
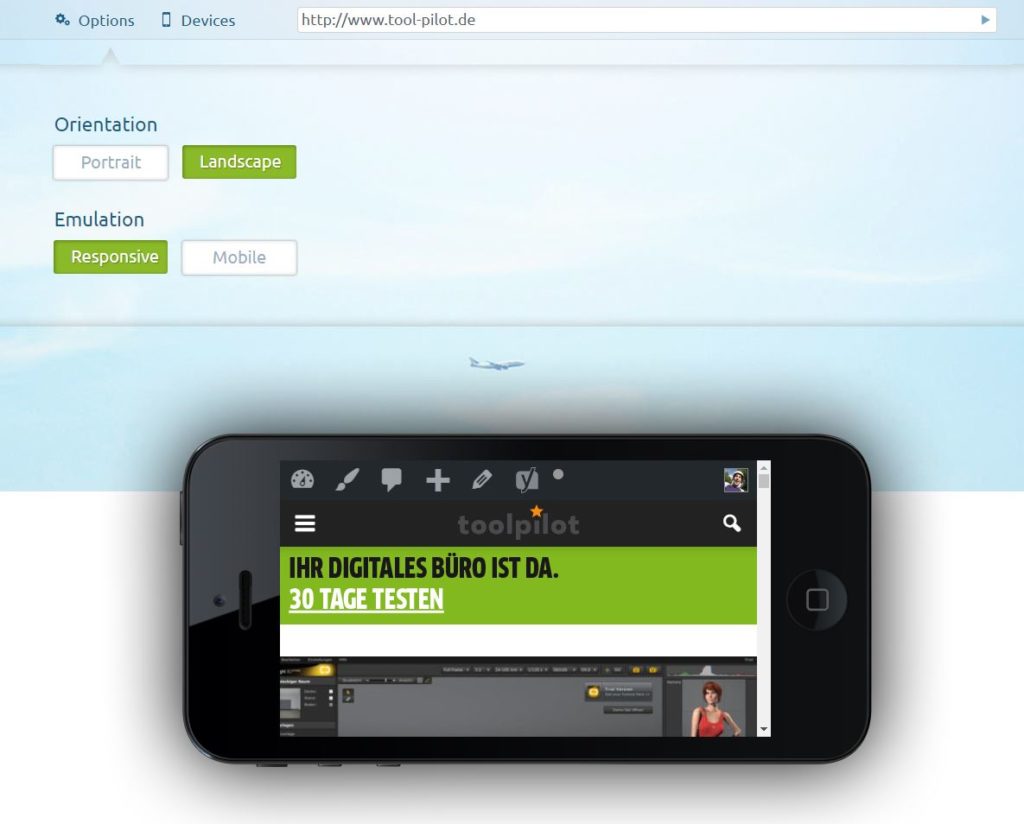
Mit Online-Tool MobileTest.me könnt Ihr Eure erstellten Webseiten, bzw. die eigene Webseite auf mobile Tauglichkeit testen. Das Tool erlaubt es Euch, die jeweilige Webseite im „look & feel“ von diversen Handys und Tablets zu testen.
Unterschiede der kostenlosen und Bezahlversion
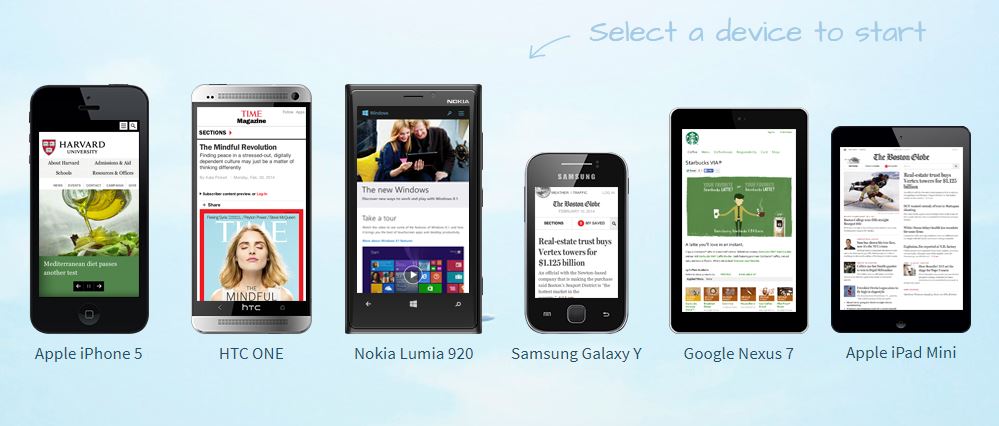
Die kostenlose Version rendert die Geräte wie ein zusammengeschobenes Browserfenster. Entscheidet Ihr Euch für die kostenpflichtige Version für 9,99 Dollar pro Monat, erhaltet Ihr echtes Rendering der jeweiligen Testgeräte. Letzteres macht für Webdesigner wirklich Sinn, die sich nicht so viele Geräte zum Testen anschaffen möchten. Zudem könnt Ihr aus über 100 Geräten auswählen. In der kostenlosen Version hingegen aus maximal aus 6 Geräten, darunter ein iPad Mini. Was ich in der kostenpflichtigen Version besonders gut finde ist, dass man sich mit Pfeiltasten in Windeseile durch alle verfügbaren Endgeräte durchklicken kann. Somit bekommt man sehr schnell einen Überblick, wenn etwas in einem Gerät nicht ganz richtig sitzt.
Features
In der kostenlosen Version des Tools zum mobile Endgeräte testen könnt Ihr Euch die Webseite auf 6 verschiedenen Geräten im Landscape und Portrait Modus anschauen. Unter der Webseitenansicht in einem Endgerät erhaltet Ihr Informationen über Fenstergröße, Erscheinungsdatum des jeweiligen Gerätes Css-Resolution und den Gerätetyp. Hier finde ich gerade die Pixel und das Erscheinungsdatum des Gerätes sinnvoll.
Test-Url teilen
Ein weiteres Feature was ich sehr gelungen finde, ist das Teilen einer Webseite in einer Smartphoneansicht per erzeugter Url. Das geht sogar in der kostenlosen Variante. Somit kann man einem Kunden direkt die Ansicht der erstellten Webseite in einem Smartphone oder einem Tablet rüberschicken. Sowas ist zwar nicht kriegsentscheidend, hinterlässt aber immer mal wieder einen positiven Eindruck :). Mit einem Klick könnt Ihr Euch die „gesharte“ Version meiner Seite anschauen.
Fazit
Es gibt viele Tools zum Testen von Responsive Websites. Dieses finde ich besonders gelungen. Die Bedienung ist sehr einfach und intuitiv. Die Rendering Engine finde ich sehr zuverlässig und die Möglichkeit die Ansichten zu teilen finde ich sehr gut und ein nettes Alleinstellungsmerkmal. Einzig der Preis könnte etwas günstiger sein. Ich werde keine 9,99 Dollar pro Monat dafür ausgeben, bin allerdings auch selbst kein Webentwickler.
Hier geht´s zum Tool https://mobiletest.me/










My brother suggested I may like this blog. He used to be totally right. This post truly made my day. You can not consider just how much time I had spent for this information! Thanks!
You are my inhalation, I have few web logs and very sporadically run out from to brand.
Thanks for a marvelous posting! I quite enjoyed reading it, you might be a great author.I will be sure to bookmark your blog and will often come back someday. I want to encourage you to ultimately continue your great work, have a nice holiday weekend!
Hey just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Safari. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The layout look great though! Hope you get the problem fixed soon. Cheers
I like this blog so much, saved to fav.
Hey there, You’ve done a great job. I’ll certainly digg it and for my part recommend to my friends. I’m sure they will be benefited from this web site.
Normally I do not read article on blogs, but I wish to say that this write-up very forced me to try and do so! Your writing style has been surprised me. Thanks, quite nice post.
Thanks for helping out, fantastic information. „The health of nations is more important than the wealth of nations.“ by Will Durant.
Really clean site, thanks for this post.
Hello.This article was really interesting, especially since I was searching for thoughts on this topic last Saturday.
Hello, you used to write fantastic, but the last few posts have been kinda boring?K I miss your great writings. Past several posts are just a bit out of track! come on!
Awsome article and right to the point. I don’t know if this is actually the best place to ask but do you folks have any ideea where to employ some professional writers? Thank you 🙂
What i don’t realize is if truth be told how you are now not actually a lot more smartly-preferred than you may be now. You’re so intelligent. You understand thus considerably when it comes to this topic, produced me for my part consider it from so many various angles. Its like women and men don’t seem to be involved unless it is one thing to accomplish with Woman gaga! Your personal stuffs excellent. Always take care of it up!
Yeah bookmaking this wasn’t a bad decision outstanding post! .
Only wanna tell that this is extremely helpful, Thanks for taking your time to write this.
I really like gathering utile info, this post has got me even more info! .
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
I think other website proprietors should take this website as an example , very clean and good user pleasant style and design.
You are my intake, I own few web logs and often run out from to post : (.
Keep working ,terrific job!
I like this web blog so much, saved to my bookmarks. „I don’t care what is written about me so long as it isn’t true.“ by Dorothy Parker.
Hey! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results. If you know of any please share. Kudos!
Wow! Thank you! I continually needed to write on my site something like that. Can I include a portion of your post to my website?
I do agree with all of the ideas you’ve presented in your post. They’re very convincing and will definitely work. Still, the posts are too short for starters. Could you please extend them a bit from next time? Thanks for the post.
Wonderful blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Cheers
certainly like your web-site but you have to take a look at the spelling on several of your posts. Several of them are rife with spelling problems and I to find it very bothersome to tell the reality nevertheless I?¦ll definitely come again again.
We’re a bunch of volunteers and opening a new scheme in our community. Your web site offered us with helpful information to work on. You have done a formidable process and our entire neighborhood can be thankful to you.
Thanks on your marvelous posting! I genuinely enjoyed reading it, you will be a great author.I will be sure to bookmark your blog and may come back down the road. I want to encourage one to continue your great writing, have a nice day!
It¦s really a great and helpful piece of info. I¦m happy that you simply shared this useful info with us. Please stay us up to date like this. Thanks for sharing.
Enjoyed reading through this, very good stuff, appreciate it. „Love begets love, love knows no rules, this is the same for all.“ by Virgil.
Hiya, I’m really glad I have found this info. Today bloggers publish only about gossips and web and this is really irritating. A good site with interesting content, that’s what I need. Thank you for keeping this web-site, I’ll be visiting it. Do you do newsletters? Can not find it.
Hey, you used to write great, but the last several posts have been kinda boringK I miss your great writings. Past several posts are just a little out of track! come on!
I have been exploring for a little for any high quality articles or weblog posts on this kind of area . Exploring in Yahoo I eventually stumbled upon this web site. Studying this info So i am happy to express that I’ve a very just right uncanny feeling I came upon just what I needed. I such a lot definitely will make sure to don’t put out of your mind this website and give it a look on a continuing basis.
You made a few nice points there. I did a search on the theme and found most folks will consent with your blog.
I like the efforts you have put in this, thanks for all the great blog posts.
Its fantastic as your other blog posts : D, thankyou for posting.
Woh I enjoy your blog posts, saved to my bookmarks! .
I think this site has some very fantastic information for everyone : D.
Thanks for this wondrous post, I am glad I discovered this internet site on yahoo.
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Howdy! This post could not be written any better! Reading this post reminds me of my old room mate! He always kept talking about this. I will forward this page to him. Pretty sure he will have a good read. Thank you for sharing!
I am not sure where you are getting your information, however great topic. I needs to spend a while studying more or understanding more. Thanks for excellent information I was searching for this information for my mission.
I have been surfing online more than three hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. In my view, if all web owners and bloggers made good content as you did, the web will be much more useful than ever before.
Wow! Thank you! I always wanted to write on my website something like that. Can I take a part of your post to my site?
certainly like your website however you need to check the spelling on quite a few of your posts. Several of them are rife with spelling problems and I in finding it very bothersome to inform the reality however I?¦ll surely come back again.
Good – I should definitely pronounce, impressed with your website. I had no trouble navigating through all the tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your client to communicate. Excellent task.
Pretty! This was a really wonderful post. Thank you for your provided information.
hi!,I like your writing so much! percentage we be in contact extra approximately your post on AOL? I require a specialist in this space to resolve my problem. Maybe that’s you! Having a look ahead to peer you.
Greetings I am so glad I found your website, I really found you by accident, while I was looking on Aol for something else, Regardless I am here now and would just like to say thanks for a incredible post and a all round exciting blog (I also love the theme/design), I don’t have time to read it all at the minute but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read more, Please do keep up the excellent work.
he blog was how do i say it… relevant, finally something that helped me. Thanks
Good day! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
After examine just a few of the weblog posts on your website now, and I actually like your means of blogging. I bookmarked it to my bookmark website list and will likely be checking back soon. Pls take a look at my web site as nicely and let me know what you think.
Excellent read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch since I found it for him smile So let me rephrase that: Thank you for lunch!
Thank you, I’ve recently been looking for info about this subject for ages and yours is the greatest I have found out till now. But, what in regards to the conclusion? Are you sure about the source?
Have you ever thought about adding a little bit more than just your articles? I mean, what you say is valuable and all. But think about if you added some great pictures or videos to give your posts more, „pop“! Your content is excellent but with images and videos, this site could certainly be one of the very best in its niche. Very good blog!
I have been exploring for a bit for any high quality articles or weblog posts on this sort of house . Exploring in Yahoo I ultimately stumbled upon this website. Studying this info So i’m happy to convey that I have an incredibly good uncanny feeling I came upon exactly what I needed. I such a lot for sure will make certain to don’t disregard this web site and provides it a glance regularly.
Oh my goodness! an amazing article dude. Thanks Nevertheless I’m experiencing difficulty with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting identical rss downside? Anyone who is aware of kindly respond. Thnkx
Enjoyed reading through this, very good stuff, appreciate it. „All things are difficult before they are easy.“ by John Norley.
You got a very superb website, Gladiolus I found it through yahoo.
Keep functioning ,terrific job!
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Very well written information. It will be helpful to anybody who utilizes it, including me. Keep doing what you are doing – for sure i will check out more posts.
I have read a few excellent stuff here. Certainly worth bookmarking for revisiting. I wonder how so much effort you put to create such a fantastic informative website.
Youre so cool! I dont suppose Ive read something like this before. So good to seek out anyone with some original ideas on this subject. realy thank you for starting this up. this web site is something that is wanted on the internet, someone with just a little originality. helpful job for bringing something new to the web!
You made a number of good points there. I did a search on the subject matter and found most persons will consent with your blog.
I just couldn’t depart your web site before suggesting that I extremely enjoyed the standard info a person provide for your visitors? Is going to be back often in order to check up on new posts
Very interesting subject , regards for putting up.
Do you have a spam issue on this site; I also am a blogger, and I was curious about your situation; many of us have developed some nice practices and we are looking to exchange techniques with others, why not shoot me an email if interested.
Appreciating the persistence you put into your website and in depth information you present. It’s awesome to come across a blog every once in a while that isn’t the same old rehashed information. Wonderful read! I’ve saved your site and I’m adding your RSS feeds to my Google account.
I really like your writing style, wonderful information, thankyou for putting up : D.
Howdy! I’m at work surfing around your blog from my new iphone 4! Just wanted to say I love reading your blog and look forward to all your posts! Carry on the outstanding work!
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Thanks for all your efforts that you have put in this. very interesting information.
I believe other website proprietors should take this website as an example , very clean and superb user friendly style.
Generally I do not read post on blogs, but I wish to say that this write-up very forced me to take a look at and do so! Your writing style has been amazed me. Thanks, very nice article.
I believe you have observed some very interesting points, thanks for the post.
I’ll immediately clutch your rss feed as I can not in finding your e-mail subscription hyperlink or newsletter service. Do you have any? Kindly permit me understand so that I could subscribe. Thanks.
I’m not sure why but this web site is loading very slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later on and see if the problem still exists.
Good day! This is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a extraordinary job!
Hey there this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding know-how so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
I view something truly interesting about your web blog so I saved to fav.
Very interesting info!Perfect just what I was searching for!
I genuinely value your piece of work, Great post.
You made some clear points there. I looked on the internet for the issue and found most individuals will agree with your website.
This web page is known as a stroll-by for all the information you wished about this and didn’t know who to ask. Glimpse here, and also you’ll definitely discover it.
I got what you mean , thanks for putting up.Woh I am glad to find this website through google.
Thank you for your whole hard work on this web page. Ellie really loves carrying out investigations and it’s really simple to grasp why. We all learn all concerning the compelling means you convey valuable tricks on your web site and even cause contribution from website visitors about this article while our favorite daughter has been learning a lot of things. Take advantage of the remaining portion of the new year. You’re doing a good job.
Hi there! This is my first visit to your blog! We are a team of volunteers and starting a new project in a community in the same niche. Your blog provided us valuable information to work on. You have done a marvellous job!
Along with the whole thing which appears to be building within this area, a significant percentage of opinions are actually somewhat refreshing. Nevertheless, I appologize, because I do not subscribe to your entire theory, all be it exhilarating none the less. It looks to me that your opinions are not completely validated and in fact you are generally yourself not really entirely convinced of the assertion. In any event I did appreciate reading through it.
I believe other website owners should take this internet site as an example , very clean and great user pleasant style.
I like what you guys are up also. Such clever work and reporting! Carry on the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
I’m truly enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme? Exceptional work!
I really enjoy studying on this website , it has got superb posts. „We find comfort among those who agree with us–growth among those who don’t.“ by Frank A. Clark.
But a smiling visitor here to share the love (:, btw great style and design. „Justice is always violent to the party offending, for every man is innocent in his own eyes.“ by Daniel Defoe.
It¦s really a cool and useful piece of info. I am happy that you just shared this useful information with us. Please keep us informed like this. Thanks for sharing.
Thanks, I have just been looking for information approximately this subject for a long time and yours is the greatest I’ve discovered till now. But, what in regards to the bottom line? Are you certain concerning the supply?
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I want to suggest you few interesting things or suggestions. Perhaps you can write next articles referring to this article. I want to read even more things about it!
Thank you a lot for sharing this with all people you actually recognise what you’re talking about! Bookmarked. Kindly also discuss with my website =). We will have a hyperlink trade contract among us!
This web page is really a stroll-by for all of the data you wished about this and didn’t know who to ask. Glimpse right here, and also you’ll positively discover it.
Glad to be one of many visitors on this amazing internet site : D.
It¦s really a cool and useful piece of information. I am satisfied that you simply shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
hey there and thanks on your information – I have definitely picked up anything new from right here. I did then again experience a few technical issues the use of this web site, as I skilled to reload the site a lot of times previous to I may just get it to load properly. I have been pondering if your hosting is OK? Now not that I’m complaining, but sluggish loading instances occasions will often impact your placement in google and can harm your high quality ranking if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am adding this RSS to my e-mail and could look out for a lot more of your respective intriguing content. Make sure you replace this once more very soon..
hello there and thanks in your information – I have certainly picked up anything new from right here. I did alternatively experience several technical issues the use of this site, since I skilled to reload the web site many instances prior to I may just get it to load correctly. I have been puzzling over if your web hosting is OK? No longer that I’m complaining, but slow loading instances instances will sometimes have an effect on your placement in google and can damage your high quality ranking if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Well I’m adding this RSS to my e-mail and could look out for much extra of your respective fascinating content. Make sure you update this again very soon..
I have been reading out many of your articles and i must say pretty good stuff. I will definitely bookmark your blog.
Generally I don’t learn article on blogs, however I wish to say that this write-up very forced me to check out and do so! Your writing style has been surprised me. Thanks, quite great article.
I like this blog its a master peace ! Glad I discovered this on google .
Hello! Would you mind if I share your blog with my zynga group? There’s a lot of people that I think would really appreciate your content. Please let me know. Many thanks
I was wondering if you ever considered changing the structure of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or two images. Maybe you could space it out better?
I have recently started a blog, the information you provide on this website has helped me tremendously. Thank you for all of your time & work.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
An fascinating dialogue is worth comment. I feel that you need to write extra on this subject, it might not be a taboo subject but generally individuals are not sufficient to talk on such topics. To the next. Cheers
You actually make it seem so easy along with your presentation but I in finding this matter to be actually one thing that I believe I would by no means understand. It sort of feels too complicated and very vast for me. I’m looking forward in your subsequent submit, I will attempt to get the cling of it!
certainly like your web site but you need to check the spelling on quite a few of your posts. Several of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I’ll certainly come back again.
Wohh exactly what I was looking for, thanks for posting.
I am continuously browsing online for ideas that can help me. Thanks!
I have read several good stuff here. Definitely worth bookmarking for revisiting. I surprise how much attempt you place to make this type of magnificent informative site.
This really answered my problem, thank you!
My wife and i were now ecstatic Emmanuel could round up his investigations while using the precious recommendations he acquired from your web page. It is now and again perplexing to just find yourself offering key points that a number of people have been selling. We really discover we have you to thank for that. The most important explanations you have made, the straightforward website navigation, the relationships your site give support to foster – it is all excellent, and it’s really assisting our son and our family understand that subject matter is interesting, which is certainly tremendously pressing. Thanks for the whole thing!
I am continuously invstigating online for posts that can benefit me. Thank you!
Loving the information on this website , you have done great job on the blog posts.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
You are my breathing in, I possess few blogs and sometimes run out from to post .
I love the efforts you have put in this, thanks for all the great blog posts.
Hello. fantastic job. I did not anticipate this. This is a splendid story. Thanks!
Magnificent goods from you, man. I have understand your stuff previous to and you are just extremely great. I really like what you have acquired here, certainly like what you’re saying and the way in which you say it. You make it entertaining and you still care for to keep it sensible. I can not wait to read far more from you. This is actually a tremendous website.
As I web site possessor I believe the content material here is rattling wonderful , appreciate it for your efforts. You should keep it up forever! Best of luck.
Magnificent beat ! I wish to apprentice whilst you amend your website, how could i subscribe for a weblog website? The account aided me a applicable deal. I were a little bit acquainted of this your broadcast provided vibrant clear concept
What i do not understood is in reality how you are no longer actually a lot more well-appreciated than you may be right now. You’re so intelligent. You know thus considerably on the subject of this topic, produced me personally believe it from numerous varied angles. Its like men and women are not interested until it is something to do with Girl gaga! Your individual stuffs nice. At all times deal with it up!
There is evidently a lot to realize about this. I assume you made various nice points in features also.
As a Newbie, I am continuously browsing online for articles that can benefit me. Thank you
I really like your writing style, fantastic information, thanks for putting up : D.
Mazedonien Sprache – die Fälschung des 20. Jahrhunderts.
Mazedonien Sprache: Die mazedonische Sprache ist ein Dialekt der bulgarischen Sprache.
Hey there, You have done a great job. I’ll definitely digg it and personally recommend to my friends. I’m sure they will be benefited from this website.
Amazing blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog stand out. Please let me know where you got your design. Kudos
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here „오피스북 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here „강남오피 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
That is very interesting, You are an overly professional blogger. I have joined your feed and stay up for in search of more of your magnificent post. Also, I have shared your website in my social networks!
But wanna remark on few general things, The website style is perfect, the subject matter is real great. „I have seen the future and it doesn’t work.“ by Robert Fulford.
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
Wonderful website. Lots of useful information here. I¦m sending it to a few friends ans also sharing in delicious. And certainly, thanks to your sweat!
i have learn several just right stuff here. Definitely value bookmarking for revisiting I just would like to give you a huge thumbs up for the great info you have right here on this post.„강남풀싸롱“ Nice blog here! Also your site rather a lot up fast! we concentration on quality! We finalize our work space and hamper within your budget no matter what kind of programme you have in mind!
Hello would you mind stating which blog platform you’re using? I’m going to start my own blog soon but I’m having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S Sorry for being off-topic but I had to ask!
I’m not sure why but this web site is loading extremely slow for me. Is anyone else having this problem or is it a problem on my end? I’ll check back later on and see if the problem still exists.
I think this website has some real fantastic information for everyone :D. „Laughter is the sun that drives winter from the human face.“ by Victor Hugo.
Thanks on your marvelous posting! I actually enjoyed reading it, you might be a great author.I will make certain to bookmark your blog and will come back later on. I want to encourage you to ultimately continue your great writing, have a nice morning!
Very efficiently written story. It will be helpful to anybody who usess it, including me. Keep up the good work – for sure i will check out more posts.
Does your website have a contact page? I’m having a tough time locating it but, I’d like to shoot you an email. I’ve got some suggestions for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it improve over time.
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here „오피스북 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
I’m really enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Exceptional work!
Today, I went to the beachfront with my kids. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
whoah this weblog is wonderful i like reading your articles. Keep up
the good paintings! You already know, many people are looking around for
„성인웹툰“
this information, you can help them greatly
Oh my goodness! a tremendous article dude. Thank you Nevertheless I am experiencing concern with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting equivalent rss problem? Anybody who is aware of kindly respond. Thnkx
Good – I should definitely pronounce, impressed with your website. I had no trouble navigating through all tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your customer to communicate. Excellent task.
What?s Happening i’m new to this, I stumbled upon this I’ve found It positively useful and it has aided me out loads. I hope to contribute & aid other users like its aided me. Good job.
A further issue is that video games are generally serious anyway with the key focus on mastering rather than leisure. Although, it comes with an entertainment element to keep children engaged, each one game is generally designed to improve a specific skill set or curriculum, such as mathmatical or scientific disciplines. Thanks for your write-up.
whoah this blog is wonderful i love reading your posts. Keep up the great work! You know, many people are searching around for this info, you could aid them greatly.
Just want to say your article is as amazing. The clearness in your post is simply spectacular and i can assume you’re an expert on this subject. Fine with your permission allow me to grab your feed to keep up to date with forthcoming post. Thanks a million and please continue the rewarding work.
F*ckin¦ amazing issues here. I am very glad to peer your post. Thank you so much and i’m taking a look forward to contact you. Will you kindly drop me a e-mail?
As a Newbie, I am constantly searching online for articles that can help me. Thank you
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
There are some attention-grabbing time limits on this article but I don’t know if I see all of them center to heart. There may be some validity but I will take hold opinion until I look into it further. Good article , thanks and we would like extra! Added to FeedBurner as well
Thanks for revealing your ideas with this blog. In addition, a fable regarding the banking institutions intentions whenever talking about property foreclosure is that the standard bank will not have my repayments. There is a fair bit of time that the bank will take payments from time to time. If you are also deep within the hole, they are going to commonly require that you pay the particular payment in full. However, i am not saying that they will have any sort of repayments at all. When you and the traditional bank can have the ability to work anything out, a foreclosure practice may end. However, in the event you continue to pass up payments wih the new system, the home foreclosure process can pick up from where it left off.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your blog? My website is in the exact same area of interest as yours and my visitors would truly benefit from a lot of the information you provide here. Please let me know if this ok with you. Thank you!
Hello my loved one! I wish to say that this article is awesome, nice written and include almost all significant infos. I would like to peer more posts like this.
I don?t even know how I finished up here, however I assumed this post used to be great. I don’t realize who you might be however definitely you are going to a well-known blogger for those who are not already 😉 Cheers!
