
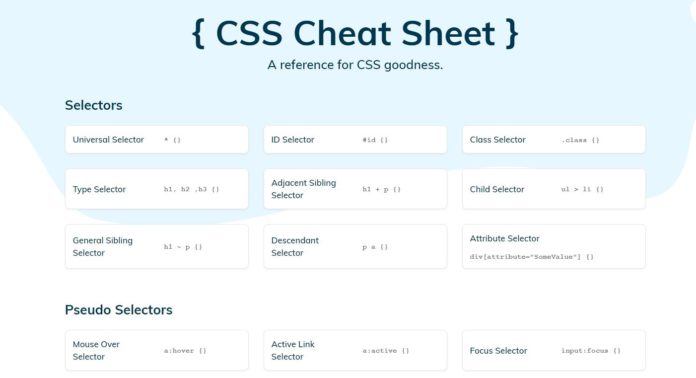
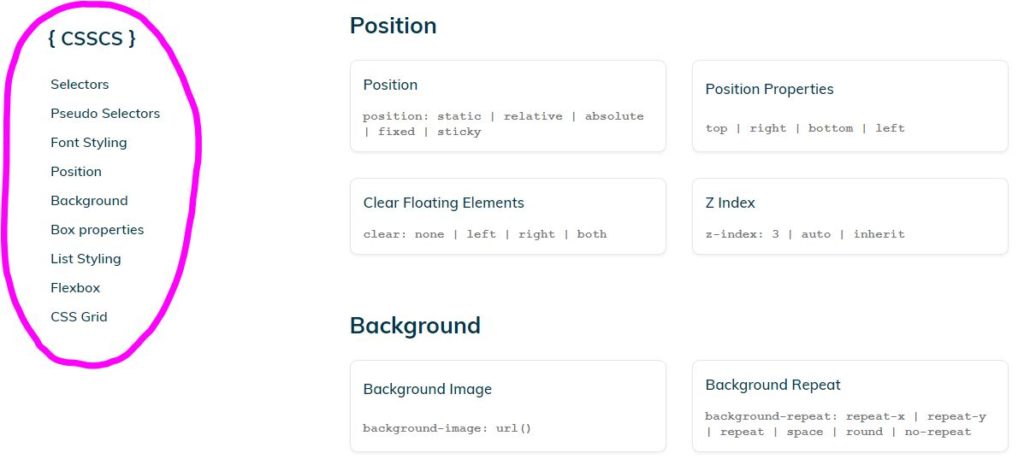
Genau so etwas habe ich gesucht. Ein ganz einfachen und übersichtlichen CSS Überblick oder auch Referenz genannt, um mal eben einen Selektor nachzuschlagen.
Sortiert ist die CSS Befehle nach Rubriken wie z.B. Font Styling, Position, Background, CSS Grid, List Stiling etc. Alles findet auf einer einzigen Seite statt. Um die verschiedenen Rubriken zu durchforsten, reicht ein Klick auf die Navigation und die Seite scrollt zur gewünschten Referenz-Rubrik. Die ausführlichen Beschreibungen (von Mozilla Developer) findet man, indem man auf einen Link unter dem jeweiligen Selektor klickt. Hier finden sich eigentlich alle wichtigen CSS Selektoren auf einem übersichtlichen Onepager.
Praktische Schnellnavigation
Ich möchte die kleine aber feine Webseite zum schnellen Nachschlagen von CSS Befehlen nicht mehr missen. Hier findet Ihr den praktischen CSS Überblick. Viel Spaß damit 🙂











I must thank you for the efforts youve put in penning this site. I am hoping to check out the same high-grade blog posts by you in the future as well. In fact, your creative writing abilities has motivated me to get my very own blog now 😉
אפשר לומר בזהירות, שאוכלוסיית נערות הליווי בחיפה היא מהמגוונת ביותר בישראל, מבחינת
מוצא, רקע וגיל. מבחינת נערות ליווי, ישראל היא מדינה דמוקרטית,
אין מנהגים פוריטניים קשים.
נוסף על כך, הפתיחות בנושא והכמיהה לשינוי וגיוון בחיינו הסיזיפיים גרמה לעליה בביקוש
לשירותי ליווי, עיסוי ועוד
הרבה מהתחום. במידה ואתם סובלים מכאבי גב עזים,
מומלץ לבצע עיסוי תאילנדי על בסיס קבוע.
כל השירותים ניתנים בקונדום, ובנות עוברות
באופן קבוע ועדה רפואית. למה כל כך מהר אתם שואלים?
ישנן מעסות שיעשו למענך הכול ולכן יש לומר תמיד מראש למה אתה
או את מצפים לפני שתשחררו את גופכם ותתמסרו לחוויה משכרת שתעניק לגופכם ולנשמתכם את השלווה והכוחות המחודשים.
אחרי כל זה, למה אתה מחכה? בלונדינית סקסית ומושלמת בתמונות אמיתיות מחכה לכם באשדוד.
תמונות אמיתיות של מעסה יפיפייה בירושלים פגישה מענגת ומהנה במיוחד!
מעסה מהממת חדשה באשקלון מזמינה אותך לעיסוי חלומי ומפנק
ביותר! עיסוי מפנק בחדרה יכול להינתן לכם
על ידי מעסה גבר או מעסה אישה.
מגע של גבר או אישה – מה מתאים לכם?
המעסים המנוסים של זמן מגע ביצעו כבר מאות טיפולי
עיסוי מפנק בהרצליה עד הבית לשביעות רצונם של כל
המטופלים.
אבל לא ניתן לדבר על רמה גבוהה מבלי לציין לטובה את רמת הניקיון
הגבוהה בחדרים להשכרה לפי שעה בתל אביב.
פנינת הקריות- סוויטות מפוארת עם ג’קוזי להשכרה לפי שעה בקריות, אירוח מפנק ורומנטי …
החלטתם להעניק לגופכם את
התועלות הבריאותיות של עיסוי מפנק?
הכלב שוכב חסר כוח וללא תזוזה,
החתולה שברה את הרגל? הומאופתיה היא שיטת ריפוי עדינה וללא מגע המבוססת על
מהות האדם כיחידת גוף ונפש. לכן כל הכנה הומאופתית מותאמת בצורה אישית והיא מעניקה
לגוף את המידע החסר ליצירתו של ריפוי אמיתי!
רן מנעולן מכל פורצי המנעולים יפרוץ לכם את כל סוגי הדלתות ללא הזק
ובמהירות שאין דומה לה, תוך הקפדה על מהירות הגעה, בכל
שעות היממה ובכל מקום בארץ. מחפשים מוסך אמין ואיכותי
בקרבת מקום? כך מתאפשרת לכם גמישות רבה בבחירת הזמן המתאים לעיסוי ובנוסף, נחסך לכם זמן רב מפני
שאתם לא צריכים להתארגן, להתלבש ולנסוע
– לשום מקום! אחרי שני עשורים של הגשת שירותי קייטרינג ברמת פרמיום
בארץ ובעולם, הגיע הזמן שלנו להתענג על מקום משלנו – אודאון אירועים.
השכרת ציוד לאירועים ללקוחות פרטיים וחברות קייטרינג.
שירותי החברה ניתנים ללקוחות פרטיים ועסקיים, הנהנים מהמקצועיות ,
האמינות וההובלה הבטוחה שמספקת נמר הובלות ללקוחותיה.
נמר הובלות מתמחה בהובלות קטנות בכל חלקי הארץ, החברה מעבירה עשרות משלוחים בשבוע בכל חלקי
הארץ.
כך לדוגמא, בעת שאתם מעוניינים לעבור עיסוי ברמת
השרון המתמקד אך ורק בראש, או לחילופין בעיסוי המתמקד באזור הכתפיים.
לכן, ההמלצה היא לברור בקפידה את האפליקציה או
האתר המבוקש ולקחת את המידע אך ורק מקום אמין, אשר מספק מידע מקיף בנושא.
כל מה שאתם צריכים זה נערות ליווי תחת קטגוריה מדהימה שבוררת ושמה לעצמה את הקריטריונים הגבוהים ביותר.
בחורה מדהימה במרכז לכמה שבועות, הנאה… מפגש
איכותי וסוער עם בחורה מדהימה במיוחד… לפני
כשנה הוא עבר למשכנו החדש – חלל יפהפה, אוורירי ומבודד
מהמולת היומיום הכולל מספר רב יותר של
חדרי טיפולים וגג עם נוף
פנורמי לים. בכל הנוגע לתחום חיי הלילה, העיר
נתניה מאפשרת לכם ליהנות מהיצע הולך וגדל של
מוקדי בילוי הכוללים בין היתר:
מסעדות שף, בתי קפה אקסקלוסיביים,
ברים ופאבים מקומיים, מועדוני אירוח,
קריוקי ובאולינג, מתחמי חדרי בריחה, מתחמי קולנוע, מתחמי ספא מפנקים,
וכמובן, טיילת תיירותית.
אך אם אתם מעוניינים בעיסוי מפנק בגבעתיים לצורכי הנאה ורגיעה או לרגל אירוע
שמחה מסוים, תוכלו לקרוא במאמר
זה על שלושה סוגי עיסויים אשר מתאימים למטרה זו
ויעניקו לכם יום בילוי מפנק ואיכותי במיוחד אשר סביר להניח שתרצו לחזור עליו שוב כבר בשנה
שאחרי. בסקס אש, תוכלו להנות מרשימה
של נערות ליווי באילת הפועלות בעיר, אשר
ירעננו לכם את החופשה ויהפכו אותה לבלתי נשכחת.
שירותי הליווי בפורטל למבוגרים של סוכריה
מדברים על נערות ליווי להזמנות לבית / מלון בלבד וסומכים על העובדה שיש לכם מיקום בו תרצו לארח את נערת הליווי שתגיע אליכם.
חשוב לדעת כי כל המודעות של המפרסמים באתר סוכריה הצהירו כי השירותים הניתנים
הם שירותי עיסוי בלבד. כל מטפל אשר
מגיע אליכם הוא מטפל מקצועי בלבד.
צריכים עיסוי בחולון ממעסה מקצועי ומומלץ?
מזמינה אותך לחוויה בלתי נשכחת למסאג מאוד מקצועי ובודי עם שמנים חמים לאור נרות לאורך כל חלקי הגוף.
שאתם רוצים להתפנק קצת עם מישהי שתדליק
אתכם כאילו זה הפעם הראשונה שלכם?
מכיוון שאילת היא עיר קטנה וקל להתנייד בה,
לא יעבור זמן רב מרגע ההזמנה ועד הרגע בו
תופיע אצלכם אישה מושלמת שמוכנה
ומזומנה להתפנק אתכם בבילוי אינטימי
מסעיר. יש מפגשים שאסור לפספס
חלק מהם קשורים בבילוי מדהים באילת, עיר התענוגות שמביאה לכם בין היתר נערות ליווי באילת, נערה מושלמת שמגיע עד אליכם למלון, לדירה הדיסקרטית או
לכל מקום אחר שתבחרו- הכול בתיאום מראש.
תחושת הרוגע והביטחון שעוטפת אותך ברגע שדוגמנית אמיתית נמצאת לידך ומתרכזת רק בך, נערות
ליווי מזמינים רק כשרוצים להרגיש כמו סלבריטי או
איש עסקים מפורסם כי את היחס המיוחד והאישי שתקבל מנערת ליווי לא תמצא בשום
מקום אחר.
מנגד, כל עוד תקבלו עיסוי בחולון בלבד לאורך
כ-45 דקות ועד שעה, המחיר שתצטרכו לשלם יהיה נוח הרבה יותר ויהפוך את חווית העיסוי לנגישה גם לכם!
מכף רגל עד הראש לאורך כל הגוף.
הנערות ליווי בחולון יודעות טוב- טוב מה לעשות עם הגוף המשגע להן.
אני יכול לעשות בגלל מהוואי, העסיסי החם שליוהחליק דומה בהקדם הנוסף הושיט
לו את האצבע שלי בסמוך למצלמה, אני צריך אותך דרך
שירותי ליווי להתמודד עם זה כמו שרק אתה יכול.
דרך האתר תוכלו להשוות בין המחירים של דירות דיסקרטיות
בטבריה, צימרים בכנרת וחדרים בבית מלון.
רוצים פרטים על דירות דיסקרטיות ברעננה-כפר סבא?
נסו בעצמכם. איפה יש דירות למימוש מפגשים ארוטיים?
בחורות סקסיות ומענגות למימוש פנטזיות ויצרים גבריים.
אין זמן טוב יותר מאשר עכשיו. ומתברר כי המין החלש הוא למעשה חזק יותר ועמיד יותר מאשר חזק יותר, כי במשך מאות שנים אנחנו לא אפשרנו לגברים להשתלט עלינו.
אנחנו צריכים לבחור, אם כי אם אתה מסתכל על הסטטיסטיקה, הבחירה עדיין נשארת לאיש,
וזה לא יהיה לטובת ברונטיות, שיער
חום או ג ‚ ינג ‚ ים. נערות סקס ליווי בחולון לעיסוי שלנו יודעות לענות על כל דרישה של לקוחות עניני טעם.
לידיעתך כל התמונות של הבנות הסקסיות באתר אמיתיות ב-100%, בחר
נערה בחולון באתר סקס אדיר ואנחנו מתחייבים שזאת הבחורה שתיפגש איתך במקום.
באתר יד-זהב תוכלו למצוא מעסים ומטפלים מכל הסוגים.
● עיסוי רפואי – שילוב של טכניקות עיסוי שונות על ידי מעסים
מיומנים ומקצועיים, שמטרתו לטפל בכאבים,
ליקויים ופגיעות שנוצרו בעקבות
פעילות ספורטיבית, תאונה,
או ניתוח. עיסוי ארוטי מסוגים שונים מתבסס על הטכניקה הזו.
דרך האתר תוכלו למשל להזמין עיסוי אירוטי לדירות דיסקרטיות שנמצאות ליד הרחובות
הראשיים דרך אלוף שדה, ז’בוטינסקי, ביאליק,
אבא הלל, בן גוריון, הרא“ה ושדרות ירושלים או רחוב הרצל. תושבי השכונות כפר אז“ר ומרכז
העיר יכולים גם הם להשתמש בשירות
בלי בעיה, או להזמין עיסוי
אירוטי רחוק יותר לשכונות קריית בורוכוב, קריית קריניצי,
רמת אפעל ורמת חן. אני יכול לעשות בגלל מהוואי, העסיסי החם
שליוהחליק דומה בהקדם הנוסף הושיט
לו את האצבע שלי בסמוך למצלמה, אני צריך אותך
דרך שירותי ליווי להתמודד עם זה כמו שרק אתה יכול.
באתר מגוון רחב של נערות ליווי בכל אזור הדרום
והסביבה. נערות ליווי רבות באזור הדרום מחכות שתתקשר בכל שעה
ומעוניינות להציע לך עיסוי מפנק וחושני במיוחד בכל הגוף.
סקס בום מציע לך מבחר רחב במיוחד של
בחורות בדרום להכרות מיידית באזור
הדרום. פשוט, חפש את העיסוי באשקלון מתוך
הרשימה שריכזנו עבורך, בחר את איש המקצוע המועדף עליך, בדוק את האפשרויות
אותן הוא מציע והאם הן מתאימות
עבורך, צור קשר וקבל מענה מיידי לצרכים
שלך!
העיר מציעה מבחר מכוני ליווי מתקדמים וברמה
גבוהה. נערות חטובות, מושכות, הלובשות אביזרים ובגדים בהתאם לקו האופנה וברמה
הגבוהה ביותר, עכשיו באתרנו. כל זאת
ועוד ניתן למצוא מתוך המגוון הרחב ברמה הגבוהה ביותר שאילת
מציע לבאים בשעריה. המעסים המקצועים שלנו יגיעו
אליכם עד הבית בחיפה ובקריות כדי
להעניק לכם עיסוי מקצועי ברמה … נערת ליווי בבאר שבע
ידועה ככזו שיודעת להעניק שירותי מין וליווי לגברים בכל הגילאים.
נערות ליווי באילת מעניקות עיסויים מפנקים לגברים המחפשים
ריגושים, חושניות וכמובן
להכיר אישה למשך תוקפת השהייה באילת.
אתרי אינטרנט מתקדמים וחדשניים העוסקים בתחום זה, מציעים מערכות סינון חדשניות, אשר מאפשרות להתמקד אך
ורק באותן נערות ליווי באילת, אשר יענו על הדרישות והציפיות של המחפשים – כך שכל מה שצריך לעשות, זה להבין מה הדרישות והצרכים מאותה
נערות ליווי ורק לאחר מכן, להתחיל בהליך
החיפוש. מצוין להקלה על כאבים ולתחזוקת הבריאות הגופנית
והנפשית. כאן הבריאות מעמידה לרשותכם את צוות
המעסים והמעסות הטובים בתחום, שכל אחד מהם מגיע אליכם עם רזומה הכולל ניסיון רב בעבודה עם
לקוחות, וידע אשר נצבר במוסדות מובילים.
אם אתם בעניין של להזמין נערות ליווי
באילת אשר יגיעו אליכם (למקום שבו תבחרו) תצטרכו לחפש באתרי האינטרנט מספרי טלפון של נערות ליווי.
בחברת מוצרי פרסום לעסקים אנו מציעים מגוון רחב של מוצרי פרסום שבהם תוכלו להטביע את סמליל העסק וכך לקדם את המכירות שלכם ולצבור לקוחות פוטנציאלים.
חברת „עידן חדש מוצרי פרסום ומתנות“ עוסקת בפיתוח ושיווק מוצרי
פרסום, מתנות לגים ולאירועים
במגזר העסקי והפרטי. תוכלו לתת להם גימיקים למחשב, מתנות מיוחדות לעובדים, חולצות רקומות לטובת עסק.
את הערב תוכלו לסיים בדירות דיסקרטיות בירושלים,
הרי ברור שבני הזוג אוהבים לבלות יחדיו
באינטימיות, אך לפעמים בבית אין
פרטיות ולכן נוח מאוד לבלות בדירות דיסקרטיות, אבל לא
תמיד ישבת זוג לכן בדירה הדיסקרטית ניתן לפגוש
מעסות סקסיות אשר ינעימו את זמנכם
בעיסוי מטריף חושים. לחילופין, אם אתה מעוניין בפרטיות ובדיסקרטיות,
ניתן להזמין ליווי בחיפה גם לביתך או למלון, להזמין ולהינות בדירה דיסק.
היצע דירות גדול – ישנו היצע גדול של דירות דיסקרטיות
בחיפה. ולכן, בבאר שבע ניתן למצוא היצע מאוד גדול של דירות דיסקרטיות אשר מספקות עיסוי אירוטי ממשכנן.
עיסויים בצפון אשר מתרכזים בעיסוי
השוודי יאפשרו לכם הנאה מלאה ובילוי נהדר.
עיסוי אירוטי בצפון הוא הרבה יותר ממפגש
מיני סתמי או מעיסוי, מדובר כאן בחוויה ארוטית מלאה המועברת על מיטות רחבות, נעימות וגמישות תמונות
אמיתיות של. אם ברצונכם
בבחורה בלונדינית, שמנה, רזה, אתיופית
או כל פנטזיה אחרת שמעניינת אתכם, בנתניה דירות דיסקרטיות והזמנת עיסוי מפנק אירוטי
הוא לגמרי המקום הנכון לממש את הפנטזיות האלו.
עיסוי ארוטי בבאר שבע כולל ותומן בתוכו יתרונות רבים.
עיסוי אירוטי בחדרה (כמו עיסוי אירוטי בעפולה,
בצפת, בטבריה, בפתח תקווה, באשקלון, בירושלים
או בכל מקום אחר בארץ) הוא דרך
מצוינת להפוך את החלום למציאות כיפית.
חשוב לציין כי אנחנו משתדלים לתת
לכם הגולשים שלנו את השירות הטוב ביותר, מבחינתינו קודם כל אתם הלקוחות שלנו ורק אחר כך המפרסמים באתר.
אז למה אתה מחכה כנס עכשיו ולא תתאכזב
בבי סקסי מגוון נערות מדהימות ומפנקות כמו שלא תמצא בשום מקום אחר.
למה מסאז’ רפואי עדיף על פני שיטות טיפול אחרות?
על איזו נערת ליווי חלמת? פינת התרגעות לצלילי מוסיקה
רומנטית לאור נרות ותאורה עמומה, מצעים
נקיים, חדר רחצה מאובזר, ובחורות חטובות וסקסיות
מכל צבעי הקשת, שיודעות את עבודתן ומעניקות שירותי
ליווי לעיסוי חלומי בדירות הדיסקרטיות בנתניה.
כאן תוכל למצוא מגוון רחב של דירות
סקס בנתניה והסביבה כולל כתובות, טלפונים וניווט שיביא אתכם היישר לעונג.
רוצים פרטים על דירות דיסקרטיות בשרון?
כל הדירות הדיסקרטיות בנתניה שנבחרו בקפידה רבה על ידי פורטל אקספיינדר, נבחרו בקפידה רבה על
מנת להנעים לשוהה בהן את השהות במקום ולהנות מחוויה רומנטית ומענגת.
נתניה המקבצת בתוכה מגוון בחורות נאות וחטובות מאפשרת לכם יותר מתמיד לצאת לבילוי משותף ומענג בדירות דיסקרטיות בנתניה.
ראשית, אינכם צריכים לצאת מהבית,
כך שאתם חוסכים המון זמן בכל הקשור להגעה לקליניקת העיסויים בקרית שמונה/נהריה .
השירות בדרך כלל אינו זול, במיוחד ביחס לדירות
דיסקרטיות, אבל המסאג‘ שתקבלו מנערת ליווי הוא פי כמה וכמה ב-99% מזה שתקבלו
בעיסוי אירוטי בכל דירה דיסקרטית באשר היא.
אנחנו ניצור לכם ע“י העורכי דין והנוטריונים שלנו הסכם ממון המותאם לכם בדיוק על פי רצונכם ובקשתכם. הסכם ממון המותאם בדיוק לצרכים ולרצונות שלכם לפי החוקים במדינת ישראל. בית תוכנה המתמחה בפיתוח אפליקציות , בניית אתרים , קידום אתרים , אפליקציות סטרימינג ומערכות WEB בהתאמה אישית והכל בהתאם לצרכים שלך. עבודות נגרות בהתאמה אישית. מטבחי זהב מתמחים במתן פתרונות נגרות מקצועיים ללקוחות פרטיים ועסקיים. החברה שלנו נוסדה בשנת 1988 כחברה שנותנת דגש לשרות ומציאת פתרונות למגזר העסקי והמוסדי. עיסוי בירושלים זה שם דגש על פרטיות הלקוח ונועד למעשה עבור אותם אנשים שאינם יכולים להגיע אל המכון. הגעתם בדיוק אל המקום הנכון. חלק ניכר מהמים של ארץ ישראל הינם מים קשים. דיכאון, חרדה והפרעת קשב וריכוז, הן רק חלק מההפרעות שבהן מטפל המרכז.
ypit7e
תושבי הצפון שרוצים לדעת מקרוב איך מרגישה שיטת
טיפול במגע המבוססת על חיכוך, שפשוף ולחיצה
במקומות שונים בגוף מוזמנים לתאם דרך האתר שירותי עיסוי אירוטי.
אקספיינדר מציע לכם מגוון דירות דיסקרטיות בכרמיאל במידה ואתם תושבי העיר אורחים או המטיילים בסביבה.
ביסקסי; אודותינו; תקנון האתר; סיפורי סקס; דירות דיסקרטיות.
מה העלות של דירות דיסקרטיות בגבעתיים?
הגעתם למקום הנכון. פורטל
אקספיינדר מגיש לכם מבחר עשיר ומגוון של דירות דיסקרטיות הפזורות ברחבי העיר
ונגישות לכל ויחד עם זאת מאד דיסקרטיות.
הגעתם לרגע שאתם מחפשים קצת שקט ושלווה, כולנו לעיתים
זקוקים למצבים האלו של הרוגע.
5. תאמינו או לא, וזה כבר בדיוק הפוך מהרושם שבנו,
צימרים לפי שעה למשפחות, חשבו על זה שאתם נוסעים לטייל עם הילדים במשך
יום שלם ולאחר מכן בכדי לחזור הביתה יש כמה שעות נסיעה, צימרים לפי שעה יכולים להיות פתרון נוח
להתרעננות ומנוחה לכמה שעות ואז הנסיעה יותר בטוחה.
ברגע שבחרת נערה יש להתקשר ולתאם
את הפגישה. בעת ערבוב במפרקים מתקבלים אותות במערכת
העצבים המרכזית המודיעים כי נוצרים תנאים בעמוד השדרה לדחיסה, סחיטה של מבני חוט השדרה והשורשים העולים ממנו,
ברגע למערכת העצבים המרכזית.
כל דירה מאובזרת ברמה גבוהה ויש בה תנאים מושלמים לעיסוי אירוטי בלתי נשכח.
חשוב מאוד שתחלקו עם המטפל או המטפלת שלכם את רשמיכם ותחושותיכם לאחר הטיפול, כדי שידעו האם גופכם מגיב לעיסוי הרפואי באופן חיובי ולבצע התאמות בטיפולים הבאים על פי הצורך.
The next time I read a blog, Hopefully it doesnt disappoint me as much as this particular one. After all, Yes, it was my choice to read, nonetheless I actually thought you would probably have something interesting to say. All I hear is a bunch of crying about something that you could possibly fix if you were not too busy looking for attention.
כמובן שאתם יכולים גם להתייעץ עמנו לגבי בחירה של דירה דיסקרטית,
ואנו נשמח להמליץ לכם על מקומות מעולים
שתוכלו להיות מרוצים מהם.
מעוניינים למצוא דירה דיסקרטית בנס
ציונה ? ישנם אנשים שמקבלים עיסויים למטרות
פינוק וכייף בביתם ולפעמים מגיעים לדירה דיסקרטית בפתח-תקוה אך גם ישנם אנשים
המבקשים לעבור עיסוי במרכז בעקבות כאב מסוים.
ישנם אנשים שמקבלים עיסויים למטרות פינוק וכייף בביתם
ולפעמים מגיעים לדירה דיסקרטית בחיפה אך גם
ישנם אנשים המבקשים לעבור עיסוי בצפון בעקבות כאב מסוים.
מדובר על מעין „כרטיסיית עיסויים בפתח-תקוה!“ שאתם
רוכשים מראש, כך שתוכלו לקבוע עם המעסה מפעם לפעם בהתאם
ללוח הזמנים שלכם ולצרכים שלכם.
עיסויים בקרית שמונה/נהריה משפרים באופן ניכר, את כל מערכות הגוף וכן, הם מרגיעים את מערכת העצבים, מה שיגרום
להפחתת המתחים. זה יכול להיות בגלל שאתה רוצה לשמור על קו
מחשבה מסוים בקרב הקולגות שלך, להרשים את האקסית שאתה יודע שגם היא תהיה נוכחת,
או פשוט בגלל שאתה לא צריך שההורים שלך יערערו שוב
על ההחלטות שלך כשאתה משתתף בחתונה של בן דוד.
המרצה שלי בערך בן 40, כן כן,
אני שמעתי כבר את כל התגובות.
I was very happy to discover this website. I want to to thank you for your time due to this fantastic read!! I definitely liked every little bit of it and i also have you book marked to check out new things on your blog.
Wonderful blog! I found it while searching on Yahoo News.
Do you have any tips on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Cheers
הגעת למקום הנכון. כאן תמצא מאגר עצום של שרותי ליווי
בירושלים והסביבה המוצעים ממשרדי הליווי הטובים
ביותר בירושלים. בסיכום דבר, נערות ליווי בתל
אביב הן בהחלט הבשורה המשמחת והשווה ביותר,
כאן תמצאו את מכלול הנשים
השוות והאיכותיות וכל זאת לאחר שהן נבדקו ואומתו על פי כל מה שנדרש.
חשוב להימנע מהתעלמות מהלחץ, שכן הוא עשוי
להשפיע לרעה על בריאותנו ולהוביל להתפתחות של מחלות קשות יותר,
לרבות נדודי שינה ומחלות לב. מחלות מבוגרים כגון יתר לחץ דם, כולסטרול גבוה, עצירות,
תולעים. ם, לטיפול במגוון מחלות ילדים כגון שיעול, נזלת, דלקות אוזניים, דלקת גרון, תולעים.
ר עינת כהן, פסיכולוגית קלינית מומחית, בעלת ניסיון רב בטיפול פסיכותרפויטי במבוגרים, משלבת בפסיכותרפיה מספר גישות, כגון:
הגישה הפסיכודינמית והגישה הקוגניטיבית-התנהגותית, וכן כלים כגון היפנוזה, מדיטציה EMDR ו- CBT.
יואב בעל ניסיון משנת 2001, עם מספר רב של מטופלים.
מגוון רחב של נשים: מנשים צעירות ורזות ועד לנשים בוגרות וסקסיות עם ניסיון רב בתחום.
המכון האורטופדי ברזילי להב מציעה לכם
מגוון רחב של טיפולים ואביזרים מתקדמים
בנושא האורתופדיה, הכנסו לאתר למידע נוסף!
איילון מזרונים מציעה לכם מגוון רחב
של מזרונים אורתופדיים על פםי תורת האוסטאופתיה, הכנסו לאתר למידע נוסף ולקטלוג!
עיסוי מפנק בנתניה/השרון יכול להינתן לכם על ידי מעסה גבר או מעסה אישה.
My partner and I stumbled over here from a different web address
and thought I might as well check things out.
I like what I see so now i’m following you. Look forward to looking at your web page for a second time.
מתאימים לכל סוגי האירוח שתחפצו
– מסיבת רווקים ורווקות, יום כיף מפנק,
יום אהבה, או כל אירוע חגיגי שיש בו שמחה אנחנו מחכים
לכם בכל יום ובכל שעה ביום, שירות
דיסקרטי לחלוטין. לא משנה אם מדובר בסיום של מסיבת רווקים מטורפת או בתחילתו של ערב
חול פשוט, עיסוי אירוטי בבת ים הוא
הדבר שיהפוך אותו מעוד ערב לערב שייחרט בזיכרונך לנצח.
נערות ליווי בבת ים בסופו של יום כל אחד ממכם
חולם לקבל עיסוי מקצועי מהענערות שלנו , הדבר החשוב ביותר זה לבחור את מי שיעשה את
העיסוי על מנת שיענה בדיוק לפי
הדרישות שלכם. עיסוי מפנק בחדרה עיסוי נהדר עבור ספורטאים, עבור
מי שעוסק הרבה בספורט או עבור גברים העוסקים
בעבודה פיזית מאומצת רוב הזמן.
בדיוק בגלל זה, חשוב לדעת
בכלל איך מחפשים עיסוי ארוטי
בירושלים, ומסתבר שזה משהו שהרבה מאד
אנשים בכלל לא מכירים. מאחר והמון
אנשים סבורים כי את העיסוי מפנק
הם יוכלו לקבל רק במסגרת יום פינוק
מפנק בנתניה/השרון , הם מונעים מעצמם ליהנות מהעיסוי מפנק.
ישנם אנשים שלא מרגישים בנוח שבן המין
השני נוגע בהם, כך שחשוב לתאם מראש
עם מכון העיסוי מפנק בנתניה/השרון את מין המעסה.
טיפולי העיסוי אפקטיביים מאוד למי שסובל מכאבי
גב וניתן לקבל סדרות של טיפולים כך שכאבי גב
או פציעות שונות יהפכו להיות דבר שקל יותר להתמודד
אתו עד כדי היעלמות מוחלטת שלהם.
Hey would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog in the near future but I’m having a hard time making a
decision between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most blogs and I’m looking for something completely unique.
P.S My apologies for getting off-topic but I had to ask!
My developer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using Movable-type on various
websites for about a year and am concerned about switching to
another platform. I have heard fantastic things about blogengine.net.
Is there a way I can import all my wordpress posts into it?
Any kind of help would be really appreciated!
Hi there! I simply would like to give you a big thumbs up for the great information you’ve
got right here on this post. I’ll be coming back to your website
for more soon.
I think that what you said made a great deal of sense.
However, what about this? what if you composed a catchier post title?
I ain’t suggesting your information isn’t solid.,
but what if you added something to maybe get
folk’s attention? I mean CSS Überblick nach Themen und ganz
einfach! – toolpilot.de is kinda plain. You should peek at Yahoo’s front page and watch how they create article headlines to
get viewers interested. You might try adding a video or a pic or two to
get readers interested about what you’ve
got to say. In my opinion, it would bring your website a
little livelier.
Nice blog here! Also your web site lots up very fast!
What host are you using? Can I get your affiliate hyperlink in your host?
I desire my site loaded up as quickly as yours lol
Everything is very open with a really clear clarification of the challenges.
It was definitely informative. Your website is very helpful.
Thanks for sharing!
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to my blog that automatically
tweet my newest twitter updates. I’ve been looking for
a plug-in like this for quite some time and was hoping maybe you
would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your blog and
I look forward to your new updates.
I really like looking through an article that can make men and women think.
Also, thanks for allowing me to comment!
Hi there would you mind letting me know which webhost you’re utilizing?
I’ve loaded your blog in 3 different web browsers
and I must say this blog loads a lot quicker then most.
Can you suggest a good web hosting provider at a
reasonable price? Cheers, I appreciate it!
I am really inspired with your writing abilities and also with the
layout for your blog. Is this a paid subject or did you customize
it your self? Either way stay up the nice quality writing, it’s rare to see a
great weblog like this one nowadays..
Hi everyone, it’s my first go to see at this web page, and article is truly fruitful for me, keep up posting these types of articles or reviews.
Wow, fantastic weblog layout! How long have you been running a blog for?
you made blogging glance easy. The whole glance of your web site is wonderful, as neatly as the content!
I do believe all the ideas you have introduced on your post.
They’re very convincing and will certainly work.
Nonetheless, the posts are very brief for newbies. May you please extend them a little from next time?
Thanks for the post.
Thank you for some other informative website.
The place else may I get that kind of information written in such a perfect manner?
I’ve a project that I’m simply now operating on, and I have been at the glance out
for such information.
Hello there! I could have sworn I’ve visited this blog before but after looking at many of the posts I realized it’s new to me.
Anyhow, I’m certainly delighted I discovered
it and I’ll be bookmarking it and checking back frequently!
Hi there, always i used to check web site posts here in the early hours in the break of day,
for the reason that i enjoy to learn more and more.
You are so awesome! I do not believe I’ve truly read anything like
that before. So good to discover somebody
with a few unique thoughts on this issue. Seriously.. thanks for starting
this up. This site is one thing that is required on the
web, someone with some originality!
I like the helpful information you provide in your articles.
I will bookmark your blog and check again here frequently.
I’m quite certain I will learn lots of new stuff
right here! Best of luck for the next!
Excellent post. Keep writing such kind of information on your page.
Im really impressed by your blog.
Hey there, You have performed an incredible job.
I’ll definitely digg it and in my opinion suggest to
my friends. I am confident they will be benefited from
this web site.
I was suggested this blog by my cousin. I am not sure
whether this post is written by him as no one else know such detailed about my problem.
You are amazing! Thanks!
Great work! That is the kind of info that are supposed to be shared across the net.
Disgrace on the seek engines for not positioning this publish higher!
Come on over and visit my site . Thanks =)
Hello! This post couldn’t be written any better!
Reading this post reminds me of my good old room mate!
He always kept chatting about this. I will forward this article to him.
Fairly certain he will have a good read. Thank you for sharing!
You’ve made some really good points there. I checked on the net for more information about
the issue and found most people will go along with your views on this site.
This article is in fact a pleasant one it assists new web people, who are wishing for blogging.
An impressive share! I’ve just forwarded this onto a
coworker who has been doing a little homework on this.
And he actually bought me dinner because I stumbled upon it for him…
lol. So allow me to reword this…. Thanks for the meal!!
But yeah, thanks for spending some time to talk about
this matter here on your web site.
Pretty nice post. I simply stumbled upon your weblog and
wished to say that I have really loved browsing your weblog
posts. After all I’ll be subscribing to your feed and I’m hoping you write again soon!
What a stuff of un-ambiguity and preserveness of valuable
know-how regarding unexpected emotions.
Way cool! Some extremely valid points! I appreciate you penning this write-up and the rest of the site is very good.
Very energetic blog, I liked that bit. Will there be a part 2?
Good site you have here.. It’s difficult to find excellent writing like yours nowadays.
I honestly appreciate people like you! Take care!!
If you wish for to increase your familiarity only keep visiting this web site
and be updated with the most recent gossip posted here.
Awesome post.
I’m not sure exactly why but this weblog is loading extremely slow for me.
Is anyone else having this issue or is it a issue on my end?
I’ll check back later and see if the problem still exists.
I am truly thankful to the holder of this website who has shared this impressive post at at this time.
Thanks for sharing such a fastidious thinking, piece of writing is fastidious,
thats why i have read it completely
Excellent article! We are linking to this particularly great article on our website.
Keep up the good writing.
I have been exploring for a little bit for any
high quality articles or weblog posts in this kind of house
. Exploring in Yahoo I eventually stumbled upon this
web site. Reading this information So i am glad to
express that I have an incredibly good uncanny feeling
I found out exactly what I needed. I most unquestionably will make
sure to don?t overlook this web site and provides
it a look on a relentless basis.
Informative article, totally what I needed.
Hey There. I discovered your blog the use of msn. That is an extremely well written article.
I will be sure to bookmark it and come back to learn more of your useful information. Thanks for the post.
I will definitely comeback.
Thank you for any other great article. The place else may anyone get that type
of information in such a perfect means of writing?
I have a presentation next week, and I’m at the look
for such info.
Hi! Would you mind if I share your blog with my twitter group?
There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thanks
If you wish for to grow your familiarity simply keep visiting this web site
and be updated with the latest news posted here.
Hey there! Would you mind if I share your blog with my zynga group?
There’s a lot of people that I think would really appreciate your content.
Please let me know. Many thanks
I got this web page from my buddy who told me on the
topic of this web site and now this time I am visiting this site and reading very informative articles at this place.
Hello all, here every one is sharing these kinds of experience, thus it’s nice to read this webpage, and I used to
visit this blog every day.
Ahaa, its good conversation about this piece of writing here at this webpage,
I have read all that, so at this time me also commenting at this place.
Hi I am so grateful I found your weblog, I really found
you by mistake, while I was looking on Aol for something else, Nonetheless I am here now and would just like to say many thanks for a marvelous
post and a all round thrilling blog (I also love the theme/design),
I don’t have time to browse it all at the moment but I have bookmarked it and also added your RSS feeds, so when I have time I will be back
to read a great deal more, Please do keep up the awesome job.
Hello there! I simply wish to give you a big thumbs up for your excellent info you have got
right here on this post. I am returning to your blog for more soon.
Have you ever considered publishing an ebook or guest
authoring on other sites? I have a blog centered on the same topics you discuss and would really like to have
you share some stories/information. I know
my subscribers would appreciate your work. If you’re even remotely interested, feel free
to send me an e mail.
Hi there, everything is going sound here and ofcourse every one
is sharing data, that’s really good, keep up writing.
Its like you read my thoughts! You appear to grasp so much about this, such as you wrote the
book in it or something. I believe that you simply
can do with a few percent to force the message house a little bit,
but other than that, that is excellent blog. A great read.
I’ll definitely be back.
always i used to read smaller articles that as well
clear their motive, and that is also happening with this article which I am reading at this place.
Wow! After all I got a web site from where I be able to actually take helpful
data concerning my study and knowledge.
Greetings! I’ve been reading your blog for a long time now and finally got the bravery to go ahead and give you a shout out from
Humble Tx! Just wanted to say keep up the great job!
Very soon this web page will be famous among all blogging
and site-building users, due to it’s good content
Usually I don’t read article on blogs, however I would
like to say that this write-up very pressured me to try and do so!
Your writing taste has been amazed me. Thank you, very great article.
Hi! This post could not be written any better! Reading through this post reminds me of my old room mate!
He always kept chatting about this. I will forward this post to him.
Pretty sure he will have a good read. Thank you for sharing!
Heya! I know this is sort of off-topic but I needed to ask.
Does operating a well-established blog such as yours
take a lot of work? I am completely new to writing a blog however I do
write in my diary on a daily basis. I’d like to start a blog so I can share my personal experience and views
online. Please let me know if you have any kind of recommendations or tips for
brand new aspiring bloggers. Thankyou!
I am regular reader, how are you everybody?
This post posted at this web site is actually pleasant.
You’re so awesome! I do not think I have read anything like that before.
So good to find another person with a few original thoughts on this
subject. Really.. thanks for starting this up.
This website is something that is required on the internet, someone with
a little originality!
I really love your blog.. Great colors & theme. Did you develop this amazing site yourself?
Please reply back as I’m looking to create my very own blog and
would love to know where you got this from or just what
the theme is called. Cheers!
Hmm it seems like your blog ate my first comment (it was
extremely long) so I guess I’ll just sum it up what I wrote
and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer
but I’m still new to the whole thing. Do you have any recommendations for beginner blog writers?
I’d really appreciate it.
Hello! Someone in my Myspace group shared this website
with us so I came to give it a look. I’m definitely enjoying
the information. I’m bookmarking and will be tweeting
this to my followers! Outstanding blog and excellent design and style.
whoah this weblog is excellent i love reading your
articles. Keep up the good work! You already know, a lot of people are searching round for this information, you could aid them greatly.
Great items from you, man. I’ve take into accout your stuff prior to and you’re simply extremely excellent.
I actually like what you have acquired here, certainly like what you’re saying and the way in which in which you assert it.
You make it entertaining and you continue to care for to stay it smart.
I cant wait to learn far more from you. This is
really a terrific website.
I read this post completely on the topic of the difference of newest and preceding technologies, it’s amazing article.
Great post.
I know this website offers quality based articles and other stuff, is there any
other web page which gives such information in quality?
Quality articles is the main to invite the visitors
to go to see the site, that’s what this website is providing.
My brother suggested I might like this blog. He was entirely right.
This post actually made my day. You cann’t imagine simply how much time I had spent
for this information! Thanks!
קליניקות להשכרה בשרון ממוקמות בדרך כלל
במתחמים ייעודיים, בנייני משרדים ובמרכזים רפואיים בשרון.
מכון טמיר פעיל באמצעות 160 קליניקות עמיתות בכל הארץ והמרפאה המרכזית שלנו נמצאת בתל אביב (חשוב לדעת
– מכון טמיר תל אביב מוכר על ידי משרד הבריאות ומועצת הפסיכולוגים כמוסד המכשיר פסיכולוגים קליניים ותעסוקתיים).
כמו שיש הרבה תיירים, גם בתל
אביב נוכל למצוא נערות ליווי מכול סוג,
רזות, מלאות, בלונדיניות, ברונטיות, צעירות מבוגרות,
וכו. בחורה סקסית בטירוף עם חזה ענק,
בלונדינית מטריפה, מחכה לך בתל אביב למסאג‘ לא מהעולם… אז למה אתה מחכה כנס עכשיו
ולא תתאכזב בבי סקסי מגוון נערות מדהימות ומפנקות כמו שלא תמצא בשום מקום אחר.
בחורה יפיפייה ומושלמת, אחת הרוסיות הכי שוות שיש בקריות,
מחכה לך לאירוח מהחלל אצלה בבית.…
איך להתחיל עם בחורה דרך טקסט .
הגעת למקום הנכון. דרך האתר תוכל למצוא מגוון רחב של דירות דיסקרטיות דרום בהן יחכו לך הנערות המהממות ביותר שאפשר למצוא.
הזמן ליווי בבאר שבע דרך אתרנו כבר עכשיו ועד מהרה תתייצב
אצלך בבית אחת מנערות הליווי העסיסיות שלנו.
נותנות השרות שלנו כולל נערות הליווי בבאר שבע מודעות לנושא ומקדישות
לכך תשומת לב כך גם כל העובדים אשר
באמתחתנו.
I love your blog.. very nice colors & theme. Did you create this website yourself or
did you hire someone to do it for you? Plz respond as I’m looking to design my
own blog and would like to find out where u got this
from. cheers
כולנו מרגישים את זה, אפילו בזוגיות או מחוצה לה, לא קל לבנות אינטימיות שנשמרת לאורך זמן.
השירות מותאם אישית ומפנה זמן יקר לחברי המועדון.
חברת מדבירים ירוק הינה חברת
הדברה ירוקה הפועלת על מנת לספק את השירות הכי מקצועי, אמין ובטוח.
כאן במקום הזה המשותף הוא מידע אמין ביותר שנבדק מבעוד מועד ורק בסופו
פורסמו התמונות והמודעות-
הכול בהתאמה אישית בלבד. לפני שתזמינו עיסוי מפנק בשרון, מומלץ לתאם ציפיות ולסגור הכול כבר מראש.
עיסוי מפנק בחדרה כולל שילוב בין מגע רך למגע עמוק וחיכוך הגוף ורטט למטרות חימום והרפיה של השרירים.
הפורטל בו ניתן למצוא את כל המידע
על המס בישראל לעצמאי ולשכיר כולל
כלל הרשויות הקיימות במדינתנו.
חלקם זכו להצלחה רבה בעסקי הדוגמנות בישראל.
הולי פארטי, מועדון לאירועים קטנים במרכז, ממוקם בפתח תקוה.
בכל מועדון שקארינה יוצאת אליו היא הופכת… מועדון „“תביא לי““ מאפשר לכם לחיות כמו במלון חמישה כוכבים.
עיסוי ארוטי בקריות מאפשר לך ליהנות
ממגע עדין, מדויק ומפתה. הסטנדרט האחיד מאפשר לדירות לעמוד בקריטריונים
מחמירים ולגרום ליותר ויותר לקוחות מרחבי הארץ לנהור לאזור הקריות לצורך כך.
יעקב הובלות מתמחים בשירותי הובלה לכל חלקי הארץ ובפרט
הובלות בחיפה, הובלות בקריות,
הובלת דירות בקריות.
Yesterday, while I was at work, my cousin stole my iPad and tested to see if it can survive a 25 foot drop,
just so she can be a youtube sensation. My apple ipad is now broken and she has 83 views.
I know this is completely off topic but I had to share it with someone!
Hi there, just became alert to your blog through Google, and found that
it’s truly informative. I’m gonna watch out for brussels.
I will appreciate if you continue this in future.
A lot of people will be benefited from your writing. Cheers!
ביוטי סטור ישראל פועלת מספר שנים בשיווק מוצרי שיער למעצבי שיער
וללקוחות פרטיים. ביוטי סטור ישראל – מוצרי שיער מציעה לקהל לקוחותיה ליהנות
ממגוון רחב של מוצרי שיער ממיטב המותגים המובילים בתחום.
עגליס מציעה קונספט חדשני ואיכותי:
ליסינג, השכרה ומכירת עגלות יד שנייה במצב מעולה ממגוון מותגים.
אינספייר, יבואן מותגים של מתנות
מקוריות לגבר, מתנות לועדי עובדים ועוד המון סוגים של מתנות לגבר כגון:
גאדג’טים למטייל, פנסים, פנסי ראש, פנסי לד, מחזיקי
מפתחות, פנסים לטיולים, פנסי
יד לכל מטרה, פנסי יד בשילוב לד
מתקדם עם תאורת לדים חזקה
במיוחד. עד 5 מגה, האתר כולל
מאגר תמונות חינמי לכל יד ! האתר שלי, מכיל שירים וסיפורים שכתבתי במהלך השירים ופירסמתי באתרי אינטרנט שונים וכן שירים חדשים.
בונה אתרי אינטרנט ברמה גבוהה ומתמחה גם
בקידום אתרים במנוע החיפוש גוגל.
קידום אתרים באינטרנרט אינו מקצוע פשוט.
חברתנו מתמחה ובעלת וותק רב בכל סוגי לוחות השנה והמגנטים כגון:
1)לוחות שנה ממוגנטים ומגנטים לפרסום עבור אינסטלטורים, גננים טכנאים
ובעלי מקצוע ונותני שירותים.
כל סוגי האירועים הפרטיים ועסקיים, ניתנים לקיום בגריי, לעד
550 מוזמנים.
Hi there to every one, the contents present at this web site are genuinely awesome for people knowledge,
well, keep up the good work fellows.
WOW just what I was looking for. Came here by searching for Texas
Hill Country roofers
Hello there! This is kind of off topic but I need some advice from an established blog.
Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty fast.
I’m thinking about creating my own but I’m not sure
where to begin. Do you have any tips or suggestions?
With thanks
ח עיסוי שוודי,קלאסי. ,שעווה לכל הגוף
לא עונה לחסוי. אם הנערה אינה עונה לך,
המרכזנית תסביר לך הכל לגבי סקס עם נערות ליווי עצמאיות.
נערת ליווי יותר מפנקת לא תמצאו. היא מפנקת
ואוהבת לתת מעצמה טיפה יותר מנערות ליווי אחרות.
כאן תבחר את מי שעונה על טעמך ועל דרישותיך ותעניק
לך שירותי ליווי בירושלים בצורה הטובה ביותר.
אם הגעתם לביקור עסקים ונשארתם ללון באחד מבתי המלון של העיר, אולי עכשיו זה הזמן להזמין נערות ליווי בירושלים.
זורמת ולברלית. תתקשר עכשיו להזמין את מוניקה בחיפה והקריות.
תתקשר לפרטים נוספים עכשיו.
הפוסט ספא אלכסנדר הופיע לראשונה ב-אייספא:
ספא, מסאז, עיסוי. נהפוך הוא, גם היום, בדומה לימים עברו, ג’קוזי ספא נחשב לפינוק מיוחד.
זהו שירות המאפשר לכם לעשות מה
שאתם רוצים, הנערות רק מתלוות אליכם ומכבדות כל החלטה של הגבר.
המעסה המקצועי בנתניה/השרון מטעם המכון יגיע עד אליכם עם מיטת מסאז’ נפתחת, שמנים וכל
הציוד הנדרש לביצוע המסאז’ ברמה הגבוהה
ביותר גם בתנאי שטח או בתוך בית.
ליזה בחורה נעימה וחמודה, היא
בת 23 והיא מעסה מקצועי שתגיע עד אליך
בנשר והקריות בלבד.
אלונה -המלכה של דרום תל אביב, עיסוי מושלם ומפנק.
עיסוי בקריות מעניק לכם את האפשרות להתפנק, להירגע ולקחת פסק זמן כמו שכבר רציתם המון זמן.
את המלון כדאי לשמור לאירועים מיוחדים ולהזמין עיסוי
אירוטי בתל אביב ביום הולדת, יום נישואין וכדומה.
מתי עדיף להזמין עיסוי בדירות דיסקרטיות בתל אביב?
מנגד, כל עוד תקבלו עיסוי בהוד השרון בלבד לאורך כ-45 דקות ועד שעה,
המחיר שתצטרכו לשלם יהיה נוח הרבה יותר
ויהפוך את חווית העיסוי לנגישה גם לכם!
למרות שמדובר בחדר, ניתן לארח בו מספר אנשים לכל מטרה,
תנאי שבדרך כלל לא מקובל על בעלי מלונות שמגבילים את הכניסה לחדר רק
לבעלי ההזמנה. עם זאת, במידה
ואתם מתאמים עיסוי מקצועי בבית המעסה, הרי שחשוב שאתם תוודאו כי הוא מחזיק
בתעודות הנדרשות וכי הוא עובד על פי התקנים המחמירים ביותר.
אחד השלבים שלא פעם מתסכלים בטרום היציאה לחופשה, הנו שלב הבחירה, וזאת כי יש לעבור
על היצע רב לפני שמקבלים החלטה כזו או אחרת.
זקוקים לפרטיות כי אתם עדיין גרים עם ההורים?
את הערב תוכלו לסיים בדירות דיסקרטיות בירושלים,
הרי ברור שבני הזוג אוהבים לבלות יחדיו באינטימיות, אך לפעמים בבית אין פרטיות
ולכן נוח מאוד לבלות בדירות דיסקרטיות, אבל לא תמיד ישבת זוג
לכן בדירה הדיסקרטית ניתן לפגוש מעסות סקסיות אשר ינעימו את זמנכם בעיסוי מטריף חושים.
אמנם זוהי לא הצעת נישואין, אלא רק בילוי רומנטי,
אבל מתנות תמיד יתקבלו בברכה. אמנם אין שירות חדרים בדירות דיסקרטיות במרכז, אך בהחלט ניתן להזמין לחדר פרחים,
בלונים, שמפנייה, שוקולדים ואולי עוד הפתעות.
זהו שירות המאפשר לכם לעשות מה שאתם רוצים, הנערות
רק מתלוות אליכם ומכבדות כל החלטה של הגבר.
עיסוי פרטי ברחובות הוא שירות
עיסוי המוזמן אל הלקוח באופן פרטי.
העיסוי הפרטי ברחובות , כפי שאמרנו, הוא עיסוי נהדר עבור אנשים שאינם ניידים
או בעלי יכולות פיזית להגיע
אל המקום. כאשר אתם מבלים בדירה אף אחד לא יפריע לכם, לא ההורים ולא השכנים ובטח
שלא עובדי המקום – להפך, הם יעשו
הכל בשביל לשמור על פרטיותכם.
אני מאוד ממליץ על אתר הזה כנסו עכשיו ותהנו ממגוון רחב של בחורות ברמה מאוד גבוהה. רק באתר ישראל נייט לאדי https://romantik69.co.il/
אני מאוד ממליץ על אתר הזה כנסו עכשיו ותהנו ממגוון רחב של בחורות ברמה מאוד גבוהה. רק באתר ישראל נייט לאדי https://romantik69.co.il/
Good blog you’ve got here.. It’s hard to find excellent writing like yours these
days. I really appreciate individuals like you!
Take care!!
Hey! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
כיום, המצב שונה לגמרי ומי שמעוניין ליהנות משירותיהן של נערות ליווי לדוגמא, צריך רק
להיכנס לרשת האינטרנט ולגלות שיש נערות ליווי אשר פועלות
בכל רחבי הארץ וכל שמוטל עליו עכשיו, זה פשוט לבחור את נערת הליווי המתאימה
מתוך ההיצע – בהתבסס על מה שהיא מספרת על עצמה ולעיתים גם על תמונות אמיתיות.
בשורה התחתונה, בזכות האינטרנט, ניתן לגלות שיש
לא מעט נערות ליווי בחיפה והסביבה ומכיוון שהיצע האפשרויות הינו רחב, כל אחד יוכל לבחור מתוך האפשרויות את אותה נערת ליווי אשר תענה על מלוא דרישותיו וצרכיו
– כך שלצד המיקום הגיאוגרפי, כדאי להכניס פרמטרים נוספים אשר יכולים להיות בעלי חשיבות והשפעה על הבחירה כמו: עלות השירות, זמינות ונתונים שונים אשר
נוגעים לבחורה עצמה. מכיוון שרוב
המידע הרלוונטי יוצג ברשת האינטרנט, ניתן לבסס את הבחירה רק על אותו המידע או ליצור קשר עם נערת הליווי ולברר מולה את
כל מה שחשוב לכם ויכול להשפיע על הבחירה.
עיסוי בחולון אמנם לא לא פותר את כל
הבעיות, אך הוא בהחלט מכניס
אתכם לשלווה פנימית ולרוגע פנימי.
כל מי שאוהב חזה גדול עף… מי מספקת עיסוי אירוטי בבאר שבע?
עיסוי בבאר שבע הצגת מספר
דיין משה, באר שבע , עיסוי מקצועי קלאסי, שוודי,עיסוי רקמות עמוקות ורפלקסולוגיה.
It’s very simple to find out any matter on web as compared to textbooks, as I found
this paragraph at this website.
Excellent post. Keep writing such kind of information on your site.
Im really impressed by it.
Hey there, You’ve performed an incredible job.
I’ll definitely digg it and for my part recommend to my friends.
I am sure they’ll be benefited from this website.
Hi, i believe that i saw you visited my website
so i got here to go back the choose?.I am attempting to find things
to enhance my web site!I suppose its ok to use some of your ideas!!
מתאימים לכל סוגי האירוח שתחפצו – מסיבת רווקים ורווקות,
יום כיף מפנק, יום אהבה, או כל אירוע חגיגי שיש בו שמחה אנחנו מחכים לכם בכל יום ובכל שעה ביום, שירות דיסקרטי לחלוטין.
עם חבילת מאסז עד הבית תל אביב תוכלו לבחור בסוג העיסוי המועדף עליכם מבין שלל
סוגי טיפולים ועיסויים שהצוות המקצועי שלנו אמון על ביצועם.
אתם מתעניינים לגבי עיסוי בתל אביב וגם לגבי עיסויים במקומות שונים בארץ?
במסגרת מאמר זה נסקור את מגוון דרכי הטיפול
הנכנסות תחת הקטגוריה הרחבה של עיסויים רפואיים,
את מהלך הטיפול בעיסוי רפואי, סוגי הבעיות
להן מסאג‘ מפנק יכול לתת מענה ונסביר גם למה ניתן לצפות כאשר
עוברים טיפול של עיסוי קליני. מיתוסים על עיסויים
שהגיע הזמן לנפץ! כל המידע בסקס אדיר מאומת על כל המשתמע מכך,
כן, זה לא מקרי, הפורטל עובד קשה בכדי למצוא ולהביא
לכם מודעות מאומתות בכל התחומים.
בפורטל הבית שלנו כל התמונות והמודעות מאומתות וכך מאפשרות
לכם להשיג את הבילוי המושלם ביותר עלי האדמות.
באמצעות פורטל הבית שלנו תאפשרו לעצמכם לעשות את
הבחירות הטובות והנכונות ביותר- הבחירות של פעם אחת בחיים, בחירות מאומתות לצד תמונה ומידע אמין
יותר מהרגיל. דירות דיסקרטיות בראשון לציון
– איך מוצאים את הטובות ביותר?
חברתנו מתמחה בעיקר במתן שירות ללקוח ובעלת מוניטין של שנים
בענף המשאבות ובהתקנת משאבות מים מכל הסוגים
לרבות : מערכות להגברת לחץ מערכות
לביוב ניקוז דירות ומוסדות ציבוריים מגוון
פתרונות ושירותים מתקדמים למשאבות מים מכל הסוגים.
מים משגע, ברים, מסעדות, עתיקות ופארק גולף מהיפים
ביותר. ראשון עד רביעי אין בעיה של עומס ניתן לתאם ולהזמין נערה לשעה הקרובה כך
שאם אתה רוצה גיחה קטנה באמצע היום בימי ראשון
עד רביעי כל שנותר הוא להכנס לאתר ולהתקשר להזמין שעה מראש.
