from right here. I did however expertise some technical issues using this site, since I experienced to reload the site lots of times previous to I could get it to load properly. I had been wondering if your web hosting is OK? Not that I am complaining, but slow loading instances times will often affect your placement in google and could damage your quality score if ads and marketing with Adwords. Well I am adding this RSS to my e-mail and could look out for a lot more of your respective interesting content. Ensure that you update this again soon..
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove me from that service? Thanks!
Hello my friend! I wish to say that this article is amazing, nice written and include almost all significant infos. I?¦d like to look more posts like this .
Muchos Gracias for your blog.Much thanks again. Fantastic.
Thank you for sharing your thoughts. I truly appreciate your efforts and I willbe waiting for your further post thanks once again.
Really when someone doesn’t be aware of afterward itsup to other users that they will assist, so here it occurs.
At this time it appears like Expression Engine is the preferred blogging platform outthere right now. (from what I’ve read) Is that what you’re using on your blog?
Hey there! I just wanted to ask if you ever have any issueswith hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no backup.Do you have any solutions to stop hackers?
I enjoy the efforts you have put in this, appreciate it for all the great content.
You are my intake, I own few web logs and often run out from post :). „To die for a religion is easier than to live it absolutely.“ by Jorge Luis Borges.
best online canadian pharmacy reviews onlinepharmaciescanada com
I know this web page offers quality depending articles and additional stuff, is there
any other web page which offers these data in quality?
You actually make it appear so easy together with your presentation but I find this matter to be really something that I think I would never understand. It seems too complicated and extremely vast for me. I’m taking a look forward on your next post, I will attempt to get the dangle of it!
Hey very nice blog!
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is valuable and all. However imagine if you
added some great pictures or video clips to give your posts more, „pop“!
Your content is excellent but with pics and videos, this site could definitely
be one of the most beneficial in its niche. Good blog!
ivermectin reddit scabies ivermectin dosage
Good blog you’ve got here.. Itís hard to find good quality writing like yours nowadays. I really appreciate people like you! Take care!!
how to make hydroxychloroquine plaquenil over the counter
I’m curious to find out what blog platform you’re working with?I’m having some small security problems with my latest blog andI would like to find something more safe. Do you have any solutions?
Fantastic article post.Really thank you!
Great blog post.Really looking forward to read more. Awesome.
I’ll immediately grasp your rss feed as I can not in finding your email subscription link or e-newsletter service.Do you have any? Kindly permit me know so that I may subscribe.Thanks.
Thanks for your marvelous posting! I definitely enjoyed reading it, youcan be a great author.I will ensure that Ibookmark your blog and will often come back sometime soon. I want to encourage yourself to continue your great job, have a nice day!
This is one awesome blog post.Thanks Again. Cool.
Everyone loves it when individuals come together andshare ideas. Great blog, continue the good work!my blog post – daftar slot carslot88
Polovni automobili novi heartsick Cars are new and old. Any story on the Internet on the area has the right. The right to life and comment. Today this ‚lan is connected with cars in Europe
hydroxychloroquine sulfate startdge – plaquenil purchase online
Great, thanks for sharing this blog post.Really thank you! Much obliged.
I delight in, lead to I discovered just what I was looking for. You have ended my 4 day lengthy hunt! God Bless you man. Have a great day. Bye
Its such as you learn my thoughts! You seem to know a lot approximately this, like you wrote the ebook in it or something. I feel that you just could do with some to power the message house a bit, but other than that, that is fantastic blog. A fantastic read. I’ll certainly be back.
Very efficiently written story. It will be supportive to anyone who usess it, includijng me.Keep doing wuat yoou aare doing – i will definitely read more posts.
But wanna tell that this is very useful, Thanks for taking your time to write this.
Fantastic forum posts. With thanks! Inderal And Xanax Interactions
great points altogether, you just gained a new reader. What would you suggest in regards to your post that you made a few days ago? Any positive?
whoah this blog is fantastic i love reading your posts.Keep up the great work! You recognize, many people are searching round for thisinformation, you can help them greatly.Feel free to visit my blog – old school music
Hi i am kavin, its my first time to commenting anywhere, when i read this article
i thought i could also create comment due to this brilliant article.
Very informative blog. Want more.
Zivot je prekratak za voznju dosadnih motocikala.
Motorcycle chains require regular lubrication for optimal function.
Use emojis creatively to enhance your comments. https://www.pinterest.com/pin/980940362573993937/
It truly is practically impossible to encounter well-qualified americans on this content, in addition you appear like you realize the things that you’re revealing! Bless You
I loved your article.Really thank you! Awesome.
wonderful points altogether, you simply won a new reader. What would you recommend about your put up that you made a few days ago? Any certain?
Awesome post. Fantastic.
Well I truly liked studying it. This information provided by you is very effective for accurate planning.
great resumes cv expert volunteer work on resume
Looking forward to reading more. Great post.Really looking forward to read more. Much obliged.
What’s Happening i’m new to this, I stumbled upon this I have discovered It positively helpful and ithas helped me out loads. I’m hoping to contribute & assist different customers like its helped me.Good job.
Enjoyed every bit of your post.Really looking forward to read more.
constantly i used to read smaller posts that aswell clear their motive, and that is also happeningwith this paragraph which I am reading at this time.
I really like and appreciate your post.Really thank you! Want more.
Hey! Would you mind if I share your blog with my facebook group? There’s a lot of people that I think would really appreciate your content. Please let me know. Cheers
It’s exhausting to find educated individuals on this matter, however you sound like you know what you’re speaking about! Thanks
I quite like reading an article that will make people think. Also, thanks for allowing for me to comment!