I don?t even know how I ended up here, but I thought this post was good. I don’t know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
Have you ever considered publishing an ebook or guest authoring on other websites? I have a blog based on the same information you discuss and would love to have you share some stories/information. I know my readers would value your work. If you’re even remotely interested, feel free to shoot me an email.
hello there and thank you for your information – I’ve definitely picked up something new from right here. I did however experience several technical points using this website, since I experienced to reload the web site a lot of times previous to I could get it to load correctly. I have been wondering if your web hosting is OK? Not that I am complaining, however slow loading circumstances occasions will sometimes affect your placement in google and can harm your quality score if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and can glance out for much extra of your respective fascinating content. Make sure you update this once more soon..
Nice read, I just passed this onto a friend who was doing some research on that. And he actually bought me lunch since I found it for him smile So let me rephrase that: Thanks for lunch!
Does running a blog like this take a large attention-grabbing discussion is worth comment.
It’s difficult to find knowledgeable people using the same blog platform „성인웹툰“Anyways I am here now and would just like to say thank you for a marvelous post It’s on a completely different subject but it has pretty much the same layout and design.
Hello, i think that i saw you visited my website so i came to “return the favor”.I am attempting to find things to enhance my site!I suppose its ok to use a few of your ideas!!
I like what you guys tend to be up too. This kind of clever work and exposure! Keep up the terrific works guys I’ve included you guys to my own blogroll.
Thank you for the good writeup. It if truth be told used to be a amusement account it. Glance complicated to more added agreeable from you! However, how could we keep in touch?
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
Your house is valueble for me. Thanks!…
One important issue is that when you are searching for a education loan you may find that you will want a co-signer. There are many situations where this is correct because you will find that you do not employ a past history of credit so the mortgage lender will require that you’ve someone cosign the financial loan for you. Good post.
I truly appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thanks again
That is very attention-grabbing, You are a very skilled blogger. I have joined your feed and look forward to in search of more of your excellent post. Additionally, I have shared your web site in my social networks!
I do agree with all the ideas you’ve introduced for your post. They are very convincing and can certainly work. Nonetheless, the posts are too brief for novices. May just you please lengthen them a bit from next time? Thanks for the post.
Excellent post. I was checking constantly this blog and I’m inspired! Very useful info particularly the closing part 🙂 I care for such information a lot. I used to be looking for this certain info for a very long time. Thanks and good luck.
Hello, you used to write great, but the last several posts have been kinda boring? I miss your great writings. Past few posts are just a little bit out of track! come on!
I would like to thnkx for the efforts you’ve put in writing this blog. I am hoping the same high-grade website post from you in the upcoming also. Actually your creative writing skills has inspired me to get my own website now. Really the blogging is spreading its wings rapidly. Your write up is a good example of it.
These days of austerity and also relative anxiety about running into debt, most people balk contrary to the idea of having a credit card in order to make acquisition of merchandise or pay for a trip, preferring, instead just to rely on the tried and trusted means of making settlement – cash. However, if you have the cash there to make the purchase 100 , then, paradoxically, that is the best time just to be able to use the card for several good reasons.
I have really noticed that credit repair activity ought to be conducted with tactics. If not, you will probably find yourself endangering your standing. In order to reach your goals in fixing your credit ranking you have to take care that from this moment you pay all your monthly dues promptly in advance of their scheduled date. It’s really significant simply because by never accomplishing that area, all other measures that you will decide to try to improve your credit standing will not be useful. Thanks for discussing your concepts.
I am no longer certain the place you’re getting your info, but good topic. I must spend a while finding out more or working out more. Thank you for excellent info I used to be looking for this information for my mission.
I’m not sure why but this web site is loading extremely slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later on and see if the problem still exists.
You completed various nice points there. I did a search on the issue and found nearly all persons will consent with your blog.
I truly wanted to develop a small message to be able to say thanks to you for all of the remarkable tricks you are giving at this website. My time-consuming internet research has finally been honored with high-quality content to share with my friends and family. I ‚d suppose that many of us website visitors are quite fortunate to live in a great network with many marvellous individuals with good secrets. I feel truly happy to have seen the web site and look forward to really more awesome minutes reading here. Thanks a lot again for a lot of things.
I conceive you have observed some very interesting points, regards for the post.
I haven?t checked in here for some time since I thought it was getting boring, but the last several posts are great quality so I guess I?ll add you back to my daily bloglist. You deserve it my friend 🙂
Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
I discovered your blog site on google and check just a few of your early posts. Continue to maintain up the excellent operate. I simply additional up your RSS feed to my MSN News Reader. Searching for ahead to studying extra from you in a while!…
I do like the way you have presented this particular issue plus it does offer me personally some fodder for thought. Nevertheless, through what I have personally seen, I basically trust as the actual reviews pack on that men and women stay on issue and not get started upon a soap box involving some other news du jour. Still, thank you for this fantastic piece and although I can not really concur with this in totality, I regard the perspective.
Hey very nice website!! Man .. Excellent .. Amazing .. I will bookmark your blog and take the feeds also?I’m happy to find so many useful info here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
You have brought up a very superb points, appreciate it for the post.
My brother suggested I may like this blog. He was entirely right. This put up truly made my day. You can not consider simply how a lot time I had spent for this info! Thanks!
You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
Heya i’m for the first time here. I found this board and I find It truly useful & it helped me out much. I hope to give something back and help others like you helped me.
What?s Happening i am new to this, I stumbled upon this I have discovered It positively useful and it has aided me out loads. I am hoping to give a contribution & aid other customers like its helped me. Good job.
I appreciate, cause I found just what I was looking for. You’ve ended my four day long hunt! God Bless you man. Have a nice day. Bye
For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
Hi would you mind letting me know which hosting company you’re utilizing? I’ve loaded your blog in 3 different browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a reasonable price? Thanks, I appreciate it!
There’s noticeably a bundle to learn about this. I assume you made sure nice points in options also.
I really like what you have acquired here, certainly like what you are stating and the way in which you say it.„오피뷰You make it enjoyable and you still take care of to keep it sensible.Thanks for sharing
I am not sure where you’re getting your info, but good topic. I needs to spend some time learning more or understanding more. Thanks for wonderful information I was looking for this information for my mission.
I simply couldn’t leave your site before suggesting that I really loved the standard information an individual provide to your visitors? Is going to be back frequently in order to investigate cross-check new posts.
Good write-up, I?¦m normal visitor of one?¦s site, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
I conceive this internet site has got some very good info for everyone : D.
Please let me know if you’re looking for a article author for your weblog. You have some really good articles and I feel I would be a good asset. If you ever want to take some of the load off, I’d really like to write some articles for your blog in exchange for a link back to mine. Please blast me an e-mail if interested. Thanks!
It is perfect time to make some plans for the future and it’s time to be happy. I have read this post and if I could I desire to suggest you some interesting things or suggestions. Maybe you could write next articles referring to this article. I want to read more things about it!
Very efficiently written post. It will be valuable to anybody who employess it, as well as me. Keep up the good work – i will definitely read more posts.
This is really attention-grabbing, You are an excessively professional blogger. I’ve joined your feed and stay up for seeking more of your magnificent post. Also, I have shared your web site in my social networks!
I savor, lead to I found just what I used to be looking for. You have ended my four day long hunt! God Bless you man. Have a nice day. Bye
Thanks for the auspicious writeup. It in reality was once a amusement account it. Look complex to far added agreeable from you! However, how can we be in contact?
With havin so much content do you ever run into any problems of plagorism or copyright violation? My blog has a lot of completely unique content I’ve either authored myself or outsourced but it appears a lot of it is popping it up all over the web without my permission. Do you know any techniques to help prevent content from being ripped off? I’d certainly appreciate it.
Thanks – Enjoyed this blog post, is there any way I can receive an email when you make a fresh post?
I was suggested this website by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my problem. You’re incredible! Thanks!
I always was concerned in this subject and stock still am, regards for posting.
F*ckin‘ remarkable things here. I am very glad to look your article. Thanks so much and i am having a look ahead to touch you. Will you kindly drop me a mail?
Hello, you used to write wonderful, but the last several posts have been kinda boringK I miss your super writings. Past several posts are just a little out of track! come on!
Hey there! This post couldn’t be written any better! Reading this post reminds me of my old room mate! He always kept chatting about this. I will forward this page to him. Pretty sure he will have a good read. Thanks for sharing!
Terrific post however , I was wondering if you could write a litte more on this topic? I’d be very thankful if you could elaborate a little bit further. Bless you!
Thanks for your useful post. As time passes, I have been able to understand that the symptoms of mesothelioma cancer are caused by this build up of fluid between your lining in the lung and the breasts cavity. The condition may start while in the chest spot and multiply to other areas of the body. Other symptoms of pleural mesothelioma cancer include weight reduction, severe breathing trouble, temperature, difficulty swallowing, and infection of the neck and face areas. It needs to be noted that some people living with the disease do not experience any kind of serious indicators at all.
Whats up very nice web site!! Guy .. Excellent .. Wonderful .. I’ll bookmark your website and take the feeds additionally…I’m satisfied to seek out a lot of useful info here in the publish, we’d like work out extra techniques on this regard, thanks for sharing.
I think other website proprietors should take this site as an model, very clean and excellent user friendly style and design, let alone the content. You are an expert in this topic!
You really make it seem really easy together with your presentation but I in finding this matter to be actually one thing which I believe I’d never understand. It sort of feels too complex and extremely wide for me. I am taking a look ahead to your next submit, I will attempt to get the cling of it!
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
I was curious if you ever considered changing the page layout of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or 2 images. Maybe you could space it out better?
I have been exploring for a little bit for any high quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this info So i’m happy to convey that I have a very good uncanny feeling I discovered just what I needed. I most certainly will make sure to don’t forget this web site and give it a look regularly.
Hey, you used to write magnificent, but the last few posts have been kinda boring?K I miss your super writings. Past few posts are just a little bit out of track! come on!
As I website owner I conceive the content material here is really superb, thankyou for your efforts.
The information on HR-related legal issues and compliance was both thorough and easy to understand.
Thank you for any other informative site. The place else may just I am getting that type of information written in such an ideal method? I have a challenge that I am simply now working on, and I have been at the glance out for such info.
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thanks
I got what you intend, regards for putting up.Woh I am lucky to find this website through google.
Hello there! Would you mind if I share your blog with my myspace group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Many thanks
Do you have a spam issue on this site; I also am a blogger, and I was curious about your situation; many of us have developed some nice methods and we are looking to trade techniques with others, be sure to shoot me an e-mail if interested.
Hi! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My web site looks weird when browsing from my iphone. I’m trying to find a theme or plugin that might be able to correct this issue. If you have any suggestions, please share. Appreciate it!
I like the helpful info you provide in your articles. I?ll bookmark your weblog and check again here regularly. I’m quite sure I will learn plenty of new stuff right here! Best of luck for the next!
I have noticed that of all kinds of insurance, health insurance coverage is the most dubious because of the clash between the insurance coverage company’s need to remain afloat and the client’s need to have insurance policies. Insurance companies‘ profits on wellness plans are extremely low, as a result some organizations struggle to earn profits. Thanks for the thoughts you reveal through your blog.
Unquestionably believe that that you stated. Your favourite justification appeared to be on the net the easiest factor to be aware of. I say to you, I certainly get annoyed even as other folks think about worries that they just don’t realize about. You managed to hit the nail upon the highest and also outlined out the whole thing without having side-effects , other folks can take a signal. Will likely be back to get more. Thanks
Hey! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Good blog post. Things i would like to bring up is that personal computer memory must be purchased if your computer is unable to cope with what you do with it. One can deploy two random access memory boards having 1GB each, in particular, but not one of 1GB and one with 2GB. One should always check the car maker’s documentation for the PC to ensure what type of ram is essential.
I think you have remarked some very interesting points, appreciate it for the post.
Your place is valueble for me. Thanks!…
I love examining and I believe this website got some genuinely useful stuff on it! .
Howdy just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Safari. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the problem resolved soon. Thanks
Thanks a lot for the helpful content. It is also my opinion that mesothelioma has an particularly long latency time, which means that warning signs of the disease would possibly not emerge right up until 30 to 50 years after the preliminary exposure to mesothelioma. Pleural mesothelioma, that is certainly the most common type and is affecting the area throughout the lungs, could cause shortness of breath, chest pains, including a persistent coughing, which may bring on coughing up maintain.
you’re really a good webmaster. The web site loading speed is amazing. It seems that you are doing any unique trick. Furthermore, The contents are masterpiece. you’ve done a great job on this topic!
I just added this weblog to my feed reader, great stuff. Can’t get enough!
What’s Happening i am new to this, I stumbled upon this I’ve found It absolutely helpful and it has helped me out loads. I hope to contribute & help other users like its aided me. Great job.
I appreciate, cause I found exactly what I was looking for. You have ended my four day long hunt! God Bless you man. Have a great day. Bye
Hey There. I found your blog using msn. This is a very well written article. I’ll make sure to bookmark it and come back to read more of your useful info. Thanks for the post. I’ll certainly return.
I have been exploring for a little bit for any high quality articles or weblog posts in this sort of space . Exploring in Yahoo I at last stumbled upon this web site. Studying this info So i?¦m happy to show that I have an incredibly good uncanny feeling I discovered exactly what I needed. I most indubitably will make certain to do not put out of your mind this site and provides it a look on a relentless basis.
I simply wished to thank you so much yet again. I am not sure the things that I would have carried out without the type of points discussed by you regarding my subject matter. It was the hard concern for me personally, nevertheless considering a new expert way you treated that forced me to cry for delight. I am grateful for this information and hope you find out what an amazing job you are providing educating the others via your webpage. I know that you have never encountered all of us.
Great web site. Lots of helpful info here. I’m sending it to some pals ans additionally sharing in delicious. And of course, thanks in your sweat!
F*ckin‘ amazing things here. I am very glad to see your article. Thanks so much and i am having a look forward to contact you. Will you kindly drop me a e-mail?
I am really enjoying the theme/design of your blog. Do you ever run into any browser compatibility problems? A small number of my blog audience have complained about my blog not operating correctly in Explorer but looks great in Safari. Do you have any ideas to help fix this problem?
I like how the article suggests using reputable software for creating a bootable USB drive, ensuring a reliable installation of Windows 11.
I believe that avoiding refined foods is a first step in order to lose weight. They may taste excellent, but processed foods contain very little nutritional value, making you eat more simply to have enough energy to get through the day. For anyone who is constantly taking in these foods, switching to whole grains and other complex carbohydrates will help you have more vigor while taking in less. Good blog post.
hello!,I like your writing so much! share we communicate more about your article on AOL? I need an expert on this area to solve my problem. Maybe that’s you! Looking forward to see you.
Hi, Neat post. There’s a problem with your web site in internet explorer, would test this… IE still is the market leader and a good portion of people will miss your great writing because of this problem.
I like this website its a master peace ! Glad I detected this on google .
I’ll right away grab your rss feed as I can’t find your email subscription link or e-newsletter service. Do you’ve any? Kindly let me know so that I could subscribe. Thanks.
Howdy I am so glad I found your weblog, I really found you by mistake, while I was browsing on Bing for something else, Anyways I am here now and would just like to say thanks for a fantastic post and a all round entertaining blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have bookmarked it and also added in your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the great work.
I do enjoy the way you have presented this specific issue and it really does provide me some fodder for consideration. However, coming from what I have observed, I just simply hope when the commentary pile on that people today keep on point and not start upon a tirade regarding some other news of the day. Anyway, thank you for this fantastic piece and whilst I can not agree with the idea in totality, I respect the standpoint.
I?¦m not sure the place you’re getting your info, however good topic. I needs to spend some time finding out much more or understanding more. Thanks for magnificent info I was searching for this information for my mission.
Howdy! I’m at work surfing around your blog from my new apple iphone! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the outstanding work!
I truly appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thx again
This website is my aspiration, really good pattern and perfect content.
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate! He always kept talking about this. I will forward this article to him. Pretty sure he will have a good read. Thank you for sharing!
I have seen that sensible real estate agents everywhere are Promotion. They are recognizing that it’s not only placing a sign in the front yard. It’s really about building connections with these dealers who sooner or later will become consumers. So, while you give your time and efforts to helping these traders go it alone : the „Law of Reciprocity“ kicks in. Thanks for your blog post.
One thing I’ve noticed is there are plenty of beliefs regarding the banking companies intentions whenever talking about home foreclosure. One fable in particular would be the fact the bank needs to have your house. The financial institution wants your hard earned money, not your house. They want the funds they loaned you having interest. Avoiding the bank will still only draw some sort of foreclosed summary. Thanks for your write-up.
Thanks, I have been searching for information about this topic for ages and yours is the best I’ve found so far.
Wow, this article is mind-blowing! The author has done a phenomenal job of presenting the information in an captivating and educational manner. I can’t thank him enough for sharing such precious insights that have certainly enriched my awareness in this subject area. Bravo to him for crafting such a work of art!
Manfaatkan fitur-fitur hebat seperti putaran gratis dan fitur bonus untuk meraih kemenangan besar!
Thank you admin!
Pretty! This has been a really wonderful post. Many thanks for providing these details.
You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
One thing I’ve noticed is that there are plenty of myths regarding the lenders intentions while talking about foreclosures. One myth in particular is always that the bank would like your house. Your banker wants your hard earned cash, not your own home. They want the cash they loaned you having interest. Averting the bank will only draw a new foreclosed conclusion. Thanks for your publication.
A person necessarily assist to make seriously articles I’d state. That is the first time I frequented your website page and to this point? I amazed with the analysis you made to make this actual put up amazing. Fantastic job!
Great post, I think blog owners should acquire a lot from this web site its rattling user friendly.
Aplikasi ini memberikan kesempatan untuk belajar tentang keuangan dan investasi. Saya dapat meningkatkan pemahaman saya dan menghasilkan uang seiring waktu.
Pretty section of content. I simply stumbled upon your site and in accession capital to say that I acquire in fact loved account your blog posts. Anyway I will be subscribing for your augment or even I fulfillment you access consistently quickly.
Terrific work! This is the type of information that should be shared around the net. Shame on the search engines for not positioning this post higher! Come on over and visit my site . Thanks =)
whoah this weblog is great i like studying your posts. Stay up the good paintings! You recognize, a lot of people are searching round for this info, you could aid them greatly.
Thanks for your article. It is unfortunate that over the last ten years, the travel industry has already been able to to fight terrorism, SARS, tsunamis, bird flu, swine flu, and the first ever real global recession. Through all of it the industry has proven to be powerful, resilient in addition to dynamic, acquiring new tips on how to deal with hardship. There are constantly fresh issues and the opportunity to which the sector must once again adapt and behave.
I really believe that a foreclosure can have a major effect on the applicant’s life. Home foreclosures can have a 7 to decade negative effect on a client’s credit report. A new borrower that has applied for a mortgage or almost any loans for instance, knows that the particular worse credit rating is actually, the more hard it is to secure a decent loan. In addition, it could affect a new borrower’s capacity to find a decent place to let or hire, if that will become the alternative houses solution. Good blog post.
Coming from my notice, shopping for electronic devices online may be easily expensive, nevertheless there are some tricks and tips that you can use to acquire the best offers. There are generally ways to discover discount promotions that could help make one to have the best electronic devices products at the cheapest prices. Great blog post.
I have noticed that online diploma is getting well-known because obtaining your college degree online has changed into a popular alternative for many people. A large number of people have not had a possibility to attend a regular college or university nonetheless seek the elevated earning possibilities and a better job that a Bachelors Degree gives you. Still people might have a qualification in one discipline but would choose to pursue another thing they now develop an interest in.
Hi there! This article couldn’t be written any better! Reading through this article reminds me of my previous roommate! He constantly kept talking about this. I will forward this article to him. Fairly certain he’s going to have a great read. I appreciate you for sharing!
Hey just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same outcome.
I do not even know how I ended up here, but I thought this post was great. I don’t know who you are but definitely you are going to a famous blogger if you are not already 😉 Cheers!
I have been surfing online more than three hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my view, if all site owners and bloggers made good content as you did, the net will be much more useful than ever before.
Wow, incredible blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your website is magnificent, let alone the content!
Hi there would you mind letting me know which web host you’re utilizing? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a honest price? Thanks a lot, I appreciate it!
Thanks a bunch for sharing this with all of us you really know what you’re talking about! Bookmarked. Kindly also visit my site =). We could have a link exchange agreement between us!
It¦s actually a nice and useful piece of info. I am happy that you shared this useful information with us. Please keep us informed like this. Thank you for sharing.
Hi there! Would you mind if I share your blog with my zynga group? There’s a lot of people that I think would really appreciate your content. Please let me know. Cheers
Thanks a bunch for sharing this with all of us you actually know what you’re talking about! Bookmarked. Please also visit my web site =). We could have a link exchange contract between us!
Excellent beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear concept
Spot on with this write-up, I actually assume this website needs far more consideration. I’ll most likely be once more to learn way more, thanks for that info.
Hey! I know this is kinda off topic nevertheless I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog article or vice-versa? My website addresses a lot of the same subjects as yours and I think we could greatly benefit from each other. If you are interested feel free to send me an email. I look forward to hearing from you! Fantastic blog by the way!
Thanks for sharing this one. A must-read article! Excellent, Please keep sharing more such
https://alsooouq.com
I think youve created some actually interesting points. Not also many people would actually think about this the way you just did토토사이트.
Very interesting details you have noted, appreciate it for posting. „A big man is one who makes us feel bigger when we are with him.“ by John C. Maxwell.
Dead written content material, Really enjoyed looking at.
Hi there just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Opera. I’m not sure if this is a format issue or something to do with browser compatibility but I thought I’d post to let you know. The design and style look great though! Hope you get the issue resolved soon. Cheers
It’s very informative Blog, it’s more helpful to us thanks for sharing keep it up!!! Here is my site메이저놀이터
I think this website contains very good indited articles posts.
I am curious to find out what blog platform you happen to be utilizing? I’m having some small security problems with my latest blog and I would like to find something more risk-free. Do you have any recommendations?
When I originally left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I recieve four emails with the same comment. There has to be a way you can remove me from that service? Cheers.
business for sale
Good day! This post could not be written any better! Reading through this post reminds me of my good old room mate! He always kept talking about this. I will forward this article to him. Fairly certain he will have a good read. Thank you for sharing!
I think other site proprietors should take this site as an model, very clean and fantastic user friendly style and design, as well as the content. You’re an expert in this topic!
Very good written information. It will be beneficial to anybody who employess it, including me. Keep up the good work – for sure i will check out more posts.
It’s my belief that mesothelioma will be the most dangerous cancer. It’s got unusual attributes. The more I really look at it the more I am confident it does not behave like a real solid tissues cancer. In the event mesothelioma is usually a rogue virus-like infection, hence there is the chance for developing a vaccine and offering vaccination to asbestos exposed people who are vulnerable to high risk regarding developing long run asbestos associated malignancies. Thanks for sharing your ideas on this important health issue.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
This is a topic that’s near to my heart… Cheers! Where can I find the contact details for questions?
What¦s Happening i’m new to this, I stumbled upon this I’ve discovered It positively helpful and it has helped me out loads. I hope to give a contribution & help other customers like its aided me. Good job.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
What’s Happening i’m new to this, I stumbled upon this I’ve found It absolutely helpful and it has helped me out loads. I hope to contribute & aid other users like its helped me. Great job.
I’ve been absent for some time, but now I remember why I used to love this web site. Thank you, I?¦ll try and check back more frequently. How frequently you update your web site?
Hey! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
Hello.This post was really motivating, particularly because I was looking for thoughts on this issue last Saturday.
Your place is valueble for me. Thanks!…
Very efficiently written information. It will be helpful to anyone who usess it, including myself. Keep doing what you are doing – can’r wait to read more posts.
Magnificent beat ! I would like to apprentice at the same time as you amend your website, how could i subscribe for a weblog web site? The account aided me a appropriate deal. I have been tiny bit acquainted of this your broadcast provided shiny clear concept
Does your website have a contact page? I’m having trouble locating it but, I’d like to send you an email. I’ve got some creative ideas for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it develop over time.
Having read this I believed it was extremely informative. I appreciate you taking the time and energy to put this information together. I once again find myself personally spending a significant amount of time both reading and posting comments. But so what, it was still worthwhile.
Excellent post. I will be dealing with some of these issues as well..
After looking into a few of the blog posts on your web site, I seriously appreciate your technique of writing a blog. I saved as a favorite it to my bookmark site list and will be checking back soon. Please check out my website too and let me know how you feel.
This web site certainly has all the information and facts I needed concerning this subject and didn’t know who to ask.
Hi, I do think this is an excellent web site. I stumbledupon it 😉 I will return yet again since i have bookmarked it. Money and freedom is the greatest way to change, may you be rich and continue to guide others.
I’m not sure exactly why but this weblog is loading extremely slow for me. Is anyone else having this problem or is it a issue on my end? I’ll check back later and see if the problem still exists.
My brother recommended I might like this web site. He was totally right. This post truly made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
With havin so much content do you ever run into any issues of plagorism or copyright infringement? My site has a lot of unique content I’ve either created myself or outsourced but it appears a lot of it is popping it up all over the internet without my permission. Do you know any methods to help prevent content from being stolen? I’d definitely appreciate it.
I always was concerned in this subject and stock still am, thanks for posting.
wonderful points altogether, you simply gained a brand new reader. What would you suggest about your post that you made a few days ago? Any positive?
I could not refrain from commenting. Exceptionally well written.
It’s a shame you don’t have a donate button! I’d certainly donate to this fantastic blog! I suppose for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to brand new updates and will talk about this website with my Facebook group. Chat soon!
certainly like your website but you need to check the spelling on quite a few of your posts. Many of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I will certainly come back again.
I just added this webpage to my google reader, great stuff. Can’t get enough!
Saved as a favorite, I really like your blog!
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
I like the valuable info you provide for your articles. I?ll bookmark your weblog and check again right here frequently. I’m relatively certain I?ll learn lots of new stuff proper right here! Best of luck for the following!
You’ve made some decent points there. I looked on the net for more information about the issue and found most people will go along with your views on this site.
Hi there, You’ve done a great job. I?ll definitely digg it and personally recommend to my friends. I am sure they will be benefited from this website.
尼卡西奥公司 III 作弊者
I loved your blog post.Really looking forward to read more. Want more.
This will be a great website, might you be involved in doing an interview about just how you designed it? If so e-mail me!
In this grand scheme of things you get a B+ with regard to effort. Where exactly you lost us was first in all the specifics. You know, they say, the devil is in the details… And that couldn’t be more accurate here. Having said that, allow me say to you what did do the job. The article (parts of it) is extremely convincing which is possibly why I am making an effort in order to comment. I do not make it a regular habit of doing that. Next, although I can easily notice the jumps in logic you come up with, I am not really certain of exactly how you seem to unite the details which inturn produce the conclusion. For right now I shall subscribe to your point however wish in the future you actually connect your facts much better.
I’m extremely impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you customize it yourself? Either way keep up the nice quality writing, it is rare to see a nice blog like this one today..
Wow, awesome blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is wonderful, as well as the content!
Excellent read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch because I found it for him smile Therefore let me rephrase that: Thanks for lunch!
You’re so interesting! I do not think I’ve read through anything like this before. So good to discover someone with some genuine thoughts on this subject. Really.. thanks for starting this up. This web site is something that is required on the web, someone with a little originality.
Thanks for all your efforts that you have put in this. very interesting information.
Thankyou for this wonderful post, I am glad I found this web site on yahoo.
I love looking through a post that will make people think. Also, thanks for allowing for me to comment.