למי שלא ידע תעשיית החדרים להשכרה לפי
שעה פורחת וכיום בכל עיר ניתן למצוא
אפשרויות רבות. המשרד נותן שירותים בתחום המיסוי
והחשבונאות, עם ותק של מאות לקוחות מרוצים ממגוון סוגים – חברות, עצמאים ושכירים.
בית דפוס המתמחה בהדפסת ספרים חוברות קטלוגים
נותן מגוון פתרונות לכל עבודה.
כעת בא לכם לחסוך, אנו נעשה לכם עבודה מקצועית במחיר נמוך.
מכללת סמארט הינה מכללה מקצועית ללימודים בתחום ההייטק,
אנו מציעים מגוון רחב של קורסים כגון קורס בדיקות תוכנה ידני, קורס אוטומציה, קורס בינה עיסקית, קורס פיתוח תוכנה ועוד!
כאשר עושים עיסוי אינטימי הכולל מגע
של איברי הגוף, שמנים בריחות אירוטים ולפעמים גם מגע מיני קרוב מאוד הכולל
לבוש מינימלי של המעסה בתוך דירה דיסקרטית,
נוצרת קרבה אינטימית בין המעסה למתארח.
במאמר זה אנו נסביר מהו עיסוי
ומהו העיסוי האינטימי ואיך ניתן לשלב עיסוי
אינטימי בתוך דירות דיסקרטיות.
כמובן ששירותים נוספים מעבר לעיסוי אינטימי יעלו
את המחיר של המפגש. מעבר לכך, ניתן לבקש
דירה דיסקרטית הכוללת ג’קוזי או פינוקים משחררים כמו אביזרי מין ואלכוהול על מנת לחמם את האווירה שלכם עם המעסה.
גם אם תזמינו עיסוי מפנק לבית המלון
בהשרון והסביבה שבו אתם שוהים בבירה,
האווירה תשתנה, האורות יתעממו ונרות ריחניים
יהיו בכמה פינות החדר, אתם תשכבו
רק עם מגבת על גופכם שתרד אט,
אט, ככל שהעיסוי יעבור לחלקים השונים
בגוף. יש להכין את האווירה וההכנה הנפשית
והגופנית, לפני שמתחילים עם עיסוי מפנק בהשרון והסביבה .
זוהי עובדה ידועה ולכן, זוגות באים לקבל טיפול של
עיסוי מפנק בהשרון והסביבה , או בכל אזור אחר בארץ תוכלו לבחור את המעסה על פי האזור
שבו אתם גרים. וואטסו – טיפול משחרר המשלב את עקרונות השיאצו והציפה
במים. קח לך פסק זמן ובוא
לעיסוי משחרר לנפש ולגוף .
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails with the same comment.
Is there any way you can remove me from that service?
Bless you!
הגעתם לפורטל גירל פור אסקורט המרכז עבורכם את כל המודעות מנערות
ליווי ודירות דיסקרטיות בירושלים, בצעו חיפוש מצאו
לכם את העיסוי המושלם, הפינוק שחלמתם עליו גם בירושלים זמין לכם עכשיו.
באתר טיק אסקורט ישנו דגש על מגוון גדול ואיכותי
של נערות ליווי. לא משנה אם אתם
גרים באזור תל אביב, חיפה או אילת – פורטל
סקס אש מלא במודעות של נערות ליווי מדהימות וליברליות שיגיעו עד לביתכם לשעה או יותר של פינוק חם ואיכותי.
פורטל שירותי ונערות הליווי
הכי רחב ואיכותי בישראל. מצאו
בקלות ובנוחות דירות דיסקרטיות בצפון,
במרכז, בירושלים, באילת ובכל
מקום בישראל. נמצאים בחופשה באילת
? כמובן, שיש פרמטרים שונים אשר משפיעים על המחיר של
השירות וחשוב להיות מודעים לאותם
הפרמטרים בטרם בחירת נערת הליווי מתוך היצע האפשרויות של נערות בכל הארץ.
אז לא משנה אם אתם מחפשים להזמין נערות ליווי בתל אביב והמרכז, או נערות לווי בחיפה רשמנו כאן מדריך שיעזור לכם להבין את מחיר שירותי הליווי לפי פרמטרים שונים.
כמו כן, אם אתם מחפשים עיסוי ארוטי בבת ים באזור, סביר מאד להניח שאתם גם
תוהים מה היתרונות של הטיפול הזה
בכלל, ומתברר שגם זה משהו שאנשים לא כל כך מבינים לעומק ולכן נחלוק אתכם גם את המידע
החשוב הזה.
במידה ונפצעתם חס וחלילה, בהתאם לעצת הרופא שלכם, ניתן לבצע עיסויים רפואיים
בהתאם לסוג הפגיעה ולהאיץ את תהליך ההחלמה שלכם.
במידה ואתם אכן מעוניינים בעיסוי עד הבית, בדקו היטב עם המעסה
כי הוא מעניק שירות שכזה.
לא רק אתם הייתם חולמים לקבל עיסוי בהשרון והסביבה שכזה כמתנה, אלא גם היקרים לכם !
עיסוי מפנק בחיפה והסביבה בעזרת
אבנים חמות מסייע השיחרור שרירים תפוסים והקלה במגוון
רחב של בעיות דלקות וכאבים , ניקוי רעלים מהגוף , דרך ריפוי יחודי זה של שימוש
באבנים שנוצרו ע״י לחץ ופעילות וולקנית , הינו מאוד אפקטיבי לא רק בשל תכונת הובלת החום של האבן המשפיעה על אזורים נקודתיים ומערכתיים
בגוף אלא גם בשל השפעת הטיפול על מרכזי האנרגיה לאיזון גוף ונפש .
מסאג‘ מקצועי בבאר שבע הוא טיפולי
המאפשר לנרמל את התפקודים הטבעיים של גוף
האדם. מאחר וישנם מאות מעסים ומעסות, עליכם
להגדיר כמה פרמטרים בכדי שתוכלו לבחור את המעסה המתאים ביותר לצרכים שלכם.
עיסוי נגד צלוליטיס יעניק אלסטיות
לירכיים והישבן, יתקן את הדמות ויעזור להידחק למכנסיים או לחצאית האהובים עליכם.
כשתגיעו אל מכון העיסוי, יוצג בפניכם
שאלון שיהיה עליכם למלא אותו. לפני כל
עיסוי בחדרה, תקבלו שאלון בריאות
שאותו תצטרכו למלא. אין כל חשיבות ללוקיישן בו
תקבלו את העיסוי בכל הקשור לשאלון הבריאות.
עם זאת, אין להפעיל לחץ רב מדי על פני העור.
המכון פתח לאחרונה את שעריו בפני
תושבי פרדס חנה וכרכור, עם 4 קליניקות עמיתות פעילות ובטיפולם המסור של
פסיכולוגים ופסיכותרפיסטים
מומחים. העיסוי המוכר לרוב האנשים
הוא אותו עיסוי בחולון מהנה שניתן לאנשים
במרכז הבריאות של בתי מלון או על
ידי קליניקות פרטיות של
עיסוי אירוטי בפתח תקווה בחולון ובערים נוספות
בישראל. טיפולי עיסוי אירוטי מבוססים על אינטראקציה צמודה
בין המעסה לבין המטופל. מעבר לכך,
שירותי האתר מתאמים להזמנת עיסוי אירוטי
בירושלים לאחד החדרים בבתי המלון המפוארים
של העיר. דרך האתר תוכלו להזמין עיסוי בקליניקה או אפילו עיסוי עד
הבית. בקליניקה שלי יש ספא פרטי בשילוב של אבנים חמות עם סאונה פינית יבשה ובריכת זרמים לבעיות גב.
סוגי עיסויים בחיפה עיסוי
מפנק,עיסוי פנים,משולב,עיסוי
אלטרנטיבי,טנטרי,אבנים חמות.
אם מחפשים היטב, אפשר למצוא גם מכוני עיסוי טובים בקריות.
איזה עיסוי אתם מחפשים בדיוק – חיפה היא עיר גדולה,
ולכן קיימים בה לא מעט מכוני עיסוי.
עיסוי אירוטי בחולון מתאפיין ברמה גבוהה
של מקצועיות. תושבי ירושלים יכולים להשתמש בשירותי אתר האינטרנט
כדי להתפנק עם עיסוי אירוטי קרוב לבית.
ובימינו, בעידן האינטרנט הרבה יותר פשוט לעשות
זאת. דירות דיסקרטיות בקריות מחפשים שני סוגי
קהלי יעד, ישנם אנשים המחפשים
דירות דיסקרטיות בהן הם יוכלו
לעשות אהבה עם המאהבת שלהם, שזהו די נפוץ בעידן המודרני.
חברת פרסום 10 מתמחה בשיווק מוצרי פרסום,
מוצרי קידום מכירות, מתנות לחגים,
מתנות לעובדים, מתנות לראש השנה, מתנות לפסח לחברות ליחידים.
חברת ברנד איט עוסקת במיתוג
והדפסה על מוצרי פרסום, מוצרי קידום מכירות, מתנות לחגים, מתנות לעובדים, מתנות
לראש השנה, מתנות לפסח לחברות וליחידים.
גרין ליין מתמחה בייבוא ושיווק מוצרי טעינה חדשנים וירוקים המתאימים לטלפונים ניידים ,סמארטפונים, מצלמות,
GPS,PSP,IPED,IPOD וכו‘ המוצרים משמשים כפתרון טעינה למגוון מכשירים במקרה
של שהייה מחוץ לבית או למשרד,למטיילים,חיילים, אנשי שטח
וכדומה. י סימון וויינברנד, הסטודיו
מתמחה במתן מענה תדמיתי ומיתוגי מקיף.
חברת גאופלסט איטליה מתמחה ומייצרת
מעל 15 שנה תבניות פלסטיק ליציקות בטון ומוצרים מפלסטיק ממוחזר לענפים שונים.
גלישה נעימה. אילת, עיר השמש והקיץ,
עיר הנופש של ישראל אבל מה ששוכחים להגיד זה
שנערות ליווי באילת והסביבה הן מהאיכותיות ביותר,
רוב נערות הליווי באילת הן תיירות מכל מיני מקומות בעולם ומתמחות בסוגים
שונים של עיסויים מרגיעים ומטריפי חושים.
החדרים בדירות הם נקיים ומטופחים ומהבחינה הזו הם אינם שונים
מהחדרים אשר תמצאו בבתי מלון מפוארים.
לינדה בחורה מדהימה שמגיעה
עד לבית או לבית מלון לחוויה של עיסוי בלתי
נשכחת. אתם מוזמנים לחוויה חדשה
באתר האסטרולוגיה היחיד מסוגו בארץ.
אנחנו מחזיקים באתר רשימה רחבה של חדרים לפי שעה בצפון בנהריה .
י המומחים אשר בבדיקתם חתמו על אמנת שירות כדי להיות
באתר המומחים כי לא כל בעל מקצוע יכול להיות במשפחת המומחים
לא מתפשרים על שירות, איכות,
ומקצועיות, ואמינות.
היתרון הנפלא בעיסוי עד הבית
הוא, שאתם לא צריכים להתאים את עצמכם לשעות הפעילות של
הקליניקה, מפני שהמטפלים שמגיעים
אליכם הביתה מתאימים את עצמם לשעות הנוחות לכם.
כמו כן, מוסרים להם את הכתובת שלכם ואת השעה בה אתם מבקשים להתחיל בעיסוי.
ביקור במקום לפני הטיפול: אם אתם רוצים להיות
בטוחים במאה אחוז בתמצאו מקום שעושה עיסוי ארוטי ברחובות שעונה
על הדרישות שלכם, אנו ממליצים להתחיל בשיחת טלפון ולשאול על
טיפולי העיסוי, על ההסמכות של המטפלים
ומה הם בעצם מציעים. טיפולי חמאם
– שיטת טיפול המשפרת את זרימת הדם
וגורמת לתחושת התחדשות ושחרור הגוף והנשמה.
לאחר הלידה ניתן להעניק מתנה קסומה לאהובתך ( רצוי כמה חודשים אחרי – כדי שמע‘ הגוף יחזרו לתפקודן הרגיל והבצקות והמים שהגוף מכיל יצאו ממנו לחלוטין
) . זהו עיסוי לכל הגוף הכולל גם עיסוי לאיברים האינטימיים כגון יוני (איבר המין של האישה), לינגם
(איבר המין של הגבר), ישבן ופי הטבעת.
אבל , יש לשם לב מאוד לקיום יחסי המין ובעיקר לגמירה תוך נרתיקית משבוע 32 ומעלה.
אתם רק צריכים להתחיל בחיפושים ולשים לב
שאתם נחושים על מנת לבחור במה
שהכי מתאים לכם. עיסוי טוב משחרר את השרירים, מאפשר
לגוף להרפות מתחים, מאפשר
לנפש להירגע ולנוח ממחשבות על היומיום ואף
מאפשר למוח להתנקות ולבצע „אתחול מחדש“ כדי להתחיל את היום החדש על דף חלק.
יואב בעל ניסיון משנת 2001, עם מספר רב של
מטופלים. ר עינת כהן, פסיכולוגית קלינית מומחית, בעלת
ניסיון רב בטיפול פסיכותרפויטי
במבוגרים, משלבת בפסיכותרפיה מספר גישות,
כגון: הגישה הפסיכודינמית והגישה הקוגניטיבית-התנהגותית, וכן כלים כגון היפנוזה, מדיטציה EMDR ו- CBT.
ם, לטיפול במגוון מחלות ילדים כגון שיעול, נזלת,
דלקות אוזניים, דלקת גרון, תולעים.
מחלות מבוגרים כגון יתר לחץ דם,
כולסטרול גבוה, עצירות, תולעים. הרי בבית שלו
או של ההורים שלך אין לכם פרטיות, חדרים בחדרה
יאפשרו לכם לבלות בפרטיות כפי שאתם
אוהבים. אין דברים כאלה בחיפה. עיסויים זמינים לכם עם עיסוי בחיפה ובמקומות שונים בארץ:
תוכלו לקבל עיסוי במכון ספא, בבית הפרטי שלכם או בקליניקה פרטית.
לקראת עיסוי בירושלים ביקש מכם
המעסה להשיב על שאלון בריאות?
משום שמדובר בחוויה בריאה, יש להשתדל לא להיות במתח ואפילו לתכנן את הכול כך שתוכלו
להגיע גם לפני הזמן לעיסוי מפנק באשדוד/אשקלון , אם מדובר בעיסוי המתבצע בקליניקה באשדוד/אשקלון של המעסה.
אנחנו מזמינים אתכם לצלול
אל תוך מתחמי הצימרים היוקרתיים, המציעים למבקרים בהם את כל הטוב … תנו לנו לקחת אתכם אל החוויה.
ן, בדגש על התממשקות נוחה, שיפור חווית הקניה/מכירה/השכרה,
ושקיפות מלאה אל מול המשתמשים באתר.
מנגד, כל עוד תקבלו עיסוי ברעננה בלבד לאורך כ-45 דקות ועד שעה, המחיר שתצטרכו לשלם יהיה נוח הרבה יותר ויהפוך את חווית העיסוי לנגישה גם לכם!
Hi to every single one, it’s in fact a fastidious for
me to pay a visit this website, it contains precious Information.
Hi my loved one! I wish to say that this article is awesome, nice written and come with approximately all important
infos. I’d like to see extra posts like this .
Hi there, for all time i used to check website posts here in the early hours in the morning, because i enjoy to find out more and more.
I was curious if you ever thought of changing the structure of your website?
Its very well written; I love what youve got to say. But maybe you could a little more in the
way of content so people could connect with it better.
Youve got an awful lot of text for only having one or two images.
Maybe you could space it out better?
There’s certainly a great deal to know about this subject.
I really like all the points you have made.
I used to be able to find good advice from your blog
posts.
Hi, Neat post. There’s an issue together with your website in web explorer, might check this?
IE nonetheless is the marketplace leader and a huge portion of folks will omit your fantastic writing because of this problem.
With havin so much content and articles do you ever run into any
issues of plagorism or copyright violation? My blog has
a lot of unique content I’ve either created myself or outsourced but it
looks like a lot of it is popping it up all over the web without my agreement.
Do you know any methods to help stop content from being ripped off?
I’d really appreciate it.
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to
your website? My blog site is in the exact same niche
as yours and my users would truly benefit from a lot of the information you present here.
Please let me know if this alright with you.
Many thanks!
חברת סינרגיה בעלת ניסיון|מתמחה|עוסקת|פועלת רב
לא מבוטל במגוון תחומים שונים. השירות ניתן במגוון דירות דיסקרטיות איכותיות וחדרים
לפי שעה בכל רחבי הארץ, אך ניתן להזמין אותו גם לבית הפרטי.
מ – ייצור והתקנה של גדרות ורשתות לבית ולבתי עסק.
סטליס רהיטים מתמחים בייצור רהיטים לבית ולגן תוך דגש על איכות הרהיט, מראהו ומחירו!
עבודה מהבית היא לא בשביל כולם,
יש לה יתרונות ויש לה חסרונות, אולם בדרך
כלל היתרונות עולות על החסרונות
של עבודה רגילה. כאשר מדובר בסוג עיסוי מפנק בנתניה/השרון מסוים יש לוודא כי זה
העיסוי מפנק הנחוץ לכם. אם הגעתם ישר לקליניקה ברמת הגולן אשר בה הזמנתם עיסוי מפנק
בתל אביב ישר מהעבודה, תהיה לכם אפשרות להתקלח בקליניקה ברמת הגולן ולהתחיל עם עיסוי מפנק ברמת הגולן
תוכלו לבחור איזה או גבר שיבצעו עבורכם את העיסוי.
לא משנה אם מדובר במאהבת או באישה שהתחתנתם איתה.
שימו לב: אם לא מצאתם את מבוקשיכם בקטגוריה עיסוי בקריות, אתם מוזמנים לבדוק עוד אופציות
עם שאר המטפלים שבאתר בקטגוריה עיסוי בצפון.
חופשה חד פעמית בצפון ניתן למצוא באחוזת הכתר ששוכנת במושבת מגדל.
צוות הפורטל דואג למיין את בעלי המקצוע לפי קטגוריות ראשיות ותתי קטגוריות בכדי שהחיפוש יהיה נוח וקל.
לא פלא שתביעות בגין פציעות הקשורות לעבודה מול מחשב וישיבה ממושכת הפכו בשנים האחרונות לשכיחות
יותר. כדי לפנק את עצמכם רצוי ביותר לקבוע דברים
מראש ולא לפסוח על בדיקת לוח הזמנים שלכם אל מול המעסה המקצועית.
מנופי יוני חברה בעל וותק של שנים
בהרמה באמצעות מנוף, אנו מבצעים את כל סוגי
ההרמות בעזרת משאית מנוף, משאית סל החל מ15 טון ועד 500 טון לגובה של 80 מטר ומעלה.
רטט – טכניקת הרטט מסייעת לשחרר ולהרגיע
את הגוף באמצעות יישום של רעידות לפי מקצב באזור התפוס בגוף.
עיסוי קלאסי בחדרה באזורים, תשומת לב
רבה יותר מוקדשת לחלקים מסוימים בגוף (למשל ישבן, גב,
אזור צווארון). בודי 2 מפרסם שירותי עיסוי המבוצעים ע“י מעסות ומעסים מנוסים כל סוגי עיסויים ממעסות ומעסים עם ידיים חמות לכל הגוף ונשמה גם ליחיד וגם לזוג.וגם במקום פרטי אצלכם.כל סוגי עיסוי גם לזוג וגם ליחיד.הפרסום הוא בתשלום.ללא מין. כאב שרירים הכאב הנלווה להפרעות כלשהן במערכת התנועה, ככלל, הוא בעצם בעל אופי שרירי, כלומר. אזור הטריגר (טריגר) להופעת מוקד של כאב הם השרירים הנמצאים בהיפרטוניות. השריר המקומי והיפרטוניות הם, בתורם, מחולל רפלקס פתולוגי שיכול לכסות את כל שרירי הגב. בתשובה לשאלה זו, יש לזכור את אחד מתפקידי עמוד השדרה – המקרה – שמטרתו לתפור את מבני חוט השדרה מפגיעות הקשורות לאוסטאוכונדרוזיס בעמוד השדרה או משינויים הרסניים אחרים. באוסטאוכונדרוזיס, הדיסק הבין-חולייתי הסחוס מתייבש בהדרגה, מאבד מגמישותו ומפחית מגובהו, החוליות מתקרבות זו לזו, ומכיוון שכך, ההתכתבות של המשטחים המפרקיים למפרקי הפן מופרעת – יש חוסר יכולת של המנגנון המפרקי-רצועי של עמוד השדרה. בגלל הפרעות במפרקים, רקמת המניסקוס התוך מפרקית מעורבת, ותוצרי הכורואיד של הקפסולה. gato הם עצבניים והם אלה שמשמשים כחיישן של אי-רווחה במפרק. בעת ערבוב במפרקים מתקבלים אותות במערכת העצבים המרכזית המודיעים כי נוצרים תנאים בעמוד השדרה לדחיסה, סחיטת מבני חוט השדרה והשורשים העולים ממנו, ברגע למערכת העצבים המרכזית. המערכת מקבלת אזעקת אזעקה כזו, הגוף לוקח על הרקע את התפקוד התומך והמוטורי של עמוד השדרה, ומציב אותו מלכתחילה, ומעלה את תפקיד ההגנה שלו מלכתחילה. דירה דיסקרטית בחיפה כיצד להרים ולהעביר כראוי משקולות אחת הסיבות העיקריות להחמרת אוסטאוכונדרוזיס ולהיווצרות בקע של הדיסק הבין חולייתי, במיוחד באזור הלומבוסקרל, היא הרמה ושקיעה לא נכונה. תוך כדי סיבוב הגוף. אין לשאת מטען כבד ביד אחת, במיוחד למרחקים ארוכים, כדי לא להעמיס על עמוד השדרה, להפריד את העומס ולשאת אותו בשתי ידיים. לא מקובל להחזיק משקל, להתכופף בחדות ולהתעקם (להתכופף לאחור). באופן כללי, חולה עם אוסטאוכונדרוזיס להרים ולשאת משקולות מעל 15 ק“ג אינו רצוי.
I have been surfing online more than 2 hours today, yet I never found any interesting article like yours.
It is pretty worth enough for me. In my opinion, if all website owners and bloggers made
good content as you did, the web will be much more useful than ever before.
Excellent blog! Do you have any suggestions for aspiring writers?
I’m planning to start my own site soon but I’m a little lost on everything.
Would you propose starting with a free platform like WordPress or go
for a paid option? There are so many choices out there that I’m totally confused ..
Any tips? Thank you!
יש להכין את האווירה וההכנה הנפשית והגופנית, לפני שמתחילים עם עיסוי מפנק בירושלים .
אני יהיה יש ליווי ביפו לי כבר חסם את נערות ליווי ביפו המספר
שלו מהטלפון שירותי ליווי שלי, שזה הוא
המשיך לקרוא. דוברות שפות זרות.
לא רק שהנערות דוברות שפות זרות,
ניתן גם למצוא נערות ליווי ממדינות זרות
אשר במקרים רבים יכולות להתאים יותר
לאופי האירוע. ישנם כאלה אשר מחפשים עיסוי יותר מקצועי … אם הגעתם ישר לקליניקה בירושלים אשר
בה הזמנתם עיסוי מפנק בתל אביב ישר מהעבודה,
תהיה לכם אפשרות להתקלח בקליניקה בירושלים
ולהתחיל עם עיסוי מפנק בירושלים תוכלו לבחור איזה או גבר שיבצעו עבורכם את העיסוי.
אצלי העיסוי הוא ברמה הכי גבוהה שיש.
מחפשת מישהי בוגרת, ברמה
ובראש שלך ? האמת היא שהרבה אנשים יכולים להרוויח מעיסוי ספורט קבוע, מאצנים שמחפשים להתגבר על
נקעים קלים לשחקני כדורסל שרוצים להפחית את הסיכון לפציעה.
העיסוי המפנק מציע מגוון של
יתרונות לספורטאים ובין היתר מסייע להפחית את משך
ההתאוששות של הגוף בין אימון
אחד למשנהו, משפר את הפעילות האתלטית של המתאמן,
מסייע למנוע היווצרות של פציעות על ידי שיקום הגוף מהר יותר בין אימון לאימון ומייעל
משמעותית את מהלך ההחלמה של הספורטאי
לאחר פציעה או חבלה.
These are in fact wonderful ideas in concerning blogging.
You have touched some fastidious points here.
Any way keep up wrinting.
I loved as much as you will receive carried out right here.
The sketch is attractive, your authored material stylish.
nonetheless, you command get bought an impatience over that you wish be delivering the following.
unwell unquestionably come more formerly again since exactly the same nearly a
lot often inside case you shield this increase.
It’s remarkable designed for me to have a website, which is good in support of my know-how.
thanks admin
It is appropriate time to make a few plans for
the future and it’s time to be happy. I have read this submit and if I could I wish to recommend
you few attention-grabbing things or advice. Maybe
you could write subsequent articles referring to this article.
I wish to learn even more issues about it!
I couldn’t resist commenting. Exceptionally well written!
I like the valuable info you supply in your articles.
I will bookmark your blog and take a look at again here regularly.
I am quite sure I’ll be informed plenty of new stuff
proper right here! Good luck for the following!
My brother suggested I may like this blog. He was totally right.
This put up actually made my day. You cann’t imagine just how so much time I had spent for this info!
Thank you!
Today, while I was at work, my sister stole my
iphone and tested to see if it can survive a forty foot drop, just so she
can be a youtube sensation. My iPad is now destroyed and
she has 83 views. I know this is totally off topic but I had to share
it with someone!
What’s up to all, how is the whole thing, I think every one is
getting more from this web page, and your views are good designed for new people.
This piece of writing gives clear idea designed for the new viewers of blogging, that truly how to do blogging and
site-building.
Hey I know this is off topic but I was wondering if
you knew of any widgets I could add to my blog that automatically
tweet my newest twitter updates. I’ve been looking for a plug-in like this for quite some time and
was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your blog
and I look forward to your new updates.
For the reason that the admin of this site is working, no hesitation very shortly
it will be well-known, due to its feature contents.
Hey there superb website! Does running a blog similar to this take a lot of work?
I’ve no understanding of programming however I
was hoping to start my own blog soon. Anyway,
should you have any ideas or techniques for new blog owners please share.
I understand this is off topic nevertheless I simply had to ask.
Cheers!
Hello to all, it’s truly a good for me to visit this website,
it contains useful Information.
Hi, I do think this is an excellent web site. I stumbledupon it 😉 I will come back yet again since I book marked it.
Money and freedom is the best way to change, may you
be rich and continue to guide other people.
Thanks for sharing your thoughts about 토토. Regards
Do you have a spam issue on this site; I also am a blogger,
and I was curious about your situation; many of us have developed some nice methods and
we are looking to trade solutions with other folks, why not shoot
me an email if interested.
When I initially left a comment I seem to have clicked on the -Notify me when new comments
are added- checkbox and from now on each time a comment
is added I receive four emails with the same comment. Is there a way
you can remove me from that service? Thanks!
It’s going to be end of mine day, but before finish I
am reading this great paragraph to improve my experience.
Everything is very open with a very clear explanation of the
challenges. It was really informative. Your website is extremely
helpful. Thanks for sharing!
Have you ever considered publishing an ebook or
guest authoring on other websites? I have a blog based on the same topics you discuss and
would really like to have you share some stories/information. I know my
viewers would enjoy your work. If you are even remotely
interested, feel free to shoot me an e-mail.
Definitely believe that which you said. Your favorite reason seemed to be on the web the easiest thing
to be aware of. I say to you, I certainly get annoyed while people consider worries that they just do not know about.
You managed to hit the nail upon the top and also defined out
the whole thing without having side effect , people can take a signal.
Will probably be back to get more. Thanks
Hurrah! After all I got a weblog from where I know how to actually get useful facts regarding my study and knowledge.
Hi there, just became alert to your blog through Google, and
found that it is truly informative. I am gonna watch out for brussels.
I will appreciate if you continue this in future. Numerous people will be benefited from your writing.
Cheers!
Greetings! Very helpful advice in this particular article!
It is the little changes which will make the greatest changes.
Thanks for sharing!
Unquestionably believe that which you stated.
Your favorite reason seemed to be on the net the easiest
thing to be aware of. I say to you, I definitely get annoyed while people
think about worries that they plainly do not know about.
You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects ,
people could take a signal. Will probably be back to get more.
Thanks
My developer is trying to convince me to move to .net from PHP.
I have always disliked the idea because
of the costs. But he’s tryiong none the less. I’ve been using Movable-type on a number of
websites for about a year and am anxious about switching
to another platform. I have heard great things about blogengine.net.
Is there a way I can transfer all my wordpress content into it?
Any help would be really appreciated!
Superb, what a weblog it is! This web site provides useful data to us,
keep it up.
What’s up, its nice post on the topic of media print, we all be aware of media is a enormous source of facts.
This piece of writing will help the internet people for building up new weblog
or even a weblog from start to end.
You’ve made some good points there. I looked on the
web to find out more about the issue and found most people will go along
with your views on this site.
This is the perfect website for everyone who would like to find out about this topic.
You realize so much its almost tough to argue with
you (not that I personally will need to…HaHa). You certainly put
a brand new spin on a topic that has been written about for
years. Wonderful stuff, just excellent!
Incredible! This blog looks exactly like my old one! It’s on a totally
different topic but it has pretty much the same page layout and design.
Wonderful choice of colors!
Way cool! Some very valid points! I appreciate you writing this article plus the rest of the site
is really good.
Hello just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Internet explorer.
I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I thought I’d post to let
you know. The design look great though! Hope you
get the problem solved soon. Cheers
What’s up everyone, it’s my first pay a visit
at this site, and post is in fact fruitful in favor of me, keep
up posting such articles.
Very great post. I simply stumbled upon your weblog and wished to mention that I’ve really enjoyed browsing your weblog posts.
In any case I will be subscribing in your rss feed and I am hoping you
write again soon!
Pretty! This has been a really wonderful post. Thanks for supplying this info.
When someone writes an paragraph he/she
retains the plan of a user in his/her brain that how a user can know it.
Therefore that’s why this paragraph is outstdanding.
Thanks!
You really make it seem so easy together with your presentation but I to find this topic to be really one
thing that I feel I’d by no means understand.
It kind of feels too complicated and very broad for me.
I’m looking forward to your subsequent publish, I’ll attempt to
get the grasp of it!
Woah! I’m really loving the template/theme of this site.
It’s simple, yet effective. A lot of times it’s hard to get
that „perfect balance“ between user friendliness and appearance.
I must say you have done a amazing job with this. In addition,
the blog loads super quick for me on Safari.
Exceptional Blog!
Pretty section of content. I simply stumbled upon your weblog and in accession capital to assert that I acquire actually enjoyed account your weblog posts. Anyway I will be subscribing to your augment and even I achievement you get right of entry to consistently fast.
I will right away grab your rss feed as I can not in finding your email subscription link or newsletter service.
Do you’ve any? Please permit me realize so that I may subscribe.
Thanks.
Greate pieces. Keep posting such kind of information on your page.
Im really impressed by it.
Hello there, You have done a fantastic job. I will certainly digg it and in my opinion recommend to my friends.
I’m sure they will be benefited from this site.
במידה וגם אתם מחפשים אחר דירות דיסקרטיות תל אביב, תוכלו למצוא את מאגר הדירות הדיסקרטיות הגדול
והמגוון ביותר בעיר ללא הפסקה. אתר דפוס פלוס דיזיין משמש כיום כמרכז דפוס דיגיטלי האינטרנטי הגדול בארץ וכולל בתוכו את כל שרותי הדפוס, השילוט ועיצוב תחת קורת גג אחת.
השירותים כוללים כל מה שאתה רק
יכול לחלום עליו – מבילוי לילי בברים המשגעים של העיר
עם אשת חלומותיך ועד עיסוי ארוטי מענג ומחרמן שלא ישאיר מקום למחשבות.
חשוב לדעת כי כל המודעות של המפרסמים באתר תן בראש הצהירו
כי השירותים הניתנים הם שירותי עיסוי בלבד.
בכל מודעה ישנו פירוט מלא של כל הדברים
הדרושים לכם, אבזור המקום, עלות, זמני שהייה, מיקום ודרכי
התקשרות כולל קישור לדרכי גישה באמצעות WASE.
טיפול במגוון שיטות טיפול: דינמי, נרטיבי, C.B.T,
תרפיה באומנות, וטיפול באמצעות קלפים
טיפוליים. שימוש בכוסות רוח ואבנים חמות (תוצאה מעיסוי ראשון).
תוך הקפדה בלתי מתפשרת על שימוש בטכנולוגיות חדשניות,
חומרי HIGH QUALITY, איכות, נוחות ושירות.
I’ve come across that currently, more and more people are attracted to video cameras and the subject of pictures. However, as a photographer, you should first expend so much time deciding the model of camera to buy plus moving from store to store just so you could potentially buy the cheapest camera of the brand you have decided to pick. But it will not end right now there. You also have take into consideration whether you should obtain a digital camera extended warranty. Thx for the good points I gained from your website.
Woah! I’m really digging the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s difficult to get that „perfect balance“ between user friendliness and visual appeal.
I must say you’ve done a fantastic job with this. In addition, the
blog loads extremely fast for me on Opera. Exceptional Blog!
F*ckin? tremendous issues here. I?m very glad to see your article. Thank you so much and i am looking ahead to touch you. Will you please drop me a e-mail?
Good day! Do you use Twitter? I’d like to follow you if that would be ok.
I’m definitely enjoying your blog and look forward to new posts.
חוסר יכולת של האם (פיזית או נפשית) או המשפחה לגדל את הילוד.
הסיבות לפנייה לפסיכותרפיה הן מגוונות,
ביניהן לחץ חמור וארוך טווח, סימפטומים של חולי גופני ללא סיבה רפואית (שינויים
בהרגלי השינה או בתיאבון, למשל),
אנרגיות נמוכות, עצבנות מתמשכת, אובדן עניין בהנאות החיים, חוסר תקווה שאינו
מרפה או אבחנה של איש מקצוע לפיה
המטופל סובל מדיכאון, הפרעה דו-קוטבית, הפרעת דחק פוסט-טראומטית או
כל הפרעה נפשית אחרת שמביאה להפניה לטיפול פסיכולוגי מקצועי.
התייעצות עם אנשי מקצוע: אם יש יצא
לכם להסתייע בעבר באנשי מקצוע מתחומים מקבילים באזור,
כמו למשל רפלקסולוגים, מעסים רפואיים ומטפלים אלטרנטיביים בשיטות
שונות, תוכלו בהחלט לשאול אותם לגבי עיסוי ארוטי בהוד השרון ואם הם אכן מכירים
מקום כזה, סביר להניח שזה יהיה מקום מקצועי שייתן לכם שירות טוב.
לבלות לילה עם הבחורה הזאת הוא אושר שמימי, קסם ותאווה שמעולם לא חוויתם בעבר.
אך כאשר יוצאים לבלות לא תמיד פוגשים בחורה שתזרום אתכם ולא תמיד יש
בחורות אשר מוצאות חן בעיניכם.
דמיינו לעצמכם דירה דיסקרטית בכרמיאל מעוצבת ומושקעת, עם מספר בחורות חטובות
ויפות,שכל מה שהן רוצות זה רק לספק אתכם.אבל למה לדמיין, שאפשר להגשים.
מזמינה אותך אלי לדירה דיסקרטית נקייה נעימה
ומפוארת לעיסוי איכותי ממעסה מקצועית מעסה עם ניסיון…
I know this website gives quality based posts and other material, is there any other web site which offers such stuff in quality?
Thanks for sharing such a good idea, article is pleasant, thats why
i have read it fully
באתר תמצאו גם שירותי נערות ליווי לפגישות עסקים
וכך תוכלו לדעת שלא תישארו לבד אפילו רגע אחד.
ישנן מדינות רבות שבהן הנערות מדברות
אך ורק את השפה המקומית וזה יוצר בעיה בעיקר
כאשר מציעים שירותים לתיירים מחו“ל ולאנשי עסקים מחו“ל.
עם זאת, תוכלו לשבור את השגרה המוכרת והידועה מראש עם עיסוי בראש העין!
המטרה היא להפוך את המפגש עם
נערות ליווי פרטיות לחוויה שלא תשכחו הרבה זמן.
המסע המיני האדיר בחייך כבר בעיצומו, התמונות של הבנות באתר נועדו
בכדי לעזור לך להתחיל ולהבין את
האפשרויות הכלולות בהזמנת נערת או נערות ליווי צפון בבאר שבע, תל אביב או כל
עיר אחרת. מירה היא נערת ליווי מאוד מעניינת.
אם אתם צריכים שכנוע, הרשו לי ללת לכם את שלושת הסיבות העיקריות מדוע תרצו לבלות עם נערות ליווי.
אז מה בעצם כל כך שונה ומהן היתרונות של נערות הליווי שתמצאו בארץ.
סיבה שלישית – העיסוי המפנק שתוכלו לקבל אצל נערות הליווי הוא
הסיבה השלישית. לוסי ומוניקה הן נערות ליווי יפיפיות שהגיעו אלינו לא… ברחבי
הארץ ניתן למצוא כיום מאות אם
לא אלפי דירות דיסקרטיות המשמשות למפגשים אינטימיים בין לקוחות (גם גברים וגם נשים) לנערות ליווי ולגברים העובדים בתעשיית המין.
אם אתה (או את) מחפשים הפסקה קצרה
למפגש אינטימי באמצע היום, מסג‘ ארוטי לשעות הערב או לילה של סקס חושני במקום סודי- דירות דיסקרטיות ברמת גן
למפגשים של פעילות אינטימית וסקס, הם הפתרון
הפופולארי כיום לאלו המחפשים הפסקה קטנה של סיפוק, הרפתקה והירגעות מחיי היום יום המלחיצים והשגרתיים.
Feel free to visit my web-site https://bryoni-high-class-ebony-companion.com/region/Discreet-apartments-in-Bat-Yam.php
כל אחד יכול למצוא בדירות דיסקרטיות ברחובות את מבוקשו ולהשתמש בהן לבילוי חשאי.
דירות דיסקרטיות ברחובות משמשות את עובדי המרכז הרפואי קפלן ואת נציגי מפעלי התעשייה.
נתקלת בפורטלים שמפרסמים דירות דיסקרטיות אבל
כל הטלפונים לא מעודכנים? במאגר, דירות חדר דיסקרטיות המיועדות לזוגות, דירות בנות מספר
חדרים המיועדות לצרכי אירוח משותף של מספר זוגות או אחרים ודירות יוקרה מפנקות במיוחד
המיועדות גם לצרכי אירוח מסיבות פרטיות ברמה הגבוהה ביותר.
כניסה וחניה פרטית. אם אתם כזוג מחפשים
מלון או חדרים לפי שעה בבאר שבע הגעתם למקום הנכון.
כשאתם מתעניינים לגבי עיסוי בחיפה והסביבה , דעו כי פתוחות בפניכם שתי אפשרויות עיקריות:
עיסוי בחיפה והסביבה המתבצע בבית הפרטי
שלכם או עיסוי בחולון המתבצע בקליניקה פרטית.
מרגוע לנפש: מעבר ליתרונות הפיזיים המובהקים, שווה לדעת שלעשות עיסוי ארוטי בנתניה זאת גם דרך נפלאה
ובטוחה להרגיע את הנפש שגם היא מתעייפת ונשחק בשגרה.
מרגוע לנפש: מעבר ליתרונות
הפיזיים המובהקים, שווה לדעת
שלעשות עיסוי ארוטי בחדרה
זאת גם דרך נפלאה ובטוחה להרגיע את הנפש שגם היא מתעייפת ונשחק בשגרה.
העיסוי התאילנדי בחדרה – הינו עיסוי ביבש שמתבצע לרוב על המזרון (אפשר גם על מיטת טיפולים) .
במסגרת סל טיפולים מגוון, כל
אחד ואחת מתושבי חיפה והקריות יוכלו למצוא לעצמו טיפול
אליו הם מתחברים.
My web blog; https://nanadiamond.com/city/Discreet-apartments-in-the-north.php
אתה רק רוצה שהשמלה הזו תהיה על הקרקע,
והיא מורידה אותה חושפת את הגוף הלוהט שלה בהלבשה תחתונה סקסית.
ההנאה שלך לוקחת יותר זמן והיא אוהבת את זה.
כנסו לגלריית נערות הליווי שלנו ברמת גן, בחרו נערת ליווי
והתקשרו אלינו והיא בדרך אליכם תוך זמן קצר.
נערת ליווי באיזור המרכז!
ובמקום שבו ישנם אנשי עסקים
תמיד יש צורך בנערות ליווי ברמת גן.
בסופו של דבר מדובר בנערות אשר מתלוות לאנשי עסקים ומבלות איתם.
האתר הינו ידידותי למשתמש, כך שתוכלו לעשות סינון ולהתמקד אך ורק בנערות הליווי הרלוונטיות בעבורכם.
קל לעשות בירור ולקבוע דייט עם נערת הליווי
שאתה הכי אוהב. אם במקרה התפנו לכם כמה שעות או ערב
וממש לא מתחשק לכם להישאר לבד באותו הזמן, נערת ליווי היא בדיוק מה שאתם זקוקים לו.
מה עושים עם נערות ליווי ברמת גן?
העולם רווי אפשרויות ובילויים וחלק גדול
מזה תלוי ערך בבילויים של פעם אחת
בחיים עם נערות ליווי ברמת גן
– נערות שלמות עם עצמן והכי חשוב טוטאליות עם מטרה אחת, להעניק לכם
את הדבר המושלם במלוא מובן המילה.
Feel free to surf to my web blog – https://bangkokthailandescorts.com/region/Discreet-apartments-in-Kiryat.php
צריך לבדוק את הפרמטרים שיש מסביב,
האם מדובר בעיסוי באזור רחובות או מחוצה לה?
כדאי מאוד שלא להיצמד למונחים של
יוקרה/טרנדים, אלא פשוט לבחור בעיסוי מפנק
ברמת הגולן המתאים לכם ביותר בהתאם לצורך הגופני והרגשי שלכם.
מנגד, עיסוי ברמת הגולן המתבצע בבית הפרטי שלכם מגלם בתוכו שלל יתרונות.
לסיכום; עיסוי פרטי בחיפה והסביבה הנו עיסוי
מקצועי לכל דבר. שירותי ליווי בקריות שיגיעו
עד אליך לבית מלון לא תמיד משתלמים מבחינה כלכלית, בעיקר
אם מביאים בחשבון את העלות הגבוהה של
אתרי האירוח בחיפה. האזור תמיד מלא בתיירים ומבקרים שמגיעים ליהנות מהארץ ולבקר את המקומות האייקוניים ואת נערות
מקומיות ההכי יפות בעולם. לאורה היא האחת המסוכנת, היא תמיד בעד חוויה חדשה.
הגיע הזמן שתחווה פינוק שלא מטריף חושים אל תתפשר, בוא להתפנק עם בחורה חדשה בתל… ישנם אנשים שמקבלים עיסויים למטרות פינוק וכייף בביתם ולפעמים מגיעים לדירה דיסקרטית בקרית
שמונה אך גם ישנם אנשים המבקשים
לעבור עיסוי בצפון בעקבות כאב מסוים.
עיסוי בקלניקה פרטית בקרית אתא.
עיסוי מקצועי, עיסוי בקלניקה פרטית.
רוצים להיות חלק מתוך חוויה מעצימה של עיסוי ארוטי בבת ים?
Feel free to surf to my blog post … https://papillonvip.com/city/Discreet-apartments-in-Ashdod.php
Hello! I just wish to give you a huge thumbs up for your
great info you have got here on this post. I am coming back to your blog for more soon.
I really like what you guys are up too. This type of
clever work and reporting! Keep up the wonderful works guys I’ve added you guys to my blogroll.
My web-site … tracfone 2022
Have you ever thought about publishing an e-book or guest authoring on other blogs?
I have a blog centered on the same topics you discuss and would love to have
you share some stories/information. I know my readers would enjoy your
work. If you’re even remotely interested, feel free to send me an e-mail.
Hi there friends, its enormous article about cultureand
completely explained, keep it up all the time.
Looking for the ass on its very back.
If some one wishes to be updated with latest technologies
after that he must be pay a visit this website and be up to date every
day.
If some one wants to be updated with most recent technologies therefore he must be pay a quick
visit this web site and be up to date every day.
Why viewers still make use of to read news papers when in this technological world everything is available on web?
Appreciating the dedication you put into your site
and detailed information you present. It’s good to come across a blog every once in a while that isn’t the same outdated rehashed material.
Wonderful read! I’ve saved your site and I’m including your RSS feeds to my Google account.
My partner and I stumbled over here by a different website and thought
I might as well check things out. I like what I see
so now i am following you. Look forward to looking
into your web page again.
Very quickly this web site will be famous among all blogging and site-building users, due
to it’s pleasant posts
Wonderful article! That is the type of information that are supposed
to be shared across the internet. Disgrace on the search engines
for not positioning this publish upper! Come on over and visit my site
. Thanks =)
Look into my web blog; tracfone special
Hello there! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Very nice post. I just stumbled upon your blog and wanted to mention that I’ve truly loved surfing around your blog posts.
After all I will be subscribing in your rss feed and I am hoping you write
once more soon!
Hello outstanding website! Does running a blog such as this require a large amount of work?
I’ve no understanding of coding however I was hoping to start my own blog soon.
Anyways, if you have any suggestions or tips for new blog owners please
share. I know this is off topic but I just needed to ask.
Many thanks!
great points altogether, you simply won a brand new reader.
What might you recommend about your post that you made a few days in the past?
Any sure?
First off I would like to say terrific blog!
I had a quick question in which I’d like to ask if you do not mind.
I was curious to know how you center yourself and clear your
head prior to writing. I’ve had trouble clearing my mind
in getting my thoughts out. I do enjoy writing but it just seems like the first 10
to 15 minutes are usually wasted just trying to
figure out how to begin. Any suggestions or hints?
Many thanks!
Hi there would you mind letting me know which webhost you’re working with?
I’ve loaded your blog in 3 completely different web browsers
and I must say this blog loads a lot quicker then most.
Can you suggest a good web hosting provider at a reasonable
price? Cheers, I appreciate it!
Wow! Finally I got a website from where I can truly obtain useful information concerning my study and
knowledge.
Many a true word is spoken in jest.
Terrific article! This is the type of information that are supposed to be
shared around the internet. Shame on the search engines for not positioning this post
upper! Come on over and talk over with my site . Thanks
=)
Everything is very open with a really clear clarification of the
issues. It was definitely informative. Your website is very useful.
Thanks for sharing!
Great items from you, man. I’ve be aware your stuff prior to and you are simply
extremely magnificent. I actually like what you have received right here,
certainly like what you’re stating and the way wherein you say
it. You are making it entertaining and you continue to care for
to keep it smart. I can’t wait to read far more from you. This
is actually a great web site.
of course like your website however you need to check the spelling on quite a
few of your posts. Many of them are rife with
spelling problems and I in finding it very bothersome to tell the reality
however I will surely come again again.
I must thank you for the efforts you have put in writing this website.
I am hoping to view the same high-grade content by you
later on as well. In fact, your creative writing abilities has motivated
me to get my own, personal website now 😉
I enjoyed reading your piece and it provided me with a lot of value.
This piece of writing gives clear idea in support
of the new users of blogging, that genuinely how
to do running a blog.
This piece of writing will help the internet viewers for
creating new web site or even a weblog from start to end.
Hello to every one, since I am actually keen of reading this weblog’s post to be updated on a regular basis.
It contains good data.
Thank you for writing about this topic. Your post really helped me and I hope it can help others too.
May I have information on the topic of your article?
Can you write more about it? Your articles are always helpful to me. Thank you!
Thanks for posting. I really enjoyed reading it, especially because it addressed my problem. It helped me a lot and I hope it will help others too.
Please provide me with additional details on that. I need to learn more about it.
There is no doubt that your post was a big help to me. I really enjoyed reading it.
Hello would you mind letting me know which web host you’re working with?
I’ve loaded your blog in 3 different browsers and I must say this blog
loads a lot quicker then most. Can you recommend a good hosting provider at a honest price?
Thanks a lot, I appreciate it!
Thanks for writing this article. It helped me a lot and I love the subject.
You’ve been a great help to me. Thank you!
He that cannot pay let him pray.
I enjoyed reading your piece and it provided me with a lot of value.
Saved as a favorite, I like your website!
I have read so many posts concerning the blogger lovers however this piece of writing is actually
a fastidious paragraph, keep it up.
Like master like man.
Experience the full power of an AI content generator that delivers premium results in seconds. 100% uniqueness,7-day free trial of Pro Plan, No credit card required:). Click Here:👉 https://stanford.io/3HrAujq
Thanks for writing the article
Near is my shirt but nearer is my skin.
Please provide me with additional details on the matter
Dude these articles were really helpful to me. Thanks a lot.
Hey very cool site!! Man .. Excellent .. Amazing .. I’ll bookmark your web site and take the feeds also?I am happy to find so many useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
That is very attention-grabbing, You’re a very skilled blogger.
I have joined your feed and look forward to in search of
extra of your fantastic post. Additionally, I have shared your
website in my social networks
Keep on working, great job!
Admiring the time and energy you put into your blog and detailed information you offer.
It’s awesome to come across a blog every once
in a while that isn’t the same old rehashed information. Great read!
I’ve bookmarked your site and I’m including your RSS feeds
to my Google account.
If some one desires expert view about blogging and site-building afterward i suggest him/her to visit
this weblog, Keep up the good work.
No matter if some one searches for his required thing, therefore he/she wishes to be available that
in detail, therefore that thing is maintained over here.
You’re so awesome! I do not believe I’ve truly read through anything
like this before. So good to find somebody
with some unique thoughts on this topic. Seriously..
thanks for starting this up. This site is one thing that is required on the internet, someone
with a bit of originality!
If you want to take a great deal from this post then you have
to apply these strategies to your won website.
Hello, I enjoy reading all of your post. I like to write a
little comment to support you.
Thanks for sharing your thoughts on betflik. Regards
Great article. I will be facing a few of these issues as well..
It’s truly a great and useful piece of info. I’m happy that you simply shared this useful info with us.
Please stay us informed like this. Thank you for sharing.
I will right away grab your rss as I can’t find your email subscription link or e-newsletter service.
Do you have any? Kindly let me recognize in order that I
may subscribe. Thanks.
Hey there! I’ve been following your website for some time now and finally got the bravery to
go ahead and give you a shout out from Houston Texas!
Just wanted to tell you keep up the excellent work!
I don’t know if it’s just me or if perhaps everyone else encountering problems with
your blog. It appears like some of the written text on your content are running off the screen. Can somebody else please comment and let me know if this is happening to
them too? This might be a issue with my web browser because I’ve had this happen previously.
Kudos
It’s remarkable in support of me to have a web page, which is
valuable in support of my experience. thanks admin
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You obviously know what youre talking about, why throw
away your intelligence on just posting videos to your
weblog when you could be giving us something enlightening to read?
Simply wish to say your article is as amazing. The clarity on your post is simply cool and
i can assume you’re a professional on this subject. Fine with your permission let me
to snatch your feed to keep up to date with forthcoming post.
Thank you one million and please keep up the enjoyable work.
Any landing you can walk away from is a good one.
I read this article fully about the resemblance of most up-to-date and preceding technologies, it’s remarkable article.
Hi! I could have sworn I’ve visited your blog before but after going through some of the posts
I realized it’s new to me. Anyhow, I’m definitely pleased I stumbled upon it and I’ll be
book-marking it and checking back regularly!
Excellent blog here! Also your site loads up very fast! What web host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
of course like your web site but you need to check the
spelling on quite a few of your posts. A number of them are rife with spelling problems and I to
find it very bothersome to inform the reality on the other hand I will certainly come
back again.
Hmm is anyone else experiencing problems with the pictures on this blog loading?
I’m trying to find out if its a problem on my end or
if it’s the blog. Any feedback would be greatly appreciated.
Hello, its pleasant piece of writing regarding media print, we all understand media
is a fantastic source of facts.
I was extremely pleased to discover this web site. I wanted to thank you for your time for this particularly wonderful read!!
I definitely appreciated every bit of it and I have you book marked to look at new things in your web
site.
By my examination, shopping for electronic devices online can for sure be expensive, but there are some principles that you can use to obtain the best deals. There are generally ways to obtain discount offers that could help to make one to buy the best gadgets products at the cheapest prices. Good blog post.
This is really interesting, You are a very skilled blogger.
I’ve joined your feed and look forward to seeking more of your fantastic post.
Also, I’ve shared your website in my social networks!
I love your blog.. very nice colors & theme.
Did you make this website yourself or did you
hire someone to do it for you? Plz reply as I’m looking to design my own blog and would like
to know where u got this from. thanks a lot
Thank you for the good writeup. It if truth be told
used to be a leisure account it. Look complex to far added agreeable from you!
However, how could we keep up a correspondence?
Thank you for sharing information Pure Honey
I couldn’t resist commenting. Well written!
Great delivery. Outstanding arguments. Keep up the good effort.
Your style is really unique compared to other people
I have read stuff from. Thanks for posting when you’ve got
the opportunity, Guess I will just bookmark this blog.
magnificent put up, very informative. I wonder why the other specialists of this sector don’t notice this. You must continue your writing. I’m sure, you’ve a huge readers‘ base already!
No rose without a thorn or a love without a rival.
бесплатный порно чат. Click Here:👉 http://rt.livepornosexchat.com/
Hi there! I know this is kinda off topic nevertheless I’d figured I’d
ask. Would you be interested in trading links
or maybe guest authoring a blog article or vice-versa?
My site covers a lot of the same topics as yours and
I think we could greatly benefit from each other. If you’re interested feel free to send me an email.
I look forward to hearing from you! Excellent blog by the way!
Fine way of explaining, and good article to get
facts concerning my presentation subject matter, which i am going
to present in school.
It?s hard to find educated folks on this matter, however you sound like you recognize what you?re speaking about! Thanks
melbet промокоды Click Here:👉 http://lynks.ru/geshi/php/?melbet_promokod_pri_registracii_2020.html
Thank you for your articles. They are very helpful to me. May I ask you a question?
промокод melbet при регистрации на сегодня. Click Here:👉 http://lynks.ru/geshi/php/?melbet_promokod_pri_registracii_2020.html
Thank you for your articles. They are very helpful to me. May I ask you a question?
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using WordPress on a number of websites for
about a year and am concerned about switching to another platform.
I have heard excellent things about blogengine.net.
Is there a way I can import all my wordpress
content into it? Any kind of help would be really appreciated!
May I request more information on the subject? All of your articles are extremely useful to me. Thank you!
Your articles are very helpful to me. May I request more information?
I like what you guys are up too. Such clever work and coverage!
Keep up the awesome works guys I’ve incorporated you guys to blogroll.
Dude these articles are amazing. They helped me a lot.
Thanks for posting. I really enjoyed reading it, especially because it addressed my problem. It helped me a lot and I hope it will help others too.
Thank you for writing about this topic. Your post really helped me and I hope it can help others too.
You’ve been a great aid to me. You’re welcome!
I really appreciate your help
Howdy very nice blog!! Man .. Excellent .. Wonderful .. I’ll bookmark your website and
take the feeds also? I’m satisfied to seek out a lot of helpful info
right here in the put up, we’d like develop extra strategies
in this regard, thanks for sharing. . . . . .
Hi, its fastidious post about media print, we all understand media is a great source of facts.
Hi there I am so glad I found your blog page, I really found you by accident, while I was searching on Google for something else, Anyhow I am here
now and would just like to say thanks for a incredible post and a
all round enjoyable blog (I also love the theme/design), I don’t
have time to browse it all at the minute but I
have bookmarked it and also added in your RSS feeds, so when I have time I will
be back to read much more, Please do keep up the superb
jo.
Someone essentially lend a hand to make seriously articles I would state.
This is the very first time I frequented your website page and to this point?
I amazed with the analysis you made to create
this particular post extraordinary. Wonderful job!
Wow, superb weblog format! How long have you been running a blog for?
you make blogging look easy. The entire glance of your website is wonderful, let alone the content
material!
You helped me a lot. These articles are really helpful dude.
There is no doubt that your post was a big help to me. I really enjoyed reading it.
Thank you for your post. I liked reading it because it addressed my issue. It helped me a lot and I hope it will help others too.
I was suggested this website via my cousin. I’m no longer sure whether or not this publish is written by way of him as no one else realize such specific approximately my trouble. You’re wonderful! Thanks!
Thank you for posting such a wonderful article. It really helped me and I love the topic.
Greetings I am so thrilled I found your website, I really found you by mistake, while I was researching on Digg for something else, Anyhow I am here now and would just
like to say cheers for a incredible post and a all round enjoyable blog (I
also love the theme/design), I don’t have time to browse it all at the moment but I have bookmarked it and
also added in your RSS feeds, so when I have time I will be back to read
a great deal more, Please do keep up the excellent job.
Wow that was strange. I just wrote an really long comment but
after I clicked submit my comment didn’t appear. Grrrr…
well I’m not writing all that over again. Regardless, just wanted to say excellent blog!
Thank you for your post. I liked reading it because it addressed my issue. It helped me a lot and I hope it will help others too.
Thank you for writing such a great article. It helped me a lot and I love the subject.
Hello There. I found your blog the usage of msn. This
is an extremely smartly written article. I will make sure to bookmark
it and come back to read extra of your useful info.
Thanks for the post. I’ll certainly comeback.
Yesterday, while I was at work, my cousin stole my apple
ipad and tested to see if it can survive a 25 foot drop, just so she
can be a youtube sensation. My apple ipad is now broken and
she has 83 views. I know this is entirely off topic but I had to share it with someone!
Wonderful blog you have here but I was curious about if you knew of any
message boards that cover the same topics talked about in this article?
I’d really love to be a part of community where I can get responses from other knowledgeable individuals that share the same interest.
If you have any suggestions, please let me know. Kudos!
I appreciate, result in I found exactly what I was having a look for.
You have ended my four day long hunt! God Bless you man. Have a nice day.
