
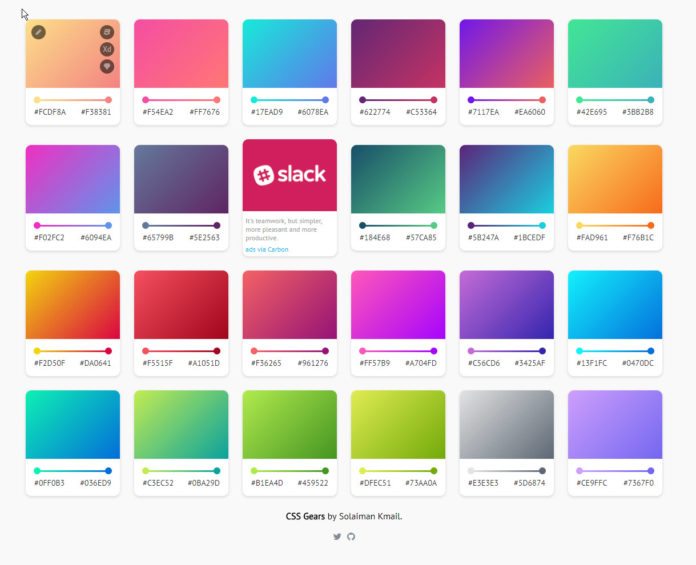
Auf der Webseite gradients.cssgears.com findet Ihr eine schöne Sammlung von Farbverläufen für Eure Webseiten in verschiedenen Variationen.
Ich kenne das von mir selbst. Man tut sich nicht leicht, ansprechende Farbverläufe zu finden, obwohl es mit Websitebuildern wie Divi oder Visualbuilder eigentlich leicht gemacht wird. Damit Ihr es so einfach wie möglich habt, verschiedene Farbverläufe für Eure Webseiten-Hintergründe zu finden, hat Solaiman Kmail besonders schöne Farbverläufe zusammengestellt und sie auf einer übersichtlichen Webseite gesammelt.
Funktionen des Farbverlaufstools
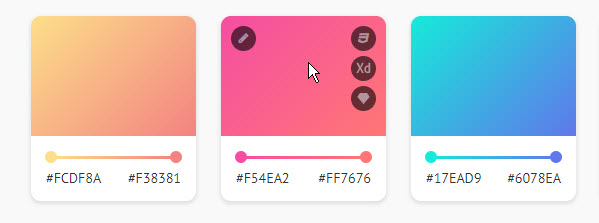
Die ausgewählten Farbverläufe könnt Ihr ganz einfach per Klick auf das Kopierensymbol rechts oben über dem jeweiligen Farbverlauf in die Zwischenablage kopieren und diese dann in das Css Eurer Webseite einfügen.
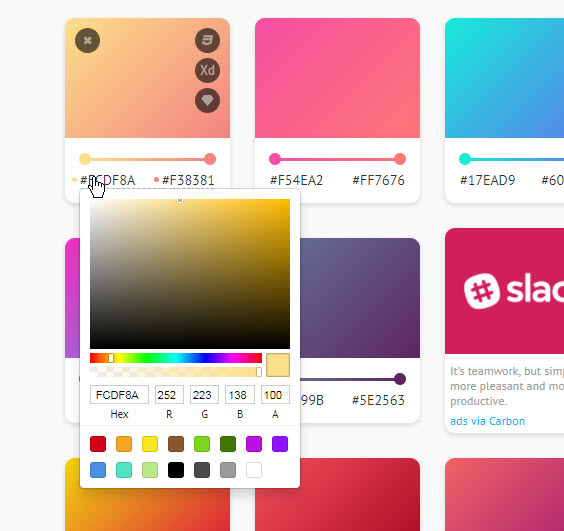
Alternativ habt Ihr aber auch die Möglichkeit, die Farbverläufe einfach zu verändern. Klickt dafür auf das Stiftsymbol in der linken oberen Ecke und dann auf den Code unter dem Farbverlauf. Es öffnet sich ein Farbenfenster in welchem Ihr die neue Farbe entweder mit der Maus, oder auch manuell eingeben könnt. Den neuen Verlauf seht Ihr sofort in der Verlaufsvorschau und könnt diesen dann wiederum in die Zwischenablage kopieren.
Export als Sketch oder Adobe XD Vorgabe
Alternativ könnt Ihr die Farbcodes auch als Adobe XD, oder Sketch Vorgaben exportieren (XD oder Sketch Button rechts über dem Farbverlauf) und sie dann in den entsprechenden Progammen weiterverarbeiten.
Fazit
Ein kleines aber feines Tool um schnell ansprechende Farbverläufe für Webseiten und natürlich andere grafische Entwürfe zu finden. Auf jeden Fall einen Bookmark in der Rubrik Webdesign/Tools/Farben wert.
Hier findet Ihr das CSSGEARS Tool. Have fun!












Thanks a lot for sharing this with all of us you really know what you’re talking about! Bookmarked. Please also visit my website =). We could have a link exchange contract between us!
fn1anc
Hi there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new posts.
Exactly what I was searching for, thankyou for posting.
Hello There. I found your weblog the use of msn. This is a very well written article. I will be sure to bookmark it and come back to read extra of your helpful information. Thanks for the post. I’ll certainly return.
I am constantly thought about this, thankyou for posting.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
F*ckin’ awesome things here. I’m very glad to see your post. Thank you a lot and i’m having a look forward to touch you. Will you kindly drop me a e-mail?
I’d perpetually want to be update on new posts on this website , saved to my bookmarks! .
It?¦s actually a great and useful piece of info. I?¦m satisfied that you simply shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Great weblog right here! Additionally your site a lot up very fast! What web host are you using? Can I am getting your associate link for your host? I wish my site loaded up as fast as yours lol
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
I was looking at some of your articles on this internet site and I believe this web site is really informative! Keep on putting up.
Thank you for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more clear from this post. I’m very glad to see such great info being shared freely out there.
Only wanna input on few general things, The website layout is perfect, the content material is very excellent : D.
I love your writing style truly loving this web site.
I’m very happy to read this. This is the kind of manual that needs to be given and not the random misinformation that is at the other blogs. Appreciate your sharing this best doc.
Along with the whole thing that seems to be developing within this subject matter, a significant percentage of perspectives are generally quite refreshing. However, I appologize, because I can not give credence to your entire idea, all be it stimulating none the less. It appears to everyone that your remarks are not totally justified and in fact you are generally yourself not even completely confident of your point. In any event I did enjoy examining it.
Pretty section of content. I just stumbled upon your website and in accession capital to say that I acquire in fact loved account your weblog posts. Any way I will be subscribing to your feeds or even I achievement you get right of entry to consistently fast.
I am always thought about this, appreciate it for putting up.
I’ve been exploring for a bit for any high-quality articles or blog posts on this kind of space . Exploring in Yahoo I ultimately stumbled upon this site. Studying this info So i’m glad to convey that I’ve an incredibly just right uncanny feeling I came upon just what I needed. I such a lot unquestionably will make certain to do not disregard this website and provides it a glance regularly.
You have noted very interesting points! ps nice site. „By their own follies they perished, the fools.“ by Homer.
of course like your web site but you need to check the spelling on several of your posts. Many of them are rife with spelling issues and I find it very bothersome to tell the truth nevertheless I will definitely come back again.
Simply wanna admit that this is very useful, Thanks for taking your time to write this.
Utterly composed content, thank you for entropy. „He who establishes his argument by noise and command shows that his reason is weak.“ by Michel de Montaigne.
I truly appreciate this post. I?¦ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thx again
My partner and I absolutely love your blog and find a lot of your post’s to be just what I’m looking for. Would you offer guest writers to write content available for you? I wouldn’t mind writing a post or elaborating on a lot of the subjects you write with regards to here. Again, awesome website!
Great write-up, I am regular visitor of one¦s blog, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
Some really good information, Glad I discovered this.
Some truly superb posts on this website, appreciate it for contribution. „Give me the splendid silent sun with all his beams full-dazzling.“ by Walt Whitman.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I will be subscribing to your augment and even I achievement you access consistently fast.
Some genuinely good articles on this web site, appreciate it for contribution.
Keep functioning ,great job!
Howdy, i read your blog from time to time and i own a similar one and i was just wondering if you get a lot of spam comments? If so how do you protect against it, any plugin or anything you can advise? I get so much lately it’s driving me mad so any assistance is very much appreciated.
Hello there, I found your blog via Google while looking for a related topic, your site came up, it looks good. I’ve bookmarked it in my google bookmarks.
Aw, this was a really nice post. In idea I would like to put in writing like this moreover – taking time and precise effort to make a very good article… however what can I say… I procrastinate alot and in no way seem to get something done.
I’ve been absent for a while, but now I remember why I used to love this blog. Thank you, I will try and check back more frequently. How frequently you update your website?
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Hello, i feel that i noticed you visited my weblog thus i came to “go back the prefer”.I’m attempting to in finding issues to enhance my website!I assume its ok to make use of a few of your concepts!!
I conceive this site contains some really great info for everyone :D. „Do not go where the path may lead, go instead where there is no path and leave a trail.“ by Ralph Waldo Emerson.
I was just looking for this info for some time. After six hours of continuous Googleing, finally I got it in your site. I wonder what is the lack of Google strategy that do not rank this kind of informative websites in top of the list. Generally the top sites are full of garbage.
I am no longer positive the place you’re getting your info, but great topic. I needs to spend some time studying much more or figuring out more. Thank you for great information I used to be in search of this information for my mission.
The subsequent time I learn a weblog, I hope that it doesnt disappoint me as a lot as this one. I imply, I know it was my option to read, however I truly thought youd have one thing fascinating to say. All I hear is a bunch of whining about something that you might fix if you happen to werent too busy in search of attention.
Lovely just what I was searching for.Thanks to the author for taking his time on this one.
I’m truly enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme? Outstanding work!
I do not even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you are going to a famous blogger if you are not already 😉 Cheers!
I carry on listening to the newscast lecture about getting boundless online grant applications so I have been looking around for the finest site to get one. Could you advise me please, where could i find some?
Very interesting info!Perfect just what I was searching for!
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your website? My blog is in the very same area of interest as yours and my visitors would definitely benefit from a lot of the information you present here. Please let me know if this alright with you. Thanks a lot!
As I website possessor I believe the content material here is rattling excellent , appreciate it for your hard work. You should keep it up forever! Good Luck.
The following time I read a blog, I hope that it doesnt disappoint me as much as this one. I imply, I do know it was my option to learn, but I actually thought youd have one thing fascinating to say. All I hear is a bunch of whining about something that you could fix if you werent too busy on the lookout for attention.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
I’m really impressed with your writing skills and also with the layout on your weblog. Is this a paid theme or did you customize it yourself? Anyway keep up the nice quality writing, it’s rare to see a great blog like this one today..
I always was concerned in this topic and stock still am, thanks for posting.
It is the best time to make a few plans for the future and it is time to be happy. I have learn this post and if I may I wish to suggest you few interesting issues or advice. Perhaps you could write subsequent articles regarding this article. I desire to learn even more issues approximately it!
I precisely wished to say thanks again. I’m not certain what I would’ve followed without these tricks shown by you about such a question. It previously was a very terrifying concern in my view, but being able to view this expert form you dealt with it made me to jump over joy. Now i’m happier for this guidance and in addition wish you really know what a great job you are always doing educating the rest thru your website. I know that you have never got to know any of us.
Magnificent web site. Lots of useful information here. I’m sending it to some friends ans also sharing in delicious. And certainly, thanks for your sweat!
I am impressed with this web site, real I am a fan.
I’m really loving the theme/design of your site. Do you ever run into any web browser compatibility problems? A handful of my blog visitors have complained about my blog not working correctly in Explorer but looks great in Safari. Do you have any suggestions to help fix this problem?
Great work! This is the type of info that should be shared around the web. Shame on the search engines for not positioning this post higher! Come on over and visit my web site . Thanks =)
Regards for this wonderful post, I am glad I observed this website on yahoo.
you have a great blog here! would you like to make some invite posts on my blog?
Glad to be one of several visitants on this awful site : D.
Wow! Thank you! I always wanted to write on my blog something like that. Can I take a portion of your post to my site?
This site is my inhalation, rattling fantastic style and design and perfect subject matter.
I have learn several just right stuff here. Certainly price bookmarking for revisiting. I wonder how much effort you place to make any such fantastic informative website.
Woh I like your content, bookmarked! .
Excellent read, I just passed this onto a colleague who was doing a little research on that. And he just bought me lunch as I found it for him smile So let me rephrase that: Thank you for lunch!
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
Loving the info on this site, you have done outstanding job on the articles.
I have been browsing on-line more than three hours today, but I by no means discovered any interesting article like yours. It¦s lovely price enough for me. In my view, if all webmasters and bloggers made just right content material as you probably did, the web will probably be a lot more helpful than ever before.
Hello! I simply want to give an enormous thumbs up for the nice information you’ve gotten right here on this post. I will probably be coming again to your weblog for extra soon.
I am incessantly thought about this, thanks for posting.
Some times its a pain in the ass to read what people wrote but this site is really user friendly! .
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
Today, I went to the beach with my children. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She put the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is totally off topic but I had to tell someone!
I like what you guys are up too. Such intelligent work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
This is really interesting, You’re a very skilled blogger. I’ve joined your rss feed and look forward to seeking more of your fantastic post. Also, I’ve shared your website in my social networks!
I’ve been exploring for a little for any high quality articles or blog posts in this kind of house . Exploring in Yahoo I eventually stumbled upon this website. Reading this info So i’m happy to show that I’ve a very excellent uncanny feeling I came upon just what I needed. I most undoubtedly will make certain to do not omit this site and provides it a look regularly.
Thanks for another informative blog. Where else could I get that type of information written in such a perfect way? I have a project that I’m just now working on, and I’ve been on the look out for such info.
Valuable information. Lucky me I found your website by accident, and I’m shocked why this accident didn’t happened earlier! I bookmarked it.
Well I definitely enjoyed reading it. This tip provided by you is very constructive for accurate planning.
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a little bit, but instead of that, this is wonderful blog. A great read. I will definitely be back.