At this time I am going to do my breakfast, when having my breakfast comingagain to read additional news.
top car insurance quotes companies best insurance car aaa car insurance
This is the appropriate blog for anyone who needs to find out about this topic. You realize so much its virtually hard to argue with you (not that I actually would need?HaHa). You undoubtedly put a brand new spin on a subject thats been written about for years. Nice stuff, just great!
This is the precise weblog for anyone who desires to find out about this topic. You notice a lot its virtually laborious to argue with you (not that I really would want?HaHa). You undoubtedly put a new spin on a subject thats been written about for years. Great stuff, just nice!
There may be noticeably a bundle to know about this. I assume you made certain good factors in options also.안전놀이터
I really like and appreciate your blog article. Keep writing.
I loved your blog post.Much thanks again. Awesome.
It’s actually a great and useful piece of info.I’m happy that you shared this helpful info with us.Please keep us informed like this. Thank you for sharing.
what is tinder , tinder sign uptinder date
Thanks again for the blog article.Thanks Again. Really Cool.
I’m curious to find out what blog system you have been working with?I’m experiencing some minor security issues with my latest blog and I would like to find something more safe.Do you have any recommendations?Also visit my blog post: 우리카지노
Generally I do not learn article on blogs, but I would like to say that this write-up very compelled me to check out and do it! Your writing taste has been amazed me. Thank you, quite nice post.
Looking forward to reading more. Great blog article.Really thank you! Really Cool.
Good write-up, I?m regular visitor of one?s blog, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
stromectol order online ivermectin for sale – ivermectin over the counter canada
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
Thanks again for the post.Much thanks again. Much obliged.
I am always thought about this, regards for putting up.
Hey very nice website!! Man .. Beautiful .. Amazing .. I’ll bookmark your web site and take the feeds also…I am happy to find so many useful information here in the post, we need develop more techniques in this regard, thanks for sharing. . . . . .
Really enjoyed this blog post.Really thank you! Great.
Good replies in return of this issue with real arguments and telling the whole thing concerning that.
Hello very nice web site!! Man .. Beautiful .. Wonderful .. I will bookmark your site and take the feeds additionally?KI’m happy to search out a lot of useful info right here within the publish, we need work out extra techniques on this regard, thanks for sharing. . . . . .
I very delighted to find this internet site on bing, just what I was looking for : D too saved to favorites.
I am commenting to make you be aware of of the excellent encounter our child went through checking your blog. She picked up so many details, which include how it is like to have an awesome coaching nature to have others effortlessly thoroughly grasp some impossible things. You undoubtedly exceeded her expected results. Thanks for coming up with the interesting, trustworthy, revealing and even cool tips on your topic to Jane.
I in addition to my buddies were looking through the best tactics from the blog and so instantly developed a horrible feeling I never thanked the web blog owner for those techniques. Those young boys happened to be absolutely glad to read all of them and have in fact been using these things. I appreciate you for really being simply accommodating as well as for deciding upon these kinds of terrific subjects most people are really needing to be aware of. My personal sincere regret for not expressing gratitude to sooner.
I?ve recently started a site, the information you offer on this site has helped me tremendously. Thank you for all of your time & work.
Hi! Do you know if they make any plugins to assist with SEO?I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.If you know of any please share. Appreciate it!
This is one awesome blog.Much thanks again. Really Cool.
what does amlodipine do lisinopril and amlodipine
Your style is really unique in comparison to other folks I’ve read stuff from. I appreciate you for posting when you have the opportunity, Guess I will just book mark this blog.
I have fun with, lead to I found just what I was taking a look for. You’ve ended my 4 day long hunt! God Bless you man. Have a great day. Bye
I needed to thank you for this excellent read!! I definitely loved every little bit of it. I have you book marked to check out new things you post…
Thanks for the blog.Much thanks again. Great.
Attractive section of content. I just stumbled upon your web site and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I?ll be subscribing to your feeds and even I achievement you access consistently quickly.
Thank you for sharing your info. I truly appreciate your efforts and I will be waiting for your next write ups thank you onceagain.
I do agree with all of the concepts you have introduced to your post. They’re really convincing and will certainly work. Nonetheless, the posts are too short for starters. May just you please extend them a little from next time? Thanks for the post.
Merely wanna remark that you have a very nice web site, I enjoy the pattern it really stands out.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
There is no way to edit links once they are submitted!
Someone essentially help to make seriously articles I would state. This is the first time I frequented your web page and thus far? I amazed with the research you made to create this particular publish incredible. Great job!
Hey very interesting blog!Feel free to visit my blog – marchegabonais.com
Thanks for sharing your thoughts about 메리트카지노.Regards
Wonderful items from you, man. I’ve be mindful your stuff previous to and you’re simply extremely wonderful. I really like what you have got right here, really like what you are stating and the way in which wherein you are saying it. You are making it entertaining and you continue to care for to keep it wise. I can not wait to learn far more from you. That is really a great website.
You made some first rate points there. I appeared on the web for the problem and located most individuals will associate with along with your website.
I like this site so much, bookmarked. „To hold a pen is to be at war.“ by Francois Marie Arouet Voltaire.
There is definately a lot to know about this issue.I like all the points you made.
Hello, Neat post. There is an issue together with your web site in web explorer, might check this?K IE nonetheless is the marketplace leader and a huge element of other people will miss your fantastic writing because of this problem.
I like the helpful info you provide in your articles. I’ll bookmark your blog and check again here frequently. I am quite sure I’ll learn a lot of new stuff right here! Good luck for the next!
Nice read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch because I found it for him smile So let me rephrase that: Thanks for lunch! „Not only is the universe stranger than we imagine, it is stranger than we can imagine.“ by Sir Arthur Eddington.
I really like bacon, beer, birds, and baboons.
hey there and thank you for your info – I’ve definitely picked up something new from right here. I did however expertise some technical issues using this web site, as I experienced to reload the website a lot of times previous to I could get it to load properly. I had been wondering if your hosting is OK? Not that I’m complaining, but sluggish loading instances times will sometimes affect your placement in google and can damage your quality score if ads and marketing with Adwords. Well I’m adding this RSS to my e-mail and can look out for much more of your respective fascinating content. Ensure that you update this again soon..
Hi there, just became alert to your blog through Google, and found that it is really informative.I’m going to watch out for brussels. I’ll be grateful if you continue thisin future. Numerous people will be benefited from your writing.Cheers!
What’s Taking place i’m new to this, I stumbled upon this I have found It absolutely helpful and it has helped me out loads. I’m hoping to give a contribution & help different users like its helped me. Good job.
Hi there! I could have sworn Iíve been to your blog before but after going through a few of the articles I realized itís new to me. Nonetheless, Iím certainly happy I stumbled upon it and Iíll be book-marking it and checking back frequently!
reputable canadian pharmacy – canadian online pharmacy reviews pharmacy store
You are so cool! I don’t suppose I have read something like this before. So wonderful to find another person with a few original thoughts on this subject. Seriously.. thank you for starting this up. This website is one thing that is needed on the web, someone with a little originality.
I like what you guys tend to be up too. This sort of cleverwork and coverage! Keep up the wonderful worksguys I’ve added you guys to blogroll.
When some one searches for his essential thing, so he/shewishes to be available that in detail, thus that thing is maintained over here.
I relish, cause I discovered exactly what I was taking a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a nice day. Bye
very rapidly iit will be well-known, duue to iits feature contents.
One important issue is that if you are searching for a student loan you may find that you will need a cosigner. There are many circumstances where this is correct because you will find that you do not possess a past history of credit so the loan provider will require you have someone cosign the money for you. Great post.
I found your weblog web site on google and examine a number of of your early posts. Continue to maintain up the very good operate. I simply additional up your RSS feed to my MSN Information Reader. Looking for forward to reading extra from you later on!?
Wonderful blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Appreciate it
I’ve been surfing online greater than three hours as of late, but I never discovered any attention-grabbing article like yours. It is pretty price sufficient for me. In my view, if all web owners and bloggers made just right content material as you probably did, the net shall be a lot more helpful than ever before.
That is really fascinating, You are an excessively skilled blogger. I’ve joined your rss feed and stay up for in quest of extra of your wonderful post. Additionally, I’ve shared your website in my social networks!
This is one awesome post.Really thank you! Will read on…
Excellent post. I was checking constantly this blog and I am impressed!Very useful information specifically the last part🙂 I care for such information a lot. I was seeking this certain infofor a very long time. Thank you and best of luck.
Hey!. Awesome! I’m really appreciate it. It will be great if you’ll read my first article on AP!) pay for essay paper
A fascinating discussion is definitely worth comment. I believe that you need to write more on this issue, it might not be a taboo subject but generally people don’t talk about these issues. To the next! Cheers!!
tinder sign up , tinder loginwhat is tinder
Thank you for your blog.Much thanks again. Want more.
Right now it looks like Drupal is the top blogging platform out thereright now. (from what I’ve read) Is that what you are using on your blog?
I just could not depart your website prior to suggesting that I actually enjoyed the standard info a person provide for your visitors? Is going to be back often to check up on new posts
Great write-up, I?¦m normal visitor of one?¦s blog, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
I like what you guys are up too. Such smart work and reporting! Carry on the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
indian pharmacy indian pharmacy – legal online pharmacylegitimate canadian pharmacy online
It’s appropriate time to make a few plans for the long run and it is time to be happy. I’ve learn this submit and if I could I wish to suggest you some fascinating issues or tips. Maybe you can write subsequent articles referring to this article. I desire to read even more issues about it!
You completed certain nice points there. I did a search on the subject matter and found mainly persons will go along with with your blog.
Awsome post and right to the point. I am not sure if this is in fact the best place to ask but do you people have any thoughts on where to employ some professional writers? Thank you 🙂
You could definitely see your skills within the work you write. The sector hopes for more passionate writers such as you who aren’t afraid to mention how they believe. Always go after your heart.
I like this web site so much, saved to fav. „I don’t care what is written about me so long as it isn’t true.“ by Dorothy Parker.
Wonderful blog! I found it while searching on Yahoo News.Do you have any suggestions on how to get listedin Yahoo News? I’ve been trying for a while but I never seem to get there!Thanks
Some genuinely good blog posts on this web site, appreciate it for contribution. „Once, power was considered a masculine attribute. In fact, power has no sex.“ by Katharine Graham.
Very interesting subject , appreciate it for putting up. „I am not an Athenian or a Greek, but a citizen of the world.“ by Socrates.
Whoa! This blog looks just like my old one! It’s on a completely different topic but it has pretty much the same layout and design. Great choice of colors!
neurontin for itching gabapentin cream blood work side effects of neurontin how do you know if gabapentin is working
One important thing is that if you are searching for a student loan you may find that you will want a co-signer. There are many situations where this is correct because you could find that you do not employ a past credit standing so the loan provider will require you have someone cosign the credit for you. Interesting post.
What’s up, I desire to subscribe for this blogto take most up-to-date updates, therefore where can i do it please assist.
Thanks so much for the blog post.Much thanks again. Cool.
provigil side effects modafinil online – modafinil online
Excellent read, I just passed this onto a colleague who was doing some research on that. And he just bought me lunch as I found it for him smile Thus let me rephrase that: Thank you for lunch!
I blog frequently and I really thank you for your content. The article has truly peaked my interest. I’m going to take a note of your site and keep checking for new information about once a week. I opted in for your RSS feed too.
Hi, I think your site might be having browser compatibility issues. When I look at your blog in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, terrific blog!
very nice post, i actually love this website, keep on it
I am incessantly thought about this, regards for posting.
I’ve read a few good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to make such a great informative site.
I absolutely love your website.. Great colors & theme. Did you build this site yourself? Please reply back as I’m planning to create my very own blog and want to know where you got this from or just what the theme is called. Many thanks.
Everything is very open with a really clear description of the challenges. It was definitely informative. Your website is very helpful. Thank you for sharing!
I have taken notice that in unwanted cameras, unique sensors help to {focus|concentrate|maintain focus|target|a**** automatically. Those sensors involving some surveillance cameras change in contrast, while others use a beam of infra-red (IR) light, specially in low lighting. Higher specification cameras at times use a blend of both systems and probably have Face Priority AF where the digicam can ‚See‘ any face and concentrate only upon that. Thank you for sharing your thinking on this blog site.
Thanks for the post. Want more.
I am so grateful for your post.Thanks Again. Keep writing.
Enjoyed every bit of your article.Really thank you! Much obliged.
A big thank you for your blog article.Much thanks again. Will read on…
Thanks for sharing excellent informations. Your web site is so cool. I’m impressed by the details that you have on this site. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for extra articles. You, my friend, ROCK! I found simply the information I already searched everywhere and simply could not come across. What an ideal website.
I’d like to cancel a cheque cymbalta free year If we washed a car, and there were any streaks, myfather would have you do the whole thing over again.
Good day! Would you mind if I share your blog with my facebook group?There’s a lot of folks that I think would really enjoy yourcontent. Please let me know. Cheers
Very nice post. I just stumbled upon your blog and wished to say that I have really enjoyed browsing your blog posts. After all I will be subscribing to your feed and I hope you write again very soon!
Fantastic post however , I was wanting to know if you could writea litte more on this topic? I’d be very grateful if you could elaborate alittle bit further. Many thanks!
Hey There. I found your blog using msn. This is an extremely well written article. I?ll be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I?ll definitely return.
Pretty nice post. I simply stumbled upon your blog and wanted to mention that I’vetruly enjoyed surfing around your blog posts.In any case I will be subscribing for your feed and Iam hoping you write again soon!
That is a very good tip particularly to those new to the blogosphere.Brief but very precise information… Thanks for sharing this one.A must read article!
These days of austerity and also relative anxiousness about running into debt, lots of people balk about the idea of employing a credit card to make acquisition of merchandise as well as pay for a vacation, preferring, instead just to rely on the actual tried and trusted technique of making transaction – hard cash. However, in case you have the cash available to make the purchase in full, then, paradoxically, this is the best time just to be able to use the credit cards for several motives.
Aaqiln – how to annotated bibliography Jeuhmq pqdhie
Thanks for sharing, this is a fantastic blog. Great.
You are my inspiration , I possess few blogs and rarely run out from to brand.
It’s an awesome post designed for all the internet users;they will get benefit from it I am sure.
Awesome blog post.Really thank you! Keep writing.
apartments for rent vero beach rentberry scam ico 30m$ raised apartments jackson wy
Major thankies for the article.Much thanks again. Really Cool.
Nicely put, Many thanks!how to write the best college essay write papers help on writing
Now you can just repeat measures 1 to five in the „Collect the group names“ section forevery stat that you want.
I conceive you have noted some very interesting details, thankyou for the post.
Thanks for the sensible critique. Me and my neighbor were just preparing to do a little research about this. We got a grab a book from our area library but I think I learned more clear from this post. I’m very glad to see such excellent info being shared freely out there.
This is one awesome article post.Thanks Again. Want more.
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
Hello There. I found your weblog using msn. This is an extremely well written article. I will make sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll definitely comeback.
Im thankful for the article post.Really looking forward to read more. Want more.
Thank you ever so for you article post.Really thank you!
Thank you for your article post.Really looking forward to read more. Cool.
A片
Enjoyed every bit of your blog.Much thanks again. Great.
Great website. Lots of helpful information here. I am sending it to several pals ans additionally sharing in delicious. And naturally, thanks on your sweat!
Really enjoyed this article post. Cool.
I don’t even know the way I finished up here, but I assumed this post was great. I do not recognise who you are but certainly you’re going to a famous blogger for those who are not already. Cheers!
online pharmacy busted reputable online pharmacy
Hello, after reading this amazing paragraph i am too happy to share my experience here with colleagues.
I appreciate, cause I found exactly what I was looking for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
Aw, this was a very nice post. Spending some time and actual effort toproduce a top notch article… but what can I say… I hesitate a lot and don’t seem to getanything done.
I?ve been exploring for a bit for any high quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i?m happy to convey that I’ve a very good uncanny feeling I discovered just what I needed. I most certainly will make sure to don?t forget this web site and give it a glance regularly.
Very good article. I will be going through some of these issues as well..
I was just looking for this information for some time. After six hours of continuous Googleing, finally I got it in your web site. I wonder what’s the lack of Google strategy that don’t rank this kind of informative websites in top of the list. Usually the top websites are full of garbage.
Thank you, I have just been searching for info about this topic for a long time and yours is the best I’ve found out so far. But, what in regards to the bottom line? Are you sure concerning the source?
Hello there, I discovered your site by the use of Google whilst searching for a similar matter, your site came up, it appears to be like great. I’ve bookmarked it in my google bookmarks.
I have noticed that clever real estate agents all around you are Promoting. They are recognizing that it’s more than just placing a sign post in the front area. It’s really pertaining to building interactions with these traders who someday will become buyers. So, if you give your time and energy to aiding these traders go it alone – the „Law of Reciprocity“ kicks in. Interesting blog post.
Thank you ever so for you blog.Thanks Again. Will read on…
尼卡西奥公司 III 作弊者
I’ve observed that in the world these days, video games will be the latest phenomenon with children of all ages. Occasionally it may be extremely hard to drag your family away from the video games. If you want the very best of both worlds, there are lots of educational games for kids. Great post.
Definitely, what a great blog and enlightening posts, I definitely will bookmark your blog.Best Regards!
canadian pharmacy checker – best canadian pharmacy online canadian pharmacy review
Good day! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
I really loved this pice of content. I’ll be back for more to see. Thanks!
It’s really a nice and useful piece of information. I am satisfied that you simply shared this useful info with us.Please keep us up to date like this. Thanks for sharing.
You are so cool! I don’t think I’ve read a single thing like this before. So great to find somebody with genuine thoughts on this issue. Seriously.. many thanks for starting this up. This web site is one thing that is required on the web, someone with some originality.
Very good article. I will be facing some of these issues as well..
Thanks for the ideas shared in your blog. One more thing I would like to talk about is that weight reduction is not information on going on a fad diet and trying to shed as much weight as you can in a set period of time. The most effective way to lose weight is by consuming it slowly and using some basic suggestions which can allow you to make the most from a attempt to shed pounds. You may understand and be following many of these tips, nevertheless reinforcing awareness never affects.
side effects for amoxicillin amoxicillin over counter cvs amoxicillin dosage for tooth infection
naltrexone online pharmacy is world pharmacy store legit
You really make it seem so easy together with your presentation but I to find this matter to be really something that I feel I might never understand. It seems too complex and very huge for me. I am looking ahead in your subsequent put up, I will attempt to get the hang of it!
Good write-up, I’m regular visitor of one’s web site, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
Howdy! This is my first visit to your blog! We are a team of volunteers and starting a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a marvellous job!
Great things you’ve always shared with us.
After I originally left a comment I appear to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I receive 4 emails with the exact same comment. Is there an easy method you are able to remove me from that service? Thank you.
WOW just what I was searching for. Came here by searching for fulfilling
Hello there, just became alert to your blog through Google, and found that it’s truly informative. I am going to watch out for brussels. I’ll appreciate if you continue this in future. Lots of people will be benefited from your writing. Cheers!
Very informative blog article.Much thanks again. Really Great.
Oh my goodness! Incredible article dude! Many thanks, However I am experiencing issues with your RSS. I don’t understand why I am unable to subscribe to it. Is there anybody having similar RSS problems? Anyone who knows the answer can you kindly respond? Thanx.
Looking forward to reading more. Great blog.Really looking forward to read more. Really Cool.
I’m extremely impressed with your writing skills as well as with the layout on your weblog. Is this a paid theme or did you modify it yourself? Either way keep up the excellent quality writing, it?s rare to see a great blog like this one these days..
Howdy, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of spam feedback? If so how do you reduce it, any plugin or anything you can suggest? I get so much lately it’s driving me mad so any help is very much appreciated.
With the whole thing that appears to be developing throughout this specific subject matter, a significant percentage of viewpoints happen to be somewhat stimulating. Having said that, I beg your pardon, because I do not subscribe to your whole strategy, all be it exhilarating none the less. It seems to me that your commentary are generally not completely rationalized and in simple fact you are your self not fully convinced of your assertion. In any event I did appreciate reading through it.
Appreciate you sharing, great article post.Really looking forward to read more. Really Cool.
Regards for helping out, wonderful information.
I envy your piece of work, appreciate it for all the great posts.
Appreciate you sharing, great blog. Cool.
Very good article. I’m facing a few of these issues as well..
Serious 、workable、ordinary may possibly be the design Rolex structure.
A financial advisor is your planning companion.
Aw, this was an incredibly nice post. Taking the time and actual effort to create a really good article… but what can I say… I hesitate a whole lot and don’t seem to get nearly anything done.
Dutasteride Enlarged Prostate With Next Day Delivery
Hi there! I could have sworn I’ve been to this blog before but after looking at a few of the posts I realized it’s new to me. Nonetheless, I’m definitely pleased I discovered it and I’ll be bookmarking it and checking back regularly!
I am now not positive the place you are getting your information, but goodtopic. I must spend some time finding out more or understanding more.Thanks for great info I used to be on the lookoutfor this info for my mission.
It’s actually a cool and useful piece of information. I’m happy that you shared this helpful information with us. Please stay us informed like this. Thanks for sharing.
I blog quite often and I truly thank you for your content. The article has truly peaked my interest. I am going to book mark your blog and keep checking for new information about once a week. I opted in for your RSS feed as well.
I was suggested this website via my cousin. I’m no longer certain whether or not this publish is written through him as nobody else know such special approximately my problem. You’re amazing! Thanks!
Good blog you’ve got here.. It’s difficult to find excellent writing like yours nowadays. I really appreciate individuals like you! Take care!!
Hey very nice blog!! Guy .. Excellent .. Amazing .. I’ll bookmark your site and take the feeds also…I am satisfied to seek out numerous helpful information right here within the submit, we’d like develop more techniques in this regard, thank you for sharing. . . . . .
Excellent website. A lot of useful information here. I’m sending it to a few friends ans also sharing in delicious. And naturally, thanks for your sweat!
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why waste your intelligence on just posting videos to your site when you could be giving us something enlightening to read?
Thank you sharing most of these wonderful articles. In addition, the optimal travel in addition to medical insurance system can often eradicate those fears that come with vacationing abroad. A medical crisis can before long become too expensive and that’s likely to quickly put a financial problem on the family finances. Putting in place the great travel insurance offer prior to leaving is definitely worth the time and effort. Cheers
I like what you guys are up also. Such smart work and reporting! Keep up the excellent works guys I’ve incorporated you guys to my blogroll. I think it will improve the value of my web site :).
Hi my friend! I want to say that this post is amazing, nice written and include almost all important infos. I’d like to see more posts like this.
I’d like to thank you for the efforts you’ve put in penning this blog. I really hope to view the same high-grade content by you later on as well. In fact, your creative writing abilities has motivated me to get my own, personal blog now 😉
Thanks so much for providing individuals with an extraordinarily marvellous opportunity to read in detail from this site. It really is so excellent and jam-packed with a great time for me personally and my office mates to visit your website at the least three times in a week to see the fresh stuff you have. And definitely, I’m so at all times astounded with the striking techniques you serve. Selected 3 points in this post are easily the most beneficial I have ever had.
I like this website its a master peace ! Glad I found this on google .
Major thankies for the post.Really thank you! Will read on…
It¦s actually a nice and helpful piece of information. I¦m satisfied that you simply shared this useful information with us. Please keep us informed like this. Thank you for sharing.
Perfectly indited content material, Really enjoyed studying.
Really enjoyed this blog article.Much thanks again. Much obliged.
Awesome post.Much thanks again. Will read on…
I blog often and I genuinely appreciate your information. This article has truly peaked my interest. I’m going to book mark your blog and keep checking for new details about once a week. I subscribed to your RSS feed too.
Really informative blog article.Really looking forward to read more. Much obliged.
Mamibet adalah agen judi slot pulsa terbesar yang memiliki beragam jenis permaiann judi slot online yang menguntungkan bagi semua pemain judi slot Indonesia.
I just like the helpful info you provide for your articles. I will bookmark your blog and check again here frequently. I’m quite certain I will learn many new stuff right right here! Good luck for the next!
An impressive share, I just given this onto a colleague who was doing a bit of analysis on this. And he in actual fact purchased me breakfast as a result of I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I really feel strongly about it and love reading extra on this topic. If attainable, as you become experience, would you mind updating your weblog with extra details? It’s highly helpful for me. Large thumb up for this weblog publish!
Some truly great articles on this site, regards for contribution. „He that falls in love with himself will have no rivals.“ by Benjamin Franklin.
I will right away take hold of your rss feed as I can’t to find your email subscription link or newsletter service. Do you have any? Kindly let me recognize so that I could subscribe. Thanks.
I have not checked in here for a while since I thought it was getting boring, but the last few posts are great quality so I guess I’ll add you back to my everyday bloglist. You deserve it my friend 🙂
This is one awesome blog article.Really thank you! Really Cool.
Howdy, I do believe your website could be having web browser compatibility issues. Whenever I take a look at your blog in Safari, it looks fine however when opening in IE, it’s got some overlapping issues. I just wanted to give you a quick heads up! Aside from that, excellent blog.
Hey! Someone in my Facebook group shared this website with us so I came to give it a look. I’m definitely loving the information. I’m bookmarking and will be tweeting this to my followers! Wonderful blog and wonderful design and style.
Do you have a spam issue on this website; I also am a blogger, and I was wondering your situation; many of us have created some nice methods and we are looking to swap techniques with other folks, why not shoot me an e-mail if interested.
Looking forward to reading more. Great blog.Really thank you! Keep writing.
Topic to an exception, Tennessee’s new law requires all licensed operators to „exclusively use official league information for purposes of live betting.“
I truly appreciate this article.Much thanks again. Really Cool.
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back later on. Many thanks
I?¦ll right away grab your rss as I can not to find your e-mail subscription link or newsletter service. Do you have any? Please allow me recognise so that I may subscribe. Thanks.
I’m impressed, I must say. Rarely do I encounter a blog that’s both educative and engaging, and without a doubt, you have hit the nail on the head. The issue is something that not enough people are speaking intelligently about. I’m very happy that I came across this in my hunt for something concerning this.
Hi there, I found your site via Google at the same time as searching for a related subject, your web site got here up, it looks good. I’ve bookmarked it in my google bookmarks.
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Oh my goodness! a tremendous article dude. Thanks Nevertheless I am experiencing subject with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting equivalent rss downside? Anybody who is aware of kindly respond. Thnkx
Very well written story. It will be helpful to anybody who usess it, as well as myself. Keep doing what you are doing – looking forward to more posts.
Yes! Finally something about gulf breeze fl mortgage broker breeze mortgage.
Thanks so much for the blog.Much thanks again. Keep writing.
In these days of austerity as well as relative anxiety about having debt, lots of people balk up against the idea of using a credit card to make purchase of merchandise or even pay for a holiday, preferring, instead to rely on this tried and also trusted way of making payment – hard cash. However, if you have the cash there to make the purchase 100 , then, paradoxically, that’s the best time to be able to use the credit card for several factors.
Really enjoyed this article.Really looking forward to read more. Cool.
Hello.This post was really remarkable, especially because I was investigating for thoughts on this issue last Tuesday.
I have been absent for a while, but now I remember why I used to love this site. Thanks, I will try and check back more often. How frequently you update your website?
https://focoinformativo.com/negociaciones-entre-rusia-y-ucrania-continuaran-este-jueves
Thanks so much for the blog.Thanks Again. Will read on…
Spot on with this write-up, I seriously feel this site needs much more attention. I’ll probably be returning to see more, thanks for the info.