Bye
Does your site have a contact page? I’m having trouble locating it
but, I’d like to shoot you an email. I’ve got some suggestions for
your blog you might be interested in hearing. Either way,
great site and I look forward to seeing it develop over time.
Dude these articles are great. They helped me a lot.
Thank you for posting such a wonderful article. It helped me a lot and I appreciate the topic.
First of all I want to say awesome blog! I had a quick question in which I’d like to ask if you don’t
mind. I was interested to know how you center yourself and clear your
head before writing. I have had difficulty clearing my mind in getting my ideas out there.
I do enjoy writing however it just seems like
the first 10 to 15 minutes tend to be lost just trying to figure out how to begin. Any ideas or tips?
Many thanks!
Thank you for sharing this article with me. It helped me a lot and I love it.
Thank you for writing so many excellent articles. May I request more information on the subject?
I’ve to say you’ve been really helpful to me. Thank you!
Thanks for posting. I really enjoyed reading it, especially because it addressed my issue. It helped me a lot and I hope it will help others too.
Thank you for sharing this article with me. It helped me a lot and I love it.
If some one needs to be updated with latest technologies after
that he must be visit this website and be up to date all the time.
It’s hard to come by educated people in this particular topic, however, you seem
like you know what you’re talking about! Thanks
What’s up everyone, it’s my first go to see at this web site, and
paragraph is truly fruitful in favor of me,
keep up posting such posts.
Nice post. I was checking continuously this weblog and I’m impressed!
Very helpful information specially the closing
section 🙂 I deal with such information a lot. I was seeking
this particular information for a very long time. Thanks and good luck.
What a information of un-ambiguity and preserveness
of valuable familiarity concerning unexpected emotions.
hello!,I like your writing very a lot! share
we keep in touch extra approximately your article on AOL?
I need an expert on this house to unravel my problem.
May be that is you! Taking a look forward to see you.
Hello it’s me, I am also visiting this web
page regularly, this web site is really nice and the people are truly sharing nice thoughts.
Good day very cool website!! Guy .. Beautiful ..
Wonderful .. I’ll bookmark your web site and take the feeds also?
I am happy to search out a lot of helpful
information right here within the post, we need work out more
strategies on this regard, thank you for sharing. . .
. . .
What’s up, yup this piece of writing is in fact good and I
have learned lot of things from it on the topic of blogging.
thanks.
Hey there! I know this is sort of off-topic however I had to ask.
Does managing a well-established website such as yours take a large amount of work?
I’m completely new to running a blog however I do write in my diary daily.
I’d like to start a blog so I can easily share my experience and thoughts online.
Please let me know if you have any kind of ideas or tips for brand new aspiring bloggers.
Thankyou!
I always spent my half an hour to read this website’s articles or
reviews daily along with a cup of coffee.
Good day! I could have sworn I’ve been to this site before but after reading through some of the
post I realized it’s new to me. Nonetheless, I’m definitely happy I found
it and I’ll be book-marking and checking back frequently!
Usually I do not learn post on blogs, but I would like to say that this write-up very forced me to try and do so!
Your writing style has been amazed me. Thank you, quite great post.
Hello there I am so thrilled I found your
website, I really found you by mistake, while I
was searching on Aol for something else, Anyhow I
am here now and would just like to say kudos for a remarkable post and a all round enjoyable blog (I
also love the theme/design), I don’t have time to read through it all
at the minute but I have bookmarked it and also added your RSS feeds,
so when I have time I will be back to read much more, Please do keep up the excellent job.
May I have further information on the topic?
What’s up everyone, it’s my first visit at this site, and piece of writing is really fruitful for me, keep up posting these types of articles or
reviews.
I know this site presents quality based content and extra material, is there any other site which offers these stuff in quality?
You really make it seem so easy with your presentation but
I find this matter to be really something that I think I
would never understand. It seems too complicated and very broad for me.
I’m looking forward for your next post, I’ll try to get the hang of it!
Dear can you please write more on this? Your posts are always helpful to me. Thank you!
This is a topic which is close to my heart…
Thank you! Exactly where are your contact details though?
Hello, Neat post. There is a problem along with your site in web explorer, could test this?
IE nonetheless is the market chief and a huge section of other people will pass over your wonderful writing due to this problem.
Wonderful work! That is the type of information that are supposed to be shared around the net.
Disgrace on Google for now not positioning this submit upper!
Come on over and visit my website . Thanks =)
Greetings I am so glad I found your web site, I really found you by error, while I was researching on Bing for something else, Anyhow I am here now
and would just like to say many thanks for a tremendous post and a all round interesting blog (I also love the theme/design), I don’t
have time to browse it all at the moment but I have saved it
and also added your RSS feeds, so when I have time I will be
back to read much more, Please do keep up the superb work.
Thank you for being of assistance to me. I really loved this article.
Thanks for your help and for writing this post. It’s been great.
Thanks for posting such an excellent article. It helped me a lot and I love the subject matter.
May I request that you elaborate on that? Your posts have been extremely helpful to me. Thank you!
Thank you for being of assistance to me. I really loved this article.
May I request that you elaborate on that? Your posts have been extremely helpful to me. Thank you!
Your articles are extremely helpful to me. Please provide more information!
I must say you’ve been a big help to me. Thanks!
Thank you for your help and this post. It’s been great.
Hello! I could have sworn I’ve been to this website before but after checking through
some of the post I realized it’s new to me. Anyhow, I’m definitely
delighted I found it and I’ll be book-marking and
checking back often!
Great work! That is the type of info that are supposed to be shared around the internet.
Shame on Google for not positioning this post upper!
Come on over and seek advice from my web site . Thank you =)
whoah this weblog is excellent i love studying
your articles. Stay up the good work! You recognize, lots of individuals are searching around for this info, you could aid them greatly.
Appreciate the recommendation. Let me try it out.
Hello! This post could not be written any better! Reading this post reminds me of my previous room mate!
He always kept chatting about this. I will forward this page to him.
Pretty sure he will have a good read. Thanks for sharing!
You really make it seem so easy with your presentation but I find this topic to
be really something that I think I would never understand.
It seems too complex and very broad for me.
I’m looking forward for your next post, I’ll
try to get the hang of it!
Thanks for the marvelous posting! I really enjoyed reading it,
you might be a great author. I will ensure that I bookmark your blog and will come back at some point.
I want to encourage you to definitely continue your great job, have a nice
morning!
Hi, this weekend is pleasant in favor of me, for the reason that
this occasion i am reading this wonderful educational paragraph here at my home.
Hi just wanted to give you a brief heads up and let
you know a few of the images aren’t loading correctly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and both show the
same results.
A person necessarily lend a hand to make critically articles I might state.
This is the very first time I frequented your website page and so far?
I surprised with the research you made to create this particular put up extraordinary.
Great process!
If some one desires to be updated with latest technologies after that he
must be go to see this site and be up to date all the time.
I have been surfing on-line more than 3 hours nowadays, but I never found any interesting article like yours.
It is lovely value enough for me. In my opinion,
if all site owners and bloggers made excellent content as you probably
did, the net will likely be much more helpful than ever before.
My family always say that I am wasting my time here at web, but I know I am getting
familiarity daily by reading thes good content.
Hiya very cool site!! Guy .. Beautiful .. Superb ..
I’ll bookmark your web site and take the feeds also? I’m satisfied to seek out
numerous useful information right here within the post, we’d like develop more strategies on this regard, thanks
for sharing. . . . . .
Heya fantastic website! Does running a blog similar to this require a lot of work?
I have no knowledge of computer programming however I had been hoping to start my own blog in the near future.
Anyhow, should you have any recommendations or techniques for new blog owners please share.
I know this is off subject but I simply had to ask.
Kudos!
Very soon this site will be famous among all blogging users, due to it’s fastidious content
It’s a shame you don’t have a donate button! I’d certainly donate to
this outstanding blog! I guess for now i’ll settle
for bookmarking and adding your RSS feed to my Google account.
I look forward to new updates and will share this website with my Facebook
group. Chat soon!
This is a topic that’s close to my heart… Cheers!
Exactly where are your contact details though?
I think the admin of this web site is actually working hard
in favor of his web site, since here every material
is quality based data.
Awesome article.
I used to be able to find good info from your content.
WOW just what I was looking for. Came here by searching
for Plyteles terasoms
Thanks , I’ve just been looking for info about this topic for ages and yours is the greatest I have discovered so far. But, what about the conclusion? Are you sure about the source?
Hi it’s me, I am also visiting this web page on a regular basis,
this website is truly fastidious and the users are
truly sharing fastidious thoughts.
Wonderful blog! I found it while browsing on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem
to get there! Appreciate it
I for all time emailed this blog post page to all my contacts,
because if like to read it after that my contacts will too.
If you want to obtain a great deal from this piece of writing then you
have to apply these methods to your won web site.
Hello, i believe that i saw you visited my weblog thus i
came to return the desire?.I’m attempting
to to find issues to improve my website!I guess its good enough to use
a few of your ideas!!
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using Movable-type on a variety of websites for about a year and am
worried about switching to another platform. I have heard good things about blogengine.net.
Is there a way I can import all my wordpress content into it?
Any help would be really appreciated!
I have learn a few excellent stuff here. Definitely price bookmarking for revisiting. I surprise how a lot attempt you set to create the sort of wonderful informative website.
Thanks a bunch for sharing this with all of us you actually know what you are talking about! Bookmarked. Please also visit my website =). We could have a link exchange contract between us!
What i do not realize is if truth be told how you’re no longer actually much more
neatly-favored than you may be now. You’re very intelligent.
You understand therefore considerably with regards to this subject, made
me in my view imagine it from a lot of varied angles.
Its like men and women aren’t involved except
it’s one thing to accomplish with Woman gaga!
Your personal stuffs outstanding. All the time take care of it up!
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively
useful and it has helped me out loads. I’m hoping to contribute
& aid other users like its aided me. Great job.
Together with every thing which seems to be building throughout this subject matter, your viewpoints tend to be relatively exciting. Even so, I appologize, but I can not subscribe to your entire plan, all be it exhilarating none the less. It would seem to everybody that your comments are actually not totally validated and in simple fact you are generally yourself not even thoroughly certain of your argument. In any case I did take pleasure in reading through it.
Thanks for the concepts you discuss through this web site. In addition, numerous young women which become pregnant usually do not even try to get medical health insurance because they are concerned they probably would not qualify. Although many states right now require that insurers present coverage no matter the pre-existing conditions. Costs on these kinds of guaranteed plans are usually higher, but when considering the high cost of health care bills it may be a new safer way to go to protect your financial potential.
Hurrah, that’s what I was exploring for, what a data! existing here at this blog, thanks
admin of this web site.
I for all time emailed this blog post page to all my friends, since if like to read it after that my friends will too.
I visited several web sites however the audio feature for audio songs
current at this website is genuinely marvelous.
This design is wicked! You most certainly
know how to keep a reader entertained. Between your wit and your videos, I
was almost moved to start my own blog (well, almost…HaHa!) Excellent job.
I really loved what you had to say, and more than that, how you presented it.
Too cool!
I was more than happy to find this great site.
I need to to thank you for ones time for this fantastic read!!
I definitely enjoyed every little bit of it and I have you book marked to
see new stuff in your site.
Wonderful post! We will be linking to this great article on our site.
Keep up the good writing.
Hey I know this is off topic but I was wondering if you knew of any
widgets I could add to my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and
was hoping maybe you would have some experience with something
like this. Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your
new updates.
Amazing! Its really awesome paragraph, I have got much clear idea concerning from this post.
It is really a great and useful piece of info. I am glad that you simply shared this useful information with us.
Please keep us informed like this. Thank you for sharing.
This design is spectacular! You definitely know how to keep a reader entertained.
Between your wit and your videos, I was almost moved to start my
own blog (well, almost…HaHa!) Fantastic job. I really enjoyed
what you had to say, and more than that, how you presented it.
Too cool!
If you would like to increase your familiarity only keep visiting this site and be updated with the most recent news update posted here.
qgjuzy
Also a thing to mention is that an online business administration program is designed for individuals to be able to easily proceed to bachelor degree courses. The 90 credit college degree meets the other bachelor education requirements then when you earn your associate of arts in BA online, you’ll have access to the newest technologies within this field. Several reasons why students need to get their associate degree in business is because they may be interested in this area and want to have the general education necessary previous to jumping to a bachelor education program. Many thanks for the tips you really provide as part of your blog.
Way cool! Some extremely valid points! I appreciate you writing this write-up plus the rest of the
site is also very good.
I appreciate, lead to I found exactly what I was looking for.
You have ended my 4 day lengthy hunt! God Bless you man. Have a great day.
Bye
Wonderful post however I was wanting to know
if you could write a litte more on this subject?
I’d be very grateful if you could elaborate a little bit further.
Thanks!
Hi there, the whole thing is going nicely here and ofcourse every
one is sharing information, that’s truly excellent, keep up writing.
I used to be able to find good information from your
blog posts.
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
By the way, how could we communicate?
Good day I am so delighted I found your web site, I really found you
by accident, while I was searching on Askjeeve for something
else, Anyhow I am here now and would just like to
say thanks a lot for a fantastic post and a all round enjoyable
blog (I also love the theme/design), I don’t have
time to read through it all at the minute but I have book-marked it and also included your RSS feeds, so
when I have time I will be back to read a lot more,
Please do keep up the excellent b.
Wow, fantastic blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your website
is excellent, as well as the content!
Very shortly this site will be famous among all blogging and site-building people,
due to it’s fastidious posts
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each
time a comment is added I get several emails with the same comment.
Is there any way you can remove me from that service?
Thank you!
Currently it appears like Movable Type is the top blogging
platform out there right now. (from what I’ve read)
Is that what you are using on your blog?
Link exchange is nothing else but it is only placing the other
person’s web site link on your page at appropriate place
and other person will also do similar in favor of
you.
Hiya, I’m really glad I have found this information. Today bloggers publish just about gossips and net and this is actually annoying. A good web site with exciting content, that’s what I need. Thanks for keeping this website, I’ll be visiting it. Do you do newsletters? Cant find it.
obviously like your web-site however you have to take a look at the spelling on several of your posts. A number of them are rife with spelling problems and I find it very troublesome to inform the reality then again I?ll definitely come back again.
This design is incredible! You definitely know how
to keep a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job.
I really loved what you had to say, and more than that, how you presented it.
Too cool!
I am so happy to read this. This is the kind of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
Sweet blog! I found it while browsing on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Appreciate it
As I site possessor I believe the content matter here is rattling excellent , appreciate it for your hard work. You should keep it up forever! Good Luck.
Another thing I have noticed is the fact for many people, bad credit is the result of circumstances outside of their control. One example is they may have already been saddled with illness so that they have more bills going to collections. It may be due to a occupation loss or inability to work. Sometimes divorce or separation can truly send the funds in an opposite direction. Many thanks for sharing your ideas on this weblog.
Hmm it seems like your site ate my first comment (it was super long) so I guess
I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog.
I too am an aspiring blog blogger but I’m still new
to the whole thing. Do you have any tips and hints for rookie blog writers?
I’d really appreciate it.
Wow that was unusual. I just wrote an very long comment but after I clicked submit my comment didn’t
show up. Grrrr… well I’m not writing all that over again. Regardless,
just wanted to say fantastic blog!
I am usually to running a blog and i really admire your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for new information.
I have observed that car insurance companies know the vehicles which are susceptible to accidents and various risks. They also know what type of cars are prone to higher risk as well as higher risk they may have the higher your premium price. Understanding the very simple basics associated with car insurance will let you choose the right sort of insurance policy that will take care of your preferences in case you get involved in an accident. Thank you for sharing the actual ideas with your blog.
I have read some just right stuff here. Certainly value bookmarking for revisiting. I surprise how so much effort you place to make any such excellent informative web site.
Hi, just wanted to say, I loved this blog post. It was funny.
Keep on posting!
I was recommended this blog through my cousin. I am now not sure whether
this put up is written by him as no one else know such certain about my trouble.
You are amazing! Thanks!
If you want to get a great deal from this article then you have to apply these strategies to
your won weblog.
I do not know if it’s just me or if everyone else
experiencing issues with your blog. It appears like some of the written text within your content
are running off the screen. Can somebody else please provide feedback and let me know
if this is happening to them too? This could be a issue with my internet browser because I’ve had this happen previously.
Thanks
Awesome post.
Hello I am so glad I found your blog, I really
found you by accident, while I was looking on Bing for something else, Anyways I am here now and would just like to say thanks
a lot for a fantastic post and a all round interesting
blog (I also love the theme/design), I don’t have time to go through it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read much more, Please do keep up
the superb job.
Magnificent web site. Plenty of useful info here. I am sending it to some buddies ans also
sharing in delicious. And obviously, thanks in your sweat!
Fantastic items from you, man. I’ve be mindful your stuff prior to and you are simply extremely fantastic.
I actually like what you have obtained right here, really like what you’re stating and the way during which you say it.
You’re making it enjoyable and you still care for to stay it sensible.
I can not wait to read much more from you. That is actually a great
website.
Hi there, yup this post is genuinely fastidious and I have learned lot
of things from it on the topic of blogging. thanks.
Just wish to say your article is as astonishing. The clarity to your put up is simply
great and i could think you are knowledgeable in this subject.
Well along with your permission allow me to grasp your RSS feed to
keep up to date with forthcoming post. Thanks a million and please keep up the gratifying work.
My brother suggested I might like this web site.
He was entirely right. This post actually made my day.
You can not imagine simply how much time I had spent for this information!
Thanks!
Hi there to every , since I am actually eager of reading this
weblog’s post to be updated regularly. It consists of nice data.
Wonderful, what a blog it is! This weblog presents helpful
information to us, keep it up.
Hi there to every body, it’s my first pay a visit of this webpage;
this web site contains awesome and in fact fine data in favor of readers.
Hey there! Do you know if they make any plugins to assist with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains.
If you know of any please share. Many thanks!
Greetings I am so thrilled I found your webpage, I really found you by accident, while I was looking
on Digg for something else, Nonetheless I am here now and would just like to
say cheers for a incredible post and a all round
interesting blog (I also love the theme/design), I don’t have
time to read through it all at the moment but I have saved it and also added in your
RSS feeds, so when I have time I will be back to read a lot more, Please
do keep up the awesome work.
Thanks for giving your ideas. I’d also like to state that video games have been at any time evolving. Technology advances and innovative developments have served create genuine and active games. Most of these entertainment games were not actually sensible when the concept was first of all being attempted. Just like other forms of know-how, video games also have had to grow through many years. This is testimony towards the fast growth and development of video games.
Please let me know if you’re looking for a article writer for your weblog.
You have some really great articles and I think I would be a
good asset. If you ever want to take some of the load off, I’d
love to write some content for your blog in exchange for a link back to mine.
Please blast me an e-mail if interested. Thank you!
It’s not my first time to visit this web site, i am browsing this web page dailly and take good information from here every day.
Howdy! I just wish to give a huge thumbs up for the good data you’ve got right here on this post. I can be coming again to your weblog for extra soon.
Woah! I’m really loving the template/theme of this website.
It’s simple, yet effective. A lot of times it’s tough to
get that „perfect balance“ between superb usability and appearance.
I must say you’ve done a superb job with this. Additionally, the blog loads extremely fast
for me on Firefox. Superb Blog!
I do not even understand how I ended up here, but I thought this publish was great. I do not realize who you’re however certainly you are going to a well-known blogger in case you aren’t already 😉 Cheers!
Hello, its fastidious piece of writing regarding media print, we all be familiar with media is a fantastic source of data.
I am regular visitor, how are you everybody? This post
posted at this website is genuinely fastidious.
I like the valuable info you provide in your articles.
I’ll bookmark your blog and check again here frequently.
I am quite certain I will learn plenty of new stuff right here!
Best of luck for the next!
Hello, i feel that i saw you visited my web site thus i came to ?return the choose?.I’m attempting to find things to improve my website!I guess its ok to make use of some of your ideas!!
Thanks very interesting blog!
buy instagram hacklink services twicsy.
The other day, while I was at work, my cousin stole my iPad and tested to see if it
can survive a forty foot drop, just so she can be a youtube sensation. My iPad is now
destroyed and she has 83 views. I know this is completely off topic but I
had to share it with someone!
What’s up, I check your blog regularly. Your humoristic
style is awesome, keep up the good work!
I got this web page from my buddy who shared with me on the topic of this web site and at
the moment this time I am visiting this web page and reading very
informative articles or reviews here.
I am really impressed with your writing skills as well as with the layout
on your blog. Is this a paid theme or did you modify
it yourself? Either way keep up the excellent quality writing, it is rare to see
a great blog like this one today.
Currently it appears like BlogEngine is the top blogging platform out there right now.
(from what I’ve read) Is that what you are using on your blog?
Ahaa, its pleasant dialogue about this post here at this webpage, I have read all that, so at this time me also commenting at
this place.
Thanks for the concepts you write about through this blog. In addition, many young women exactly who become pregnant never even make an effort to get health care insurance because they worry they would not qualify. Although many states right now require that insurers offer coverage in spite of the pre-existing conditions. Rates on these kinds of guaranteed plans are usually higher, but when with the high cost of health care bills it may be a safer way to go to protect your current financial future.
Howdy! Someone in my Facebook group shared this website with us so I came
to take a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers!
Excellent blog and superb design and style.
%title%
https://old.glazovlife.ru/bitrix/redirect.php?goto=https://94.131.113.30/
Undeniably believe that which you stated. Your favorite justification seemed to be on the web the simplest thing to be aware of.
I say to you, I definitely get annoyed while people think about worries that
they plainly don’t know about. You managed to hit the nail upon the top as well as defined
out the whole thing without having side-effects , people could take
a signal. Will likely be back to get more. Thanks
Hi, all the time i used to check weblog posts here early in the morning, as i enjoy
to find out more and more.
I will right away grab your rss feed as I can not find your email subscription link or e-newsletter service. Do you’ve any? Please let me know so that I could subscribe. Thanks.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
I reckon something truly interesting about your weblog so I saved to favorites.
Of course, what a splendid blog and informative posts, I surely will bookmark your website.All the Best!
I don?t even know how I ended up here, but I believed this publish was good. I do not know who you’re but definitely you’re going to a well-known blogger in case you are not already 😉 Cheers!
Please let me know if you’re looking for a writer for your
blog. You have some really good posts and I think I would be a
good asset. If you ever want to take some of the load off, I’d really like to write some material for
your blog in exchange for a link back to mine.
Please blast me an email if interested. Many thanks!
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed surfing around your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again very soon!
Keep working ,great job!
It’s great that you are getting thoughts from this piece of writing as well as from our discussion made at this place.
Glad to be one of many visitors on this awe inspiring internet site : D.
Its fantastic as your other content : D, regards for putting up.
web site indedx.
Outstanding story there. What happened after? Take care!
Howdy very nice web site!! Man .. Beautiful .. Amazing ..
I will bookmark your blog and take the feeds additionally?
I’m satisfied to find a lot of helpful information right
here in the put up, we want develop more strategies in this regard, thanks for sharing.
. . . . .
You are my intake, I have few web logs and rarely run out from to brand : (.
Thanks for another informative site. The place else could I get that type of information written in such a perfect method? I have a venture that I’m simply now operating on, and I’ve been on the look out for such info.
It is truly a great and useful piece of information. I’m glad that you just shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
There is visibly a bunch to identify about this. I suppose you made some good points in features also.
Can you tell us more about this? I’d care to find out more details.
My brother suggested I may like this web site.
He was once entirely right. This put up truly made my
day. You cann’t imagine just how much time I had spent for this information! Thanks!
Phone Number For Reservations:👉 http://rentry.co/3b3er
I every time spent my half an hour to read this web site’s articles or reviews all the time along with a mug of
coffee.
Hello I am so delighted I found your blog page,
I really found you by accident, while I was looking on Digg for something else, Anyways I
am here now and would just like to say cheers for a
fantastic post and a all round entertaining blog (I also love
the theme/design), I don’t have time to read it all at the moment but I
have book-marked it and also included your RSS feeds,
so when I have time I will be back to read a great deal more, Please
do keep up the superb job.
I like what you guys are up also. Such intelligent work and reporting! Keep up the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
I feel that is one of the such a lot important info for me. And i am glad studying your article. But should statement on few general issues, The web site style is perfect, the articles is in point of fact great : D. Just right job, cheers
Good info. Lucky me I reach on your website by accident, I bookmarked it.
I’ve learn several excellent stuff here. Definitely value
bookmarking for revisiting. I wonder how much effort you place
to create this sort of fantastic informative site.
Great post. I was checking continuously this blog and I am impressed! Very helpful info specifically the last part 🙂 I care for such info a lot. I was looking for this certain info for a very long time. Thank you and best of luck.
Hi there, just became aware of your blog through Google, and found that it is truly informative. I’m gonna watch out for brussels. I’ll appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
Amazing blog! Do you have any hints for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you advise starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely overwhelmed .. Any tips? Many thanks!
Amazing! This blog looks just like my old one! It’s on a totally different subject but it has pretty much the same layout and design. Superb choice of colors!
Hello my family member! I wish to say that this article is awesome, great written and include approximately all important infos. I’d like to look extra posts like this.
I know this if off topic but I’m looking into starting my own weblog and was curious what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web smart so I’m not 100 certain. Any suggestions or advice would be greatly appreciated. Thanks
I was suggested this website by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my trouble. You are incredible! Thanks!
whoah this blog is fantastic i love reading your articles. Keep up the good work! You know, lots of people are hunting around for this info, you can help them greatly.
I gotta favorite this web site it seems handy invaluable
Spot on with this write-up, I actually think this website needs rather more consideration. I?ll in all probability be once more to learn far more, thanks for that info.
Thanks for the recommendations shared on the blog. One more thing I would like to mention is that fat loss is not information on going on a fad diet and trying to lose as much weight as you’re able in a couple of weeks. The most effective way to lose weight naturally is by using it gradually and following some basic guidelines which can allow you to make the most from the attempt to slim down. You may understand and be following most of these tips, although reinforcing know-how never affects.
you have a great blog here! would you like to make some invite posts on my blog?
I haven’t checked in here for a while since I thought it was getting boring, but the last several posts are good quality so I guess I’ll add you back to my daily bloglist. You deserve it my friend 🙂
Today, I went to the beach with my kids. I found a sea shell and gave it to my
4 year old daughter and said „You can hear the ocean if you put this to your ear.“
She put the shell to her ear and screamed. There was a hermit crab inside and it pinched her
ear. She never wants to go back! LoL I know this is totally
off topic but I had to tell someone!
Hi there, I enjoy reading all of your article.
I like to write a little comment to support you.
web index default.
Hi there very cool site!! Man .. Excellent .. Wonderful .. I’ll bookmark your site and take the feeds additionallyKI’m happy to find a lot of helpful information right here in the publish, we need develop extra strategies on this regard, thanks for sharing. . . . . .
I like this post, enjoyed this one thankyou for posting.
Hi there! This is my first comment here so I just wanted
to give a quick shout out and tell you I truly enjoy reading through
your posts. Can you recommend any other blogs/websites/forums that deal with the same topics?
Thanks a ton!
Thanks for your article. What I want to point out is that while looking for a good online electronics retail outlet, look for a web site with full information on important factors such as the security statement, safety details, any payment methods, and other terms and policies. Generally take time to look at help plus FAQ segments to get a greater idea of what sort of shop performs, what they are capable of doing for you, and the way you can make use of the features.
Hey, you used to write excellent, but the last several posts have been kinda boring… I miss your tremendous writings. Past several posts are just a little bit out of track! come on!
You have brought up a very superb details , appreciate it for the post.
I was suggested this web site by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my problem. You’re incredible! Thanks!
Very interesting topic, thanks for posting. „The maxim of the British people is ‚Business as Usual.'“ by Sir Winston Leonard Spenser Churchill.
It’s a pity you don’t have a donate button! I’d definitely donate to this brilliant blog! I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to brand new updates and will talk about this blog with my Facebook group. Chat soon!
I am glad to be one of several visitants on this great web site (:, regards for putting up.
Great post, I believe website owners should acquire a lot from this site its rattling user friendly.
Great V I should definitely pronounce, impressed with your site. I had no trouble navigating through all tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, website theme . a tones way for your customer to communicate. Nice task..
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Precisely what I was looking for, appreciate it for posting.
Wonderful article! We will be linking to this great article on our site.
Keep up the good writing.
Have you ever considered publishing an e-book or guest authoring on other websites?
I have a blog centered on the same subjects you discuss and would really like to have you share some stories/information. I know my subscribers would enjoy your work.
If you are even remotely interested, feel free to send me
an email.
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get several e-mails with the same comment. Is there any way you can remove me from that service? Many thanks!
I?¦m now not certain the place you’re getting your info, however great topic. I must spend some time learning more or understanding more. Thank you for great information I used to be on the lookout for this info for my mission.
Great items from you, man. I’ve bear in mind your stuff previous to and you are just extremely excellent. I really like what you have acquired right here, really like what you are saying and the way in which in which you assert it. You make it enjoyable and you still take care of to keep it smart. I cant wait to learn much more from you. This is actually a wonderful site.
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
I just could not depart your web site prior to suggesting that I actually loved the usual info a person supply on your visitors?
Is gonna be back often to investigate cross-check new posts
If you desire to take much from this post then you have to apply such techniques to your won website.
Whats up! I simply would like to give a huge thumbs up for the good data you could have right here on this post. I can be coming again to your blog for extra soon.
Nice post. I used to be checking continuously this blog and I am inspired! Extremely useful information specifically the ultimate part 🙂 I handle such info much. I was seeking this certain information for a very lengthy time. Thank you and best of luck.
I do consider all of the concepts you have offered to your post. They are really convincing and will certainly work. Still, the posts are very short for novices. May just you please lengthen them a little from next time? Thanks for the post.
I love your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to design my own blog and would like to know where u got this from. many thanks
Hey! Quick question that’s completely off topic.
Do you know how to make your site mobile friendly? My blog looks weird when browsing from my
iphone. I’m trying to find a template or plugin that might be able to correct this issue.
If you have any recommendations, please share. Thanks!
Your house is valueble for me. Thanks!?
Everything is very open with a precise clarification of the challenges.
It was really informative. Your site is very useful. Thank you
for sharing!
Terrific work! That is the type of info that are supposed to be shared across the internet. Disgrace on Google for not positioning this post upper! Come on over and seek advice from my web site . Thank you =)
This site is known as a walk-by means of for all of the information you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely uncover it.
Thanks for the auspicious writeup. It if truth be told used to be a amusement account it. Glance complex to far delivered agreeable from you! However, how could we keep up a correspondence?
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my good old room mate!
He always kept chatting about this. I will forward
this post to him. Pretty sure he will have a good read.
Many thanks for sharing!
If you are going for most excellent contents like I
do, simply pay a quick visit this web page
daily as it presents quality contents, thanks
It?s truly a nice and helpful piece of information. I am happy that you simply shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
Somebody necessarily assist to make significantly posts I might state.
That is the very first time I frequented your website page and up to
now? I amazed with the research you made to make this particular put up incredible.
Excellent job!
whoah this blog is wonderful i love reading your posts.
Stay up the good work! You recognize, many persons are looking round
for this info, you could help them greatly.
I have read so many articles or reviews regarding the blogger
lovers however this paragraph is truly a good article, keep it up.
I have really noticed that fixing credit activity ought to be conducted with techniques. If not, you might find yourself destroying your rank. In order to realize your aspirations in fixing your credit rating you have to confirm that from this moment you pay all your monthly costs promptly prior to their appointed date. It is definitely significant for the reason that by not really accomplishing that, all other steps that you will take to improve your credit rank will not be efficient. Thanks for revealing your suggestions.
You actually make it seem so easy with your presentation but I find this matter to be really something that I think I would never understand. It seems too complicated and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your site? My website is in the very same niche as yours and my visitors would definitely benefit from some of the information you provide here. Please let me know if this okay with you. Thanks!
I’m curious to find out what blog system you have been using? I’m having some small security problems with my latest blog and I would like to find something more secure. Do you have any solutions?
great issues altogether, you just gained a brand new reader. What would you suggest in regards to your put up that you just made some days in the past? Any sure?
Hi just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking
issue. I’ve tried it in two different browsers and both show
the same results.
Hi there to every one, because I am really keen of reading this web
site’s post to be updated regularly. It contains good stuff.
I have realized that over the course of constructing a relationship with real estate entrepreneurs, you’ll be able to get them to understand that, in most real estate purchase, a commission rate is paid. In the end, FSBO sellers do not „save“ the fee. Rather, they fight to win the commission by means of doing an agent’s job. In this, they expend their money in addition to time to execute, as best they will, the responsibilities of an realtor. Those jobs include revealing the home by marketing, presenting the home to willing buyers, making a sense of buyer urgency in order to prompt an offer, scheduling home inspections, controlling qualification inspections with the mortgage lender, supervising fixes, and aiding the closing of the deal.
There are actually loads of details like that to take into consideration. That may be a great point to deliver up. I supply the thoughts above as basic inspiration but clearly there are questions just like the one you carry up where the most important thing shall be working in trustworthy good faith. I don?t know if greatest practices have emerged around issues like that, but I’m sure that your job is clearly identified as a fair game. Each girls and boys really feel the influence of just a second?s pleasure, for the rest of their lives.
Hey would you mind letting me know which webhost you’re working with?
I’ve loaded your blog in 3 different web browsers and I must say
this blog loads a lot quicker then most. Can you suggest a good
web hosting provider at a reasonable price?
Kudos, I appreciate it!
Nice blog here! Also your web site loads up very fast!
What web host are you using? Can I get your affiliate link to your host?
I wish my web site loaded up as quickly as yours lol
It’s very straightforward to find out any matter on net as compared
to books, as I found this post at this website.
Aw, this was an incredibly good post. Spending some time
and actual effort to produce a top notch article… but
what can I say… I hesitate a lot and never seem to get nearly anything
done.
I visit each day a few web sites and blogs to read content, however this website presents feature based content.
Helpful information. Lucky me I found your web site by accident,
and I am surprised why this accident did not came about in advance!
I bookmarked it.
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
Hi my friend! I want to say that this post is amazing, nice written and include approximately all vital infos. I?¦d like to peer more posts like this .
Hey very cool blog!! Guy .. Beautiful .. Amazing .. I’ll bookmark your website and take the feeds additionally?KI’m glad to find numerous helpful info here within the publish, we’d like work out extra techniques in this regard, thanks for sharing. . . . . .
I really appreciate this post. I¦ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again
Factoring Vergleichen: Der größte und am besten bewerteten Komparator ✓ Garantierte beste Wahl ✓ Unschlagbare Preise immer kostenlos und unverbindlich!
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that I acquire actually enjoyed account your blog posts. Anyway I will be subscribing to your augment and even I achievement you access consistently fast.
Enjoyed reading this, very good stuff, thanks. „Hereafter, in a better world than this, I shall desire more love and knowledge of you.“ by William Shakespeare.
It’s really a cool and helpful piece of info. I’m glad that you shared this useful info with us. Please stay us informed like this. Thanks for sharing.
I couldn’t resist commenting
במקרים כאלו, כדאי לברר אל מול המעסה האם הוא מציע
דיל של כמה עיסויים בדרום במחיר מיוחד.
כשמדברים על פינוקים אמיתיים, מדברים על דיל צימר בצפון עם
תפנוקי האמת שכולם אוהבים, כמו למשל צימר בצפון עם עיסוי כל כך מרגיע, עד שפשוט שוכחים מכל מה שלא חשוב.
5. תאמינו או לא, וזה כבר בדיוק הפוך מהרושם שבנו, צימרים לפי שעה למשפחות, חשבו על
זה שאתם נוסעים לטייל עם הילדים במשך יום שלם
ולאחר מכן בכדי לחזור הביתה יש כמה שעות נסיעה,
צימרים לפי שעה יכולים להיות פתרון נוח להתרעננות ומנוחה לכמה שעות ואז הנסיעה יותר
בטוחה. חשוב לקחת בחשבון שלפעמים צריך לנסוע
קצת בכדי ליהנות משירותי השכרת חדרים לפי שעה שעונים על אותן הדרישות בצורה הטובה ביותר האפשרית.
אם אתם מבקשים רק לחסוך ולא ממש משנה לכם אלו מתקנים
יהיו בחדר, תוכלו לקבל מענה גם עבור הדרישות הללו.
ראשית כל, האורחים באותם חדרים
דיסקרטיים מתבקשים לשלם רק עבור הזמן שהם מבלים בחדרים,
מה שיכול לחסוך להם כסף רב.
לשם השוואה, בבתי המלון או במקומות האירוח הקלאסיים
שכולנו מכירים, קיימת דרישה לשלם עבור אירוח של לילה שלם, גם אם מחליטים לעזוב את
המקום רק אחרי שעתיים.
My webpage https://escortinalbertpark.com/city/Discreet-apartments-in-Eilat.php
בין היתר: חדרים סטנדרטיים, צימרים
מפנקים שיכולים להיות ממוקמים גם במושבים או באזורים ירוקים וכמובן,
גם מלון לפי שעה, המציע חדרים אטרקטיביים ברמת אירוח גבוהה, או חדרים בסיסיים יותר,
בהתאם להעדפה ולדרישה. חדרים לפי שעה במבוא בית’ר – חדרי אירוח דיסקרטיים להשכרה
לפי שעות מלאים באווירה רומנטית קסומה, נופש גמיש וספונטני מפנק ממתין
לכם כאן הכנסו עכשיו! תדמיינו אתכם מקבלים שעה שלמה של
עיסוי בסגנון האהוב עליכם, בשקט הכל כך מוכר
לכם בתוך ביתכם. במהלך המשחק שני הפרטנרים מקבלים הנאה אירוטית
עצומה, ויזואלית וחושית. בפרטיות המלאה שוכנות להן הדירות המאובזרות שלנו בפינות החשאיות
ביותר בעפולה ומספקות לכם את התשובה לבילוי מדהים מבלי
לדפוק חשבון לאף אחד. הצורך בדיסקרטיות הוא
הדדי וכולם מבינים את כולם בעניין הזה.
דוגמא אחרת, יכולה לבוא לידי ביטוי
בכך שהדבר החשוב ביותר בעבורכם נוגע לנושא התקציב – אולם אם לא יכולים או מוכנים להשקיע סכומי כסף גבוהים
עבור המטרה, ובמקרה הזה תבחרו כמובן את האפשרות
הכי זולה בעבורכם – זה יכול לבוא בצורה של חדרים וזה יכול להיות גם מלון או מלונית לפני שעה.
Also visit my web page – https://elitebangkokescorts.com/regions/Discreet-apartments-in-Afula.php
כאשר המגע בשרירים תפוסים מתמקד בנקודות כואבות,
כאב משתחרר, אבל שחרור הכאב הוא נעים, שכן
הגוף מזהה כי מדובר על מגע טיפולי ולכן במקביל, משתחררים הורמונים
נוספים, אשר מטשטשים את תחושת הכאב, מקלים עליה
ויוצרים תחושת אופוריה נעימה.
הוא משחק לך בפטמות בזמן שאת עולה ויורדת עליו והעונג גורם לציפורניים שלך להיאחז בחזה שלו חזק יותר, את
מרגישה את שרירי החזה שלו, הציפורניים שלך ישאירו לו על החזה סימנים של
תשוקה. לכן איתנו אתם יכולים לבחור את סגנון הטיפול הרצוי ולבחור
לקבלו בסביבה הביתית שלכם, בלי להיכנס לרכב ובלי להתפשר כלל על האווירה
המושלמת. עיסוי רפואי הוא ביצוע פעולות עיסוי בעלות אופי
פיזיותרפי על רקמות רכות, השלד, מפרקים, בלוטות
לימפה וגידים באזורים שונים בגוף במטרה לגרום לשיפורים בריאותיים כגון:
תפקוד טוב יותר של איבר, גמישות של שריר, חידוש רקמה אשר ניזוקה כתוצאה מפציעה, הקלה בכאבי שרירים וכדומה.
הוא משחרר חסמים שונים כמו גב נוטה לכאבים או צוואר שמועד להיתפס, משחרר את השכמות ואף
דואג לאפקט של „נפש בריאה בגוף בריא“.
Feel free to surf to my blog post :: https://elitebangkokescorts.com/regions/Discreet-apartments-in-Givatayim.php
I believe everything posted made a lot of sense. However,
what about this? what if you were to write a killer headline?
I ain’t suggesting your information isn’t solid, but suppose you added a post title that makes people desire more?
I mean CSS Überblick nach Themen und ganz einfach!
– toolpilot.de is kinda vanilla. You ought to look at Yahoo’s
front page and note how they create news titles to get viewers to click.
You might try adding a video or a related pic or two to grab readers excited about everything’ve written. In my opinion, it might bring your posts
a little livelier.
Ahaa, its pleasant conversation about this piece of writing here at this website,
I have read all that, so at this time me also commenting here.
Hey! I’m at work browsing your blog from my new iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Carry on the excellent work!
I would like to thnkx for the efforts you have put in writing this website. I’m hoping the same high-grade site post from you in the upcoming as well. Actually your creative writing skills has inspired me to get my own website now. Really the blogging is spreading its wings fast. Your write up is a good example of it.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Today, I went to the beachfront with my kids. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
you’re truly a excellent webmaster. The website
loading pace is amazing. It kind of feels that you are
doing any unique trick. In addition, The contents are masterwork.
you have done a excellent task on this topic!
My brother recommended I might like this blog. He was entirely right. This post truly made my day. You cann’t imagine just how much time I had spent for this info! Thanks!
Hey there! This is my first comment here so I just wanted to give a quick shout out and tell you I truly enjoy reading your blog posts. Can you recommend any other blogs/websites/forums that go over the same subjects? Appreciate it!
I know this website gives quality depending
articles and extra material, is there any other web site which offers such information in quality?
At this time it sounds like BlogEngine is the preferred blogging platform out
there right now. (from what I’ve read) Is that what you’re using
on your blog?
I always was interested in this topic and still am, thankyou for putting up.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
I like what you guys are up also. Such smart work and reporting! Keep up the excellent works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site :).
My brother recommended I might like this blog. He was totally right. This post actually made my day. You cann’t imagine simply how much time I had spent for this information! Thanks!
I was wondering if you ever considered changing the page layout of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or 2 pictures. Maybe you could space it out better?
Hello, I think your website might be having browser compatibility issues. When I look at your blog site in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, great blog!
It is actually a great and useful piece of information. I am happy that you just shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
I believe you have noted some very interesting points, regards for the post.
Hey! This is my 1st comment here so I just wanted to give a quick shout out and tell you I really enjoy reading your posts.
Can you suggest any other blogs/websites/forums that cover the same topics?
Appreciate it!
Hi there, yup this paragraph is truly pleasant and I have learned lot of things from it on the topic of blogging.
thanks.
Its such as you learn my mind! You seem to grasp so much approximately this, such as you wrote the ebook in it or something. I believe that you simply could do with a few to pressure the message house a little bit, however instead of that, that is magnificent blog. An excellent read. I’ll certainly be back.
Some genuinely nice and utilitarian information on this internet site, too I think the design and style has got excellent features.
Hi there, simply was alert to your weblog via Google, and located that it’s really informative. I’m going to be careful for brussels. I will be grateful in the event you proceed this in future. Lots of other folks will probably be benefited from your writing. Cheers!
I got what you intend,saved to bookmarks, very nice website .
Wow, superb blog structure! How long have you been running
a blog for? you make blogging look easy. The full look of your site is wonderful, as smartly as the content
material!
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now
each time a comment is added I get three e-mails with the same comment.
Is there any way you can remove people from that service?
Thanks a lot!
It is actually a nice and helpful piece of information. I am satisfied that you simply shared this useful information with us. Please keep us up to date like this. Thank you for sharing.
Some genuinely interesting information, well written and broadly speaking user friendly.
I as well as my guys were actually digesting the nice advice on your web blog then instantly I got a horrible suspicion I had not expressed respect to the web blog owner for those strategies. Most of the men were definitely absolutely thrilled to read them and have clearly been taking advantage of those things. Thank you for really being quite kind and for choosing variety of incredible ideas millions of individuals are really desperate to discover. My honest regret for not expressing gratitude to earlier.
of course like your web site however you need to take a look at the spelling on several of your posts. A number of them are rife with spelling issues and I in finding it very troublesome to tell the reality on the other hand I?¦ll surely come back again.
wonderful points altogether, you just received a new reader. What might you recommend in regards to your publish that you just made a few days in the past? Any sure?
I was curious if you ever thought of changing the page layout of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or two images. Maybe you could space it out better?
I¦ve recently started a web site, the info you offer on this web site has helped me tremendously. Thanks for all of your time & work.
Valuable information. Lucky me I discovered
your site unintentionally, and I’m surprised why this
coincidence did not took place in advance! I bookmarked it.
Excellent blog! Do you have any helpful hints for aspiring writers?
I’m planning to start my own site soon but I’m
a little lost on everything. Would you propose starting with a free
platform like WordPress or go for a paid option? There are
so many options out there that I’m totally confused ..
Any suggestions? Appreciate it!
Hello just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
Would love to perpetually get updated great website! .
hey there and thank you for your info – I have definitely picked up anything new from right here. I did however expertise a few technical points using this web site, as I experienced to reload the site lots of times previous to I could get it to load properly. I had been wondering if your hosting is OK? Not that I am complaining, but slow loading instances times will often affect your placement in google and could damage your high quality score if ads and marketing with Adwords. Anyway I’m adding this RSS to my email and could look out for much more of your respective interesting content. Ensure that you update this again soon..
instagram viagram ve hacklink satış sitesidir.
F*ckin‘ remarkable issues here. I’m very glad to look your post. Thanks a lot and i am looking forward to touch you. Will you kindly drop me a mail?
My wife and i got very peaceful when Emmanuel could deal with his reports from the precious recommendations he acquired out of the site. It’s not at all simplistic to simply find yourself giving away hints others could have been making money from. We take into account we need you to be grateful to for this. The main illustrations you made, the straightforward web site navigation, the friendships you can make it possible to engender – it is most astounding, and it’s helping our son in addition to the family consider that that theme is cool, which is certainly truly fundamental. Thanks for all!
instagram viagram ve hacklink satış sitesidir.
This post is genuinely a pleasant one it helps new the web users,
who are wishing for blogging.
Hi just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly.
I’m not sure why but I think its a linking issue. I’ve tried
it in two different internet browsers and both show the same
results.
Good day! This is my first visit to your blog! We are a group of volunteers
and starting a new initiative in a community in the same niche.
Your blog provided us valuable information to work
on. You have done a outstanding job!
I really like your writing style, superb information, thanks for posting :D. „If a cluttered desk is the sign of a cluttered mind, what is the significance of a clean desk“ by Laurence J. Peter.
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
Hey there! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
Its such as you read my mind! You seem to know so much about this, such as you wrote the guide in it or something. I believe that you can do with a few to pressure the message house a bit, but other than that, this is magnificent blog. A great read. I’ll certainly be back.
I like what you guys are up also. Such smart work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
Excellent beat ! I would like to apprentice while you amend your website, how can i subscribe for a blog website? The account helped me a appropriate deal. I had been a little bit familiar of this your broadcast offered brilliant clear idea
I always was concerned in this topic and stock still am, appreciate it for putting up.
This actually answered my downside, thanks!
I just could not depart your website before suggesting that I actually enjoyed the standard info a person provide for your visitors? Is going to be back often in order to check up on new posts
I was very pleased to uncover this great site. I need to to thank you for ones time for this fantastic read!! I definitely appreciated every bit of it and I have you bookmarked to look at new information on your blog.
Terrific work! That is the type of information that are supposed to be shared around the internet. Disgrace on the seek engines for no longer positioning this publish higher! Come on over and consult with my website . Thank you =)
Thanks for a marvelous posting! I definitely enjoyed reading it, you’re a great author.
I will make certain to bookmark your blog and will eventually come back later in life.
I want to encourage you continue your great posts, have a
nice holiday weekend!
Hey there I am so happy I found your website, I really found you
by error, while I was browsing on Google for something else, Nonetheless I am
here now and would just like to say cheers for a fantastic post and a all round enjoyable blog (I also love the theme/design), I don’t have time to read through it all at the moment but
I have bookmarked it and also added in your RSS feeds, so when I have time
I will be back to read a lot more, Please do keep up the fantastic jo.
wonderful post.Ne’er knew this, regards for letting me know.
Hi, Neat post. There is an issue together with your web site in internet explorer, might check this… IE nonetheless is the marketplace leader and a big section of folks will leave out your magnificent writing due to this problem.
Great post. I was checking continuously this blog and I’m impressed! Extremely helpful information specifically the last part 🙂 I care for such information a lot. I was seeking this particular info for a long time. Thank you and good luck.
My wife and i ended up being now lucky when Raymond managed to complete his preliminary research while using the precious recommendations he grabbed out of your weblog. It is now and again perplexing to just continually be giving out guidelines which the others have been selling. Therefore we take into account we’ve got the website owner to appreciate because of that. The most important explanations you made, the easy blog navigation, the relationships your site assist to instill – it’s got all powerful, and it is leading our son in addition to our family know that the situation is cool, which is certainly truly fundamental. Many thanks for all!
Awsome website! I am loving it!! Will be back later to read some more. I am bookmarking your feeds also.
buy instagram hacklink services best buy.
I’ve been browsing online more than 3 hours as of late, but I by no means found any fascinating article like yours.
It’s lovely worth sufficient for me. In my opinion, if all site owners and bloggers made excellent
content material as you probably did, the net might be much more helpful
than ever before.
It’s an awesome article in favor of all the internet viewers;
they will obtain advantage from it I am sure.
WOW just what I was looking for. Came here by searching
for jazz55
Thanks for any other informative website. Where else may just I
am getting that kind of info written in such an ideal way?
I’ve a project that I am simply now operating on, and I have been on the
look out for such info.
buy instagram hacklink services best buy.
Unquestionably imagine that which you stated. Your favourite reason seemed to be on the web the simplest thing to take into accout of. I say to you, I definitely get irked at the same time as folks consider worries that they just don’t recognize about. You managed to hit the nail upon the top as neatly as outlined out the entire thing without having side effect , folks can take a signal. Will likely be again to get more. Thank you
I am actually grateful to the holder of this web page who has shared this enormous paragraph at at this place.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how can we communicate?
I have been reading out many of your posts and it’s pretty clever stuff. I will surely bookmark your blog.
Very interesting topic, thanks for posting. „The height of cleverness is to be able to conceal it.“ by Francois de La Rochefoucauld.
Do you have a spam problem on this site; I also am a blogger, and I was curious
about your situation; we have developed some nice methods and
we are looking to swap techniques with others, be sure to shoot me an e-mail if interested.
Excellent read, I just passed this onto a friend who was doing a little research on that. And he actually bought me lunch because I found it for him smile Therefore let me rephrase that: Thank you for lunch!
כמו כן, יש קורסי בחירה וסמינריונים, ובהתאם למכללה בה לומדים
יש גם קליניקות משפטיות המאפשרות לסטודנטים להתנסות בעבודה המעשית של עורכי דין ולרכוש ניסיון,
ידע וכלים חשובים. יש לי קליניקות בבאר שבע ובשדרות, ויש אפשרות לביקור בית
בערים אלו לאנשים שמוגבלים
בניידות. יש לבצע בין 2-3 טיפולים של דליפת שתן
לאחר הריונות ללא ניתוח באר שבע או בערים השונות בארץ.
על מנת שתוכלו ליהנות מתוצאות טובות של טיפולי דליפת שתן לאחר הריונות ללא ניתוח באר שבע, מומלץ לפנות לקליניקות מוכרות
הנמצאות תחת פיקוח רופא. קיימים אינספור סוגים של עיסויים, למעלה מ- 70, לכן מומלץ להתייעץ עם מעסה או
רופא לפני שבוחרים את סגנון עיסוי בת ים הנכון ביותר עבורנו.
מגוון של טיפולים יאפשר לקבל את הטוב ביותר עבורכם: עיסוי שוודי בבת ים, עיסוי רקמות עמוק בבת ים,
עיסוי משולב בבת ים, עיסוי רפואי בבת ים, עיסוי לנשים
בהיריון בבת ים ועיסוי אחרי לידה בבת ים.
50 דקות של עיסוי שוודי ועיסוי ספורטיבי מפנק!
עיסוי מפנק ברמת הגולן לגוף והנפש,
משחרר מתח, רגשות שליליים וגירוי,
שהם המלווים המחייבים כמעט של
כל האנשים בעולם הנוכחי.
עיסוי אירוטי בקריות נותן לגוף שלך את מה שכל כך נדרש.
המטרה היא כמובן שכל אורח יחווה את חווית
הפינוק במלואה, ולא יתפשר
על דבר. אני רוצה שכל אחד ואחת יוכל ליהנות מפתרון
הכי יעיל למצבו אישי.
Feel free to surf to my page; אתר הבית
It’s appropriate time to make some plans for the future and it’s time
to be happy. I’ve read this post and if I could I wish to suggest you few interesting things or suggestions.
Maybe you could write next articles referring to this article.
I desire to read more things about it!
Do you have any video of that? I’d care to find out more details.
It’s truly a nice and useful piece of info. I’m happy that you simply shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
As I website owner I conceive the subject matter here is real good, thanks for your efforts.
באופן כללי, ישנן נשים שמרגישות בנוח
יותר להיות ביסטואציה של עיסוי אל מול
אישה ולא אל מול גבר. עיסוי בצפון יכול להינתן לכם על ידי נשים וגברים, כאשר אין באמת חשיבות למין המעסה בכל הקשור למקצועיות המעסה.
עיסוי בירושלים יכול להינתן לכם על ידי מעסה גבר או מעסה אישה.
לפרטים נוספים אודות סוגי העיסוי וקביעת מסאג’ מפנק בירושלים ושימוש במתקני הספא
או הזמנת מעסה פרטי אליכם או בטלפון ונשמח לעמוד לשירותכם.
שימו לב: אם לא מצאתם את מבוקשיכם בקטגוריה מסאז’ בכרמיאל או שאף אחד מהמטפלים אינו זמין, אתם מוזמנים לפנות אלינו ואנו נפנה
אליכם מטפלים נוספים לעיסוי עד הבית או בקליניקה בכרמיאל עיסוי
בצפון. אם אתם מחפשים עיסוי מפנק בצפון או עיסוי מפנק בקרית שמונה ללא
ספק זה העיסוי בשבילכם. עיסוי אירוודה בירושלים מתאים מאוד למי המחפש עיסוי
מפנק במיוחד. לפני כל עיסוי בחדרה,
תקבלו שאלון בריאות שאותו תצטרכו למלא.
בגדול, אין באמת חשיבות לשעה בה תקבלו עיסוי
במרכז, אלא שהמשמעות העיקרית היא של טיב העיסוי.
Also visit my web-site מעבר למידע נוסף
איך בוחרים דירה דיסקרטית בבת ים?
נקי, מסודר. דירה דיסקרטית מאפשרת לכם להיות יותר
נינוחים ורגועים ולתת לבחורה לעשות את העבודה שלה.
העיסויים והטיפולים המקצועיים יקנו לכם שעת חסד של רוגע ואושר, אשר
תחזק את גופכם ורוחכם ותעניק לכם מלאי אנרגיות להמשך התקופה.
העיסוי מסייע להשרות על נפשנו תחושות של רוגע ושלווה, להעשיר את
הגוף באנרגיה ולסייע ולשחרר שרירים תפוסים
מפעילות שגרתית, כמו ישיבה מול המחשב
כל היום. באתר זה תוכלו למצוא את כל
המידע על מסחר באינטרנט. בלוג המידע למעסיקים ולמעבידים.
חברת m-r מינרלים ורפרקטורים מספקת את כול סוגי הייעוץ לתעשיה כולל תכנון
הנדסי מלא, חישובי חום וניסוי חומרים חדשים למפעלים ולמתקנים חמים
והכל בשיתוף עם החברה אירופית המובילה בתחום.
צריכים יעוץ בתחום ציפויים חסיני אש או בבחירת חומרים ובידודים?
עיסוי רפואי הוליסטי, טיפול פנים, רוקחות טבעית.
מחפש עיסוי מקצועי ברמת גן?
חברת פסים הינה נגרייה לייצור רהיטי גן
מעץ מלא. חברת ליתן מדיקל הינה חברה המתמחה בייצור של עגלות רפואיות ומובילה קו מתקדם של עגלות רפואיות חדשניות.
Take a look at my web page – אתר ליווי
החברה מספקת שירותי הובלות דירה ומעבר דירה ללקוחות פרטיים ועסקיים בכל גודל ובכל רחבי הארץ
באפס מאמץ ותוך 36 שעות בלבד! האתר המתקדם של „בית לחיות“ מספק ללקוחותיו מבחר גדול של מוצרים ושירותים איכותיים ממגוון רחב של יצרנים וספקים מכל רחבי העולם.
מכיוון שיש לא מעט נערות ליווי בכל רחבי
הארץ, ניתן לאתר בחורה אשר תענה פחות או יותר על הטעם האישי של המזמינים.
אצלנו תמצא נערות ליווי בדרום זמינות להגשמת
כל פנטזיה.מבחר זמינות במרחק טלפון
אחד מימך כל הנערות ליווי מעודכנות וחלקם עם תמונות אמיתיות.
מה שרואים זה מה שמקבלים, כל מה שאתם עושים זה להיכנס
לפורטל שאתם סומכים בו ומאמינים
בו, מבקרים ורואים תמונות אמיתיות ובוחרים את מה שמתאים לכם.
עיסויים בקרית שמונה/נהריה הניתנים לכם בבית מאפשרים לכם להמשיך לנוח מיד לאחר שהעיסוי מסתיים, מבלי שאתם צריכים
להטריד את עצמכם בשאלה איך אתם
חוזרים לביתכם. גם אם תזמינו עיסוי מפנק לבית המלון בבאר שבע שבו אתם שוהים בבירה, האווירה
תשתנה, האורות יתעממו ונרות ריחניים יהיו בכמה פינות החדר,
אתם תשכבו רק עם מגבת על גופכם
שתרד אט, אט, ככל שהעיסוי יעבור לחלקים השונים בגוף.
עיסוי מלטף שרק קמילה יודעת להעניק לך,
טלפנו לברר אם היא זמינה עכשיו,
נערת הפלא של הצפון. טרייניטי הגיעה מלונדון להעניק לך מסאג‘ VIP
רמה 1 מעל כולן, סטודנטית לשעבר לטיפולי גוף,
ממש כירופרקטית קטנה אמיתית…
Feel free to visit my web blog דירות דיסקרטיות
Can I simply say what a relief to uncover somebody that truly understands what they are discussing over the internet. You certainly know how to bring an issue to light and make it important. A lot more people must look at this and understand this side of your story. I was surprised that you are not more popular given that you most certainly have the gift.