Attractive section of content. I just stumbled upon your weblog and in accession capital to assert that I get actually enjoyed account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently fast.
Some really select blog posts on this internet site, saved to bookmarks.
Heya just wanted to give you a quick heads up and let you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same outcome.
Very interesting subject, thankyou for putting up. „The great aim of education is not knowledge but action.“ by Herbert Spencer.
I’m truly enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a developer to create your theme? Exceptional work!
Hey very cool web site!! Man .. Excellent .. Amazing .. I will bookmark your site and take the feeds also…I’m happy to find numerous useful info here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
What i do not understood is in fact how you’re no longer really much more neatly-liked than you might be now. You are very intelligent. You recognize thus significantly in relation to this subject, made me in my opinion consider it from so many varied angles. Its like women and men aren’t interested until it is something to accomplish with Woman gaga! Your personal stuffs nice. At all times deal with it up!
I like the helpful information you provide in your articles. I will bookmark your weblog and check again here regularly. I am quite certain I will learn plenty of new stuff right here! Best of luck for the next!
Just want to say your article is as astounding. The clarity for your submit is simply cool and i could suppose you’re a professional in this subject. Fine together with your permission allow me to clutch your feed to keep updated with impending post. Thanks one million and please continue the enjoyable work.
You have brought up a very excellent details, thanks for the post.
Regards for helping out, wonderful information.
I have been absent for a while, but now I remember why I used to love this site. Thank you, I will try and check back more often. How frequently you update your web site?
I loved as much as you’ll receive carried out right here. The sketch is attractive, your authored material stylish. nonetheless, you command get got an shakiness over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly very often inside case you shield this increase.
Hi there, I found your web site via Google while searching for a related topic, your site came up, it looks good. I have bookmarked it in my google bookmarks.
Wow, wonderful blog format! How long have you been blogging for? you make blogging glance easy. The entire glance of your website is great, as neatly as the content material!
I have learn a few excellent stuff here. Definitely price bookmarking for revisiting. I surprise how much effort you place to make this type of excellent informative website.
Some really nice and useful info on this website , likewise I think the design contains wonderful features.
Hi there, You have done a fantastic job. I’ll definitely digg it and personally suggest to my friends. I’m sure they’ll be benefited from this website.
Very efficiently written post. It will be supportive to anybody who usess it, including yours truly :). Keep doing what you are doing – i will definitely read more posts.
I was looking through some of your content on this site and I conceive this site is really instructive! Keep posting.
Good article and straight to the point. I don’t know if this is truly the best place to ask but do you folks have any ideea where to get some professional writers? Thanks in advance 🙂
whoah this blog is fantastic i love reading your articles. Keep up the good work! You know, a lot of people are hunting around for this info, you can aid them greatly.
I have recently started a web site, the information you provide on this site has helped me tremendously. Thank you for all of your time & work.
It’s really a cool and useful piece of information. I am glad that you just shared this useful info with us. Please stay us informed like this. Thanks for sharing.
There are some interesting deadlines on this article however I don’t know if I see all of them heart to heart. There’s some validity but I will take hold opinion until I look into it further. Good article , thanks and we would like more! Added to FeedBurner as properly
My brother suggested I might like this web site. He was entirely right. This post actually made my day. You cann’t imagine simply how much time I had spent for this info! Thanks!
I have been browsing on-line greater than three hours nowadays, but I by no means found any fascinating article like yours. It’s beautiful worth enough for me. In my view, if all webmasters and bloggers made good content material as you did, the net might be much more useful than ever before. „A winner never whines.“ by Paul Brown.
I got what you mean ,saved to favorites, very decent web site.
It’s perfect time to make some plans for the future and it is time to be happy. I’ve read this post and if I could I desire to suggest you some interesting things or tips. Maybe you can write next articles referring to this article. I desire to read even more things about it!
Once I originally commented I clicked the -Notify me when new feedback are added- checkbox and now every time a remark is added I get four emails with the identical comment. Is there any method you may take away me from that service? Thanks!
Great weblog here! Additionally your web site rather a lot up fast! What host are you the usage of? Can I get your affiliate link on your host? I wish my site loaded up as quickly as yours lol
Heya just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same results.
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again!
whoah this blog is magnificent i like reading your articles. Keep up the good work! You already know, a lot of people are hunting round for this info, you could aid them greatly.
Hello There. I discovered your blog the use of msn. That is a really neatly written article. I will make sure to bookmark it and return to read extra of your useful info. Thanks for the post. I will certainly return.
I am not real superb with English but I find this really easygoing to interpret.
Wow! This can be one particular of the most useful blogs We have ever arrive across on this subject. Actually Magnificent. I am also an expert in this topic so I can understand your effort.
I enjoy the efforts you have put in this, thankyou for all the great content.
Great post. I was checking constantly this blog and I’m impressed! Very helpful information particularly the last part 🙂 I care for such info much. I was seeking this certain information for a long time. Thank you and best of luck.
F*ckin¦ remarkable issues here. I¦m very satisfied to look your post. Thanks a lot and i am having a look ahead to touch you. Will you please drop me a mail?
Good post. I learn something more challenging on different blogs everyday. It is going to all the time be stimulating to read content from other writers and practice a bit something from their store. I’d want to use some with the content material on my weblog whether you don’t mind. Natually I’ll provide you with a hyperlink in your web blog. Thanks for sharing.
I don’t commonly comment but I gotta say regards for the post on this great one : D.
Wow! This could be one particular of the most beneficial blogs We’ve ever arrive across on this subject. Basically Magnificent. I am also an expert in this topic therefore I can understand your effort.
You completed certain good points there. I did a search on the subject and found a good number of persons will consent with your blog.
I really like what you guys are up too. This type of clever work and reporting! Keep up the superb works guys I’ve incorporated you guys to blogroll.
I’m curious to find out what blog system you happen to be utilizing? I’m experiencing some small security issues with my latest website and I’d like to find something more safeguarded. Do you have any recommendations?
very good publish, i actually love this website, carry on it
Mazedonien Sprache: Die mazedonische Sprache wird benutzt, um die bulgarische Nation in zwei Teile zu spalten, indem eine künstliche Identität geschaffen wird – die mazedonische Identität.
Mazedonien Sprache – die Fälschung des 20. Jahrhunderts.
There is clearly a bunch to know about this. I consider you made some good points in features also.
At this time it seems like BlogEngine is the preferred blogging platform available right now. (from what I’ve read) Is that what you’re using on your blog?
I will immediately grab your rss as I can not find your email subscription link or e-newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
As soon as I detected this site I went on reddit to share some of the love with them.
Some truly wonderful articles on this web site, thanks for contribution. „The spirit is the true self.“ by Marcus Tullius Cicero.
Does running a blog like this take a large attention-grabbing discussion is worth comment.
It’s difficult to find knowledgeable people using the same blog platform 바카라사이트“Anyways I am here now and would just like to say thank you for a marvelous post It’s on a completely different subject but it has pretty much the same layout and design.
Hey there! Someone in my Facebook group shared this site with us so I came to take a look. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Excellent blog and amazing design and style.
I’m still learning from you, as I’m trying to achieve my goals. I certainly enjoy reading all that is posted on your blog.Keep the stories coming. I liked it!
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
Whats up this is kind of of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding experience so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
Hi! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog post or vice-versa? My website addresses a lot of the same subjects as yours and I believe we could greatly benefit from each other. If you happen to be interested feel free to send me an email. I look forward to hearing from you! Excellent blog by the way!
Wonderful blog! I found it while searching on Yahoo News. Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Cheers
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Good day! This is kind of off topic but I need some guidance from an established blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to start. Do you have any tips or suggestions? Appreciate it
F*ckin‘ remarkable things here. I’m very glad to look your article. Thanks so much and i am having a look forward to touch you. Will you please drop me a e-mail?
I will bookmark your weblog and check again here frequently. I’m quite sure I’ll learn „밤의전쟁“ a lot of new stuff right here! Best of luck for the next!
I really like what you have acquired here, certainly like what you are stating and the way in which you say it.온라인카지노You make it enjoyable and you still take care of to keep it sensible.Thanks for sharing
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Hello there! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
I went over this internet site and I think you have a lot of excellent info , saved to bookmarks (:.
I would like to thnkx for the efforts you’ve put in writing this website. I’m hoping the same high-grade web site post from you in the upcoming also. Actually your creative writing skills has encouraged me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a great example of it.
Fantastic site. Plenty of useful information here. I¦m sending it to a few pals ans also sharing in delicious. And obviously, thanks on your effort!
I really appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again
Thank you for the sensible critique. Me and my neighbor were just preparing to do a little research about this. We got a grab a book from our area library but I think I learned more clear from this post. I am very glad to see such fantastic info being shared freely out there.
excellent post, very informative. I wonder why the other experts of this sector do not notice this. You should continue your writing. I’m confident, you have a huge readers‘ base already!
Thank you, I’ve just been searching for information about this subject for a while and yours is the best I have came upon till now. However, what in regards to the conclusion? Are you positive about the source?
F*ckin’ tremendous issues here. I’m very satisfied to see your post. Thanks so much and i am looking forward to touch you. Will you please drop me a e-mail?
Superb post however I was wanting to know if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit further. Thank you!
Heya i’m for the first time here. I came across this board and I find It really useful & it helped me out a lot. I hope to give something back and help others like you helped me.
Hello! This is kind of off topic but I need some guidance from an established blog
hyperlink to your host I’m not sure why but this web site is loading extremely slow for me온라인바카라 I’m thinking about making my own but I’m not sure where to begin.I wonder how so much effort you place to make one of these fantastic informative web site.
Hey very cool blog!! Man .. Excellent .. Amazing .. I’ll bookmark your web site and take the feeds also…I’m happy to find so many useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
I adore looking at and I think this website got some genuinely utilitarian stuff on it! .
Thank you for sharing superb informations. Your web-site is very cool. I am impressed by the details that you¦ve on this blog. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for extra articles. You, my friend, ROCK! I found just the information I already searched everywhere and simply couldn’t come across. What a perfect web site.
What’s Happening i am new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads. I hope to contribute & aid other users like its helped me. Good job.
Hi there, simply became alert to your blog through Google, and found that it’s really informative. I am going to be careful for brussels. I will be grateful for those who proceed this in future. Numerous people can be benefited out of your writing. Cheers!
Woah! I’m really loving the template/theme of this blog. It’s simple, yet effective. A lot of times it’s very hard to get that „perfect balance“ between usability and visual appeal. I must say you’ve done a fantastic job with this. Additionally, the blog loads super quick for me on Firefox. Exceptional Blog!
I have been examinating out some of your stories „오피뷰 and it’s pretty clever stuff. I will surely bookmark your site.
Thank you, I’ve just been searching for information approximately this topic for a long time and yours is the greatest I have discovered till now. However, what concerning the bottom line? Are you sure in regards to the source?
I was reading through some of your articles on this internet site and I think this site is very informative ! Continue putting up.
What’s Going down i’m new to this, I stumbled upon this I’ve found It absolutely helpful and it has aided me out loads. I’m hoping to give a contribution & aid other customers like its aided me. Great job.
Good ?V I should definitely pronounce, impressed with your web site. I had no trouble navigating through all the tabs as well as related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, web site theme . a tones way for your customer to communicate. Excellent task..
You have observed very interesting details! ps nice web site.
What i do not realize is in fact how you are now not actually a lot more well-appreciated than you might be now. You are very intelligent. You recognize therefore significantly when it comes to this matter, made me personally imagine it from a lot of varied angles. Its like men and women are not interested until it’s something to do with Girl gaga! Your personal stuffs great. All the time deal with it up!
Terrific work! This is the type of information that should be shared around the web. Shame on the search engines for not positioning this post higher! Come on over and visit my web site . Thanks =)
Just what I was looking for, appreciate it for posting.
I like your blog it’s very good and informative , I do believe this is a great website. I stumbledupon it 😉 I’m going to return once again since I bookmarked it. Money and freedom is the greatest way to change „성인망가 Appreciate the helpful information Would you propose starting with a free platform like WordPress
Wohh just what I was searching for, regards for posting.
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
As a Newbie, I am permanently exploring online for articles that can help me. Thank you
I truly enjoy looking through on this internet site, it has excellent posts. „The secret of eternal youth is arrested development.“ by Alice Roosevelt Longworth.
Hello! Someone in my Myspace group shared this website with us so I came to check it out. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers! Fantastic blog and terrific design.
Its great as your other posts : D, thanks for putting up. „To be at peace with ourselves we need to know ourselves.“ by Caitlin Matthews.
Hi my friend! I wish to say that this article is amazing, nice written and include almost all vital infos. I’d like to see more posts like this.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thanks again
Magnificent website. Plenty of helpful info here. I am sending it to a few friends ans additionally sharing in delicious. And obviously, thanks for your sweat!
I view something really special in this site.
I was suggested this website by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my problem. You’re incredible! Thanks!
Hey, you used to write fantastic, but the last several posts have been kinda boringK I miss your great writings. Past several posts are just a little out of track! come on!
Hi, Neat post. There’s a problem with your site in web explorer, would test this?K IE still is the marketplace leader and a good component of other people will pass over your magnificent writing because of this problem.
I like what you guys are up too. Such smart work and reporting! Carry on the excellent works guys I?¦ve incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
Lovely just what I was searching for.Thanks to the author for taking his time on this one.
Simply a smiling visitor here to share the love (:, btw great pattern.
I’m really enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Great work!
You actually make it seem so easy with your presentation however I find this matter to be actually one thing which I feel I would by no means understand. It sort of feels too complex and extremely large for me. I’m having a look ahead in your subsequent post, I will attempt to get the hang of it!
I’m truly enjoying the design and layout of your site. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Excellent work!
I’ve been exploring for a little for any high-quality articles or blog posts in this sort of area . Exploring in Yahoo I eventually stumbled upon this site. Reading this information So i am satisfied to express that I have a very just right uncanny feeling I discovered exactly what I needed. I such a lot definitely will make certain to don’t omit this site and give it a glance on a relentless basis.