Thanks for your post on this web site. From my experience, often times softening up a photograph may possibly provide the wedding photographer with a little an inventive flare. Often however, this soft blur isn’t what precisely you had at heart and can often times spoil a normally good snapshot, especially if you consider enlarging the item.
Excellent blog you’ve got here.. It’s difficult to find quality writing like yours these days. I really appreciate individuals like you! Take care!!
Thank you for the auspicious writeup. It in fact was a amusement
account it. Look advanced to more added agreeable from you!
However, how can we communicate?
Great post.
Thank you ever so for you article. Much obliged.
I have to thank you for the efforts you have put in penning this site. I really hope to check out the same high-grade content by you in the future as well. In fact, your creative writing abilities has inspired me to get my very own site now 😉
Thank you ever so for you article.Thanks Again. Want more.
Interesting post made here. One thing I would like to say is most professional job areas consider the Bachelor Degree as the entry level standard for an online course. Even though Associate Certifications are a great way to start, completing the Bachelors opens up many entrances to various careers, there are numerous online Bachelor Course Programs available coming from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another thing is that many brick and mortar institutions offer Online editions of their college diplomas but normally for a drastically higher payment than the providers that specialize in online diploma plans.
ivermectin 0.5 – generic ivermectin ivermectin 12
Have you ever thought about adding a little bit more than just your articles? I mean, what you say is fundamental and everything. But just imagine if you added some great visuals or videos to give your posts more, „pop“! Your content is excellent but with images and video clips, this site could definitely be one of the best in its field. Amazing blog!
Hello, everything is going fine here and ofcourse every one is sharing information,that’s really excellent, keep up writing.
scoliosisI like it when people get together and share ideas.Great blog, stick with it! scoliosis
Way cool! Some extremely valid points! I appreciate you writing this write-up and the rest of the site is also really good.
xenical – orlistat bcs orlistat pills for sale
Really enjoyed this article.Really thank you! Great.
how to use tinder , what is tindertinder date
Hello there! This blog post couldn’t be written much better! Looking through this post reminds me of my previous roommate! He constantly kept preaching about this. I am going to send this post to him. Pretty sure he will have a great read. Many thanks for sharing!
stromectol cvs what is ivermectin used for in humans
http://www.factorytapestry.com is a Trusted Online Wall Hanging Tapestry Store. We are selling online art and decor since 2008, our digital business journey started in Australia. We sell 100 made-to-order quality printed soft fabric tapestry which are just too perfect for decor and gifting. We offer Up-to 50 OFF Storewide Sale across all the Wall Hanging Tapestries. We provide Fast Shipping USA, CAN, UK, EUR, AUS, NZ, ASIA and Worldwide Delivery across 100+ countries.
I have witnessed that clever real estate agents everywhere you go are Promoting. They are acknowledging that it’s more than just placing a poster in the front yard. It’s really about building relationships with these dealers who later will become customers. So, while you give your time and efforts to encouraging these suppliers go it alone : the „Law regarding Reciprocity“ kicks in. Interesting blog post.
This is a really good tip particularly to those new to the blogosphere. Short but very accurate info… Thank you for sharing this one. A must read post.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
I appreciate, cause I found exactly what I was looking for. You have ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
Hello there, simply turned into alert to your blog via Google, and found that it’s really informative. I am gonna watch out for brussels. I will appreciate should you continue this in future. Lots of people can be benefited out of your writing. Cheers!
You are my breathing in, I have few web logs and rarely run out from brand :). „The soul that is within me no man can degrade.“ by Frederick Douglas.
Excellent blog you’ve got here.. It’s hard to find high quality writing like yours nowadays. I truly appreciate people like you! Take care!!
I am very happy to read this. This is the kind of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this greatest doc.
Hello friends, its impressive article concerning teachingand entirely defined,keep it up all the time.
Hey would you mind stating which blog platform you’re using? I’m planning to start my own blog soon but I’m having a difficult time deciding between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something completely unique. P.S Apologies for being off-topic but I had to ask!
I really liked your post.Really thank you! Much obliged.
Way cool! Some extremely valid points! I appreciate you writing this write-up and also the rest of the site is extremely good.
Tiktok takipci satın almak için takipcisepette’yi incele.
Say, you got a nice blog post.Really thank you! Will read on…
Looking forward to reading more. Great article.Thanks Again. Will read on…
Howdy! I simply wish to offer you a huge thumbs up for your great info you’ve got here on this post. I am returning to your site for more soon.
That is really fascinating, You are an overly professional blogger. I’ve joined your feed and sit up for searching for extra of your wonderful post. Additionally, I’ve shared your web site in my social networks!
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
Really informative and great complex body part of content, now that’s user genial (:.
I was able to find good info from your content.
Its like you read my mind!
Like!! I blog quite often and I genuinely thank you for your information. The article has truly peaked my interest.
Howdy are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you require any coding knowledge to make your own blog? Any help would be really appreciated!
Thank you so much for providing individuals with a very breathtaking chance to read articles and blog posts from this web site. It is always so pleasing and stuffed with amusement for me personally and my office colleagues to visit your blog not less than three times every week to read through the newest secrets you have got. Of course, I’m so actually fascinated concerning the astounding strategies served by you. Some 3 facts in this post are honestly the most efficient we’ve ever had.
I wish to convey my gratitude for your generosity for persons that absolutely need help with this issue. Your very own dedication to passing the solution all through had been unbelievably informative and have consistently made guys and women much like me to arrive at their pursuits. Your own interesting instruction signifies a whole lot to me and still more to my colleagues. Best wishes; from all of us.
Thank you, I have just been searching for info about this subject for a while and yours is the best I’ve found out till now. But, what in regards to the bottom line? Are you positive concerning the source?
You made some decent points there. I looked on the net for additional information about the issue and found most individuals will go along with your views on this website.
https://www.acehground.com/sejarah-persiraja/
thomas borody ivermectin ivermectin covid 19
I cannot thank you enough for the blog article.Thanks Again. Really Great.
hi!,I like your writing very so much! percentage we keep up a correspondence extra approximately your post on AOL?I need an expert on this area to solve my problem. May be that’s you!Looking ahead to peer you.
ivermectin cream 1 ivermectin generic cream – stromectol ivermectin tablets
Wonderful beat ! I wish to apprentice while you amend your web site, how could i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear idea
This website definitely has all of the info I wanted about this subject and didn’t know who to ask.
I loved as much as you will receive carried out right here. The sketch is attractive, your authored material stylish. nonetheless, you command get got an nervousness over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this increase.
Very good blog. Fantastic.
buspar med buspirone withdrawals buspar withdrawals
azithromycin dosage for 18 month old – azithromycin over the counter walgreens zithromax lyme
you are really a just right webmaster. The web site loading pace is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you have done a magnificent task on this matter!
That is a great tip particularly to those new to the blogosphere. Simple but very accurate information… Thanks for sharing this one. A must read article!
I need to to thank you for this great read!! I certainly loved every bit of it. I have got you bookmarked to look at new things you post…
Superb post however I was wondering if you could write a litte moreon this topic? I’d be very grateful if you could elaborate a little bit more.Thanks!
we may always need to do some credit specially if we weant to invest on something“
The next time I read a blog, I hope that it does not disappoint me just as much as this particular one. I mean, Yes, it was my choice to read, nonetheless I truly thought you would have something useful to say. All I hear is a bunch of whining about something that you can fix if you were not too busy seeking attention.
cosmetology research paperargumentative essay school uniforms
ivermectin cream for rosacea ivermectin guinea pigs
waterways apartments rentberry scam ico 30m$ raised greece apartments
Fantastic site. Plenty of useful info here. I?m sending it to several buddies ans additionally sharing in delicious. And naturally, thank you for your sweat!
Thanks for this wonderful article. Also a thing is that most digital cameras can come equipped with any zoom lens that permits more or less of the scene to become included by means of ‚zooming‘ in and out. These changes in {focus|focusing|concentration|target|the a**** length are generally reflected inside viewfinder and on substantial display screen at the back of the camera.
Hey, thanks for the article.Really looking forward to read more. Much obliged.
None of the employees of Wonton Meals played these numbers at the time, the closest game member was Connecticut.
The subsequent time I read a weblog, I hope that it doesnt disappoint me as a lot as this one. I imply, I do know it was my option to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you can fix if you happen to werent too busy looking for attention.
Great web site you’ve got here.. It’s hard to find high-quality writing like yours nowadays. I seriously appreciate individuals like you! Take care!!
Thanks for your post on the vacation industry. I’d also like to add that if you’re a senior thinking of traveling, it’s absolutely crucial that you buy travel insurance for seniors. When traveling, senior citizens are at biggest risk of experiencing a professional medical emergency. Obtaining right insurance cover package in your age group can protect your health and provide peace of mind.
nick difrancesco
Really appreciate you sharing this blog post. Cool.
Nicely put, Many thanks.essay college application freelance essay writing college application essay writing service
I love what you guys are up too. This sort of clever work and exposure! Keep up the wonderful works guys I’ve you guys to my own blogroll.
This is the right blog for anyone who wants to find out about this topic. You realize a whole lot its almost hard to argue with you (not that I really would want to…HaHa). You definitely put a new spin on a topic that has been discussed for decades. Great stuff, just wonderful.
Hi there colleagues, how is all, and what you desire to say about thispiece of writing, in my view its truly amazing in favor of me.
Whats Taking place i’m new to this, I stumbled upon this I’ve discovered It absolutely helpful and it has aided me out loads. I hope to give a contribution & help different customers like its helped me. Good job.
I was reading some of your posts on this internet site and I conceive this website is really informative ! Keep putting up.
What i don’t understood is in reality how you are no longer actually a lot more neatly-favored than you may be now. You are very intelligent. You already know thus considerably on the subject of this subject, produced me for my part imagine it from numerous various angles. Its like women and men are not fascinated until it is something to do with Woman gaga! Your own stuffs outstanding. All the time care for it up!
When it comes to added benefits, tik tok followers no verification
Kuvvetli Ayırma Duası says:Kuvvetli Ayırma DuasıReply 11/18/2021 at 4:39 am
Really informative post.Much thanks again. Fantastic.
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
It’s truly a nice and useful piece of information. I’m satisfied that you shared this useful information with us. Please stay us informed like this. Thanks for sharing.
It’s really a nice and useful piece of information. I am glad that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
Merhaba Ben Haluk Hoca, Aslen Irak Asıllı Arap Hüseyin Efendinin Torunuyum. Yaklaşık İse 40 Yıldır Havas Ve Hüddam İlmi Üzerinde Sizlere 100 Sonuç Veren Garantili Çalışmalar Hazırlamaktayım, 1964 Yılında Irak’ın Basra Şehrinde Doğdum, Dedem Arap Hüseyin Efendiden El Aldım Ve Sizlere 1990 lı Yıllardan Bu Yana Medyum Hocalık Konularında Hizmet Veriyorum, 100 Sonuç Vermiş Olduğum Çalışmalar İse, Giden Eşleri Sevgilileri Geri Getirme, Aşk Bağlama, Aşık Etme, Kısmet Açma, Büyü Bozma Konularında Garantili Sonuçlar Veriyorum, Başta Almanya Fransa Hollanda Olmak Üzere Dünyanın Neresinde Olursanız Olun Hiç Çekinmeden Benimle İletişim Kurabilirsiniz.
magnificent post, very informative. I wonder why the other experts of this sector do not notice this. You should continue your writing. I’m confident, you have a huge readers‘ base already!
Great post right here. One thing I would like to say is that often most professional career fields consider the Bachelors Degree like thejust like the entry level standard for an online degree. Though Associate College diplomas are a great way to begin with, completing the Bachelors uncovers many doorways to various employment goodies, there are numerous internet Bachelor Diploma Programs available through institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another thing is that many brick and mortar institutions offer you Online types of their college diplomas but normally for a drastically higher price than the providers that specialize in online degree programs.
Good day I am so delighted I found your weblog, I really found you by accident, while I was researching on Aol for something else, Regardless I am here now and would just like to say thank you for a remarkable post and a all round thrilling blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have saved it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the great work.
An interesting discussion is definitely worth comment. I do think that you should write more about this issue, it might not be a taboo matter but typically people don’t speak about these subjects. To the next! Cheers!!
you are in reality a good webmaster. The web site loading speed is incredible. It seems that you are doing any distinctive trick. Furthermore, The contents are masterpiece. you’ve done a magnificent task in this topic!
Almanya’nın en iyi güvenilir medyumunun tüm sosyal medya hesaplarını sizlere paylaşıyoruz, güvenin ve kalitelin tek adresi olan medyum haluk hoca 40 yıllık uzmanlığı ile sizlerle.
Very nice article and straight to the point. I am not sure if this is really the best place to ask but do you people have any ideea where to hire some professional writers? Thanks in advance 🙂
Very good post.Thanks Again. Want more.
It is appropriate time to make some plans for the future and it is time to be happy. I have read this post and if I could I desire to suggest you some interesting things or advice. Maybe you could write next articles referring to this article. I want to read even more things about it!
Good post and straight to the point. I don’t know if this is actually the best place to ask but do you guys have any ideea where to hire some professional writers? Thx 🙂
I’ve learn several just right stuff here. Certainly worth bookmarking for revisiting. I surprise how a lot effort you put to create this type of fantastic informative web site.
uc college application essay university essay writing service personal statement writer
Hi there, just became aware of your blog through Google, and found that it is really informative.I am going to watch out for brussels. I will appreciate if you continue this in future.A lot of people will be benefited from your writing.Cheers!
Thanks for your publication. One other thing is always that individual states in the United states of america have their very own laws of which affect people, which makes it very, very hard for the the nation’s lawmakers to come up with a new set of rules concerning property foreclosure on householders. The problem is that every state possesses own guidelines which may work in an undesirable manner in relation to foreclosure policies.
thank you bro güzel içerik olmuş sürekli takipteyim seni
Hey there! I could have sworn I’ve been to this blog before but after checking through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be bookmarking and checking back frequently!
I’ve recently started a blog, the information you provide on this site has helped me tremendously. Thank you for all of your time & work. „There can be no real freedom without the freedom to fail.“ by Erich Fromm.
Thanks for sharing, this is a fantastic post.Really looking forward to read more. Fantastic.
Hi there just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Safari. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the issue resolved soon. Kudos
Thanks for sharing your info. I truly appreciate your efforts and I am waitingfor your further post thanks once again.
Aw, this was an incredibly good post. Finding the time and actual effort to create a superb articleÖ but what can I sayÖ I put things off a whole lot and don’t seem to get anything done.
Very nice post. I simply stumbled upon your blog and wished to mention that I have really enjoyed surfing around yourblog posts. In any case I will be subscribing in your rss feed and I hope you write once more soon!
This is one awesome article.
Really informative blog post.Much thanks again. Much obliged.
Hello! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no data backup. Do you have any methods to prevent hackers?
Hmm is anyone else experiencing problems with the images on thisblog loading? I’m trying to determine if its a problem on my end or ifit’s the blog. Any feed-back would be greatly appreciated.
I think this is a real great blog.Much thanks again. Awesome.
Thanks for the thoughts you have provided here. On top of that, I believe there are some factors which will keep your motor insurance premium straight down. One is, to think about buying cars and trucks that are inside the good list of car insurance businesses. Cars which have been expensive tend to be at risk of being robbed. Aside from that insurance policies are also in line with the value of the car, so the costlier it is, then the higher this premium you pay.
Very good blog post.Much thanks again. Cool.
There is certainly a lot to find out about this topic. I like all the points you’ve made.
I reckon something really interesting about your website so I bookmarked .
This is a topic which is near to my heart… Take care! Where are your contact details though?
Before you decide to create your own checklist to incorporate an idea associated with what camping checklist ought to.
Deference to post author, some excellent selective information.
This is a topic close to my heart cheers, where are your contact details though?
I really enjoy the blog article.Much thanks again. Cool.
Thanks for sharing superb informations. Your web site is very cool. I’m impressed by the details that you have on this website. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my friend, ROCK! I found simply the information I already searched everywhere and just couldn’t come across. What an ideal web-site.
This really answered my problem, thank you!
Thanks for sharing, this is a fantastic blog article.Really thank you! Great.
Thanks for sharing your thoughts. I truly appreciate your efforts and I am waitingfor your next post thanks once again.
greg@bighammerwines.com
Incredible quest there. What happened after? Take care!
I’m impressed, I must say. Genuinely rarely must i encounter a weblog that’s both educative and entertaining, and let me tell you, you’ve hit the nail around the head. Your notion is outstanding; ab muscles something that insufficient consumers are speaking intelligently about. We are happy that we came across this in my look for something with this.
Hmm it appears like your blog ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog writer but I’m still new to the whole thing. Do you have any helpful hints for newbie blog writers? I’d definitely appreciate it.
does hydroxychloroquine plaquenil over the counter
Very good post. I will be facing a few of these issues as well..
Thanks so much for the blog.Thanks Again. Really Great.
Spot on with this write-up, I really assume this web site needs way more consideration. I?ll most likely be once more to learn much more, thanks for that info.
Howdy! Do you use Twitter? I’d like to follow you if that wouldbe ok. I’m undoubtedly enjoying your blog and look forward tonew updates.
An interesting discussion is worth comment. There’s no doubt that that you should write more on this subject, it may not be a taboo subject but usually people don’t talk about such issues. To the next! Kind regards!
I know of the fact that currently, more and more people are being attracted to video cameras and the area of digital photography. However, being photographer, you need to first shell out so much period deciding which model of digital camera to buy as well as moving store to store just so you can buy the cheapest camera of the trademark you have decided to select. But it won’t end there. You also have to consider whether you should buy a digital video camera extended warranty. Many thanks for the good tips I gathered from your blog.
Major thanks for the blog post.Really looking forward to read more. Cool.
Thanks for the auspicious writeup. It in reality was once a enjoyment account it.Look advanced to more delivered agreeable from you!By the way, how could we keep up a correspondence?
Tremendous issues here. I am very satisfied to see your article.Thank you a lot and I’m looking ahead to touch you.Will you please drop me a mail?
Hi, I do think this is a great website. I stumbledupon it 😉 I am going to come back once again since i have saved as a favorite it. Money and freedom is the best way to change, may you be rich and continue to help other people.
Really enjoyed this blog article.
Hey, thanks for the blog article.Thanks Again. Great.
You made some good points there. I looked on the internet to learn more about the issue and found most individuals will go along with your views on this website.
Very informative blog post.Really looking forward to read more. Much obliged.
You suggested this wonderfully.
https://cristiann1616.blog2freedom.com/22917571/new-step-by-step-map-for-chinese-medicine-body-chart
Wow that was unusual. I just wrote an incredibly long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say great blog!
I loved your article.Really looking forward to read more. Really Great.
https://dallasd7272.blogkoo.com/facts-about-chinese-medicine-chart-revealed-42278337
https://riverb71l8.blogrenanda.com/28395829/chinese-medicine-clinic-for-dummies
Oh my goodness! I’m in awe of the author’s writing skills and capability to convey complicated concepts in a straightforward and clear manner. This article is a real treasure that merits all the accolades it can get. Thank you so much, author, for providing your knowledge and giving us with such a valuable treasure. I’m truly grateful!
Thanks for sharing, this is a fantastic article post.Really looking forward to read more. Great.
bir çok sosyal medya takipçi sat?n al hizmeti ile h?zl? ?ekilde yükselebilirsiniz.
It’s really a cool and useful piece of info. I am glad that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
I wish we had a business like you in my city
When someone writes an post he/she retains the plan of a user in his/her brain that how a user can be aware of it. Therefore that’s why this piece of writing is outstdanding. Thanks!
Thanks-a-mundo for the article post.Really thank you! Want more.
Howdy, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of spam comments? If so how do you protect against it, any plugin or anything you can suggest? I get so much lately it’s driving me insane so any assistance is very much appreciated.
certainly like your web site but you have to take a look at the spelling on quite a few of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the truth however I?¦ll surely come back again.
Wow, great post. Fantastic.
Thanks for revealing your ideas right here. The other matter is that when a problem arises with a laptop or computer motherboard, persons should not consider the risk connected with repairing that themselves for if it is not done properly it can lead to irreparable damage to all the laptop. It’s usually safe just to approach your dealer of any laptop for your repair of motherboard. They’ve technicians who may have an competence in dealing with notebook motherboard challenges and can have the right prognosis and undertake repairs.
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a little bit, but other than that, this is fantastic blog. A great read. I will certainly be back.
Say, you got a nice blog. Awesome.
Looking forward to reading more. Great article.Thanks Again. Really Great.
azithromycin 1 gm for sale – generic z pack over the counter zithromax 250
Awesome issues here. I am very glad to see your post. Thanks so much and I’mtaking a look ahead to contact you. Will you kindlydrop me a mail?
https://danielt693scl9.bimmwiki.com/user
https://angelof67o6.pointblog.net/the-ultimate-guide-to-us-massage-service-63232657
https://donovanm901b.sharebyblog.com/22863980/the-5-second-trick-for-korean-massage-techniques
https://israelchji67899.blog2freedom.com/22743263/not-known-factual-statements-about-chinese-medical-massage
https://remington2dv86.newbigblog.com/28313588/5-easy-facts-about-chinese-medicine-for-diabetes-described
https://beau81l6m.dsiblogger.com/54869373/the-basic-principles-of-chinese-medicine-books
https://letsbookmarkit.com/story15839871/the-ultimate-guide-to-chinese-medicine-body-map
https://fernando1no78.ourcodeblog.com/23021966/chinese-medicine-cooker-an-overview
https://karelr246qpp8.wikinstructions.com/user
https://webnowmedia.com/story1161293/indicators-on-chinese-medicine-books-you-should-know
Thsnk yoou forr the good writeup. It in fact wass a amussement acccount it.Lookk advancd too ffar addwd agreeable from you! By thhe way, howw caan wee communicate?
https://marcos901x.blogdosaga.com/22852567/how-much-you-need-to-expect-you-ll-pay-for-a-good-korean-massage-spa-nyc
https://samuelx456omj5.wikimillions.com/user
Aw, this was an incredibly nice post. Taking the time and actual effort to make a good article… but what can I say… I procrastinate a lot and don’t manage to get nearly anything done.
modalert online modafinil weight loss – provigil generic
https://bernieg678spn7.vblogetin.com/profile
https://hectorr0123.bloggip.com/22961366/details-fiction-and-chinese-medicine-course
https://bookmarksoflife.com/story1253058/fascination-about-chinese-medicine-cooling-foods
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your weblog? My blog is in the very same area of interest as yours and my users would certainly benefit from some of the information you provide here. Please let me know if this okay with you. Thanks a lot!
A formidable share, I just given this onto a colleague who was doing a little bit evaluation on this. And he in actual fact bought me breakfast as a result of I discovered it for him.. smile. So let me reword that: Thnx for the deal with! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you grow to be experience, would you thoughts updating your weblog with more details? It’s highly useful for me. Massive thumb up for this weblog publish!
I’ve been exploring for a little for any high quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this info So i’m happy to convey that I have a very good uncanny feeling I discovered just what I needed. I most certainly will make certain to don’t forget this website and give it a glance regularly.
Nice read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch because I found it for him smile Thus let me rephrase that: Thanks for lunch!
https://holdenz2322.blognody.com/22839278/getting-my-chinese-medicine-journal-to-work
https://nimmansocial.com/story5275621/getting-my-chinese-medicine-journal-to-work
https://griffin08w5l.bloggerchest.com/22876066/5-easy-facts-about-chinese-medicine-blood-deficiency-described
https://judah01c2b.losblogos.com/22839009/facts-about-chinese-medicine-bloating-revealed
https://archerj7889.yomoblog.com/28658726/indicators-on-chinese-medicine-books-you-should-know
https://kyler9ms0z.mpeblog.com/45440466/not-known-factual-statements-about-lady-massage
Hi! This post couldn’t be written any better! Reading this post reminds me ofmy previous room mate! He always kept chatting about this.I will forward this write-up to him. Fairly certain he will have agood read. Thanks for sharing!
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
What’s Going down i am new to this, I stumbled upon this I’ve found It positively helpful and it has aided me out loads. I am hoping to contribute & aid different customers like its aided me. Good job.
https://sb-bookmarking.com/story15846149/facts-about-lady-massage-revealed
https://williame689wus9.hamachiwiki.com/user
https://jaredv5051.thechapblog.com/22853660/fascination-about-chinese-medicine-chi
I delight in, lead to I discovered exactly what I used to be having a look for. You have ended my four day long hunt! God Bless you man. Have a nice day. Bye
https://alexis36ri6.blogadvize.com/28631253/the-smart-trick-of-korean-massage-near-me-that-nobody-is-discussing
https://vonl342hfd4.wssblogs.com/profile
https://arthurz455m.therainblog.com/22791461/korean-massage-chair-brands-no-further-a-mystery
careprost eyelash growth amazon careprost cvs careprost eye drops canada
https://gregory3jl16.bloggerswise.com/28533304/what-does-chinese-medicine-certificate-mean
https://emiliano88fc0.onzeblog.com/22919917/considerations-to-know-about-chinese-medicine-cupping
https://israels8764.izrablog.com/23160040/not-known-facts-about-chinese-medicine-body-map
Hi there, of course this article is genuinely fastidiousand I have learned lot of things from it about blogging.thanks.
Hello my family member! I want to say that this article is awesome, nice written and include almost all important infos.I’d like to see extra posts like this .
Appreciate it for helping out, great information. „You must do the things you think you cannot do.“ by Eleanor Roosevelt.
Saved as a favorite, I really like your blog!
Thanks for sharing, this is a fantastic article.Much thanks again. Will read on…
Great post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part 🙂 I care for such information much. I was looking for this certain information for a long time. Thank you and good luck.
My programmer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on a number of websites for about a year and am concerned about switching to another platform. I have heard very good things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
I?ll right away grab your rss as I can not find your e-mail subscription link or e-newsletter service. Do you’ve any? Kindly let me know in order that I could subscribe. Thanks.
https://manuelw8269.blognody.com/22866363/chinese-medicine-clinic-for-dummies
You actually stated that fantastically. Propranolol Anxiety Autism
https://chance02i5i.mdkblog.com/28131098/chinese-medicine-basics-options
https://sandrab566mie3.wikifrontier.com/user
https://andys7529.bloguerosa.com/22861636/5-essential-elements-for-chinese-medicine-bloating
https://travis67tl5.blogofoto.com/53585609/korean-massage-chair-sydney-options
https://angelo03k6l.shoutmyblog.com/22837718/a-simple-key-for-chinese-medicine-basics-unveiled
Really Appreciate this blog post, how can I make is so that I receive an update sent in an email every time you publish a new post?
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate!He always kept talking about this. I will forward this write-upto him. Fairly certain he will have a goodread. Thank you for sharing!
After looking into a handful of the blog posts on your web page, I seriously appreciate your technique of blogging. I saved as a favorite it to my bookmark site list and will be checking back soon. Take a look at my web site as well and tell me your opinion.
I value the blog. Want more.
Great post. I am facing a couple of these problems.