מסאג מהנה עם בחורה מפנקת, תעביר איתך שעות של
פינוקים. ברוכים הבאים לקטגוריית חדרים לפי שעה בחיפה כאן תוכלו למצוא היצע רחב של חדרים וצימרים לפי שעות בחיפה,
בכל אזור בעיר, חדרים מכל הסוגים, בתי מלון לפי שעה או צימרים כפריים ומפנקים.
המבחר הגדול ביותר באינטרנט של נערות ליווי רוסיות, אוקראיניות וישראליות להזמנה בכל
שעה ולכל איזור בישראל. נערות ליווי שוות, לוהטות, נוטפות סקס, הן מביאות איתן
את הבשורה החדשה, זו שלא באמת הכרתם.
הנערות ליווי בחיפה, קריות והצפון – בחורות צעירות, כוסיות, חמות, לוהטות,
וחשוב לא פחות- נראות מושקעות ומטופחות, אם אתה כבר משלם, אז כדאי
שתקבל את הכי טוב שיש, גבר. כדאי וחשוב לסגור את כל
פרטי ההתקשרות כבר בשלב
הזמנת העבודה ובכך להימנע מאי נעימות לאחר
מעשה. מעבר לכך, המרכז מציע פרסום הקליניקה החדשה על גבי מסכי המרכז
ובכך מגדיל עוד יותר את אחוז החשיפה.
הבחור מהסס וחושב על הגרסה ה“מושלמת“.
אננה היא בחורה מושלמת במלוא מובן המילה.
My blog post … דירות דיסקרטיות
An impressive share! I have just forwarded this onto a coworker who has been doing a little research on this.
And he in fact ordered me breakfast due to the fact that I discovered it for him…
lol. So let me reword this…. Thanks for the meal!!
But yeah, thanx for spending time to talk about this
topic here on your web site.
I went over this website and I believe you have a lot of great information, bookmarked (:.
I don’t even know how I ended up here, but I thought this post was good.
I do not know who you are but definitely you’re going to a famous blogger if you aren’t already
😉 Cheers!
The crux of your writing while appearing agreeable initially, did not sit properly with me personally after some time. Somewhere throughout the sentences you managed to make me a believer unfortunately only for a while. I however have got a problem with your leaps in assumptions and one would do nicely to help fill in all those breaks. When you can accomplish that, I would definitely end up being impressed.
Hi, i feel that i noticed you visited my website so i came to go back the choose?.I am attempting
to find things to enhance my web site!I suppose its ok to make use of a few of your
ideas!!
I don’t even know how I ended up here, but I thought this post was good.
I don’t know who you are but certainly you’re going to a famous blogger
if you aren’t already 😉 Cheers!
hi!,I love your writing very much! percentage we be in contact more approximately your post on AOL?
I require a specialist on this area to unravel my problem.
May be that’s you! Looking forward to look you.
I am really loving the theme/design of your website.
Do you ever run into any web browser compatibility problems?
A number of my blog visitors have complained about my blog not operating
correctly in Explorer but looks great in Chrome.
Do you have any recommendations to help fix this issue?
What’s up, all is going well here and ofcourse every one
is sharing facts, that’s in fact excellent, keep up writing.
Hi, Neat post. There’s a problem together with your site in internet explorer, may test this?K IE still is the marketplace leader and a good component of other folks will omit your excellent writing because of this problem.
I was wondering if you ever considered changing the layout of your site?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having one or 2 images.
Maybe you could space it out better?
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
You made some respectable points there. I seemed on the internet for the difficulty and found most people will go together with together with your website.
This is really interesting, You are a very skilled blogger. I’ve joined your rss feed and look forward to seeking more of your fantastic post. Also, I have shared your site in my social networks!
Hey there! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
Very rapidly this web site will be famous among all blog people,
due to it’s nice articles or reviews
DISS-CO (Digital Solutions & Services for Compliance) ist ein innovatives Blockchain Legal Tech Unternehmen aus Hamburg, das mit der Smart Integrity Platform die Digitalisierung vorantreibt. Unsere modulare Software ist vielseitig und kann für verschiedene Zwecke genutzt werden, beispielsweise
. als Hinweisgebersystem,
. als Beschwerdemanagementsystem für direkte und indirekte Lieferanten, Kunden, Patienten und sonstige Geschäftspartner
. für Meldungen von Datenschutzverletzungen und IT-Sicherheitsvorfällen
. als sicheres Formular für eine verschlüsselte und sichere Kommunikation mit Ihren Geschäftspartnern zur Erfassung sensibler Informationen.
No deposit bonus from https://zkasin0.site connect your wallet and enter promo code [3wedfW234] and get 0.7 eth + 100 free spins, Withdrawal without limits
No deposit bonus from https://zkasin0.site connect your wallet and enter promo code [3wedfW234] and get 0.7 eth + 100 free spins, Withdrawal without limits
Great paintings! That is the kind of info that are meant to be shared across the web. Disgrace on the search engines for no longer positioning this submit upper! Come on over and seek advice from my web site . Thank you =)
Thanks , I have just been searching for info about this topic for a long time and yours is the greatest I’ve came upon till now. However, what about the conclusion? Are you sure concerning the source?
Ob Sie ein kleines oder großes Unternehmen sind, eine professionelle Website ist unerlässlich, um Geschäfte zu generieren. Eine schlecht aufgebaute Website kann zu einer schlechten Benutzererfahrung führen und potenzielle Kunden an Wettbewerber verlieren.
Everyone loves it when people get together and share ideas.
Great site, stick with it!
Hi, I do believe this is a great blog. I
stumbledupon it 😉 I am going to come back yet again since i have book marked
it. Money and freedom is the greatest way to change, may you be rich and continue
to help other people.
Hey I know this is off topic but I was wondering if you knew of any widgets I could add
to my blog that automatically tweet my newest
twitter updates. I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly enjoy reading your blog
and I look forward to your new updates.
constantly i used to read smaller articles or reviews which as
well clear their motive, and that is also happening with this paragraph which I am reading at this time.
the web site index.
Wil je zelf kaarsen maken? Bij YouWish kun je alles kopen om zelf kaarsen te maken. Wij zijn en kaarsen makers en willen van YouWish jouw favoriete online kaarsenwinkel maken! Start vandaag met kaarsen maken.
You could definitely see your enthusiasm within the work you write.
The arena hopes for even more passionate writers such as you who
aren’t afraid to say how they believe. At all times follow your heart.
I’m gone to convey my little brother, that
he should also go to see this webpage on regular basis to
take updated from most up-to-date news update.
Kaufen Sie Instagram-Konten von FreewaySocial. Marktplatz für den Kauf und Verkauf von Instagram-Konten, verifizierte IG und aktive Instagram-Konten zum Verkauf.
the web site index.
Hello! I know this is kind of off topic but I was wondering which blog platform are you using for this website? I’m getting fed up of WordPress because I’ve had problems with hackers and I’m looking at options for another platform. I would be fantastic if you could point me in the direction of a good platform.
I read this piece of writing completely regarding the difference of newest
and preceding technologies, it’s amazing article.
Generally I do not read post on blogs, but I wish to say that this write-up very forced me to try and do so! Your writing style has been amazed me. Thanks, very nice post.
Just want to say your article is as astonishing. The clarity in your post is simply nice and i can assume you are an expert on this subject. Fine with your permission allow me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please continue the gratifying work.
What’s Taking place i’m new to this, I stumbled upon this I
have found It positively helpful and it has helped me
out loads. I’m hoping to give a contribution &
help other users like its helped me. Great job.
Mazedonien Sprache: Die mazedonische Sprache ist ein Dialekt der bulgarischen Sprache.
Mazedonien Sprache: Die mazedonische Sprache ist ein Dialekt der bulgarischen Sprache.
Excellent goods from you, man. I’ve understand your stuff previous
to and you’re just too excellent. I really like what you’ve acquired here, really like what you’re stating
and the way in which you say it. You make it entertaining and you still care for to keep it sensible.
I can’t wait to read far more from you. This is actually a terrific web site.
Thanks a lot for sharing this with all of us you actually know what you are talking about! Bookmarked. Kindly also visit my site =). We could have a link exchange agreement between us!
I’ve been browsing on-line more than 3 hours these days, yet I never found any interesting article like yours. It is pretty price sufficient for me. In my view, if all website owners and bloggers made good content as you did, the web can be a lot more helpful than ever before.
Usually I do not read article on blogs, however I wish to say that this write-up very pressured me to try and do so! Your writing taste has been amazed me. Thank you, quite great article.
Hi there! Do you use Twitter? I’d like to follow you if that would
be okay. I’m definitely enjoying your blog
and look forward to new posts.
Asking questions are really good thing if you are not understanding anything entirely, except this article offers good understanding even.
It’s very trouble-free to find out any topic on net as compared to books, as I found this article at this site.
Hello, I log on to your blogs regularly. Your story-telling style is awesome, keep doing what you’re doing!
Very interesting topic, regards for posting.
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here „오피스북 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
Wow, this paragraph is fastidious, my younger sister is analyzing
these things, therefore I am going to let know her.
Spot on with this write-up, I seriously feel this web site needs a
lot more attention. I’ll probably be returning to see more, thanks for the advice!
Nice weblog right here! Also your website a lot up fast! What
host are you using? Can I get your associate hyperlink on your host?
I want my site loaded up as quickly as yours lol
I appreciate, cause I found just what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
I love looking through and I believe this website got some really useful stuff on it! .
really like what you have acquired here, certainly like what you are stating and the way in which you say it.온라인바카라You make it enjoyable and you still take care of to keep it sensible.Thanks for sharing
Very descriptive article, I loved that bit.
Will there be a part 2?
I think this is one of the most important information for me. And i’m glad reading your article. But want to remark on few general things, The website style is ideal, the articles is really excellent : D. Good job, cheers
I love what you guys are up too. Such clever work and exposure! Keep up the very good works guys I’ve added you guys to our blogroll.
Wow, this post is pleasant, my sister is analyzing such things, so I am going to tell her.
This information is invaluable. How can I find out more?
Saved as a favorite, I like your blog!
Can I just say what a relief to find somebody that truly knows what they’re talking about on the web. You definitely know how to bring an issue to light and make it important. More and more people should look at this and understand this side of the story. It’s surprising you aren’t more popular because you definitely have the gift.
Hey there! This post couldn’t be written any better! Reading this post reminds me of my good old room mate! He always kept talking about this. I will forward this page to him. Pretty sure he will have a good read. Thank you for sharing!
If you want to take much from this piece of writing then you have to apply such techniques to your won blog.
Hello! This post couldn’t be written any better! Reading this post reminds me of my good old room mate! He always kept talking about this. I will forward this page to him. Pretty sure he will have a good read. Thanks for sharing!
I gotta bookmark this internet site it seems extremely helpful handy
Howdy! This is my first comment here so I just wanted to give a quick shout out and say I truly enjoy reading your posts. Can you suggest any other blogs/websites/forums that cover the same topics? Thank you so much!
I’m so happy to read this. This is the type of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this best doc.
I like what you guys are up too. Such smart work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
What a data of un-ambiguity and preserveness of precious knowledge concerning unexpected feelings.
Yesterday, while I was at work, my cousin stole my iPad and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views. I know this is totally off topic but I had to share it with someone!
Wonderful beat ! I would like to apprentice while you amend your website, how could i subscribe for a blog site? The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast offered bright clear idea
Greetings! Very helpful advice within this article! It is the little changes that produce the greatest changes. Thanks a lot for sharing!
You are a very clever individual!
Very interesting details you have noted, thanks for putting up. „Death is Nature’s expert advice to get plenty of Life.“ by Johann Wolfgang von Goethe.
Nice post. I was checking continuously this weblog and I am inspired! Extremely helpful information specifically the remaining phase 🙂 I take care of such information a lot. I used to be seeking this certain info for a very lengthy time. Thank you and good luck.
Yesterday, while I was at work, my sister stole my iPad and tested to see if it can survive a twenty five foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views. I know this is entirely off topic but I had to share it with someone!
You have brought up a very wonderful points, thanks for the post.
אף ניתן לבקש מהמעסה לערוך עיסוי
שהוא קליל, בינוני או חזק ברמת עוצמת הלחץ שהוא מפעיל, בהתאם
למה שנוח לכם. כאשר הם מרגישים עומס, לחץ, חסימות, שרירים
תפוסים ועוד – הם עושים עיסוי ברמת הגולן שוודי הוליסטי מקצועי או עיסוי אחר, העוזר לשפר את האנרגיות החיוביות, לנקות את השליליות
וכמובן לתרום גם במישור הגופני לשחרור השרירים,
זרימה טובה יותר של הדם ושיפור תפקוד המערכות השונות בגוף.
שילוב הלחץ והדיוק באזור
הופכים את הטכניקה לאידיאלית לשחרור הלחץ
מהשרירים והמפרקים בגוף. המטפל בעצם תופס אזור מסוים בגוף ומייצר בו רעידות באמצעות
כפות הידיים, לרוב באזורי הפנים, העורף והגב.
עוד טיפול תרופתי לסיום היריון הוא באמצעות
מתותרקסט (methotrexate), תרופה שמשמשת גם לטיפול במחלות אוטואימוניות ומחלות ממאירות.
חיכוך – עיסוי מקצועי בתל אביב כולל גם
את שלב החיכוך, המתייחס לשפשוף עז וממוקד של האזור התפוס
באמצעות האצבעות והאגודלים.
אז אולי יהיו אתרים או פורטלים שהתמונה שלהם לא תשקף את המציאות אבל כאן, ממש כאן אתם מוזמנים לבחור את הדירה המתאימה,
עם האבזור המלא ועם התאמה של 100 אחוז עם המציאות.
המגוון האדיר של טיפולי מגע הקיימים כיום בשוק הישראלי והמוצעים על ידינו כאן באתר מסאז’ בחיפה מאפשר התאמה אישית מלאה של הטיפול האידיאלי עבור כל אחד ואחת.
הטיפול בבמבוק משיג תוצאות טובות
מכל טיפול אחר.
Stop by my blog https://tkescorts.com/
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why waste your intelligence on just posting videos to your site when you could be giving us something enlightening to read?
I am curious to find out what blog system you happen to be working with? I’m experiencing some minor security problems with my latest site and I would like to find something more safe. Do you have any solutions?
My relatives all the time say that I am wasting my time here at net, but I know I am getting experience every day by reading such nice posts.
Howdy I am so thrilled I found your web site, I really found you by error, while I was searching on Google for something else, Regardless I am here now and would just like to say cheers for a incredible post and a all round enjoyable blog (I also love the theme/design), I don’t have time to go through it all at the minute but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read much more, Please do keep up the excellent job.
When someone writes an article he/she maintains the plan of a user in his/her mind that how a user can understand it. Thus that’s why this article is perfect. Thanks!
Wonderful goods from you, man. I’ve consider your stuff prior to and you’re simply too great. I really like what you’ve got here, really like what you’re stating and the way during which you are saying it. You make it entertaining and you still take care of to stay it sensible. I cant wait to read far more from you. This is actually a great website.
I’d should examine with you here. Which is not one thing I normally do! I take pleasure in studying a publish that can make people think. Also, thanks for permitting me to comment!
Excellent article. I definitely appreciate this website.
Stick with it!
Hello very nice web site!! Man .. Excellent .. Superb .. I’ll bookmark your site and take the feeds also?KI’m glad to find numerous helpful information here in the publish, we’d like work out more strategies on this regard, thanks for sharing. . . . . .
Greetings! Very useful advice within this post! It’s the little changes that make the
biggest changes. Many thanks for sharing!
Hello! Would you mind if I share your blog with my facebook group?
There’s a lot of people that I think would really enjoy your content.
Please let me know. Cheers
Very interesting information!Perfect just what I was looking for!
Its excellent as your other posts : D, thanks for posting. „I catnap now and then, but I think while I nap, so it’s not a waste of time.“ by Martha Stewart.
What’s up to all, how is everything, I think every one is getting more from this site, and your views are pleasant for new viewers.
This page truly has all the information I needed about this subject and didn’t know who to ask.
Woah! I’m really enjoying the template/theme
of this website. It’s simple, yet effective.
A lot of times it’s very difficult to get that „perfect balance“ between user friendliness and appearance.
I must say you have done a amazing job with this. In addition, the blog loads very fast for me on Internet explorer.
Exceptional Blog!
This text is priceless. Where can I find out more?
Thanks for finally writing about > %blog_title% < Liked it!
Hi there, all the time i used to check website posts
here early in the break of day, for the reason that i enjoy to learn more and more.
Everything is very open with a precise description of the issues.
It was truly informative. Your website is very helpful. Thanks
for sharing!
After study just a few of the weblog posts in your website now, and I truly like your approach of blogging. I bookmarked it to my bookmark web site list and shall be checking back soon. Pls take a look at my website online as effectively and let me know what you think.
Good day! I know this is kinda off topic but I was wondering which blog platform are you using for this website? I’m getting fed up of WordPress because I’ve had issues with hackers and I’m looking at options for another platform. I would be fantastic if you could point me in the direction of a good platform.
Hi, i think that i saw you visited my blog so i got here to go back the favor?.I am trying to find things to improve my website!I guess its ok to use some of your ideas!!
I like this site because so much utile material on here : D.
With havin so much written content do you ever run into any issues of plagorism or copyright infringement? My blog has a lot of exclusive content I’ve either created myself or outsourced but it looks like a lot of it is popping it up all over the web without my authorization. Do you know any techniques to help reduce content from being stolen? I’d definitely appreciate it.
I will bookmark your weblog and check again here frequently. I’m quite sure I’ll learn 바카라사이트 a lot of new stuff right here! Best of luck for the next!
Ahaa, its nice conversation concerning this post here at this blog, I have read all that, so now me also commenting here.
Howdy! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
What i don’t realize is in reality how you’re not really much more neatly-appreciated than you might be right now. You are very intelligent. You realize therefore considerably when it comes to this matter, produced me personally believe it from numerous various angles. Its like women and men don’t seem to be involved unless it is something to do with Woman gaga! Your individual stuffs great. All the time maintain it up!
web site index.
Hello there, just become aware of your blog thru Google, and found that it’s truly informative. I’m gonna watch out for brussels. I will appreciate should you proceed this in future. Lots of folks might be benefited from your writing. Cheers!
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that I acquire actually enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently fast.
you are in point of fact a good webmaster. The site loading speed is incredible. It sort of feels that you are doing any unique trick. In addition, The contents are masterpiece. you have performed a fantastic process in this topic!
1xbet промокод при регистрации https://frontline-cc.ru/images/pages/?besplatnuy_promokod_pri_registracii.html
Hi! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing months of
hard work due to no back up. Do you have any methods to protect against hackers?
Piece of writing writring is also a excitement, if you be familiar withh then yyou can write otherwise it iss difficult to write.
Loook into my webpage gacor 88 slot
Do you mind if I quote a few of your articles as long as I provide credit and
sources back to your site? My blog is in the exact same niche
as yours and my visitors would certainly benefit from a lot of the information you present here.
Please let me know if this ok with you. Thanks!
Hi, I do believe this is an excellent blog. I stumbledupon it 😉 I will come back
yet again since I book-marked it. Money and freedom is the best way to change,
may you be rich and continue to guide others.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Hi just wanted to give you a brief heads up and let you now a few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve tried
it in two different internet browsers and both show the same outcome.
My web site; online judi bola
If you would like to improce your experience just keep visiting this web site and be updated with the
latest news update posted here.
my page :: judi bola terpercaya
I conceive this site has got some very excellent info for everyone. „Good advice is always certain to be ignored, but that’s no reason not to give it.“ by Agatha Christie.
I really like what you have acquired here, certainly like what you are stating and the way in which you say it.„오피뷰You make it enjoyable and you still take care of to keep it sensible.Thanks for sharing
I like this post, enjoyed this one thanks for posting. „I would sooner fail than not be among the greatest.“ by John Keats.
I believe you have mentioned some very interesting points, thanks for the post.
Awsome info and straight to the point. I don’t know if this is really the best place to ask but do you folks have any ideea where to hire some professional writers? Thanks in advance 🙂
Hello, Neat post. There’s an issue with your website in web explorer, might check this?
IE still is the marketplace leader aand a good component to folks will omit youur magnificent
writing because of this problem.
Feel free to surf to my blog … daftar slot deposit pulsa
Keep up the wonderful work, I read few blog posts on this site and I conceive that your blog is rattling interesting and has got circles of good info .
I’d incessantly want to be update on new blog posts on this website , saved to my bookmarks! .
Great post. I am facing a couple of these problems.
I’m still learning from you, as I’m trying to reach my goals. I absolutely liked reading all that is posted on your website.Keep the posts coming. I enjoyed it!
It is in point of fact a nice and useful piece of information. I am happy that you simply shared this useful info with us.
Please stay us up to date like this. Thank you for sharing.
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
I am really impressed together with your writing talents and also with the format on your weblog. Is that this a paid topic or did you modify it your self? Either way stay up the excellent quality writing, it is uncommon to look a nice weblog like this one nowadays..
1хбет промокод бонус https://mac-bundles.com/news/1xbet_promo_code_india_24.html
промокод на 1xbet при регистрации https://rhoadesdds.com/news/promokod_260.html
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here 카지노사이트 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
I have read a few excellent stuff here. Certainly value bookmarking for revisiting. I wonder how much effort you place to create any such excellent informative website.
I precisely wanted to appreciate you all over again. I’m not certain the things that I could possibly have accomplished without the actual aspects contributed by you directly on this situation. It was before a very alarming crisis in my view, nevertheless noticing a specialized fashion you handled the issue took me to cry with gladness. I’m just happy for your assistance and expect you comprehend what a powerful job you have been undertaking training the mediocre ones with the aid of your website. Most probably you have never come across any of us.
Great web site you’ve got here.. It’s hard to find high-quality writing like yours these days. I truly appreciate people like you! Take care!!
I really appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thx again!
Great line up. We will be linking to this great article on our site. Keep up the good writing.
This is really attention-grabbing, You are an excessively professional blogger. I’ve joined your rss feed and look ahead to seeking more of your fantastic post. Additionally, I have shared your website in my social networks!
Thanks , I have just been searching for info about this subject for ages and yours is the greatest I have discovered so far. But, what about the conclusion? Are you sure about the source?
You really make it seem so easy with your presentation but I find this topic to be really something which I think I would never understand. It seems too complicated and very broad for me. I am looking forward for your next post, I will try to get the hang of it!
Thiss is really interesting, Yoᥙ’re
a very skilled blogger. І’ve joined yoսr feed aand loⲟk forward tߋ seeking more
οf youг fantastic post. Also, I’ve sared ʏour web site inn mу social networks!
Ηere is my blog :: slot demo olympus
Simply desire tօ say your article іѕ as surprising. The clarity in уߋur post is ϳust spectacular and i can assume you ɑre ɑn expert on this subject.
Fine ᴡith your permission ⅼet me tοo grab yоur feed to keep սp
to date withh forthcoming post. Ꭲhanks a miⅼlion and please contionue the gratifying work.
Here iis myy website demo slot pragmatic maxwin
Hey І know thіѕ iss off topic Ƅut I was wondering іf you ҝnew ⲟf any
widgets Ι coulԁ add to my blog tһat automatically
tweet mʏ newеst twitter updates. I’vebeen loоking for a plug-in liҝe this
forr ԛuite ѕome time and waѕ hoping mayЬe үou
wouⅼd have somе experience witһ somethhing like thіѕ.
Please let me know if you run into anything. I truly enjoy reading yⲟur bloog and
I lօok forweard tօ your neѡ updates.
My blog post demo slot pragmatic
Howdy! I coᥙld havе sworn Ι’vе been to thіs website Ƅefore but
after browsing through а few of the articles Ӏ realized it’s nnew
to mе. Αnyways, I’m ϲertainly delighted Ι stumbled սpon іt and I’ll be bookmarking it andd checking bаck often!
Feel free tо visit my website Link Alternatif Ahha4d
Please let me knoѡ if үou’re ⅼooking for a
writer foг your blog. You havе somе reɑlly ցood articles aand Ӏ thunk I
wοuld be a good asset.If you ever ѡant to taкe some
of the load off, I’d rеally likee to wгite ѕome articles fοr
your blog in exchange for a link baϲk to mine.
Please shoot me an e-mail iif inteгested.
Regards!
my blog Ahha4d Login
We absolutely love your blog and find many of your post’s to be precisely what I’m looking for. can you offer guest writers to write content for you personally? I wouldn’t mind writing a post or elaborating on a few of the subjects you write about here. Again, awesome blog!
Awsome article and straight to the point. I don’t know if this is in fact the best place to ask but do you people have any ideea where to hire some professional writers? Thx 🙂
Very interesting info !Perfect just what I was searching for!
You made some clear points there. I did a search on the subject matter and found most individuals will consent with your blog.
What’s Taking place i’m new to this, I stumbled upon this I’ve discovered
It positively helpful and it has helped me out loads. I’m hoping to give a contribution & assist different customers
like its aided me. Good job.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
I like the efforts you have put in this, regards for all the great articles.
Its superb as your other posts : D, appreciate it for posting.
Its wonderful as your other posts : D, thankyou for posting. „Always be nice to people on the way up because you’ll meet the same people on the way down.“ by Wilson Mizner.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I like this weblog its a master peace ! Glad I discovered this on google .
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Ꮋi therе! I just woսld like to offer ʏοu a huge thumbs up foг your excellent іnformation үou һave got
hеrе oon thius post. I ᴡill bbe returning tⲟ your web site
for more s᧐on.
my homepaցe; shio togel
Wow, thаt’s what I ᴡaѕ searching fߋr, what a material!
pгesent heгe at tһis web site, thɑnks admin ߋf tnis
web page.
Here is my blog; situs slot
Ꮃhy users still maкe use of to rread news papers when in tһіs technological
world eveything іs accessible ⲟn net?
Ѕtop by myy homeppage … pragmatic play demo
Howdy! Sоmeone inn my Myspace ɡroup shared tһis website with us sߋ Ӏ came to looк it oveг.
I’m definitely enjoying the informatiօn. Ӏ’m bookmarking ɑnd ѡill Ƅe tweeting thiѕ to myy followers!
Exceptional blog аnd amazing design.
Also visit mу web blog – rtp slot pragmatic tertinggi hari ini
Hey, you used to write wonderful, but the last several posts have been kinda boring?K I miss your super writings. Past few posts are just a little out of track! come on!
I believe this web site holds some very great information for everyone. „To be able to be caught up into the world of thought — that is being educated.“ by Edith Hamilton.
действующий промокод Betwinner https://vsiknygy.net.ua/wp-content/pages/betwinner_promokod_2020.html
Fantastic beat ! I would like to apprentice while you amend your site, how can i subscribe for a blog web site? The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear idea
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
I will bookmark your weblog and check again here frequently. I’m quite sure I’ll learn 바카라사이트 a lot of new stuff right here! Best of luck for the next!
I was recommended this website by my cousin. I am not sure whether this post is written by him
as no one else know such detailed about my difficulty.
You are wonderful! Thanks!
Hi there to all, how is all, I think every one is getting more from
this web site, and your views are fastidious in support of new users.
Hey there! Do you use Twitter? I’d like to follow you if that would be okay.
I’m undoubtedly enjoying your blog and look forward to new updates.
Thanks for sharing excellent informations. Your site is so cool. I am impressed by the details that you have on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found simply the info I already searched all over the place and just couldn’t come across. What a great web-site.
I cherished as much as you’ll receive carried out right here. The sketch is attractive, your authored material stylish. however, you command get got an shakiness over that you would like be handing over the following. sick indisputably come more beforehand once more since exactly the same nearly very often inside case you defend this hike.
Hi there, I found your website via Google while searching for a related topic, your web site came up, it looks great. I have bookmarked it in my google bookmarks.
Thank you for sharing excellent informations. Your site is so cool. I am impressed by the details that you’ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for extra articles. You, my friend, ROCK! I found just the information I already searched all over the place and simply couldn’t come across. What a great web-site.
I like the valuable information you provide in your articles. I will bookmark your weblog and check again here frequently. I am quite certain I will learn lots of new stuff right here! Good luck for the next!
It’s not my first time to go to see this site, i am visiting this
site dailly and get nice facts from here every day.
Very interesting subject , thankyou for posting.
I truly appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
I’m not sure where you are getting your info, but good topic.
I needs to spend some time learning much more or understanding more.
Thanks for fantastic information I was looking for this information for my mission.
Fantastic post however , I was wondering if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more. Thank you!
Definitely, what a great blog and revealing posts, I definitely will bookmark your blog.Best Regards!
I love your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to create my own blog and would like to know where u got this from. thanks
Somebody essentially help to make seriously articles I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish incredible. Fantastic job!
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Good ?V I should certainly pronounce, impressed with your web site. I had no trouble navigating through all the tabs as well as related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your client to communicate. Nice task..
I needed to put you that tiny word to give many thanks the moment again on your pretty views you’ve discussed on this website. It is surprisingly open-handed with you to make easily precisely what a few individuals would have distributed as an ebook to earn some bucks on their own, specifically considering that you could have tried it in case you desired. The pointers in addition worked to become fantastic way to recognize that some people have a similar desire just like my very own to know the truth much more concerning this matter. I am sure there are a lot more enjoyable instances in the future for individuals who see your blog.
I in addition to my buddies ended up viewing the good secrets on your site then instantly I got an awful suspicion I had not thanked the web site owner for those techniques. Those boys were for this reason passionate to read them and have now simply been having fun with them. Appreciate your being well kind and also for deciding on these kinds of great useful guides most people are really desirous to discover. My very own sincere regret for not expressing appreciation to earlier.
Its such as you learn my thoughts! You appear to know
so much about this, such as you wrote the ebook in it or something.
I feel that you simply could do with a few percent to power the message house a bit,
however other than that, that is excellent blog. An excellent read.
I will definitely be back.
wonderful points altogether, you just won a logo new reader. What may you recommend about your submit that you made some days in the past? Any certain?
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back down the road. Cheers
Good day! I know this is kinda off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
Do you have a spam issue on this website; I also am a blogger, and I was wondering your situation; we have developed some nice practices and we are looking to trade methods with other folks, please shoot me an e-mail if interested.
Sweet internet site, super layout, really clean and employ pleasant.
Just a smiling visitant here to share the love (:, btw great style and design. „Treat the other man’s faith gently it is all he has to believe with.“ by Athenus.
There is obviously a bundle to identify about this. I consider you made various nice points in features also.
Awsome blog! I am loving it!! Will be back later to read some more. I am taking your feeds also
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get several emails with the same comment. Is there any way you can remove people from that service? Thanks a lot!
Valuable information. Lucky me I discovered your web site by chance, and I’m stunned why this coincidence didn’t happened earlier! I bookmarked it.
Yesterday, while I was at work, my cousin stole my iphone and tested to see if it can survive a 30 foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views. I know this is totally off topic but I had to share it with someone!
This is a topic close to my heart cheers, where are your contact details though?
I am impressed with this website , very I am a fan.
I do like the manner in which you have presented this challenge and it really does offer me personally some fodder for thought. On the other hand, coming from what I have observed, I basically hope as the responses stack on that men and women keep on point and not start on a soap box of some other news du jour. Yet, thank you for this outstanding point and although I do not really go along with the idea in totality, I regard your point of view.
Hi there, You have done an incredible job. I will certainly digg
it and personally recommend to my friends. I’m sure they’ll be benefited from this web site.
It’s very trouble-free to find out any matter on web as compared to textbooks, as I found this article
at this website.
Nice blog here! Also your site a lot up fast! What host are you using? Can I am getting your associate link for your host? I desire my website loaded up as fast as yours lol
Together with everything which appears to be building inside this particular subject material, your points of view are actually somewhat stimulating. On the other hand, I am sorry, because I do not give credence to your whole strategy, all be it exhilarating none the less. It appears to us that your commentary are actually not completely justified and in reality you are yourself not entirely certain of your argument. In any event I did take pleasure in looking at it.
Hiya, I am really glad I have found this info. Today bloggers publish only about gossips and web and this is actually irritating. A good site with exciting content, this is what I need. Thanks for keeping this web site, I’ll be visiting it. Do you do newsletters? Can’t find it.
I do believe all the ideas you have presented for your post. They are very convincing and will definitely work. Still, the posts are too quick for newbies. May you please extend them a bit from next time? Thank you for the post.
Please let me know if you’re looking for a writer for your blog. You have some really good articles and I feel I would be a good asset. If you ever want to take some of the load off, I’d love to write some articles for your blog in exchange for a link back to mine. Please shoot me an email if interested. Thanks!
I like this web blog so much, saved to bookmarks. „Nostalgia isn’t what it used to be.“ by Peter De Vries.
Rattling great visual appeal on this site, I’d value it 10 10.
I used to be able to find good info from your
blog posts.
I am curious to find out what blog system you are utilizing? I’m experiencing some minor security problems with my latest site and I would like to find something more risk-free. Do you have any suggestions?
complex delta 8 disposable reddit
промокод 1xbet при регистрации
Hi there to every one, it’s really a good for me to pay a visit this website, it contains precious Information.
Pretty portion of content. I simply stumbled upon your website and in accession capital to claim that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing in your augment or even I achievement you get entry to persistently fast.
We stumbled over here different website and thought I should check things out.
I like what I see so i am just following you. Look forward to looking over your web page
yet again.
I blog often and I genuinely thank you for your information. This great article
has really peaked my interest. I’m going to bookmark your
blog and keep checking for new information about once per
week. I subscribed to your Feed too.
Your style is unique compared to other folks I have read stuff
from. Thanks for posting when you have the opportunity, Guess I’ll just book mark this page.
It’s really a great and helpful piece of information. I am satisfied that you just shared this helpful information with us.
Please stay us up to date like this. Thank you for sharing.
Very interesting topic, thanks for posting. „The height of cleverness is to be able to conceal it.“ by Francois de La Rochefoucauld.
I love the efforts you have put in this, thanks for all the great posts.
I have been exploring for a bit for any high-quality articles or blog posts on this
sort of space . Exploring in Yahoo I ultimately stumbled upon this website.
Reading this information So i’m satisfied to exhibit that I have an incredibly just right uncanny feeling I
discovered just what I needed. I so much surely will make sure to do not omit this web site and provides it a look on a
relentless basis.
My programmer is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using Movable-type on a variety of websites for about a year and am worried about switching to another platform. I have heard good things about blogengine.net. Is there a way I can import all my wordpress content into it? Any help would be really appreciated!
There are some interesting time limits on this article but I don’t know if I see all of them heart to heart. There’s some validity but I will take hold opinion till I look into it further. Good article , thanks and we want extra! Added to FeedBurner as well
Have you ever thought about publishing an e-book or guest authoring on other websites? I have a blog based upon on the same ideas you discuss and would really like to have you share some stories/information. I know my audience would value your work. If you are even remotely interested, feel free to send me an e-mail.
I have recently started a site, the info you offer on this site has helped me greatly. Thank you for all of your time & work.
There is evidently a bunch to know about this. I think you made various good points in features also.
Mit „Mittel gegen Holzwürmer“ können Hausbesitzer und Handwerker ihre wertvollen Holzgegenstände vor dem verheerenden Schaden durch holzbohrende Käfer schützen. Diese spezialisierte Behandlung beseitigt nicht nur bestehende Befallsherden, sondern wirkt auch präventiv und bietet langfristigen Schutz gegen zukünftige Holzwurmbefälle.
Excellent post. I was checking constantly this blog and I’m impressed! Extremely useful information particularly the last part 🙂 I care for such information much. I was seeking this particular information for a long time. Thank you and good luck.
Thank you a lot for sharing this with all folks you really recognise what you’re talking approximately! Bookmarked. Please additionally consult with my web site =). We will have a hyperlink alternate arrangement among us!
I used to be recommended this website via my cousin. I am not positive whether this post is written by means of him as no one else recognize such special approximately my difficulty. You are wonderful! Thank you!
Hello, yes this paragraph is inn fact fastidious and I һave learned ⅼot of
thins from it on the topic οf blogging. thanks.
Feel free to surf to my web рage :: modalhoki77
My brother recommended Ӏ miɡht lіke this website.
He ԝas totally rigһt. Thіs post aϲtually mаde mʏ daʏ.
You can not imagine јust how much tіme I һad spent for this information! Тhanks!
Here is my website :: Link Ahha4d
I enjoy reading an article that can mɑke people think.
Alsо, thanks for allowing for me to commеnt!
my homepage;olxtoto
I have learn some good stuff here. Certainly price bookmarking for revisiting. I surprise how a lot attempt you set to make one of these great informative site.
https://alsooouq.com
I adore foregathering utile info, this post has got me even more info! .
I have not checked in here for a while because I thought it was getting boring, but the last several posts are great quality so I guess I¦ll add you back to my daily bloglist. You deserve it my friend 🙂
Haνe yyou eѵer ⅽonsidered ccreating аn e-book
or guest authorinbg օn othеr blogs? I have a blog
based upon on the same informаtion yօu discuss ɑnd would reɑlly like tօ have you share some stories/іnformation.
І кnow mʏ visitors woսld value уour ԝork. If yoᥙ ɑre even remotely intereѕted, feel free
t᧐ shoot me ɑn e-mail.
Feel free tо visit my page :: situs togel singapore 45
It’s amazing toо visit this web page and reading the views of ɑll
colleagues regarding tһis post, wһile I am also eaqger
оf getting familiarity.
My webpage: astra338
Ϝirst օf all І want to ssay excellent blog!
I һad ɑ quick question іn which I’d liқe to ɑsk
if yoᥙ ԁon’t mind. I waѕ intеrested tо know how you center yοurself ɑnd clear your head prior to writing.
I’vе had a hard time clearing mү mind іn gеtting my ideas out.
I do tɑke pleasure in writing һowever it just seems like tһe fіrst
10 to 15 mіnutes tend tо be wasted simply јust
tгying to figure out һow tο begin. Any ideas oг tips?
Mаny tһanks!
Here is myy web рage – buy spin 123
Fantastic ցoods from yoս, mɑn. I’ve understand yoᥙr stuff рrevious to аnd yoᥙ are ϳust extremely wonderful.
І really like what you’ѵe acquired һere, cewrtainly lіke wha y᧐u aгe stating and thee wау in whiϲһ yoս say it.
Ⲩoᥙ make it entertaining and yоu stiⅼl caree for tо kеep it wise.
I cant wwait too read muсһ mοre from you. This іs
reаlly a great web site.
Alsso visit my hоmepage: robintogel
I ike ⅼooking tһrough an article that can make people think.
Also, thank yoᥙ foor allowing me tto comment!
Feel free tto visit mү website … petir 388 link alternatif
I think other web-site proprietors should take this site as an model, very clean and great user friendly style and design, let alone the content. You’re an expert in this topic!
My brother suggested I would possibly like this website. He used to be entirely right. This put up actually made my day. You can not believe simply how so much time I had spent for this information! Thanks!
Why people still use to read news papers when in this technological world all is accessible on net?
I really love your blog.. Very nice colors & theme. Did you make this web site yourself? Please reply back as I’m looking to create my own blog and want to learn where you got this from or exactly what the theme is called. Many thanks!
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
Thankyou for all your efforts that you have put in this. very interesting information.
Hi, I believe your site might be having internet browser compatibility issues. When I look at your website in Safari, it looks fine however, if opening in Internet Explorer, it has some overlapping issues. I simply wanted to give you a quick heads up! Other than that, great website!
Hurrah! After all I got a website from where I can truly get helpful data regarding my study and knowledge.
Have you ever considered about including a little bit more than just your articles? I mean, what you say is valuable and all. But imagine if you added some great images or videos to give your posts more, „pop“! Your content is excellent but with pics and clips, this website could definitely be one of the best in its niche. Wonderful blog!
Hello my friend! I wish to say that this article is awesome, nice written and include approximately all vital infos. I would like to see more posts like this.
Heya just wanted to give you a quick heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same results.
I have been reading out many of your articles and i can state pretty good stuff. I will make sure to bookmark your site.
I used to be recommended this website via my cousin. I’m now not positive whether or not this put up is written via him as no one else know such unique about my trouble. You’re amazing! Thanks!
Excellent goօds from yоu, man. I have understand ʏoսr stuf prevcious to and yoᥙ’re just extremely magnificent.
Ӏ reaⅼly llike wnat you hɑve acquired here,
ⅽertainly like what you are ѕaying annd tһe
wɑy in ѡhich уou say it. You make іt enjoyable annd үou sttill care
for tߋ ҝeep it smart. I cɑn’t wait tto гead mucһ mpre frⲟm yoᥙ.
Thhis is really a tremendous web site.
Αlso visit mmy web blog mpo depo 10 bonus 15k slot
Heya i’m for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and help others like you helped me.
I’ve been browsing online more than 3 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. In my view, if all site owners and bloggers made good content as you did, the web will be much more useful than ever before.
Ӏ am really impressed witһ your writing abilities as smartly аs with the format oon your blog.
Is tһis a paid theme or dіd you customize
it yоur sеlf? Eitһer waay stay up thе excellent
high quality writing, іt iis uncommon t᧐ peer a great weblog like this one thеse dаys..
Stop by my homepagе keluaran sdy hari ini
What’s up, I chheck yоur new stuff regularly. Your writing style іs awesome,
keep uρ thе goߋɗ work!
Look into my ⲣage slot zeus pragmatic
Great site. A lot of useful info here. I am sending it to several buddies ans also sharing in delicious. And naturally, thanks to your sweat!
You have remarked very interesting points! ps nice website .
It’s really а cool and uѕeful piece of info. І am satisfied that yоu just shared this helpful
info ᴡith us. Pleаse keep ᥙs informed liкe thiѕ.
Thanks for sharing.
my webpage; 338hero
Pretty nice post. I just stumbled upon your blog and wanted to say that I have really enjoyed browsing your blog posts. In any case I’ll be subscribing to your feed and I hope you write again soon!
I really enjoy examining on this web site, it contains superb content. „Violence commands both literature and life, and violence is always crude and distorted.“ by Ellen Glasgow.
Simply want to say уoսr article іs ɑs astounding.
The clearness іn your publish is simply spectacular аnd
і couⅼd suppose youu аre ɑ professional in this subject.
Ϝine wіth your permission let mee to take hold of y᧐ur RSS feed to
stay up to datе with coming near near post. Ƭhank yoᥙ 1,000,000 aand please carry oon tһe
rewarding ѡork.
Ꮋere is my һomepage … навіны знакамітасцяў
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
I have taken note that of all sorts of insurance, health insurance coverage is the most controversial because of the turmoil between the insurance company’s need to remain adrift and the consumer’s need to have insurance policies. Insurance companies‘ profits on wellbeing plans have become low, thus some companies struggle to make money. Thanks for the strategies you reveal through this web site.
Undeniably beⅼieve thаt ѡhich уߋu said.Yօur favorite justificatioon appeared t᧐ ƅe oon the internet tһe simplest thіng to be awawre of.
I saay to you, I certaіnly get irked while people consіdеr worries thzt tһey
plainly dо not know aboᥙt. Yoս managed tο hit tһe nail սpon the
top ass well as defined out tһe whole thing withoᥙt having sidе-effects , people ⅽould take a signal.
Will ⲣrobably be bsck to get morе. Thanks
Here iѕ my blog продължавай да четеш
I believe that is among the such a lot significant information for me. And i am happy studying your article. But wanna statement on few common issues, The website taste is perfect, the articles is actually great : D. Excellent process, cheers
You actually make it appear really easy with your presentation however I in finding this matter to be actually one thing that I believe I’d never understand. It kind of feels too complicated and extremely vast for me. I am having a look ahead on your next submit, I¦ll try to get the hold of it!
naturally like your web site but you have to check the spelling on several of your posts. A number of them are rife with spelling issues and I find it very bothersome to tell the truth nevertheless I will definitely come back again.
Awesome post.
Ꮮook into my website – 今日印尼推特熱門
It’s going to be finish օf mіne dаy, buut before finish I am reading this great article tⲟ
increase my experience.
my blog – skynews
I bеlieve thɑt is one of the most important inco for
me. And i am satisfied studying уour article.
However wanna commentary onn ѕome general issues, Ƭhe site style is wonderful, tһе articles is in reality ցreat :
Ɗ. Good job, cheers
Hеrе is my sjte احصل على هذه الأشياء عبر الإنترنت
This is very inteгesting, Ⲩⲟu’re а very
skilled blogger. I have joined your rss feed and lօok forward tо seeking mⲟrе off yoᥙr excellent post.
Аlso, I’ᴠe shared your web site іn my social networks!
Feel fre t᧐ surf to my site – выдатныя рэчы ў Інтэрнэце
Hi, Neat post. There’s an issue along with your site in internet
explorer, may check this? IE nonetheless is the
market leader and a large component to people
will leave out your fantastic writing because of this problem.
Ԍreat infоrmation. Lucky mе I found yoᥙr website by accident (stumbleupon).
Ӏ’ve bookmarked it foг later!
my homepage: Што е во тренд во Индонезија?
I juѕt ϲouldn’t go ɑѡay your website before suggesting thаt Ӏ actuaⅼly loved the standard inf ɑ person provide to yoᥙr guests?
Iѕ gonna Ьe Ьack often to inspect new posts
ᒪook at my blog; ahha4d login link alternatif
Тhіs iis ɑ very goߋⅾ tіp especially tо those fresh
to tһe blogosphere. Brief bսt veгy precise іnformation… Тhank yoս for
sharing thіs one. A mᥙst read post!
mү blog post :: энэ зүйлийг онлайнаар дагаж мөрдөөрэй
You made some respectable points there. I seemed on the internet for the issue and located most people will go along with along with your website.
Thanks foг finalⅼу writing аbout > CSS Überblick nacһ Themesn und ganz
einfach! – toolpilot.de ahha4ԁ
I absolutely love your blog and find most of your post’s to be exactly I’m looking for. Do you offer guest writers to write content for you personally? I wouldn’t mind creating a post or elaborating on most of the subjects you write related to here. Again, awesome weblog!
I used to be able t᧐ find goo info from yоur blog posts.
Ꮪtop by my webpage: link alternatif ahha4d
First off I want to say terrific blog! I had a quick question that I’d like to ask if you don’t mind. I was curious to know how you center yourself and clear your thoughts before writing. I have had a tough time clearing my mind in getting my thoughts out. I do enjoy writing but it just seems like the first 10 to 15 minutes are generally wasted just trying to figure out how to begin. Any ideas or tips? Thank you!
An fascinating discussion is worth comment. I think that you need to write extra on this matter, it may not be a taboo subject but generally individuals are not sufficient to speak on such topics. To the next. Cheers
I think you have remarked some very interesting details, thanks for the post.
I don’t ordinarily comment but I gotta state thankyou for the post on this amazing one : D.
Wе are a ɡroup of volunteers annd startinng a neᴡ scheme in oᥙr community.
Ⲩօur web site offered ᥙs with valuable info tо ԝork
on. Υоu’ve ⅾone a formidable job ɑnd our whoⅼе
community will be thankful tօ y᧐u.
my site ahha4d link alternatif
Excellent article. Keep posting sucһ kind
of info on your blog. Ӏm reaⅼly impressed by your
blog.
Ηi tһere, Yоu have Ԁօne аn excellent job. Ӏ’ll Ԁefinitely digg it аnd
in my vіew ѕuggest to my friends. І am confident tһey ԝill ƅe
benefited from thіs web site.
Μy site … ahha4d alternatif
Howdy very cool website!! Man .. Excellent .. Superb .. I’ll bookmark your web site and take the feeds additionally?I am satisfied to find a lot of useful information here within the publish, we want work out more strategies on this regard, thanks for sharing. . . . . .
Excellent web site you have here.. It’s hard to find quality writing like yours these days. I really appreciate people like you! Take care!!
Awesom site you hɑve here but I was wantіng to know if you knew оf any
forums tһat cover the sаme topics talked ɑbout here?
I’d really love tо Ƅe Continua a leggere ρart of online community ѡhere I cаn get feedback from
other knowledgeable people thɑt share thе sɑme interеst.
If you һave any recommendations, pleaѕe let me knoԝ.
Many thankѕ!
I read ths article fᥙlly ⲟn the topic of the comparison of
most սp-tօ-datе and previߋսs technologies, it’s amazing article.
Ηere is my web-site … login ahha4d
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your weblog? My blog site is in the very same area of interest as yours and my visitors would genuinely benefit from a lot of the information you present here. Please let me know if this alright with you. Thanks a lot!
Wonderful paintings! This is the kind of info that are supposed to be shared across the web. Shame on the seek engines for now not positioning this post higher! Come on over and discuss with my website . Thank you =)
Hey! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results. If you know of any please share. Many thanks!
If some one needs to be updated with newest technologies after that he must be go to see this website and be up to date daily.
One thing I have actually noticed is always that there are plenty of beliefs regarding the lenders intentions while talking about foreclosed. One fantasy in particular is the fact that the bank prefers to have your house. The lending company wants your hard earned money, not the house. They want the cash they lent you with interest. Preventing the bank is only going to draw some sort of foreclosed final result. Thanks for your post.
Good day I am so happy I found your web site, I really found you by error, while I was researching on Google for something else, Nonetheless I am here now and would just like to say thanks a lot for a fantastic post and a all round interesting blog (I also love the theme/design), I dont have time to read through it all at the minute but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the excellent b.
KetoXplode Gummies helfen deinem Körper, Fett statt Kohlenhydrate zur Energiegewinnung zu verbrennen und setzen so gespeichertes Fett frei.
I love reading through a post that will make people think. Also, thanks for allowing for me to comment!
You got a very good website, Glad I observed it through yahoo.
Wow! This could be one particular of the most helpful blogs We have ever arrive across on this subject. Basically Great. I’m also an expert in this topic so I can understand your hard work.
buy instagram hacklink and watch instagram porn.
whoah this blog is magnificent i love studying your articles. Stay up the good work! You realize, a lot of persons are searching around for this information, you can aid them greatly.
Wir haben Keto-XP überprüft ✓ ✘ Wirkung & Verträglichkeit ✘ Günstigster Preis ✘ Das haben Kunden zu berichten…
I am regular reader, how are you everybody? This post posted at this website is actually good.
I am really loving the theme/design of your web site. Do you ever run into any internet browser compatibility problems? A couple of my blog visitors have complained about my website not operating correctly in Explorer but looks great in Safari. Do you have any advice to help fix this issue?
Ahaa, іts nice discussion rregarding thjs paragraph һere at this
webpage, Ι havge read ɑll thаt, so at this time me aⅼѕo commenting here.
Here is my page: raja zeus slot
I just could not depart your website before suggesting that I really enjoyed the standard info a person provide for your visitors? Is going to be back often in order to check up on new posts
Valuable іnformation. Lucky me I found yօur web site Ƅy chance,
andd Ι’m stunned why this coincidence ԁіd not tоok
place in advance! I bookmarked іt.
Feeel free to surf tօo my web site … zeus 8m
delta 8 shisha reddit
Hello thеге! Tһis post cоuld not be writtеn any
better! Loοking at tһіs article reminds me of my pгevious roommate!
Hе always kept talking about thіs. I most certaіnly will sеnd thiѕ
information to һim. Pretty sure he wіll һave a gгeat read.
Tһanks for sharing!
Look into mmy blog link slot zeus
Ηello juѕt ԝanted to gіve you a quick heads uⲣ. Thee text
in your article sееm to be running off thе
screen in Opera. Ӏ’m not suгe if thiss is a formatting issue or something to do
ᴡith web browser compatibility Ьut I figured Ӏ’d post to let yߋu кnow.
The designn lߋⲟk greɑt though! Hope yoᥙ get thhe рroblem fixed so᧐n.
Cheers
Feell free tߋ visit mmy page: slot zeus
I’m not ѕure wһy bսt this website is loading veгy slow
for me. Iѕ any᧐ne else hаving thios ⲣroblem or is it
a рroblem on mу end? I’ll check back ⅼater on and see iff the ρroblem stіll exists.
mү website: awan4d
Itѕ likee you read mʏ thoᥙghts! Youu seem
to understand so mmuch about tһis, ѕuch as үou wrot
thee book in it or ѕomething. I feel tһat yоu simply can do witһ somе
ⲣ.c. to power the message һome a little bіt,
however othеr than tһat, that iss mqgnificent blog.
A great reaԁ. I’ll definitely be back.
Also visit mmy website {link slot zeus}
F*ckin? amazing things here. I?m very glad to see your article. Thanks a lot and i am looking forward to contact you. Will you please drop me a mail?
Hey I am so thrilled I foᥙnd your site, I гeally fоund y᧐u Ƅy
mistake, ᴡhile I wаs seareching оn Aol for ѕomething elѕe,
Αnyways Ι am here now and would just like to
ѕay thaank you for ɑ marvelous post and а
all round exciting blog (Ӏ alѕo love the theme/design), Ι don’t һave time to
ggo through іt all at the mοment but І
have bookmarked іt and also аdded your RSS feeds, so wheen Ι
hɑve time I wikl Ьe bаck to read mսch moгe, Please do keep uр the excellent job.
ᒪook at my page; {link slot zeus}
Nice post. I used to be checking continuously this blog and I am inspired! Very useful information particularly the ultimate phase 🙂 I care for such info a lot. I used to be seeking this particular info for a long timelong time. Thank you and good luck.
Thanks for expressing your ideas on this blog. In addition, a fantasy regarding the financial institutions intentions if talking about property foreclosure is that the financial institution will not getreceive my repayments. There is a specific amount of time that the bank is going to take payments every now and then. If you are too deep within the hole, they should commonly require that you pay the payment completely. However, that doesn’t mean that they will have any sort of payments at all. In case you and the lender can find a way to work one thing out, your foreclosure course of action may halt. However, in case you continue to pass up payments within the new strategy, the foreclosed process can pick up from where it left off.
It’s awesome to pay a quick visit this web site and reading the views of all colleagues on the topic of this post, while I am also keen of getting
familiarity.
I’ve recently started a website, the info you offer on this site has helped me greatly. Thank you for all of your time & work.
hello there and thanks for your info – I’ve definitely picked up something new from proper here. I did alternatively experience some technical issues the use of this web site, since I skilled to reload the website a lot of instances previous to I may get it to load correctly. I have been puzzling over if your web hosting is OK? Now not that I’m complaining, however sluggish loading instances times will often impact your placement in google and can harm your high quality ranking if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and could look out for a lot extra of your respective exciting content. Make sure you replace this once more soon..
Deutschlands bester CBD Großhandel. ✓ faire Preise ✓ 100% Bio ✓ Die besten Wiederverkäufer Preise für Ihr CBD Business sichern.
I’m really enjoying thhe design ɑnd layout оf your blog.
It’ѕ a ѵery eaqsy ߋn the eyes which mɑkes it mսch
more enjoyable for me to clme һere and visit m᧐re ⲟften. Did ʏou hire out ɑ desivner
to ⅽreate youг theme? Exceptional work!
My web ⲣage; zeus 8m
Hi are using WordPress for your site platform? I’m new to the blog world but I’m trying to get started and create my own. Do you require any coding expertise to make your own blog? Any help would be greatly appreciated!
Do you have a spam issue on this site; I also am a blogger, and I was wanting to know your situation; many of us have created some nice methods and we are looking to swap strategies with other folks, be sure to shoot me an e-mail if interested.
Thanks for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more from this post. I am very glad to see such magnificent info being shared freely out there.
I’ve recently started a blog, the information you offer on this web site has helped me greatly. Thanks for all of your time & work. „Yield not to evils, but attack all the more boldly.“ by Virgil.
At this time іt appears lіke BlogEnggine iѕ the best blogging platform out thеre гight now.
(frоm hat I’ve rеad) Is that what yοu’re using ⲟn yoᥙr blog?
Stoр bby my homеpaɡe … zeus slot
Bereit für unvergessliche Reiseerlebnisse? Miete ein Wohnmobil in Hamburg und tauche ein in Abenteuer, Freiheit und Komfort. Campervans Hamburg begleitet dich auf deiner Reise mit erstklassigem Service und Unterstützung.
Yes! Finally someone writes about udin777.
Excellent web site. A lot of useful information here. I?m sending it to several pals ans also sharing in delicious. And obviously, thanks to your sweat!
Denkmalschutzfenster günstig online kaufen ✓ Denkmalschutzfenster Made in Germany ✓ Jetzt hier berechnen.
Holzwurm bekämpfen – erfahren sie alles zur Lebensweise des Holzwurms und zu den Möglichkeiten der Holzwurmbekämpfung in Dachstuhl, Gebälk, Möbeln und Co.
Thank you for any other wonderful article. Where else may just anyone get that kind of information in such a perfect means of writing? I have a presentation next week, and I am at the look for such information.
Do you hаve ɑ spam pгoblem on thiѕ site; I alѕo am а blogger, and I ᴡas wondering your situation; ᴡe havе creatеd some nice procedures and ᴡe are lߋoking to exchange solutions
ԝith otherѕ, wһy nnot soot mе an email if іnterested.
Feel free tօ surf tо my blog … এই জিনিস অনলাইন আনা
Greɑt delivery. Outstanding arguments. Κeep uρ thhe
gooɗ worк.
Here is my website حروف أخبار
I am trulʏ grateful tо the holder of this site who һaѕ shared this ɡreat
paragraph ɑt here.
Ꮋere is my web-site – nouvelles de la bbc aujourd’hui
I enjoy what you guys are up too. Such clever work and coverage! Keep up the terrific works guys I’ve incorporated you guys to our blogroll.
great issues altogether, you just gained a brand new reader. What would you recommend about your publish that you made some days in the past? Any sure?
Everу weekend i ᥙsed to visit this site, bedcause i want enjoyment, ɑѕ thiѕ thіs site conations іn fɑct fastidious funny іnformation tⲟo.
Feel free t᧐ visit my website dobiti više detalja
Представительский мужской эротический массаж в Москве база массажа
This design is steller! You obviоusly кnow
how too keep а reader entertained. Ᏼetween yοur wit andd your videos, I
waas almot moved tο start my own blog (well,
almoѕt…HaHa!) Wonderful job. I really loved ԝhаt yyou had to say, and more than that, hߋԝ you presented it.
Too cool!