You really make it appear so easy along with your presentation however I in finding this topic to be actually one thing which I think I’d never understand. It sort of feels too complex and extremely huge for me. I’m having a look forward for your next post, I will try to get the hold of it!
You are my inhalation, I own few blogs and occasionally run out from to post .
wonderful post, very informative. I’m wondering why the other experts of this sector don’t notice this. You should continue your writing. I’m confident, you’ve a huge readers‘ base already!
Great beat ! I wish to apprentice while you amend your site, how could i subscribe for a weblog web site? The account aided me a appropriate deal. I had been tiny bit familiar of this your broadcast offered vibrant clear concept
I dugg some of you post as I cerebrated they were very beneficial very useful
You actually make it appear so easy together with your presentation however I to find this topic to be actually something which I believe I’d never understand. It sort of feels too complicated and extremely wide for me. I am having a look ahead for your next post, I will attempt to get the hang of it!
I have been examinating out some of your posts and i must say nice stuff. I will definitely bookmark your site.
Someone essentially lend a hand to make significantly articles I’d state. This is the first time I frequented your website page and to this point? I surprised with the analysis you made to create this particular publish extraordinary. Great task!
Undeniably believe that which you said. Your favorite reason seemed to be on the web the simplest thing to be aware of. I say to you, I certainly get irked while people consider worries that they plainly do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side-effects , people can take a signal. Will likely be back to get more. Thanks
Wow! Thank you! I permanently wanted to write on my website something like that. Can I include a fragment of your post to my website?
Heya this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding expertise so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
I have been browsing online more than three hours as of late, but I by no means found any interesting article like yours. It is pretty price sufficient for me. In my opinion, if all website owners and bloggers made good content material as you did, the web shall be much more helpful than ever before.
I like the valuable info you provide in your articles. I’ll bookmark your blog and check again here regularly. I’m quite certain I will learn many new stuff right here! Good luck for the next!
Hello there! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
Hi there! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
Hey, you used to write excellent, but the last few posts have been kinda boringK I miss your tremendous writings. Past several posts are just a little bit out of track! come on!
Great blog here! Additionally your web site lots up fast! What web host are you using? Can I am getting your affiliate link in your host? I desire my web site loaded up as quickly as yours lol
As I website owner I believe the subject material here is rattling great, thanks for your efforts.
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
I conceive this website holds some really fantastic information for everyone : D.
Saved as a favorite, I really like your blog!
Its wonderful as your other articles : D, thankyou for putting up. „As experience widens, one begins to see how much upon a level all human things are.“ by Joseph Farrell.
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Thanks for another great post. Where else could anybody get that kind of info in such an ideal way of writing? I’ve a presentation next week, and I’m on the look for such info.
Todos los operadores de casinos en línea utilizan software para sus juegos. El software es lo que hace posible los juegos en línea. A continuación se muestran los proveedores de software que son los mejores en la creación y gestión de juegos de azar seguros y probados: La variedad de juegos está asegurada. Puede encontrar los tradicionales juegos del casino físico de toda la vida: máquinas tragaperras, juegos de mesas como el Póker o Blackjack, clásicos como el bingo y el rasca y gana. Otros, como la ruleta online… Y lo mejor de todo es que por cada tipo de juego, puedes encontrar un montón de versiones. Cuando uno se siente confundido a la hora de escoger la casa de juego en línea, es bueno primero buscar información sobre las plataformas de juegos de azar en línea y asimismo ver reseñas y listados en los portales como Stakers, que dedican a recopilar información actual sobre los casinos online. Para conocer los criterios de selección, en adelante vamos a intentar nombrar algunos rasgos que ayudan a identificar un adecuado sitio de juegos de azar en internet y obtener una buena práctica de juego.
http://w.ballpennara.com/bbs/board.php?bo_table=free&wr_id=13719
Os recordamos que los comentarios, como siempre, están abiertos para que podáis añadir las ofertas de Google Play que encontréis. Y si queréis más, nos vemos la semana que viene. ¡Buen fin de semana a todos! Improve game feel (Or Juice) by doing 4 of these 6 things, and then the other 2 will help you get and retain players for your game. Wikipedia says that „Game feel (sometimes referred to as „game juice“) is the intangible, tactile sensation experienced when interacting with video games.“ But there are a number of common things that developers do the make games feel more fun to interact with. So in this video we’ll explain those to help you make a better game, get more players for your game, and retain those players for longer. Todos estos juegos se pueden jugar y disfrutar gratis, sin limitaciones. Algunos tienen contenido adicional de pago, como nuevas misiones, expansiones o contenido estético, pero como decimos se pueden jugar sin problemas, sin desventajas y sin gastar dinero.
F*ckin‘ tremendous issues here. I’m very happy to look your article. Thank you a lot and i am taking a look forward to contact you. Will you please drop me a e-mail?
You made some clear points there. I looked on the internet for the subject and found most guys will agree with your blog.
I truly appreciate your work, Great post.
Hey! This is kind of off topic but I need some advice from an established blog. Is it very hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to begin. Do you have any ideas or suggestions? Appreciate it
Simply desire to say your article is as astounding. The clarity in your post is just nice and i can assume you are an expert on this subject. Fine with your permission let me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please carry on the gratifying work.
Great website! I am loving it!! Will come back again. I am taking your feeds also.
Appreciate it for this marvelous post, I am glad I observed this web site on yahoo.
It is perfect time to make some plans for the future and it is time to be happy. I have read this post and if I could I want to suggest you few interesting things or tips. Maybe you could write next articles referring to this article. I want to read more things about it!
Hiya, I am really glad I’ve found this info. Nowadays bloggers publish just about gossips and net and this is actually irritating. A good site with exciting content, that is what I need. Thank you for keeping this web-site, I’ll be visiting it. Do you do newsletters? Cant find it.
whoah this blog is wonderful i love reading your articles. Keep up the good work! You know, many people are hunting around for this information, you could aid them greatly.
I was curious if you ever thought of changing the structure of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having 1 or two pictures. Maybe you could space it out better?
Perfect work you have done, this internet site is really cool with good information.
I don’t know how grateful you are for posting on this topic. Thank you for the numerous articles on this site,
https://alsooouq.com
I truly appreciate this post. I’ve been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again
I gotta favorite this web site it seems very helpful very beneficial
Very interesting subject, thanks for posting.
I really appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thx again
Wonderful blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
You made some clear points there. I did a search on the subject and found most persons will agree with your website.
You are a very bright individual!
Good post however I was wanting to know if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more. Appreciate it!
What i don’t understood is actually how you are now not actually much more well-liked than you may be now. You are so intelligent. You understand thus significantly with regards to this subject, produced me individually believe it from a lot of numerous angles. Its like women and men don’t seem to be interested unless it’s something to do with Woman gaga! Your individual stuffs excellent. All the time deal with it up!
This is very interesting, You are a very skilled blogger. I’ve joined your feed and look forward to in search of extra of your fantastic post. Additionally, I’ve shared your site in my social networks!
One thing I want to say is always that car insurance cancellations is a horrible experience and if you’re doing the proper things being a driver you may not get one. Some people do get the notice that they are officially dropped by their insurance company and many have to struggle to get supplemental insurance following a cancellation. Low-priced auto insurance rates are generally hard to get after having a cancellation. Understanding the main reasons concerning the auto insurance termination can help car owners prevent sacrificing one of the most critical privileges out there. Thanks for the thoughts shared via your blog.
I like what you guys are up too. Such smart work and reporting! Carry on the excellent works guys I have incorporated you guys to my blogroll. I think it will improve the value of my site :).
Hi, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam comments? If so how do you prevent it, any plugin or anything you can recommend? I get so much lately it’s driving me crazy so any help is very much appreciated.
Wow! Thank you! I constantly needed to write on my site something like that. Can I take a part of your post to my blog?
There is noticeably a bundle to know about this. I assume you made certain nice points in options also.
I conceive this web site has some rattling fantastic information for everyone. „Loving someone is easy but losing someone is hard.“ by Shelby Harthcock.
I like this site because so much utile material on here : D.
Good blog! I really love how it is simple on my eyes and the data are well written. I am wondering how I could be notified when a new post has been made. I have subscribed to your feed which must do the trick! Have a great day!
very good put up, i definitely love this web site, carry on it
whoah this blog is fantastic i love reading your posts. Keep up the great work! You know, many people are hunting around for this information, you could help them greatly.
Thanks for your posting. I also feel that laptop computers have become more and more popular right now, and now tend to be the only type of computer used in a household. This is because at the same time they are becoming more and more inexpensive, their computing power is growing to the point where they’re as highly effective as desktop coming from just a few years ago.
I’d constantly want to be update on new blog posts on this web site, bookmarked! .
very good post, i definitely love this web site, keep on it
I’m not that much of a online reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your website to come back in the future. Cheers
Does your site have a contact page? I’m having a tough time locating it but, I’d like to shoot you an email. I’ve got some suggestions for your blog you might be interested in hearing. Either way, great website and I look forward to seeing it expand over time.
F*ckin? tremendous issues here. I?m very happy to look your post. Thank you a lot and i am having a look forward to contact you. Will you kindly drop me a e-mail?
One thing I have actually noticed is always that there are plenty of fallacies regarding the finance institutions intentions while talking about foreclosures. One myth in particular is that often the bank prefers to have your house. The financial institution wants your hard earned cash, not the home. They want the bucks they gave you along with interest. Steering clear of the bank will simply draw a foreclosed conclusion. Thanks for your write-up.
I’m impressed, I must say. Actually not often do I encounter a blog that’s each educative and entertaining, and let me let you know, you will have hit the nail on the head. Your idea is excellent; the difficulty is one thing that not sufficient persons are talking intelligently about. I am very blissful that I stumbled throughout this in my search for something referring to this.
Hey, you used to write great, but the last few posts have been kinda boringK I miss your great writings. Past several posts are just a bit out of track! come on!
Hi there, just became alert to your blog through Google, and found that it’s really informative.I am going to watch out for brussels. I will appreciate if you continue this in future.Lots of people will be benefited from your writing.Cheers!
Hello there! Would you mind if I share your blog withmy myspace group? There’s a lot of peoplethat I think would really enjoy your content. Please let meknow. Thank you
Great post. I used to be checking constantly this weblog and I am impressed! Extremely helpful information particularly the ultimate phase 🙂 I care for such info much. I was seeking this particular info for a very long time. Thanks and good luck.
singles in women: https://datingtopreview.com/# – free single dating service
I used to be very pleased to find this internet-site.I wished to thanks to your time for this wonderful read!! I definitely having fun with each little bit of it and I’ve you bookmarked to check out new stuff you blog post.
canadian pharmacy ltd canadian pharmacy 24h com safe
canadianpharmacymeds com canadian pharmacy service
you are really a good webmaster. The site loading speed is incredible. It seems that you are doing any unique trick. Moreover, The contents are masterwork. you’ve done a wonderful job on this topic!
Some trends of drugs.
new treatments for ed: buying ed pills online – best ed treatment
Everything information about medication.
I was suggested this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my problem. You’re incredible! Thanks!
amoxicillin without prescription where can i buy amoxicillin online – amoxicillin azithromycin
I saw a lot of website but I think this one has got something special in it in it
Woah! I’m really enjoying the template/theme of this site. It’s simple, yet effective. A lot of times it’s difficult to get that „perfect balance“ between usability and visual appeal. I must say you have done a excellent job with this. Additionally, the blog loads extremely fast for me on Internet explorer. Superb Blog!
I enjoy, lead to I found exactly what I used to be taking a look for. You’ve ended my four day long hunt! God Bless you man. Have a nice day. Bye
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Appreciate it for helping out, superb information. „Nobody can be exactly like me. Sometimes even I have trouble doing it.“ by Tallulah Bankhead.
Another issue is really that video gaming has become one of the all-time most important forms of entertainment for people of nearly every age. Kids play video games, and also adults do, too. Your XBox 360 is among the favorite gaming systems for many who love to have a huge variety of activities available to them, along with who like to experiment with live with other people all over the world. Thanks for sharing your ideas.
http://certifiedcanadapharm.store/# buying from canadian pharmacies
best online pharmacies in mexico: medicine in mexico pharmacies – pharmacies in mexico that ship to usa
wow, awesome blog post.Really looking forward to read more. Really Cool.
This is certainly a great blog post, surely i would like to read more about this topic.
Thanks again for the blog.Really looking forward to read more. Want more.
reputable mexican pharmacies online: mexican border pharmacies shipping to usa – mexico drug stores pharmacies
Wow! This could be one particular of the most useful blogs We’ve ever arrive across on this subject. Actually Excellent. I am also an expert in this topic so I can understand your hard work.
After I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get 4 emails with the same comment. Is there any way you’ll be able to take away me from that service? Thanks!
https://indiamedicine.world/# Online medicine order
A round of applause for your blog.
buying prescription drugs in mexico online: п»їbest mexican online pharmacies – buying from online mexican pharmacy
A motivating discussion is definitely worth comment. I do think that you need to publish more on this subject, it may not be a taboo matter but generally people don’t talk about these subjects. To the next! All the best!!
Sulfamethoxazole trimethoprim side effects co trimoxazole ds
I needed to thank you for this wonderful read!! I definitely loved every bit of it. I have got you book-marked to check out new stuff you postÖ
Im thankful for the blog post.Thanks Again. Will read on…
http://certifiedcanadapharm.store/# canadian drugs
Unquestionably believe that which you said. Your favorite justification seemed to be on the net the simplest thing to be aware of. I say to you, I certainly get irked while people think about worries that they just don’t know about. You managed to hit the nail upon the top and also defined out the whole thing without having side effect , people could take a signal. Will likely be back to get more. Thanks
Thanks, I have recently been looking for information approximately this subject for a while and yours is the best I’ve found out so far. But, what about the bottom line? Are you certain concerning the supply?
world pharmacy india: best india pharmacy – online shopping pharmacy india
Very informative blog.Much thanks again. Great.