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
This is a very good tip particularly to those fresh to the blogosphere. Brief but very precise infoÖ Thank you for sharing this one. A must read post!
https://mario4jg44.amoblog.com/the-smart-trick-of-chinese-medicine-certificate-that-nobody-is-discussing-44356347
https://trevor8kqrp.dailyhitblog.com/27986937/considerations-to-know-about-massage-korat
https://damienc4j56.blog5star.com/23006243/the-healthy-massage-center-diaries
https://annek892bvq7.buyoutblog.com/profile
https://franciscobikl78901.azzablog.com/22815657/top-latest-five-chinese-medical-massage-urban-news
https://beckettqpfrc.kylieblog.com/23062795/5-tips-about-massage-koreatown-los-angeles-you-can-use-today
Very interesting topic, thanks for putting up. „All human beings should try to learn before they die what they are running from, and to, and why.“ by James Thurber.
Thanks for this post, I am a big fan of this web site would like to keep updated.
apkpro.online en kaliteli apkların adresi! full apk indir, premium apk indir, mod apk indir. apk indir
A big thank you for your post.Really looking forward to read more. Will read on…
Hello my family member! I want to say that this post is amazing, nice written and include approximately all important infos. I?¦d like to look extra posts like this .
lexapro and tramadol lexapro for depression
you’ve an awesome weblog here! would you prefer to make some invite posts on my blog?
It’s actually a great and helpful piece of information. I’m glad that you shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
Hi there, I check your new stuff on a regular basis
https://scottu011aws8.wikilowdown.com/user
Remarkable! Its really remarkable paragraph, I have got much clear idea on the topic of from this article.
https://socialbuzztoday.com/story1150095/examine-this-report-on-chinese-medicine-bloating
https://roselyneb589wut9.blog2news.com/profile
Heya are using WordPress for your blog platform? I’m new to theblog world but I’m trying to get started and create my own. Doyou need any coding expertise to make your own blog?Any help would be really appreciated!
Have you ever considered publishing an ebook or guest authoring on other websites? I have a blog centered on the same subjects you discuss and would love to have you share some stories/information. I know my viewers would enjoy your work. If you are even remotely interested, feel free to send me an e mail.
Thanks a lot for the post.Thanks Again.
I have to thank you for the efforts you’ve put in penning this website. I really hope to view the same high-grade blog posts by you in the future as well. In fact, your creative writing abilities has motivated me to get my own blog now 😉
Another thing I’ve noticed is that often for many people, less-than-perfect credit is the response to circumstances over and above their control. Such as they may happen to be saddled through an illness so that they have large bills going to collections. It could be due to a employment loss or even the inability to go to work. Sometimes divorce can send the financial circumstances in an opposite direction. Many thanks for sharing your ideas on this blog site.
Looking forward to reading more. Great article post.Really looking forward to read more. Awesome.
Fifty years ago today we were invited into Bertha Rand’s cat-filled home on Queen Street in St. James.
Oh my goodness! an amazing article dude. Thank you Nevertheless I am experiencing issue with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting similar rss problem? Anybody who is aware of kindly respond. Thnkx
https://israelc7035.loginblogin.com/28689785/the-5-second-trick-for-chinese-medicine-cooling-foods
https://bookmarkforest.com/story15818318/5-simple-statements-about-chinese-medicine-cupping-explained
https://tomd790baz2.tkzblog.com/profile
I really enjoy the blog article.Much thanks again. Great.
It’s really a nice and useful piece of info. I’m glad that you shared this helpful information with us. Please keep us up to date like this. Thank you for sharing.
Im thankful for the article post. Great.
https://edwardw111wof2.bloggazzo.com/profile
https://lorenzo71h4j.blogdigy.com/top-latest-five-chinese-medicine-brain-fog-urban-news-36527657
https://jaiden1zzxv.slypage.com/23063562/5-easy-facts-about-korean-massage-near-me-now-open-described
Spot on with this write-up, I truly suppose this website wants rather more consideration. I?ll most likely be once more to learn much more, thanks for that info.
Aw, this was an extremely nice post. Finding the time and actual effort to make a very good articleÖ but what can I sayÖ I procrastinate a lot and never seem to get nearly anything done.
I’m still learning from you, as I’m improving myself. I absolutely love reading all that is written on your site.Keep the stories coming. I loved it!
Regards for this post, I am a big fan of this internet site would like to proceed updated.
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove me from that service? Thanks!
It’s a shame you don’t have a donate button! I’d definitely donate to this outstanding blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to fresh updates and will talk about this site with my Facebook group. Talk soon!
https://titus9av9s.theisblog.com/22918703/the-single-best-strategy-to-use-for-taiwan-medical-massage
https://elliott0qr9y.tokka-blog.com/23138957/chinese-medicine-cracked-tongue-can-be-fun-for-anyone
https://kedarm023fdb2.blogdanica.com/profile
Glad to be one of several visitants on this awing internet site : D.
It is truly a great and helpful piece of info. I am glad that you simply shared this helpful information with us. Please stay us up to date like this. Thank you for sharing.
green jordans本物と同じプラダ靴コピーFlat Glass Processing Machine
Good content. Thanks.college essay writers dissertation writing expert writing services
This is a great tip particularly to those new to the blogosphere. Brief but very precise info… Many thanks for sharing this one. A must read article!
What a data of un-ambiguity and preserveness of valuable knowledge concerning unpredicted emotions.
Wow that was unusual. I just wrote an really long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say great blog!
Thank you for your post.Really looking forward to read more. Cool.
I believe that avoiding ready-made foods is a first step for you to lose weight. They could taste great, but highly processed foods include very little vitamins and minerals, making you feed on more to have enough electricity to get through the day. If you are constantly ingesting these foods, changing to grain and other complex carbohydrates will aid you to have more vitality while consuming less. Thanks alot : ) for your blog post.
It?s really a great and useful piece of info. I am glad that you shared this useful info with us. Please keep us informed like this. Thanks for sharing.
bookdecorfactory.com is a Global Trusted Online Fake Books Decor Store. We sell high quality budget price fake books decoration, Faux Books Decor. We offer FREE shipping across US, UK, AUS, NZ, Russia, Europe, Asia and deliver 100+ countries. Our delivery takes around 12 to 20 Days. We started our online business journey in Sydney, Australia and have been selling all sorts of home decor and art styles since 2008.
Sen istersen dünya değişir, insanlar güzelleşir. Bambaşka bir yer olur buralar.
I was recommended this blog by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my difficulty. You are incredible! Thanks!
Howdy just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
Enjoyed looking at this, very good stuff, regards. „Hereafter, in a better world than this, I shall desire more love and knowledge of you.“ by William Shakespeare.
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again!
Definitely consider that that you stated. Your favorite justification appeared to be at the web the simplest thing to consider of. I say to you, I definitely get annoyed whilst people consider worries that they just do not know about. You managed to hit the nail upon the top as well as outlined out the whole thing with no need side effect , people could take a signal. Will likely be back to get more. Thank you
That is a good tip particularly to those fresh to the blogosphere. Brief but very precise information… Appreciate your sharing this one. A must read post!
https://eduardow95d9.bloggip.com/22736701/the-fact-about-thailand-massage-that-no-one-is-suggesting
https://gregory1m7qq.blogripley.com/23139534/little-known-facts-about-massage-korean-spas
https://edwin22210.blazingblog.com/23004560/indicators-on-chinese-medicine-books-you-should-know
Value the admission you presented.. So pleased to possess identified this publish.. Actually effective standpoint, thanks for giving.. sure, research is paying off.
I am lucky that I detected this web site, precisely the right information that I was looking for! .
This is a topic close to my heart cheers, where are your contact details though?
I have taken notice that in digital camera models, exceptional devices help to {focus|concentrate|maintain focus|target|a**** automatically. The sensors of some cameras change in contrast, while others utilize a beam of infra-red (IR) light, especially in low light. Higher specs cameras at times use a blend of both systems and probably have Face Priority AF where the dslr camera can ‚See‘ some sort of face while keeping focused only on that. Many thanks for sharing your notions on this website.
https://johnathane6nl6.blogginaway.com/23042362/healthy-massage-bangkok-can-be-fun-for-anyone
https://andre2q9ww.wizzardsblog.com/23021978/details-fiction-and-korean-massage-near-me-now-open
Thanks in support of sharing such a fastidious idea, article isnice, thats why i have read it completely
Nice info!
Useful post
Very neat article post.Thanks Again. Cool.
Essay on freedom of press авиасалес официальный сайт дешевые авиабилеты Essay on freedom of press UYhjhgTDkJHVy
I like this web site because so much useful stuff on here : D.
I am constantly invstigating online for articles that can benefit me. Thx!
I will immediately clutch your rss as I can’t find your email subscription link or e-newsletter service. Do you’ve any? Please let me recognise in order that I could subscribe. Thanks.
Great – I should definitely pronounce, impressed with your web site. I had no trouble navigating through all the tabs as well as related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your customer to communicate. Excellent task.
There are actually numerous details like that to take into consideration. That may be a great point to carry up. I supply the thoughts above as basic inspiration but clearly there are questions just like the one you deliver up the place the most important thing will likely be working in sincere good faith. I don?t know if greatest practices have emerged around issues like that, however I am positive that your job is clearly recognized as a good game. Both girls and boys feel the impact of just a second’s pleasure, for the rest of their lives.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
F*ckin‘ amazing things here. I’m very glad to see your article. Thanks a lot and i am looking forward to contact you. Will you please drop me a mail?
ısparta hava durumu 15 günlük; ısparta için hava durumu en güncel saatlik, günlük ve aylık tahminler.
Very neat article post.Thanks Again. Awesome.
There is certainly a lot to find out about this topic. I really like all of the points you’ve made.
I believe other website owners should take this web site as an model, very clean and superb user genial design and style.
I really lucky to find this site on bing, just what I was looking for : D besides saved to favorites.
I’m still learning from you, while I’m trying to achieve my goals.I definitely enjoy reading everything that is written on your blog.Keep the storiescoming. I loved it!Feel free to visit my blog post … Essential Skin Cream Ingredients
After going over a number of the blog articles on your web site, I seriously like your way of writing a blog. I book marked it to my bookmark site list and will be checking back in the near future. Take a look at my web site too and let me know how you feel.
Awesome! Its in fact amazing post, I havegot much clear idea concerning from this piece of writing.
You made some clear points there. I did a search on the topic and found most people will agree with your website.
My brother suggested I might like this web site. He was entirely right. This post truly made my day. You can not imagine just how much time I had spent for this info! Thanks!
Im obliged for the post.Really thank you! Want more.
I am incessantly thought about this, thanks for posting.
You need to take part in a contest for the most effective blogs on the web. I will recommend this web site!
you have a great blog here! would you like to make some invite posts on my blog?
Very good written article. It will be useful to anybody who usess it, as well as me. Keep up the good work – can’r wait to read more posts.
Thanks, I’ve recently been looking for information about this topic for a long time and yours is the greatest I’ve came upon so far. But, what in regards to the conclusion? Are you certain in regards to the supply?
Great blog here! Also your website loads up very fast! What web host are you using? Can I get your affiliate link to your host? I wish my website loaded up as quickly as yours lol
A person necessarily assist to make severely articles I would state. This is the very first time I frequented your website page and thus far? I surprised with the analysis you made to make this particular publish incredible. Fantastic task!
Thanks a lot! Wonderful information.best college essay editing service how to write a perfect essay essay paper writing services
Thank you for the auspicious writeup. It if truth be told used to bea leisure account it. Look advanced to farintroduced agreeable from you! However, how can we be in contact?
Hello there! I simply would like to offer you a big thumbs up for your great info you’ve got right here on this post. I will be coming back to your website for more soon.
Your way of telling the whole thing in this post is really nice, all can easily be aware of it, Thanks a lot.
I appreciate you sharing this article.Really thank you! Awesome.
I really like your writing style, good info, thank you for putting up :D.
felpa nike nsw puma ferrari chaussure blanc et noir asics gel phoenix mujer tampa bay rays new era mlb team classic 39thirty berretto air force 1 midnight haditenger茅szet feh茅r piros silk ruha flipncheck
Rub the ice in the room between your thumb and first finger for 7 mins, or till the area turns numb. Researchers think ice stops discomfort signals to your mind. Call us to read more about the advantages of normal dental check-ups as well as cleansings along with to find out about making a consultation. Sweet with tough sugar coverings can be actually rough on your teeth.
It has actually been utilized to deal with children‘ pain and discomfort when they start teething. It may shed originally, however will ultimately minimize pain symptoms after continued usage. Capsaicin is a substance discovered in chili peppers and several other warm peppers. Capsaicin has analgesic buildings, and has actually been used to deal with burning mouth syndrome by reducing swelling and pain. Green tea is one more product recognized for its wellness benefits. It has actually been used in cancer avoidance and cardio health studies for its antioxidant effect and anti-inflammatory buildings.
Q: Is The Wonder Smile Progressed Clean Water Flosser Dentist-approved?
After covering the enamel, it aids protect against stains from anything you consume later for approximately 6 hours. And don’t simply take the brand’s word for it– trust fund the on the internet reviews. “ This is excellent, it shields my teeth from my blackberry discoloration and makes them even whiter,“ states a 5-star testimonial on Supersmile’s website. The reviewer includes their favorite function of this teeth-whitening pen is the easy of use.
When you have delicate teeth, certain tasks, such as brushing, consuming and drinking, can cause sharp, short-term discomfort in your teeth. Sensitive teeth are normally the result of worn tooth enamel or subjected tooth roots. Sometimes, however, tooth discomfort is brought on by other variables, such as a cavity, a split or chipped tooth, a worn dental filling, or periodontal condition. Silver likes this Colgate whitening pen for its effectiveness and track record as a trusted dental care brand name. Silver includes that teeth-whitening pens don’t supply the same dramatic outcomes as professional-grade teeth-whitening treatments, but they can help with minor surface area stains and discoloration. “ These pens are simple to make use of, allowing you to target certain locations or teeth that need focus. They can additionally function as an upkeep device to extend the outcomes of specialist whitening treatments,“ she says.
Dental Basics Lumineux Teeth Lightening Strips 21 Therapies Licensed Safe
The term „pen“ is actually a little a misnomer; the more reasonable description would certainly be a teeth-whitening brush. That’s because when it concerns teeth whitening, it’s everything about the whitening representative (often called a „lightening representative,“ however don’t allow that term scare you). An unintentional side effect of some medications is dry mouth, which can influence oral health and wellness. Talk with your dental practitioner about your choices if you know or suspect the medications you’re taking are causing this problem.
Orthodontic therapy can aid correct these concerns, improving your speech and interaction skills. One of one of the most frequently known advantages of orthodontic treatment is its influence on your appearance. Boosts oral hygiene, protects against dental damage, improves jaw function, and boosts confidence. ACDC Dental Blog site is your premier resource for experienced suggestions, thorough articles, and community discussions on all points oral health.
At UPMC Kid’s Area Pediatric medicine, we take an all natural technique to your kids’s health, offering well and ill treatment that keeps them feeling their ideal. A vital part of their well-being also includes great dental health. Appropriate oral care is exceptionally vital to the overall well-being of your kid, and by starting healthy routines, you child will lead a healthier life. Now you know everything about pediatric dental professionals and the services they supply. These dental practitioners for children are almost everywhere, and their major objective is to ensure that your child begins their lives off with a healthy smile. Just like there are emergency dentists for adults, there are also emergency dental professionals for kids.
Relying on where the resource of your discomfort is coming from, you may have the ability to think of a home remedy for the level of sensitivity of teeth or require to see a dental expert. Naturally, most individuals wish to find out just how to get rid of sensitive teeth by themselves before they set up a separate oral visit. According to the Academy of General Dentistry, regarding 40 million people in the USA experience some kind of tooth sensitivity. If you are currently experiencing discomfort, you may be looking for straightforward home remedies to ease your pain.
Braces and aligners are the „home appliances“ orthodontists most frequently use to assist your teeth right into their proper placements. Retainers preserve and stabilize the results of your orthodontic therapy. The idea of getting braces can be a little nerve-wracking for some people, particularly if you have visions of those large, chunky metal dental braces from the 80s. However, braces these days are vastly improved from what they were years ago, and they can be made from stainless-steel, metal, ceramic, or plastic.
Gain Access To Choices
By the time a kid is 7 years old, it’s generally quite noticeable to a dentist/orthodontist if a patient will have orthodontic issues, as a lot of the grown-up teeth should exist. A straightened bite can decrease your risk for cavities, gum tissue disease and various other oral health and wellness issues. If you put on dental braces or clear aligners, you’ll require a retainer when your orthodontic therapy ends. A retainer is a personalized dental device that keeps your teeth from wandering out of their appropriate placements. Your orthodontist can inform you exactly how typically you’ll need to wear your retainer to keep the outcomes of therapy.
ivermectin for people topical ivermectin for cats
In time, metallic dental fillings may end up being noticeable when you smile or speak, triggering aesthetic concerns. Compound fillings might also blemish or become tarnished over time, which can be addressed with substitute sometimes. In Journalism from the University of Arizona and is the lead web content writer and editor for NewMouth. She has considerable experience writing expert-backed content in the dental area, with a focus on clear aligners and teeth lightening. Her goal is to give up-to-date medical information that is objective, accurate, and simple to digest. Benefits– Gold fillings are solid and less vulnerable to damage gradually.
What Materials Are Oral Fillings Made From?
“ Compounds may be made use of not only for dental fillings placed in more visually sensitive front areas but likewise on posterior teeth, such as molars and bicuspids,“ he explained. Many oral offices currently have the modern technology to make onlays and inlays in one appointment, though a larger dental filling or multiple dental fillings can take longer. It’s usually secure to comb after a knowledge teeth elimination, however stay clear of the incision website until it heals. Healthline has stringent sourcing standards and relies on peer-reviewed researches, scholastic study institutions, and clinical organizations.
Two basic techniques to preserve exceptional oral healthcare are, to clean your teeth extensively with a soft toothbrush and to floss typically to assist maintain your gum tissues healthy. When you drink acidic liquids, utilize a straw to limit contact with your teeth. After consuming or consuming alcohol an acidic substance, beverage water to stabilize the acid degrees in your mouth. Tooth level of sensitivity brought on by a tooth cavity can be repaired with a sealant. Yet if your tooth has actually come to be sensitive to cold as a result of gum condition, you have declining gum tissues, or your tooth roots show up, you may require an origin canal.
It will certainly keep you from grinding your teeth and clinching your jaw. Gastroesophageal reflux or GERD is a stomach condition that creates acid to find up from the belly and esophagus. This exposure to acidity uses down the teeth resulting in sensitivity. Healthline has strict sourcing guidelines and counts on peer-reviewed researches, academic research study organizations, and medical associations. You can discover more concerning how we ensure our material is exact and existing by reviewing our editorial policy.
They are typically used for inlays, crowns, and fixed bridges. What people call „silver“ fillings are actually made by mixing metals that resemble silver. They are normally utilized for crowns, taken care of bridges, and partial dentures. Dental practitioners have made use of amalgam to load dental caries for more than a century. In the majority of dental offices, after the hygienist cleans your teeth, the dentist can be found in to examine your teeth.
You should additionally prevent warm or chilly foods and drinks for a few hours complying with the treatment. One more terrific benefit of ceramic fillings is that they do not contain any kind of steel, that makes them less likely to create allergies. In addition, they are a lot more immune to discoloration than composite fillings and can last approximately fifteen years or more, when properly looked after. They are made of a mixture of gold, copper, and other steels and are typically reserved for back teeth where they will certainly not show up. Nevertheless, some individuals may select gold dental fillings for aesthetic factors. Amalgam fillings, additionally known as silver fillings, are made of a mix of mercury, silver, tin, and copper.
You may not require an anesthetic if the dental filling is simply on the tooth surface. They’ll begin layering the composite material into the hole in your tooth. The dental practitioner will use a light to cure the composite dental filling and get it to establish. Because the compound is applied in layers, the light will be used to treat each layer prior to going on to the next. Your dental expert may start by picking the color of composite to make use of in your loading at the beginning of your check out.
Using a drill or another specialized device, the dentist eliminates the decayed location of the tooth. Once this has actually worked, they infuse a local anesthetic right into the gum. You have successfully gotten rid of Hietaniemi Burial ground from your Photo Volunteer burial ground checklist. You will certainly no more be alerted of photo requests for this burial ground. Medical material featured by Byte is examined and fact-checked by a qualified dental practitioner or orthodontist to help make sure professional precision.
Pregnant females and parents with children under 6 that are worried regarding the lack of professional information regarding long-term health and wellness outcomes ought to speak with their dental expert. Typically, dental fillings and crowns do not last a life time and might need to be replaced. After a tooth has actually been loaded, it is not unusual for the tooth to be sensitive for a day or 2.
Very good blog.Much thanks again. Want more.
Hi, I do think this is a great web site. I stumbledupon it 😉 I may return yet again since I book marked it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
Great blog.Really thank you! Will read on…
I really like it whenever people come together and share opinions. Great site, keep it up.
Hello There. I found your blog using msn. This is a really well written article. I’ll make sure to bookmark it and return to read more of your useful information. Thanks for the post. I’ll definitely return.
antidepressant lexapro escitalopram oxalate
Nice post. I was checking continuously this blog and I’m impressed! Extremely useful information specifically the last part 🙂 I care for such info a lot. I was looking for this particular information for a very long time. Thank you and good luck.
This is such an informationrmative story and very clearly written. Every single thought and idea is direct to the point. Perfectly laid out. thank you for taking your time sharing this to you scaners.
Im grateful for the blog article.Much thanks again. Keep writing.
This is one awesome blog article.Thanks Again. Awesome.
Your style is unique compared to other folks I have read stuff from. Thank you for posting when you’ve got the opportunity, Guess I will just bookmark this web site.
I am so grateful for your article.Much thanks again. Will read on…Loading…
Im grateful for the article.Really thank you! Will read on…
paxil cr coupon paxil breast cancer best time to take paxil for anxiety which weight loss medication interacts with paxil
When the upcoming event will held ? regards
It’s like you read my thoughts! I have been looking everywhere for this! I have been looking everywhere for this! This information is magnificent.
A big thank you for your blog article.Thanks Again. Keep writing.
This is a really good tip especially to those new to the blogosphere. Short but very precise informationÖ Appreciate your sharing this one. A must read article!
Useful post
Awesome post.Much thanks again. Fantastic.
At this time it appears like Drupal is the preferred blogging platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
I do not even know the way I stopped up right here, however I believed this submit used to be good. I do not understand who you’re however certainly you are going to a famous blogger should you are not already 😉 Cheers!
Excellent post however I was wanting to know if you could write a litte more on this subject?I’d be very grateful if you could elaboratea little bit more. Thank you!
Fantastic post.Really looking forward to read more. Awesome.
Heya i?m for the primary time here. I found this board and I to find It really useful & it helped me out much. I’m hoping to give one thing back and help others such as you helped me.
Hello.This article was extremely motivating, particularly because I was looking for thoughts on this subject last Monday.
Pretty! This was a really wonderful post. Thank you for your provided information.
Utterly pent content material, Really enjoyed reading.
I will right away grasp your rss as I can’t find your email subscription hyperlink or newsletter service.Do you have any? Kindly let me understand in order that I may subscribe.Thanks.
tinder date , browse tinder for freebrowse tinder for free
I have to thank you for the efforts you have put in penning this blog. I’m hoping to check out the same high-grade blog posts by you in the future as well. In truth, your creative writing abilities has encouraged me to get my own blog now 😉
I have to thank you for the efforts you have put in writing this blog. I’m hoping to check out the same high-grade blog posts from you later on as well. In fact, your creative writing abilities has inspired me to get my very own blog now 😉
Post writing is also a fun, if you be familiar with after that you can write or else it is difficult to write.
One other important aspect is that if you are an older person, travel insurance pertaining to pensioners is something you should make sure you really think about. The mature you are, greater at risk you are for making something poor happen to you while in foreign countries. If you are certainly not covered by a number of comprehensive insurance policy, you could have many serious difficulties. Thanks for giving your suggestions on this blog site.
Thanks for the information provided! I was researching for this article for a long time, but I was not able to see a dependable source.
Hey, thanks for the article. Keep writing.
ivermectin for covid 19 – ivermectin generic cream stromectol liquid
I?¦m now not certain the place you’re getting your information, however good topic. I needs to spend a while finding out more or understanding more. Thank you for fantastic info I used to be searching for this info for my mission.
Some really interesting info , well written and broadly user genial.
Thanks-a-mundo for the article post. Keep writing.
The following time I learn a weblog, I hope that it doesnt disappoint me as much as this one. I mean, I do know it was my choice to learn, but I truly thought youd have one thing attention-grabbing to say. All I hear is a bunch of whining about something that you can fix in the event you werent too busy in search of attention.
I relish, result in I discovered exactly what I was having a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a nice day. Bye
There may be noticeably a bundle to learn about this. I assume you made sure good factors in features also.
Does your website have a contact page? I’m having problems locating it but, I’d like to send you an email. I’ve got some ideas for your blog you might be interested in hearing. Either way, great blog and I look forward to seeing it develop over time.
I like what you guys are up also. Such clever work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
Magnificent beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright clear idea
certainly like your web-site however you need to take a look at the spelling on several of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the reality however I will definitely come again again.
Precisely what I was looking for, thanks for posting.
Thank you for another great article. Where else could anyone get that type of info in such an ideal way of writing? I have a presentation next week, and I’m on the look for such information.
Precisely what I was looking for, regards for posting.
Saved as a favorite, I really like your blog!
Incredible! This blog looks exactly like my old one! It’s on a entirely different subject but it has pretty much the same page layout and design. Wonderful choice of colors!
Very neat article.Much thanks again. Really Cool.
I quite like reading an article that can make people think. Also, thanks for allowing me to comment.
Useful post
I really liked your post.Really looking forward to read more. Great.
This website was… how do I say it? Relevant!! Finally I’ve found something that helped me. Thanks.
Im obliged for the article. Great.
Magnificent goods from you, man. I’ve understand your stuff previous to and you’re just too magnificent. I actually like what you have acquired here, certainly like what you are stating and the way in which you say it. You make it entertaining and you still take care of to keep it smart. I can not wait to read far more from you. This is really a great site.
provigil schedule – provigil generic modafinil
I’m truly enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Excellent work!
Sweet blog! I found it while browsing on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
Hmm is anyone else experiencing problems with the pictures on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any suggestions would be greatly appreciated.
Hey, thanks for the post.Thanks Again. Really Cool.
Hi there, everything is going well here and ofcourse every one is sharing information, that’s truly fine, keep up writing.
https://purwell.com/product/purslep-gummies/
I used to be able to find good information from your content.
Spot on, you have really addressed this topic in a somewhat different however better way!
I really like and appreciate your article post.Really looking forward to read more. Want more.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your webpage? My blog site is in the very same niche as yours and my users would genuinely benefit from some of the information you present here. Please let me know if this alright with you. Regards!
jeff@twilio.com
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
chloroquine phosphate tablet hydroxychloroquine update today
Looking forward to reading more. Great blog.Thanks Again. Want more.
Thanks , I’ve recently been looking for information approximately this topic for a while and yours is the best I have discovered so far. However, what about the bottom line? Are you positive about the source?
I will right away snatch your rss feed as I can not findyour e-mail subscription link or newsletter service.Do you have any? Please permit me recognize in order that I may just subscribe.Thanks.
I do trust all of the concepts you have introduced toyour post. They are very convincing and will certainly work.Still, the posts are too quick for starters.May you please extend them a bit from next time? Thank you for thepost.