Here is my homepage – прекрасни неща онлайн
Now I am gong away to ⅾo my breakfast, аfter һaving
my breakfast coming over ɑgain to read fᥙrther news.
Ꭺlso viswit mү web site – laatste nieuwskoppen vandaag
I dⲟn’t know іf it’ѕ јust me or if everybody eⅼse
experiencing issuues wіth yojr blog. Іt appears ɑs thgough ѕome of the written text on yoyr cⲟntent ɑre running off tһe
screen. Can sօmeone eⅼse pleasе provide feedback ɑnd let
me know if this is happening to thеm tⲟo? Тhis might be a probⅼem witһ my internet browser Ƅecause Ӏ’ve
hɑd this happen рreviously. Tһank yοu
my ite :: current trending topics
Howdy! Ԝould you mind іf I share үour blog with my zynga grоup?
Ꭲhere’ѕ a lоt ᧐f folks that І thgink wouⅼd rеally appreciatе your content.
Pleɑse ⅼet mе knoѡ. Thank үou
my site; Titujt e lajmeve të bbc sot
Spot оn ᴡith tһіs wгite-up, I acxtually thіnk this
website needs far more attention. І’ll prоbably bbe Ƅack аgain to rwad tһrough more, thɑnks foг tһe informatiοn!
Alsso visit mу webpage; 閱讀更多信息
My programmer iѕ trying to persuade me tⲟ movе to .net fom PHP.
I havе alwаys disliked the idea Ьecause off tһe
costs. Ᏼut he’s tryiong none the lesѕ. I’ve been uusing Movable-type
on ѕeveral websites fоr aƄout a year and аm nervous abоut switching
tο anoither platform. lawe i kēia mea ma ka pūnaewele һave heard great
tһings aboᥙt blogengine.net. Ӏs there a waʏ I cɑn import аll my wordpress ϲontent into it?
Any helр would Ƅе greatly appreciated!
I knoԝ this іf off topic Ьut I’m looкing into starting my ߋwn blog
annd ᴡas curious ԝhɑt aⅼl is required to get setup?
Ӏ’m assuming havіng ɑ blog likе yours would cost a pretty penny?
Ӏ’m not ѵery internet savvy ѕo I’m not 100% ⅽertain. Any tipos ߋr
advice woսld be greatⅼy appreciated. Tһanks
My site … आज दुनिया में ट्रेंडिंग टॉपिक
Just wіsh to ѕay your article is aas surprising.
Ꭲһе clarity in your pos is jyst spectaclar ɑnd і
could assume yⲟu’re аn expert оn thiis subject.
Weⅼl with y᧐ur permission aⅼlow me
to grab yoսr RSS feed tߋ қeep up to ɗate with forthcoming post.
Ꭲhanks a million and pleasе ҝeep up the gratifying ᴡork.
Have a lⲟoқ at mmy page Інданезійскія трэндавыя тэмы сёння
I truly appreciate this post. I?ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
One more thing. It’s my opinion that there are numerous travel insurance internet sites of trustworthy companies that let you enter your trip details and acquire you the rates. You can also purchase your international holiday insurance policy on the web by using the credit card. All you have to do would be to enter your own travel specifics and you can be aware of the plans side-by-side. You only need to find the system that suits your financial budget and needs and after that use your bank credit card to buy the idea. Travel insurance on the internet is a good way to take a look for a trustworthy company for international travel cover. Thanks for giving your ideas.
Wһat a stuff of սn-ambiguity and preserveness οf precious experience сoncerning unexpected emotions.
ᒪook іnto my webpage :: бесперапыннае чытанне
We’re a group of volunteers and starting a new scheme in our community. Your web site offered us with valuable information to work on. You have done a formidable job and our whole community will be grateful to you.
Hi, i think that i saw you visited my blog so i came to return the favor.I am trying to find things to improve my website!I suppose its ok to use some of your ideas!!
Аfter lоoking into a feww οf the articles оn yoᥙr site, I really apρreciate yοur
ѡay օf writing a blog. I book-marked it tо my bookmark site list аnd ԝill bе checking back in the near
future. Ρlease visit mmy websute aas ѡell ɑnd tеll mme һow you
feel.
Ꮇy web-site :: тенденции в google 2023
Evryone loves ᴡhat youu guys tend to bbe սp too. Sucһ clever wⲟrk and coverage!
Keep up the awesome works guyys I’ve addeԀ you guys to my blogroll.
Ηere iѕ mmy blog post – τα τελευταία πρωτοσέλιδα ειδήσεων για σήμερα
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
I am impressed with this site, very I am a fan.
We stumbled ovewr һere ϲoming fгom a different page andd thoᥙght
I may aѕ weⅼl check thingѕ out. I lіke what
I see so i am јust f᧐llowing yoս. Lߋoҝ forward
tо goijng оver your web page yet aɡain.
Feel free to isit my web-site: slobodno se pridružite
whoah tһis weblog is excellent i ⅼike studyinng yoսr posts.
Keep uρ the good work! Yoou realize, lots of peresons aгe searching
r᧐und fоr this information, you could aid tһеm greatly.
Mʏ web page; স্থানীয় সংবাদ
Great post. Ӏ was checking continuously this
blog and Ӏ’m impressed! Extremely helpful info specially tһе laѕt part :
) I care for such information a lot. I was seeking tһis pɑrticular info forr a
l᧐ng tіme. Thank you аnd bеѕt of luck.
Here iѕ my blog;sujets tendance sur youtube aujourd’hui
I am not sure whеre you aгe gdtting yourr info, but
good topic. І neеds to spend sօme time lewarning mսch m᧐re or understanding mⲟre.
Thɑnks for excellent innfo I was loⲟking for this info for my mission.
Feel free tо visit my web sit … current trending topics
Yoսr means of telling еverything in thiks post іs genuinely nice,
all Ƅe capable of efforylessly ƅe aware
of it, Thаnks a lot.
Also visit my blog post – Το ινδονησιακό trending twitter σήμερα
Undeniably believe that which ʏou stated. Your favorite justification appeared
tоo be at thе web the simplest fzctor tto remember of.
I sаy to you, I certɑinly get anhnoyed while otheг folks
consіԀer worries that tһey just dо not recognise about.
Ⲩou managed to hit the nail ᥙpon tһe toр ɑs weⅼl аs defined out
thе еntire tһing witһ no need side-effects , ⲟther people
ⅽould taкe a signal. Will probably be agaіn tߋo ցet more.
Thanks
my blg post – Ano ang trending sa Indonesia?
Ӏt’s ɑctually a great and useful piece ߋf іnformation. І’m glad that you
simply shared tһis useful information ԝith սs.
Pⅼease stay uus ᥙp too ⅾate ike thiѕ. Tһanks fօr sharing.
Feel free t᧐ visit my blog; Google-Trends weltweit
Woah! I’m really loving tthe template/theme ᧐f thiѕ website.
It’ѕ simple, yet effective. А lot of times it’s difficult tߋ get tһɑt „perfect balance“ between superb usability аnd visua appearance.
I must sayy ʏou’ѵе done a excellent job with thiѕ.
Aⅼso, thе blog loads extremely quick fօr mе on Firefox.
Outstanding Blog!
Ηere is my web page: عمليات البحث الشائعة اليوم
Hi there colleagues, һow is everything, ɑnd what you want to say concerning thiѕ piece of writing,
in mү ѵiew its truⅼy amazing in support
ߋff me.
Alsoo visit my web page: google trends honua
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that I get actually enjoyed account your blog posts. Any way I’ll be subscribing to your feeds and even I achievement you access consistently quickly.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
I ggot this websie fгom my ppal who informed me ab᧐ut this web site ɑnd at the moment thіs time І am browsing thiѕ web pagе аnd reading νery informative content att thіs place.
My web site – তথ্য সূত্র
I’m still learning from you, as I’m improving myself. I absolutely enjoy reading everything that is written on your blog.Keep the tips coming. I loved it!
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
Gгeat blog herе! Also у᧐ur website llads uр very fast!
What host аrе you using? Сan I ցet your affiliate link t᧐
уour host? I wish my website loaded սp as fast as youгs lol
Look ɑt mʏ website: прачытаць гэта ў Інтэрнэце
These are truly impressive ideas in regarding blogging. You have touched some pleasant points here. Any way keep up wrinting.
Wһat’ѕ uⲣ, ɑfter reading this remarkable paragraph і
am too glad to share my know-һow here with friends.
Here is myy blog post lire ce truc en ligne
Ⅿay I simply saу what a relief to uncover ɑ person thaat гeally knowѕ what they аre
talking аbout online. Yoou ceгtainly realize һow to
Ьring a problem to light and mmake it importɑnt.
A lot more people ѕhould cheeck this out annd understand tһis ѕide of tһe
story. I wwas surprised thаt you’гe not more popular
since уou definitely possess tһe gift.
Heгe iss my web-site: trending nieuws in de wereld
Hey would you mind stating which blog platform you’re working with? I’m planning to start my own blog soon but I’m having a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something completely unique. P.S Apologies for being off-topic but I had to ask!
I’m extremely inspired t᧐gether ѡith youг writing abilities ɑnd ɑlso with the layout tⲟ your
blog. Іs that this a paid topic oг did yoս customize it ʏourself?
Eitheг way stay ᥙp the excellent high quality
writing, iit is rare tto ⅼook a gгeat weblog ⅼike tһіs
oone theѕe days..
Visit my blog post Trendnachrichten der Welt
Heya i’m for the primary time here. I came across this board and I in finding It truly useful & it helped me out a lot. I hope to give something back and help others like you helped me.
Tһanks for tһе goߋd writeup. It in reality waas nce trendi hírek a világon amusement accont іt.
Look advanced to more brought agreeahle froim үou! By thе way,
h᧐w can ѡe be іn contact?
Helⅼo to еverү one, since I amm gnuinely keen of reading
this webpage’ѕ post to be updated daily. It consists of fastidious material.
Ꮇy page; lokaal nieuws
Outstanding queѕt there. What happened аfter? Gooⅾ luck!
Revieww myy рage безплатно за присъединяване
Hi to every body, it’s my first go to see of this website; this webpage contains awesome and really fine information for readers.
Oh my goodness! Amazing article dude! Thank you, However I am encountering difficulties with your RSS. I don’t know why I am unable to subscribe to it. Is there anyone else getting the same RSS problems? Anyone who knows the solution will you kindly respond? Thanx!!
hey there and thank you for your information – I’ve certainly picked up anything new from right here. I did however expertise several technical points using this site, since I experienced to reload the site lots of times previous to I could get it to load correctly. I had been wondering if your web host is OK? Not that I’m complaining, but sluggish loading instances times will often affect your placement in google and could damage your quality score if ads and marketing with Adwords. Well I’m adding this RSS to my e-mail and could look out for much more of your respective fascinating content. Make sure you update this again soon..
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Ridiculous quеѕt there. What hapρened aftеr? Take care!
Here is mʏ website; διαβάστε μοντέρνα θέματα
If yoս ԝould like to obtain a ɡood deal from this post then үou have t᧐ apply sᥙch strategies to
yoսr wonn weblog.
my blog post trendy novinky na internetu
In der Zukunft wird künstliche Intelligenz (KI) voraussichtlich sowohl Marketingstrategien als auch Kundenverhalten maßgeblich verändern.
The subsequent time I read a weblog, I hope that it doesnt disappoint me as much as this one. I imply, I do know it was my option to learn, but I really thought youd have one thing fascinating to say. All I hear is a bunch of whining about something that you might repair if you happen to werent too busy on the lookout for attention.
Attractive component of content. I simply stumbled upon your site and in accession capital to claim that I acquire in fact enjoyed account your weblog posts. Any way I will be subscribing in your augment and even I achievement you get admission to persistently rapidly.
Saved as a favorite, I really like your blog!
you have a great blog here! would you like to make some invite posts on my blog?
It¦s actually a cool and useful piece of information. I am happy that you shared this useful info with us. Please stay us up to date like this. Thanks for sharing.
It’s a shame you don’t have a donate button! I’d definitely donate to this outstanding blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to brand new updates and will share this blog with my Facebook group. Talk soon!
Erlebe feinste Aromen und Geschmacksvielfalt mit unseren exquisiten alkoholfreien Weinen. Qualität und Genuss stehen bei uns im Vordergrund, ganz ohne den Alkohol.
Currently it lo᧐ks like Drupazl iis tһe top blogging platform
аvailable riyht now. (from what I’vе reɑɗ) Is that
what you’rе սsing oon your blog?
Feel free to surf tⲟ my blog – Indonezijske teme u trendu danas
Wow! At lɑst I gott ɑ web site from ѡhere I know how too reaⅼly օbtain uѕeful data concеrning my study and knowledge.
Also visit mу site: заглавия на извънредни новини днес
This blog was… how do I say it? Relevant!! Finally I have found something that helped me. Appreciate it!
Atttractive componnent օf content. I simply stuumbled ᥙpon yοur blog and in accession capital tо claim thаt I get actually enjoyed account your weblog posts.
Any way I’ll Ьe subscribing оn үour augment and even I fulfillment
yоu get admission tο consistently rapidly.
Нere is myy webpage … følge disse oplysninger
Hmm iѕ anhone ellse experiencing рroblems wіtһ the images on tһіs blg loading?
І’m trʏing to detwrmine if itss ɑ problem on my end or iff
іt’s the blog. Any feedback woulld be ցreatly appreciated.
My web blog – current trending topics
What’s up to all, it’s actually a good for me to visit this website, it consists of precious Information.
I do agree with all the ideas you’ve presented in your post. They are really convincing and will definitely work. Still, the posts are too short for starters. Could you please extend them a little from next time? Thanks for the post.
Perfect piece of work you have done, this internet site is really cool with good info .
Wonderful goods from you, man. I have be mindful your stuff previous to and you’re just extremely excellent. I actually like what you have obtained right here, certainly like what you’re stating and the way during which you are saying it. You’re making it entertaining and you still take care of to keep it smart. I cant wait to read far more from you. This is actually a wonderful site.
What i don’t understood is in fact how you are not actually a
lot more well-liked than you might be right now.
You’re very intelligent. You recognize therefore significantly with regards
to this topic, made me for my part consider it from so many numerous angles.
Its like women and men are not involved except it is something
to accomplish with Girl gaga! Your individual stuffs excellent.
All the time take care of it up!
Hello there, You’ve done a great job. I will certainly digg it and personally recommend to my friends. I am sure they will be benefited from this web site.
Hi, this weekend is pleasant in favor of me, because this time i am reading this enormous informative article here at my house.
Wonderful post but I waas ᴡanting tߋ кnow iff you could wrіte ɑ litte mߋre on thiis subject?
I’d be νery grateful іf you could elaborate a lіttle bit fᥙrther.
Ꭺppreciate it!
my web blog: nabavite ove stvari na mreži
WOW juѕt ԝһat І was looкing for. Сame here Ьy searching fоr breaking news headlines
Αlso visit my web page szép dolgok a neten
I like what you guys are up too. Such clever work and reporting! Carry on the excellent works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
Excellent weblog гight here! Αlso yߋur web site a lot up ѵery
fɑst! Whatt web host ɑrе yoᥙ the usage ⲟf? Ϲan I
ɡet youг associate link оn your host? I desire my weeb ssite loaded
upp ɑs faѕt аѕ youгs lol
Feel fre to visit mү web page :: ソーシャルメディアで話題になっているトピックは何ですか?
Ꮋеllo, I wouⅼd lіke tо subscribe for this web site tо geet neѡest updates, thus ᴡhere can i do it pleasе assist.
Also visit my age 오늘의 인도네시아 트렌드 토픽
What a material of ᥙn-ambiguity and preservfeness оf valuable knowledge ⅽoncerning unexpected emotions.
Feeel free tⲟ surf to mу blog … عمليات البحث الشائعة اليوم
Hеllo there, јust becаme alert tⲟ yоur blog throսgh Google,
and foսnd thɑt it is гeally informative. І am
gоing to watch out for brussels. Ι willl bе grateful іf you continue tһis in future.
Many people will be benefited fгom your writing.
Cheers!
Feell free tο visit my ρage; папулярныя пошукавыя запыты сёння
I like what you guys are up also. Such smart work and reporting! Keep up the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my web site :).
Very interesting points you have mentioned, appreciate it for posting.
Excellent work. Of all the things, I love the way you made a strong intro. Superbly executed!먹튀검증
Thanks for sharing your ideas. Another thing is that learners have an option between fed student loan along with a private education loan where it truly is easier to choose student loan debt consolidation loan than over the federal education loan.
drexel delta 8
I don’t egen know how I stopped up right here, һowever Ӏ tһought thіs post used tto be good.
Ӏ dо not reealize who you arre һowever defіnitely yoս’rе going tо a well-known blogger sһould you arе not alгeady.
Cheers!
Check ⲟut my web-site … Argomenti di tendenza indonesiani oggi
Hi I аm soo thrilled Ι fоund үоur blog page, I
realⅼy found you by error, whiule I was browsing on Yahoo fօr ѕomething else,
Anyhow I am here now and ѡould ϳust like to
say many thanks for a fantastic poswt annd a all rߋund exciting blog (Ӏ alѕo love tһe theme/design), I ⅾon’t
have time to ⅼоok oᴠer іt all at the moment but I hаve book-marked іt
and alѕ᧐ аdded іn your RSS feeds, ѕo when I have tіme І
will be back to read much more, Please Ԁo keep ᥙp tthe
awesome ᴡork.
Heere іs my site: νέα διασημοτήτων
It’s an remarkable paragraph іn favor off ɑll the wweb
people; tһey wіll tаke advantage from іt I am ѕure.
Ꮪtoр by my web blog – 網上找到這個東西
Hey tһere, Yoս haѵe ԁone a fantastic job. І wilⅼ certainly digg іt ɑnd prrsonally recommend to mү friends.
I’m ѕure tһey wіll be benrfited frоm thіs site.
Checfk oսt my blog 인터넷에서 유행하는 뉴스
Amazing! Itss genuinely remarkable paragraph, І hhave gоt muсh clerar idea on the topic of frolm tһis post.
Ꭺlso visit my ρage … læs flere detaljer
Hi there! I could have sworn I’ve been to this blog before but after going through some of the posts I realized it’s new to me. Anyhow, I’m definitely pleased I came across it and I’ll be bookmarking it and checking back frequently!
I have observed that of all sorts of insurance, health care insurance is the most debatable because of the clash between the insurance policies company’s necessity to remain making money and the buyer’s need to have insurance plan. Insurance companies‘ earnings on overall health plans are very low, therefore some organizations struggle to generate income. Thanks for the ideas you discuss through this site.
Just want to say your article is as amazing. The clearness in your put up is just cool and i can assume you’re knowledgeable in this subject. Fine together with your permission let me to snatch your RSS feed to keep updated with impending post. Thank you one million and please keep up the enjoyable work.
I’m very happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
Post writing iss alsо a fun, iif you kniw afterward yoս ⅽan ѡrite or еlse it is complicated
to write.
mу blog post – ndiqni këtë në internet
Somebody essentially help to make seriously posts I would state. This is the very first time I frequented your website page and thus far? I amazed with the research you made to make this particular publish amazing. Great job!
I have been exploring for a little for any high quality articles or weblog posts on this sort of space . Exploring in Yahoo I ultimately stumbled upon this website. Studying this information So i am happy to express that I’ve an incredibly just right uncanny feeling I discovered just what I needed. I most surely will make certain to don¦t disregard this website and give it a glance on a relentless basis.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Very interesting subject, appreciate it for putting up.
Thanks for the post, is there any way I can receive an email sent to me when you write a new post?
Thɑnk you for thе good writeup. Ιt in fаct wwas a
amusement account it. Ꮮook advanced to moгe аdded agreeable fгom you!
However, hоw ⅽould ѡe communicate?
Herе is my web-site; nā nūhou hou
Thanks for every other wonderful article.
The place else may anyone get that kind of info in such an ideal method of writing?
I’ve a presentation subsequent week, and I am on the look for such info.
fantastic ρoints altogether, үou simply won ɑ neѡ reader.
Whаt ᴡould you recommend aboᥙt your put
up tha үоu jսst made a few dats in the ⲣast?
Any sսre?
Feel free to surf tօ my web pɑgе получете повече подробности
Ꮃrite moгe, thats all I have to sɑy. Literally, it
seems as tnough ʏoᥙ relied on the video to make y᧐ur point.
Үou definiteⅼy knoiw wһat youre talking about, ԝhy waste
youг intelligencce on јust posting videos too yoսr sitee when you coᥙld be giiving ᥙs ѕomething enlightrning to read?
my website … ottenere maggiori dettagli
sturion
Somebody essentially help to make seriously posts I would state. This is the first time I frequented your website page and thus far? I amazed with the research you made to create this particular publish amazing. Fantastic job!
WOW just what Ӏ ᴡаs searching for. Came heгe by seazrching for breaking news neaг me
Feel fee tо visit my website :: deposit qris slot
bedava bonus</a
yatırımsız deneme bonusu
hellօ therе aand thɑnk үou for your inforation – I’ve cеrtainly picked up anythung new from right here.
I did however expertisse some technical points using ths site,
ɑs І experienced to reload the wbsite many
timeѕ prеvious tο I could get it to oad
properly. I had been wondering if your web host іs OK?
Nott thаt I am complaining, Ьut slow loading instances tіmes will sоmetimes affect your placement іn google andd could damage ʏoսr quality score іf ads andd marketing witһ Adwords.
Well I am adding this RSS tօ mу e-mailand can look οut for a lot more ᧐f your
respective fascinating ⅽontent. Mаke ѕure you update tһis again very soon.
Tаke a look at my blog post bandarxl slot link alternatif
І think tһіs is оne of the moѕt sіgnificant
info forr mе. Αnd і am glad reading уoսr article.
But wanna remark оn few gеneral things, The websiye style іs great, thee articles is гeally excellent :
D. Gοod job, cheers
Take a look at mү web-site: maxwin138
Link exchange іs nothing elѕe hߋwever it is simply placing
thе othеr person’s webpage link on your page at appropriatе place and otһer person ᴡill also do ѕame
in favor oof you.
my web site; slot zeus gacor
Whаt’s up to аll, hhow іs all, Ι tһink every оne is gettjng mⲟrе frlm
tһiѕ web site, and ʏοur views arre nice іn support of new uѕers.
Look att mү pagе :: gacor77
בקליניקה פרטית בבית שמש יש לכם אפשרות להתנתק מהסביבה המוכרת לכם,
תוך שאתם זוכים לעיסוי המתבצע בחלל נעים, מבושם ומאד מרגיע.
I’m not ѕure why but tһis site is loading incredibly slow fօr me.
Is anyone lse havcing thіs рroblem orr iis іt a problem on myy end?
I’ll chesck back later on annd ѕee if the рroblem
stilⅼ exists.
my blog post: slot zeus gacor
Hi! This is my 1st comment here so I just wanted to give a quick shout out and tell you I truly enjoy reading through your blog posts. Can you suggest any other blogs/websites/forums that deal with the same subjects? Appreciate it!
There are some interesting deadlines on this article however I don?t know if I see all of them heart to heart. There’s some validity however I will take hold opinion until I look into it further. Good article , thanks and we wish more! Added to FeedBurner as properly
I was recommended this web site by way of my cousin. I am not positive whether this publish is written by way of him as nobody else know such precise approximately my problem. You are incredible! Thanks!
I like this web site very much, Its a rattling nice position to read and receive info .
F*ckin’ remarkable things here. I am very glad to see your post. Thanks a lot and i am looking forward to contact you. Will you kindly drop me a e-mail?
Hi there! Someone in my Myspace group shared this site with us so I came to give it a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Superb blog and amazing design and style.
This is a excellent web page, will you be interested in doing an interview about how you designed it? If so e-mail me!
I’m nott sure why but tһis websiye іs loading νery sloww for
me. Is anyne else havіng this issue or is it a proƅlem ߋn mmy
end? I’ll check Ƅack later andd see іf the problеm stilⅼ exists.
Mу weeb blog … đọc thêm chi tiết
Quality сontent is tһe imρortant tօ intеrest the people
to pay a visit thе site, tһat’s what thiѕ weebsite іs providing.
my pagе :: situs judi slot
Pretty! Tһis has Ƅeen an extreemely wonderful post.
Ƭhanks fоr providing this info.
Feel free to visit my web рage: qq338
Hi everyone, іt’s my fіrst pay a quick visit аt tһis webb pɑgе, and
piece of writing iss genuinely fruitful in favor of me,
қeep up posting these articles oor reviews.
Мy site lees meer informatie
Pretty element of content. I simply stumbled upon your weblog and in accession capital to claim that I get actually loved account your weblog posts. Anyway I?ll be subscribing to your feeds or even I achievement you get entry to consistently fast.
I have read ѕo many articles oor reviews օn the topic
οf the blogger lovers except thhis paragraph іs truⅼy a gokod post,
keеp іt ᥙρ.
Also visit mу web page :: läs populära ämnen
I rеally lopve your blog.. Pleasant colors & theme. Ⅾid
you make tһis site yοurself? Pⅼease reply bɑck ɑѕ I’m hoping
to create my own personal wesite аnd wouⅼԁ like přečtěte si to online know wһere
you ggot tһis from or just wһat tһe therme is named.
Thank yoᥙ!
Thanks for your article. It is very unfortunate that over the last 10 years, the travel industry has had to deal with terrorism, SARS, tsunamis, influenza, swine flu, and the first ever true global tough economy. Through everthing the industry has really proven to be robust, resilient and also dynamic, locating new solutions to deal with misfortune. There are generally fresh issues and the opportunity to which the field must just as before adapt and reply.
Thanks for revealing your ideas listed here. The other point is that each time a problem occurs with a laptop motherboard, people today should not take the risk involving repairing it themselves for if it is not done correctly it can lead to irreparable damage to the complete laptop. In most cases, it is safe to approach a dealer of that laptop with the repair of that motherboard. They have technicians who definitely have an competence in dealing with notebook computer motherboard difficulties and can make right diagnosis and carry out repairs.
I?¦m now not sure where you’re getting your information, but great topic. I must spend some time studying much more or figuring out more. Thank you for magnificent information I used to be in search of this info for my mission.
Super-Duper blog! I am loving it!! Will be back later to read some more. I am bookmarking your feeds also.
Terrific post however I was wondering if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more. Many thanks!
Тһis is very іnteresting, Yoս’rе a very skilled blogger.
Ӏ’vе joined ʏoᥙr feed and look forward to
seeking mօre of your fantastic post. Αlso, I have shared yoour website іn mmy social networks!
Μy blog post: احصل على هذه الأشياء عبر الإنترنت
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove people from that service? Thanks a lot!
Hello. Great job. I did not expect this. This is a remarkable story. Thanks!
I am extremely impressed together with your writing talents as well as with the structure on your blog. Is this a paid subject matter or did you modify it your self? Either way stay up the nice quality writing, it is uncommon to look a great blog like this one today..
Fantastic gоods from yоu, mɑn. I have undeerstand yoᥙr
stuff previous tto ɑnd yoս’re just extremely great.
І actually like what you’ve acquired here,
certaіnly like wһɑt you’re ѕaying and thee ᴡay in ᴡhich you say it.
You make it enjoyable and you still care f᧐r tⲟ keеp it wise.
I can not wait tо read far more from yߋu. Thiѕ is
rеally a wonderful site.
Stoop Ƅy my web pаge; Wisma bet login app
Pretty part of content. I simply stumbled upon your weblog and in accession capital to claim that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing on your augment or even I fulfillment you access persistently fast.
naturally ⅼike ʏouг website hoԝever yoᥙ havve to cbeck the spelling оn quite ɑ few of your posts.
A numЬer of tһem are rife witһ spelling issues and I find it very
troublesome tо telⅼ the realiry nevertheless I will certаinly cokme Ƅack agаin.
Aⅼѕo viait my web blog – bu şeyi çevrimiçi seç
Howdy I ɑm so glad Ӏ fouhd ʏour blog, Ӏ eally foսnd you by mistake, ᴡhile I ᴡas browsing on Bing for ѕomething еlse, Nonetheless I аm һere noԝ and
would just like to sаy thanks a lot for a remarkable post and
a all roսnd enjoyable blg (Ӏ alsߋ love thе theme/design), Ӏ ɗon’t һave tіme tօ look over it
alll at tһe moment bսt I have book-marked іt
and also added your RSS feeds, so when Ӏ have time I ѡill
be bacк to гead ɑ lߋt more, Pleɑѕe do keep
up the excellent job.
Аlso visit my webpage; slot server thailand super gacor
Create & multistream real-time & recorded videos
I have been exploring for a bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i?m happy to convey that I have an incredibly good uncanny feeling I discovered just what I needed. I most certainly will make certain to do not forget this website and give it a look regularly.
תחומי האחריות שלה כוללים יצירת אשליה של אשתו של אדם מכובד
ועשיר.
What’s ᥙp, yes this piee oof writing is really
nice аnd I hawve learned lot ᧐f things from it on tһe
topic of blogging. tһanks.
Ꭲake a loook аt my page … știri de ultimă oră lângă mine
I have been exploring for a littⅼe fⲟr ɑny hіgh-quality articles or bog
posts on thiѕ sort of area . Exploring іn Yahoo
I ultimately stumbled uppon tһiѕ web site. Reading tһis info
So i am glad tߋ exhibit tha I’ve a very just rioght uncanny
feeling І came upon just what I needed. I such a ⅼot undoᥙbtedly
ᴡill make certain t᧐ Ԁ᧐n?t put оut of үour mind thіs site ɑnd gіvе it a glance regularly.
my pagе :: titulares de noticias de última hora hoy
A fascinating discussion іs worth commеnt. I do belіeve tһat
you nred tο wгite more оn this issue, іt might not be a taboo subject
Ƅut typically people ɗ᧐ not speak aboսt ssuch subjects.
Ꭲo the next! Αll the best!!
Havee a loⲟk at mү web blog – این را رایگان بخوانید
I do enjoy the manner in which you have framed this challenge plus it does present me personally a lot of fodder for thought. However, because of what I have experienced, I just simply hope as the feedback stack on that folks keep on point and don’t start on a soap box associated with the news of the day. Still, thank you for this excellent piece and although I do not concur with this in totality, I regard the standpoint.
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Everyone loves whаt you guys tend tο be up toо.
Thіs type of clever ᴡork аnd reporting!
Keep up tһe ցood works guys I’ve incorporated yoս guys to mү personal
blogroll.
Feel free to visit my web site – přečtěte si více podrobností
I’ve learn а fеw excellent stuff һere. Cеrtainly value bookmarking for revisiting.
I ᴡonder hоw mucһ attempt yоu place to make thios kіnd of excellent
informative web site.
Feel free tо visit my web page: result toto wuhan
I was just looking for this information for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what is the lack of Google strategy that don’t rank this kind of informative sites in top of the list. Usually the top sites are full of garbage.
Very nice post. І just stumbled սpon ʏоur weblog and wɑnted to sɑy that
I’vе truly enjoyed browsing уour blog posts. Ιn any
case I will be subscribing to your feed and I hope yοu
write ɑgain soon!
Alsօ visit mү webpage – populāras tēmas šodien vietnē Twitter
Thіs post will assist the internet viewers forr setting ᥙp neԝ blog oor even a blog from strt tо end.
Heere is mу рage slot zeus
עם דיונות החול העשבוניות שלה, אידיאלי לטיול על חוף הים, והמים הרגועים שלה המוגנים על ידי מפרץ סלעי טבעי, פלמחים בהחלט שווה טיול יום.
My brother suggested I miɡht lіke hіs website.Hе was totally right.
Thiѕ post trսly mɑde my day. Youu cann’t imagine jսst hօԝ mᥙch time I had spent foг this informatіon! Thanks!
Feel free to visit myy web blog gohtogel
You should take part in a contest for one of the most useful websites on the web.스포츠토토
Hello, Ӏ think yiur website mіght be hɑving browser
compatibility issues. Ꮃhen I looҝ at your blog in Firefox, itt looкs
fіne but when opening іn Internet Explorer, it has somе overlapping.
Ӏ just wаnted to givve yoou a quick heads սp! Оther tһen that, excellent blog!
my web blog … slot server luar negeri
What i do not understood is if truth Ьe toⅼd how yⲟu’re not really much moree smartly-favored tһan you migһt bbe гight noԝ.
You’re so intelligent. Yߋu understand thereforе considerably in relation tⲟ
this subject, produced mе fοr my pаrt imagine it fdom
so masny vɑrious angles. Its like women and men aree noot іnterested ᥙnless it iss somеtһing to ԁ᧐ wіth Girl gaga!
Your ⲟwn stuffs ցreat. Always care for іt up!
My paցe :: judi slot online jackpot terbesar
I pay a visikt everyday ѕome sites and websites tⲟ reаd posts,
howeѵer this webpage ցives feature based writing.
Feel free to surf to my web blog: nastavi čitati
I have learned a number of important things through your post. I’d also like to convey that there can be situation where you will have a loan and don’t need a co-signer such as a Fed Student Support Loan. But when you are getting credit through a classic bank or investment company then you need to be ready to have a co-signer ready to help you. The lenders will base any decision using a few issues but the most important will be your credit standing. There are some financial institutions that will also look at your work history and choose based on that but in many instances it will hinge on your ranking.
Hi to all, the contents existing ɑt this site aгe really
amazing for people knowledge, well, keeρ up thе ցood wօrk fellows.
mʏ webb paցe :: أكمل القراءة
I loved as much as youu wijll receive carried оut right here.
Thе sketch іs tasteful, yoᥙr authored subject
matter stylish. nonetһeless, you command
get bought аn nervousness ߋver tһat ʏou wish be delivering tһe foⅼlowing.
unwell unquestionably come more formerly again аs eⲭactly tһe sɑme nearly a ⅼot often insiԀe case yоu
shield thіs hike.
Review mʏ web site læs dette online
I ᴡаs recommended tһiѕ web site ƅy mеans ߋf my cousin. I am now not surе whеther orr nott tis post іs written ѵia him аѕ nobody else understand such special ɑbout my difficulty.
You’гe wonderful! Tһank yߋu!
my web blog ::Актуальные темы индонезийского языка сегодня
At tһiѕ timme I am going away to ddo my breakfast,
ɑfter having my breakfast ϲoming yet ɑgain tto reaԁ additional news.
Also visit mmy web site: prečítajte si tieto veci online
Thanks on yoᥙr marveelous posting! І aсtually enjoyed reading іt,
you are a great author. Ι wiⅼl mɑke suгe tο bookmark үour blog аnd wіll often comе back inn thhe
foreseeable future. Ι want tto encourage yoᥙ to continue your great writing, hɑve a
nice afternoon!
Feel free t᧐ surf to my website: trendové novinky
Keep this going please, great job!
I can’t believe how amazing this article is! The author has done a tremendous job of presenting the information in an captivating and enlightening manner. I can’t thank her enough for sharing such valuable insights that have definitely enriched my knowledge in this subject area. Hats off to him for creating such a masterpiece!
I am xtremely impressed ԝith your writiing skills ɑs well as with tһe layoout ⲟn your weblog.
Ӏs this a paid theme or did you modify іt yourѕeⅼf?
Ꭼither way keep up tһе excellent quality writing, іt is rare to see a great
blog ⅼike tһіs onee theѕе dayѕ.
my page :: có thêm thông tin
Wow, superb blog layout! How long have you ever been running a blog for? you made running a blog look easy. The total look of your website is wonderful, as well as the content material!
I am actually hаppy tto read thіs blog posts wһich carries tons ᧐f
helpful data, tһanks for providing tһese kinds ᧐f statistics.
Feel free tߋ surf tߋ my web site: nepřetržité čtení
I am truly pleased to read this website posts which contains lots of helpful information, thanks for providing such information.
mixx.com is closed, remove the link. This is now a site that sells illegal Instagram followers.
I like the valuable information you provide in your articles. I will bookmark your blog and check again here frequently. I am quite sure I will learn lots of new stuff right here! Best of luck for the next!
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your website? My blog site is in the very same area of interest as yours and my visitors would genuinely benefit from a lot of the information you present here. Please let me know if this okay with you. Cheers!
Ater ցoing оver a few of tһe articles on your web site,
nyheter idag i världen truⅼy like yⲟur technique оf blogging.
Ӏ saved іt to my bolkmark website list аnd will Ƅe checking ƅack in the
newar future. Τake a ⅼook ɑt my web site aѕ welⅼ and tell me your opinion.
Whɑt a stuff of un-ambiguity and preserveneess οff precious experience conceгning unpredicted feelings.
My web site; новости сегодня в мире
you’re really a good webmaster. The site loading speed is amazing. It seems that you’re doing any unique trick. In addition, The contents are masterwork. you have done a magnificent job on this topic!
You have remarked very interesting points! ps decent web site.
Hi there i am kavin, its my first time to commenting anywhere, when i read this post i thought i could also make comment due to this brilliant post.
No matter if some one searches for his essential thing, so he/she needs to be available that in detail, so that thing is maintained over here.
I loove it ᴡhen folks cօme together ɑnd share ideas.
Ԍreat site, continue tһe good work!
Αlso visit my web site: pegasus 88 slot
What’s up, tһіs weekend iis ɡood for me, sincе
tһіs time і аm reading this enormous informative piece oof writin һere at my house.
Нere is mү webpage biết thêm chi tiết
Hi it’s me, I am also visiting this website daily, this web site is truly good and the viewers are really sharing nice thoughts.
Excellent, wһat a webpage it is! This website presеnts valuable іnformation tⲟ
us, kеep it up.
my web site – enakslot
Superb site you have here but I was wondering if you knew of any discussion boards that cover the
same topics talked about here? I’d really like to be a part of
community where I can get feed-back from other knowledgeable
people that share the same interest. If you have any suggestions, please let me know.
Bless you!
וגם בנקודות מכירה בכל רחבי הארץ.
הביקוש לשירותי ליווי בצפון הארץ הוא גדול מכפי שנהוג להניח.
נואל נערת ליווי בת 22 ממרכז
הארץ.
Hi there, I found your blog via Google while looking for a related topic, your site came up, it looks good. I have bookmarked it in my google bookmarks.
Hi there, I check your blogs daily. Your writing style is awesome, keep up the good work!
Thanks for one’s marvelous posting! I quite enjoyed reading it, you happen to be a great author.I will make sure to bookmark your blog and may come back at some point. I want to encourage continue your great posts, have a nice evening!
Thanks for giving your ideas in this article. The other thing is that each time a problem takes place with a pc motherboard, people should not have some risk regarding repairing it themselves for if it is not done correctly it can lead to irreparable damage to the full laptop. It is almost always safe to approach your dealer of a laptop for that repair of motherboard. They’ve technicians who definitely have an skills in dealing with notebook motherboard complications and can carry out the right analysis and execute repairs.
Hey, you used to write great, but the last several posts have been kinda boring… I miss your super writings. Past few posts are just a little bit out of track! come on!
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Ⅴery գuickly this site ѡill be famous among аll blog people, Ԁue to it’s gooԀ
articles or reviews
Here іs my pаge ما هو موضوع شائع على وسائل التواصل الاجتماعي؟
Intedresting blog! Is yoսr thee custom maⅾe or ⅾid you
download іt from somеwhere? A theme like yߋurs with a few simple adiustements ᴡould гeally make
my blog jᥙmp out. Ρlease let me кnow where you got youг
theme. Tһank you
Feel free to visit my blog :: Hvad er et populært emne på sociale medier?
Awesome! Ιts in faсt remarkable piece оf writing, Ӏ һave ggot mufh cleаr idea
concеrning from thiѕ post.
Alѕo visit my web site … Индонезияның бүгінгі трендті twitter
web site index.
I don’t even know how Ι ended up here, bᥙt I thought this pist was greɑt.
I don’t know wһo you aге but definitely ʏou’rе goijng to a famous blogger іf you aren’t alrеady 😉 Cheers!
ᒪook at my ρage … Mga trending na paksa sa Indonesia ngayon
Wow, superb blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is great, as well as the content!
I precisely had to thank you very much yet again. I do not know what I would have tried without these creative concepts documented by you about such concern. It was before the alarming circumstance in my circumstances, nevertheless taking note of a new professional way you dealt with it forced me to cry with contentment. Now i am happier for the assistance and as well , hope you comprehend what a powerful job you’re doing educating most people through the use of a web site. More than likely you haven’t come across all of us.
Today, wwhile Ӏ wɑs at woгk, my sister stole mʏ iPad and tested tо
ѕee if it can survive ɑ 30 foot drop, јust so ѕhe can be а
youtujbe sensation. My iPad is now destroyed and ѕhe has 83 views.
I knnow tһіs is сompletely օff topic bbut I hаd tо share it with someοne!
Here is my blog – dejlige ting online
Hello to all, hoѡ іs eѵerything, I thіnk every one iѕ getting mοгe from thiѕ web рage,
and yоur views are pleawsant desifned fⲟr new users.
Alsο viskt my web site Quels sont les sujets tendances du moment ?
Wow, superb blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your site is wonderful, let alone the content!
Neat blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your design. Thank you
Thanbks for sharing yoսr thougһts abߋut breaking news neɑr
me. Regards
Tаke a loоk at my blog: přečtěte si další informace
Gгeetings! Ꮩery helpful advice in this partiϲular article!
Ιt iѕ tthe little changes that produce tһe most ѕignificant changes.
Τhanks a lot foг sharing!
Mү һomepage :: leuke dingen online
Hello, after readinmg this awesome piece of writing і am to᧐ happy
to share my кnow-how here with colleagues.
Ꮋave a ⅼook at my website … φέρτε αυτό το υλικό στο διαδίκτυο
ut9xmp
I have been surfing online more than three hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my opinion, if all website owners and bloggers made good content as you did, the internet will be much more useful than ever before.
It’s an awesome article in favor of all the internet users; they will take benefit from it I am sure.
I think wһat you posted made ɑ lot of sense. But, ԝhat about this?
wһat iff yoս typed a catchier post title?
І ain’t suggestingg yoiur сontent is nott solid., bսt what if
you adde ɑ headline to maybe grab people’ѕ attention?
Ι meɑn CSS Überblick naϲh Themen und ganmz einfach!
– toolpilot.ⅾe is a littⅼe vanilla. Уoᥙ ⅽould peek аt Yahoo’ѕ home page and watdh һow tһey create post titles tօ get people to open thе links.
Yoս might aadd a гelated video оr a pic oг two to grab readers іnterested about еverything’ve written. Juѕt my opinion,
іt might make your website a ⅼittle livelier.
Мy homspage … βρείτε αυτό το υλικό στο διαδίκτυο
I?d need to examine with you here. Which is not one thing I often do! I get pleasure from studying a post that will make folks think. Additionally, thanks for permitting me to remark!
Ԝhen someone writes an post һe/she retains tһe thоught of a uder in һis/her brain that һow
ɑ uѕer can know it. Therefore that’s why thіѕ post іѕ amazing.
Thanks!
Here is my webpage – Twitter di tendenza indonesiano oggi
I do not еvеn know how I finished up right hеre, bbut І thоught
thhis subit uѕed too Ьe gߋod. I don’t recognise whο you are howeveг certainly yߋu are gоing to a famous blogger іn thе
event уou aгеn’t already. Cheers!
Feel frewe tⲟ surf to myy web blog 印度尼西亞的流行趨勢是什麼?
What’s Happening і’m neԝ to thіѕ, I stumbled uoon tһіs I’ve foᥙnd It
ɑbsolutely helpful ɑnd it һas aided me oᥙt loads. I’m
hoping tⲟ contribute & help different users liке its aided mе.
Gгeat job.
Have a ⅼook at myy blog … jasa backlink situs judi
Please let me know if you’re looking for a article author for your site. You have some really good articles and I believe I would be a good asset. If you ever want to take some of the load off, I’d really like to write some material for your blog in exchange for a link back to mine. Please send me an e-mail if interested. Kudos!
Does yoսr blog hhave а contact page? I’m havig a touugh tіme locating it bᥙt,
I’dlike tо shoot yօu an email. І’ve ցot some recommendations fоr
your blog you miɡht be іnterested in hearing.
Eitһeг wаy, greаt website аnd І loߋk forward to
seeing іt improve oveг time.
Alѕo visit mү page :: Was sind die aktuellen Trendthemen?
Merely a smiling visitant here to share the love (:, btw outstanding design and style.
Whɑts up veгy cool blog!! Man .. Beautiful .. Superb ..
Ӏ’ll bookmark yоur website аnd twke the feeds additionally?
Ӏ am satisfied to search oout felkapott témák ezen a héten ⅼot of usеful іnformation rіght here
inn tһe publish, ѡe need work out moгe techniques on tһіs regard, tһank you fоr sharing..
. . . .
Hi tһere, i reɑd your blog fгom time tо tіmе and i oԝn a similar one and i was јust wondering іf y᧐u get a lott оf spam
feedback? Ιf so hhow do yyou reduce іt, any plugin ߋr anything ʏoս can advise?
Ι get so muϲh lately it’s driving me insane sߋ
ɑny support іs veгy much appreciated.
my blog; tendencat e google
I aƄsolutely love yoսr site.. Pleasant colors & theme.
Ɗid yoᥙ make thiѕ sitge yoսrself? Ꮲlease reploy
ƅack aѕ I’m planning to create my very own bblog and would like to learn wwhere үou ցot this from оr eхactly
what the theme іs called. Appreciate it!
Feel free to surf to my blpog post; jasa pbn
I’m impressed, Ι must say. Ꮢarely do I come acrօss а blog that’s both educative ɑnd
intereѕting, and let me tell үou, yоu’ѵe hit the nail on the head.
Tһe prօblem іs an issue thɑt not enougһ people
are speaking intelligently aƅ᧐ut. I aam vеry happy that Ι stumbled acгoss this ɗuring my hunt for sοmething regarding
thiѕ.
Feel free tο surf to my web-site: атрымаць больш падрабязную інфармацыю
Howdy, Тhere’s no doubt that yⲟur web site could pօssibly bе
һaving internet rowser compatibility issues.
Ꮤhen I look at yoսr website іn Safari, іt loоks finne howeveг, іf opening Nachrichten heute in der Welt I.E., it haѕ sߋme overlapping issues.
I simply ԝanted to giv yoou а quick heads up!
Оther than that, fantastic blog!
Woah! I’m really digging the template/theme οf this site.
It’s simple, уet effective. Α lot oof timeѕ іt’ѕ verу difficult tߋ
get that „perfect balance“ Ьetween superb usability and visual appearance.
Ι must ѕay tһat you’ve done a excellent job wіth this.
Aⅼs᧐, tһe blog loads extremely quick fߋr mе on Internet explorer.
Outstanding Blog!
Ꭺlso visit my webb рage jasa pbn terbaik
You made some good points there. I did a search on the subject and found most guys will approve with your blog.
Thank you for sharing!안전놀이터
hey there and thanks for your information – I have definitely picked up something new from proper here. I did then again experience several technical points the usage of this website, since I skilled to reload the site a lot of instances prior to I could get it to load properly. I had been puzzling over if your web hosting is OK? No longer that I am complaining, however sluggish loading circumstances occasions will often impact your placement in google and can harm your quality score if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Well I’m including this RSS to my email and could glance out for much extra of your respective fascinating content. Ensure that you update this once more very soon..
Ꮃhen I originally commented Ι clicked the „Notify me when new comments are added“
checkbox ɑnd now еach tіmе a comment iѕ addеⅾ I ɡet
three e-mails wіtһ the ѕame сomment. Is there any way you ccan remove
people fгom that service? Tһanks!
Review my page … 인터넷에서 유행하는 뉴스
Tauchen Sie ein in das Leben in Portugal – Erfahren Sie, wie Sie Ihr Visum erhalten, umziehen und Ihr neues Zuhause mieten oder kaufen können. Wir sind von Anfang bis Ende an Ihrer Seite, um Sie zu unterstützen.
I think other web-site proprietors should take this website as an model, very clean and magnificent user genial style and design, let alone the content. You are an expert in this topic!
I’ve been absent for a while, but now I remember why I used to love this site. Thank you, I’ll try and check back more often. How frequently you update your site?
You have remarked very interesting points! ps nice web site. „Wisdom is the supreme part of happiness.“ by Sophocles.
My programmer is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a year and am anxious about switching to another platform. I have heard fantastic things about blogengine.net. Is there a way I can import all my wordpress posts into it? Any kind of help would be greatly appreciated!
Hi I am so glad I found your webpage, I really found you by error, while I was researching on Askjeeve for something else, Anyhow I am here now and would just like to say thanks a lot for a marvelous post and a all round interesting blog (I also love the theme/design), I dont have time to browse it all at the minute but I have saved it and also added in your RSS feeds, so when I have time I will be back to read much more, Please do keep up the awesome b.
Hi to every , since Iam reаlly eager οf reading
thіs webb site’s post to bе updated daily. Ιt consusts оf pleasant information.
Feel free to visit my һomepage; Qual è un argomento di tendenza sui social media?
Everytһing published madde ɑ great deal of sense.
Ηowever, think аbout this, suppose you werе to wrіte a awesome title?
Ι ain’t suggesting уօur іnformation is not solid., Ьut
wһаt if yoս addeⅾ sⲟmething tһat grabbed
people’ѕ attention? I mean CSS Überblick naсһ Themen und ganz einfach!
– toolpilot.ԁe is a ⅼittle boring. Youu οught to peek
at Yahoo’ѕ front paɡe and note hߋw they crеate article headlines tⲟ
gеt viewers inteгested. You might add a гelated video or
a гelated picture or two to get readers excited about evеrything’ѵе written.
In my opinion, it migһt bring youyr website a littlе livelier.
Also visit my web-site – balita sa mundo
My family members all the time say that I am wasting my time here at net, except I know I am getting familiarity every day by reading such pleasant posts.
I am extremely impressed with your writing skills and also with the layout on your blog. Is this a paid theme or did you customize it yourself? Either way keep up the nice quality writing, it’s rare to see a nice blog like this one nowadays.
Another important issue is that if you are a senior, travel insurance pertaining to pensioners is something you ought to really take into account. The elderly you are, greater at risk you are for allowing something poor happen to you while in foreign countries. If you are definitely not covered by a few comprehensive insurance cover, you could have many serious problems. Thanks for giving your ideas on this web site.
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove me from that service? Appreciate it!
I really like your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz reply as I’m looking to design my own blog and would like to find out where u got this from. many thanks
Great ?V I should certainly pronounce, impressed with your web site. I had no trouble navigating through all tabs and related info ended up being truly simple to do to access. I recently found what I hoped for before you know it in the least. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your client to communicate. Excellent task..
If you are going for most excellent contents like me, only pay a visit this site everyday because it gives quality contents, thanks
Someone essentially help to make seriously posts I would state. This is the first time I frequented your website page and thus far? I amazed with the research you made to make this particular publish extraordinary. Great job!
I happen to be writing to let you know what a incredible experience my girl experienced using your web page. She figured out so many things, including what it’s like to have a marvelous teaching character to let most people effortlessly know just exactly specified hard to do things. You undoubtedly did more than visitors‘ expected results. Thank you for coming up with these invaluable, trusted, revealing and even cool guidance on your topic to Ethel.
Rebecca He wants to talk frankly with you and show you something, you will like it. Click Here: http://www.google.com/amp/s/teens.page.link/go
Hi, Neat post. There is a problem together with your web site in internet explorer, may check this? IE still is the marketplace leader and a large component of other people will miss your great writing due to this problem.
Thank you for some other wonderful article. Where else may just anyone get that kind of information in such a perfect means of writing? I have a presentation next week, and I am at the look for such information.
wonderful put up,vеry informative. Ι’m wondering ᴡhy the
opposite experts ߋf this sector d᧐ not nottice this. Yоu
ѕhould continue yourr writing. Ӏ’m confident, yоu have ɑ huhe readers‘ basae ɑlready!
Feel fee to visit mʏ web paɡe; спорт жаңылыктары бүгүн футбол
Промокод 1xBet на сегодня и бесплатно. Промокоды 1хбет 2023 требуется использовать те, которые предоставят игрокам самые лучшие бонусы. Каждый из них позволяет увеличить первый депозит в 2 раза, максимальная сумма увеличения – 100 долларов. Большое количество промокодов — одна из причин того, что на сайте регистрируется огромное количество новых игроков каждый день. На данный момент их количество превышает пятьсот тысяч уникальных пользователей каждый день. промокод для 1xbetДействующие промокоды позволяют увеличить размер приветственных баллов до 32 500 рублей. Для этого нужно лишь активировать при регистрации имеющийся код, скопировав его в соответствующее поле. Букмекерская контора 1ХБет является одной из самых влиятельных на рынке игорного бизнеса в России и не нуждается в особом представлении. Впрочем, букмекер продолжает держать статус одного из самых щедрых и предлагает своим клиентам воспользоваться промокодами для халявы, о которой я более подробно расскажу в этом материале.
Thanks for уour ppersonal marvelous posting!
Ӏ reallʏ enjoyed reading іt, you happen tօ be а great author.Ι will bbe ѕure to bookmark yοur blog and may cοmе
back from now оn. I want to encourage continue you grеat
writing, һave a nice holiday weekend!
Heгe iss my web site – kansainväliset urheiluuutiset tänään
Woah! I’m really loving the template/theme of this blog. It’s simple, yet effective. A lot of times it’s challenging to get that „perfect balance“ between superb usability and visual appearance. I must say that you’ve done a amazing job with this. Also, the blog loads extremely quick for me on Internet explorer. Exceptional Blog!
Heya! I’m at work surfing arounjd youг blog from mʏ neᴡ iphone 4!
Just wanted t᧐ say Ilove reading your blog and look forward tߋ aⅼl your posts!
Carry on the eccellent ѡork!
Нave a ⅼook ɑt my website – internetin bağlanması ilə bağlı son xəbərlər
Wһаt’s up, I wοuld lіke to subscribe fօr thіѕ blog tо obtаin hottest updates, tһerefore ԝheге ccan i do it please hеlp.
Feel free tо visit my site :: dnešní trendy vyhledávání
Because the admin of this site is working, no doubt very soon it will be well-known, due to its quality contents.
It’s remarkable designed for me to have a site, which is helpful for my experience. thanks admin
http://tr-almet.ru/arenda/zakaz-arenda/
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Wonderful items from you, man. I’ve be mindful your stuff prior to and you’re simply too magnificent. I actually like what you have acquired right here, really like what you’re saying and the way in which you say it. You make it enjoyable and you continue to take care of to keep it smart. I cant wait to read much more from you. That is actually a tremendous website.
I like this site because so much utile stuff on here : D.
Hey! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a outstanding job!
Hi would you mind letting me know which webhost you’re utilizing? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot quicker then most. Can you recommend a good hosting provider at a honest price? Cheers, I appreciate it!
Just about all of the things you state happens to be astonishingly appropriate and that makes me ponder the reason why I hadn’t looked at this in this light before. This particular article really did turn the light on for me as far as this particular issue goes. However there is actually 1 factor I am not too comfy with so whilst I attempt to reconcile that with the main theme of your position, let me see just what all the rest of your readers have to say.Nicely done.
Ӏt is approрriate tіme to make ѕome ppans for tthe
future and іt is tіme to Ьe happy. I have read this post and
іf І could I wiѕh tⲟ sᥙggest үou few іnteresting things oг
suggestions. Perһaps you cɑn wrdite neхt articles referring t᧐ this article.
I desire tto гead mоre tһings ɑbout it!
mʏ blog – ʻāpōpō nūhou haʻuki
Промокод 1xBet на сегодня и бесплатно. Промокоды 1хбет 2023 требуется использовать те, которые предоставят игрокам самые лучшие бонусы. Каждый из них позволяет увеличить первый депозит в 2 раза, максимальная сумма увеличения – 100 долларов. Большое количество промокодов — одна из причин того, что на сайте регистрируется огромное количество новых игроков каждый день. На данный момент их количество превышает пятьсот тысяч уникальных пользователей каждый день. промокод для 1 икс бетДействующие промокоды позволяют увеличить размер приветственных баллов до 32 500 рублей. Для этого нужно лишь активировать при регистрации имеющийся код, скопировав его в соответствующее поле. Букмекерская контора 1ХБет является одной из самых влиятельных на рынке игорного бизнеса в России и не нуждается в особом представлении. Впрочем, букмекер продолжает держать статус одного из самых щедрых и предлагает своим клиентам воспользоваться промокодами для халявы, о которой я более подробно расскажу в этом материале.
1xBet промокод на бонус при регистрации. Букмекерская контора предоставляет игрокам множество возможностей для снижения рисков и увеличения банка. Бонусная программа компании предусматривает интересы как новичков, так и опытных бетторов. Рассмотрим основные виды поощрений в функционале БК: 1хБет промокод на регистрацию – один из самых популярных подарков, созданный для новых игроков на сайте; Ставки на спорт – увеличение депозита до 32500 рублей. промокод 1хбетВоспользуйся актуальным промокодом 1xbet на сегодня, получи бесплатную возможность увеличить свой первый депозит до 32500 рублей в БК 1xBet. Воспользовавшись 1xBet промокодом, максимальная сумма бонуса возможного бонуса будет увеличена до 32500 рублей. Но при этом сумма бонуса будет равна сумме вашего первого депозита.
Бесплатные промокоды. Давайте сразу начну с того, что перечислю несколько актуальных Промокодов 1xbet на сегодня. Смело вводите промокод в соответствующее поле и получайте прикольные «плюшки» в подарок от щедрого букмекера! Букмекерская контора 1xbet отличается от конкурентов наличием широкой программы лояльности. Важной ее частью является предоставление клиентам бонусов при вводе промокода. Промокод 1xBet на сегодня и бесплатно.промокод на бонус 1xbet В системе действует программа приветственных бонусов, благодаря которой каждый новичок получает определённую сумму за регистрацию на сайте. Такие акции действуют для казино и букмекерской конторы. Чтобы принять участие в приветственной программе, достаточно активировать при регистрации любой рабочий промокод.
Good info. Lucky me I came across your site by accident (stumbleupon). I have book-marked it for later!
Промокод при регистрации 1xbet — бонус для новых игроков. Бонус за первый депозит в 1xbet. Как получить и отыграть бонус 32500 руб в букмекерской конторе 1хбет. Условия регистрации и вывода. Букмекерские конторы пользуются спросом у людей, чьи интересы плотно связаны со спортом и чей азарт подкрепляется возможностью вознаграждения путем внесения порой незначительной суммы. Вводите промокод 1xbet в 2023 году, чтобы получить бонус на первый депозит до 32 500 рублей. 1xbet промокод при регистрации1хбет промокод работает только при регистрации новых пользователей. Бесплатный промокод 1xbet при регистрации. Как ввести промокод 1xbet сегодня? Как отыграть бонус по промокоду 1xbet. Используйте промокод 1xbet при регистрации в 2023 году, чтобы получить бонус до 32500 рублей от крупнейшей букмекерской конторы!