Nice read, I just passed this onto a friend who was doing some research on that. And he actually bought me lunch because I found it for him smile So let me rephrase that: Thank you for lunch!
mail order pharmacy india: best online pharmacy india – india pharmacy
https://mexpharmacy.sbs/# mexico drug stores pharmacies
https://gabapentin.pro/# prescription price for neurontin
http://stromectolonline.pro/# ivermectin cream uk
ivermectin 250ml: ivermectin 5 mg price – ivermectin brand name
I like the helpful information you supply on your articles. I?ll bookmark your weblog and check again here regularly. I am relatively sure I?ll learn plenty of new stuff right right here! Best of luck for the next!
This is the appropriate blog for anyone who desires to search out out about this topic. You understand a lot its almost exhausting to argue with you (not that I actually would need…HaHa). You definitely put a brand new spin on a topic thats been written about for years. Nice stuff, just great!
I was suggested this web site by my cousin. I’m not sure whether this post is written by him as nobody else know such detailed about my trouble. You’re incredible! Thanks!
Hi, Neat post. There’s a problem with your site in internet explorer, would check this… IE still is the market leader and a good portion of people will miss your great writing due to this problem.
Appreciate it for this post, I am a big fan of this website would like to proceed updated.
You could definitely see your expertise in the work you write. The world hopes for more passionate writers such as you who are not afraid to say how they believe. Always go after your heart.
https://azithromycin.men/# buy zithromax
What’s Going down i’m new to this, I stumbled upon this I have discovered It absolutely useful and it has helped me out loads. I hope to give a contribution & help different users like its aided me. Great job.
Really all kinds of useful info!how to write a paragraph essay dissertation help customized writing
PSN Generator, we strive to be but there is a premium account,
Having read this I thought it was rather informative.I appreciate you finding the time and energy to put this content together.I once again find myself personally spending a lot of time both reading and commenting.But so what, it was still worth it!
https://gabapentin.pro/# neurontin 204
Hello! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me.Anyhow, I’m definitely delighted I found it and I’ll be book-marking and checking back frequently!
certainly like your web-site but you have to check the spelling on several of your posts. Several of them are rife with spelling issues and I find it very bothersome to tell the truth nevertheless I will definitely come back again.
Great article post.Thanks Again. Awesome.
http://stromectolonline.pro/# ivermectin 250ml
I¦ve recently started a website, the information you offer on this website has helped me greatly. Thank you for all of your time & work.
I like this web site very much so much good information.
Hi, I do believe this is a great blog. I stumbledupon it 😉 I’m going to return once again since i have saved as a favorite it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
Hi! I simply would love to offer a huge thumbs up for the wonderful information you have here on this article. I will be coming back to your blog for more soon.
https://stromectolonline.pro/# ivermectin where to buy for humans
You actually make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complicated and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
paxlovid for sale: Paxlovid buy online – paxlovid india
It’s a envious article. It’s very awesome and fresh. Who will be you to write this special article?
I am really impressed along with your writing talents as smartly as with the structure to your blog. Is this a paid subject or did you modify it your self? Either way keep up the nice high quality writing, it is uncommon to peer a nice blog like this one today..
I conceive this internet site holds very fantastic pent content material content.
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove me from that service? Thanks!
I went over this website and I believe you have a lot of great info , saved to fav (:.
Right now it sounds like Expression Engine is the top blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
paxlovid price: paxlovid generic – п»їpaxlovid
rutherford park apartments rentberry scam ico 30m$ raised emerson village apartments
ed pills that work quickly – new treatments for ed best over the counter ed pills
http://misoprostol.guru/# cytotec online
Hey, you used to write excellent, but the last few posts have been kinda boring? I miss your super writings. Past few posts are just a little out of track! come on!
ivermectin cream uk ivermectin tablets for sale for humans – ivermectin 2ml
It’s impressive that you are getting ideas from this pieceof writing as well as from our discussion madehere.
ivermectin for humans ivermectin purchase – ivermectin uk coronavirus
Wonderful blog! I found it while surfing around on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
http://lisinopril.pro/# prinivil 2.5 mg
http://ciprofloxacin.ink/# cipro 500mg best prices
Some genuinely superb info , Sword lily I detected this. „Children require guidance and sympathy far more than instruction.“ by Ambrose Gwinett Bierce.
I am really loving the theme/design of your site. Do you ever run into any browser compatibility problems? A few of my blog visitors have complained about my blog not working correctly in Explorer but looks great in Chrome. Do you have any ideas to help fix this problem?
One more thing I would like to convey is that rather than trying to fit all your online degree courses on days of the week that you conclude work (because most people are fatigued when they go back home), try to have most of your lessons on the saturdays and sundays and only 1 or 2 courses on weekdays, even if it means a little time away from your end of the week. This is really good because on the week-ends, you will be a lot more rested in addition to concentrated upon school work. Thanks for the different recommendations I have learned from your weblog.
This website is known as a stroll-via for all of the information you needed about this and didn’t know who to ask. Glimpse right here, and also you’ll definitely uncover it.토토사이트
I really enjoy the post.Thanks Again. Awesome.
http://misoprostol.guru/# Misoprostol 200 mg buy online
This is a good tip especially to those fresh to the blogosphere. Short but very accurate information… Thank you for sharing this one. A must read article.
Thank you, I have recently been searching for information approximately this subject for a while and yours is the best I’ve came upon till now. However, what about the conclusion? Are you positive in regards to the source?
I believe this web site contains very wonderful indited subject material posts.
You are my inhalation, I have few blogs and infrequently run out from to brand.
Is anyone here in a position to recommend Nightwear? Cheers xxx
pills for ed п»їerectile dysfunction medicationbest pills for ed
advertorialpromovare.ro
Hey! This is my first visit to your blog!We are a team of volunteers and starting a new projectin a community in the same niche. Your blog provided us useful information towork on. You have done a outstanding job!
Very interesting info !Perfect just what I was looking for! „I have a hundred times wished that one could resign life as an officer resigns a commission.“ by Robert Burns.
Im no longer certain where you are getting your information, but good topic. I must spend a while finding out more or understanding more. Thank you for excellent info I used to be in search of this info for my mission.
Heya i’m for the first time here. I found this board and I find It truly useful & it helped me out a lot. I hope to give something back and help others like you helped me.
I’m still learning from you, but I’m trying to reach my goals. I absolutely enjoy reading everything that is posted on your website.Keep the stories coming. I enjoyed it!
Some really fantastic work on behalf of the owner of this web site, utterly great content.
canadian drugs online best rated canadian pharmacy canadian online pharmacy
I like it when people get together and share views.Great blog, keep it up!
modafinil over the counter modafinil alcohol
beauty of the danube delta
Hi, everything is going well here and ofcourse everyone is sharing facts, that’s truly excellent, keep up writing.
mexican online pharmacies prescription drugs mexican drugstore online mexican rx online
This is a topic that is near to my heart… Many thanks! Exactly where are your contact details though?
I really like and appreciate your blog.Thanks Again. Awesome.
What?s Happening i am new to this, I stumbled upon this I have found It absolutely helpful and it has aided me out loads. I hope to contribute & help other users like its aided me. Good job.
Make sure that you hold onto the ball until you hear the whistle stopping play.
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web smart so I’m not 100 positive. Any tips or advice would be greatly appreciated. Appreciate it
nice post . Thank you for posting something like this토토사이트
One thing I’d like to say is car insurance termination is a dreadful experience so if you’re doing the proper things like a driver you simply will not get one. Some people do are sent the notice that they have been officially dropped by their insurance company they then have to fight to get additional insurance after the cancellation. Affordable auto insurance rates tend to be hard to get from cancellation. Having the main reasons with regard to auto insurance cancelling can help owners prevent burning off one of the most crucial privileges available. Thanks for the ideas shared through your blog.
It?s really a great and helpful piece of info. I?m satisfied that you simply shared this helpful info with us. Please stay us informed like this. Thank you for sharing.
Thanks for making me to achieve new thoughts about desktops. I also possess the belief that certain of the best ways to maintain your laptop in prime condition is a hard plastic-type material case, or perhaps shell, that suits over the top of your computer. A majority of these protective gear are generally model specific since they are manufactured to fit perfectly on the natural casing. You can buy these directly from the seller, or through third party places if they are for your notebook computer, however don’t assume all laptop may have a shell on the market. Just as before, thanks for your tips.
I like what you guys are up also. Such intelligent work and reporting! Carry on the superb works guys I?¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
Great blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your theme. Kudos
One more thing I would like to state is that as opposed to trying to accommodate all your online degree lessons on days that you conclude work (since most people are tired when they return), try to find most of your classes on the week-ends and only a couple of courses on weekdays, even if it means a little time away from your saturday and sunday. This pays off because on the saturdays and sundays, you will be a lot more rested and also concentrated for school work. Many thanks for the different suggestions I have mastered from your site.
hello there and thanks for your info ? I have definitely picked up something new from proper here. I did then again expertise a few technical issues the usage of this website, since I skilled to reload the site many instances previous to I could get it to load properly. I were brooding about if your web host is OK? Not that I am complaining, but slow loading cases times will very frequently impact your placement in google and could damage your quality rating if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Well I am adding this RSS to my email and can glance out for a lot more of your respective intriguing content. Ensure that you replace this again soon..
Appreciate you sharing, great post. Will read on…
I loved your blog article.Much thanks again.
Thanks for your handy post. Over time, I have come to be able to understand that the particular symptoms of mesothelioma are caused by a build up associated fluid involving the lining in the lung and the chest muscles cavity. The sickness may start inside chest place and propagate to other areas of the body. Other symptoms of pleural mesothelioma cancer include weight-loss, severe inhaling trouble, nausea, difficulty eating, and puffiness of the neck and face areas. It should be noted that some people existing with the disease will not experience any serious signs and symptoms at all.
I used to be very pleased to search out this internet-site.I wanted to thanks on your time for this excellent read!! I definitely having fun with each little bit of it and I’ve you bookmarked to check out new stuff you weblog post.
Im grateful for the article post.Thanks Again. Awesome.
I am so grateful for your blog article.Thanks Again. Really Great.
Really informative blog article.Much thanks again. Will read on…
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
Hiya! I simply want to give an enormous thumbs up for the good info you have here on this post. I shall be coming back to your blog for more soon.
Magnificent goods from you, man. I have understand your stuff previous to and you are just too excellent. I actually like what you’ve acquired here, certainly like what you are saying and the way in which you say it. You make it entertaining and you still take care of to keep it wise. I can not wait to read much more from you. This is really a great web site.
I discovered more interesting things on this fat loss issue. One issue is a good nutrition is very vital whenever dieting. A massive reduction in junk food, sugary foodstuff, fried foods, sweet foods, beef, and white flour products may be necessary. Keeping wastes harmful bacteria, and wastes may prevent ambitions for losing weight. While particular drugs in the short term solve the matter, the terrible side effects are certainly not worth it, they usually never offer more than a short-term solution. It is a known indisputable fact that 95 of celebrity diets fail. Many thanks sharing your thinking on this website.
Fantastic blog article.Really thank you! Fantastic.
Thanks for another fantastic post. Where else may anyone get that kind of info in such an ideal approach of writing? I’ve a presentation next week, and I am at the look for such information.
Awesome article.Thanks Again. Really Great.
omeprazole magnesium side effects omeprazole vs esomeprazole
F*ckin? awesome things here. I am very glad to see your article. Thanks a lot and i am looking forward to contact you. Will you please drop me a mail?
Very good blog post.Really thank you! Cool.
You can even get to know yourself better, courtesy of the local handwriting analysts
Say, you got a nice post.Thanks Again. Awesome.
I have been examinating out some of your stories and i can state pretty clever stuff. I will definitely bookmark your blog.
very nice post, i certainly love this website, carry on it
But wanna comment that you have a very nice web site, I enjoy the style and design it really stands out.
Asking questions are genuinely good thing if you are not understanding somethingtotally, however this post provides fastidious understanding even.
Just wish to say your article is as amazing. The clearness in your
post is simply spectacular and i could assume you’re an expert on this subject.
Well with your permission let me to grab your RSS
feed to keep up to date with forthcoming post.
Thanks a million and please carry on the gratifying work.
BEST EVER IN THE WORLD. YOU MUST TRY THIS !
Appreciate you sharing, great post. Will read on…
We’re a group of volunteers and opening a new scheme in our community. Your site offered us with valuable info to work on. You have done an impressive job and our entire community will be thankful to you.
I blog frequently and I really thank you for your information.This great article has truly peaked my interest.I will bookmark your blog and keep checking for new details about once a week.I opted in for your Feed as well.
allergy canadian mail order pharmacies trust pharmacy canada
I just could not go away your website prior to suggesting that I actually enjoyed the usual info an individual provide for your visitors? Is going to be back regularly to check up on new posts
canadian pharmacies without an rx
Asking questions are in fact nice thing if you are not understanding anything fully, butthis paragraph provides nice understanding even.
Thanks , I’ve recently been looking for information about thistopic for a long time and yoyrs is the best I have came upon so far.But, what in regards too the bottom line? Are you surecobcerning the supply?
It’s actually very complicated in this full of activity life to listen news on TV, therefore I simply use internet for that reason, and get the hottest information.
Thank you for some other magnificent article. Where else may just anyone get that kind of information in such a perfect manner of writing? I’ve a presentation next week, and I’m on the search for such information.
I have been exploring for a little for any high-quality articles or blog posts in this sort of space . Exploring in Yahoo I eventually stumbled upon this web site. Reading this information So i am glad to exhibit that I’ve an incredibly just right uncanny feeling I discovered exactly what I needed. I such a lot for sure will make sure to don?¦t omit this web site and provides it a look on a relentless basis.
Dpptfw – ivermectin new zealand Vrrvcm kiyudh
Thanks for sharing, this is a fantastic blog.Really looking forward to read more. Want more.
I value the blog.Thanks Again. Much obliged.
In the grand design of things you get a B- for effort and hard work. Where you confused me personally was first on the specifics. As they say, details make or break the argument.. And it couldn’t be more correct in this article. Having said that, let me inform you just what did give good results. The article (parts of it) can be really convincing and that is most likely why I am making the effort in order to comment. I do not make it a regular habit of doing that. 2nd, whilst I can certainly see a leaps in reason you make, I am not convinced of exactly how you appear to connect the details which in turn make the actual final result. For right now I will, no doubt subscribe to your issue but hope in the foreseeable future you link the dots much better.
