
Die Developer Tools des Chrome Browsers bieten uns eine sehr gute Möglichkeit, ungenutztes CSS und JavaScript auf unserer Webseite zu identifizieren und somit zu eliminieren.
Heute schon und in Zukunft noch viel mehr, wird es darum gehen, Webseiten auf Client-Seite noch schneller, also performanter zu machen und somit das Nutzererlebnis der Besucher zu verbessern. Nebenbei werden die Performancefaktoren seit 2019 (und ab 2021 noch viel mehr) immer wichtiger im Bezug auf Seo. Daher kommt ein guter Webdesigner heute nicht mehr um Performanceoptimierung herum. Die Server sind eigentlich alle so gut heutezutage, sodass die Optimierung der Schnelligkeit einer Webseite hauptsächlich Webdesigner- bzw. Programmierersache ist.

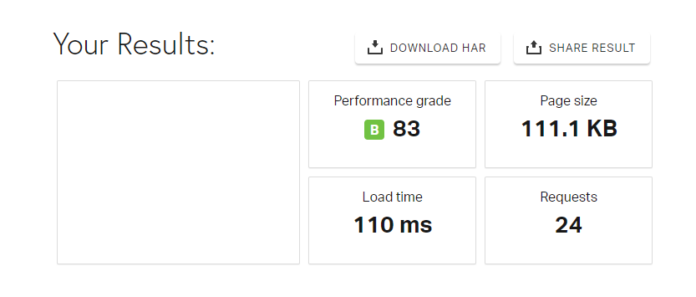
Neben vieler Optimierungsfaktoren wie z.B. der Optimierung der Bilder, Videos oder Schriften, ist die Optimierung von Scripten ein ganz wichtiger Teil der Speedoptimierung geworden. Schaut man sich seine Seite in den gängigen Speedtools (Pingdom, PageSpeedInsights) an, so merkt man schnell, dass diese Scripte maßgeblich an der schlechten Performance beteiligt sind (das ist bei fast 90% aller meiner überprüften Seiten der Fall). Screenshots:


Wie schon oben erwähnt ist eine der Möglichkeiten, eine Webseite stark zu verschnellern, das entfernen von überflüssigem Code aus JavaScript oder CSS Dateien. Hier hilft uns der Gooogle Chrome Browser mit seiner Developer Console.
So geht Ihr vor:
- Webseite öffnen um die es geht
- Mit der rechten Maustaste auf „Untersuchen“ klicken
- Die Tastenkombination Control + Shift + P (Mac Command + Shift + P) klicken und in das Textfeld „Coverage“ (ohne Gänsefüßchen) eingeben und „Show Coverage“ auswählen.
- Nachdem sich unten ein Fenster mit dem Tab Coverage geöffnet hat, aktualisiert ihr die Seite unten mit dem Kreis (Reload Zeichen).
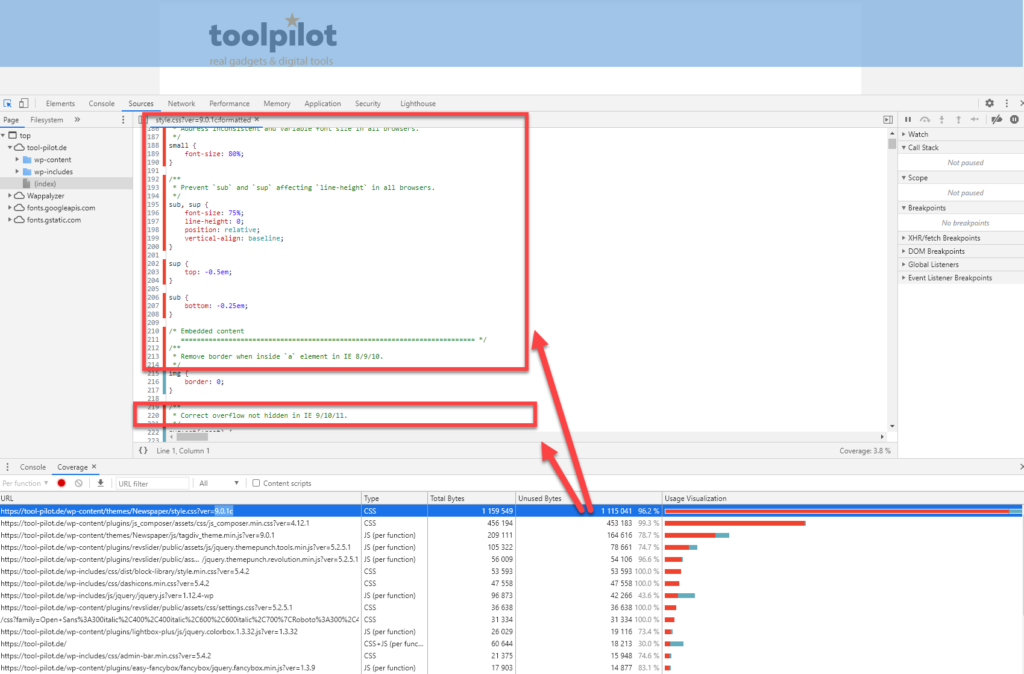
- In der Zeile „Unused Bytes seht ihr rechts den ungenutzten Prozentsatz der jeweiligen Datei (siehe folgender Screenshot):

Klickt Ihr auf die jeweilige Datei, seht Ihr, welche Teile des Scripts nicht verwendet und somit gelöscht werden können (siehe folgender Screenshot). Alles was rot ist, wird von der aktuellen Seite auf der ihr euch befindet, nicht berücksichtigt. Macht auf jeden Fall aber immer Sicherungskopien bevor ihr anfangt die Dateien zu reduzieren.

Fazit
Ungenutztes CSS und JavaScript sind zu wichtig um es bei der Performanceoptimierung eurer Webseite zu ignorieren. Die Chrome DevTools sind eine tolle Hilfe um ungenutzten Code zu identifizieren und zu eliminieren. Viel Spaß beim Optimieren!