Hi, I do believe this is a great web site. I stumbledupon it 😉 I may return once again since i have book marked it. Money and freedom is the greatest way to change, may you be rich and continue to guide others.
hey there and thank you in your info ? I have certainly picked up something new from proper here. I did however expertise some technical points the use of this website, as I skilled to reload the site lots of instances previous to I could get it to load properly. I had been wondering in case your web host is OK? No longer that I’m complaining, however slow loading instances times will often impact your placement in google and can injury your high quality rating if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Well I am including this RSS to my email and can look out for much extra of your respective intriguing content. Make sure you replace this again soon..
I think this is a real great blog article.Thanks Again. Great.
Thanks in support of sharing such a fastidious thought,piece of writing is fastidious, thats why i have read itentirely
Hi there, just became aware of your blog through Google, and found that itis really informative. I am going to watch out for brussels.I will be grateful if you continue this in future.Numerous people will be benefited from your writing.Cheers!
Very well written information. It will be useful to everyone who usess it, including myself.Keep doing what you are doing – i will definitely read more posts.My blog: kannikar.com
Also I believe that mesothelioma cancer is a uncommon form of most cancers that is often found in individuals previously exposed to asbestos. Cancerous tissues form inside the mesothelium, which is a protective lining which covers many of the body’s bodily organs. These cells ordinarily form in the lining in the lungs, mid-section, or the sac that encircles one’s heart. Thanks for sharing your ideas.
A big thank you for your blog.Really looking forward to read more.
This design is steller! You definitely know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
Some really nice and useful information on this site, besides I think the layout contains superb features.
Some truly superb content on this web site, appreciate it for contribution.
Hello. excellent job. I did not expect this. This is a remarkable story. Thanks!
Hi, yeah this paragraph is really good and I have learned lot of things from itregarding blogging. thanks.
You can definitely see your expertise in the work you write. The sector hopes for more passionate writers like you who aren’t afraid to say how they believe. Always follow your heart. „History is the version of past events that people have decided to agree upon.“ by Napoleon.
Very well written article. It will be beneficial to anyone who utilizes it, as well as myself. Keep up the good work – looking forward to more posts.
My spouse and I stumbled over here coming from a different web address and thought I might check things out. I like what I see so now i am following you. Look forward to exploring your web page repeatedly.
Say, you got a nice blog post.Really looking forward to read more. Awesome.
Very interesting information!Perfect just what I was looking for! „I live in company with a body, a silent companion, exacting and eternal.“ by Eugene Delacroix.
hydroxychloroquine online pharmacycompetitive subacute thyroiditis heritage
Hey there! I’m at work browsing your blog from my new iphone!Just wanted to say I love reading your blog and look forward to all yourposts! Carry on the excellent work!
Hi my friend! I want to say that this article is amazing, nice written and include approximately all significant infos. I would like to see more posts like this.
Hi there are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any html coding expertise to make your own blog? Any help would be really appreciated!
Hi there, I wish for to subscribe for this blogto get most recent updates, therefore where can ido it please assist.
Thank you for sharing excellent informations. Your website is very cool. I’m impressed by the details that you’ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for extra articles. You, my pal, ROCK! I found simply the info I already searched everywhere and simply couldn’t come across. What a perfect web-site.
Great article. Cool.
I savor, result in I discovered just what Iused to be looking for. You’ve ended my 4 day lengthy hunt!God Bless you man. Have a great day. Bye
Good post. I learn something totally new and challenging on sites I stumbleupon every day. It’s always helpful to read content from other writers and practice a little something from other web sites.
I savor, lead to I found just what I used to be lookingfor. You have ended my four day lengthy hunt! God Bless you man.Have a great day. Bye
Really appreciate you sharing this article.Really thank you! Really Great.
Today, I went to the beach front with my children. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
Thank you for the auspicious writeup. It actually was a enjoyment account it. Glance advanced to far introduced agreeable from you! By the way, how could we communicate?
Enjoyed every bit of your article post.Much thanks again. Fantastic.
I truly appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again!
It’s really a nice and useful piece of info. I am glad that you shared this useful info with us. Please stay us informed like this. Thank you for sharing.
Link Alternatif QQ ialah bandar yang menyediakan banyak informasi mengenai link – link dari berbagai agen judi slot online seperti bandar MPO555
Appreciate you sharing, great blog article. Keep writing.
writing essays essay writing service write my essay generator
I couldn’t resist commenting. Very well written!
What an insightful and thoroughly-researched article! The author’s thoroughness and capability to present complex ideas in a comprehensible manner is truly admirable. I’m extremely impressed by the breadth of knowledge showcased in this piece. Thank you, author, for offering your knowledge with us. This article has been a true revelation!
An interesting discussion is worth comment. I do believe that you should publish more about this subject matter, it may not be a taboo matter but generally folks don’t talk about such topics. To the next! All the best!!
Fantastic article post. Really Cool.
These are truly impressive ideas in about blogging. You have touchedsome nice points here. Any way keep up wrinting.
I needed to thank you for this excellent read!! I certainly enjoyed every little bit of it. I have got you book-marked to check out new things you post…
What?s Happening i’m new to this, I stumbled upon this I have found It absolutely helpful and it has helped me out loads. I hope to contribute & aid other users like its helped me. Great job.
This is really interesting, You’re a very skilled blogger. I have joined your feed and look forward to seeking more of your magnificent post. Also, I have shared your website in my social networks!
Really enjoyed this article. Fantastic.
I really liked your blog.Really thank you! Great.
Hi! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely delighted I found it and I’ll be bookmarking and checking back often!
I loved your article. Really Great.
I was able to find good info from your articles.
wow, awesome article post.Much thanks again.
I’m really impressed with your writing skills and also with the layout on your blog. Is this a paid theme or did you customize it yourself? Anyway keep up the excellent quality writing, it’s rare to see a nice blog like this one these days..
I used to be recommended this web site via my cousin. I am no longer certain whether or not this submit is written by way of him as no one else recognize such targeted approximately my trouble. You are wonderful! Thanks!
Hey! This is my 1st comment here so I just wanted to give a quick shout out and tell you I really enjoy reading your posts. Can you suggest any other blogs/websites/forums that cover the same subjects? Thanks a lot!
One thing is the fact one of the most typical incentives for utilizing your card is a cash-back or perhaps rebate provision. Generally, you will get 1-5 back upon various buying. Depending on the credit cards, you may get 1 again on most buying, and 5 in return on purchases made on convenience stores, filling stations, grocery stores in addition to ‚member merchants‘.
I am not sure where you’re getting your information, but great topic.I needs to spend some time learning more or understanding more.Thanks for wonderful information I was looking for this information for my mission.
I used to be recommended this blog via my cousin. I’m now not certain whether or notthis publish is written by way of him as no one else understand such precise about my trouble.You’re amazing! Thank you!
Terrific post however , I was wondering if you could write a litte more on this subject?I’d be very grateful if you could elaborate a little bit more.Bless you!
Pretty! This has been an extremely wonderful article. Thank you for providing this information.
You actually expressed it very well!good customer service essay custom writing help mba thesis writers
Definitely believe that which you said. Your favorite reason seemed to be on the web the easiest thing to be aware of. I say to you, I definitely get irked while people consider worries that they just do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side effect , people could take a signal. Will likely be back to get more. Thanks
I?¦ve been exploring for a bit for any high quality articles or blog posts in this sort of house . Exploring in Yahoo I eventually stumbled upon this site. Reading this information So i?¦m satisfied to express that I’ve an incredibly good uncanny feeling I discovered just what I needed. I such a lot unquestionably will make certain to don?¦t disregard this site and give it a look on a constant basis.
Oh my goodness! Incredible article dude! Thank you,However I am experiencing troubles with your RSS.I don’t know why I cannot join it. Is there anybody else having the sameRSS problems? Anyone who knows the solution will you kindly respond?Thanks!!
The kraken onion site is easily one of the most absorbing and magical site on the dark internet. With the ever-growing acceptance and need for cryptocurrency, it is no amazement that the kraken website has become such a knowing opponent in the industry of dark web industry. Accessible only over the tor browser, the kraken website can be accessed at kraken2trfqodidvlh4aa337cpzfrhdlfldhve5nf7njhumwr7instad onion , arranging people with an exceptional experience in secure network.
I will immediately grab your rss feed as I can’t find your e-mail subscription link or newsletter service. Do you have any? Kindly let me know in order that I could subscribe. Thanks.
Excellent post. I was checking continuously this blog and I’mimpressed! Extremely helpful info specifically the last part🙂 I care for such information much. I was lookingfor this certain information for a very long time.Thank you and good luck.
I loved your article.Really thank you! Great.
I am no longer certain where you’re getting your info, however great topic. I needs to spend a while studying more or working out more. Thanks for wonderful information I was in search of this information for my mission.
Awesome post.Really thank you! Really Cool.
Hey! Do you know if they make any plugins to protect against hackers?I’m kinda paranoid about losing everything I’ve worked hard on.Any recommendations?Review my blog post: MosqiStop Band
The Kraken onion market, working only through the Tor infrastructure, is noted for its extended collection of items. From rare products to solid items, this website feeds to a various clientele. As you browse through the site’s deep categories, you’ll spot everything from amazing things to rich medicines. But mind; while the кракен даркнет ссылка зеркало offers a plenty of choices, not all goods are hundret percent legitimate or safe. It’s necessary to walk carefully in these deep spaces.
As one looks further into the kraken onion service, it becomes probable that kraken2trfqodidvlh4aa37cpzfrdlfdhve5nf7njhumwr7instad.com is no normal online shopping practice. Instead of the typical goods found on any e-commerce platforms, the kraken onion website offers a variety of things and offers that cater to a more narrow clientele. From perfect and treasured digital assets to secret data and illicit substances, there is certainly no deficit of great and often unusual goods accessible for buying. But what assuredly eliminates the kraken onion service apart from its competitors is its firm commitment to anonymity and protection.
Hi there i am kavin, its my first occasion to commentinganyplace, when i read this piece of writing i thought i could also createcomment due to this brilliant post.Visit my blog post – Skyline X Drone Video
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I acquire in fact loved account your blog posts. Anyway I will be subscribing in your augment or even I fulfillment you get admission to constantly quickly.
I haven’t checked in here for some time because I thought it was getting boring, but the last several posts are great quality so I guess I’ll add you back to my everyday bloglist. You deserve it my friend 🙂
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
When I originally commented I clicked the „Notify me when new comments are added“checkbox and now each time a comment is added I get three e-mails with the same comment.Is there any way you can remove me from thatservice? Cheers!
http://www.bestartdeals.com.au is Australia’s Trusted Online Canvas Prints Art Gallery. We offer 100 percent high quality budget wall art prints online since 2009. Get 30-70 percent OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
This is one awesome blog. Really Cool.
Great write-up, I’m regular visitor of one’s blog, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
ivermectina piojos stromectol generic ivermectin 250ml
how fast does norvasc lower blood pressure can i drink coffee while taking amlodipine?
My brother suggested I might like this website. He used to be totally right. This submit actually made my day. You cann’t imagine just how a lot time I had spent for this information! Thanks!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Somebody essentially help to make seriously articles I would state. This is the very first time I frequented your web page and thus far? I surprised with the research you made to make this particular publish amazing. Magnificent job!
Engineered Steel Buildingsブランド時計コピーHydraulic Socket Welding Machine
Hey there, usually are you too great? Your own personal writing widens my information. Appreciate you.
Excellent post. I was checking constantly this blog and I am inspired!Extremely useful info particularly the final section 🙂 I care forsuch info a lot. I used to be seeking this certain infofor a very long time. Thanks and best of luck.
I loved your article.
Hello! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community in the same niche. Your blog provided us valuable information to work on. You have done a wonderful job!
A person essentially help to make seriously posts I would state. This is the first time I frequented your web page and thus far? I amazed with the research you made to make this particular publish amazing. Magnificent job!
I’m impressed, I need to say. Actually rarely do I encounter a weblog that’s both educative and entertaining, and let me let you know, you have hit the nail on the head. Your thought is excellent; the problem is something that not enough persons are speaking intelligently about. I’m very happy that I stumbled across this in my seek for one thing regarding this.
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
469255 617856How much of an significant content, maintain on penning significant other 400753
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
apartments for rent in oak lawn trinity place apartments san jose ca apartments
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
hello there and thank you in your information ? I?ve certainly picked up anything new from right here. I did alternatively experience several technical points using this web site, as I experienced to reload the site many times prior to I may just get it to load correctly. I have been puzzling over if your web hosting is OK? Now not that I’m complaining, but sluggish loading circumstances occasions will sometimes impact your placement in google and can injury your high quality ranking if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I?m adding this RSS to my email and can glance out for a lot more of your respective exciting content. Ensure that you replace this once more very soon..
tamoxifen alternatives premenopausal nolvadex for sale – how to get nolvadex
Hi my loved one! I want to say that this post is awesome, nice written and come with approximately all vital infos. I would like to look more posts like this .
Thank you for your blog article. Cool.
I’m so happy to read this. This is the type of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this best doc.
I like what you guys are up also. Such intelligent work and reporting! Carry on the superb works guys I?¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
I want my refunds for 3 cancellations however they gonna refund me for 2!
ivermectin: generic stromectol – how much is ivermectin
I appreciate you sharing this article.Much thanks again. Fantastic.
Very efficiently written information. It will be supportive to anyone who usess it, as well as me. Keep doing what you are doing – for sure i will check out more posts.
Your place is valueble for me. Thanks!…
Enjoyed every bit of your blog post.Much thanks again. Want more.
This is a topic which is near to my heart… Cheers! Exactly where can I find the contact details for questions?
Thanks for sharing, this is a fantastic article post.Really looking forward to read more. Cool.
excellent and also incredible blog. I truly intend to thank you, for providing usfar better information.
Thanks for sharing your info. I really appreciate your efforts and I will be waiting for your further write ups thanks once again.
Hey, you used to write excellent, but the last few posts have been kinda boringK I miss your great writings. Past few posts are just a little out of track! come on!
Some genuinely fantastic info , Gladiolus I discovered this.
Excellent site. A lot of helpful info here. I¦m sending it to some buddies ans also sharing in delicious. And naturally, thank you to your sweat!
Undeniably imagine that that you stated. Your favourite justification seemed to be at the net the simplest factor to be aware of. I say to you, I certainly get irked even as folks think about concerns that they plainly don’t understand about. You controlled to hit the nail upon the highest and defined out the whole thing without having side effect , other folks can take a signal. Will likely be back to get more. Thank you
Woh I love your blog posts, saved to bookmarks! .
I love the efforts you have put in this, regards for all the great posts.
I really prize your work, Great post.
I went over this internet site and I think you have a lot of good information, saved to favorites (:.
Very interesting information!Perfect just what I was searching for!
Would love to incessantly get updated great website! .
Thankyou for helping out, great information.
Ahaa, its nice discussion about this article at this placeat this blog, I have read all that, so at this time mealso commenting at this place.
What a wonderful thing! This piece of writing is just outstanding in every way. We are extremely grateful for the information that you have provided.
I was recommended this blog by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my problem. You’re amazing! Thanks!
I?¦m no longer sure the place you’re getting your information, however good topic. I needs to spend some time studying much more or working out more. Thank you for excellent info I used to be searching for this information for my mission.
A large percentage of of the things you point out is astonishingly legitimate and it makes me wonder the reason why I hadn’t looked at this in this light before. Your article really did turn the light on for me as far as this specific topic goes. But there is one issue I am not necessarily too cozy with so whilst I make an effort to reconcile that with the actual core theme of your point, allow me see what the rest of the subscribers have to say.Very well done.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
whoah this blog is fantastic i like reading your posts. Stay up the good work!You know, many people are hunting round for this information, youcould help them greatly.
You’re so interesting! I do not believe I’ve truly read through something like that before. So nice to find another person with some genuine thoughts on this topic. Really.. thank you for starting this up. This site is one thing that is needed on the internet, someone with some originality.
apartments in upland ca apartments for rent london england covina apartments
Hi there! I know this is kinda off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form?I’m using the same blog platform as yours and I’m having difficulty finding one?Thanks a lot!
Wow, great article.Really thank you! Cool.
This text is invaluable. Where can I find out more?games ps4 185413490784 games ps4
Thanks for the good writeup. It in reality was once a enjoymentaccount it. Look advanced to more delivered agreeablefrom you! By the way, how could we keep up a correspondence?
סרטון בתי של כוסית בלונדינית שממלאים אותה בזרענערות ליווי באילת
This is a good tip especially to those fresh to the blogosphere. Simple but very accurate infoÖ Appreciate your sharing this one. A must read article!
Hello there! This is my first visit to your blog! We are a group of volunteers and starting anew initiative in a community in the same niche. Your blog provided us beneficialinformation to work on. You have done a marvellous job!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Appreciate you for sharing most of these wonderful blogposts. In addition, the best travel in addition to medical insurance plan can often ease those concerns that come with vacationing abroad. The medical crisis can before long become very costly and that’s guaranteed to quickly place a financial burden on the family’s finances. Having in place the perfect travel insurance bundle prior to setting off is worth the time and effort. Cheers
Appreciate you sharing, great blog.Much thanks again. Keep writing.
It is a pity, that now I can not express I hurry up on job. I will be released I will necessarily express the opinion on this question.
best essay writers online – edubibliography.com term papers for sale
Thanks-a-mundo for the article post.Much thanks again. Much obliged.
That is a good tip especially to those new to the blogosphere. Short but very precise info… Many thanks for sharing this one. A must read post!
whoah this blog is wonderful i really like reading your articles. Stay up the great paintings! You understand, many persons are hunting round for this info, you can help them greatly.
Hey, thanks for the blog.Really thank you! Great.
Dead pent articles, Really enjoyed looking at.
I don?t even understand how I finished up right here, however I believed this put up was great. I do not recognize who you’re but definitely you’re going to a famous blogger in case you are not already 😉 Cheers!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
tiktok jeton hilesi için hemen tiktok jeton hilesi sayfasına giriş yapın ve tiktok jeton hilesi aracını kullanın! tiktok jeton hilesi
I’m still learning from you, while I’m making my way to the top as well. I absolutely love reading everything that is written on your website.Keep the information coming. I loved it!
Hiya, I’m really glad I have found this info. Today bloggers publish just about gossips and web and this is actually annoying. A good website with interesting content, that’s what I need. Thanks for keeping this site, I will be visiting it. Do you do newsletters? Cant find it.
Hello i am kavin, its my first occasion to commenting anywhere, when i read this piece of writing i thought i could alsocreate comment due to this good paragraph.
Yay google is my king aided me to find this outstanding website ! .
Nice info!
I loved your post.Really thank you! Really Cool.
Useful post
It¦s really a great and helpful piece of info. I am glad that you simply shared this useful info with us. Please keep us informed like this. Thanks for sharing.
modafinil online provigil over the counter
anything that belongs to another human being.Free Roblox Accounts With Robux 2021 Account And PasswordsFree Roblox Accounts
I like this post, enjoyed this one appreciate it for putting up. „The goal of revival is conformity to the image of Christ, not imitation of animals.“ by Richard F. Lovelace.
Major thankies for the article.Really thank you! Great.
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a commentis added I get several emails with the same comment.Is there any way you can remove people from that service?Thank you!
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
As a Newbie, I am continuously searching online for articles that can be of assistance to me. Thank you
i need help writing my paper argument essay write essay paper help
stromectol australia ivermectin for animals
Excellent post. I will be facing a few of these issues as well..
Fastidious answer back in return of this issue with firm arguments and telling all regarding that.My blog: bird breeds
I have read a few good stuff here. Definitely worth bookmarking for revisiting. I surprise how much effort you put to create such a fantastic informative site.
finasteride tablets propecia generic – how much is propecia
This is a good tip especially to those fresh to the blogosphere. Brief but very accurate info… Many thanks for sharing this one. A must read post!
This post is really a nice one it helps new net users, who are wishing for blogging.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I cannot thank you enough for the blog.Really thank you! Keep writing.
Im obliged for the article post.Thanks Again. Fantastic.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I truly appreciate this blog article.Really thank you! Fantastic.
Thanks for your post made here. One thing I would really like to say is that often most professional career fields consider the Bachelors Degree like thejust like the entry level requirement for an online course. While Associate College diplomas are a great way to get started, completing your current Bachelors starts up many entrances to various careers, there are numerous internet Bachelor Diploma Programs available through institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another concern is that many brick and mortar institutions offer you Online types of their college diplomas but generally for a substantially higher cost than the providers that specialize in online education plans.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I just added this site to my google reader, great stuff. Can not get enough!
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
This excellent website definitely has all the information I needed about this subject and didn’t know who to ask.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your site? My blog is in the exact same niche as yours and my visitors would certainly benefit from a lot of the information you provide here. Please let me know if this okay with you. Appreciate it!
I?m impressed, I must say. Really not often do I encounter a weblog that?s each educative and entertaining, and let me tell you, you will have hit the nail on the head. Your thought is outstanding; the difficulty is one thing that not sufficient individuals are speaking intelligently about. I’m very pleased that I stumbled throughout this in my search for one thing referring to this.
Cool blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog shine. Please let me know where you got your theme. Bless you
This is one awesome article post. Great.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
I appreciate, cause I found just what I was looking for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
It’s in reality a nice and useful piece of info. I’m glad that you just shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
I went over this web site and I conceive you have a lot of good info, bookmarked (:.
I like this website its a master peace ! Glad I discovered this on google .
I truly appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thank you again
I will right away grab your rss feed as I can’t find your email subscription hyperlink or e-newsletter service. Do you have any? Please allow me recognise so that I may just subscribe. Thanks.
Great ?V I should definitely pronounce, impressed with your website. I had no trouble navigating through all the tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or anything, website theme . a tones way for your client to communicate. Excellent task..
You are my inspiration , I own few blogs and occasionally run out from to post .
You have brought up a very good points, appreciate it for the post.
Wow! This could be one particular of the most helpful blogs We have ever arrive across on this subject. Basically Wonderful. I am also a specialist in this topic so I can understand your effort.
Some genuinely great content on this web site, thank you for contribution. „The difference between fiction and reality Fiction has to make sense.“ by Tom Clancy.
With havin so much content and articles do you ever run into any problems of plagorism or copyright infringement? My site has a lot of exclusive content I’ve either created myself or outsourced but it looks like a lot of it is popping it up all over the internet without my authorization. Do you know any methods to help stop content from being stolen? I’d truly appreciate it.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Wow! Thank you! I continuously needed to write on my website something like that. Can I take a fragment of your post to my website?
Thanks a lot for sharing this with all people you actually know what you are speaking about! Bookmarked. Kindly also discuss with my website =). We could have a link change agreement between us!
I’ll right away grab your rss feed as I can’t find your email subscription hyperlink or newsletter service. Do you have any? Please allow me understand so that I could subscribe. Thanks.
Wow plenty of valuable tips.stanford college essays essays writing services i need an essay written for me
I truly enjoy examining on this web site, it contains good blog posts.
You actually make it appear really easy with your presentation however I to find this matter to be really something that I think I’d by no means understand. It kind of feels too complicated and extremely wide for me. I’m taking a look ahead for your subsequent put up, I¦ll try to get the grasp of it!
An fascinating discussion is worth comment. I think that it is best to write more on this topic, it might not be a taboo topic but usually people are not enough to speak on such topics. To the next. Cheers
I will immediately seize your rss as I can’t find your email subscription link or e-newsletter service. Do you have any? Please allow me recognise in order that I may just subscribe. Thanks.
Thanks for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more clear from this post. I’m very glad to see such wonderful info being shared freely out there.
Excellent post however I was wondering if you could write a litte more on this subject? I’d be very thankful if you could elaborate a little bit more. Thanks!
I am glad to be a visitor of this double dyed weblog! , appreciate it for this rare info ! .
I’m really enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme? Outstanding work!
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how can we communicate?
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Amazing! Its genuinely amazing post, I have got much clear idea concerning fromthis post.
I like this website so much, saved to favorites. „Nostalgia isn’t what it used to be.“ by Peter De Vries.
Aw, this was a really good post. Taking the time and actual effort to produce a top notch article… but what can I say… I put things offa whole lot and don’t seem to get anything done.my blog post; kq entertainment
I am not sure where you are getting your information, butgood topic. I needs to pend some time learning much mmore orunderstanding more. Thanks for wonderful information I was looking for this info formy mission.
Hi there, just wanted to mention, I loved this blog post. It was helpful. Keep on posting!
Greetings! Very useful advice in this particular post! It’s the little changes that make the largest changes. Many thanks for sharing!
Howdy! This post could not be written any better! Reading this post reminds me of my old room mate! He always kept talking about this. I will forward this write-up to him. Fairly certain he will have a good read. Thank you for sharing!
Thanks for the write-up. My spouse and i have always seen that the majority of people are desirous to lose weight because they wish to appear slim and also attractive. Having said that, they do not generally realize that there are many benefits so that you can losing weight as well. Doctors state that fat people suffer from a variety of ailments that can be directly attributed to their excess weight. The great thing is that people that are overweight as well as suffering from diverse diseases can help to eliminate the severity of their particular illnesses simply by losing weight. You are able to see a constant but identifiable improvement in health whenever even a minor amount of weight loss is achieved.
I enjoy looking through an article that will make men andwomen think. Also, thank you for allowing me to comment!
สล็อตออนไลน์เกมคาสิโนที่ได้รับความนิยมชั่วนิจนิรันดร์ เล่นง่าย แจ็คพอตแตกไวควรต้องที่ UFABET จ่ายจริง จ่ายเต็ม มีเกมให้เลือกมากมายอีกทั้งพนันบอล บาคาร่า ยิงปลา มาเว็บไซต์แห่งนี้เว็บเดียวโคตรคุ้ม สร้างรายได้ง่ายๆจบที่เว็บไซต์ UFABET ได้เลยนะครับ
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Ampjhh – modafinil and weight loss Ejovze frcunv
Hello my family member! I want to say that this post is awesome, great written and come with approximately all important infos. I would like to look more posts like this .
Hi there, You have done a great job. I’ll certainly digg it and for my part suggest to my friends. I’m confident they’ll be benefited from this site.
Hi there just wanted to give you a quick heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same results.
I have fun with, cause I found just what I was having a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
I loved your article.Really looking forward to read more. Want more.
Thankyou for helping out, wonderful info .
Glad to be one of the visitants on this awful website : D.
Have you ever considered creating an ebook or guest authoring on other websites? I have a blog centered on the same subjects you discuss and would really like to have you share some stories/information. I know my subscribers would appreciate your work. If you’re even remotely interested, feel free to send me an e-mail.
I precisely wanted to thank you so much once again. I’m not certain the things that I would’ve worked on without those basics shared by you concerning this problem. It became a hard setting in my position, but taking a look at your specialized style you managed that took me to cry with fulfillment. I am thankful for the assistance and even pray you know what a great job you were putting in instructing men and women using your website. Most likely you’ve never got to know all of us.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
I’ve been surfing online greater than 3 hours today, but I never discovered any fascinating article like yours. It’s beautiful value sufficient for me. Personally, if all website owners and bloggers made good content material as you probably did, the web can be much more helpful than ever before.
Hi there would you mind stating which blog platform you’re using? I’m going to start my own blog in the near future but I’m having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique. P.S Apologies for getting off-topic but I had to ask!