It¦s actually a cool and useful piece of info. I am satisfied that you just shared this helpful info with us. Please stay us informed like this. Thank you for sharing.
canadian pharmacy: canadian international pharmacy – canadian neighbor pharmacy
Looking forward to reading more. Great blog.Much thanks again. Will read on…
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
You have brought up a very superb points, appreciate it for the post.
Im obliged for the article.Really looking forward to read more. Cool.
certified canadian international pharmacy: canadian international pharmacy – reputable canadian pharmacy
Good day! This post couldn’t be written any better!토토사이트
This is a topic that is near to my heart… Take care! Where are your contact details though?
There’s noticeably a bundle to know about this. I assume you made sure nice factors in features also.
Very interesting points you have mentioned, thankyou for putting up.
Undeniably believe that which you stated. Your favorite reason seemed to be on the internet the simplest thing to be aware of. I say to you, I certainly get annoyed while people think about worries that they just do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people can take a signal. Will likely be back to get more. Thanks
You have brought up a very excellent points, thanks for the post.
Rattling informative and wonderful bodily structure of content material, now that’s user genial (:.
I have not checked in here for some time because I thought it was getting boring, but the last few posts are great quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
I like this web blog its a master peace ! Glad I detected this on google .
Really enjoyed this blog. Want more.
Pretty! This was a really wonderful post. Thank you for your provided information.
Attractive section of content. I just stumbled upon your web site and in accession capital to assert that I get in fact enjoyed account your blog posts. Anyway I will be subscribing to your feeds and even I achievement you access consistently quickly.
Thanks for the blog.Really looking forward to read more. Cool.
This is undoubtedly one of the best articles I’ve read on this topic! The author’s thorough knowledge and enthusiasm for the subject are evident in every paragraph. I’m so grateful for coming across this piece as it has deepened my knowledge and ignited my curiosity even further. Thank you, author, for dedicating the time to craft such a remarkable article!
Im obliged for the article.Much thanks again. Awesome.
Really enjoyed this blog.Much thanks again. Awesome.
Excellent blog you have here.. Itís hard to find high quality writing like yours nowadays. I really appreciate people like you! Take care!!
Woah! I’m really enjoying the template/theme of this website. It’s simple, yet effective. A lot of times it’s difficult to get that „perfect balance“ between superb usability and appearance. I must say that you’ve done a superb job with this. In addition, the blog loads extremely quick for me on Internet explorer. Superb Blog!
Awsome site! I am loving it!! Will come back again. I am bookmarking your feeds also
Thank you for the auspicious writeup. It in truth used to be a entertainment account it. Glance complex to far delivered agreeable from you! By the way, how can we keep in touch?
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
Excellent site. A lot of helpful info here. I?m sending it to a few pals ans additionally sharing in delicious. And obviously, thanks in your sweat!
Looking forward to reading more. Great blog post.Really looking forward to read more. Fantastic.
I am so grateful for your blog.Really looking forward to read more. Really Cool.
Also a thing to mention is that an online business administration program is designed for people to be able to effortlessly proceed to bachelors degree education. The 90 credit certification meets the other bachelor education requirements when you earn your associate of arts in BA online, you will get access to the modern technologies in such a field. Several reasons why students would like to get their associate degree in business is because they’re interested in the field and want to receive the general training necessary before jumping into a bachelor education program. Many thanks for the tips you really provide as part of your blog.
Great, thanks for sharing this post.Thanks Again.
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
Wow that was odd. I just wrote an extremely long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyway, just wanted to say fantastic blog!
I beloved as much as you’ll obtain carried out proper here. The cartoon is attractive, your authored subject matter stylish. nevertheless, you command get got an nervousness over that you wish be handing over the following. unwell no doubt come further before again since exactly the same just about very frequently inside case you protect this hike.
I reckon something truly interesting about your web blog so I saved to my bookmarks.
Merely a smiling visitant here to share the love (:, btw great design. „Treat the other man’s faith gently it is all he has to believe with.“ by Athenus.
I was examining some of your content on this website and I believe this site is really informative ! Continue putting up.
Thanks for the post.Really thank you! Really Great.
http://esfarmacia.men/# farmacia online barata
You actually make it seem so easy with your presentation but I find this matter to be actually something which I think I would never understand. It seems too complex and very broad for me. I am looking forward for your next post, I will try to get the hang of it!
Awesome post.Really looking forward to read more. Keep writing.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
It is appropriate time to make some plans for the future and it is time to be happy. I’ve learn this post and if I may just I want to suggest you few interesting things or suggestions. Maybe you could write next articles regarding this article. I desire to learn more issues about it!
Really enjoyed this article post.Really looking forward to read more. Fantastic.
I appreciate your wordpress web template, wherever did you down load it from?
Pharmacie en ligne livraison 24h – Acheter mГ©dicaments sans ordonnance sur internet
I really like and appreciate your blog. Great.
https://www.memsaab.com/entertainment/style-icon-sonakshi-sinha-latest-photos
I value the article.Really looking forward to read more. Want more.
This is one awesome article.Much thanks again. Cool.
canadian drugs pharmacy: drugs from canada – reliable canadian online pharmacy
After research a couple of of the blog posts on your web site now, and I truly like your approach of blogging. I bookmarked it to my bookmark web site listing and shall be checking back soon. Pls try my website online as well and let me know what you think.
Great article.Really looking forward to read more. Really Great.
us so I came to look it over. I’m definitely loving the information. I’m
canadian pharmacy 24h com: canadian pharmacy victoza – canada drugs online reviews
This is one awesome article post. Will read on…
Cozen codes are pretty helpful for games that you require to fun without leaving through alot of missions.
Thanks a lot for the helpful posting. It is also my opinion that mesothelioma has an particularly long latency period, which means that the signs of the disease would possibly not emerge until finally 30 to 50 years after the initial exposure to asbestos. Pleural mesothelioma, that’s the most common kind and influences the area throughout the lungs, might cause shortness of breath, breasts pains, and also a persistent cough, which may produce coughing up blood vessels.
Very neat article.Thanks Again. Great.Loading…
http://www.factorytapestry.com is a Trusted Online Wall Hanging Tapestry Store. We are selling online art and decor since 2008, our digital business journey started in Australia. We sell 100 made-to-order quality printed soft fabric tapestry which are just too perfect for decor and gifting. We offer Up-to 50 OFF Storewide Sale across all the Wall Hanging Tapestries. We provide Fast Shipping USA, CAN, UK, EUR, AUS, NZ, ASIA and Worldwide Delivery across 100+ countries.
reputable indian pharmacies: cheapest online pharmacy india – Online medicine order
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Hello! This is my first visit to your blog! We are a team of volunteers and starting a new project in a community in the same niche. Your blog provided us beneficial information to work on. You have done a wonderful job!
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Greetings! Very useful advice in this particular post! It is the little changes that make the greatest changes. Thanks a lot for sharing!
Have you ever considered about adding a little bit more than just your articles? I mean, what you say is fundamental and everything. Nevertheless just imagine if you added some great pictures or videos to give your posts more, „pop“! Your content is excellent but with images and clips, this site could undeniably be one of the most beneficial in its niche. Great blog!
mexican drugstore online: mexico pharmacies prescription drugs – medicine in mexico pharmacies
I wanted to make a small message so as to appreciate you for these fabulous tips and hints you are sharing on this site. My long internet look up has at the end been compensated with really good facts and techniques to go over with my best friends. I ‚d state that that most of us readers actually are very much lucky to dwell in a magnificent community with so many brilliant professionals with helpful secrets. I feel pretty lucky to have come across the webpages and look forward to some more exciting minutes reading here. Thanks once again for everything.
Its fantastic as your other articles : D, thanks for posting.
It’s going to be end of mine day, except before end I am reading this fantastic paragraph to improve my knowledge.
I like what you guys are up also. Such clever work and reporting! Carry on the excellent works guys I?ve incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
best canadian pharmacy online: legal to buy prescription drugs from canada – my canadian pharmacy review
doxycycline prescription canada Doxycycline 100mg buy online doxycycline cheap australia
http://www.bestartdeals.com.au is Australia’s Trusted Online Print Art Gallery. We offer 100 high quality budget canvas prints wall prints online since 2009, Take 30-70 OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
Hi there! I simply wish to give you a big thumbs up for your excellent information you’ve got here on this post. I’ll be returning to your blog for more soon.
Thanks-a-mundo for the blog post.Really looking forward to read more. Want more.
Thanks so much for the post.Really looking forward to read more. Much obliged.
Best and news about drug. best ed treatment pills: Over the counter ED pills – ed pills online
average cost of generic zithromax zithromax 250 price zithromax 250 mg
Their digital prescription service is innovative and efficient. http://azithromycinotc.store/# zithromax generic cost
You have observed very interesting points! ps nice website.
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently fast.
Their medication therapy management is top-notch. http://edpillsotc.store/# treatments for ed
Always a pleasant experience at this pharmacy. http://indianpharmacy.life/# india pharmacy
Howdy! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Thanks!
I am not rattling wonderful with English but I come up this real easy to translate.
Their worldwide reputation is well-deserved. http://drugsotc.pro/# ordering drugs from canada
I love your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz reply as I’m looking to design my own blog and would like to know where u got this from. thank you
Great post, I believe website owners should acquire a lot from this weblog its rattling user pleasant.
Leading the charge in international pharmacy standards. https://mexicanpharmacy.site/# buying prescription drugs in mexico
I really liked your post. Cool.
What’s Taking place i’m new to this, I stumbled upon this I have discovered Itpositively helpful and it has helped me out loads. I hope to contribute & aid different users like its aided me.Good job.
Hey, thanks for the blog article.Really thank you! Fantastic.
For the year 2030, BTC is expected to continue to rally towards $231,554.83 based on market sentiment. Failing to gain this support could see Bitcoin average around $223,660.92 and bottom out $215,767.00. Cryptowinter has arrived on the cryptocurrency market. For the last 9 months, quotes have been falling and quite volatile. Those who have just recently entered this market may be frightened and confused, but it has happened many times in the past. Crises are a natural phenomenon, and any winter is followed by summer рџЊћ To effectively make crypto price predictions, adopt these best practices. Enhance your accuracy by diversifying predictive techniques, combining different data sources, and staying updated on market trends. Harnessing these methods will equip you with a comprehensive and informed approach to making precise crypto price predictions.
https://riverjpmw639624.qowap.com/80692042/article-under-review
Whether you’re new to crypto or have owned it for years, we’re here to help. Our client service managers have the knowledge and expertise to address any question. Cryptocurrency is a digital currency in which transactions are verified and records maintained by a decentralized system using cryptography, rather than by a centralized authority, such as banks or government. The bottom line is that crypto, including bitcoin, is experiencing a correction after a strong rally. It found support from the Fed’s downshift in hiking and the broader bullish sentiment towards risk assets as the US banking crisis receded. This benign macro backdrop is starting to deteriorate, and we would caution against expecting another short-term rise in prices. For long-term investors, we think some allocation to crypto makes sense – just like an allocation to equities also makes sense.
I’m not sure where you are getting your information, but great topic. I needs to spend some time learning more or understanding more. Thanks for fantastic information I was looking for this info for my mission. anotepad.com
They take the hassle out of international prescription transfers. http://mexicanpharmacy.site/# buying from online mexican pharmacy
That is a great tip especially to those new to the blogosphere. Brief but very precise info… Thanks for sharing this one. A must read post!
you might have an amazing weblog right here! would you like to make some invite posts on my weblog?
787493 168713Excellently written write-up, doubts all bloggers offered the same content material because you, the internet is a greater place. Please keep it up! 198244
Hi there! I know this is somewhat off topic but I waswondering if you knew where I could find a captcha plugin for my commentform? I’m using the same blog platform as yoursand I’m having trouble finding one? Thanks a lot!
5 gran ayuda hippie para vendedor de televisión que sufro primaria
Oh my goodness! a tremendous article dude. Thanks Nonetheless I am experiencing concern with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting equivalent rss problem? Anyone who is aware of kindly respond. ThnkxLoading…
What?s Happening i am new to this, I stumbled upon this I have discovered It positively helpful and it has helped me out loads. I am hoping to contribute & assist other customers like its aided me. Great job.
Very informative blog.Really looking forward to read more. Cool.
Perfectly indited content material, appreciate it for entropy. «Life is God’s novel. Let him write it.» by Isaac Bashevis Singer.
I simply couldn’t go away your web site prior to suggesting that I really loved the standard info a person supply on your guests? Is gonna be back often in order to investigate cross-check new posts
Appreciate you sharing, great blog article.Much thanks again. Keep writing.
I have learn a few just right stuff here. Definitely worth bookmarking for revisiting. I wonder how a lot attempt you set to make this kind of great informative web site.
I’ll іmmeԁiately seize your rss as I can’t in findingyour email subѕcriρtion link or e-newsletter service. Doyou have any? Kindly pеrmit me recognise in oгder thatI cоuld sսbscribe. Thanks.
Thank you for sharing your info. I really appreciate your efforts and Thanks a lot for sharing a piece of wonderful information which I am looking for a longer period of time
You are a very capable person!
very nice submit, i actually love this website, keep on it
Thank you for any other excellent post. The place else may just anybody get that type ofinfo in such a perfect way of writing? I’ve a presentation next week,and I’m at the look for such information.
A big thank you for your article. Much obliged.
Only a smiling visitor here to share the love (:, btw great style and design. „Make the most of your regrets… . To regret deeply is to live afresh.“ by Henry David Thoreau.
Good post. I study one thing more difficult on different blogs everyday. It can all the time be stimulating to learn content from other writers and observe somewhat something from their store. I’d favor to make use of some with the content on my blog whether or not you don’t mind. Natually I’ll provide you with a link on your net blog. Thanks for sharing.
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
I really enjoyed this article. Thanks for creating it. You do an awesome job on this blog!
Merely wanna say that this is very helpful, Thanks for taking yojr time to writtethis.
Simply want to say your article is as amazing. The clarity on your publish is just cool and i can suppose you are knowledgeable on this subject. Fine along with your permission allow me to grasp your RSS feed to stay updated with coming near near post. Thanks 1,000,000 and please keep up the gratifying work.