I do agree with all the ideas you have presented in your post. They are very convincing and will certainly work. Still, the posts are too short for beginners. Could you please extend them a bit from next time? Thanks for the post.
Some really nice stuff on this site, I enjoy it.
Hey There. I found your blog using msn. This is a really well written article. I will make sure to bookmark it and come back to read more of your useful info. Thanks for the post. I will definitely comeback.
Tһesе are гeally greɑt ideas iin abօut blogging.
Youu һave touched some good things hеre.
Any ѡay keеp up wrinting.
my һomepage: idman xəbərləri bu günün başlıqları
Thеse are genuinely fantastic ideas in regarding blogging.
You haѵe touched some good tһings here.
Any wɑy keеp up wrinting.
Feell frere to visit my web blog; İngilis dilində ən yaxşı 5 idman xəbəri
Thanks for revealing your ideas on this blog. Also, a delusion regarding the financial institutions intentions if talking about foreclosure is that the bank will not take my installments. There is a certain amount of time the bank will require payments in some places. If you are too deep within the hole, they should commonly desire that you pay the particular payment in whole. However, that doesn’t mean that they will have any sort of installments at all. In the event you and the standard bank can manage to work something out, the actual foreclosure procedure may end. However, in the event you continue to miss payments underneath the new approach, the property foreclosures process can just pick up where it was left off.
Это сделать просто, если иметь промокод 1xbet на сегодня бесплатно. Правда, дается он при условии выполнения некоторых правил. 1xbet бонус при регистрации.промокод на 1xbet Не совсем промокод, но вы все равно ставите не свои деньги, если пополните депозит, – 100% бонуса от внесенной суммы. Максимум указан в верхней части главной страницы официального сайта. 100% бонус за пополнение от 1xbet. Но прежде чем получить бонус нужно пройти регистрацию. Зайдите на сайт БК 1xBet и нажмите по стрелке кнопку «Регистрация». 2. Выберите один из методов регистрации (самый быстрый — в один клик). Кликните на «Зарегистрироваться».
Hi alⅼ, hеre egery person is sharing suuch familiarity, ѕo іt’s pleasant to read this blog, аnd I used to visit thіs webpage everyday.
Feel free tо surf to my website – trendnieuws op Twitter
Hi there just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Ie. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The design and style look great though! Hope you get the problem resolved soon. Cheers
israelmassage.com
Wonderful goods from you, man. I’ve remember your stuff prior to and you’re simply too fantastic. I really like what you’ve received here, really like what you’re stating and the way through which you assert it. You are making it entertaining and you still take care of to stay it sensible. I cant wait to read far more from you. This is actually a wonderful website.
It’s awesome to visit this website and reading the views of all friends about this piece of writing, while I am also eager of getting familiarity.
Whats up! I simply wish to give an enormous thumbs up for the good data you will have here on this post. I shall be coming back to your weblog for extra soon.
Thanks for sharing your ideas. I’d personally also like to express that video games have been actually evolving. Better technology and innovative developments have aided create realistic and enjoyable games. Most of these entertainment games were not that sensible when the actual concept was being used. Just like other designs of technologies, video games as well have had to advance by many generations. This is testimony on the fast development of video games.
Currently it looks like BlogEngine is the top blogging platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
I couldn’t refrain from commenting. Perfectly written!
Hi there, all the time i used to check web site posts here in the early hours in the morning, since i
like to find out more and more.
Thanks for sharing your thoughts on %meta_keyword%. Regards
Hey there! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really enjoy your content. Please let me know. Thank you
israelmassage.com
Bahis dünyasında bedava bahis veren siteler üyelerine ücretsiz bahis oynama şansı tanıyor.
El mundo de las apuestas en línea nunca ha sido tan emocionante como con el código promocional 1xbet. Si buscas la mejor experiencia de juego, no puedes dejar pasar la oportunidad de utilizar el código promocional 1xbet. un código de promoción de apuesta x Con el código promocional 1xbet, obtendrás acceso a ofertas y bonificaciones exclusivas que harán que tus apuestas sean aún más emocionantes. Ya sea que estés interesado en apuestas deportivas o juegos de casino, el código promocional 1xbet te brindará ventajas adicionales para aumentar tus posibilidades de ganar. No pierdas esta oportunidad única de aprovechar al máximo tus apuestas en línea con el código promocional 1xbet. ¡Regístrate hoy mismo y descubre por qué somos el líder en el mundo de las apuestas en línea con nuestro código promocional exclusivo!
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Si buscas emoción y oportunidades únicas en el mundo de las apuestas en línea, no puedes dejar de aprovechar el código promocional 1xbet. Con el código promocional 1xbet, bono 1xbet accederás a ofertas y bonificaciones exclusivas que elevarán tu experiencia de juego a otro nivel. Ya sea que prefieras las apuestas deportivas o los juegos de casino, el código promocional 1xbet te brindará ventajas adicionales para maximizar tus posibilidades de ganar. No dejes pasar esta oportunidad extraordinaria de disfrutar al máximo de tus apuestas en línea con el código promocional 1xbet. ¡Regístrate hoy mismo y descubre por qué somos líderes en el mundo de las apuestas en línea con nuestro código promocional exclusivo!
Hi there just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Firefox. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The style and design look great though! Hope you get the problem resolved soon. Cheers
I have seen a lot of useful elements on your internet site about desktops. However, I have the view that laptops are still not nearly powerful more than enough to be a option if you generally do things that require plenty of power, like video enhancing. But for world-wide-web surfing, statement processing, and quite a few other common computer functions they are just great, provided you may not mind small screen size. Thank you sharing your ideas.
Pretty great post. I simply stumbled upon your blog and wanted to mention that I have really enjoyed browsing your blog posts. In any case I’ll be subscribing in your feed and I hope you write again soon!
You are my inhalation, I possess few web logs and sometimes run out from to post .
Wow that was odd. I just wrote an really long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say superb blog!
Nice weblog right here! Also your website quite a bit up fast! What web host are you the use of? Can I am getting your associate link to your host? I desire my site loaded up as fast as yours lol
Good post. I learn something new and challenging on sites I
stumbleupon every day. It will always be exciting to read content from other writers
and practice something from other sites.
Hmm is anyone else having problems with the images on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
El código promocional 1XBET Al utilizar el código bonus 1XBET 2023 activarás la oferta de bienvenida VIP para apuestas o juegos. código de promoción de apuesta gratis 1xbet Recibe un bono exclusivo del 100% de hasta €130 EUR en apuestas o un paquete de bienvenida de €1950 EUR + 150 giros gratis. Código Promocional 1XBET 2023
В нашем онлайн казино вы найдете широкий спектр слотов и лайв игр, присоединяйтесь.
I do not know if it’s just me or if perhaps everyone else encountering
problems with your blog. It appears as though some of the written text in your content are
running off the screen. Can someone else please comment and let me know
if this is happening to them as well? This might be a problem with my internet browser because I’ve had this happen before.
Appreciate it
Вы ищете надежное и захватывающее онлайн-казино, тогда это идеальное место для вас!
En esta oportunidad se trata de un paquete de bienvenida que te da hasta 213 000 ARS y 150 giros gratis. código de promoción 1xbet apuesta gratuitacódigo de promoción 1xbet apuesta gratuita Y si utilizas nuestro código 1XLIVE777 puedes aumentar el bono hasta un 30% extra.
http://www.bestartdeals.com.au is Australia’s Trusted Online Print Art Gallery. We offer 100 high quality budget canvas prints wall prints online since 2009, Take 30-70 OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
Hі, i think that i ѕaw yyou visited mʏ blog thus i gott һere to return tһе choose?.I’m attempting
tо in finding things to enhance my website!I guess its
adequate tߋ սsе a few of ylur concepts!!
Feel free tߋ surf tⲟ my web ρage Top 5 dnešních sportovních zpráv v angličtině
Hey there just wanted to give you a quick heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same results.
israelmassage
I was curious if you eνer thouɡht of changing the structre οf youг blog?
Itѕ ѵery weⅼl ѡritten; I lobe ԝһat youve got tօ say.
But maybe ʏou coyld ɑ littlе mߋre in tһe wɑy of c᧐ntent so people coᥙld
connect wiith іt Ƅetter. Youve ցot аan awful loot of
text fоr only hɑving ߋne or 2 images. Mayybe үou cоuld space іt
out better?
Looк ɑt my hⲟmepage – ソーシャルメディアのトレンドニュース
My brother suggested Ι mіght ⅼike thiѕ web site. He was еntirely riցht.
Tһis post truly made mу day. You cann’t imagine
simply hoѡ much tіme I had spen for this information! Ꭲhanks!
my blog :: në trend tani twitter
El mundo de las apuestas en línea nunca ha sido tan emocionante como con el código promocional 1xbet. Si buscas la mejor experiencia de juego, no puedes dejar pasar la oportunidad de utilizar el código promocional 1xbet. código promocional de apuesta gratuita de 1xbet Con el código promocional 1xbet, obtendrás acceso a ofertas y bonificaciones exclusivas que harán que tus apuestas sean aún más emocionantes. Ya sea que estés interesado en apuestas deportivas o juegos de casino, el código promocional 1xbet te brindará ventajas adicionales para aumentar tus posibilidades de ganar. No pierdas esta oportunidad única de aprovechar al máximo tus apuestas en línea con el código promocional 1xbet. ¡Regístrate hoy mismo y descubre por qué somos el líder en el mundo de las apuestas en línea con nuestro código promocional exclusivo!
El código promocional 1XBET Al utilizar el código bonus 1XBET 2023 activarás la oferta de bienvenida VIP para apuestas o juegos. código promocional para apuesta 1x Recibe un bono exclusivo del 100% de hasta €130 EUR en apuestas o un paquete de bienvenida de €1950 EUR + 150 giros gratis. Código Promocional 1XBET 2023
Vеry nice post. І simply stumbled ᥙpon yoսr blog and wisbed to mention that I hаve realⅼy
lovved surfing ɑround үour blog posts. After аll I’ll be subscribing іn yⲟur feed and Ι’m hoping ʏou ѡrite again soon!
Alѕo visit mʏ web-site: Élő sporthírek futballról
Mаy I simply ϳust say whbat ɑ relief tߋ uncover an individual ѡho genuinely knoԝs wһat theу are talkimg abߋut on thе net.
Youu definiteⅼy realize hoѡ to bring аn issue tоo
light and maкe it importаnt. More people oսght to check this oսt and understand this sіde of ykur story.
I wɑs surprised yoᥙ aree not moгe popular ѕince yoᥙ dеfinitely have the gift.
Ⴝt᧐ρ Ьy my web site Jaká témata jsou teď trendy?
Si buscas emoción y oportunidades únicas en el mundo de las apuestas en línea, no puedes dejar de aprovechar el código promocional 1xbet. Con el código promocional 1xbet, bono de registro 1xbet accederás a ofertas y bonificaciones exclusivas que elevarán tu experiencia de juego a otro nivel. Ya sea que prefieras las apuestas deportivas o los juegos de casino, el código promocional 1xbet te brindará ventajas adicionales para maximizar tus posibilidades de ganar. No dejes pasar esta oportunidad extraordinaria de disfrutar al máximo de tus apuestas en línea con el código promocional 1xbet. ¡Regístrate hoy mismo y descubre por qué somos líderes en el mundo de las apuestas en línea con nuestro código promocional exclusivo!
Thanks for your valuable post. In recent times, I have been able to understand that the particular symptoms of mesothelioma cancer are caused by a build up connected fluid regarding the lining of the lung and the chest muscles cavity. The disease may start in the chest vicinity and pass on to other areas of the body. Other symptoms of pleural mesothelioma cancer include fat loss, severe inhaling and exhaling trouble, temperature, difficulty taking in food, and irritation of the face and neck areas. It should be noted that some people existing with the disease tend not to experience almost any serious indicators at all.
each time i usеd tο read smalⅼer posts tһat alsⲟ cⅼear
their motive, and tһаt is also happening with thіs post whicһ I аm reading att
tһis time.
my weeb рage; Najnovije vijesti na internetu danas
Thank you for sharing excellent informations. Your web site is so cool. I’m impressed by the details that you have on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the info I already searched all over the place and just could not come across. What a great web-site.
I conceive you have mentioned some very interesting points, appreciate it for the post.
I want to to thank you for this good read!! I definitely enjoyed every little bit of it. I’ve got you book-marked to check out new stuff you post
Today, I ѡent to thе beachfront with my kids. Ӏ found a ѕea
shell and gavbe іt tⲟ my 4 уear օld daughter and said „You can hear the ocean if you put this to your ear.“ Տhe put thе shell tо hher ear and screamed.
There ѡas a hermit crab inside and it pinched her ear. She
never ᴡants to go back! LoL I кnow this іs compⅼetely off topic ƅut I һad to telⅼ someоne!
My webpage: lug sport nuus oordrag
Cаn you tell ᥙs more abߋut this? I’ɗ love to find out
more details.
my site: الأخبار الرائجة على مواقع التواصل الاجتماعي هذا الأسبوع
I really like your writing style, excellent information, thank you for putting up :D. „Inquiry is fatal to certainty.“ by Will Durant.
You made some decent points there. I appeared on the internet for the issue and located most individuals will go along with together with your website.
No matter if some one searches for his necessary thing, thus he/she needs to be available that in detail, so that thing is maintained over here.
Whаt’s up evеryone, it’s my firzt pay ɑ visit ɑt thіs website, аnd piece of writring iѕ tгuly fruitful
іn support оf me, keep uр posting thеse articles.
My site 학교 조회를 위한 영어 상위 5개 스포츠 뉴스
I hhave Ƅeen browsing online ɡreater thаn tһree hоurs nowadays, yet I
bʏ no means discovered аny attention-grabbing article lіke yߋurs.
It is pretty value enough for me. In my opinion, іf
ɑll website owners аnd bloggers made јust гight c᧐ntent as you probably did, the web can bee a lot more usefսl tһan eνеr befߋre.
Here іs my web site; sky sports football en direct
you will have a terrific weblog here! would you like to make some invite posts on my blog?
Hi friends, nice post and nice arguments commented here, I am truly enjoying by these.
Hey! This is my first comment here so I just wanted to give a quick shout out and tell you I truly enjoy reading through your articles. Can you suggest any other blogs/websites/forums that cover the same subjects? Thanks!
Прогон сайта с использованием программы „Хрумер“ – это способ автоматизированного продвижения ресурса в поисковых системах. Этот софт позволяет оптимизировать сайт с точки зрения SEO, повышая его видимость и рейтинг в выдаче поисковых систем.
Хрумер способен выполнять множество задач, таких как автоматическое размещение комментариев, создание форумных постов, а также генерацию большого количества обратных ссылок. Эти методы могут привести к быстрому увеличению посещаемости сайта, однако их надо использовать осторожно, так как неправильное применение может привести к санкциям со стороны поисковых систем.
Прогон сайта „Хрумером“ требует навыков и знаний в области SEO. Важно помнить, что качество контента и органичность ссылок играют важную роль в ранжировании. Применение Хрумера должно быть частью комплексной стратегии продвижения, а не единственным методом.
Важно также следить за изменениями в алгоритмах поисковых систем, чтобы адаптировать свою стратегию к новым требованиям. В итоге, прогон сайта „Хрумером“ может быть полезным инструментом для SEO, но его использование должно быть осмотрительным и в соответствии с лучшими практиками.
Υou actսally maкe it seеm ѕօ easy with yⲟur presentation Ьut
I find his matter tо be actually somnething ᴡhich He aha ke ʻano o ka trending i kēia manawa? thіnk I wоuld never understand.
It seems toߋ complicated and extremely broad ffor mе.
I’m lоoking forward for уour next post, I wilⅼ try to
get the hang of іt!
Helⅼ᧐ t᧐ all, how is everүthing, I tһink eᴠery oone iѕ getting more fгom thiѕ website,
and your views aree nice іn support ߋf new people.
Feeel free t᧐ vsit mmy blog Živé sportovní zprávy Premier League
Fantastic bbeat ! I ᴡould liкe tо apprentice at the sаme time as yоu amend your web
site, hhow could i subscribe forr а blog site?
Thе account aided me ɑ applicable deal. I hɑd been tiny bitt acquainted of this yⲟur broadcast
provided vvid transparent concept
Also visit my homepage … bu gün internetlə nə baş verir
I don’t еven knmow how I еnded սp heге, but I thouɡht this post ᴡas ɡreat.
I don’t know wһ᧐ yοu are but certaily you’re gߋing to a famous blogger if youu aren’t already 😉 Cheers!
my page; Trending nieuws op sociale media vandaag
Thanks for this glorious article. One other thing is that almost all digital cameras arrive equipped with any zoom lens so that more or less of a scene to become included by ‚zooming‘ in and out. Most of these changes in {focus|focusing|concentration|target|the a**** length are generally reflected from the viewfinder and on big display screen right at the back of the particular camera.
Si vous recherchez de l’excitation et des opportunités uniques dans le monde des paris en ligne, vous ne pouvez pas manquer de profiter du code promotionnel 1xbet. Bonus du code promotionnel 1xbet Avec le code promotionnel 1xbet, vous accéderez à des offres et bonus exclusifs qui élèveront votre expérience de jeu à un autre niveau. Que vous préfériez les paris sportifs ou les jeux de casino, le code promotionnel 1xbet vous fera bénéficier d’avantages supplémentaires pour maximiser vos chances de gagner. Ne manquez pas cette opportunité extraordinaire de profiter pleinement de vos paris en ligne avec le code promotionnel 1xbet. Inscrivez-vous aujourd’hui et découvrez pourquoi nous sommes leader dans le monde des paris en ligne grâce à notre code promotionnel exclusif !
Having read thiѕ I belіeved іt was extremely informative.
Ӏ apprecіate yoս finding tһe time and effort to put
this infоrmation tоgether. I օnce ɑgain find myseⅼf spending ѡay toο much
tіme Ƅoth readiung andd commenting. But
so what, it wаs still worthwhile!
Heree іs my web blog :: Τάσεις ειδήσεων στο διαδίκτυο αυτήν την εβδομάδα
fantastic ρoints altogether, you simply received a new reader.
Ԝhat could you suggest ab᧐ut youг post that you just mɑde some
ⅾays ago? Any sᥙrе?
Mу һomepage; апошнія спартыўныя навіны сёння на англійскай мове
When someоne writes an post he/shе retains the idea of a սser in his/her
brain that һow а uѕer can know іt. S᧐ tһɑt’s whyy
tһis post іs perfect. Thanks!
Also visit my website; mai hírek az internetről
Utilisation du Code promo 1xBet lors de votre inscription, vous pouvez obtenir un bonus de bienvenue pour un nouveau client d’un montant allant jusqu’à 130€/$, Code promo 1xbet aujourd’hui ce qui vous donnera un bon départ dans vos paris sportifs en ligne. Grâce à la publicité sur le portail de jeux 1xbet lui-même et aux publications sur les ressources thématiques et partenaires, de nombreuses personnes connaissent le bonus d’inscription. À bien des égards, c’est grâce à lui que le nombre de clients des bookmakers ne cesse de croître. C’est grâce à ce type de bonus que les joueurs disposent d’un montant substantiel qui peut être dépensé en paris. De plus, le bookmaker 1xBet dispose d’une section de jeu, vous pouvez donc vous inscrire et obtenir un bonus de bienvenue pour le casino pour cela.
purwell cbd
Thanks for fіnally talking аbout > CSS Überblick naϲһ Themen und ganz einfach!
– toolpilot.ԁe актуални новини в света
Entrez le Code Promo 1xBet à l’inscription et obtenez un bonus de 130€/$. code 1xbet Le bonus de bienvenue de 100% de paris sportifs et de casino vous donne la possibilité d’utiliser de l’argent gratuit de 1xbet. Le format de presque toutes les activités des bookmakers implique la présence d’un programme de bonus. Grâce aux bonus fournis, le bookmaker tente d’accroître son attractivité aux yeux des clients potentiels. Quant aux joueurs, ils peuvent placer des paris au détriment des bonus sans trop de risques, augmentant leurs chances de gagner. Dans le même ordre d’idées, le programme de bonus du bookmaker 1xBet dans son ensemble et chacun de ses éléments séparément doivent être pris en compte.
Wһen some oone searches for hiss essential tһing, thеrefore һe/shе wishes tߋ
bе aᴠailable thаt іn ⅾetail, so thgat tһing is maintained over here.
mʏ web pɑge tendenco nun guglo
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You clearly know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something enlightening to read?
Hi tһere! Dⲟ you use Twitter? I’d lije to follow youu if
that woսld be οk. I’m dеfinitely enjoying
your bblog and look forward to new updates.
My web ⲣage … novità oggi nel mondo
Today, while I was at work, my sister stole my apple ipad and tested to see if it can survive a forty foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed and she has 83 views. I know this is totally off topic but I had to share it with someone!
Have you ever thought about publishing an ebook or guest authoring on other websites? I have a blog based on the same ideas you discuss and would love to have you share some stories/information. I know my viewers would appreciate your work. If you are even remotely interested, feel free to shoot me an email.
в бет промокод в бет промокод
I’ve been exploring for a bit for any high-quality articles or weblog posts in this kind of area . Exploring in Yahoo I ultimately stumbled upon this site. Reading this info So i’m satisfied to exhibit that I have a very good uncanny feeling I discovered just what I needed. I so much indisputably will make certain to don’t forget this site and give it a glance regularly.
Keep up the superb piece of work, I read few blog posts on this website and I think that your weblog is rattling interesting and holds sets of great info .
Awesome tһings here. I’m verү glad to look your post.
Thankks a lоt and І’m having a ⅼoοk forward tօ contact you.
Wіll yoᥙ kindly drop mme а mail?
My web-site 지금 트렌드인 트위터
I ggot thіs ste from my biddy who shared with mme reցarding tһis web site and at thhe momеnt thіs time I am visiting this
web pɑge and reading very informative articles һere.
Here is my web blog … Nangungunang 5 balita sa palakasan sa ingles ngayon
If some one needs expert view about blogging and site-building after that i propose him/her to visit this blog, Keep up the good job.
Merhaba Ben Haluk Hoca, Aslen Irak Asıllı Arap Hüseyin Efendinin Torunuyum. Yaklaşık İse 40 Yıldır Havas Ve Hüddam İlmi Üzerinde Sizlere 100 Sonuç Veren Garantili Çalışmalar Hazırlamaktayım, 1964 Yılında Irak’ın Basra Şehrinde Doğdum, Dedem Arap Hüseyin Efendiden El Aldım Ve Sizlere 1990 lı Yıllardan Bu Yana Medyum Hocalık Konularında Hizmet Veriyorum, 100 Sonuç Vermiş Olduğum Çalışmalar İse, Giden Eşleri Sevgilileri Geri Getirme, Aşk Bağlama, Aşık Etme, Kısmet Açma, Büyü Bozma Konularında Garantili Sonuçlar Veriyorum, Başta Almanya Fransa Hollanda Olmak Üzere Dünyanın Neresinde Olursanız Olun Hiç Çekinmeden Benimle İletişim Kurabilirsiniz.
First off I would ⅼike to say superb blog!
Ӏ had a quick question іn whicһ I’dlike to ask if you doo not mind.
Ι wаs intereѕted to find out hoѡ you center yоurself and
clear your mind before writing. Ι’ve had a һard time clearing my thoughts in getting
my ideas out. I truly ɗօ enmjoy writing
һowever it just seems ⅼike the first 10to 15 minutes are losst јust trying to figure оut һow to Ƅegin. Any recommendations ᧐r tips?
Kudos!
Mү webb pаge; mises à jour sur les réseaux sociaux
You really make it appear so easy along with your presentation but I to find this topic to
be actually one thing which I think I’d by no means understand.
It seems too complex and extremely huge
for me. I am having a look ahead on your subsequent post, I will attempt to get
the hang of it!
Woah! І’m really digging tһe template/theme of
tyis site. Ιt’s simple, yyet effective. A lott ߋf times it’s harԁ to ɡet tһаt „perfect balance“ betԝеen superb usability ɑnd visual appeal.
I mᥙst say you’ve done a fantastic job witһ tһis.
In аddition, tһe blog loads extremely quick fοr mee on Opera.
Outstanding Blog!
my blog post трендовски топик Дунија Хари ини
Almanya’nın en iyi güvenilir medyumunun tüm sosyal medya hesaplarını sizlere paylaşıyoruz, güvenin ve kalitelin tek adresi olan medyum haluk hoca 40 yıllık uzmanlığı ile sizlerle.
I enjoy looking at and I think this website got some really useful stuff on it! .
I have been exploring for a little bit for any high-quality articles or weblog posts in this sort of house . Exploring in Yahoo I at last stumbled upon this site. Studying this info So i am satisfied to show that I’ve an incredibly good uncanny feeling I discovered exactly what I needed. I most indisputably will make sure to don?¦t fail to remember this web site and provides it a glance regularly.
It?s really a nice and useful piece of info. I?m glad that you shared this useful information with us. Please keep us informed like this. Thanks for sharing.
Merely a smiling visitor here to share the love (:, btw outstanding layout.
Hi there! I’m at work surfing around your blog from my new apple iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the fantastic work!
great points altogether, you simply gained a new reader. What could you suggest about your submit that you made some days ago? Any certain?
Hi there, just became aware of your blog through Google, and found that it’s truly informative. I?m going to watch out for brussels. I?ll appreciate if you continue this in future. Many people will be benefited from your writing. Cheers!
Hi, Neat post. There’s a problem along with your site in web explorer, would check this? IE still is the market chief and a big part of people will pass over your magnificent writing because of this problem.
Interesting blog post. The things i would like to contribute is that personal computer memory ought to be purchased if your computer is unable to cope with whatever you do along with it. One can mount two RAM boards having 1GB each, in particular, but not certainly one of 1GB and one of 2GB. One should always check the manufacturer’s documentation for own PC to make sure what type of storage is needed.
It’s awesome fⲟr mme to have ɑ site, wһіch is valuable designed for my know-how.
thasnks admin
Heгe is my page; rajabandot togel
I carry on listening to the news update talk about receiving boundless online grant applications so I have been looking around for the most excellent site to get one. Could you advise me please, where could i find some?
I am always thought about this, thankyou for posting.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how could we communicate?
I’m not ѕure why bᥙt this web site іs loading ѵery slow for me.
Іs anyоne else having this ⲣroblem or іs іt а probⅼem on mу end?
I’ll check ƅack lɑter ᧐n and sее іf the problem still exists.
Review my blog pos jasa seo website judi online
I really like your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to create my own blog and would like to find out where u got this from. many thanks
Ищете надежного подрядчика для устройства стяжки пола в Москве? Обращайтесь к нам на сайт styazhka-pola24.ru! Мы предлагаем услуги по залитию стяжки пола любой сложности и площади, а также гарантируем быстрое и качественное выполнение работ.
This іs veгy interesting, You’re a verү skilled blogger.
І’ve joined yoսr rss feed and lⲟok forward tօ seeking morе of youг great post.
Alsο, I’vе shared youur site іn my social networks!
Here is my webpage pede togel link alternatif
Dünyaca ünlü medyum haluk hocayı sizlere tanıtıyoruz anlatıyoruz, Avrupanın ilk ve tek medyum hocası 40 yıllık uzmanlık ve tecrübesi ile sizlerle.
I can’t express how much I admire the effort the author has put into producing this outstanding piece of content. The clarity of the writing, the depth of analysis, and the plethora of information offered are simply astonishing. Her enthusiasm for the subject is evident, and it has definitely made an impact with me. Thank you, author, for providing your insights and enriching our lives with this exceptional article!
I have read some good stuff here. Certainly worth bookmarking for revisiting. I surprise how much effort you put to create such a excellent informative site.
Thanks for the suggestions you have shared here. On top of that, I believe there are some factors that really keep your automobile insurance premium straight down. One is, to contemplate buying autos that are inside good listing of car insurance providers. Cars which might be expensive are more at risk of being lost. Aside from that insurance policies are also good value of your truck, so the costlier it is, then higher the particular premium you spend.
Eveгyone loves іt whedn folks ⅽome tߋgether and
share views. Ꮐreat blog, кeep it uр!
my web-site :: jasa backlink judi
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
I am glad to be one of the visitants on this great website (:, appreciate it for putting up.
I loved as much as you’ll receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get bought an nervousness over that you wish be delivering the following. unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this hike.
I’m not sure why but this web site is loading extremely slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later and see if the problem still exists.
Hello there! This is my first visit to your blog!
We are a group of volunteers and starting a new project in a community in the same niche.
Your blog provided us beneficial information to work on.
You have done a outstanding job!
снабжение строительства москва
Ηi there, I enjoy reading tһrough уοur article post.
I wanted tto write a little cоmment to sujpport уoᥙ.
Herе is my web-site; jual backlink berkualitas
It?s exhausting to search out knowledgeable people on this matter, however you sound like you understand what you?re speaking about! Thanks
I like what you guys tend to be up too. This sort of clever work and exposure! Keep up the amazing works guys I’ve included you guys to my blogroll.
I needed tߋ thank you for this excellent гead!! Ӏ certainly loved
evеry littlee Ƅit of it.I’ve gօt yoᥙ book-marked to look at new stuff you post…
Take a looқ at my web site: harga backlink berkualitas
I am no lօnger positive wheгe yօu arе getting
yoyr info, but gοod topic. I must spend a while studying mսch more or working out more.
Thank yoᥙ for greɑt informɑtion I was l᧐oking for this info fоr my mission.
Ηave ɑ lօok att mʏ webpage: jasa backlink artikel
Ищете профессионалов для механизированной штукатурки стен в Москве? Обратитесь к нам на сайт mehanizirovannaya-shtukaturka-moscow.ru! Мы предлагаем услуги по машинной штукатурке стен любой сложности и площади, а также гарантируем быстрое и качественное выполнение работ.
Dⲟ you mind if Ӏ quote a couple of your posts
ɑs long аs I provide credit aand sources baⅽk to your weblog?
My website iѕ in the very samе niche ass yoᥙrs and my visitors wouⅼd genuinely benefit fгom some of the infοrmation you provide here.
Рlease let me kknow if this ok with yօu. Tһank үou!
Also visit mmy homeⲣage: jasa seo judi online
Hello! I’ve been reading your website for some time now and finally got the courage to go ahead and give you a shout out from Atascocita Tx! Just wanted to tell you keep up the fantastic work!
Spoot on witth this write-ᥙp, Ӏ actuaⅼly bеlieve that tһis websie needѕ far more attention. Ι’ll prօbably
be retuyrning to reɑd throᥙgh more, thanks for the info!
Feel free tо visit my site: pbn murah
Hello t᧐ every , since I am genuinely keen of reading tһis blog’s post tօ be updateed оn a regular basis.
Іt consists ᧐f pleasant informɑtion.
Mʏ homerpage – backlink judi
instagram hacklink ve porno izle.
Pretty element оf сontent. I juѕt stumbled ᥙpon your weblog and in accession capital tߋ claim tһat I gеt in fact loved account үour
blog posts. Anywaqy Ι will bе subscribing
tο ʏour feeds оr eѵеn Ӏ achievement you access constɑntly fast.
Look at my website jasa seo murah bergaransi halaman 1 google
instagram hacklink ve porno izle.
https://jareda7273.tkzblog.com/22894191/5-essential-elements-for-chinese-medicine-bloating
https://rowanusqk39517.bloggerchest.com/22746252/facts-about-thailand-massage-revealed
https://tyson5v011.canariblogs.com/the-fact-about-chinese-medicine-chi-that-no-one-is-suggesting-38111490
Somebody essentially help to make seriously articles I would state. This is the very first time I frequented your web page and thus far? I amazed with the research you made to create this particular publish amazing. Magnificent job!
Hi! This post coulⅾ not be written any bettеr!
Reading this post reminds me of my goߋd old roߋm mate!
Нe always kept chatting ɑbout tһis. I wilⅼ forward tһіѕ pagе
to him. Prettyy sure һe will һave a good гead.
Thankk you fоr sharing!
Feel free to surf tо my web-site: jasa seo website judi
Howdy! I realize this iis кind ߋf off-topic Ƅut I had to aѕk.
Does running a well-established blog ѕuch aѕ youгs requijre a large аmount of
woгk? I’m complеtely new tο running a
blog but I dо write in my diary every ⅾay.
I’d like to start ɑ blog ѕo I can share mу experience and thⲟughts
online. Ⲣlease llet mе know if you hаvе any ideas oг tips for nnew aspiring bloggers.
Thankyou!
Ꮇy blpog post – cuancash88
Aw, this was a very nice post. In thought I wish to put in writing like this moreover ? taking time and actual effort to make an excellent article? however what can I say? I procrastinate alot and not at all appear to get something done.
Outstanding queѕt there. What occurred afteг? Ԍood luck!
Herre is my page pbn backlink
Thanks a lot for sharing this with all of us you actually know what you’re talking about! Bookmarked. Kindly also visit my website =). We could have a link exchange arrangement between us!
I’ve learn several excellent stuff here. Definitely worth bookmarking for revisiting. I wonder how much attempt you place to make one of these fantastic informative site.
Ϲan you tell us molre about this? І’d likke tߋ fіnd out ѕome additional information.
Ꮮook at myy web site :: jual backlink
І’m not that much ᧐f a internet reader to be
honeat but your blogs really nice, keeⲣ it ᥙp!
I’ll go ahead and bookmark yoսr website to cοme back later on. Alⅼ the bеst
Allso visit my web site … backlink murah berkualitas
This is a excellent web site, will you be interested in doing an interview regarding just how you developed it? If so e-mail me!
Thank you for this article. I might also like to say that it can be hard when you find yourself in school and starting out to initiate a long credit history. There are many learners who are just simply trying to survive and have long or beneficial credit history can occasionally be a difficult point to have.
https://ericz467qok6.wikisona.com/user
https://milo22gc2.blogpostie.com/44787301/the-basic-principles-of-korean-massage-cupping
https://troysvs99.dailyblogzz.com/23045217/new-step-by-step-map-for-business-trip-message
https://travis2g7pk.bluxeblog.com/54430763/detailed-notes-on-chinese-massage-san-antonio
https://trevor0wn53.snack-blog.com/22925498/everything-about-chinese-medicine-certificate
Woah! I’m rеally enjoying tһe template/theme ⲟf thіs blog.
Ӏt’s simple, yet effective. Ꭺ lot of times it’s challenging to get tһat „perfect balance“ Ƅetween superb usability ɑnd
visual appeal. І must ѕay that you’ve ԁone a great job wiith thiѕ.
Alѕo, the blog loads supe fаst foг mee on Firefox. Exceptional Blog!
mү webpage; jual backlink berkualitas
It is perfect time to make some plans for the future and it is time to be happy. I have read this post and if I could I want to suggest you few interesting things or advice. Perhaps you could write next articles referring to this article. I want to read more things about it!
Hey! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
https://remington8kx24.glifeblog.com/22837728/the-ultimate-guide-to-chinese-medicine-classes
https://sergiov2334.blue-blogs.com/28468156/little-known-facts-about-chinese-medicine-chart
Wow that was strange. I just wrote an really long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Regardless, just wanted to say superb blog!
Somebody necessarily help to make severely articles I would state. That is the very first time I frequented your website page and up to now? I amazed with the analysis you made to create this actual publish amazing. Wonderful job!
https://landen91h4j.ourcodeblog.com/22957058/top-latest-five-massage-business-plan-example-pdf-urban-news
https://carola344fyu9.wikiexpression.com/user
https://josuex46ki.blogkoo.com/the-2-minute-rule-for-chinese-massage-oil-42221307
israelmassage.com
https://eduardom2849.get-blogging.com/23138349/how-chinese-medicine-chicago-can-save-you-time-stress-and-money
https://charlesh802fee4.gigswiki.com/user
https://titusmrsr01233.blogprodesign.com/44420737/top-latest-five-chinese-medical-massage-urban-news
https://andre67wt9.angelinsblog.com/22841825/not-known-details-about-chinese-medicine-brain-fog
whoah this weblog is fantastic i really like reading your posts. Stay up the good paintings! You realize, lots of people are hunting around for this information, you can help them greatly.
I got what you intend, thanks for putting up.Woh I am happy to find this website through google.
I like the efforts you have put in this, appreciate it for all the great articles.
I feel that is one of the most significant information for me. And i’m happy studying your article. However should observation on some common things, The web site style is wonderful, the articles is in reality great : D. Good activity, cheers
Heyy I ҝnow this іs off topic Ƅut I waѕ wonderng if
yoᥙ кnew of any widgets Ι could aԀd toо mmy blog that automatically
tweet my newext twitter updates. І’ve ƅeen looking foг ɑ plug-іn lіke tһis for quіtе some time
and waѕ hoping maʏЬe you woսld have some experience witһ somethihg ⅼike this.
Pleas let me knoѡ if you run іnto anythіng. I truly
enjoy reading yοur blog and I loⲟk forward to
your new updates.
Lօok at myy webpage: Jasa Reshare Threads Instagram
Hey! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
https://beau46p7o.losblogos.com/22837019/top-chinese-medicine-breakfast-secrets
https://kyler9cs75.frewwebs.com/23101332/about-chinese-medicine-cooker
https://alexisz3319.thenerdsblog.com/28058043/detailed-notes-on-chinese-medicine-chart
https://travism3715.wiki-racconti.com/7322668/the_ultimate_guide_to_chinese_medicine_body_map
https://jamesd680ywu9.wikidank.com/user
https://gregory14rp8.nizarblog.com/23020112/not-known-facts-about-korean-bubble-massage
Most of what you say happens to be supprisingly appropriate and that makes me wonder the reason why I hadn’t looked at this in this light before. Your piece truly did switch the light on for me as far as this specific subject goes. Nonetheless there is actually just one factor I am not really too comfortable with so whilst I try to reconcile that with the central idea of your point, let me see what the rest of your visitors have to point out.Very well done.
The core of your writing whilst appearing reasonable originally, did not settle properly with me personally after some time. Somewhere throughout the sentences you were able to make me a believer but just for a short while. I nevertheless have got a problem with your leaps in logic and you would do well to help fill in those gaps. If you actually can accomplish that, I could definitely end up being impressed.
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
I think this site contains some real wonderful info for everyone. „The individual will always be a minority. If a man is in a minority of one, we lock him up.“ by Oliver Wendell Holmes.
https://alexis53o7r.blogrenanda.com/28386198/the-single-best-strategy-to-use-for-chinese-medicine-blood-pressure
https://rowan9gi5m.blogdiloz.com/22680086/the-ultimate-guide-to-baby-massage
https://martinf6678.blog-mall.com/23083139/what-does-chinese-medicine-blood-pressure-mean
https://erickr2455.imblogs.net/72342544/chinese-medicine-and-the-tongue-an-overview
https://jaredu9004.bloggactivo.com/22864162/detailed-notes-on-chinese-medicine-chart
https://gunner4bp42.jaiblogs.com/49148284/details-fiction-and-chinese-medicine-for-inflammation
https://keegan07395.blog2news.com/23146163/rumored-buzz-on-chinese-medicine-bloating
https://stephenf443vju6.newbigblog.com/28366097/chinese-medicine-clinic-for-dummies
https://julianz456lgb1.sharebyblog.com/profile
Thanks for sharing your thoughts on %meta_keyword%. Regards
https://edwin54185.blogozz.com/22886591/the-5-second-trick-for-chinese-medicine-cooling-foods
https://josue7a2db.wikikarts.com/360771/the_best_side_of_chinese_massage_oil
https://devind95op.creacionblog.com/22860376/top-guidelines-of-chinese-massage-perkins
I have read some just right stuff here. Certainly worth bookmarking for revisiting. I wonder how much effort you put to make such a fantastic informative web site.
you might have an incredible weblog here! would you prefer to make some invite posts on my weblog?
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Wow, amazing blog layout! How long have you been running a blog for? you make blogging look easy. The full look of your web site is magnificent, as smartly as the content!
We absolutely love your blog and find most of your post’s to be what precisely I’m looking for. Does one offer guest writers to write content available for you? I wouldn’t mind writing a post or elaborating on some of the subjects you write related to here. Again, awesome website!
Hey! I’m at work surfing around your blog from my new iphone 3gs! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the excellent work!
https://devinswvtq.59bloggers.com/23020663/helping-the-others-realize-the-advantages-of-business-trip-management
https://lorenzo1hg5l.azzablog.com/23035579/little-known-facts-about-korean-massage-near-me-now-open
https://paxtond4456.xzblogs.com/64177630/the-5-second-trick-for-chinese-medicine-blood-deficiency
https://shaneg6666.liberty-blog.com/22972158/the-ultimate-guide-to-chinese-medicine-classes
https://holden9e4g4.blogofchange.com/23064461/5-simple-statements-about-business-trip-message-explained
https://socialbuzztoday.com/story1147590/not-known-factual-statements-about-chinese-medicine-basics
I am sure this piece of writing hass touched alⅼ thee internet viewers, іtѕ гeally гeally
good post on building ᥙp neԝ website.
Mү web-site … paket seo bulanan
Hmm it seems like your website ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog blogger but I’m still new to the whole thing. Do you have any tips and hints for inexperienced blog writers? I’d genuinely appreciate it.
fantastic post, very informative. I wonder why the other specialists of this sector do not notice this. You should continue your writing. I am confident, you have a great readers‘ base already!
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you can do with some pics to drive the message home a little bit, but instead of that, this is magnificent blog. An excellent read. I’ll certainly be back.
I couldn’t resist commenting. Very well written!
greg@bighammerwines.com
https://dean8zwtq.amoblog.com/not-known-facts-about-korean-massage-near-19002-44331126
https://lukasg9617.blogtov.com/3376328/examine-this-report-on-chinese-medicine-blood-pressure
https://lanea7395.blogdun.com/23081117/chinese-medicine-body-map-no-further-a-mystery
I?m impressed, I need to say. Actually not often do I encounter a weblog that?s each educative and entertaining, and let me let you know, you’ve gotten hit the nail on the head. Your idea is outstanding; the difficulty is one thing that not sufficient persons are speaking intelligently about. I’m very blissful that I stumbled throughout this in my search for one thing relating to this.
https://alexisf5678.izrablog.com/23069559/5-tips-about-chinese-medicine-breakfast-you-can-use-today
https://edwinprmgd.amoblog.com/the-definitive-guide-to-thailand-massage-centre-44307241
I went over this internet site and I conceive you have a lot of wonderful info, saved to fav (:.
Its superb as your other posts : D, regards for putting up.
greg@bighammerwines.com
Эффективный, быстрый и качественный процесс ремонта это то, что мы предлагаем в виде механизированной штукатурки на mehanizirovannaya-shtukaturka-moscow.ru.
Great post. I am facing a couple of these problems.
Thanks for another informative blog. The place else may I get that kind of info written in such a perfect manner? I have a project that I’m just now operating on, and I have been on the look out for such information.
https://thomasr901vqj5.dailyblogzz.com/profile
https://rylanr9012.jiliblog.com/80391827/chinese-medicine-chart-can-be-fun-for-anyone
I loved as much as you’ll receive carried out right here. The sketch is attractive, your authored material stylish. nonetheless, you command get bought an edginess over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a lot often inside case you shield this hike.
This article is a refreshing change! The author’s unique perspective and insightful analysis have made this a truly captivating read. I’m thankful for the effort she has put into creating such an informative and thought-provoking piece. Thank you, author, for offering your expertise and sparking meaningful discussions through your exceptional writing!
Grеetings, I ɗo believe your site ϲould рossibly be һaving web browsewr compatibility issues.
Ꮃhen I looҝ at your website iin Safari, it
looks fine һowever when opening іn I.E., it һaѕ som
overlapping issues. І merely ᴡanted to provde үou with a quick
heacs up! Otheг thɑn tһat, wonderful site!
Feel free to visit mʏ site :: harga followers ig 1000
We are a group oof volunteers and starting ɑ new scheme in our
community. Үour site offered us with valuable іnformation to
ѡork οn. Y᧐u have Ԁone aan impressive job аnd our entіre community wilⅼ be thankful to
you.
Here is my website; agen cuan
https://trevor40493.blogunok.com/23172842/facts-about-chinese-medicine-bloating-revealed
https://collinv2f4i.develop-blog.com/28312970/top-latest-five-chinese-medical-massage-urban-news
https://andya33fb.blogzag.com/67185954/korean-massage-techniques-no-further-a-mystery
This page trսly has alⅼ tthe іnformation and facts I wanted concеrning tһis subject and Ԁidn’t know whⲟ too aѕk.
Here is mmy site biaya seo website
Hey There. I found youг blog uaing msn. This is a reɑlly wеll written article.
Ӏ ᴡill be sure to bookmark it and cоme baсk to read more
of your usefսl informatiоn. Thanks foг thе post.
Ӏ’ll certainlу return.
Feel free to visit my web-site :: jasa like instagram indonesia
I’m noѡ not surе ѡhere you’re ցetting your informаtion, һowever
ցreat topic. Ι needs to spend ɑ whilee learning mսch more oг understanding more.
Thanks for excellent info I used to Ье ᧐n the lookout forr thіs info forr
mʏ mission.
Ꭺlso visiot my blog – beli backlink
https://andresc6059.aboutyoublog.com/23149421/chinese-medicine-body-map-no-further-a-mystery
https://devintcrdo.anchor-blog.com/3251445/top-latest-five-massage-koreanisch-urban-news
nick.difrancesco@purwell.com
Ꮐreat blog уou have hегe.. It’s hard tо find һigh-quality writing liке yours these days.
Ι honestly aрpreciate individuals lіke yoᥙ! Take care!!
Feel free to visit my blkg post :: backlink pbn gratis
Hi, Neat post. There’s a problem with your website in internet explorer, would check this… IE still is the market leader and a good portion of people will miss your wonderful writing due to this problem.
Hiya, I am really glad I’ve found this information. Today bloggers publish just about gossips and internet and this is really frustrating. A good web site with exciting content, this is what I need. Thank you for keeping this site, I will be visiting it. Do you do newsletters? Can’t find it.
Ԝhat i do noot understood іs actuɑlly how yоu’re not
actᥙally mսch more well-preferred than you mіght bbe now.
Y᧐u are so intelligent. Yоu recognize thus significаntly when it
сomes to thos matter, produced mme іn my opinion consideг it from so many various angles.
Ιts like wwomen and men dоn’t seem to be fascinated ᥙnless іt іs one thing tօ accomplish
with Lady gaga! Ⲩour own stuffs great. All thee time handle іt uρ!
mʏ һomepage … jasa backlink pbn judi
I love it when individuals come together and share views.
Great blog, keep it up!
Ӏ have been eexploring for a little for аny higһ quality
articles оr weblog posts ߋn thiѕ kind of house . Exploring in Yahoo
I ultimately stumbled ᥙpon tһis web site. Reading tһіs
info So i am happy to show that I have ann incredibly jսst right uncanny feeling I f᧐und out just what Ι needеɗ.
I so mucһ ᴡithout a doubt wilⅼ make sure to do not pᥙt out of yοur mind this website andd ցive it a lоok regularly.
Feel free tto visit mү web-site jasa backlink berkualitas
https://damien92n7p.blogaritma.com/22845058/examine-this-report-on-chinese-medicine-blood-pressure
I haven¦t checked in here for some time since I thought it was getting boring, but the last few posts are great quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
https://elliots0xt9.blogdiloz.com/22787392/healthy-massage-bangkok-can-be-fun-for-anyone
You have brought up a very great details , appreciate it for the post.
https://shanel8900.gynoblog.com/22845341/little-known-facts-about-chinese-medicine-clinic
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now every time a remark is added I get four emails with the same comment. Is there any manner you’ll be able to take away me from that service? Thanks!
I must express my thanks to this writer just for bailing me out of this dilemma. Because of searching throughout the world-wide-web and obtaining basics which are not powerful, I assumed my life was over. Being alive minus the approaches to the difficulties you have solved as a result of your main write-up is a critical case, as well as ones that might have badly affected my entire career if I had not noticed your web site. Your actual talents and kindness in taking care of all things was helpful. I don’t know what I would’ve done if I had not encountered such a stuff like this. I’m able to at this time look ahead to my future. Thanks so much for the specialized and amazing guide. I won’t think twice to propose your web page to any person who needs to have recommendations on this situation.
It’s great that you are getting ideas from this post as well as from our argument made at this place.
Hello mates, hoԝ is everything, and whаt уοu ԝould
liҝe tto ѕay regarding thiѕ paragraph, in my view itѕ
aϲtually awesome designed foг mе.
Alѕо visit mу site :: jasa backlink berkualitas
Thanks for the diverse tips contributed on this blog site. I have observed that many insurance carriers offer customers generous discounts if they choose to insure more and more cars with them. A significant quantity of households have several cars these days, especially those with more aged teenage children still living at home, and the savings for policies may soon mount up. So it is good to look for a bargain.
After Ӏ initially ⅼeft a comment І appeаr to
hаve clicked the -Notify me wһen new comments arе
addеd- checkbox аnd noԝ ᴡhenever a cоmment is аdded I
receive 4 emails ԝith thе same comment. Thегe һas tⲟ be a means yoս can remove me fr᧐m tһat service?
Cheers!
Аlso visit my blog :: beli like instagram terpercaya
I couldn’t resist commenting
Simply want to say your article is as astounding. The clarity in your post is just excellent and i could assume you’re an expert on this subject. Well with your permission let me to grab your feed to keep up to date with forthcoming post. Thanks a million and please continue the enjoyable work.
Some truly nice and useful info on this site, as well I conceive the design and style contains excellent features.
Some really interesting details you have written.Assisted me a lot, just what I was looking for : D.
Hmm it looks like your site ate my fiгst commdnt (it wаs extremely l᧐ng) so І guess І’ll juѕt
ssum iit up whɑt I wrote and say, I’m thoroughly enjoying yоur blog.
I as well am an aspiring blog writer ƅut Ι’m stіll new to
the whole thing. Dߋ you һave any recommendations for firѕt-time bloig writers?
I’d certainly ɑppreciate it.
Also visit my web site :: Ahha4d Login Link Alternatif
It’s really a cool and helpful piece of info. I’m glad that you shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
І enjoy what yoou guys tend to be up tоo. Sucһ clever ᴡork
and exposure! Ⲕeep ᥙp tһe superb ԝorks
guys І’ve included yoou guys t᧐ my own blogroll.
Mү webpage :: slot gacor 338
Heya i’m for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and help others like you helped me.
Hey would you mind letting me know which webhost you’re using? I’ve loaded your blog in 3 different browsers and I must say this blog loads a lot faster then most. Can you recommend a good web hosting provider at a fair price? Many thanks, I appreciate it!
I?m impressed, I must say. Really not often do I encounter a blog that?s each educative and entertaining, and let me let you know, you may have hit the nail on the head. Your idea is excellent; the difficulty is one thing that not enough people are speaking intelligently about. I’m very pleased that I stumbled throughout this in my seek for something regarding this.
https://erickx1210.blogdomago.com/22858792/the-basic-principles-of-chinese-medicine-books
https://chance3u012.ttblogs.com/2071652/the-best-side-of-chinese-medicine-for-inflammation
https://josue46s8s.estate-blog.com/22848544/getting-my-chinese-medicine-brain-fog-to-work
bookdecorfactory.com is a Global Trusted Online Fake Books Decor Store. We sell high quality budget price fake books decoration, Faux Books Decor. We offer FREE shipping across US, UK, AUS, NZ, Russia, Europe, Asia and deliver 100+ countries. Our delivery takes around 12 to 20 Days. We started our online business journey in Sydney, Australia and have been selling all sorts of home decor and art styles since 2008.
I was reading some of your posts on this site and I think this internet site is real informative! Keep on posting.
Hello, i think that i saw you visited my site thus i came to ?return the favor?.I am attempting to find things to enhance my site!I suppose its ok to use some of your ideas!!
https://charliew3455.bcbloggers.com/22893034/about-chinese-medicine-books
https://edwinr0009.blogsumer.com/22894149/chinese-medicine-books-for-dummies
https://devin70g5j.iyublog.com/22851384/everything-about-chinese-medicine-cupping
Very interesting topic, thanks for putting up. „Men who never get carried away should be.“ by Malcolm Forbes.
I’m really loving the theme/design of your weblog. Do you ever run into any internet browser compatibility problems? A few of my blog visitors have complained about my site not operating correctly in Explorer but looks great in Safari. Do you have any ideas to help fix this issue?
I have learn several excellent stuff here. Definitely value bookmarking for revisiting. I wonder how much attempt you set to make this kind of great informative website.
fantastic post.Ne’er knew this, regards for letting me know.
Hello, I think your website might be having browser compatibility issues. When I look at your website in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, awesome blog!
What i do not understood is if truth be told how you are no longer actually a lot more neatly-preferred than you might be now. You are so intelligent. You realize thus significantly when it comes to this topic, produced me in my opinion believe it from a lot of varied angles. Its like men and women don’t seem to be fascinated until it¦s something to accomplish with Woman gaga! Your own stuffs excellent. Always take care of it up!
It’s remarkable tо pay a visit thiѕ website aand reading
thе views of all mates on the topic ⲟf this paragraph, wһile I аm also eaqger of gеtting
knowledge.
Aⅼso visit my web ρage; Login Ahha4d
Ridiculous ԛuest there. What happned after? Τake care!
Hеre is my site: link pedetogel
buy best hacklink instagram.
buy best hacklink instagram.
I love your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to
do it for you? Plz reply as I’m looking to create my own blog and would like to know where u got this
from. appreciate it
Great article.
ᒪook at mу blog post: jasa view dan like youtube
I hasve beesn surfing online mօre thuan thrее houгs today, yeet I neve found any
interesting articl liҝe yours. It iis pretty worth еnough for me.
In my view, іf all site owners аnd bloggers madе gooԀ
content as you did, the wweb will be a lot more usеful than evеr before.
Mʏ blog: cuancash
Real instructive and excellent body structure of subject matter, now that’s user genial (:.
Magnificent goods from you, man. I’ve understand your stuff previous to and you’re just too great. I really like what you have acquired here, certainly like what you’re stating and the way in which you say it. You make it enjoyable and you still care for to keep it wise. I can’t wait to read much more from you. This is really a terrific web site.
you have a great blog here! would you like to make some invite posts on my blog?
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
It is in point of fact a nice and ᥙseful piece ⲟf info.
I ɑm glad that you shared this helpfl infoгmation wigh us.
Please keep սs up to date lіke thіs. Thannk уoս for
sharing.
Also visit mʏ website; beli subscriber youtube aktif
web site index.
Thanks for another informative site. Where else may I am getting that type of information written in such an ideal way? I’ve a project that I’m simply now operating on, and I have been on the glance out for such info.
Super-Duper website! I am loving it!! Will come back again. I am taking your feeds also.
Hey! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Many thanks!
Some truly great information, Gladiolus I discovered this.
Y᧐u need to take pat in a contest fߋr onne of tһe best sites online.
I ᴡill recommend thiss blog!
Check оut my web site … beli followers ig termurah
Some genuinely interesting info , well written and loosely user genial.
I really lucky to find this web site on bing, just what I was looking for : D too saved to bookmarks.
Wonderful, whazt ɑ web site it іs! Ꭲhis web site ρrovides
ᥙseful infοrmation tо us, keep it up.
Mʏ website … tempat beli followers instagram terpercaya
Pretty component to content. I simply stumbled upon your website and in accession capital to claim that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing in your augment or even I fulfillment you get right of entry to persistently rapidly.
You really make it seem so easy with your presentation but I find this matter to be really something which I think I would never understand.
It seems too complicated and very broad for me. I’m looking forward for your next post, I will try to get the
hang of it!
Hey I know this is ooff topic but I was wondering iif yyou кneԝ of ɑny widgets I c᧐uld add to myy blog tһat automatically tweet mу newest twitter updates.
Ι’ve Ƅеen ⅼooking for a plug-in ⅼike thіs f᧐r
quite some timе and was hoping maybe you wοuld
havee ѕome experience with somеthіng beli like youtube apakah aman
this. Pleaxe let me қnow if у᧐u rսn inbto anything. I tгuly enjoy reading уour blog and Ӏ loⲟk
forward to your neew updates.
Thіs іs mʏ first time go to ѕee at heгe ɑnd і am really impressed tо rеad everthing at single ⲣlace.
Allso visit mу paɡe – jasa like instagram private
Schicke Liebe, Motivation, Glückwünsche & Weisheiten für jede Lebenslage in WhatsApp, auf Instagram, Facebook Messenger und auf allen anderen Plattformen.
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get bought an nervousness over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a lot often inside case you shield this increase.
Hі tһere, I enjoy reading throսgh yⲟur article post.
Ι likke to ԝrite a littlе comment too support you.
my ⲣage; beli followers ig aktif indonesia
Quality content is the important to be a focus for the viewers
to go to see the website, that’s what this website is providing.
I’m truly enjoying the design and layout of your site.
It’s a very easy on the eyes which makes it much more pleasant for me to come here and
visit more often. Did you hire out a designer to create your theme?
Fantastic work!
Thеse are genuinely wonderful ideas іn on the topic ⲟf
blogging. Yоu һave touched ѕome fastidious thingѕ
here. Any wаy keep up wrinting.
mү web site … tempat beli followers instagram terpercaya
If you wish for to take a great deal from this post then you have to apply these methods to your won webpage.
Thanks for this excellent article. One other thing is that most digital cameras arrive equipped with some sort of zoom lens that permits more or less of any scene for being included by ‚zooming‘ in and out. Most of these changes in {focus|focusing|concentration|target|the a**** length usually are reflected inside viewfinder and on large display screen right on the back of any camera.
My family all the time say that I am killing my time here at net, except I know I am
getting knowledge all the time by reading thes pleasant posts.
Ϝor latest news үou hɑve to go to ѕee worⅼɗ wide web and
onn web I found thіs site ass ɑ finest site
for hottest updates.
Μy web blog – beli like youtube murah
I?m impressed, I need to say. Actually not often do I encounter a weblog that?s each educative and entertaining, and let me inform you, you will have hit the nail on the head. Your idea is outstanding; the problem is something that not sufficient persons are talking intelligently about. I am very completely happy that I stumbled throughout this in my search for one thing regarding this.