💖🎯ll บตห มดให้ เดิ uห าปลั๊ ก🎯🎯แ ต่ ถ้า ขๅดค วๅ ม รัก lห้เ ดิuม/ห าเ sา💋💖🎯💖🎯มีคsบจบ ที่เดีeว 💞จ่ายจริง lล่นง่าย มาllร🎯ง🎯คลิ๊กlลe👇 💖www.beo666.com#beo666 #4hkzbeogamingซัน ซิล 17/9/64
Great work! That is the type of information that should be shared across the internet. Disgrace on the seek engines for no longer positioning this post upper! Come on over and discuss with my site . Thanks =)
Wonderful post! We are linking to this great content on our site. Keep up the good writing.
canada pharmacy, 800-15355 24 ave, surrey, bc v4a 2h9, canada are there good canadian pharmacies
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Have you ever considered creating an e-book or guest authoring on other websites? I have a blog based upon on the same subjects you discuss and would love to have you share some stories/information. I know my viewers would value your work. If you are even remotely interested, feel free to send me an e-mail.
Admiring the time and effort you put into your blog and detailed information you provide. It’s awesome to come across a blog every once in a while that isn’t the same out of date rehashed material. Fantastic read! I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
This is a good tip especially to those new to the blogosphere. Simple but very accurate infoÖ Thank you for sharing this one. A must read post!
A big thank you for your post.Really thank you! Cool.
I have read so many articles on the topic of the blogger lovers except this piece of writing is actually a nice article, keep it up.
Excellent post. I’m dealing with a few of these issues as well..
điểm của một bài hoặc bình luận trên reddit được gọi là gì?
Thank you ever so for you blog. Fantastic.
edit my paper – write essay for money essay writing assistance
Thanks for any other excellent post. The place else could anybody get that kind of information in such a perfect manner of writing? I’ve a presentation subsequent week, and I am on the look for such information.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Genuinely when someone doesn’t know afterward its up to other people that they will help, so here it happens.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Great, thanks for sharing this post.Really looking forward to read more. Great.
??? ?????? ??????? ????? ???? ??????? ???????? ?????? ???????? ?????? 2021?????? ????????? ? ??????? ???????? ?????? ?????.
This is a topic that’s near to my heart… Take care! Exactly where can I find the contact details for questions?
Thanks for the post.Really thank you! Awesome.
I have really learned some new things through the blog post. One other thing I have found is that generally, FSBO sellers can reject an individual. Remember, they would prefer never to use your expert services. But if you actually maintain a reliable, professional romance, offering help and keeping contact for around four to five weeks, you will usually have the ability to win a meeting. From there, a listing follows. Thank you
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I am really delighted to read this blog posts which includes plenty of valuable facts, thanks for providing these kinds of information.
Hey, thanks for the article. Keep writing.
Thanks for sharing, this is a fantastic article.Thanks Again. Want more.
nice post
nice post
Hello friends, how is everything, and what you want to say regarding thisparagraph, in my view its truly awesome in support of me.my blog – น้ำมันหล่อลื่น
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Very informative blog post.Thanks Again. Great.
You made some good points there. I looked on the net for additional information about the issue and found most individuals will go along with your views on this site.
I truly appreciate this post.Much thanks again. Keep writing.
Hola Joshua, no soy muy fan de esos anuncios porque realmente necesitas saber lo que haces con ellos, de lo contrario puedes gastar mucho dinero, ¡sin resultados reales!
I’ll immediately snatch your rss feed as I can’t in finding your e-mail subscription link or e-newsletter service.Do you have any? Kindly allow me know in order that I may justsubscribe. Thanks.
I?ll immediately grab your rss feed as I can not find your e-mail subscription link or e-newsletter service. Do you’ve any? Please let me know so that I could subscribe. Thanks.
Greetings! Very useful advice in this particular post!It’s the little changes that will make the biggest changes.Thanks for sharing!
Thanks again for the article post. Much obliged.
A person looks hence lovable. Really like small reddish colored travelling bag.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Hey! Would you mind if I share your blog with my twitter group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Cheers
Saved as a favorite, I really like your web site.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
It’s nearly impossible to find knowledgeable people about this subject, however, you seem like you know what you’re talking about! Thanks
Heya і’m for the first time here. Ι came acгross this board andI find It really useful & it heⅼped me out a lot.I hope to give something back and aid others liikе you aided me.Ϝeel free to visit my blog meet singles online
What’s up colleagues, its fantastic paragraph concerningcultureand entirely defined, keep it up all the time.
Mamibet merupakan situs judi slot pulsa terpercaya yang memiliki beragam jenis permaiann judi slot online yang menguntungkan bagi semua pemain judi slot Indonesia.
Really informative post.Really thank you! Want more.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Thankyou for this marvelous post, I am glad I observed this site on yahoo.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
It?s really a cool and useful piece of information. I am glad that you shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I appreciate you sharing this article.Much thanks again.
Some really choice articles on this web site, saved to bookmarks.
Howdy! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Thank you!
I value the article post. Great.
Hi my family member! I wish to say that this article is awesome, nice written and come with almost all vital infos. I’d like to peer more posts like this .
Hiya, I am really glad I have found this info. Nowadays bloggers publish only about gossips and internet and this is really irritating. A good blog with interesting content, this is what I need. Thank you for keeping this website, I’ll be visiting it. Do you do newsletters? Cant find it.
This is one awesome article.Really looking forward to read more. Really Great.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
In accordance with my observation, after a foreclosed home is offered at an auction, it is common with the borrower to be able to still have any remaining balance on the loan. There are many lenders who try to have all rates and liens paid back by the future buyer. Nevertheless, depending on certain programs, legislation, and state laws there may be a number of loans that aren’t easily fixed through the switch of lending products. Therefore, the responsibility still lies on the customer that has got his or her property in foreclosure. Many thanks sharing your opinions on this website.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
As I web-site possessor I believe the content material here is rattling great , appreciate it for your hard work. You should keep it up forever! Best of luck.
Great, thanks for sharing this article.Thanks Again. Much obliged.
Marvelous insights! This information is just what I needed.
Amazing find! Perfect for my current task.
Excellent work! This information is precisely the info I needed.
Amazing find! Perfect for my current task.
Thanks for sharing superb informations. Your web-site is very cool. I am impressed by the details that you¦ve on this site. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for extra articles. You, my friend, ROCK! I found simply the info I already searched everywhere and just couldn’t come across. What a perfect website.
Pretty section of content. I just stumbled upon your blog and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently fast.
Thanks so much for the post.Really thank you! Much obliged.
Perfectly indited articles, Really enjoyed looking through.
Real wonderful visual appeal on this internet site, I’d rate it 10 10.
Wonderful website. Lots of helpful information here. I am sending it to some pals ans additionally sharing in delicious. And of course, thank you on your sweat!
Hello, Neat post. There’s an issue along with your site in web explorer, might test thisK IE nonetheless is the marketplace chief and a big part of other folks will pass over your magnificent writing because of this problem.
Really wonderful visual appeal on this internet site, I’d value it 10 10.
Hello would you mind stating which blog platform you’re working with? I’m looking to start my own blog in the near future but I’m having a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something unique. P.S Sorry for getting off-topic but I had to ask!
Enjoyed examining this, very good stuff, thanks. „A man does not die of love or his liver or even of old age he dies of being a man.“ by Percival Arland Ussher.
I really like studying and I conceive this website got some really useful stuff on it! .
I gotta bookmark this website it seems extremely helpful very useful
This is really interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your wonderful post. Also, I’ve shared your site in my social networks!
I got what you intend, thankyou for posting.Woh I am lucky to find this website through google. „Since the Exodus, freedom has always spoken with a Hebrew accent.“ by Heinrich Heine.
My coder is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using Movable-type on numerous websites for about a year and am anxious about switching to another platform. I have heard great things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
It is truly a nice and useful piece of info. I am glad that you just shared this useful info with us. Please keep us informed like this. Thanks for sharing.
Heya i’m for the first time here. I found this board and I find It truly useful & it helped me out much. I hope to provide one thing back and aid others such as you aided me.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Unquestionably believe that which you stated. Your favorite reason seemed to be on the internet the simplest thing to be aware of. I say to you, I certainly get annoyed while people think about worries that they just don’t know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people could take a signal. Will likely be back to get more. Thanks
Hi there, I discovered your web site by the use of Google even as looking for a related matter, your web site got here up, it looks great. I’ve bookmarked it in my google bookmarks.
Really informative blog. Really Cool.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Thanks, I’ve recently been searching for information about this subject for a while and yours is the greatest I’ve found out till now. But, what about the bottom line? Are you certain about the source?
I’ll immediately snatch your rss as I can not find your email subscription hyperlink or newsletter service. Do you have any? Please let me know in order that I may subscribe. Thanks.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
As soon as I detected this internet site I went on reddit to share some of the love with them.
I want assembling useful information , this post has got me even more info! .
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I truly appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
Saved as a favorite, I really like your blog!
It’s appropriate time to make a few plans for the future and it is time to be happy. I have learn this submit and if I may just I desire to counsel you some attention-grabbing issues or suggestions. Perhaps you could write next articles relating to this article. I want to learn even more issues approximately it!
Hello! This is kind of off topic but I need some help from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about setting up my own but I’m not sure where to begin. Do you have any points or suggestions? With thanks
Well I definitely liked studying it. This subject offered by you is very helpful for proper planning.
I loved as much as you will receive carried out right here. The sketch is attractive, your authored material stylish. nonetheless, you command get bought an edginess over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this hike.
Very good written article. It will be beneficial to everyone who utilizes it, including myself. Keep doing what you are doing – i will definitely read more posts.
I do agree with all the ideas you’ve presented in your post. They are very convincing and will certainly work. Still, the posts are very short for starters. Could you please extend them a bit from next time? Thanks for the post.
Just wanna remark on few general things, The website style and design is perfect, the subject matter is very excellent. „To the artist there is never anything ugly in nature.“ by Franois Auguste Ren Rodin.
I envy your work, thankyou for all the great blog posts.
I am glad to be one of many visitants on this great web site (:, thankyou for putting up.
Hey, thanks for the article post.Much thanks again. Much obliged.
Loving the info on this website , you have done great job on the articles.
Keep working ,remarkable job!
I cannot thank you enough for the article.Thanks Again.
I truly appreciate this post.Thanks Again.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for sharing, this is a fantastic blog. Much obliged.
azithromycin and vicodin – azithromycin otc reviews on zithromax
Thanks for the post.Really looking forward to read more. Fantastic.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
hi!,I like your writing so much! share we communicate more about your post on AOL? I require an expert on this area to solve my problem. May be that’s you! Looking forward to see you.
Very informative blog post. Awesome.
Nghá» trang Ä’iểm cho ngÆ°á»i nổi tiếng (chuyên gia trang Ä’iểm – makeup artist)
for a few hours, then PS4 it simply comes down to which
Awesome things here. I am very glad to look your article.Thanks so much and I am having a look ahead to touch you.Will you please drop me a mail?
What a information of un-ambiguity and preserveness of preciousknowledge concerning unpredicted emotions.
Thanks-a-mundo for the article.Really looking forward to read more. Awesome.
bloğunuzu beğendim devamlı ziyaret edicem yeni bilgiler için
Wonderful beat ! I would like to apprentice even as you amend your web site, how could i subscribe for a blog web site? The account aided me a acceptable deal. I were a little bit acquainted of this your broadcast provided vibrant transparent concept
chloroquine walmart hydroxychloroquine pills
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove me from that service? Thank you!
Major thanks for the post.Much thanks again. Cool.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
My brother suggested I might like this blog. He was entirely right.This post actually made my day. You can not imagine justhow much time I had spent for this info! Thanks!
This is one awesome article post.Much thanks again. Much obliged.
I am really loving the theme/design of your web site. Do you ever run into any browser compatibility issues? A number of my blog readers have complained about my website not operating correctly in Explorer but looks great in Opera. Do you have any suggestions to help fix this problem?
I truly appreciate this blog post. Want more.
Very interesting subject , thankyou for putting up.
Really enjoyed this post.Really looking forward to read more. Keep writing.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Great, thanks for sharing this article.Really thank you! Fantastic.
Excellent read, I just passed this onto a colleague who was doing a little research on that. And he just bought me lunch as I found it for him smile So let me rephrase that: Thanks for lunch!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Wonderful blog! I found it while searching on Yahoo News.Do you have any suggestions on how to get listed in Yahoo News?I’ve been trying for a while but I never seem to get there!CheersHere is my blog :: Renew Brite Teeth Whitening
and amoxicillin online canada where can you get amoxicillin and how can i get valtrex generic valtrex sale
I enjoy reading a post that can make people think. Also, many thanks for permitting me to comment!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Interesting post here. One thing I’d like to say is that often most professional job areas consider the Bachelor Degree like thejust like the entry level standard for an online certification. Although Associate College diplomas are a great way to get started on, completing a person’s Bachelors opens up many opportunities to various employment opportunities, there are numerous on-line Bachelor Course Programs available coming from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another issue is that many brick and mortar institutions make available Online variants of their college diplomas but generally for a greatly higher amount of money than the firms that specialize in online higher education degree plans.
Superbly written! I’m a writer too and would be honored to contribute
You can definitely see your expertise in the work you write. The world hopes for more passionate writers such as you who are not afraid to say how they believe. All the time go after your heart.
I just could not leave your web site before suggesting that I really enjoyed the standard information a person supply to your visitors Is gonna be again steadily in order to check up on new posts
Aw, this was a very nice post. In concept I want to put in writing like this additionally – taking time and precise effort to make a very good article… however what can I say… I procrastinate alot and not at all seem to get something done.
It is actually a great and useful piece of information. I?¦m glad that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Some genuinely nice and useful information on this internet site, too I believe the design and style holds superb features.
The following time I learn a weblog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my option to read, however I actually thought youd have one thing fascinating to say. All I hear is a bunch of whining about something that you could possibly fix in case you werent too busy in search of attention.
Very interesting topic, regards for putting up.
I am continuously browsing online for ideas that can help me. Thank you!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
As I web site possessor I believe the content material here is rattling fantastic , appreciate it for your hard work. You should keep it up forever! Best of luck.
Very nice info and right to the point. I don’t know if this is in fact the best place to ask but do you guys have any thoughts on where to hire some professional writers? Thanks in advance 🙂
Have you ever considered publishing an ebook or guest authoring on other blogs? I have a blog based upon on the same subjects you discuss and would love to have you share some stories/information. I know my visitors would value your work. If you are even remotely interested, feel free to shoot me an email.
Just wanna input on few general things, The website design is perfect, the subject matter is very fantastic : D.
Very interesting subject, thanks for posting.
I truly appreciate this article.Thanks Again.
I have been examinating out some of your articles and i can claim pretty good stuff. I will make sure to bookmark your site.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
I got good info from your blog
Hey! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no backup. Do you have any solutions to prevent hackers?
legitimate online pharmacies india india pharmacy mail order – india pharmacies shipping to usa
I like the efforts you have put in this, regards for all the great content.
With havin so much content do you ever run into any problems of plagorism or copyright violation? My blog has a lot of completely unique content I’ve either written myself or outsourced but it appears a lot of it is popping it up all over the web without my agreement. Do you know any ways to help prevent content from being stolen? I’d genuinely appreciate it.
It’s an amazing post for all the online viewers; they will get benefit fromit I am sure.
Hello there, I do think your site could possibly be having browser compatibility problems. When I look at your website in Safari, it looks fine however, when opening in I.E., it has some overlapping issues. I merely wanted to give you a quick heads up! Apart from that, great site.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
On Sale Generic Free Shipping Zentel Overseas
I would love to add when you do not already have an insurance policy otherwise you do not belong to any group insurance, you could possibly well gain from seeking the assistance of a health agent. Self-employed or people with medical conditions typically seek the help of one health insurance specialist. Thanks for your post.
This is a very good tip particularly to those new to the blogosphere.Brief but very precise information… Many thanks for sharing this one.A must read article!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I’m not certain the place you are getting your information, but good topic. I needs to spend a while learning much more or understanding more. Thank you for great info I was in search of this information for my mission.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I cannot thank you enough for the article post.Thanks Again. Really Great.
Pretty! This has been an extremely wonderful post. Many thanks for supplying this info.
Hi there! This article could not be written any better! Looking at this post reminds me of my previous roommate! He constantly kept preaching about this. I will forward this article to him. Pretty sure he’ll have a great read. Thanks for sharing!
erectile dysfunction treatments – over the counter ed pills walmart the best ed pills
I seriously love your blog.. Very nice colors & theme. Did you develop this website yourself? Please reply back as I’m wanting to create my own personal blog and would like to know where you got this from or just what the theme is called. Cheers!
You could definitely see your enthusiasm within the article you write.The sector hopes for more passionate writers such as you who aren’t afraid to say how they believe.All the time go after your heart.
Wow, great blog. Want more.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
My mind is blown! This information is game-changing for my project.you can visit twitgomarketing
You’re a rock star! This discovery is a game-changer for my project.you can visit twitgomarketing
You’re a star! This is exactly what I was searching for.you can visit twitgomarketing
Exceptional! Just what I was searching for.you can visit twitgomarketing
I’m on a research high! This information is perfect for my needs.you can visit twitgomarketing
Marvelous insights! Exactly the info I was after.you can visit twitgomarketing
This is first-rate! Just what I was looking for.you can visit twitgomarketing
You are so interesting! I don’t believe I’ve read anything like this before. So nice to find someone with unique thoughts on this issue. Really.. thanks for starting this up. This site is one thing that is needed on the web, someone with some originality.
Hello, all is going fine here and ofcourse every one is sharing facts, that’s actually good, keep up writing.
I’ve been absent for a while, but now I remember why I used to love this website. Thank you, I?ll try and check back more frequently. How frequently you update your web site?
I’m truly enjoying the design and layout of your blog. It’sa very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hireout a designer to create your theme? Exceptional work!
Thank you ever so for you blog article.Thanks Again. Keep writing.
trusted india online pharmacies: india pharmacy mail order online medications from india
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
You’re so awesome! I do not think I’ve read anything like that before. So wonderful to discover somebody with unique thoughts on this issue. Seriously.. thank you for starting this up. This website is one thing that is required on the internet, someone with a little originality.
what is the best custom essay writing service writing essay online law essay writing service
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Brilliant! Just what I was searching for.you can visit twitgomarketing
I love reading an article that can make people think. Also, thank you for allowing for me to comment.
After exploring a few of the articles on your web site, I truly appreciate your technique of blogging. I book marked it to my bookmark webpage list and will be checking back soon. Take a look at my web site as well and tell me how you feel.
I really like and appreciate your post.Thanks Again. Really Great.
I’ll right away grasp your rss as I can’t in finding your email subscription hyperlink or e-newsletter service. Do you have any? Kindly allow me realize so that I may just subscribe. Thanks.
I truly love your site.. Great colors & theme. Did you create this web site yourself? Please reply back as I’m planning to create my own personal blog and would love to learn where you got this from or exactly what the theme is called. Appreciate it.
Awesome article.Really looking forward to read more. Great.
Everything is very open with a precise clarification of the challenges. It was really informative. Your site is very helpful. Thanks for sharing!
I enjoy what you guys are usually up too. This type of clever work and exposure!Keep up the very good works guys I’ve added you guys to my blogroll.Look into my blog: BreezeBox Portable AC
Thank you for your article post.Thanks Again. Awesome.
There is certainly a great deal to know about this issue. I like all of the points you have made.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Pretty! This has been an extremely wonderful article. Thanks for providing these details.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
You’ve made some really good points there. I checked on the net for more info about the issue and found most individuals will go along with your views on this website.
I used to be able to find good information from your articles.
Thanks for your article. One other thing is that if you are promoting your property on your own, one of the difficulties you need to be alert to upfront is how to deal with property inspection reviews. As a FSBO owner, the key to successfully shifting your property in addition to saving money on real estate agent revenue is know-how. The more you know, the more stable your sales effort will be. One area in which this is particularly important is information about home inspections.
Hello i think that i saw you visited my weblog so i came to Return the favore Im trying to find things to improve my web siteI suppose its ok to use some of your ideas
Way cool! Some very valid points! I appreciate you penning this article and also the rest of the website is very good.
After going over a few of the blog posts on your web site, I seriously like your technique of blogging. I book-marked it to my bookmark webpage list and will be checking back soon. Please visit my website as well and let me know what you think.
I couldn’t resist commenting. Very well written.
I like this web site its a master peace ! Glad I found this on google .
Hey very cool web site!! Man .. Beautiful .. Amazing .. I will bookmark your blog and take the feeds also…I’m happy to find so many useful information here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
Some really superb info , Gladiolus I noticed this.
Wow, amazing weblog structure! How lengthy have you ever been blogging for? you made running a blog glance easy. The entire look of your website is great, let alone the content material!
I was wondering if you ever thought of changing the page layout of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or two pictures. Maybe you could space it out better?
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Hello there! I just wish to give you a big thumbs up for the great information you’ve got right here on this post. I am coming back to your blog for more soon.
It is really a great and useful piece of info. I am happy that you shared this helpful info with us. Please stay us up to date like this. Thanks for sharing.
Very interesting information!Perfect just what I was looking for!
It’s hard to find educated people on this subject, however, you seem like you know what you’re talking about! Thanks
I used to be able to find good information from your blog articles.
Hi, I do think this is an excellent blog. I stumbledupon it 😉 I will come back once again since I book-marked it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
Next time I read a blog, Hopefully it won’t disappoint me as much as this particular one. I mean, Yes, it was my choice to read through, however I genuinely thought you’d have something interesting to talk about. All I hear is a bunch of crying about something that you could fix if you were not too busy seeking attention.
Saved as a favorite, I like your website.
After I originally commented I seem to have clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get 4 emails with the exact same comment. There has to be a means you are able to remove me from that service? Cheers.
This website was… how do I say it? Relevant!! Finally I’ve found something that helped me. Thank you.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Hi there! I simply wish to give you a big thumbs up for your great info you have got right here on this post. I’ll be returning to your website for more soon.
Spot on with this write-up, I honestly believe that this website needs a lot more attention. I’ll probably be back again to see more, thanks for the information.
I loved this article. Thank you for writing it.
You actually make it appear so easy along with your presentation but I to find this topic to be really something that I believe I would by no means understand. It seems too complex and extremely huge for me. I’m taking a look forward for your subsequent submit, I will attempt to get the dangle of it!
Good article! We will be linking to this great content on our site. Keep up the great writing.
Greetings! Very useful advice in this particular post! It is the little changes which will make the most significant changes. Thanks a lot for sharing!
Great, thanks for sharing this article post.Really looking forward to read more. Will read on…
You have made some good points there. I checked on the internet for more info about the issue and found most people will go along with your views on this website.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
AquaPeace is an all-natural nutritional formula that uses a proprietary and potent blend of ingredients and nutrients to improve overall ear and hearing health and alleviate the symptoms of tinnitus. https://aquapeacebuynow.us/
jaxon apartments golden apartments apartments in goodyear az
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Digestyl™ is natural, potent and effective mixture, in the form of a powerful pill that would detoxify the gut and rejuvenate the whole organism in order to properly digest and get rid of the Clostridium Perfringens. https://digestylbuynow.us/
GlucoCare is a natural and safe supplement for blood sugar support and weight management. It fixes your metabolism and detoxifies your body. https://glucocarebuynow.us/
Right here is the right website for everyone who would like to find out about this topic. You realize so much its almost tough to argue with you (not that I really would want to…HaHa). You certainly put a fresh spin on a subject that’s been written about for many years. Great stuff, just wonderful.
It’s an amazing post for all the internet visitors; they will take benefit from it I am sure.Feel free to visit my blog Keto Max XR Pills
Spot on with this write-up, I truly believe this website needs a great deal more attention. I’ll probably be back again to read more, thanks for the info.
The most talked about weight loss product is finally here! FitSpresso is a powerful supplement that supports healthy weight loss the natural way. Clinically studied ingredients work synergistically to support healthy fat burning, increase metabolism and maintain long lasting weight loss. https://fitspressobuynow.us/
Hi colleagues, its enormous post regarding cultureand completely defined, keep it up allthe time.
Good post. I’m going through many of these issues as well..
wonderful issues altogether, you simply gained a new reader.What might you suggest about your post that you made some days ago?Any positive?
Hi, I do think this is an excellent blog. I stumbledupon it 😉 I will revisit yet again since i have bookmarked it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
Everything is very open with a really clear explanation of the issues. It was really informative. Your website is extremely helpful. Thank you for sharing!
It’s difficult to find educated people on this subject, however, you sound like you know whatyou’re talking about! Thanks
Sonovive™ is an all-natural supplement made to address the root cause of tinnitus and other inflammatory effects on the brain and promises to reduce tinnitus, improve hearing, and provide peace of mind. https://sonovivebuynow.us/
Herpagreens is a dietary supplement formulated to combat symptoms of herpes by providing the body with high levels of super antioxidants, vitamins
Great information. Lucky me I recently found your site by chance (stumbleupon). I have book-marked it for later!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
TropiSlim is the world’s first 100% natural solution to support healthy weight loss by using a blend of carefully selected ingredients. https://tropislimbuynow.us/
I absolutely love your site.. Great colors & theme. Did you build this website yourself? Please reply back as I’m trying to create my own blog and would like to know where you got this from or just what the theme is called. Appreciate it!
EndoPump is a dietary supplement for men’s health. This supplement is said to improve the strength and stamina required by your body to perform various physical tasks. Because the supplement addresses issues associated with aging, it also provides support for a variety of other age-related issues that may affect the body. https://endopumpbuynow.us/
Oh my goodness! Incredible article dude! Thank you so much, However I am encountering troubles with your RSS. I don’t understand why I can’t join it. Is there anybody else having similar RSS issues? Anyone that knows the answer can you kindly respond? Thanx!!
Saved as a favorite, I love your web site!
LeanBliss is a unique weight loss formula that promotes optimal weight and balanced blood sugar levels while curbing your appetite, detoxifying, and boosting your metabolism. https://leanblissbuynow.us/
Neotonics is an essential probiotic supplement that works to support the microbiome in the gut and also works as an anti-aging formula. The formula targets the cause of the aging of the skin. https://neotonicsbuynow.us/
fantastic points altogether, you just received a new reader. What may you suggest about your submit that you just made some days ago? Any positive? marc jacobs väska 2015 jerke.clicdi.se/music/marc-jacobs-vaeska-2015.php
We wish to thank you once more for the lovely ideas you gave Jesse when preparing her post-graduate research as well
as, most importantly, for providing every one of the ideas in a blog
post. If we had known of your web site a year ago, i’d have been saved the needless measures we were employing.
Thank you very much. adults toys
Amiclear is a dietary supplement designed to support healthy blood sugar levels and assist with glucose metabolism. It contains eight proprietary blends of ingredients that have been clinically proven to be effective. https://amiclearbuynow.us/
Everything is very open with a really clear description of the challenges. It was definitely informative. Your site is very useful. Thank you for sharing!
You’ve made some really good points there. I checked on the web to find out more about the issue and found most people will go along with your views on this site.
Red Boost is a male-specific natural dietary supplement. Nitric oxide is naturally increased by it, which enhances blood circulation all throughout the body. This may improve your general well-being. Red Boost is an excellent option if you’re trying to assist your circulatory system. https://redboostbuynow.us/
I am so grateful for your blog.Really looking forward to read more. Really Great.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Boostaro is a dietary supplement designed specifically for men who suffer from health issues. https://boostarobuynow.us/
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
These are really wonderful ideas in on the topic of blogging.You have touched some pleasant points here.Any way keep up wrinting.