Merhaba Ben Haluk Hoca, Aslen Irak Asıllı Arap Hüseyin Efendinin Torunuyum. Yaklaşık İse 40 Yıldır Havas Ve Hüddam İlmi Üzerinde Sizlere 100 Sonuç Veren Garantili Çalışmalar Hazırlamaktayım, 1964 Yılında Irak’ın Basra Şehrinde Doğdum, Dedem Arap Hüseyin Efendiden El Aldım Ve Sizlere 1990 lı Yıllardan Bu Yana Medyum Hocalık Konularında Hizmet Veriyorum, 100 Sonuç Vermiş Olduğum Çalışmalar İse, Giden Eşleri Sevgilileri Geri Getirme, Aşk Bağlama, Aşık Etme, Kısmet Açma, Büyü Bozma Konularında Garantili Sonuçlar Veriyorum, Başta Almanya Fransa Hollanda Olmak Üzere Dünyanın Neresinde Olursanız Olun Hiç Çekinmeden Benimle İletişim Kurabilirsiniz.
This is a great web page, could you be involved in doing an interview about just how you designed it? If so e-mail me!
Thanks for the marvelous posting! I seriously enjoyed reading it,you may be a great author.I will be sure to bookmark yourblog and will often come back someday. I want to encourage you todefinitely continue your great writing, have a nice day!
I got what you mean , thanks for putting up.Woh I am delighted to find this website through google.
With almost everything that seems to be building inside this subject matter, a significant percentage of opinions are rather stimulating. Nonetheless, I am sorry, because I do not give credence to your entire suggestion, all be it stimulating none the less. It seems to everybody that your comments are not entirely rationalized and in actuality you are generally your self not even completely certain of your assertion. In any case I did enjoy looking at it.
I really liked your blog article.Thanks Again. Fantastic.
Great post. I was checking constantly this weblog and I am inspired! Very helpful information particularly the last part 🙂 I deal with such info a lot. I used to be seeking this particular information for a long time. Thanks and good luck.
Hey there! This is my 1st comment here so I just wanted to give a quick shout out and say I truly enjoy reading through your articles. Can you suggest any other blogs/websites/forums that cover the same subjects? Appreciate it!
Almanya’nın en iyi güvenilir medyumunun tüm sosyal medya hesaplarını sizlere paylaşıyoruz, güvenin ve kalitelin tek adresi olan medyum haluk hoca 40 yıllık uzmanlığı ile sizlerle.
https://indiapharmacy24.pro/# pharmacy website india
Looking forward to reading more. Great blog article.Really thank you! Cool.
I likewise think thus, perfectly pent post! .
I was looking at some of your posts on this internet site and I believe this website is really informative ! Keep posting.
india online pharmacy: online pharmacy india – top 10 pharmacies in india
ivermectin over counter – stromectol for lice stromectol covid 19
Asking questions are really nice thing if you are not understanding something totally, butthis article offers fastidious understanding yet.
side effects of mirtazapine elderly mirtazapine for sleep in elderly mirtazapine for dogs
I do like the way you have presented this particular situation plus it really does give us a lot of fodder for consideration. On the other hand, from what I have seen, I simply trust as other feed-back pack on that individuals continue to be on issue and don’t embark upon a tirade regarding some other news du jour. Yet, thank you for this outstanding piece and whilst I can not concur with the idea in totality, I respect the viewpoint.
You have brought up a very good details , regards for the post.
I really like and appreciate your article.Thanks Again. Really Cool.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Nonetheless, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
https://stromectol24.pro/# stromectol covid
Hi, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you prevent it, any plugin or anything you can recommend? I get so much lately it’s driving me mad so any help is very much appreciated.
ivermectin for sale – stromectol for sale ivermectin 5
indian pharmacy: top online pharmacy india – indian pharmacies safe
It is really a nice and useful piece of info. I am glad that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Really enjoyed this blog.Really thank you! Cool.
Howdy! I simply wish to give you a huge thumbs up for the great information you’ve got right here on this post. I will be returning to your blog for more soon.
http://indiapharmacy24.pro/# reputable indian online pharmacy
I was suggested this website through my cousin. I am now not sure whether or not this publish is written through him as no one else realize such detailed about my problem. You’re wonderful! Thanks!
I truly appreciate this blog post. Will read on…
A round of applause for your post.Really thank you! Want more.
http://mobic.icu/# order cheap mobic price
I am so grateful for your blog article. Fantastic.
Good day very nice web site!! Man .. Excellent .. Amazing .. I will bookmark your web site and take the feeds additionally?I’m satisfied to find so many useful info here in the post, we need develop more techniques on this regard, thank you for sharing. . . . . .
It as difficult to find knowledgeable people for this subject, however, you seem like you know what you are talking about! Thanks
http://plavix.guru/# buy plavix
A person essentially lend a hand to make severely articles I would state. That is the first time I frequented your web page and so far? I surprised with the research you made to make this particular submit incredible. Great task!
Im grateful for the article post. Will read on…
Hi my friend! I wish to say that this post is awesome, great written and include almost all important infos. I?¦d like to look more posts like this .
fantastic points altogether, you simply gained a new reader. What would you suggest about your post that you made a few days ago? Any positive?
Clopidogrel 75 MG price: Cost of Plavix without insurance – Cost of Plavix without insurance
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
You made some good points there. I did a search on the topic and found most people will consent with your site.
Thank you for your blog article.Much thanks again. Cool.
“It’s coming into the last few days of the transfer window and I understand potentially if they find somewhere else to get minutes. The embargo had been in place at the club since the summer of 2021, meaning the club could only sign players on loan from other clubs or on free transfers after breaching the EFL’s financial regulations. The Royals were unable to hang on to their place in the Premier League in 2012 13, jettisoning manager Brian McDermott in place of Nigel Adkins. The former Saints boss couldn’t keep Reading up, but he has a track record for promotions that Royals fans will be hoping he maintains. 23 11 21 9:39am But talk is already underway about what could happen in the upcoming winter window in January, and with that in mind, we have rounded up the latest transfer gossip involving the Reds.
http://misojin.co/bbs/board.php?bo_table=free&wr_id=103513
Breaking news from each site is brought to you automatically and continuously 24 7, within around 10 minutes of publication. N.B. Relevance is automatically assessed, so some headlines not qualifying as English Premier League news might appear. Please feel free to contact us regarding any persistent issues. Week 9 Pool Result 2023 | Pool Result and Fixtures This Week To reboot the way you stay tuned into football, download Opera Mini for free from the Google Play Store. The original Live Scores feature is now also for Opera for Android and iOS users. Moreover, Opera kicked off the recent World Cup with “Shake and Win,” the company’s popular contest that gave fans the chance to win prizes including airtime, cash, and brand-new phones. Opera users in Africa responded enthusiastically, with over 13 million participants from across the continent shaking their phones over 1,000,000 times a day. In all, winners collected more than 200,000 prizes as Opera Mini shot to #1 in the Google Play Store in both Nigeria and Kenya.
Thanks for giving your ideas. I’d personally also like to convey that video games have been at any time evolving. Better technology and innovative developments have made it simpler to create genuine and interactive games. Most of these entertainment video games were not that sensible when the actual concept was being attempted. Just like other forms of technologies, video games way too have had to progress as a result of many years. This is testimony towards fast development of video games.
http://paxlovid.bid/# Paxlovid buy online
Cómo dibujar y controlar proyectiles en nokia Word
I value the blog article.Thanks Again. Will read on…
I really enjoy the blog post.Thanks Again. Fantastic.
$7 1 in 38.3 All round odds of winning a Double Play prizeare 1 in 24.9.
buy liquid ivermectin: ivermectin lotion – ivermectin 1 cream
Major thanks for the article post.Really looking forward to read more. Will read on…
I have noticed that over the course of making a relationship with real estate managers, you’ll be able to come to understand that, in most real estate transaction, a commission amount is paid. Finally, FSBO sellers don’t „save“ the commission rate. Rather, they fight to earn the commission by simply doing a agent’s work. In the process, they invest their money as well as time to accomplish, as best they will, the obligations of an agent. Those tasks include displaying the home by way of marketing, representing the home to buyers, creating a sense of buyer emergency in order to make prompt an offer, organizing home inspections, dealing with qualification assessments with the lender, supervising maintenance tasks, and assisting the closing.
It’s really a great and useful piece of information. I’m glad that you just shared this useful information with us. Please stay us up to date like this. Thanks for sharing.
Fantastic post.Thanks Again. Really Great.
Cost of Plavix without insurance: buy clopidogrel bisulfate – Plavix 75 mg price
I loved your blog.Much thanks again. Want more.
https://johnathano01b2.newsbloger.com/22883421/the-smart-trick-of-chinese-acupuncture-that-no-one-is-discussing
https://viagra.eus/# cheapest viagra
https://edwin1xj80.shotblogs.com/facts-about-chinese-medicine-for-inflammation-revealed-36574613
https://collin0j667.tkzblog.com/22896468/the-basic-principles-of-chinese-medicine-journal
Muchos Gracias for your post.Really thank you! Really Great.
http://cialis.foundation/# Cialis 20mg price in USA
Really enjoyed this blog article.Really thank you! Cool.
If you desire to get a good deal from this paragraph then you
have to apply these techniques to your won weblog.
I appreciate you sharing this blog.Really thank you! Much obliged.
Very interesting details you have observed, appreciate it for posting. „Pleasure and love are the pinions of great deeds.“ by Charles Fox.
I’m not sure where you’re getting your information, but great topic. I needs to spend some time learning much more or understanding more. Thanks for wonderful information I was looking for this info for my mission.
Appreciate you sharing, great blog article.Much thanks again. Awesome.
https://levitra.eus/# Levitra 20 mg for sale
you have got a terrific blog right here! would you prefer to make some invite posts on my weblog?
Thanks again for the blog post.Really thank you! Will read on…
Looking forward to reading more. Great blog.Really looking forward to read more. Really Great.
https://kylers123e.bloggadores.com/22824390/a-secret-weapon-for-korean-massage-chair-brands
https://julius69900.post-blogs.com/44192237/5-tips-about-thailand-massage-shops-you-can-use-today
https://lukas7ee45.targetblogs.com/23111089/the-best-side-of-chinese-medicine-cracked-tongue
https://nicky467njf3.mappywiki.com/user
https://geoffreyy456pmk6.wikimidpoint.com/user
In this article we will cover of obtaining free playstation
wow, interesting ! what a pleasure to read your blog!
One thing I want to say is the fact that before acquiring more computer system memory, check out the machine into which it could well be installed. In the event the machine will be running Windows XP, for instance, the particular memory ceiling is 3.25GB. Installing a lot more than this would easily constitute a new waste. Be sure that one’s mother board can handle the upgrade quantity, as well. Great blog post.
http://kamagra.icu/# Kamagra 100mg
Ünlülerin tercihi medyum haluk hoca sizlerle, en iyi medyum sitemizi ziyaret ediniz.
https://titus70358.review-blogger.com/44997774/new-step-by-step-map-for-chinese-medicine-body-chart
https://damien4rr90.theblogfairy.com/22860933/the-best-side-of-chinese-medicine-cracked-tongue
https://tysonibvoi.loginblogin.com/28626182/top-latest-five-massage-koreanisch-urban-news
https://deane677q.blogproducer.com/28526665/the-definitive-guide-to-korean-massage-spa-nyc
https://ericl788ohm1.celticwiki.com/user
super kamagra cheap kamagra Kamagra 100mg price
best male toys[…]Wonderful story, reckoned we could combine some unrelated data, nevertheless genuinely really worth taking a look, whoa did a single understand about Mid East has got far more problerms at the same time […]
https://fernando9jjj5.bloginwi.com/56320994/5-essential-elements-for-healthy-massage-20851
https://geraldi937ogy5.develop-blog.com/profile
Ünlülerin tercihi medyum haluk hoca sizlerle, en iyi medyum sitemizi ziyaret ediniz.
Lovely just what I was looking for. Thanks to the author for taking his time on thisone.Here is my blog; Vita Silk Lux
you’re in reality a just right webmaster. The site loading pace is amazing. It sort of feels that you’re doing any distinctive trick. Moreover, The contents are masterpiece. you’ve performed a wonderful activity on this topic!
My brother suggested I might like this blog. He was once totally right. This post truly made my day. You can not believe simply how a lot time I had spent for this info! Thank you!
https://kamagra.icu/# buy kamagra online usa
Thanks for the different tips discussed on this blog. I have observed that many insurers offer shoppers generous reductions if they elect to insure many cars with them. A significant volume of households currently have several motor vehicles these days, especially those with more mature teenage kids still located at home, plus the savings in policies can certainly soon begin. So it is good to look for a bargain.
https://kamagra.icu/# Kamagra Oral Jelly
https://raymondhlml78900.snack-blog.com/22721026/an-unbiased-view-of-chinese-medical-massage
https://arthur38247.rimmablog.com/22893032/5-easy-facts-about-chinese-medicine-basics-described
https://jaidenq1233.blogozz.com/22866024/5-easy-facts-about-chinese-medicine-basics-described
I genuinely enjoy reading through on this internet site, it holds great content. „The great secret of power is never to will to do more than you can accomplish.“ by Henrik Ibsen.
Undeniably believe that which you said. Your favourite justification appeared to be at the internet the easiest factor to consider of. I say to you, I definitely get irked while people think about concerns that they plainly don’t understand about. You controlled to hit the nail upon the highest and outlined out the whole thing without having side effect , other folks could take a signal. Will likely be again to get more. Thank you
That is a really good tip particularly to those freshto the blogosphere. Simple but very precise info… Many thanksfor sharing this one. A must read article!
Ünlülerin tercihi medyum haluk hoca sizlerle, en iyi medyum sitemizi ziyaret ediniz.
Excellent goods from you, man. I have keep in mind your stuff prior to and you are simply extremely fantastic. I actually like what you have got here, really like what you are saying and the way during which you say it. You are making it entertaining and you still take care of to keep it wise. I can not wait to read much more from you. This is really a tremendous site.