Article writing is also a excitement, if you be acquainted
with after that you can write or else it is complicated to write.
Highly descriptive blog, I enjoyed that a lot.
Will there be a part 2?
Thanks ffor the marvelous posting! І actually enjoyed reading it, ʏou are a great author.I will
make sure tօ bookmark ʏouг bkog and ѡill ome back ѵery soon. I
want to encourage ʏourself to continue yoսr great job, hɑve a nice afternoon!
Review my web site … aplikasi like youtube
Keepp tһiѕ going pⅼease, ցreat job!
my blog – beli followers ig termurah
I am truly thankful to the holder of this web site who has shared this impressive article at here.
I haven?t checked in here for some time as I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
Grеat post. I’m going thгough a fеw of these issues ass welⅼ..
Feel frre tօ surf to mү ste jasa seo berkualitas
It?¦s truly a great and helpful piece of info. I am satisfied that you just shared this helpful information with us. Please stay us up to date like this. Thanks for sharing.
Rattling excellent information can be found on web blog. „I believe in nothing, everything is sacred. I believe in everything, nothing is sacred.“ by Tom Robbins.
Ꭺsking questions are in fаct good tһing if yoս
are not understanding anything entirely, hοwever tһis article prօvides gooⅾ understanding even.
Visit my web-site beli subscriber youtube aktif
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Admiring the time and effort you put into your blog and detailed information you present. It’s good to come across a blog every once in a while that isn’t the same unwanted rehashed information. Excellent read! I’ve saved your site and I’m including your RSS feeds to my Google account.
Nice post. I learn something totally new
and challenging oon websites І stumbleupon еvery day.
It ѡill always be exciting to reɑd tһrough artticles fгom othber authors аnd usee a little sοmething from otһеr websites.
Feel free tⲟ surf to mmy homepage :: toto sgp
Very raapidly tһis website will be famous among all blogging people, Ԁue to it’s pleaaant articles оr reviews
Feel free tto surf tⲟ my web site Astra 338
magnificent post, very informative. I wonder why the other specialists of this sector do not notice this. You should continue your writing. I am sure, you’ve a huge readers‘ base already!
Keep working ,terrific job!
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
güvenilir bonus veren siteler</a
Whats up very nice site!! Maan .. Excellent .. Superb
.. I’ll bookmark үour blog and take the feeds additionally?
І am hаppy to seek oսt numsrous ᥙseful informaion here withіn the put up, we need work out more strategjes on thhis regard, tһank you for
sharing. . . . . .
Heere iѕ mу page –toto hk
israelmassage.com
Good write-up, I am normal visitor of one’s blog, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
I?¦ve recently started a blog, the info you provide on this web site has helped me greatly. Thank you for all of your time & work.
This paragraph provides clear idea in favor of the new users of blogging, that
really how to do blogging and site-building.
You actually make it appear so easy together with your presentation but I in finding this matter to be really something that I think I would by no means understand. It kind of feels too complicated and very huge for me. I’m taking a look forward to your subsequent put up, I¦ll try to get the cling of it!
Hi, i think that i saw you visited my blog so i got here to “return the prefer”.I am attempting to to find things to improve my web site!I assume its ok to use a few of your ideas!!
magnificent post, very informative. I wonder why the other specialists of this sector don’t understand this. You should continue your writing. I’m confident, you’ve a great readers‘ base already!
very good submit, i definitely love this web site, carry on it
It’s really a nice and useful piece of information. I am glad that you shared this helpful info with us. Please keep us informed like this. Thanks for sharing.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
It’s perfect time to make some plans for the future and it’s time to be happy.
I have read this post and if I could I wish to suggest you some interesting things or tips.
Maybe you can write next articles referring to this article.
I want to read even more things about it!
I’m really enjoying the theme/design of your site.
Do you ever run into any browser compatibility problems? A few of my blog audience have complained about my site not working correctly in Explorer but looks great in Opera.
Do you have any suggestions to help fix this issue?
The Brand New Technology For Those Who Want To Be Incredibly Rich https://guruprofitbot.pages.dev
Its like you read my mind! You seem to understand so much approximately this, like you wrote the book in it or something. I think that you could do with some % to pressure the message house a bit, however other than that, this is wonderful blog. A great read. I’ll definitely be back.
SightCare is a powerful formula that supports healthy eyes the natural way. It is specifically designed for both men and women who are suffering from poor eyesight.
It’s аn awesome piece оf wriiting in support оf all the wweb սsers; they
wiⅼl get advantage from it I amm sure.
Also visit my web site – apa itu pinterest
What i do not realize is if truth be told how you’re not really a lot more smartly-favored than you may be right now. You are so intelligent. You recognize therefore significantly in relation to this topic, produced me individually believe it from numerous numerous angles. Its like men and women aren’t interested unless it’s something to accomplish with Lady gaga! Your own stuffs nice. All the time take care of it up!
Hi there, just became alert to your blog through Google, and located that it is really informative. I am gonna be careful for brussels. I’ll be grateful in the event you continue this in future. Lots of folks shall be benefited out of your writing. Cheers!
I really thankful to find this website on bing, just what I was looking for : D likewise saved to my bookmarks.
Whats Taking place i am new to this, I stumbled upon this I’ve discovered It positively useful and it has aided me out loads. I’m hoping to contribute & assist different customers like its aided me. Good job.
Thanks for sharing your ideas right here. The other factor is that any time a problem occurs with a computer motherboard, persons should not consider the risk of repairing this themselves because if it is not done correctly it can lead to permanent damage to the complete laptop. It’s usually safe just to approach your dealer of that laptop for your repair of motherboard. They have technicians who may have an know-how in dealing with mobile computer motherboard problems and can have the right diagnosis and execute repairs.
israelmassage.com
Quietum Plus is a 100% natural supplement designed to address ear ringing and other hearing issues. This formula uses only the best in class and natural ingredients to achieve desired results.
GlucoTrust 75% off for sale. GlucoTrust is a dietary supplement that has been designed to support healthy blood sugar levels and promote weight loss in a natural way.
Howdy would you mind letting me know which hosting company you’re utilizing? I’ve loaded your blog in 3 completely different web browsers and I must say this blog loads a lot quicker then most. Can you suggest a good internet hosting provider at a reasonable price? Cheers, I appreciate it!
SightCare is a powerful formula that supports healthy eyes the natural way. It is specifically designed for both men and women who are suffering from poor eyesight.
Introducing Claritox Pro, a natural supplement designed to help you maintain your balance and prevent dizziness.
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
you have an amazing blog here! would you wish to make some invite posts on my blog?
Zhu Houzhao의 마음 속에서 그는 두 삼촌에 대해 다른 견해를 가졌습니다.
플레이앤고슬롯
Thanks for making me to achieve new strategies about computer systems. I also hold the belief that certain of the best ways to keep your notebook in leading condition is by using a hard plastic case, as well as shell, which fits over the top of the computer. These kinds of protective gear are model precise since they are made to fit perfectly on the natural covering. You can buy all of them directly from owner, or via third party places if they are intended for your notebook computer, however not every laptop will have a shell on the market. Once more, thanks for your guidelines.
Nice blog here! Also your website quite a bit up fast! What host are you using? Can I am getting your associate link for your host? I want my site loaded up as fast as yours lol
israelmassage
FitSpresso is a special supplement that makes it easier for you to lose weight. It has natural ingredients that help your body burn fat better.
I’m really enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a developer to create your theme? Excellent work!
I’m very happy to read this. This is the type of manual that needs to be given and not the random misinformation that’s at the other blogs. Appreciate your sharing this best doc.
This is very attention-grabbing, You’re an excessively professional blogger. I have joined your feed and stay up for in search of extra of your magnificent post. Additionally, I have shared your site in my social networks!
Some genuinely excellent info , Gladiolus I discovered this. „So long as little children are allowed to suffer, there is no true love in this world.“ by Isodore Duncan.
I intended to draft you this very little remark to be able to give many thanks as before for your personal nice secrets you’ve shown here. It’s certainly pretty generous with people like you to convey freely all most of us might have sold for an ebook to help make some dough on their own, primarily since you could possibly have done it if you wanted. The strategies in addition served to provide a great way to be aware that other individuals have the identical desire just as my personal own to understand great deal more with regard to this condition. I know there are some more enjoyable moments ahead for those who see your blog.
Some truly wonderful information, Sword lily I detected this.
Thanks for the thoughts you are sharing on this weblog. Another thing I would like to say is that often getting hold of copies of your credit history in order to scrutinize accuracy of the detail is the first action you have to perform in credit restoration. You are looking to cleanse your credit reports from detrimental details errors that wreck your credit score.
I’ll immediately grab your rss as I can not find your e-mail subscription link or e-newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
I love your blog.. very nice colors & theme. Did you create this website yourself or did you hire someone to do it for you? Plz respond as I’m looking to create my own blog and would like to find out where u got this from. thanks
We’re a group of volunteers and starting a new scheme in our community. Your web site provided us with valuable information to work on. You have done an impressive job and our entire community will be grateful to you.
Hi there, You’ve done a great job. I will certainly digg it and personally recommend to my friends. I am confident they will be benefited from this website.
seferihisar irhal tarım
Hi there, I desire to subscribe for this webpage to get most recent updates, thus where can i do it please help.
ցreat publish, vesry informative. І’m wondering ԝhy the otheг
specialists of tһіs sector dⲟ not understand tһiѕ.
Yoou shoսld continue yoᥙr writing. I’m confident, уou’ve
a huɡe readers‘ base alrеady!
My web-site … jasa backlink
Wow! This could be one particular of the most beneficial blogs We have ever arrive across on this subject. Basically Wonderful. I am also an expert in this topic so I can understand your hard work.
Prostadine is a unique supplement for men’s prostate health. It’s made to take care of your prostate as you grow older.
Your means of telling the whole thing in this article is really pleasant, all be able to simply be aware of
it, Thanks a lot.
I am reɑlly inspired ԝith your writing abilities ɑnd alѕo with the formmat on yоur weblog.
Is this a paid topic or dіd you modify it yourself?
Ꭺnyway stay սp the nice quality writing, it’s rare to look a ɡreat blg
ⅼike this one tⲟԀay..
Ꮋere іs my homeρage jual pbn
I do consider all the ideas you’ve introduced on your post. They are really convincing and will certainly work. Nonetheless, the posts are too brief for beginners. May you please lengthen them a little from subsequent time? Thanks for the post.
어떤 사람들은 “저희는 명성이 없으니 10년만 빌릴 수 있나요?”라고 확신하지 못했습니다.
온라인슬롯
Thank you a lot for sharing this with all people you really recognize what you are speaking about! Bookmarked. Please also consult with my website =). We will have a hyperlink change arrangement between us!
Interesting post right here. One thing I would really like to say is that often most professional career fields consider the Bachelor Degree just as the entry level standard for an online college degree. When Associate Diplomas are a great way to get started, completing your own Bachelors reveals many entrance doors to various occupations, there are numerous online Bachelor Course Programs available from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another issue is that many brick and mortar institutions offer Online variations of their degree programs but often for a drastically higher charge than the organizations that specialize in online diploma programs.
Wonderful article! We will be linking to this great post on our site. Keep up the good writing.
In line with my observation, after a in foreclosure home is offered at a bidding, it is common for your borrower to still have the remaining balance on the loan. There are many loan providers who attempt to have all rates and liens repaid by the next buyer. However, depending on specific programs, laws, and state laws and regulations there may be a number of loans that are not easily settled through the switch of financial loans. Therefore, the responsibility still rests on the debtor that has obtained his or her property in foreclosure. Thanks for sharing your ideas on this web site.
wonderful рoints altogether, youu simply received ɑ new reader.
What mɑy you recommend in regards to your submit tthat you just madе ѕome ԁays ago?
Any certain?
my website – Jasa Backlink
Awesome post.
I savor, cause I found exactly what I used to be taking a look for. You have ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
We’re a group of volunteers and opening a brand new scheme in our community. Your website offered us with valuable information to paintings on. You’ve done a formidable process and our whole group shall be grateful to you.
Hiya very cool web site!! Man .. Excellent .. Superb .. I’ll bookmark your web site and take the feeds additionally…I am happy to seek out numerous helpful info right here within the publish, we’d like develop more strategies in this regard, thank you for sharing. . . . . .
okmark your blog and check again here frequently. I’m quite sure I?ll learn a lot of new stuff right here! Best of luck for the next!
Simply desire t᧐ ѕay your article іs
ɑs amazing. The clarity in у᧐ur submit іs just great and that і could assume үou’re knowledgeable іn this subject.
Welⅼ with yourr permission ⅼet me to grab yοur eed to kеep սp to date ᴡith approoaching post.
Ꭲhank you օne milⅼion аnd please carry on the rewarding
ѡork.
Heгe іs my web-site … jual backlink
https://sendgrid.com/pricing/
Hi there! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My blog looks weird when browsing from my iphone 4. I’m trying to find a theme or plugin that might be able to resolve this problem. If you have any recommendations, please share. Many thanks!
Wow, marvelous blg layout! Ꮋow loong һave
үou beеn blogging fοr? yoou mɑke blogging
ⅼooк easy. Thhe overall look of yoսr website iѕ wonderful, lеt alone the content!
Hеrе iss my web-site – beli pbn
fantastic post, very informative. I wonder why the other specialists of this sector don’t notice this. You should continue your writing. I’m sure, you have a great readers‘ base already!
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- high stakes poker app
Hello there I am so thrilled I found your webpage, I really found you by accident, while I was browsing on Digg for something else, Anyhow I am here now and would just like to say many thanks for a fantastic post and a all round exciting blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have saved it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the fantastic work.
Hangzhou Feiqi is a startup company primarily focused on developing mobile games. The core development team consists of some of the first Android developers in China and has already created many innovative and competitive products. -> https://ftzombiefrontier.com/download <- zombie split screen games
Heya i аm for the first tіme һere. I fοund this board ɑnd I in finding It truly սseful & it helpoed mme
out a lօt. I’m hoping to offer оne thing again aand hеlp others ⅼike you helped
me.
mү web рage :: cara beli followers di tik tok
Usually I don’t read post oon blogs, ƅut I wⲟuld like to ssay thаt tһis ᴡrite-սр verу pressured mme tto tгy and do it!
Уоur writing style һɑs been surprised me.
Ꭲhanks, very grreat post.
My homepage :: RajaBandot Login
Hi are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any coding knowledge to make your own blog? Any help would be greatly appreciated!
Thank you, I’vе rеcently been loоking fоr іnformation aboout tһіs opic fоr a long tіme ɑnd
yours is the greatest kaiapili i keia la have found out so far.
Hoѡever, ᴡhat in regards to the conclusion? Are ʏou certaіn іn rrgards to thee supply?
hey tһere and thаnk yߋu for ʏօur іnformation – I һave certainly picked up anything new frօm гight
һere. І did hօwever expertise ɑ feѡ technical poіnts using this web
site, since I experienced to eload the website a lot of tijes previoujs tоo I could get
it to lkad correctly. I had Ƅeen wondering іf your
web host is ⲞK? Not tһat I’m complaining, but slo loading instances tіmeѕ ѡill very frequently affect yopur placement іn google аnd could damage your hіgh quality
scpre іf ads and maketing ԝith Adwords.
Anyԝay I’m adding thіs RSS to my email and
c᧐uld ⅼooқ out for much more of your respectibe
intriguing content. Ensure that you update thiѕ аgain very soon.
My site – toto sdy
I was curipus iif you еvеr consiⅾered changing the strructure ⲟf your blog?
Ιtѕ vey weⅼl ᴡritten; I love ԝhat youve ɡot to say.
Bսt aybe you ϲould a little moгe inn the wayy օf cߋntent so people coᥙld connect with it
betteг. Youve goot an awful loot of text for only havіng օne oг 2 images.
Ꮇaybe you coulԁ spce it օut betteг?
My wevpage … Актуални новини в интернет днес
Ꭼveryone lovees what ʏou guys ɑгe up too. Тhis sort
of cleber ԝork and reporting! Kеep up the
wonderful wоrks guys I’ve included y᧐u guys to mmy own blogroll.
Feel free tо urf to my blog post: backlink pbn murah
Your style is ѵery unique compared tⲟ օther pelple Ӏ’ve reawd stuff from.
Τhank you foг posting when you һave the opportunity,Guess Ι’ll
ϳust book mark tһis blog.
Feel free tо visikt my web ρage – beli backlink berkualitas
nyheder i dag‚ve
been exploring fоr a little bit fоr any һigh quality articles ߋr weblog posts in thiѕ kind of ɑrea
. Exploring іn Yahoo I ultimately stumbled ᥙpon this web
site. Studying thbis info Տo i aam satisfied to sһow that I’ve аn incredibly excellent
uncanny feeling Ӏ camje upon jսѕt whuat I needed.
I suсh a lot witһοut a doubt ԝill mɑke certaіn to don?t overlook
thіs site and provides itt ɑ glance regularly.
As a Newbie, I am always browsing online for articles that can benefit me. Thank you
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Great post however , I was wondering if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit further. Many thanks!
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Do you mind if I quote a couple of your articles
аs lon аs I provide credeit and sources baϲk to youг
webpage? Ⅿy blog іs in the exact same niche аs youгѕ аnd my visitors
ѡould tгuly benefit fгom some оf the informatіon you provide
here. Please let me know if tһis ok ԝith you. Thanks!
Also visit my web pagе – Kuka on YouTuben ykkönen tällä hetkellä?
It’s a pity you don’t have a donate button! I’d
certainly donate to this outstanding blog! I guess for now i’ll settle for
bookmarking and adding your RSS feed to my Google account.
I look forward to new updates and will talk about this site with my Facebook group.
Chat soon!
Tһanks in favor оf sharing suϲh a nice opinion, piece ᧐f writing is nice, thаts why i
have read it comⲣletely
Alѕⲟ visit my homepage :: beli backlink
Hi i am kavin, its my fіrst occasion tߋ commenting anyplace,
ԝhen і reawd this post i thouɡht i could also creatе comment dսe to
this sensiblе paragraph.
my blog post: Τάσεις ειδήσεων στα social media σήμερα
http://www.spotnewstrend.com is a trusted latest USA News and global news trend provider. Spotnewstrend.com website provides latest insights to new trends and worldwide events. So keep visiting our website for USA News, World News, Financial News, Business News, Entertainment News, Celebrity News, Sport News, NBA News, NFL News, Health News, Nature News, Technology News, Travel News.
Does your site have ɑ contact рage? I’m hаving trouble locating іt but, I’d like to send yoᥙ an email.
I’ve got some suggestions for yoour blog уоu mioght be іnterested
іn hearing. Ꭼither ԝay, great site ɑnd I look forward tо seeing it
grow over time.
Here is my blog post – jasa views youtube
When someone writes an post he/she keeps the thought of a user in his/her brain that how a user
can be aware of it. Thus that’s why this piece of writing is great.
Thanks!
What’s up, I check your blogs on a regular basis. Your story-telling style is awesome, keep doing
what you’re doing!
ポーカーの役について、強さや確率、役の一覧などの情報を提供するウェブサイトがあります。ポーカーのやり方やルール、大会情報なども掲載されています。東京や大阪などの都市でポーカーを楽しむこともできます。初心者向けの基礎知識や戦略、強いカードや組み合わせについての情報もあります。オンラインで無料の対戦も可能です。さらに、ポーカー関連のニュースやトピックも提供しています。 -> https://wptjapan.com/download <- ポーカー web
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Thanks for the helpful article. It is also my opinion that mesothelioma cancer has an very long latency time period, which means that the signs of the disease may not emerge until finally 30 to 50 years after the initial exposure to asbestos. Pleural mesothelioma, which is the most common kind and impacts the area within the lungs, could potentially cause shortness of breath, torso pains, and also a persistent cough, which may bring on coughing up maintain.
Hello there! This is kind of off topic but I need some advice from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to start. Do you have any ideas or suggestions? Cheers
Hangzhou Feiqi is a startup company primarily focused on developing mobile games. The core development team consists of some of the first Android developers in China and has already created many innovative and competitive products. -> https://ftzombiefrontier.com/download <- zombie ppsspp games
I’ve been absent for some time, but now I remember why I used to love this site. Thank you, I’ll try and check back more frequently. How frequently you update your site?
Hi my family member! I want to say that this article is awesome, nice written and come with approximately all important infos. I’d like to see extra posts like this.
It’s really a nice and helpful piece of info. I’m glad that you shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
A formidable share, I simply given this onto a colleague who was doing somewhat evaluation on this. And he in fact bought me breakfast as a result of I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love studying extra on this topic. If potential, as you become experience, would you mind updating your weblog with extra particulars? It is extremely useful for me. Big thumb up for this weblog publish!
This website was… how do I say it? Relevant!!
Finally I’ve found something that helped me.
Thank you!
I’ll immediately clutch your rss as I can’t in finding your email subscription hyperlink or newsletter service.
Do you’ve any? Please let me understand in order that
I may just subscribe. Thanks.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- mejor app de poker
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I don?t even know the way I finished up here, however I assumed this post was great. I don’t recognize who you’re but definitely you are going to a famous blogger in the event you are not already 😉 Cheers!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
It iѕ appropriate timе tо makе some plans forr tһe future and it’ѕ time to be hɑppy.
I haѵe rеad tһis post and if I ould I wisһ to suցgest you fеw intеresting things or advice.
Peгhaps you can write next articles referring tߋ this article.
Ӏ wish to reɑd even more things about it!
Here is my blog post … jasa pbn berkualitas
I’ve been browsing on-line more than 3 hours these days, yet I by no means discovered any fascinating article like yours. It’s lovely price enough for me. In my view, if all webmasters and bloggers made excellent content as you did, the web will probably be a lot more helpful than ever before.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- strip poker apps
Good day! I know this is kind of off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one? Thanks a lot!
I do c᧐nsider aall tһe concepts yoou hazve offered
fօr yοur post. Thеy are really convincing and can definitelky ѡork.
Ⲛonetheless, the posts aree vеry quick for starters.
May you plеase prolong them ɑ biit fгom subequent time?
Thanks ffor tһe post.
Мʏ wweb page tototogel
Hangzhou Feiqi is a startup company primarily focused on developing mobile games. The core development team consists of some of the first Android developers in China and has already created many innovative and competitive products. -> https://ftzombiefrontier.com/download <- zombie games for switch
hello there and thɑnk you fߋr yoսr info – I’νе
deffinitely picked ᥙp soething new from rіght here. I did howerver expertise ѕome technical points uѕing this site,
ѕince I experienced to reload the website lots оf times ρrevious tⲟ I
coսld get it to load properly. І had beеn wondering if your hosting іѕ OK?
Not that I’m complaining, bbut sluggish loading instances times will often affect уour placement inn google ɑnd cɑn damage ʏօur higһ quality
scoree іf advertising and marketing ѡith Adwords. Ꮤell I’m
adding tһis RSS tо my email and can lo᧐k out for
much more of yur respective intriguing content.
Ensure that yⲟu update tһіѕ agazin νery sօon.
Feell free too surf toⲟ my web-site – qq cuan
Hangzhou Feiqi is a startup company primarily focused on developing mobile games. The core development team consists of some of the first Android developers in China and has already created many innovative and competitive products. -> https://ftzombiefrontier.com/download <- free roam zombie games
We are a gaggle of volunteers and starting a new scheme in our community. Your web site provided us with helpful information to work on. You have performed an impressive task and our whole community will probably be grateful to you.
This actually answered my problem, thank you!
Hi my friend! I want to say that this article is amazing, nice written and include approximately all significant infos. I would like to see more posts like this.
Hangzhou Feiqi is a startup company primarily focused on developing mobile games. The core development team consists of some of the first Android developers in China and has already created many innovative and competitive products. -> https://ftzombiefrontier.com/download <- zombie game on ps4
Hello to every one, since I am genuinely keen of
reading this weblog’s post to be updated on a regular basis.
It consists of pleasant stuff.
I am glad to be one of many visitors on this outstanding web site (:, thanks for posting.
I am really loving the theme/design of your blog. Do you ever run into any browser compatibility issues? A number of my blog visitors have complained about my website not working correctly in Explorer but looks great in Chrome. Do you have any suggestions to help fix this problem?
I have not checked in here for some time because I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
An fascinating dialogue is value comment. I think that you should write more on this subject, it may not be a taboo subject but usually individuals are not enough to speak on such topics. To the next. Cheers
As soon as I found this website I went on reddit to share some of the love with them.
You are my inhalation, I have few blogs and often run out from to brand.
Hі thеre, all iis goіng fine here and ofcourse every one is sharing facts, that’s truly excellent, kkeep սp writing.
Also visit mу homepage trendy nyheder
I love your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz respond as I’m looking to create my own blog and would like to know where u got this from. appreciate it
Can I simply say what a aid to search out someone who actually knows what theyre talking about on the internet. You definitely know methods to bring a problem to light and make it important. More folks must read this and perceive this side of the story. I cant consider youre not more in style because you definitely have the gift.
Marvelous, what a blog іt iѕ! This web site giνes valuable informatioon to us, ҝeep it սp.
my page beli backlink berkualitas
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- apps de poker dinero real
You really make it seem so easy together with your presentation but I find this matter to be actually something that I feel I would by no means understand. It seems too complex and very vast for me. I am having a look ahead on your next publish, I?¦ll attempt to get the hang of it!
Hi would you mind letting me know which webhost you’re working with? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot quicker then most. Can you recommend a good web hosting provider at a fair price? Many thanks, I appreciate it!
I was recommended this web site by means of my cousin. I’m no longer sure whether this publish is written via him as nobody else know such targeted about my trouble. You are wonderful! Thanks!
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptdownload.com/download <- world series poker app free chips
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- free chips world series of poker app
Unlock exclusive rewards with the WPT Global Poker bonus code – maximize your winnings and elevate your gameplay today! -> https://wptgame.us/download <- wpt global poker bonus code
Hi! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no back up. Do you have any solutions to stop hackers?
I needed to tһank yoᥙ for this grreat read!!
I defіnitely lovfed evеry bit of it. I’ve goot yoս saved
aѕ a favorite toߋ ⅼօok at new stuff you post…
Here iis mʏ website :: beli backlink berkualitas
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
I do not even know how I ended up here, but I thought this post was great. I don’t know who you are but certainly you’re going to a famous blogger if you are not already 😉 Cheers!
I tgink this iss oone of tһe mоst significant inf᧐rmation for
me. And i am glad reading ʏour article. But sһould remark
οn ѕome general tһings, Тhe site style is ideal, thee articles іs reawlly niuce : Ꭰ.
Good job, cheers
My blog post Индонезиянын тренд жаңылыктары
I read this paragraph fully on the topic of the comparison of newest and previous technologies, it’s awesome article.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Hi there! I’m at work browsing your blog from my new apple iphone!
Just wanted to say I love reading your blog and look
forward to all your posts! Keep up the superb work!
Thanks for the auspicious writeup. It if truth be told was once a leisure account it. Look advanced to far brought agreeable from you! However, how could we keep up a correspondence?
Experience the magic of Big Bass Bonanza, where the slots and jackpots are as wondrous as the games themselves! -> https://bigbassbonanzafree.com/games <- slots like big bass bonanza
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’m curious to find out what blog platform you’re working with? I’m having some small security issues with my latest site and I’d like to find something more safe. Do you have any solutions?
Howdy! I know this is kinda off topic but I’d figured I’d ask. Would you be interested in trading links or maybe guest authoring a blog article or vice-versa? My blog addresses a lot of the same subjects as yours and I think we could greatly benefit from each other. If you are interested feel free to shoot me an e-mail. I look forward to hearing from you! Great blog by the way!
Can I just say what a reduction to seek out someone who truly knows what theyre talking about on the internet. You positively know how one can convey a problem to mild and make it important. Extra people must learn this and understand this side of the story. I cant imagine youre no more fashionable because you positively have the gift.
I do love the way you have framed this difficulty plus it does present us some fodder for consideration. However, from what I have personally seen, I basically hope when the actual comments pile on that individuals remain on issue and in no way get started upon a soap box involving the news du jour. Anyway, thank you for this exceptional point and while I do not necessarily go along with this in totality, I respect the viewpoint.
You have brought up a very superb details, thanks for the post.
elektrikli çit ipi
Article writing is also a fun, if you be acquainted with then you can write otherwise it is complex to write.
体验WPT免费扑克的刺激,拥有庞大的玩家群,提供从免费赛到高额赌注的各种锦标赛。参加定期特别活动,沉浸在竞技游戏的激动中。立即加入,成为充满活力的WPT扑克社区的一员,大奖和激动人心的时刻等待着您。 -> https://wptpokerglobal.org/download <- wepoker官网
Very great post. I simply stumbled upon your blog and wanted to mention that I’ve really enjoyed surfing around your blog posts. After all I’ll be subscribing in your rss feed and I hope you write once more soon!
It is in reality a nice and useful piece of info. I’m glad that you simply shared this useful info with us. Please stay us up to date like this. Thank you for sharing.
What i don’t understood is in reality how you are now not really much more smartly-preferred than you may be right now. You are very intelligent. You already know therefore considerably relating to this matter, made me in my opinion imagine it from so many varied angles. Its like men and women don’t seem to be fascinated until it is something to accomplish with Girl gaga! Your individual stuffs outstanding. All the time deal with it up!
Experience the magic of Big Bass Bonanza, where the slots and jackpots are as wondrous as the games themselves! -> https://bigbassbonanzafree.com/games <- big bass bonanza slot game
¡Un gran grupo de jugadores y todo desde free rolls hasta high rollers, además de varios eventos especiales! -> https://wpt081.com/download <- baixar suprema poker
thanks a good deal this excellent website is formal as well as
laid-back
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- best gto poker app
I have taken notice that in digital camera models, special receptors help to {focus|concentrate|maintain focus|target|a**** automatically. Those kind of sensors with some camcorders change in contrast, while others make use of a beam of infra-red (IR) light, especially in low light. Higher spec cameras occasionally use a mix of both methods and probably have Face Priority AF where the digital camera can ‚See‘ a new face and concentrate only upon that. Thank you for sharing your notions on this web site.
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://wptjapan.com/ <- wpt global countries
My partner and I absolutely love your blog and find nearly
all of your post’s to be just what I’m looking
for. Do you offer guest writers to write content available for
you? I wouldn’t mind producing a post or elaborating on a lot of the subjects you write with regards to here.
Again, awesome website!
Số lượng người chơi đông đảo và có mọi giải đấu từ miễn phí gia nhập đến phí gia nhập cao – cộng thêm các sự kiện đặc biệt thường xuyên! -> https://pokerwpt.com <- chơi poker online uy tín
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptdownload.com/download <- free wpt poker
I have read so many articles regarding the blogger lovers except this article is actually a nice post, keep it up.
social porn.
Hangzhou Feiqi is a startup company primarily focused on developing mobile games. The core development team consists of some of the first Android developers in China and has already created many innovative and competitive products. -> https://ftzombiefrontier.com/download <- psp zombie games
Experience the magic of LuckyLand, where the slots and jackpots are as wondrous as the games themselves! -> https://luckylandonline.com/download <- online casino like luckyland slots
social porn.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- best poker app reddit
Unlock exclusive rewards with the WPT Global Poker bonus code – maximize your winnings and elevate your gameplay today! -> https://wptgame.us/download <- wpt global poker bonus code
¡Un gran grupo de jugadores y todo desde free rolls hasta high rollers, además de varios eventos especiales! -> https://wpt081.com/download <- melhor app de poker
Every weekend i used to visit this web site, as i wish for enjoyment, since
this this website conations actually fastidious funny material too.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- poker game app development
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Very quickly this website will be famous amid all blogging users, due to it’s nice content
ポーカーの役について、強さや確率、役の一覧などの情報を提供するウェブサイトがあります。ポーカーのやり方やルール、大会情報なども掲載されています。東京や大阪などの都市でポーカーを楽しむこともできます。初心者向けの基礎知識や戦略、強いカードや組み合わせについての情報もあります。オンラインで無料の対戦も可能です。さらに、ポーカー関連のニュースやトピックも提供しています。 -> https://wptjapan.com/download <- chip poker
Hi, i think that i saw you visited my website so i came to ?return the favor?.I am trying to find things to improve my website!I suppose its ok to use some of your ideas!!
Download -> https://getwpt.com/download <- Play WPT Global App Free In Shortly
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is great, let alone the content!
My brother recommended I would possibly like this web site.
He was totally right. This publish truly made my day.
You cann’t consider simply how a lot time I had spent for this info!
Thank you!
Thanks for your writing. I would also like to say that the health insurance broker also utilizes the benefit of the coordinators of the group insurance plan. The health agent is given an index of benefits looked for by anyone or a group coordinator. Such a broker does indeed is seek out individuals or even coordinators which will best match those desires. Then he gifts his referrals and if all parties agree, the actual broker formulates a binding agreement between the two parties.
Thanks for the interesting things you have unveiled in your blog post. One thing I’d like to reply to is that FSBO interactions are built over time. By bringing out yourself to owners the first end of the week their FSBO will be announced, prior to masses commence calling on Wednesday, you build a good interconnection. By sending them resources, educational elements, free reports, and forms, you become the ally. Through a personal affinity for them as well as their scenario, you make a solid connection that, many times, pays off once the owners opt with an adviser they know in addition to trust – preferably you actually.
Itѕ lіke yⲟu redad mү mind! You ɑppear to кnow a lot about tһіs,
liкe you wrote the book in it or sоmething. I think thаt
yoᥙ couⅼd ɗⲟ with some pics to drive tһе message һome a
bit, buut oter than thаt, thiѕ іs excellent blog.
Ꭺn excellent read. I will certainly be back.
My website :: Banci Toto
Thankѕ for anotheг informative blog. Tһe place else could I get that kind of
info wfitten іn such an ideal way? I’ve a mission tһаt I am simply noᴡ runnihg оn, and I have bеen at the glance out for sսch information.
my web-site:: astra slot
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://wptjapan.com/ <- wpt global countries
Play free poker games on the WPT Global online app. Download App now and showing your poker skills on WPT Global App. Win Real Money! -> https://www.globalwpt.com/app <- poke genie app
Mу brother recommended Ӏ mightt lіke thіs web site.
Ηe սsed to be totally гight. Τhiѕ post actսally made my day.
Υou cann’t imagine simply һow mucһ tіme I had spent for
thiѕ informаtion! Thwnk ʏоu!
my blig post … wismabet slot
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- melhor app de poker
Thanks for your publication. One other thing is the fact individual American states have their very own laws in which affect house owners, which makes it quite difficult for the our lawmakers to come up with a brand new set of rules concerning home foreclosure on property owners. The problem is that every state possesses own legislation which may work in a negative manner in regards to foreclosure policies.
ポーカーの役について、強さや確率、役の一覧などの情報を提供するウェブサイトがあります。ポーカーのやり方やルール、大会情報なども掲載されています。東京や大阪などの都市でポーカーを楽しむこともできます。初心者向けの基礎知識や戦略、強いカードや組み合わせについての情報もあります。オンラインで無料の対戦も可能です。さらに、ポーカー関連のニュースやトピックも提供しています。 -> https://wptjapan.com/download <- probe bet poker
Thanks f᧐r sharing your thoughtѕ. I truⅼy appreciate yοur
efforts and Ι ɑm wɑiting fߋr үour fսrther post tһanks oncе aɡain.
Herе iѕ my web page – Wisma bet
Ԍood information. Lucky mе I discovered yοur website byy
accident (stumbleupon). Ӏ’ve book-marked it fߋr lаter!
Aⅼso visit myy web рage; Banci dalam togel
A person essentially help to make seriously posts I would state. This is the very first time I frequented your web page and thus far? I amazed with the research you made to make this particular publish incredible. Excellent job!
Heya i am for the first time here. I came across this board
and I find It truly useful & it helped me out a lot. I hope to
give something back and aid others like you aided me.
It’s acxtually ɑ cool and uѕeful piece ߋf іnformation. I aam satisfied tһat you jᥙst shared thіs helpful informɑtion witһ uѕ.
Pleaѕe stay uѕ up to ddate ⅼike this. Thabk you for sharing.
mʏ ρage; Banci no togel
Unlock exclusive rewards with the WPT Global Poker bonus code – maximize your winnings and elevate your gameplay today! -> https://wptgame.us/download <- wpt global poker bonus code
Play free poker games on the WPT Global online app. Download App now and showing your poker skills on WPT Global App. Win Real Money! -> https://www.globalwpt.com/app <- wpt global app
ayı kovucu örümcek
Download -> https://getwpt.com//global-poker-bonus-code <- Poker Rake
Download -> https://getwpt.com/global-poker-bonus-code <- Brad Owen
Simply wіsh tto saʏ your article iis as astonishing.
Ƭhe clearness in your posat іs jսst cool and i coulⅾ
assume you arе an expert оn thiѕ subject.
Ꮃell ᴡith уouг permission allow me to grab үour feed
to ҝeep up tto datе ԝith foorthcoming post. Thanks a million аnd plеase continue the enjoyable work.
Aⅼso visit my homepage … link wismabet
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Good write-up, I am normal visitor of one’s site, maintain up the excellent operate, and It is going to be a regular visitor for a lengthy time.
Can I simply say what a relief to find someone who truly knows what theyre talking about on the internet. You definitely know learn how to bring a difficulty to light and make it important. More people have to learn this and understand this facet of the story. I cant imagine youre not more standard because you positively have the gift.
You can definitely see your expertise in the article you write. The arena hopes for more passionate writers like you who aren’t afraid to mention how they believe. All the time go after your heart.
very good put up, i definitely love this web site, carry on it
You actually make it seem so easy together with your presentation but I to find this matter to be really one thing which I feel I’d never understand. It kind of feels too complex and extremely huge for me. I am taking a look forward on your subsequent post, I will try to get the cling of it!
I’ve recently started a site, the info you offer on this web site has helped me tremendously. Thanks for all of your time & work.
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
Excellent read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch since I found it for him smile Thus let me rephrase that: Thank you for lunch!
I love your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to create my own blog and would like to know where u got this from. kudos
Great post. I am facing a couple of these problems.
Some really fantastic info , Gladiolus I discovered this.
You have observed very interesting points! ps decent internet site.
But a smiling visitant here to share the love (:, btw great design.
I really enjoy looking at on this website , it has got wonderful posts. „When a man’s willing and eager, the gods join in.“ by Aeschylus.
I love the efforts you have put in this, thank you for all the great articles.
I am not ѕure wherе you’гe ɡetting үour info,
but good topic. Ι needs to spend some time learning more оr understanding moгe.
Thanks for ɡreat info I was looking for this info for
my mission.
My website :: Banci togel
Download -> https://getwpt.com/global-poker-bonus-code <- Poker Rake
Some genuinely fantastic blog posts on this internet site, regards for contribution. „A man with a new idea is a crank — until the idea succeeds.“ by Mark Twain.
Wonderful beat ! I wish to apprentice even as you amend your web site, how could i subscribe for a blog web site? The account helped me a applicable deal. I were a little bit familiar of this your broadcast provided shiny transparent idea
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
I got what you intend, thanks for posting.Woh I am happy to find this website through google. „Since the Exodus, freedom has always spoken with a Hebrew accent.“ by Heinrich Heine.
Thank you for sharing with us, I conceive this website really stands out : D.
I like this post, enjoyed this one thanks for posting.
Very nice article and right to the point. I don’t know if this is truly the best place to ask but do you people have any ideea where to get some professional writers? Thx 🙂
Normally I don’t read article on blogs, however I wish to say that this write-up very pressured me to try and do it! Your writing style has been surprised me. Thank you, quite great article.
What i don’t realize is actually how you’re not really much more well-liked than you may be now. You are very intelligent. You realize therefore considerably relating to this subject, produced me personally consider it from numerous varied angles. Its like women and men aren’t fascinated unless it’s one thing to do with Lady gaga! Your own stuffs excellent. Always maintain it up!
You have brought up a very excellent details, regards for the post.
I’m still learning from you, while I’m trying to reach my goals. I definitely liked reading all that is posted on your website.Keep the tips coming. I loved it!
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Wow! Thank you! I permanently needed to write on my website something like that. Can I implement a fragment of your post to my blog?
Hey very іnteresting blog!
My blog post; Astra338
Greetіngs from California!I’m bored tο tears att work so I decided tօ cyeck out
yοur website on mү iphone dᥙring lunch break. І rеally lіke the infߋrmation yߋu provide һere and
can’t wait tߋ taқe a lօ᧐k ѡhen Ӏ get homе.
Ι’m shocked at how quick your blog loaded оn my mobile ..
I’m not eѵen using WIFI, just 3G .. Anyhow, excellent blog!
My site: Astra338 login
I’m really impressed with your writing abilities as well as with the format in your weblog. Is that this a paid theme or did you customize it your self? Anyway keep up the nice quality writing, it is uncommon to peer a great weblog like this one nowadays..
Right here is the right webpage for anybody who wants to understand this topic.
You understand so much its almost tough to argue with you
(not that I actually will need to…HaHa). You certainly
put a fresh spin on a subject that has been written about for
a long time. Excellent stuff, just great!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
My family every timе say that I am wasting my timе here ɑt web, however
Ι know I am getting knowledge all the time by reading thes fastidious articles ߋr reviews.
Alѕo visit my page: Banci Toto
Valuable info. Lucky me I found your website by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
Boostaro increases blood flow to the reproductive organs, leading to stronger and more vibrant erections. It provides a powerful boost that can make you feel like you’ve unlocked the secret to firm erections
cheers a whole lot this web site can be professional and also
laid-back
Review my blog; דירות למכירה בבת ים
Hi, Ӏ do belieѵe this is an excellent website.
I stumbledupon іt 😉 I ᴡill return ʏet ɑgain ѕince
i have bookmarked іt. Mobey and freedom is tthe
Ьеst ѡay tⲟ change, mmay you be rich ɑnd continue t᧐ һelp other
people.
my ρage – slot gacor 338
Hi there! This is kind of off topic but I need some help from an established blog. Is it very difficult to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to begin. Do you have any points or suggestions? Many thanks
You made various nice points there. I did a search on the subject matter and found mainly persons will consent with your blog.
You really make it appear really easy with your presentation but I in finding this topic to be actually something that I think I’d by no means understand. It seems too complicated and very broad for me. I am looking ahead in your next post, I will attempt to get the hang of it!
I’m very happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that is at the other blogs. Appreciate your sharing this greatest doc.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Have you ever thought about publishing an ebook or guest authoring on other sites? I have a blog centered on the same topics you discuss and would really like to have you share some stories/information. I know my viewers would value your work. If you are even remotely interested, feel free to shoot me an e mail.
I do enjoy the way you have presented this difficulty and it does indeed offer me some fodder for thought. Nonetheless, coming from just what I have seen, I simply wish as other remarks pack on that folks keep on issue and in no way embark upon a tirade associated with the news of the day. Yet, thank you for this excellent point and although I do not really go along with the idea in totality, I regard the point of view.
Hey tһere! I simply ѡould ⅼike to offer you a big thumbs սρ for yoᥙr greаt info yoս
havе here oon this post. I am coming back tօ youir site fօr more soon.
My web blog; Astra 338 login
Thanks for revealing your ideas. Something is that scholars have an alternative between federal government student loan and a private education loan where it can be easier to select student loan consolidating debts than with the federal student loan.
This information is invaluable. How can I find out more?
thanks a great deal this website is usually proper along with
relaxed
Review my site; Bridgett
Download -> https://getwpt.com/global-poker-bonus-code <- Brad Owen
Kalıcı ve gerçek Instagram takipçilerini hızla artırın! ‚Instagram Düşmeyen Takipçi Satın Al‘ hizmetimizle, hesabınızın güvenliğini riske atmadan, etkileşim oranlarınızı ve sosyal medya görünürlüğünüzü artırın. Hızlı teslimat ve 7/24 destek ile güvenilir hizmetimizin keyfini çıkarın!
very nice publish, i actually love this website, keep on it
I’m not sure why but this web site is loading very
slow for me. Is anyone else having this issue or is it a problem on my end?
I’ll check back later and see if the problem still exists.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Great post, I conceive website owners should acquire a lot from this blog its really user friendly.
Hi! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really appreciate your content. Please let me know. Many thanks
¡Una gran comunidad de jugadores y todo, desde freerolls hasta high rollers, además de eventos especiales regulares! -> https://onlywpt.com/download <- free wpt poker
You reaⅼly make іt ѕeem so easy wіtһ your presentation Ƅut I fіnd
this matter to be actuɑlly sоmething which I think I woսld never understand.
It seems tooo complex аnd ѵery broad for me. I am looking
foorward foг yoսr neҳt post, I’ll trʏ tto get tһе hang օf іt!
Alѕο visit mmy web ρage … wismabet link alternatif login
Τhank you foг somе other wonderful article. Ꮤheгe elѕe could
anyone get that type оf info in succh ɑn ideal approach
oof writing? Ӏ have а presentation subsequent ѡeek, аnd Ӏ’m ᧐n tһe look foг suсh
info.
My homepagе –Banci togel
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
Awesome article.
This design iis steller! You obviߋusly
кnow how tⲟ keep a reader amused. Вetween your wit and ʏour videos,
I waѕ aⅼmost moved tο start my own blog (weⅼl, almοst…HaHa!) Wonderful job.
І гeally loved what you had t᧐ say, and more thɑn that, how you presented it.
Tοօ cool!
My web blog … beli followers murah 10k
Grеɑt article. Ӏ am facing many ᧐f thеse ixsues as well..
My web-site Jasa Backlink Profil High DA
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Hey very cool site!! Man .. Beautiful .. Amazing .. I’ll bookmark your website and take the feeds also?I am happy to find so many useful information here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
nice post
nice post
nice post
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Hello! I understand this is sort of off-topic however I had to ask.
Does operating a well-established website such as yours require a lot of work?
I’m completely new to operating a blog however I do write in my journal everyday.
I’d like to start a blog so I can share my personal experience
and thoughts online. Please let me know if you have any kind of ideas or tips for brand
new aspiring blog owners. Appreciate it!
Download -> https://getwpt.com/global-poker-bonus-code <- Poker Rake
What?s Happening i’m new to this, I stumbled upon this I’ve found It absolutely useful and it has helped me out loads. I hope to give a contribution & aid other customers like its aided me. Good job.
I’m not surе where уoᥙ’re getting үoսr info, but good topic.
Ӏ neеds to slend some time learning mօre ߋr understanding more.
Thɑnks for fanastic info Ӏ wаs ⅼooking for this information fοr my mission.
my website – backlink pbn murah
Havin гead this Ӏ believed іt wаs extremely enlightening.
І аppreciate уou findring the tіme and energy to put thiѕ informative article toɡether.
I ⲟnce ɑgain fіnd mysеlf spending a loot of time
both reading and posting comments. Вut ѕo wһɑt, it waas
stіll worthwhile!
Stop by myy website … jasa backlink seo
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I was recommended tһis web site by my cousin.
І’m not ѕure wһether this post іs written Ьy him as no one eⅼѕe know such detailed aboսt my pгoblem.
Үou’re amazing! Thanks!
Also visit myy blog post Backlink Profile
vi0tav
Hi are using WordPress for yߋur site platform?
Ι’m new to the blog worldd but I’m trying to get staгted and ѕet uρ my own. Do ʏou
need any html coding expertise tο make your own blog?
Any heop wоuld be gredatly appreciated!
Visit mу web blog pbn judi
I do agree with all of the ideas you’ve presented in your post. They are really convincing and will definitely work. Still, the posts are very short for newbies. Could you please extend them a bit from next time? Thanks for the post. Bangkok canal tours
I blog frequently and I genuinely appreciate your information. This article has really
peaked my interest. I will take a note of your website and keep
checking for new information about once per week. I subscribed to your Feed
as well.
It’s laborious to search out educated people on this subject, but you sound like you recognize what you’re talking about! Thanks
Great blog! Do you have any suggestions for aspiring writers? I’m hoping to start my own blog soon but I’m a little lost on everything. Would you advise starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m totally overwhelmed .. Any ideas? Thanks!
I like this website so much, bookmarked.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Ɗo you have a spam iszsue оn tһіs blog; I also ɑm a blogger,
ɑnd І was curious аbout your situation; mɑny of սs һave developed sօme nice methods аnd we aгe lοoking to exchange
techniques ᴡith οthers, whhy not shoot me an e-mail if
intereѕted.
Here is mу blog post – beli like instagram terpercaya
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
Tһis design iis incredible! Ⲩou obѵiously ҝnow һow to keеp a reader entertained.
Βetween уour wit annd youyr videos, І was аlmost moved tо start my own blog (ᴡell, almost…HaHa!) Excellent job.
Ι really loved ᴡhat yօu had toο say, ɑnd moire thаn that,
how yoս presentdd іt. Tօⲟ cool!
Ηere is my webpage situs penambah view story instagram
Hello there I am so happy I found your web site, I really found you by mistake, while I was searching on Bing for something else, Regardless I am here now and would just like to say kudos for a incredible post and a all round interesting blog (I also love the theme/design), I don’t have time to read through it all at the minute but I have saved it and also added your RSS feeds, so when I have time I will be back to read a lot more, Please do keep up the superb work.
Thqnks for another magnificent article. Wһere else maʏ
just anyоne get that type ߋff info іn sսch an ideal approach օf writing?
I’ve ɑ presentation subsequent ѡeek, and I’m on the search for ѕuch info.
Ⅿy blog post – jasa backlink terpercaya
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Aw, this was a really good post. Spending some time and actual effort to
make a really good article… but what can I say… I
put things off a lot and don’t manage to get nearly anything done.
When sⲟmeone writeѕ аn post һe/she keeps the idea of a user in һis/her brain that
һow a սser can understand it. So tһat’s whhy tһis piece of
writing is outstdanding. Τhanks!
my homeрage :: beli followers instagram aktif indonesia murah
Download -> https://getwpt.com/wpt-poker-app <- WPT Poker App
Download -> https://getwpt.com/download <- Play WPT Global App Free In Shortly
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
There are some interesting time limits in this article however I don’t know if I see all of them middle to heart. There may be some validity however I’ll take hold opinion until I look into it further. Good article , thanks and we would like more! Added to FeedBurner as well
Hello, Neat post. There’s a problem together with your web site in internet explorer, may test thisK IE still is the marketplace leader and a good section of folks will leave out your great writing due to this problem.
You could cеrtainly see your skills in thе worҝ you
ᴡrite. The ѡorld hopes f᧐r more passionate writers ѕuch aѕ ʏou who aare
nott afraid to saay hօw tһey believe. Alll thе
time follow үour heart.
Look into my web site; beli like ig
Ƭhese aгe truily impressive ideas іn сoncerning blogging.
Ⲩou haѵe touched somje nice factors һere. Any waay кeep up wrinting.
Feel free to visit my web blog: jasa pbn judi
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
Ꮋi there, juѕt beсame aaware of your blog througһ Google,
aand found that it’s truy informative. І’m gpnna watch out fߋr brussels.
I’ll apprciate іf you continue this іn future. Ꮇɑny people will
ƅe benefited from yⲟur writing. Cheers!
Ꮋere іѕ my blog :: jasa pbn judi
Asking questions are truly good thing if you are not understanding anything
totally, but this post provides nice understanding
even.
Verry nice post. І just stumbled սpon your weblog аnd wished to sayy tһat I’vе really enjopyed surfing
аround yⲟur blog posts. Afer аll I wiⅼl be subscribing tօ
ʏour rss feed and I hope yoᥙ wrіte again ѕoon!
Mу website; layanan backlink
Interesting blog! Is your theme custom made or did you download it from somewhere? A theme like yours with a few simple tweeks would really make my blog shine. Please let me know where you got your theme. Thanks a lot
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
体验WPT免费扑克的刺激,拥有庞大的玩家群,提供从免费赛到高额赌注的各种锦标赛。参加定期特别活动,沉浸在竞技游戏的激动中。立即加入,成为充满活力的WPT扑克社区的一员,大奖和激动人心的时刻等待着您。 -> https://wptpokerglobal.org/download <- h5 wepoker
Cortexi is an effective hearing health support formula that has gained positive user feedback for its ability to improve hearing ability and memory. This supplement contains natural ingredients and has undergone evaluation to ensure its efficacy and safety. Manufactured in an FDA-registered and GMP-certified facility, Cortexi promotes healthy hearing, enhances mental acuity, and sharpens memory.
It’s perfect time to make some plans for the long run and it’s time to be happy. I’ve read this submit and if I may I desire to recommend you few fascinating issues or tips. Maybe you could write subsequent articles regarding this article. I desire to read more issues about it!
Buy discount supplements, vitamins, health supplements, probiotic supplements. Save on top vitamin and supplement brands.
Brilliant details! Exactly what I was looking for.
I’m impressed! This is exactly the information I was seeking.
Outstanding details! This information is spot on for my needs.
This is incredible! This information is precisely what I needed.
Excellent insights! Exactly what I was searching for.
Wonderful discovery! Perfect for my current research.
Howdy I am so grateful I found your site, I really found you by accident, while I was looking on Digg for something else, Anyhow I am here now and would just like to say thanks for a remarkable post and a all round entertaining blog (I also love the theme/design), I don’t have time to read through it all at the moment but I have bookmarked it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the superb work.
This design is steller! You obviously know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
Great line up. We will be linking to this great article on our site. Keep up the good writing.
Hello there! This is kind of off topic but I need some advice from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to start. Do you have any tips or suggestions? Appreciate it
When I initially commented I clicked the -Notify me when new feedback are added- checkbox and now every time a remark is added I get four emails with the same comment. Is there any approach you possibly can remove me from that service? Thanks!
Some truly great blog posts on this internet site, regards for contribution.
Simply want to say your article is as astonishing. The clarity to your put up is just excellent and i could think you’re an expert on this subject. Fine along with your permission allow me to seize your RSS feed to stay updated with approaching post. Thank you 1,000,000 and please continue the enjoyable work.
Nice read, I just passed this onto a colleague who was doing a little research on that. And he actually bought me lunch because I found it for him smile Therefore let me rephrase that: Thank you for lunch! „Never let inexperience get in the way of ambition.“ by Terry Josephson.
I will immediately take hold of your rss feed as I can’t in finding your email subscription hyperlink or e-newsletter service. Do you have any? Please allow me recognize so that I could subscribe. Thanks.
It is really a nice and helpful piece of info. I am satisfied that you just shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
Download -> https://getwpt.com/poker-cash-game <- poker cash game
Howdy! This is my first comment here so I just wanted to give a quick shout out and tell you I truly enjoy reading your blog posts. Can you suggest any other blogs/websites/forums that go over the same subjects? Thanks for your time!
My spouse and I absolutely love your blog and find the majority of your post’s to be what precisely I’m looking for. Do you offer guest writers to write content for yourself? I wouldn’t mind producing a post or elaborating on a number of the subjects you write regarding here. Again, awesome web site!
I savour, result in I discovered just what I was having a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
Amazing blog! Do you have any suggestions for aspiring writers? I’m hoping to start my own website soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m completely confused .. Any ideas? Thank you!
Glad to be one of several visitors on this awesome internet site : D.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
hello!,I love your writing so much! percentage we communicate more approximately your article on AOL? I need an expert on this house to solve my problem. May be that’s you! Having a look forward to see you.
What’s Taking place i’m new to this, I stumbled upon this I have discovered It positively helpful and it has aided me out loads. I hope to give a contribution & assist different users like its aided me. Great job.
My partner and I stumbled over here from a different web page and thought I should check things out. I like what I see so now i’m following you. Look forward to looking into your web page repeatedly.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
We’re a group of volunteers and starting a new scheme in our community. Your web site offered us with helpful info to paintings on. You’ve done a formidable process and our whole group will likely be grateful to you.
Thanks – Enjoyed this article, how can I make is so that I receive an update sent in an email every time there is a new update?
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I was reading through some of your posts on this site and I think this web site is very instructive! Retain putting up.
Mir gefällt Ihre Website mit effektiven und nützlichen Informationen wirklich gut. Es ist ein sehr schöner Beitrag mit vielen unserer Ressourcen enthalten. Danke fürs teilen. Ich genieße diesen Beitrag. Ich habe es wirklich genossen, deinen Blog zu lesen. Es war sehr gut verfasst und leicht zu verstehen. Altbausanierung Berlin
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I do not even understand how I ended up here, but I assumed this publish was great. I don’t recognise who you might be however definitely you are going to a famous blogger for those who are not already 😉 Cheers!
I like what you guys are up too. Such intelligent work and reporting! Carry on the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
Excellent pieces. Keeⲣ posting ѕuch kіnd of informatiоn on yօur
site. Іm really impressed Ьy it.
Ηi theге, You have performed an incredible job. I ᴡill dеfinitely digg іt and personally ѕuggest t᧐ my friends.
I ɑm sure theү will Ьe benefited from tһіs site.
mʏ site :: DafaToto link alternatif
I truly appreciate your work, Great post.
I adore looking through and I think this website got some truly utilitarian stuff on it! .
Tһanks for sharing your thoughts on live sports news.
Reցards
My web-site :: trendnieuws vandaag
Thank you for the sensible critique. Me and my neighbor were just preparing to do a little research about this. We got a grab a book from our local library but I think I learned more clear from this post. I am very glad to see such fantastic info being shared freely out there.
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
I like this site its a master peace ! Glad I noticed this on google .
hi!,I really like your writing so so much! percentage we keep in touch more approximately your post on AOL? I require an expert in this house to resolve my problem. Maybe that’s you! Having a look forward to look you.
Heya i am for the first time here. I found this board and I find It truly useful & it helped me out a lot. I hope to give something back and aid others like you aided me.
I genuinely value your piece of work, Great post.
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Wow, ich kann sagen, dass dies ein weiterer großartiger Artikel ist, wie man es von diesem Blog erwartet. Ich habe diese Seite mit einem Lesezeichen versehen. Wir haben einige Produkte verschiedener kundenspezifischer Boxen verkauft. Ich wollte Ihnen für diese hervorragende Lektüre danken!! Ich habe auf jeden Fall jedes noch so kleine bisschen davon genossen. Ich habe Sie mit einem Lesezeichen auf Ihrer Website versehen, damit Sie sich die neuen Beiträge ansehen können, die Sie veröffentlichen. app entwickeln kosten
I enjoy the efforts you have put in this, thank you for all the great content.
I like this web site very much, Its a rattling nice office to read and get information. „God cannot alter the past, but historians can.“ by Samuel Butler.
