CSS Überblick nach Themen und ganz einfach!
Genau so etwas habe ich gesucht. Ein ganz einfachen und übersichtlichen CSS Überblick oder auch Referenz genannt, um mal eben einen Selektor nachzuschlagen.
Sortiert ist...
Farbverläufe für Webseiten – mit Code und kostenlos
Auf der Webseite gradients.cssgears.com findet Ihr eine schöne Sammlung von Farbverläufen für Eure Webseiten in verschiedenen Variationen.
Ich kenne das von mir selbst. Man tut...
Webseiten auf mobilen Endgeräten testen – Onlinetool
Mit Online-Tool MobileTest.me könnt Ihr Eure erstellten Webseiten, bzw. die eigene Webseite auf mobile Tauglichkeit testen. Das Tool erlaubt es Euch, die jeweilige Webseite...
Infobroschüre für Webdesigner-Kunden zum kostenlosen Download
Welcher Webdesigner kennt das nicht? Kunden kommen völlig unvorbereitet in ein Erstgespräch und wissen überhaupt nicht, worauf sie bei Ihrer Website achten sollen. Eine...
Webseite überwachen im 5 Minuten Takt – kostenloses Tool
Das kleine Tool Uptime Robot ist seit vielen Jahren mein Begleiter und informiert mich umgehen, sobald meine Website nicht erreichbar ist. So findet man...
Interaktive Fotos, Videos und 360 Grad Panoramen erstellen – Thinglink
Mit dem Tool Thinglink kannst du Fotos erstellen und diese mit interaktiven Elementen versehen. Das können z.B. Tooltipps, Like Buttons, Links, Videos, weitere Bilder,...
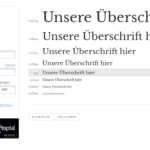
Google Fonts testen – Onlinetool
Type Scrale ist ein praktisches Tool zum Testen von Google Fonts. Du kannst dir damit Google Fonts auf einen Blick in verschiedenden Größenverhältnissen anschauen....
Visuelle CSS Anleitung auf Deutsch
Lesezeit 1 Minute
CSS versteht man viel besser, wenn man die vielseitigen Funktionen visuell anschauen kann. Dies ist in vielen Ratgebern nicht der Fall. Zum...
Kostenlose Photoshop Alternative für Anfänger
Lesezeit ca. 3 Minuten
Photopea ist natürlich bei weitem kein vollwertiges Photoshop. Aber für ein kostenloses Online-Tool kann es sehr viel. Neben dem Öffnen und...
Schriftart auf Webseiten erkennen – WhatFont macht´s möglich
Lesezeit 1 Minute
Einfacher kann das Herausfinden der Schriftarten auf einer Website nicht sein. Einfach WhatFont in die Favouritenleiste ziehen und mit der Maus über...