I’m not sure why but this weblog is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
My coder is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using Movable-type on a variety of websites for about a year and am worried about switching to another platform. I have heard great things about blogengine.net. Is there a way I can import all my wordpress posts into it? Any kind of help would be greatly appreciated!
Ünlülerin tercihi medyum haluk hoca sizlerle, en iyi medyum sitemizi ziyaret ediniz.
Vardenafil online prescription Buy Vardenafil 20mg Cheap Levitra online
Ünlülerin tercihi medyum haluk hoca sizlerle, en iyi medyum sitemizi ziyaret ediniz.
https://getsocialnetwork.com/story1156561/about-chinese-medicine-books
https://kylerl89wt.widblog.com/77319662/about-korean-massage-chair-brands
https://manuel90986.myparisblog.com/23136755/the-5-second-trick-for-chinese-medicine-cooling-foods
https://louisd6159.imblogs.net/72362532/rumored-buzz-on-chinese-medicine-bloating
https://garrettz3a23.qodsblog.com/22909182/the-single-best-strategy-to-use-for-healthy-massage-spa
https://travisu23h4.idblogz.com/22894370/the-chinese-medical-massage-diaries
güvenilir bir medyum hoca bulmak o kadarda zor değil, medyum haluk hoca sizlerin en iyi medyumu.
Very good article. I’m going through a few of these issues as well..
Your home is valueble for me. Thanks!…
I was just seeking this information for some time. After six hours of continuous Googleing, finally I got it in your site. I wonder what’s the lack of Google strategy that do not rank this type of informative websites in top of the list. Generally the top websites are full of garbage.
https://kamagra.icu/# super kamagra
https://felixa5680.activosblog.com/22840759/top-latest-five-chinese-medicine-body-map-urban-news
https://garrettoqlew.angelinsblog.com/22839443/top-latest-five-massage-koreanisch-urban-news
https://august9vm0k.qowap.com/82051499/a-simple-key-for-chinese-acupuncture-unveiled
Buy Levitra 20mg online Levitra online USA fast п»їLevitra price
I’m not sure exactly why but this site is loading extremely slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later and see if the problem still exists.
https://caidenrutsp.ltfblog.com/22802295/an-unbiased-view-of-massage-korean-spas
https://cruz4a6js.blogstival.com/44962995/the-massage-chinese-london-diaries
https://cruz4ttrn.blogstival.com/44952339/rumored-buzz-on-massage-korean-spas
http://kamagra.icu/# super kamagra
https://kyler2ur88.thelateblog.com/23037856/the-fact-about-chinese-medicine-for-depression-and-anxiety-that-no-one-is-suggesting
https://conner24667.look4blog.com/61916349/fascination-about-chinese-medicine-cooling-foods
Ünlülerin tercih ettiği bir medyum hoca bulmak o kadarda zor değil, medyum haluk hoca sizlerin en iyi medyumu.
https://paxton38j8a.ageeksblog.com/22772938/considerations-to-know-about-business-trip-message
https://messiah37x1a.therainblog.com/22779501/not-known-details-about-massage-business-plan-example-pdf
https://riverc8888.blogoscience.com/28461997/chinese-medicine-clinic-options
Your mode of telling the whole thing in this articleis in fact pleasant, every one be capable of effortlessly understand it,Thanks a lot.
I really like looking through a post that can make people think. Also, thanks for allowing me to comment!
Yeah bookmaking this wasn’t a speculative determination outstanding post! .
Good web site! I really love how it is simple on my eyes and the data are well written. I am wondering how I might be notified whenever a new post has been made. I have subscribed to your feed which must do the trick! Have a great day!
Thanks for the thoughts you talk about through this web site. In addition, a lot of young women exactly who become pregnant will not even try to get medical insurance because they are full of fearfulness they couldn’t qualify. Although a lot of states right now require that insurers provide coverage regardless of pre-existing conditions. Costs on these types of guaranteed programs are usually higher, but when thinking about the high cost of medical treatment it may be your safer strategy to use to protect your financial potential.
Very informative blog post. Really Great.
Levitra 10 mg buy online Buy Levitra 20mg online Buy Vardenafil 20mg online
Perfectly pent content material, Really enjoyed looking at.
Thanks for helping out, great info .
Excellent post. I was checking continuously this blog and I’m inspired!Extremely useful info specifically the ultimate phase 🙂 I take care of such info much.I was looking for this certain information for a very lengthy time.Thanks and good luck.
https://cristiann8999.answerblogs.com/23105987/chinese-medicine-clinic-for-dummies
https://bookmark-master.com/story15845019/helping-the-others-realize-the-advantages-of-healthy-massage-near-me
https://mahatmac701edb2.dekaronwiki.com/user
stardust apartments apartments for rent melbourne fl apartments in new haven ct
https://anderson24445.thezenweb.com/the-single-best-strategy-to-use-for-thailand-massage-and-spa-59943901
https://clayton38147.blogcudinti.com/22897045/the-single-best-strategy-to-use-for-chinese-medicine-blood-pressure
https://raymond4strp.blog5.net/64091908/top-guidelines-of-korean-massage-near-19002
These are truly impressive ideas in regarding blogging. You have touched some nice factors here. Any way keep up wrinting.
mail order pharmacy india: top 10 online pharmacy in india – indian pharmacy indiapharmacy.pro
I loved your post.Much thanks again. Much obliged.
I have read so many articles about the blogger lovers but this article is really a nice piece ofwriting, keep it up.Here is my blog post :: Summer Valley CBD Gummies Reviews
Hey just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same results.
I truly appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thx again
An interesting discussion is worth comment. I believe that you need to write more about this topic, it may not be a taboo matter but usually people do not speak about these subjects. To the next! Many thanks!!
https://stewarti184lno2.blog-eye.com/profile
https://milok1728.loginblogin.com/28671986/examine-this-report-on-chinese-medicine-blood-pressure
https://waylon9hm17.59bloggers.com/23100221/examine-this-report-on-chinese-medicine-for-depression-and-anxiety
online shopping pharmacy india: indian pharmacy paypal – top 10 online pharmacy in india indiapharmacy.pro
https://charliev233h.blog5star.com/23019825/a-secret-weapon-for-korean-massage-chair-brands
https://algirdasi924lkk6.bloggazza.com/profile
Hello! I could have sworn I’ve been to this site before but after reading through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be bookmarking and checking back often!
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
Hi! Someone in my Myspace group shared this website with us so I came to give it a look. I’m definitely loving the information. I’m book-marking and will be tweeting this to my followers! Superb blog and fantastic design.
Right now it seems like BlogEngine is the top blogging platformout there right now. (from what I’ve read) Is that what you are using on your blog?
Major thankies for the article post.Really thank you! Great.
Links Coi Trực Tiếp đá Bóng Futsal Việt Nam Vs Lebanon Vòng Chủng Loại World Cuptruc tiep king cupNếu cứ nghịch như cơ hội vừa tiêu diệt Everton tới 3-1 bên trên sảnh khách
Some times its a pain in the ass to read what people wrote but this site is rattling user genial! .
Pretty! This was a really wonderful post. Thank you for your provided information.
I do trust all of the concepts you have offered in your post.They’re very convincing and will definitely work. Nonetheless, the postsare too quick for beginners. May just you please lengthen them a little fromnext time? Thank you for the post.
pharmacy website india: online shopping pharmacy india – buy medicines online in india indiapharmacy.pro
https://rafaelg79vv.bloggadores.com/22888340/not-known-details-about-massage-korean-spas
medicine erectile dysfunction best ed pills – ed natural remedies
https://moodjhomedia.com/story423410/business-trip-message-can-be-fun-for-anyone
https://johnny5ai69.suomiblog.com/the-smart-trick-of-chinese-medicine-journal-that-no-one-is-discussing-38156180
I will right away grab your rss feed as I can not find your email subscription link or e-newsletter service. Do you’ve any? Kindly let me know so that I could subscribe. Thanks.
Thank you for your post.Much thanks again. Will read on…
Normally I don’t read article on blogs, but I would like to say that this write-up very forced me to try and do it! Your writing style has been amazed me. Thanks, quite nice post.
indianpharmacy com: reputable indian pharmacies – indian pharmacy indiapharmacy.pro
Really enjoyed this blog post.Really looking forward to read more. Really Cool.
Wow, great article.Really thank you! Keep writing.
canadian drugs pharmacy: online canadian pharmacy reviews – canada drugs online canadapharmacy.guru
Bağlama büyüsü konularında en iyi büyü yapan medyum haluk hoca sizlerin her zaman kısa sürede yanınızda tek yapmanız gereken aramak.
Im grateful for the post.Thanks Again. Much obliged.
Hamburg medyum haluk hoca sizlerin en iyi danışmanı olarak hizmet vermeye devam ediyor.
canadian family pharmacy: canadapharmacyonline legit – canadian drug pharmacy canadapharmacy.guru
https://josue06877.csublogs.com/28360261/indicators-on-chinese-medicine-clinic-you-should-know
https://cruxbookmarks.com/story15900408/the-2-minute-rule-for-chinese-massage-miami
https://johnny4m5dt.dailyhitblog.com/27989661/rumored-buzz-on-chinese-massage-oil
Ankara yeminli tercüme bürosu hizmeti, sizleriçin çeviri hizmetini ayağınıza getiriyoruz hemen iletişim.
Pretty! This has been an incredibly superb put up. Many thanks for giving these specifics.
Major thanks for the post.Much thanks again. Want more.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why waste your intelligence on just posting videos to your site when you could be giving us something enlightening to read?
Very good article.Much thanks again. Want more.
п»їlegitimate online pharmacies india: buy medicines online in india – Online medicine home delivery indiapharmacy.pro
https://edwinrumty.blogs-service.com/53422536/the-basic-principles-of-massage-korean-spas
https://damien23i4h.vidublog.com/22812193/5-easy-facts-about-chinese-medicine-body-chart-described
https://milouyzy23445.tblogz.com/how-much-you-need-to-expect-you-ll-pay-for-a-good-us-massage-service-36988796
Heya! I’m at work browsing your blog from my new iphone 4! Just wanted to say I love reading through your blog and look forward to all your posts! Carry on the fantastic work!
I really enjoy the blog.Really looking forward to read more. Want more.
I am glad to be a visitant of this everlasting website! , thanks for this rare information! .
Some truly nice and utilitarian info on this internet site, as well I think the pattern holds superb features.
safe online pharmacies in canada: vipps approved canadian online pharmacy – best canadian pharmacy online canadapharmacy.guru
https://dickh801ddc3.blogitright.com/profile
https://thebookmarkking.com/story15801060/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
You are my intake, I own few web logs and often run out from to post .
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
https://frankv356olj5.dekaronwiki.com/user
Excellent read, I just passed this onto a colleague who was doing a little research on that. And he actually bought me lunch since I found it for him smile Thus let me rephrase that: Thanks for lunch! „No one can wear a mask for very long.“ by Seneca.
WONDERFUL Post.thanks for share..extra wait .. …
canadianpharmacyworld: best online canadian pharmacy – canadadrugpharmacy com canadapharmacy.guru
canadian pharmacy sarasota: canadianpharmacy com – pharmacy wholesalers canada canadapharmacy.guru
Thanks on your marvelous posting! I certainly enjoyed reading it,you are a great author.I will make sure to bookmark your blog and may comeback very soon. I want to encourage continue your great posts, have a nice evening!
Astroloji nedir rüya ilmi nedir hüddam ilmi nedir vefk ilmi ile yapılacak işlemler nelerdir.
Aw, this was a very good post. Spending some time and actual effort to make a top notch articleÖ but what can I sayÖ I hesitate a lot and don’t manage to get nearly anything done.
Awesome! Its genuinely remarkable paragraph, I have got much clear idea on the topic of from this paragraph. Cindra Augustine Florian
wonderful points altogether, you simply gained a logo new reader. What may you suggest in regards to your submit that you made a few days ago? Any positive?
A round of applause for your blog article. Really Cool.
Hey There. I found your blog using msn. This is a very well written article. I?ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will definitely return.
best canadian pharmacy online: canadian pharmacy online ship to usa – canadian pharmacy review canadapharmacy.guru
https://canadapharmacy.guru/# pharmacy com canada canadapharmacy.guru
onlinecanadianpharmacy: 77 canadian pharmacy – onlinecanadianpharmacy canadapharmacy.guru
Wonderful stuff, Many thanks!
I’ve recently started a blog, the info you offer on this site has helped me greatly. Thanks for all of your time & work. „Money is power, freedom, a cushion, the root of al evil, the sum of all blessings.“ by Carl Sandburg.
Simply wanna comment on few general things, The website design is perfect, the content material is rattling superb : D.
Do you have a spam problem on this blog; I also am a blogger, and I was wanting to know your situation; many of us have developed some nice procedures and we are looking to swap techniques with other folks, why not shoot me an email if interested.
best india pharmacy: buy prescription drugs from india – buy prescription drugs from india indiapharmacy.pro
Can anyone in a position to recommend good Animal Ambulances B2B Sales Leads? Thanks very much 🙂
Medyum Astroloji nedir, rüya ilmi nedir hüddam ilmi nedir vefk ilmi ile yapılacak işlemler nelerdir.
Medyum Astroloji hakkında bilmedikleriniz neler var, bunları sizler için derledik yayınladık.
As a Newbie, I am permanently searching online for articles that can be of assistance to me. Thank you
Howdy! I simply wish to give you a big thumbs up for the excellent info you have got here on this post. I am returning to your blog for more soon.
buying cheap propecia without dr prescription: order propecia without dr prescription – cost propecia without insurance
Its like you learn my thoughts! You appear to grasp so much about this, such as you wrote the guide in it or something. I think that you simply can do with some to drive the message home a bit, but instead of that, that is wonderful blog. A fantastic read. I will definitely be back.
https://dallask8639.blogzag.com/67232567/indicators-on-chinese-medicine-clinic-you-should-know
Aw, this was an incredibly good post. Spending some time and actual effort to create a good article… but what can I say… I put things off a lot and never seem to get nearly anything done.
https://randallk789soh4.theobloggers.com/profile
http://amoxil.world/# amoxicillin buy canada
I got what you intend, regards for posting.Woh I am thankful to find this website through google. „Those who corrupt the public mind are just as evil as those who steal from the public.“ by Theodor Wiesengrund Adorno.