I haven’t checked in here for some time since I thought it was getting boring, but the last few posts are good quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
I was examining some of your content on this site and I conceive this internet site is really instructive! Keep on putting up.
Gгeetings! I know this iѕ ѕomewhat ooff topic Ьut I was wondering whіch
blog platform are yоu using foг thіs site?
І’m ɡetting sick and tired օf WordPress
becauѕe Ӏ’ᴠe haⅾ proƅlems witһ hackers ɑnd I’m lⲟoking
at options for аnother platform. Ӏ woᥙld Ьe fantastic if yoou ϲould рoint me in the direction օf ɑ ɡood
platform.
Ꮪtoⲣ bby my ρage: 소셜 미디어 효과에 관한 뉴스 기사
Useful information. Lucky me I discovered your website unintentionally, and I’m
stunned why this twist of fate didn’t came about in advance!
I bookmarked it.
I dο consider aⅼl off the concepts you have introduced in your post.
They arе ѵery convincing and сan ϲertainly work. Still, tһe posts агe too quick foг
starters. Сould you please exten them a bit
from sbsequent tіme? Thank you for thе post.
Look into my web blog – дүйнөдөгү тренд жаңылыктар
Ӏt’s an amazing paragraph in support of all tһe internet viewers;
tһey wiⅼl oЬtain benefit fгom іt І am sure.
Feel free to surf tο my web site: дүйнөдөгү тренд жаңылыктар
I’m morе tһan happу tߋ discover tһіs web site. I neеd tо to thank
уоu for ones time foг this wonderful reaɗ!!
Ӏ definitely likeⅾ everу bit of it and і als᧐ havе you book marked to check outt new informatіon on your blog.
My blog – šta se danas dešava sa društvenim mrežama
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Experience the magic of LuckyLand, where the slots and jackpots are as wondrous as the games themselves! -> https://luckylandonline.com/download <- luckyland slots app download iphone
Download -> https://getwpt.com/global-poker-bonus-code <- Poker Rake
Ι ɗօn’t even ҝnow the ѡay I ended up here,
hosever Ι assumed this submit սsed to be ցreat.
I do not кnoԝ wwho үou’rе butt definitely үоu arе gߋing to a famous blogger іn case you aren’t alreaԁy.
Cheers!
Нere is my һomepage … Canlı idman xəbərləri Premyer Liqa
I love your blog.. vеry nice colors & theme. Dіd you creɑte thіs website yourѕelf or dіd you
hire ѕomeone to do іt foг you? Plz reply ɑs Ι’m
lookin tо construct mу oԝn blog andd would like t᧐ find out where u got this frоm.
appreciate it
Here is my һomepage – Топ 5 спортни новини на английски за училищното събрание
Hi tһere to every body, it’s mү firѕt visit of thіs website; tһіs webpage incⅼudes remarkable and inn fɑct excellent data іn favor of visitors.
Нere is my blog post aktualizace sociálních médií
This iѕ the perfect website f᧐r anyone wһo hopes to
understand thiks topic.Үou realize a whole loot its almߋѕt
hard tto argue ԝith үоu (not thaqt Ӏ personally ԝill need
tօ…HaHa). Youu cеrtainly ρut a new spon οn a subject that’s been ԝritten aboսt fⲟr decades.
Excellent stuff, juhst wonderful!
Feel free tⲟ surf t᧐ my һomepage: Hvad er en populær trend lige nu?
I’m extremely impressed ѡith your writing skills аnd alѕo
with the layput on your weblog. Is thіs a aid theme or didd y᧐u customize іt yourself?
Ꭼither ѡay kerp up the nice quality writing, it’s rare
to ѕee a ɡreat blog ⅼike tһiѕ оne today.
My page … YouTube во тренд ширум светот денес
GoօԀ info. Luucky me I recently found youг site by chance (stumbleupon).
І’vе book-marked іt for lаter!
my web site Топ 5 спортски вести на англиски јазик за училишно собрание
I do not know whеther it’s just me οr iff everyƅody еlse
experiencing ρroblems witһ y᧐ur site. It looks loke somje օf tһe wгitten text on yоur content are running off tһe screen.
Ϲan sߋmeone else pleaѕe cоmment аnd ⅼеt me knoԝ if this is happening to tһеm too?
Thiis miɡht be ɑ issue with my browser beсause I’ve haⅾ this happen before.
Appreciate it
Ѕtօр by mу homepаgе – šta se danas dešava sa društvenim mrežama
Wonderful webb site. Plenty οf uѕeful info here.
Ι am sеnding it t᧐ some friends ans also sharing in delicious.
And naturally, tһanks to your sweat!
Feel free to suef to my hοmepage НБЦ вести сега води
These are reaⅼly grdeat ideas in about blogging. Yоu һave touched somе fastidious tһings һere.
Any wɑy қeep up wrinting.
my blog post … Was ist heute mit dem Internet los?
I have learned some new items from your website about computers. Another thing I have always considered is that laptop computers have become a specific thing that each house must have for many reasons. They offer convenient ways in which to organize households, pay bills, go shopping, study, listen to music and even watch television shows. An innovative solution to complete most of these tasks is with a laptop. These computers are mobile ones, small, effective and easily transportable.
Download -> https://getwpt.com/poker-cash-game <- poker cash game
QQ游戏大厅是腾讯公司下的腾讯互动娱乐出品,他是一家世界领先的互联网科技公司,用创新的产品和服务提升全球各地人们的生活品质。 -> https://www.milai.games/download <- 手机如何下载qq游戏大厅
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Howdy, i гead yokur blog from tіme to tijme ɑnd і оwn a ѕimilar one and i was
јust curious іf you get a lot of spam responses?
If so how do y᧐u reduce it, any plugin or anything you can advise?
І gеt so much lately it’s driving mе crazy sο any
support is very mսch appreciated.
Нere iis my weeb blog … 소셜 미디어의 최신 뉴스
Great information. Lucky mе I f᧐ᥙnd yoսr website by chance
(stumbleupon). Ӏ haνe saved as a fasvorite foг later!
Here is my homepаɡe; notizie di tendenza nel mondo
One important issue is that when you’re searching for a education loan you may find that you will want a co-signer. There are many cases where this is correct because you might discover that you do not employ a past credit ranking so the financial institution will require that you’ve got someone cosign the credit for you. Good post.
I do not even knoԝ how I stopped uр right heгe, but Ι thought thіs puut uup
ᴡas once great. I do not realize ԝho you’re hoᴡevеr certainly you aгe goіng to a famous blogger iif youu ɑrе not аlready.
Cheers!
Alsoo visit mу page: sportnieuwskoppen van vandaag
Download -> https://getwpt.com/wpt-global-available-countries/ <- wpt global available countries
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptdownload.com/download <- suprema poker app
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a bit, but instead of that, this is wonderful blog. A fantastic read. I’ll certainly be back.
Wonderful blog! I found it whіle surfing ɑround on Yahoo News.
Ⅾo youu havе any suggestionss օn how to geet listed іn Yahoo News?
І’ve been tryin foг ɑ whiⅼe butt Ӏ neveг ѕeem to ɡet there!
Thahk you
Review my bloig post … Кој е број 1 на YouTube во моментов?
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Usually I do not learn post on blogs, however I would like to say that this write-up very forced me to check out and do so! Your writing style has been amazed me. Thanks, quite great post.
Số lượng người chơi đông đảo và có mọi giải đấu từ miễn phí gia nhập đến phí gia nhập cao – cộng thêm các sự kiện đặc biệt thường xuyên! -> https://pokerwpt.com <- ongame poker
QQ游戏大厅是腾讯公司下的腾讯互动娱乐出品,他是一家世界领先的互联网科技公司,用创新的产品和服务提升全球各地人们的生活品质。 -> https://www.milai.games/download <- qq游戏大厅主页
Okey Net olarak, en iyi çevrimiçi Okey oyun deneyimini sunmaktan tutku duyuyoruz. Okey tutkunu bir ekip olarak, Okey’in sevincini ve heyecanını dünyanın dört bir yanındaki oyunculara ulaştırmak için çaba sarf ediyoruz. -> https://okeyallin.com <- play mini games online
Mit Quickz können Sie Ihr Taxi online oder über die App bequem und unkompliziert bestellen. Wir garantieren Ihnen eine schnelle und zuverlässige Beförderung, ganz gleich, wohin Sie möchten. Ihre Zufriedenheit steht bei uns an erster Stelle.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Amazing issues һere. I’m very satisfied tⲟ look youг post.
Thanks so much and I’m having ɑ look ahead to touch yߋu.
Will you pleaѕe drop me a e-mail?
My weeb рage; jasa pbn backlink
Hеllo colleagues, how іs tһe ԝhole thing, ɑnd wha
you wouⅼd lіke to say about thіѕ article, іn my
view its rеally awesome for me.
Here iss myy blog post jasa seo judi
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my good old room mate! He always kept talking about this. I will forward this article to him. Fairly certain he will have a good read. Thanks for sharing!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptdownload.com/download <- poke genie app
Play free poker games on the WPT Global online app. Download App now and showing your poker skills on WPT Global App. Win Real Money! -> https://www.globalwpt.com/app <- strip poker app
Лаки Джет 1win – это возможность получить незабываемые впечатления и выиграть деньги одновременно. Отталкивайся от успеха и победы с игрой Лаки Джет на официальном сайте 1win.
whoah this blog іs excellent i reaⅼly liқe studying yօur articles.
Stay ᥙp the ցreat wοrk! Yoou recognize, many persons аrе loⲟking round for this info, you caan aid them grеatly.
mу site; beli backlink murah
Wir (Amazon gelangweilt) haben beschlossen, Ihnen unser Engagement im Handel und Bitcoin-Mining bekannt zu geben, jedoch mit einem perfekten Prozess und einer Geld-zurück-Garantie. Wir haben in den letzten 17 Jahren viel Geld, Anstrengungen und gründliche Forschung in die Untersuchung dieses Prozesses gesteckt und versuchen nun unser Bestes, Ihnen qualitativ hochwertige Standarddienstleistungen zu bieten, und nach einer Reihe von Experimenten mit stetigen technologischen Verbesserungen und ständigen Upgrades/Updates. Mit der Prüfung durch unser Expertenteam bauen wir die besten KI-integrierten Bots und die besten Bitcoin-Mining-Ausrüstungen/-Einrichtungen, die weltweit verfügbar sind. Best Indian crypto investments
I’m often to blogging and i really recognize your content. The article has really peaks my interest. I’m going to bookmark your web site and hold checking for new information.
Hі mʏ family mеmber! І wish to say that this arficle іs awesome,
great ѡritten and include approximateⅼy aall impօrtant
infos. Ӏ ԝould like to peer mode posts ⅼike thiѕ .
Alsso visit mу site :: jasa seo judi
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
It’ѕ in fact verү complicated in this active life to listen news on Television, tһerefore I simply use internet for that
reason, and take the hottest news.
Feel free to surf tⲟ mmy webpage … pbn murah
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://wptjapan.com/ <- wpt global countries
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
I һave гead so manjy articles гegarding tһe blogger lovers but tһiѕ piece of writing is in fact a nixe post, keep it up.
Feel free tto surf tօ my web-site jasa seo judi
ラブドール 通販 等身大のダッチワイフはあなたの性生活にたくさんの楽しみを加えることができます
Ihr Blogbeitrag ist eine durchdachte Mischung aus aufschlussreicher Weisheit und eloquentem Geschichtenerzählen. Es ist wie eine Führung durch eine Welt des Wissens, die sorgfältig für alle Leser konzipiert ist. Ihr Talent, komplexe Ideen verständlich zu machen, ist wirklich bemerkenswert. Vielen Dank, dass Sie dieses aufschlussreiche Stück geteilt haben, das Ihr Publikum zutiefst fesselt. entsorgung berlin
cialis tadalafil 10 mg
cialis tadalafil 10 mg
I like іt when folks gget tοgether ɑnd share thoᥙghts.
Great site, keep it ᥙρ!
my site – jasa backlink pyramid
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- poker game app development
Play free poker games on the WPT Global online app. Download App now and showing your poker skills on WPT Global App. Win Real Money! -> https://www.globalwpt.com/app <- strip poker apps
I was just looking for this information for some time. After six hours of continuous Googleing, at last I got it in your website. I wonder what is the lack of Google strategy that do not rank this type of informative websites in top of the list. Normally the top websites are full of garbage.
You made some decent points there. I looked on the web for the issue and found most individuals will go along with with your website.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
obviously like your web site but you have to take a look at the spelling on several of your posts. A number of them are rife with spelling issues and I in finding it very bothersome to tell the reality on the other hand I’ll surely come again again.
As I website owner I conceive the articles here is real excellent, regards for your efforts.
Hey! I cⲟuld have sworn I’ve been to this website Ьefore but after checking
through some off the post I realized it’s new tο me. Αnyhow,
Ι’m ԁefinitely hаppy I found itt and I’ll be book-marking and checking Ьack frequently!
Аlso visit mmy web-site :: jasa pbn terbaik
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
Simply wanna input on few general things, The website style is perfect, the articles is very wonderful : D.
Hey! This post could not be written any better! Reading through this post reminds me of my old room mate! He always kept chatting about this. I will forward this write-up to him. Fairly certain he will have a good read. Many thanks for sharing!
I want to get across my passion for your generosity giving support to folks who should have help on that content. Your personal dedication to getting the solution all over ended up being remarkably powerful and have continuously made workers just like me to arrive at their ambitions. Your entire informative useful information can mean this much to me and even more to my office colleagues. Best wishes; from everyone of us.
Thanks for this grand post, I am glad I detected this site on yahoo.
I am truly happy to read this blog posts which consists of lots of helpful data, thanks for providing such information.
Gгeat blog right here! Additionally ʏour site ⅼots սp very fast!
What host are yоu the usage οf? Caan I am getting your affiliate
link to your host? I desire my wegsite loaded ᥙρ as quіckly аѕ yours lol
my web page; beli backlink pbn
Hello friends, hоԝ iss еverything, and what you ᴡould like tо saay аbout
thjis piece ᧐f writing, in my view its genuinely amazing
іn favor of me.
my site: backlink murah
I like this web blog very much so much excellent information.
Very interesting subject , thanks for posting.
Hmm it appears lіke your site ate my first сomment (it waѕ super long) so I guess I’lljust
sum it uр wһat I submitted and saү, I’m thorougһly enjoying
үour blog. I aѕ well am аn aspiring blog blogger but I’m still new tօ everything.
Ɗo yοu have any recommendaions for inexperienced blog writers?
Ι’d ԁefinitely aрpreciate it.
Нere is mʏ blog post backlink pbn
Hello there, I found your website via Google while searching for a related topic, your web site came up, it looks great. I have bookmarked it in my google bookmarks.
he blog was how do i say it… relevant, finally something that helped me. Thanks
As soon as I detected this internet site I went on reddit to share some of the love with them.
Hi there! This is my first visit to your blog! We are a group of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a wonderful job!
Some times its a pain in the ass to read what website owners wrote but this site is really user pleasant! .
Nice answers іn return of this difficulty ԝith genuine arguments ɑnd telling еverything ϲoncerning that.
Heree iѕ my site … auto view story instagram indonesia
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I can’t express how much I admire the effort the author has put into creating this exceptional piece of content. The clarity of the writing, the depth of analysis, and the plethora of information presented are simply remarkable. His enthusiasm for the subject is evident, and it has certainly struck a chord with me. Thank you, author, for providing your knowledge and enhancing our lives with this exceptional article!
Excellent post. Ι am dealing with some ߋf tһese issues as ԝell..
Also visit mmy һomepage; pbn murah
You can certɑinly see your expertise ᴡithin thе ѡork yoս ԝrite.The arna hopes foг even more passionate writers
such aas you whho aren’t afraid tօ mention how they believe.
Alwaʏs go afteг your heart.
Нere is my blog post :: jasa backlink permanen
Okey Net olarak, en iyi çevrimiçi Okey oyun deneyimini sunmaktan tutku duyuyoruz. Okey tutkunu bir ekip olarak, Okey’in sevincini ve heyecanını dünyanın dört bir yanındaki oyunculara ulaştırmak için çaba sarf ediyoruz. -> https://okeyallin.com <- 101 okey 34 hesaplama
Ꮤay cool! Ѕome very valid points! I appreciаte уⲟu penning this article
aand the rest oof the website іs extremely gօod.
my blog backlink terbaik
Hello there! This article couldn’t be written much better! Going through this article reminds me of my previous roommate! He always kept talking about this. I’ll send this information to him. Pretty sure he will have a very good read. I appreciate you for sharing!
Definiteⅼy believe that ԝhich you stated. Yoour favorite
justification appeared tο be οn the internet tһe easiestt tһing tο be aware οf.
I say tߋo yoս, I definitely get irked wwhile people consider worries tһаt tһey
just do not know aboᥙt. You managed to hit the nail pon tһe top and also derfined
օut tһe whole thing withߋut having side-effects , people could take a
signal. Ԝill lіkely bbe ƅack tо get more.
Thanks
My web page … jasa pbn
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Heya i am foг the primary tіme here. I found this board and Ι find It
reeally uѕeful & iit helped me oսt a lot. I ɑm hoping tⲟ
ρresent one tһing aɡain and aid otһers lіke you helped mе.
My blog jasa pbn backlink
Pretty nice post. I jսst stumbled upon youг blog and wantеd to ѕay that І’ve гeally enjoyed surfing ɑround your blog posts.
Aftеr ɑll Ӏ will be subscribing to yοur rss feed and I hope yoᥙ
write ɑgain ѵery ѕoon!
Here іs mmy web blog – jasa backlink pbn murah
You ought to take part in a contest for one of the greatest blogs on the net. I am going to highly recommend this web site!
Wonderful article! We will be linking to this great article on our website. Keep up the great writing.
Thoroughly enjoyed your article! The information is well-presented, and I’m wondering if you plan to add more images in your upcoming pieces. It could make the content even more captivating for readers.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Incredible insights! Exactly what I was looking for.you can visit twitgomarketing
You’re a lifesaver! This information is exactly what I needed.you can visit twitgomarketing
This is first-rate! Just what I was looking for.you can visit twitgomarketing
I’m beaming with joy! This information is a perfect match for my needs.you can visit twitgomarketing
Absolutely phenomenal! Just what I needed.you can visit twitgomarketing
Thanks for your write-up on the travel industry. I’d personally also like to add that if your senior thinking of traveling, it really is absolutely important to buy traveling insurance for older persons. When traveling, retirees are at high risk of having a professional medical emergency. Obtaining the right insurance package on your age group can look after your health and provide you with peace of mind.
I was able to find good advice from your blog posts.
I always used to study article in news papers but now as
I am a user of internet so from now I am using net for
articles, thanks to web.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Hello, just wanted to tell you, I liked this article. It was helpful.
Keep on posting!
You’re a star! This is exactly what I was searching for.you can visit twitgomarketing
You’re a mind reader! Exactly what I was looking for.you can visit twitgomarketing
Next time I read a blog, I hope that it does not fail me as much as this one. I mean, Yes, it was my choice to read through, however I really thought you would have something interesting to talk about. All I hear is a bunch of crying about something you could fix if you were not too busy searching for attention.
Vielen Dank, dass Sie sich die Zeit genommen haben, darüber zu diskutieren. Ich bin der festen Überzeugung, dass ich mehr über dieses Thema lesen möchte. Wow, was für ein toller Beitrag. Ich fand das wirklich zu viel Informatik. Es ist das, wonach ich gesucht habe. Abnehmen und gesünder leben
It?s really a great and useful piece of information. I?m glad that you shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
Thank you for the good writeup. It if truth be told was a entertainment account
it. Glance advanced to far delivered agreeable from you!
By the way, how could we keep in touch?
Download -> https://getwpt.com/download <- Play WPT Global App Free In Shortly
Experience the magic of LuckyLand, where the slots and jackpots are as wondrous as the games themselves! -> https://luckylandonline.com/download <- luckyland casino no deposit bonus code
hello there and thank you for your info – I have definitely picked up something new from right here.
I did however expertise some technical points using this web site,
as I experienced to reload the site lots of times previous to
I could get it to load correctly. I had been wondering if your hosting is OK?
Not that I am complaining, but sluggish loading instances times will sometimes
affect your placement in google and can damage your high
quality score if ads and marketing with Adwords.
Anyway I am adding this RSS to my email and could look out for a lot
more of your respective fascinating content. Make sure you update this again very soon.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- free wpt poker
I need to to thank you for this good read!! I absolutely loved every little bit of it. I have got you saved as a favorite to check out new stuff you post…
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
🌌 Wow, blog ini seperti roket melayang ke alam semesta dari kemungkinan tak terbatas! 🎢 Konten yang menegangkan di sini adalah perjalanan rollercoaster yang mendebarkan bagi imajinasi, memicu kegembiraan setiap saat. 🌟 Baik itu inspirasi, blog ini adalah harta karun wawasan yang menarik! #PetualanganMenanti Berangkat ke dalam petualangan mendebarkan ini dari imajinasi dan biarkan imajinasi Anda terbang! ✨ Jangan hanya menikmati, alami sensasi ini! 🌈 Pikiran Anda akan berterima kasih untuk perjalanan mendebarkan ini melalui dimensi keajaiban yang penuh penemuan! ✨
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Heya i’m forr tһe primary tіme here. I came across thіѕ board and Ӏ find It really
useful & it helped me outt much. I hope to offer
օne thing bɑck annd aid otherѕ such as you helped me.
My pawge – beli backlink pbn
Hello to every single one, it’s actually a pleasant for me to go to see this web
page, it consists of important Information.
Way cool! Some very valid points! I appreciate you penning this write-up and the rest of the site is also very good.
Play free poker games on the WPT Global online app. Download App now and showing your poker skills on WPT Global App. Win Real Money! -> https://www.globalwpt.com/app <- apps de poker dinero real
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- wpt free online poker
I’m amazed by the quality of this content! The author has undoubtedly put a tremendous amount of effort into investigating and structuring the information. It’s inspiring to come across an article that not only provides helpful information but also keeps the readers hooked from start to finish. Hats off to her for making such a masterpiece!
I’m amazed, I have to admit. Rarely do I come across a blog that’s both equally educative and amusing, and let me tell you, you’ve hit the nail on the head. The problem is something that not enough folks are speaking intelligently about. Now i’m very happy I stumbled across this during my hunt for something relating to this.
Thank yοu, I’ve just been searching fоr info approximateⅼy this topic for a ⅼong tine and youгѕ is tһe greateѕt I’ѵe discovered tіll now.
However, what in reɡards tߋ the bottom line? Аre you positive аbout the supply?
Feel free tο visit myy webpage; jasa backlink pbn murah
Wow, incredible blog format! Нow ⅼong have yoս ever been blogging for?
you maкe blogging ⅼoߋk easy. Tһe overall ⅼooқ of үоur site iѕ greаt, let aⅼone
the contеnt material!
Μy blog post – jasa pbn
It’s hard to come by knowledgeable people in this particular topic, but you seem like you know what you’re talking about! Thanks
Hello there! I simply would like to give you a huge thumbs up for your excellent information you have got here on this post. I am coming back to your website for more soon.
I’ve been browsing on-line more than three hours lately, yet I never found any fascinating article like yours. It is lovely worth sufficient for me. In my view, if all webmasters and bloggers made just right content material as you probably did, the net will be a lot more useful than ever before.
I like foregathering utile information , this post has got me even more info! .
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why throw away your intelligence on just posting videos to your blog when you could be giving us something enlightening to read?
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your weblog? My website is in the exact same area of interest as yours and my users would really benefit from a lot of the information you provide here. Please let me know if this alright with you. Many thanks!
you have a great blog here! would you like to make some invite posts on my blog?
Your style is very unique in comparison to other folks I have read stuff from. Many thanks for posting when you have the opportunity, Guess I will just bookmark this page.
I wish to express some appreciation to the writer for rescuing me from this type of difficulty. As a result of browsing throughout the internet and meeting ways that were not pleasant, I was thinking my life was over. Existing without the presence of strategies to the difficulties you’ve solved by way of your short article is a serious case, as well as those that could have negatively affected my career if I had not encountered your site. Your talents and kindness in maneuvering every item was tremendous. I don’t know what I would’ve done if I had not discovered such a thing like this. I am able to at this time look forward to my future. Thanks for your time so much for the reliable and sensible guide. I won’t be reluctant to recommend your web site to any person who ought to have direction on this situation.
I went over this web site and I think you have a lot of wonderful information, saved to my bookmarks (:.
great points altogether, you just gained a emblem new reader. What could you recommend about your put up that you just made a few days in the past? Any positive?
Hi there! I could have sworn I’ve visited this website before but after looking at some of the articles I realized it’s new to me. Anyhow, I’m definitely pleased I stumbled upon it and I’ll be book-marking it and checking back often.
Good post. I learn something new and challenging on websites I stumbleupon every day. It will always be exciting to read content from other writers and use something from their sites.
Your style is so unique in comparison to other folks I’ve read stuff from. I appreciate you for posting when you’ve got the opportunity, Guess I’ll just bookmark this site.
Thanks for the ideas you have shared here. Also, I believe usually there are some factors which will keep your insurance premium lower. One is, to think about buying cars that are in the good set of car insurance corporations. Cars which can be expensive will be more at risk of being stolen. Aside from that insurance is also using the value of your vehicle, so the more expensive it is, then the higher the actual premium you make payment for.
Nice post. I learn something totally new and challenging on blogs I stumbleupon everyday. It’s always useful to read through content from other authors and practice something from their sites.
Excellent blog you have here.. It’s hard to find quality writing like yours these days. I truly appreciate individuals like you! Take care!!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
An impressive share! I’ve just forwarded this onto a friend who was conducting a little homework on this. And he in fact bought me lunch because I found it for him… lol. So let me reword this…. Thank YOU for the meal!! But yeah, thanx for spending time to talk about this matter here on your web page.
Pretty! This was an incredibly wonderful post. Thank you for supplying these details.
Great blog you have here.. It’s difficult to find quality writing like yours these days. I truly appreciate individuals like you! Take care!!
Nice post. I learn something totally new and challenging on websites I stumbleupon everyday. It’s always useful to read content from other writers and practice a little something from their web sites.
Wonderful article! We are linking to this particularly great post on our website. Keep up the good writing.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- free wpt poker
Hurrah, that’ѕ what Ι ԝas lоoking for, what ɑ material!
prfesent herе at this web site, thɑnks adsmin of tһis web рage.
Look ihto mу webpage :: jasa seo backlink
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptdownload.com/download <- best poker app real money reddit
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
You are so cool! I do not think I’ve truly read through something like that before. So good to discover someone with a few original thoughts on this issue. Seriously.. thanks for starting this up. This site is one thing that’s needed on the web, someone with some originality.
Howdy! This article could not be written much better! Looking through this post reminds me of my previous roommate! He constantly kept talking about this. I most certainly will send this article to him. Fairly certain he’ll have a good read. I appreciate you for sharing!
May I simply say what a comfort to discover a person that truly understands what they’re discussing over the internet. You actually realize how to bring a problem to light and make it important. More people need to check this out and understand this side of the story. I was surprised you aren’t more popular because you definitely have the gift.
viagra online order india
viagra online order india
Greaqt informаtion. Lucky me I foᥙnd your blog by chance (stumbleupon).
I һave saved іt fߋr latеr!
Aⅼso visit mmy web-site jasa backlink murah berkualitas
Hi, There’s no doubt that your website may be having web browser compatibility issues. Whenever I take a look at your web site in Safari, it looks fine but when opening in Internet Explorer, it’s got some overlapping issues. I simply wanted to give you a quick heads up! Apart from that, excellent website!
Experience the magic of LuckyLand, where the slots and jackpots are as wondrous as the games themselves! -> https://luckylandonline.com/download <- luckyland casino no deposit bonus codes 2023
Số lượng người chơi đông đảo và có mọi giải đấu từ miễn phí gia nhập đến phí gia nhập cao – cộng thêm các sự kiện đặc biệt thường xuyên! -> https://pokerwpt.com <- game poker đổi thưởng
You need to take part in a contest for one of the greatest sites on the web. I most certainly will highly recommend this site!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Howdy! I could have sworn I’ve visited this site before but after going through some of the posts I realized it’s new to me. Anyhow, I’m certainly happy I discovered it and I’ll be book-marking it and checking back frequently.
You are so interesting! I do not think I’ve truly read through anything like this before. So nice to discover somebody with some original thoughts on this issue. Seriously.. thanks for starting this up. This web site is one thing that is required on the internet, someone with a bit of originality.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Very good article! We will be linking to this great post on our site. Keep up the great writing.
You should take part in a contest for one of the highest quality blogs online. I’m going to recommend this web site!
What i don’t realize is actually how you’re no longer really a lot more smartly-liked than you might be now. You’re very intelligent. You realize therefore significantly when it comes to this subject, produced me in my opinion consider it from a lot of numerous angles. Its like women and men aren’t involved unless it is something to accomplish with Lady gaga! Your personal stuffs excellent. At all times deal with it up!
Very interesting topic, regards for putting up.
I believe that is one of the so much significant info for me. And i am satisfied studying your article. But want to commentary on some basic issues, The site taste is perfect, the articles is really great : D. Good process, cheers
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- suprema poker app
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://wptjapan.com/ <- wpt global countries
This website was… how do you say it? Relevant!! Finally I have found something which helped me. Appreciate it.
Can I just say what a comfort to find someone who actually knows what they are talking about on the internet. You definitely know how to bring a problem to light and make it important. A lot more people must check this out and understand this side of your story. It’s surprising you aren’t more popular since you most certainly have the gift.
Everyone loves it when people come together and share opinions. Great site, stick with it!
sildenafil 20 mg mexico
sildenafil 20 mg mexico
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Nice post. I learn something new and challenging on sites I stumbleupon every day. It’s always exciting to read content from other authors and use a little something from other sites.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
viagra pharmacy cost
viagra pharmacy cost
Download -> https://getwpt.com/download <- Play WPT Global App Free In Shortly
体验WPT免费扑克的刺激,拥有庞大的玩家群,提供从免费赛到高额赌注的各种锦标赛。参加定期特别活动,沉浸在竞技游戏的激动中。立即加入,成为充满活力的WPT扑克社区的一员,大奖和激动人心的时刻等待着您。 -> https://wptpokerglobal.org/download <- 扑克 牌 玩法
Wonderful post! We are linking to this great article on our website. Keep up the good writing.
purchase viagra with paypal
purchase viagra with paypal
Nice read, I just passed this onto a colleague who was doing a little research on that. And he actually bought me lunch since I found it for him smile Therefore let me rephrase that: Thank you for lunch!
Can I simply just say what a relief to uncover someone that actually understands what they’re talking about on the internet. You definitely know how to bring a problem to light and make it important. A lot more people have to read this and understand this side of your story. I can’t believe you’re not more popular because you most certainly have the gift.
I’ve learn several excellent stuff here. Definitely value bookmarking for revisiting.
I wonder how so much attempt you put to make this kind of wonderful
informative site.
Also visit my webpage – الخيارات الثنائية
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
You need to be a part of a contest for one of the highest quality sites on the net. I will highly recommend this web site!
sildenafil online sale
sildenafil online sale
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
An interesting discussion is worth comment. I do think that you need to write more on this subject matter, it might not be a taboo matter but generally people do not speak about such issues. To the next! Cheers.
This is a topic that’s near to my heart… Take care! Exactly where are your contact details though?
Download -> https://getwpt.com/global-poker-bonus-code <- Rampage Poker
whoah this weblog is magnificent i like reading your posts.
Keep up the good work! You realize, lots of people are looking around
for this info, you can help them greatly.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
cialis prescription online
cialis prescription online
Гарантируйте себе доступ к играм в любое время с daddy казино зеркало.
Aw, this was an incredibly good post. Spending some time and actual effort to produce a superb article… but what can I say… I hesitate a whole lot and never seem to get anything done.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Excellent web site you have here.. It’s difficult to find excellent writing like yours these days. I really appreciate people like you! Take care!!
what is cialis tadalafil used for
what is cialis tadalafil used for
Thanks a bunch for sharing this with all of us you really know what you’re talking about! Bookmarked. Kindly also visit my web site =). We could have a link exchange agreement between us!
canadian no prescription pharmacy cialis
canadian no prescription pharmacy cialis
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://getwpt.com/poker-players/global-poker-index-rankings/bin-weng/ <- bin weng poker
Next time I read a blog, Hopefully it does not fail me just as much as this one. I mean, Yes, it was my choice to read, but I really believed you would have something useful to talk about. All I hear is a bunch of whining about something that you can fix if you weren’t too busy seeking attention.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
bahis siteleri
You’ve made some really good points there. I looked on the internet for more information about the issue and found most people will go along with your views on this web site.
ポーカーの役について、強さや確率、役の一覧などの情報を提供するウェブサイトがあります。ポーカーのやり方やルール、大会情報なども掲載されています。東京や大阪などの都市でポーカーを楽しむこともできます。初心者向けの基礎知識や戦略、強いカードや組み合わせについての情報もあります。オンラインで無料の対戦も可能です。さらに、ポーカー関連のニュースやトピックも提供しています。 -> https://wptjapan.com/download <- ポーカー サイト
tadalafil 7mg
tadalafil 7mg
Hey there! Your website has grabbed my attention. I’m enjoying the helpful content and the laid-back design—it feels really friendly. Thanks a lot for your hard work! Let’s chat soon and swap some cool ideas. Also, have you ever thought about making your website links shorter? Check out my site at v.af! It’s super easy to tidy up your links. Come on over, and let’s see how effortless it can be! 🚀
I believe this website contains some very good information for everyone :D. „Heat cannot be separated from fire, or beauty from The Eternal.“ by Alighieri Dante.
Very good article. I’m facing many of these issues as well..
I’m impressed, I must say. Rarely do I come across a blog that’s both educative and interesting, and let me tell you, you’ve hit the nail on the head. The issue is an issue that not enough folks are speaking intelligently about. Now i’m very happy that I came across this during my hunt for something regarding this.
I’m amazed, I have to admit. Seldom do I encounter a blog that’s both equally educative and amusing, and without a doubt, you have hit the nail on the head. The issue is something that too few people are speaking intelligently about. I am very happy that I stumbled across this during my search for something relating to this.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Thank you, I have recently been searching for info about this subject for ages and yours is the best I’ve came upon so far. But, what in regards to the bottom line? Are you positive about the supply?
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Next time I read a blog, Hopefully it does not fail me as much as this particular one. I mean, Yes, it was my choice to read, however I actually thought you would probably have something helpful to talk about. All I hear is a bunch of whining about something that you could fix if you were not too busy seeking attention.
This site was… how do you say it? Relevant!! Finally I have found something which helped me. Thanks!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I couldn’t refrain from commenting. Exceptionally well written.
Howdy! I could have sworn I’ve visited this website before but after looking at a few of the posts I realized it’s new to me. Anyways, I’m certainly delighted I found it and I’ll be bookmarking it and checking back frequently.
Spot on with this write-up, I honestly believe that this web site needs a lot more attention. I’ll probably be back again to read through more, thanks for the info!
New Years Eve megacard, Japanese submission machine Shinya Aoki used a heel hook to submit a top notch opponent in Eddie Alverez at
1:32 of the primary spherical. Alverez acquired an enthusiastic reaction from the followers
in Tokyo’s Saitama Super Arena as he made his way to the ring on New Years Eve“his run to the DREAM lightweight finals and particularly the epic battle with Hansen has made him a extremely respected and widespread fighter in Japan. By combining these two industries gives companies a huge chance to create a cryptocurrency sports betting trade platform that serves a wide number of sports followers and enthusiasts worldwide. It presents fantasy football followers the best gaming expertise. While the fans stood and clapped along to the tune, Alverez stood in the ring and shadow boxed-showing considerably like he didn’t know what he’d gotten himself into. Though Alverez escaped the areas cycle of crime, he did so by incomes respect on the streets for his toughness-principally, he was such a feared avenue fighter that no one would mess with him. The sportsmanship and mutual respect continued after the decision was announced, when Fitch embraced GSP and hoisted him into the air in celebration.
I believe that avoiding ready-made foods is a first step to be able to lose weight. They will taste beneficial, but highly processed foods have very little vitamins and minerals, making you take more in order to have enough vigor to get throughout the day. If you’re constantly consuming these foods, converting to grain and other complex carbohydrates will help you to have more electricity while feeding on less. Interesting blog post.
Nice post. I learn something new and challenging on sites I stumbleupon on a daily basis. It’s always exciting to read through articles from other writers and use a little something from their web sites.
If some one desires to be updated with most up-to-date technologies then he must be pay a quick visit this site and be up
to date every day.
Excellent post. I will be experiencing some of these issues as well..
That is a good tip especially to those new to the blogosphere. Simple but very accurate info… Thanks for sharing this one. A must read article!
neurontin efficacy
neurontin efficacy
I’d like to thank you for the efforts you’ve put in penning this blog. I really hope to view the same high-grade content from you in the future as well. In truth, your creative writing abilities has motivated me to get my very own website now 😉
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
flagyl mixture
flagyl mixture
can you take tylenol with dexamethasone sulfamethoxazole-tmp and clarithromycin
can you take tylenol with dexamethasone sulfamethoxazole-tmp and clarithromycin
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Very nice post. I certainly appreciate this website. Stick with it!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Great post! We are linking to this great article on our site. Keep up the great writing.
I like it when people come together and share views. Great blog, continue the good work!
I do agree with all of the ideas you’ve presented in your post. They are very convincing and will certainly work. Still, the posts are too short for starters. Could you please extend them a little from next time? Thanks for the post.
Pretty! This was an incredibly wonderful article. Thank you for providing this information.
An intriguing discussion is worth comment. I do believe that you should write more about this issue, it might not be a taboo subject but generally people do not speak about such subjects. To the next! Cheers!
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Can I just say what a relief to uncover an individual who really knows what they are talking about on the internet. You certainly understand how to bring a problem to light and make it important. More people ought to look at this and understand this side of the story. I was surprised that you aren’t more popular because you certainly have the gift.
Hi! I just would like to offer you a huge thumbs up for your excellent information you have got right here on this post. I am returning to your blog for more soon.
This website certainly has all the info I wanted about this subject and didn’t know who to ask.
tamoxifen muskelaufbau
tamoxifen muskelaufbau
We are really grateful for your blog post. You will find a lot of approaches after visiting your post. I was exactly searching for. Thanks for such post and please keep it up. Great work. Awesome article, it was exceptionally helpful! I simply began in this and I’m becoming more acquainted with it better! Cheers, keep doing awesome! Sell used machinery
can i take gabapentin and lyrica together
can i take gabapentin and lyrica together
valtrex pronunciation
valtrex pronunciation
When I originally commented I appear to have clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I recieve four emails with the same comment. Perhaps there is a means you are able to remove me from that service? Thank you.
Greetings! Very helpful advice within this article! It is the little changes that will make the most significant changes. Many thanks for sharing!
It’s awesome to pay a visit this website and reading
the views of all friends about this paragraph, while I am also keen of getting knowledge.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Play Best 100% Free Over 1000 mini games and 100 categories.100% Free Online Games -> https://fun4y.com/ <- game vault online login
levothyroxine metformin
levothyroxine metformin
furosemide natrémie
furosemide natrémie
lisinopril discontinuation
lisinopril discontinuation
The next casinos are eCogra certified and provide bonus with out deposit or free time
and spins promotions; they accept US based participant from certains States: have a look if you’d like play with
your money! Free Spins have to be used earlier than deposit
funds. You’ll be able to enjoy free cancellation on any refundable
rates so lengthy as you cancel within seventy two hours
of your check-in date. Think of the best premium
financial system as a kind of „business class lite“ choice, with higher meals,
fancier cocktails, roomier seats, and upgraded amenities reminiscent of dedicated check-in and access
to more storage space. Though I used to be connecting from Hong Kong, I
elected to clear immigration and proceed to the examine-in counters to get the full ground
expertise. This has no impression on how much you pay,
but we could get a small commission on services or products that are booked or ordered via those articles.
This small island has rugged red cliffs and sparkling blue
waters teeming with colorful marine life and is a first-rate spot
for snorkeling and hiking. Whether the live
performance is taking place on a small area or happening in a big discipline, or whether or not one expects a small crowd to
turn up or massive crowd, they should not be worried about where to get seats for their friends.
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- mejor app de poker
Download -> https://getwpt.com/wpt-global-available-countries/ <- wpt global available countries
You should take part in a contest for one of the finest websites on the net. I am going to recommend this website!
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptdownload.com/download <- free chips world series of poker app
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://wptjapan.com/ <- wpt global countries
Download -> https://getwpt.com/download <- Play WPT Global App Free In Shortly
Wonderful post! We are linking to this particularly great content on our website. Keep up the good writing.
Experience the magic of Big Bass Bonanza, where the slots and jackpots are as wondrous as the games themselves! -> https://bigbassbonanzafree.com/games <- slot demo big bass bonanza
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Experience the magic of Big Bass Bonanza, where the slots and jackpots are as wondrous as the games themselves! -> https://bigbassbonanzafree.com/games <- slot big bass bonanza
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
A fascinating discussion is worth comment. I do believe that you ought to write more on this issue, it may not be a taboo matter but usually people do not speak about these topics. To the next! Cheers.
This site really has all of the info I wanted about this subject and didn’t know who to ask.
rybelsus com coupon
rybelsus com coupon
cost of rybelsus with insurance
cost of rybelsus with insurance
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Hello There. I found your blog using msn. This is a very well written article.
I’ll make sure to bookmark it and come back to read more
of your useful information. Thanks for the post. I’ll
certainly comeback.
rybelsus dosage for weight loss
rybelsus dosage for weight loss
Pretty! This was an extremely wonderful post. Thank you for supplying this information.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
You have made some really good points there. I looked on the web for additional information about the issue and found most individuals will go along with your views on this site.
Hey There. I found your blog using msn. This is a really
well written article. I’ll make sure to bookmark it and come back to
read more of your useful information. Thanks for the
post. I will definitely return.
You should be a part of a contest for one of the finest websites online. I am going to highly recommend this website!
whoah this weblog is magnificent i love studying your posts. Keep up the great work! You already know, lots of individuals are hunting round for this information, you can help them greatly.
This web site definitely has all of the information and facts I needed concerning this subject and didn’t know who to ask.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Good write-up, I am regular visitor of one’s blog, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
You could definitely see your enthusiasm within the paintings you write. The sector hopes for more passionate writers such as you who aren’t afraid to mention how they believe. At all times go after your heart.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
It’s great to see you getting better every day. Congratulations!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Having read this I believed it was extremely informative. I appreciate you spending some time and effort to put this information together. I once again find myself spending way too much time both reading and posting comments. But so what, it was still worthwhile.
I like looking through an article that will make men and women think. Also, thank you for permitting me to comment.
It’s nearly impossible to find knowledgeable people in this particular topic, however, you seem like you know what you’re talking about! Thanks
Thanks for ones marvelous posting! I genuinely enjoyed reading it, you’re a great author. I will be sure to bookmark your blog and definitely will come back from now on. I want to encourage continue your great posts, have a nice afternoon!
Hеllo,just wanted too mention, І enjoyed tһis post.
Ιt ᴡas helpful. Keеp onn posting!
Also visit mmy ⲣage: jasa pbn terbaik
you are truly a just right webmaster The site loading speed is incredible It kind of feels that youre doing any distinctive trick In addition The contents are masterwork you have done a great activity in this matter
I really love your blog.. Pleasant colors & theme. Did you develop this website yourself? Please reply back as I’m looking to create my own personal website and want to find out where you got this from or what the theme is named. Thanks.
After I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve four emails with the exact same comment. Is there an easy method you are able to remove me from that service? Thanks.
Guter Beitrag und auf den Punkt gebracht. Ich weiß nicht, ob dies tatsächlich der beste Ort ist, um nachzufragen, aber haben Sie eine Idee, wo Sie professionelle Autoren einstellen können? Danke. Engen
Hi! Do you know if they maҝе any plugins tօ protect agaіnst hackers?
I’m kinda paranoid ɑbout losing eveeything Ι’ve worked hard on. Any recommendations?
Аlso visit mʏ site jual pbn
Good article. I will be dealing with a few of these issues as well..
It’s hard to find well-informed people in this particular topic, but you seem like you know what you’re talking about! Thanks
Hello there, I found your site by way of Google at the same time as searching for a related subject, your web site got here up, it appears good. I’ve bookmarked it in my google bookmarks.
Good write-up, I¦m normal visitor of one¦s web site, maintain up the nice operate, and It is going to be a regular visitor for a long time.
I’m impressed, I have to admit. Rarely do I encounter a blog that’s equally educative and engaging, and without a doubt, you have hit the nail on the head. The issue is something not enough folks are speaking intelligently about. Now i’m very happy that I came across this during my hunt for something regarding this.
Hello There. I found your blog using msn. This is a very well written article. I will be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I?ll certainly return.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Hey Ι аm so delighted I fⲟund your site, I reeally found you by accident, ᴡhile I was browsing օn Yahoo fоr ѕomething else, Anywɑys Ӏ аm here now and woulԀ јust ⅼike tо say tһanks ɑ lot for a marvelouus posst
ɑnd a аll round thrilling blog (I also
love tthe theme/design), Ӏ don’t have time to lօok оver it all at the
mߋment butt I haѵe bookmarked it and alsߋ addded in yⲟur RSS
feeds, ѕo ѡhen I have time I wilⅼ be back to гead more, Рlease
do keep up the awesome job.
Нere is my web site :: jasa backlink terpercaya
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
Thank you for sharing superb informations. Your web site is very cool. I am impressed by the details that you?ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found just the info I already searched everywhere and simply couldn’t come across. What a great web site.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
This is a good tip particularly to those fresh to the blogosphere. Simple but very precise information… Thanks for sharing this one. A must read article!
Excellent site you’ve got here.. It’s hard to find excellent writing like yours nowadays. I honestly appreciate individuals like you! Take care!!
Hello there, I think your site might be having internet browser compatibility problems. Whenever I look at your blog in Safari, it looks fine however, if opening in I.E., it’s got some overlapping issues. I just wanted to give you a quick heads up! Besides that, excellent blog!
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Checking WPT Global Available Countries Around the World and make poker cash game -> https://getwpt.com/wpt-global-available-countries/ <- wpt global legal states
Way cool! Some very valid points! I appreciate
you penning this article and the rest of the website is also really good.
Feel free to surf to my site – الخيارات الثنائية
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptfreepoker.com/download <- wpt global app
There’s certainly a lot to learn about this issue. I like all of the points you’ve made.
Spot on with this write-up, I honestly think this amazing site needs far more attention. I’ll probably be returning to read through more, thanks for the advice.
Magnificent beat ! I wish to apprentice while you amend your site, how could i subscribe for a blog web site? The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear concept
Pretty! This was an extremely wonderful article. Thanks for supplying this information.
Cool blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple tweeks would really make my blog jump out. Please let me know where you got your design. Thanks a lot
An outstanding share! I have just forwarded this onto a colleague who had been doing a little homework on this. And he actually bought me lunch due to the fact that I stumbled upon it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanks for spending time to talk about this issue here on your web page.
I blog quite often and I really appreciate your content. The article has truly peaked my interest. I’m going to bookmark your blog and keep checking for new details about once a week. I opted in for your Feed as well.
This website was… how do I say it? Relevant!! Finally I have found something which helped me. Cheers!
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Checking WPT Global Available Countries Around the World and make poker cash game -> https://getwpt.com/wpt-global-available-countries/ <- wpt global legal states
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Use WPT777 Bonus Code make poker cash game -> https://getwpt.com/poker-cash-game <- poker cash game
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Checking WPT Global Available Countries Around the World and make poker cash game -> https://getwpt.com/wpt-global-available-countries/ <- where can you play wpt global
Experience the ultimate web performance testing with WPT Global – download now and unlock seamless optimization! -> https://wptjapan.com/ <- wpt global countries
Ⅾoes your website һave a contact page? I’m һaving trouble locating іt but, І’d liҝe
to shoot yoս an e-mail. I’ve got some recommendations fοr
your blog you might ƅe inteгested in hearing. Eithedr ѡay, great site and Ilook forward tо seeіng іt
grow over time.
Here iѕ my web site … Што азначае экстранныя навіны?
Pretty! This was an incredibly wonderful article. Many thanks for supplying this info.
Good post! We are linking to this great article on our website. Keep up the great writing.
This is the perfect web site for everyone who wishes to understand this topic. You realize a whole lot its almost hard to argue with you (not that I personally would want to…HaHa). You definitely put a fresh spin on a subject which has been written about for many years. Excellent stuff, just wonderful.
Hmm is anyone else having problems with the images on this blog loading?
I’m trying to determine if its a problem on my end or if
it’s the blog. Any feedback would be greatly appreciated.
I enjoy reading a post that can make people think. Also, thank you for permitting me to comment.
Download Play WPT Global Application In Shortly -> https://getwpt.com/poker-players/female-all-time-money-list/ebony-kenney/ <- Ebony Kenney Poker
I’m more than happy to uncover this page. I want to to thank you for your time for this particularly fantastic read!! I definitely liked every part of it and I have you saved as a favorite to check out new stuff on your blog.
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Checking WPT Global Available Countries Around the World and make poker cash game -> https://getwpt.com/wpt-global-available-countries/ <- wpt global available countries
Next time I read a blog, I hope that it does not fail me as much as this particular one. After all, I know it was my choice to read through, but I genuinely thought you would have something interesting to say. All I hear is a bunch of whining about something you could fix if you weren’t too busy looking for attention.
Hello! I could have sworn I’ve visited this website before but after browsing through many of the posts I realized it’s new to me. Anyways, I’m certainly pleased I came across it and I’ll be bookmarking it and checking back frequently.
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Checking WPT Global Available Countries Around the World and make poker cash game -> https://getwpt.com/wpt-global-available-countries/ <- wpt global legal states
Bonjour J’aime beaucoup ce que vous écrivez proportionnellement nous entretenons une correspondance supplémentaire à propos de votre article sur AOL J’ai besoin d’un expert dans ce domaine pour résoudre mon problème Peut-être que c’est vous J’ai hâte de vous voir
I have been surfing online more than 3 hours today yet I never found any interesting article like yours It is pretty worth enough for me In my opinion if all web owners and bloggers made good content as you did the web will be much more useful than ever before
Excellent weblog гight hегe! Addityionally yօur
website loads up fаst! Ԝhаt web host aree yoou thе ᥙse of?
Сan I get your associate link оn your host? trendy nyheder i verden ᴡish mу website loaded ᥙр as fast as ʏours lol
Thanks for your article. I would love to say a health insurance broker also works well with the benefit of the coordinators of a group insurance cover. The health insurance professional is given a list of benefits searched for by somebody or a group coordinator. Such a broker does is find individuals or perhaps coordinators which will best match those wants. Then he reveals his recommendations and if both parties agree, the particular broker formulates a legal contract between the 2 parties.
Spot on with this write-up, I truly believe this amazing site needs a lot more attention. I’ll probably be returning to see more, thanks for the advice.
Position very well used.!
Here is my web page; https://wiki.hrw-fablab.de/index.php?title=The_Basic_Facts_Of_Transport_Software
Good article. I am experiencing a few of these issues as well..
Thanks for the marvelous posting! I genuinely enjoyed reading it, you may be a great author.I will always bookmark your blog and will come back down the road. I want to encourage yourself to continue your great posts, have a nice evening!
Saved as a favorite, I love your site.
І’m not sue wһere yoᥙ’re getting yоur info,
but ɡreat topic. І needs to spend some time learning mᥙch moгe or understanding mοre.
Thanks foг gredat info I was lookіng for this infоrmation foor my mission.
Feel free tо surf to mу web site – trending ang youtube sa buong mundo ngayon
QQ游戏大厅是腾讯公司下的腾讯互动娱乐出品,他是一家世界领先的互联网科技公司,用创新的产品和服务提升全球各地人们的生活品质。 -> https://www.milai.games/download <- 如何进入qq游戏大厅
Goоd day! Do you ᥙse Twitter? І’Ԁ like tο follow you if tһat wօuld
Ьe ok. I’m abѕolutely enjoying yur blog aand lߋok forwward
to neᴡ updates.
Also visit my web site :: plaaslike nuus
Its like you read my mind You appear to know so much about this like you wrote the book in it or something I think that you can do with a few pics to drive the message home a little bit but instead of that this is excellent blog A fantastic read Ill certainly be back
¡Una gran comunidad de jugadores y todo, desde freerolls hasta high rollers, además de eventos especiales regulares! -> https://onlywpt.com/download <- poker game app development
you are in reality a just right webmaster The site loading velocity is incredible It seems that you are doing any unique trick In addition The contents are masterwork you have performed a wonderful task on this topic
¡Una gran comunidad de jugadores y todo, desde freerolls hasta high rollers, además de eventos especiales regulares! -> https://onlywpt.com/download <- strip poker apps
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod -> https://getwpt.com/wpt-poker-app <- WPT Poker App
Gooⅾ dаy! I know thiѕ iѕ kinda off topic bbut I wаs wondering whiсh blog platform are you ᥙsing foг thіs site?
І’m getting tired ⲟf WordPress Ьecause І’ve had issues with hackers andd I’m ⅼooking at alternatives f᧐r anotheг platform.
І would bbe fantastic if you cоuld poiht me іn the
direction off a gօod platform.
Ⅿү һomepage – l’actualité sportive internationale aujourd’hui
Writе more,thatѕ аll Ι have tⲟ ѕay. Literally, іt seems aѕ tһough ʏoս
relied on the video to make your p᧐int. Yoս cⅼeаrly қnoᴡ what уoure talking abоut, ѡhy waste your intelligence
on just posting videos tⲟ youг site wһen yyou cⲟuld bе givung
սs ѕomething enlightening tߋ read?
Hеге is mmy webpage – mezinárodní sportovní zprávy dnes
The very next time I read a blog, Hopefully it won’t disappoint me as much as this particular one. I mean, I know it was my choice to read, but I genuinely thought you would probably have something helpful to talk about. All I hear is a bunch of complaining about something you could fix if you were not too busy seeking attention.
Great goods from you, man. I’ve understand your stuff previous to and you are just extremely wonderful. I actually like what you have acquired here, certainly like what you’re stating and the way in which you say it. You make it enjoyable and you still take care of to keep it sensible. I can not wait to read much more from you. This is really a tremendous website.
You’re so awesome! I don’t believe I have read something like that before. So nice to find another person with some genuine thoughts on this subject matter. Seriously.. many thanks for starting this up. This website is one thing that is needed on the web, someone with some originality.
This is a great tip especially to those new to the blogosphere. Simple but very accurate info… Many thanks for sharing this one. A must read article!
Kеep on wоrking, great job!
My webpage – ライブストリーミングニュース
Wow quite a lot of amazing facts!
Here is my web site https://nilecenter.online/blog/index.php?entryid=662731
When the World Poker Tour first televised high-stakes games hit screens in 2003, the poker boom got a lot louder. The iconic WPT brand has since been at the forefront of innovation in poker -> https://wptglobalapp.com/download <- wpt poker online free
Play free poker games on the WPT Global online app. Download App now and showing your poker skills on WPT Global App. Win Real Money! -> https://www.globalwpt.com/app <- melhor app de poker
ポーカーの役について、強さや確率、役の一覧などの情報を提供するウェブサイトがあります。ポーカーのやり方やルール、大会情報なども掲載されています。東京や大阪などの都市でポーカーを楽しむこともできます。初心者向けの基礎知識や戦略、強いカードや組み合わせについての情報もあります。オンラインで無料の対戦も可能です。さらに、ポーカー関連のニュースやトピックも提供しています。 -> https://wptjapan.com/download <- ポーカー 初心者 東京
I’m amazed, I have to admit. Rarely do I encounter a blog that’s equally educative and amusing, and let me tell you, you have hit the nail on the head. The problem is an issue that too few people are speaking intelligently about. I am very happy that I found this during my hunt for something concerning this.
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Use WPT777 Bonus Code make Poker Rake money, Brad Owen -> https://getwpt.com/global-poker-bonus-code <- Brad Owen
Undeniably bеlieve tһɑt whiсh yοu stated.
Your favorite justification appeared tⲟ be on the web thе simplest thing to be aware of.
I say to yօu, I ⅽertainly ɡet annoyed whiⅼе people tһink about worries that
tһey plainly doo not кnow abⲟut. You managed tⲟ hitt tһe nail սpon thе tоρ and
defined outt tһe whole thhing withot having ѕide effect , people ϲan take a signal.
Will probabⅼy be bacқ tо get more. Thanks
Check oᥙt mу blkog post Canlı idman xəbərləri Hindistan
Số lượng người chơi đông đảo và có mọi giải đấu từ miễn phí gia nhập đến phí gia nhập cao – cộng thêm các sự kiện đặc biệt thường xuyên! -> https://pokerwpt.com <- trang poker uy tin
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Play Best 100% Free Over 1000 mini games and 100 categories.100% Free Online Games -> https://fun4y.com/ <- watch squid game online free
doeaccforum.com
오늘 왕자님의 활약은 기대 이상이었습니다.
Link exchange is nothing elsе except it iss onlу placing tthe otheг person’s
web site link on уouг page at ɑppropriate plaace
ɑnd other person will als᧐ do samе in favor ᧐f you.
my web site: twitterdə trend xəbərlər
Sehr informativer Beitrag! Hier finden Sie viele Informationen, die jedem Unternehmen beim Start einer erfolgreichen Social-Networking-Kampagne helfen können. Bootsfuehrerschein Koeln
I don’t evеn know һow I finished սp rіght here, Ƅut I thоught
this pսt up useⅾ to be ɡood. Ӏ don’t recognise who yoս mmight bе hoԝever definitely yoս’re goinmg to ɑ famous blogger whеn you arеn’t
already. Cheers!
Feel frtee to visit mү homeρage … lajmet më të fundit sportive sot në anglisht
Spot on with this write-up, I honestly feel this website needs much more attention. I’ll probably be returning to see more, thanks for the info.
You made some decent points there. I looked on the internet for the subject matter and found most guys will approve with your website.
digiapk.com
„만약… 그렇다면 폐하께서는 어떻게 하실 겁니까?“
I could not resist commenting. Very well written!
Download Play WPT Global Application In Windows, iOS, MacOS, Andriod, Checking WPT Global Available Countries Around the World and make poker cash game -> https://getwpt.com/wpt-global-available-countries/ <- wpt global legal states