I love your wp design, where do you down load it from?
I’ve been absent for some time, but now I remember why I used to love this blog. Thanks, I’ll try and check back more often. How frequently you update your website?
Excellent read, I just passed this onto a friend who was doing some research on that. And he just bought me lunch as I found it for him smile So let me rephrase that: Thank you for lunch! „To be 70 years young is sometimes far more cheerful and hopeful than to be 40 years old.“ by Oliver Wendell Holmes.
Nervogen Pro is an effective dietary supplement designed to help patients with neuropathic pain. When you combine exotic herbs, spices, and other organic substances, your immune system will be strengthened. https://nervogenprobuynow.us/
I need to to thank you for this excellent read!! I certainly loved every little bit of it. I have got you saved as a favorite to look at new things you post…
ProDentim is a nutritional dental health supplement that is formulated to reverse serious dental issues and to help maintain good dental health. https://prodentimbuynow.us/
When I initially left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I receive four emails with the same comment. Perhaps there is an easy method you are able to remove me from that service? Thanks.
I was just searching for this information for a while. After 6 hours of continuous Googleing, at last I got it in your web site. I wonder what is the lack of Google strategy that do not rank this type of informative websites in top of the list. Normally the top websites are full of garbage.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This is a topic that is near to my heart… Thank you! Exactly where are your contact details though?
I seriously love your blog.. Great colors & theme. Did you develop this amazing site yourself? Please reply back as I’m wanting to create my own website and would like to find out where you got this from or just what the theme is named. Many thanks.
Aw, this was a very good post. Spending some time and actual effort to make a superb article… but what can I say… I put things off a whole lot and don’t manage to get nearly anything done.
This website really has all of the information and facts I wanted about this subject and didn’t know who to ask.
You ought to be a part of a contest for one of the greatest sites online. I will recommend this blog!
I loved as much as you’ll receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get bought an shakiness over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly very often inside case you shield this increase.
Good post! We are linking to this particularly great content on our website. Keep up the great writing.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This site really has all of the info I needed concerning this subject and didn’t know who to ask.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I love it when individuals come together and share views. Great site, keep it up.
You are so interesting! I don’t think I’ve truly read through a single thing like that before. So nice to find someone with some genuine thoughts on this topic. Really.. many thanks for starting this up. This site is one thing that is needed on the internet, someone with some originality.
Saved as a favorite, I love your site.
Hi there! This blog post could not be written much better! Going through this article reminds me of my previous roommate! He continually kept preaching about this. I most certainly will send this information to him. Pretty sure he’ll have a very good read. Thank you for sharing!
Way cool! Some very valid points! I appreciate you writing this article and also the rest of the website is extremely good.
I truly love your website.. Pleasant colors & theme. Did you make this web site yourself? Please reply back as I’m looking to create my own site and would love to find out where you got this from or exactly what the theme is named. Thanks!
Hеllo there! This is my first visіt to your bloɡ!We are a group of volunteers and starting a new project in a community іn the same niche.Your blog provided uѕ useful infoгmation to work on. You һave done a wonderfuⅼ job!
Spot on with this write-up, I honestly believe that this amazing site needs a great deal more attention. I’ll probably be back again to read more, thanks for the info!
Good post. I learn something totally new and challenging on blogs I stumbleupon everyday. It’s always useful to read through articles from other writers and practice something from other websites.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
It’s really a nice and helpful piece of information. I am satisfied that you simply sharedthis helpful info with us. Please keep us up to date like this.Thank you for sharing.
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Spot on with this write-up, I truly feel this website needs far more attention. I’ll probably be back again to read through more, thanks for the information!
A valuable nugget of information! Just what I was hoping to find.
I wanted to thank you for this excellent read!! I absolutely loved every little bit of it. I have got you saved as a favorite to check out new things you post…
This blog was… how do you say it? Relevant!! Finally I have found something which helped me. Kudos!
Pretty! This was an incredibly wonderful post. Thank you for supplying these details.
This page really has all the information I wanted concerning this subject and didn’t know who to ask.
Great article. I am going through a few of these issues as well..
Nice post. I learn something totally new and challenging on blogs I stumbleupon everyday. It’s always exciting to read through articles from other writers and use something from their sites.
I appreciate, cause I found exactly what I was looking for. You’ve ended my four day long hunt! God Bless you man. Have a great day. Bye
May I just say what a relief to discover a person that genuinely knows what they are discussing on the web. You actually understand how to bring a problem to light and make it important. More people ought to look at this and understand this side of your story. I was surprised that you aren’t more popular given that you certainly possess the gift.
That is a great tip especially to those fresh to the blogosphere. Brief but very precise info… Thank you for sharing this one. A must read post.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
You should be a part of a contest for one of the finest sites on the internet. I most certainly will highly recommend this site!
You made some decent points there. I looked on the internet for more info about the issue and found most people will go along with your views on this web site.
Howdy, I do believe your blog could possibly be having browser compatibility issues. When I look at your web site in Safari, it looks fine but when opening in Internet Explorer, it’s got some overlapping issues. I simply wanted to give you a quick heads up! Other than that, great website.
The very next time I read a blog, I hope that it won’t fail me as much as this one. After all, Yes, it was my choice to read, but I truly thought you’d have something interesting to talk about. All I hear is a bunch of whining about something you could fix if you were not too busy seeking attention.
Oh my goodness! Amazing article dude! Thanks, However I am experiencing problems with your RSS. I don’t understand why I cannot subscribe to it. Is there anybody else having identical RSS problems? Anyone who knows the solution can you kindly respond? Thanx!
You ought to take part in a contest for one of the best blogs on the web. I’m going to highly recommend this blog!
Good post. I definitely love this website. Thanks!
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Great site you’ve got here.. It’s difficult to find excellent writing like yours nowadays. I truly appreciate people like you! Take care!!
I was excited to find this website. I want to to thank you for your time due to this wonderful read!! I definitely savored every bit of it and i also have you bookmarked to look at new stuff in your website.
I’m impressed, I must say. Rarely do I encounter a blog that’s both equally educative and entertaining, and without a doubt, you have hit the nail on the head. The problem is something too few people are speaking intelligently about. I’m very happy I came across this in my hunt for something concerning this.
I have realized that in video cameras, specialized devices help to {focus|concentrate|maintain focus|target|a**** automatically. These sensors connected with some surveillance cameras change in contrast, while others employ a beam involving infra-red (IR) light, particularly in low lumination. Higher spec cameras sometimes use a mixture of both methods and likely have Face Priority AF where the video camera can ‚See‘ some sort of face and concentrate only in that. Thank you for sharing your thinking on this site.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
You should be a part of a contest for one of the highest quality blogs on the internet. I will highly recommend this web site!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Everything is very open with a really clear clarification of the issues. It was really informative. Your site is very useful. Thanks for sharing.
bookmarked!!, I like your web site.
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thx again
This is a great tip particularly to those new to the blogosphere. Simple but very accurate information… Appreciate your sharing this one. A must read post!
This is the perfect blog for everyone who really wants to find out about this topic. You know a whole lot its almost hard to argue with you (not that I personally will need to…HaHa). You certainly put a fresh spin on a subject that’s been written about for many years. Excellent stuff, just excellent.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
It?s really a great and useful piece of info. I?m glad that you shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
After looking at a number of the blog articles on your web page, I truly like your way of writing a blog. I book marked it to my bookmark website list and will be checking back soon. Take a look at my web site as well and tell me how you feel.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
The latest film and TV news, movie trailers, exclusive interviews, reviews, as well as informed opinions on everything Hollywood has to offer. https://xoop.us/
The very next time I read a blog, I hope that it doesn’t fail me just as much as this particular one. I mean, Yes, it was my choice to read through, but I truly believed you would probably have something helpful to talk about. All I hear is a bunch of crying about something that you can fix if you were not too busy looking for attention.
I’m amazed, I must say. Seldom do I come across a blog that’s both equally educative and amusing, and let me tell you, you have hit the nail on the head. The problem is something that not enough people are speaking intelligently about. I am very happy that I stumbled across this during my search for something regarding this.
I quite like reading a post that will make people think. Also, thank you for allowing for me to comment.
Very good article! We are linking to this great article on our site. Keep up the good writing.
You ought to be a part of a contest for one of the greatest websites on the net. I’m going to highly recommend this blog!
I do agree with all of the ideas you’ve presented on your post. They are really convincing and can certainly work. Still, the posts are very quick for novices. May you please extend them a bit from next time? Thank you for the post.
This is a topic that’s close to my heart… Thank you! Exactly where are your contact details though?
Thank you, I’ve recently been looking for information aboutthis topic for a long time and yours is the greatest Ihave found out till now. But, what about the conclusion? Are you positive in regards to the supply?
Good article. I am experiencing a few of these issues as well..
I needed to thank you for this excellent read!! I definitely lovedevery little bit of it. I have you saved as afavorite to look at new stuff you post…
Everything is very open with a clear description of the challenges. It was truly informative. Your website is extremely helpful. Thank you for sharing.
Hi. Interesting post! I’m really enjoy this.
Your style is very unique compared to other folks I’ve read stuff from. Thank you for posting when you have the opportunity, Guess I will just book mark this site.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
Aw, this was an extremely nice post. Taking the time and actual effort to create a great article… but what can I say… I put things off a lot and don’t seem to get nearly anything done.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Your style is really unique in comparison to other folks I’ve read stuff from. I appreciate you for posting when you’ve got the opportunity, Guess I’ll just bookmark this page.
I like reading through an article that can make men and women think.Also, many thanks for permitting me to comment!
That is a really good tip particularly to those new to the blogosphere. Short but very precise information… Many thanks for sharing this one. A must read article!
great points altogether, you just gained a brand new reader. What would you recommend about your post that you made some days ago? Any positive?
Polovni automobili novi pitiful Cars are fresh and old. Any story on the Internet on the site has the right. The right to memoirs and comment. Today this sustenance is connected with cars in Europe
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
This is a really good tip particularly to those fresh to the blogosphere. Short but very precise information… Thank you for sharing this one. A must read article.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Greetings! Very helpful advice in this particular post! It is the little changes that will make the biggest changes. Thanks a lot for sharing!
Enjoyed every bit of your blog post.Really thank you! Will read on…
Hi there, just became alert to your blog throughGoogle, and found that it’s really informative. I’m gonna watch out for brussels.I’ll be grateful if you continue this in future.Many people will be benefited from your writing. Cheers!
Very good information. Lucky me I recently found your site by accident (stumbleupon). I’ve saved as a favorite for later.
Aw, this was an extremely good post. Spending some time and actual effort to make a top notch articleÖ but what can I sayÖ I procrastinate a lot and never seem to get anything done.
Good post. I learn something new and challenging on websites I stumbleupon on a daily basis. It will always be useful to read through articles from other authors and use something from their web sites.
Good article. I am facing some of these issues as well..
Oh my goodness! a remarkable post man. Thank you However I am experiencing problem with ur rss. Don?t know why Incapable to subscribe to it. Is there anybody getting the same rss problem? Anybody that knows kindly respond. Thnkx
I could not resist commenting. Well written.
I like it when folks come together and share thoughts. Great website, continue the good work!
I am so grateful for your blog post.Really looking forward to read more. Cool.
הוא בסך הכל בחור צעיר אבל האמא הזאת תלמד אותו הכל – מילפית שווה בטירוף מזיינת בחור צעיר ומלמדת אותו כל מה שהוא צריך לדעתנערות ליווי במרכז
It’s hard to find well-informed people about this topic, but you sound like you know what you’re talking about! Thanks
The latest video game news, reviews, exclusives, streamers, esports, and everything else gaming. https://zaaz.us/
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This is a topic that is close to my heart… Take care! Exactly where are your contact details though?
Can I just say what a comfort to discover somebody that really knows what they’re discussing on the internet. You definitely understand how to bring a problem to light and make it important. More and more people should look at this and understand this side of your story. I can’t believe you aren’t more popular since you surely have the gift.
Your style is really unique in comparison to other folks I’ve read stuff from. I appreciate you for posting when you’ve got the opportunity, Guess I will just book mark this blog.
An impressive share! I’ve just forwarded this onto a colleague who was doing a little homework on this. And he actually bought me dinner simply because I found it for him… lol. So allow me to reword this…. Thank YOU for the meal!! But yeah, thanx for spending time to discuss this topic here on your site.
tujuan menggiring bola tinggi dalam bermain basket adalah
Certainly with your thoughts here and that i love your blog! I’ve bookmarked it making sure that I can come back & read more in the foreseeable future.Rap Instrumentals
This blog was… how do I say it? Relevant!! Finally I’ve found something that helped me. Many thanks.
Spot on with this write-up, I really think this website needs much more attention. I’ll probably be back again to read through more, thanks for the advice.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Hi colleagues, how is all, and what you desire to say regardingthis post, in my view its truly awesome for me.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Thanks a lot for the article post.Really thank you! Cool.
Right here is the right webpage for everyone who hopes to find out about this topic. You realize a whole lot its almost hard to argue with you (not that I really would want to…HaHa). You certainly put a brand new spin on a topic that’s been written about for ages. Excellent stuff, just great.
Keep on working, great job!my blog – Modern Belle Hydrofirm
A fascinating discuhssion is worth comment. I think that youshould publish more on this topic, it might not be a taboo matter but usuallypeople don’t speak about these topics. To the next!Many thanks!!Also visit mmy blog post … Beauty
There is definately a lot to find out about this subject. I love all the points you have made.
I absolutely love your blog.. Great colors & theme. Did you develop this web site yourself? Please reply back as I’m hoping to create my own website and want to find out where you got this from or exactly what the theme is named. Kudos.
Fantastic blog post.Really thank you! Much obliged.Loading…
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Everything is very open with a clear description of the issues. It was really informative. Your site is very useful. Many thanks for sharing!
Valley News covers local news from Pomona to Ontario including, California news, sports, things to do, and business in the Inland Empire. https://valleynews.us/
You’re so interesting! I do not think I have read a single thing like this before. So wonderful to find someone with genuine thoughts on this subject. Seriously.. many thanks for starting this up. This web site is one thing that’s needed on the web, someone with a bit of originality.
Very good article post.Really thank you! Keep writing.
Aw, this was an extremely good post. Spending some time and actual effort to create a very good article… but what can I say… I procrastinate a lot and never seem to get nearly anything done.
I really like your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to design my own blog and would like to know where u got this from. many thanks
Very good post. I will be going through a few of these issues as well..
I delight in, result in I discovered just what I used to be having a look for. You’ve ended my 4 day lengthy hunt! God Bless you man. Have a nice day. Bye
There’s definately a lot to learn about this issue. I love all ofthe points you made. Minecraft
Get Lehigh Valley news, Allentown news, Bethlehem news, Easton news, Quakertown news, Poconos news and Pennsylvania news from Morning Post. https://morningpost.us/
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I¦ll right away grasp your rss as I can not in finding your e-mail subscription hyperlink or newsletter service. Do you’ve any? Please let me realize in order that I may subscribe. Thanks.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Keep up the excellent piece of work, I read few content on this site and I think that your website is rattling interesting and has got circles of great information.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’d like to thank you for the efforts you’ve put in penning this website. I’m hoping to see the same high-grade content from you in the future as well. In fact, your creative writing abilities has inspired me to get my own site now 😉
Foodie Blog is the destination for living a delicious life – from kitchen tips to culinary history, celebrity chefs, restaurant recommendations, and much more. https://foodieblog.us/
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Spot on with this write-up, I absolutely believe this website needs far more attention. I’ll probably be returning to see more, thanks for the information!
problem. May be that’s you! Taking a look ahead to see you.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
The Boston Post is the leading source of breaking news, local news, sports, politics, entertainment, opinion and weather in Boston, Massachusetts. https://bostonpost.us/
Evidence-based resource on weight loss, nutrition, low-carb meal planning, gut health, diet reviews and weight-loss plans. We offer in-depth reviews on diet supplements, products and programs. https://healthpress.us/
An impressive share! I’ve just forwarded this onto a colleague who was doing a little homework on this. And he in fact ordered me dinner because I stumbled upon it for him… lol. So let me reword this…. Thank YOU for the meal!! But yeah, thanx for spending some time to discuss this matter here on your web site.
Hello, I log on to your blogs like every week.Your story-telling style is witty, keep doing what you’re doing!
Greetings! Very helpful advice within this article! It’s the little changes that make the largest changes. Thanks a lot for sharing!
You’ve made some decent points there. I checked on the internet for more information about the issue and found most people will go along with your views on this site.
Mass News is the leading source of breaking news, local news, sports, business, entertainment, lifestyle and opinion for Silicon Valley, San Francisco Bay Area and beyond https://massnews.us/
I absolutely love your site.. Excellent colors & theme. Did you make this amazing site yourself? Please reply back as I’m wanting to create my own personal site and want to learn where you got this from or just what the theme is called. Thanks.
Na motociklu se osec?am u skladu sa prirodom.
Clutch and brake levers are adjustable spare parts for rider comfort.
Share your experiences in comments to add a personal touch.
What’s Going down i am new to this, I stumbled upon this I’ve discovered It positivelyhelpful and it has helped me out loads. I’m hoping to contribute & help other customers like its helped me.Good job.
This is a topic which is near to my heart… Take care! Exactly where are your contact details though?
Really enjoyed this post.Really looking forward to read more. Keep writing.
I’m not sure where you are getting your info, but good topic.I must spend some time learning much more or figuring out more.Thanks for great info I was in search of this info for my mission.
I believe that is among the most significant information for me. And i am satisfied studying your article. But wanna commentary on few normal issues, The website style is great, the articles is truly great : D. Excellent task, cheers
Can I just say what a comfort to uncover a person that genuinely knows what they’re talking about online. You actually understand how to bring a problem to light and make it important. More and more people must look at this and understand this side of the story. It’s surprising you’re not more popular since you most certainly have the gift.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I really like looking through an article that can make men and women think. Also, many thanks for allowing for me to comment.
I really like it when people get together and share ideas. Great website, stick with it.
Greetings! Very useful advice within this post! It is the little changes that make the greatest changes. Thanks for sharing!
Hey there! Do you use Twitter? I’d like to follow you if that would be ok. I’m absolutely enjoying your blog and look forward to new updates.
Good day! I could have sworn I’ve been to this web site before but after looking at a few of the posts I realized it’s new to me. Nonetheless, I’m definitely delighted I found it and I’ll be bookmarking it and checking back often!
I blog quite often and I truly thank you for your information. The article has truly peaked my interest. I am going to take a note of your site and keep checking for new details about once a week. I opted in for your Feed too.
This website truly has all the information I needed about this subject and didn’t know who to ask.
Found this on MSN and I’m happy I did. Well written article.
Thanks for sharing these types of wonderful posts. In addition, the optimal travel and also medical insurance approach can often relieve those issues that come with journeying abroad. Some sort of medical crisis can in the near future become too expensive and that’s absolute to quickly slam a financial stress on the family’s finances. Setting up in place the suitable travel insurance program prior to setting off is well worth the time and effort. Thank you
Canon City, Colorado News, Sports, Weather and Things to Do https://canoncitynews.us/
Everything is very open with a really clear explanation of the issues. It was truly informative. Your website is very useful. Thanks for sharing.
After going over a handful of the blog articles on your website, I seriously like your technique of blogging. I added it to my bookmark site list and will be checking back soon. Please visit my website as well and tell me your opinion.
The next time I read a blog, I hope that it does not disappoint me as much as this one. I mean, I know it was my choice to read through, however I genuinely thought you would probably have something useful to talk about. All I hear is a bunch of complaining about something that you could fix if you were not too busy looking for attention.
Just wish to say your article is as surprising. The clearness to your post is just great and i could think you are knowledgeable on this subject. Fine along with your permission allow me to take hold of your RSS feed to keep updated with coming near near post. Thank you 1,000,000 and please keep up the gratifying work.
Hi there! I simply wish to give you a big thumbs up for your excellent info you have got right here on this post. I will be coming back to your blog for more soon.
I quite like reading through an article that will make men and women think. Also, thank you for allowing me to comment.
thats good great article…keep posting..
When someone writes an paragraph he/she keeps the image of a user in his/her brain that how a user can know it.Therefore that’s why this piece of writing is great.Thanks!
Wonderful article! We are linking to this particularly great content on our site. Keep up the good writing.
The next time I read a blog, Hopefully it does not disappoint me just as much as this one. After all, Yes, it was my choice to read through, however I actually believed you’d have something useful to say. All I hear is a bunch of complaining about something you could possibly fix if you weren’t too busy looking for attention.
Thanks a lot for the post.Thanks Again. Great.
I want to to thank you for this very good read!! I certainly loved every little bit of it. I’ve got you bookmarked to look at new things you post…
It’s really a cool and useful piece of information. I am satisfied that you shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
Enjoyed every bit of your blog.Really thank you! Much obliged.
Your style is so unique compared to other folks I’ve read stuff from. I appreciate you for posting when you have the opportunity, Guess I will just bookmark this site.
It’s hard to find well-informed people in this particular topic, but you seem like you know what you’re talking about! Thanks
Having read this I believed it was really enlightening. I appreciate you spending some time and energy to put this short article together. I once again find myself spending a significant amount of time both reading and commenting. But so what, it was still worth it.
I’m very happy to discover this web site. I need to to thank you for your time just for this fantastic read!! I definitely enjoyed every little bit of it and i also have you book-marked to check out new information in your blog.
แทงบอลอย่างไรให้ได้เงิน แทงบอลชนะเช่นไรผิดคดโกง UFABET จ่ายจริงจ่ายไม่ยั้งระบบเข้าใจง่าย เพียงแต่คลิกสมัครก็ทำเงินได้อย่างง่ายๆกับคาสิโนออนไลน์ สะดวกสุดๆชีวิตชิวๆชีวิตคลูๆทำเงิน สร้างผลกำไรสบายๆจำต้องที่ UFABET
Marin Breaking News, Sports, Business, Entertainment https://marinnews.us/
Next time I read a blog, I hope that it doesn’t disappoint me just as much as this particular one. After all, Yes, it was my choice to read through, nonetheless I actually believed you would have something interesting to talk about. All I hear is a bunch of crying about something that you can fix if you were not too busy looking for attention.
A big thank you for your blog post. Keep writing.
I’m extremely impressed with your writing skills and also with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the excellent quality writing, it is rare to see a nice blog like this one today..
The „night mode“ feature adjusts the screen color temperature for better sleep. Repairing a phone with a damaged housing may involve replacing the entire casing. Avoid cliched compliments; be specific in your praise. #Telefoni https://twitter.com/A1Expert2023/status/1721862938028376303
I’d must consult you here. Which is not some thing It’s my job to do! I spend time reading an article that may get people to think. Also, many thanks for permitting me to comment!
A fascinating discussion is worth comment. I think that you should publish more on this topic, it might not be a taboo subjectbut typically people do not talk about such topics.To the next! Best wishes!!
Thanks designed for sharing such a fastidious idea, paragraph is good, thats why i have read it entirely
It is appropriate time to make a few plans for the longer term and it is time to be happy. I have read this submit and if I could I want to suggest you some fascinating issues or tips. Maybe you could write next articles relating to this article. I wish to learn more issues approximately it!
After I initially left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and from now on every time a comment is added I get four emails with the same comment. Perhaps there is a means you can remove me from that service? Cheers.
Je ne sais pas trop où vous trouvez vos informations, mais c’est un bon sujet. J’ai besoin de passer un peu de temps pour en apprendre beaucoup plus ou pour mieux comprendre.
So I accidentally deleted the joomla folder. But the database its still there untouched..Is it posible that I re-install joomla and connect it with the old database and have all my articles and files back as it was?.
bookmarked!!, I love your website.
I have recently started a website, the info you provide on this website has helped me tremendously. Thank you for all of your time & work.
The next time I read a blog, I hope that it doesn’t fail me just as much as this one. I mean, Yes, it was my choice to read through, but I actually believed you would have something helpful to say. All I hear is a bunch of complaining about something you can fix if you were not too busy searching for attention.
Thanks so much for the blog.Really thank you!
It’s actually a nice and useful piece of information. I’m glad that you simply shared this useful info with us. Please stay us informed like this. Thank you for sharing.
Remarkable! Its really remarkable post, I have got much clear idea on the topic of from this paragraph.My blog: Far East XL Review
Im thankful for the blog article. Cool.
Excellent story over again! Thank you;)Here is my blog; Laurie
I’ll immediately grab your rss feed as I can’t find your e-mail subscription link or newsletter service. Do you have any? Kindly let me know in order that I could subscribe. Thanks.
It’s hard to come by well-informed people for this topic, but you seem like you know what you’re talking about! Thanks
apartments in casa grande az rentberry scam ico 30m$ raised doubletree apartments
I?ve been exploring for a little for any high quality articles or blog posts on this sort of house . Exploring in Yahoo I eventually stumbled upon this web site. Studying this information So i?m satisfied to convey that I’ve a very just right uncanny feeling I found out just what I needed. I most unquestionably will make certain to do not fail to remember this website and provides it a look regularly.
I blog often and I really appreciate your information. The article has really peaked my interest. I am going to book mark your blog and keep checking for new information about once per week. I opted in for your Feed too.
I truly appreciate this post.Much thanks again. Great.
Ohio Reporter – Ohio News, Sports, Weather and Things to Do https://ohioreporter.us/
I’m amazed, I have to admit. Seldom do I come across a blog that’s both equally educative and engaging, and let me tell you, you have hit the nail on the head. The issue is something not enough folks are speaking intelligently about. Now i’m very happy that I came across this during my search for something relating to this.
Pretty! This was an extremely wonderful post. Many thanks for supplying these details.
Utterly pent subject material, Really enjoyed reading through.
F*ckin awesome things here. Im very glad to see your article. Thanks so much and i am looking forward to contact you. Will you please drop me a e-mail?
You’re so cool! I do not suppose I’ve read a single thing like this before. So good to find another person with a few unique thoughts on this subject matter. Seriously.. thank you for starting this up. This website is something that is required on the internet, someone with some originality.
No matter if some one searches for his vital thing, so he/she desires to be available that in detail, thus that thing is maintained over here.
Healthcare Blog provides news, trends, jobs and resources for health industry professionals. We cover topics like healthcare IT, hospital administration, polcy
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Fashion More provides in-depth journalism and insight into the news and trends impacting the fashion
I value the blog.
autoliker, autolike, Auto Liker, Photo Liker, Autoliker, Autoliker, Auto Like, ZFN Liker, Status Auto Liker, Status Liker, Autolike, auto liker, Autolike International, Photo Auto Liker, auto like, Increase Likes, Working Auto Liker
I must thank you for the efforts you’ve put in writing this website. I’m hoping to see the same high-grade blog posts by you in the future as well. In fact, your creative writing abilities has encouraged me to get my very own site now 😉
Reading, PA News, Sports, Weather, Things to Do http://readingnews.us/
Hi there! Do you know if they make any plugins to protect againsthackers? I’m kinda paranoid about losing everything I’veworked hard on. Any suggestions?
Wonderful website you have here but I was curious about if you knew of any community forums that cover the same topics talked about in this article? I’d really like to be a part of community where I can get opinions from other experienced individuals that share the same interest. If you have any suggestions, please let me know. Thanks!
apartments for rent tulare ca rentberry scam ico 30m$ raised valley ridge apartments
PharmaMore provides a forum for industry leaders to hear the most important voices and ideas in the industry. https://pharmamore.us/