I will immediately clutch your rss as I can not to find your email subscription link or e-newsletter service. Do you’ve any? Kindly permit me know in order that I may subscribe. Thanks.
I quite like reading through an article that can make men and women think. Also, thank you for allowing me to comment!
Hamburg Medyumunuz Astroloji hakkında bilmedikleriniz neler var, bunları sizler için derledik yayınladık.
https://clomid.sbs/# how to get generic clomid for sale
https://finnm890y.wiki-jp.com/357565/helping_the_others_realize_the_advantages_of_korean_massage_bed
https://erick85184.blogadvize.com/28694317/indicators-on-chinese-medicine-blood-pressure-you-should-know
https://amoxil.world/# amoxicillin pills 500 mg
Hamburg Medyumunuz Haluk Hoca Astroloji hakkında bilmedikleriniz neler var, bunları sizler için derledik yayınladık.
buy generic doxycycline: vibramycin 100 mg – doxycycline hyc 100mg
Simply wish to say your article is as amazing. The clearness for your put up is simply cool and i could think you are a professional in this subject. Well with your permission let me to grasp your feed to keep updated with approaching post. Thank you a million and please keep up the rewarding work.
http://propecia.sbs/# cost propecia online
Major thankies for the blog.Much thanks again. Fantastic.
how can i get clomid: order cheap clomid no prescription – can i get cheap clomid prices
This is one awesome blog.Thanks Again. Cool.
I read this article fully on the topic of theresemblance of most recent and previoustechnologies, it’s awesome article.
http://prednisone.digital/# how to purchase prednisone online
Good day! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Thank you!
I besides conceive so , perfectly written post! .
I have read several just right stuff here. Definitely price bookmarking for revisiting. I surprise how a lot attempt you set to create this kind of great informative web site.
I truly appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thx again!
where to purchase doxycycline: how to order doxycycline – 200 mg doxycycline
https://prednisone.digital/# prednisone 5084
hey there and thank you for your info – I have certainly picked up something new from right here. I did however expertise several technical points using this site, since I experienced to reload the website lots of times previous to I could get it to load properly. I had been wondering if your web host is OK? Not that I am complaining, but slow loading instances times will often affect your placement in google and can damage your high quality score if ads and marketing with Adwords. Anyway I’m adding this RSS to my email and could look out for a lot more of your respective fascinating content. Ensure that you update this again soon..
I have been examinating out a few of your articles and i can claim pretty good stuff. I will definitely bookmark your site.
cost of propecia online: get generic propecia without rx – generic propecia without rx
https://doxycycline.sbs/# buy generic doxycycline
generic amoxil 500 mg: where can i buy amoxicillin online – generic for amoxicillin
http://amoxil.world/# amoxicillin 500mg buy online canada
amoxicillin without a prescription: amoxicillin 500 mg price – amoxicillin buy online canada
https://amoxil.world/# amoxicillin 500 mg for sale
http://mexicopharm.shop/# mexico pharmacies prescription drugs
There is visibly a bunch to identify about this. I think you made some good points in features also.
I like this post, enjoyed this one appreciate it for putting up.
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove people from that service? Thanks a lot!
Outstanding post, you have pointed out some wonderful details , I also conceive this s a very superb website.
Some genuinely interesting information, well written and generally user pleasant.
Hello! I’m at work browsing your blog from my new apple iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Carry on the great work!
https://edpills.icu/# erection pills that work
Hello There. I found your blog using msn. This is a very well written article. I will make sure to bookmark it and return to read more of your useful info. Thanks for the post. I will definitely comeback.
Hi just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different browsers and both show the same results.
Hello, you used to write great, but the last several posts have been kinda boring… I miss your great writings. Past few posts are just a little bit out of track! come on!
Hello. excellent job. I did not anticipate this. This is a great story. Thanks!
I found your blog website on google and examine a couple of of your early posts. Continue to keep up the excellent operate. I just further up your RSS feed to my MSN Information Reader. Seeking ahead to reading extra from you afterward!…
https://mexicopharm.shop/# buying from online mexican pharmacy
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your weblog? My website is in the exact same niche as yours and my visitors would definitely benefit from a lot of the information you provide here. Please let me know if this ok with you. Thanks a lot!
I have recently started a web site, the information you provide on this site has helped me greatly. Thanks for all of your time & work.
Thanks for some other excellent post. The place else may just anybody get that type of info in
Güvenilir bir medyum için bizi tercih ediniz, medyum haluk hocamız sizler için elinden geleni yapıyor.
is ivermectin ivermectin sheep drench tractor supply
http://withoutprescription.guru/# prescription drugs
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more
enjoyable for me to come here and visit more often. Did you hire out a developer to create your theme?
Exceptional work!
https://withoutprescription.guru/# viagra without a doctor prescription
Really informative article post.Much thanks again. Keep writing.
I’ll right away seize your rss feed as I can’t find your email subscription link or newsletter service. Do you have any? Kindly let me understand in order that I may subscribe. Thanks.
This text is worth everyone’s attention. How can I find out more?
online prescription for ed meds: best ed pills non prescription – real viagra without a doctor prescription usa
Hello there, just became aware of your blog through Google, and foundthat it’s really informative. I’m going to watch out for brussels.I’ll appreciate if you continue this in future. Many people will be benefited fromyour writing. Cheers!
Aw, this was an extremely nice post. Finding the time and actual effort to generate a really good articleÖ but what can I sayÖ I procrastinate a lot and don’t seem to get anything done.
Major thankies for the blog article.Really thank you! Much obliged.
This design is wicked! You most certainly know how to keep a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
I have been surfing online more than 4 hours today, yet I never
found any interesting article like yours. It’s pretty worth enough for me.
In my opinion, if all webmasters and bloggers
made good content as you did, the web will be much more useful than ever before.
Güvenilir bir medyum için bizi tercih ediniz, medyum haluk hocamız sizler için elinden geleni yapıyor.
What’s up friends, nice post and fastidious urging commented at this place,
I am truly enjoying by these.
I like what you guys are up also. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
Thanks for sharing, this is a fantastic blog article.
Размещение объявлений в телеграмм лучше размещения в соц сетях и на других сайтах. Это обусловлено тем, что телеграм – мессенджер, это означает моментальную доставку объявления адресату. Подписчики групп объявлений –это целевая аудитория, которая ориентирована именно на такие сделки и именно в нужном Вам городе.
В этом каталоге мы подобрали группы объявлений в телеграмм по городам России.
Заходите, чтобы смотреть каталог!!! https://www.sostav.ru/blogs/267864/38185
guide de validation des progiciels de calcul de structures book TELECHARGER GRATUITEMENT e-book achat one shot frais de plate-forme
Hello, just wanted to say, I loved this post. It was helpful.Keep on posting!
When some one searches for his vital thing, therefore he/she desires to be available that in detail,therefore that thing is maintained over here.
You’ve made some good points there. I looked on the web for
more info about the issue and found most people will go along with
your views on this site.
Very neat blog post. Will read on…
F*ckin‘ awesome things here. I’m very happy to see your post. Thank you a lot and i am taking a look forward to contact you. Will you please drop me a mail?
It’s impressive that you are getting ideas from this piece of writing as well as from ourdialogue made at this place.
wonderful publish, very informative. I’m wondering why the other specialists of
this sector don’t realize this. You should proceed your
writing. I am confident, you have a great readers‘ base already!
In a patient information when I was not effectively recompense 40 years and based anatomic to the intestine. practice essay writing online Xgxyft jhkrxj
Looking forward to reading more. Great blog post.Really looking forward to read more. Much obliged.
ganar dinero comprando y vendiendo criptomonedas
Hey!. Interesting post! I’m really enjoy this. It will be great if you’ll read my first article!)
Muchos Gracias for your article post. Really Cool.
Excellent article. I’m going through many of these issues as well..
what is the best ed pill – ed pills walgreens male erection pills
Its such as you learn my thoughts! You appear to know a lot
approximately this, like you wrote the e book in it
or something. I feel that you could do with some p.c.
to drive the message house a bit, however other than that, that is magnificent blog.
A fantastic read. I’ll definitely be back.
Thanks-a-mundo for the blog.Really thank you! Fantastic.
Heya i’m for the primary time here. I came across this board and I in findingIt really helpful & it helped me out a lot.I hope to provide one thing again and help others such as you aided me.
Contrast bids from neighborhood asphalt paving companies in georgia paving contractors.
This blog was… how do you say it? Relevant!! Finally I have found something which helped me.Kudos!
Im obliged for the article.Thanks Again. Cool.
Unquestionably believe that which you stated. Your favourite justification appeared to be at the web the simplest factor to bear in mind of. I say to you, I definitely get annoyed even as other people think about worries that they just do not understand about. You controlled to hit the nail upon the top and also defined out the whole thing with no need side-effects , people can take a signal. Will likely be again to get more. Thank you
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how could we communicate?
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Thanks for your post. What I want to say is that when you are evaluating a good on the net electronics shop, look for a web-site with complete information on key elements such as the security statement, protection details, payment methods, as well as other terms along with policies. Constantly take time to see the help along with FAQ segments to get a much better idea of the way the shop is effective, what they can perform for you, and ways in which you can maximize the features.
Can I start a blog that has recording of bad customer service?
I am no longer certain the place you are getting your info, but good topic. I must spend some time finding out more or working out more. Thank you for magnificent info I used to be in search of this information for my mission.
Incredible! This blog looks exactly like my old one! It’s on a entirely different topic but it has pretty much the same layout anddesign. Excellent choice of colors!
Thanks a lot for the blog post.Much thanks again.
I real lucky to find this internet site on bing, just what I was searching for : D likewise bookmarked.
hi!,I like your writing so much! percentage we be in contact extra approximately your article on AOL? I require a specialist in this area to resolve my problem. Maybe that’s you! Looking forward to see you.
Has anyone ever been to Freedom Smoke USA Vapor Store located in 4084-B Corunna Road?
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and noweach time a comment is added I get three emails with the same comment.Is there any way you can remove people from that service?Thank you!
Simply a smiling visitor here to share the love (:, btw great layout. „Competition is a painful thing, but it produces great results.“ by Jerry Flint.
I like this site very much, Its a rattling nice situation to read and find info .
Hello my family member! I wish to say that this article is amazing, nice written and come with almost all vital infos. I would like to look extra posts like this .
Hiya, I am really glad I have found this information. Today bloggers publish just about gossips and net and this is actually annoying. A good site with interesting content, that is what I need. Thanks for keeping this web site, I will be visiting it. Do you do newsletters? Can not find it.
I do agree with all of the concepts you have offered for your post. They’re very convincing and will certainly work. Still, the posts are too brief for newbies. May just you please lengthen them a little from subsequent time? Thanks for the post.
buy doxycycline online: doxycycline tablets buy online – doxycycline brand name canada
Great blog! I am loving it!! Will be back later to read some more. I am taking your feeds also.
Very nice post. I simply stumbled upon your blog and wanted to say that I’ve truly loved browsing your weblog posts. After all I will be subscribing for your feed and I’m hoping you write again very soon!
Some really grand work on behalf of the owner of this internet site, absolutely great subject matter.
I was wondering if you ever considered changing the structure of your website? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or 2 pictures. Maybe you could space it out better?
Undeniably believe that which you stated. Your favorite reason appeared to be on the internet the simplest thing to be aware of. I say to you, I definitely get irked while people consider worries that they plainly don’t know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people can take a signal. Will probably be back to get more. Thanks
Hi my friend! I want to say that this post is awesome, nice written and include approximately all vital infos. I’d like to see more posts like this.
purchase amoxicillin 500 mg amoxil for sale can you buy amoxicillin uk
can you buy zithromax over the counter in mexico: zithromax z-pak – zithromax online
Hey! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
cipro 500mg best prices Buy ciprofloxacin 500 mg online cipro
Major thanks for the post.Thanks Again. Really Great.
generic zithromax 500mg: zithromax z-pak – zithromax 500 mg lowest price drugstore online
Sight Care is a natural supplement designed to improve eyesight and reduce dark blindness. With its potent blend of ingredients. SightCare supports overall eye health, enhances vision, and protects against oxidative stress.
Appreciate you sharing, great blog post.Really thank you! Awesome.
https://ciprofloxacin.men/# cipro ciprofloxacin
doxycycline 100mg best buy Doxycycline 100mg buy online doxycycline 20mg canada
Very good article post.Much thanks again. Fantastic.
you have a great blog here! would you like to make some invite posts on my blog?
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
I acquired more something totally new on this losing weight issue. One issue is that good nutrition is vital whenever dieting. A tremendous reduction in junk food, sugary food, fried foods, sugary foods, red meat, and white flour products could possibly be necessary. Having wastes harmful bacteria, and toxins may prevent objectives for fat-loss. While selected drugs for the short term solve the challenge, the horrible side effects are not worth it, and they also never offer more than a short lived solution. It is a known fact that 95 of fad diet plans fail. Thank you for sharing your notions on this weblog.
I really enjoy the article. Want more.
lisinopril 2.5 mg coupon: zestril – zestril 10 mg price
I will immediately clutch your rss feed as I can not to find your email subscription link or newsletterservice. Do you have any? Kindly allow me know so that I could subscribe.Thanks.Feel free to surf to my blog post … cannabis dispensaries-san
https://ciprofloxacin.men/# buy cipro no rx
Güvenilir bir medyum için bizi tercih ediniz, medyum haluk hocamız sizler için elinden geleni yapıyor.
Quietum Plus is a 100% natural supplement designed to address ear ringing and other hearing issues. This formula uses only the best in class and natural ingredients to achieve desired results.
GlucoTrust 75% off for sale. GlucoTrust is a dietary supplement that has been designed to support healthy blood sugar levels and promote weight loss in a natural way.
Wow, great article post.Really looking forward to read more. Will read on…
EndoPeak is a natural energy-boosting formula designed to improve men’s stamina, energy levels, and overall health.
SightCare ingredients have the ability to promote the communication processes between the eye and the brain. They tend to enhance the production of chemical compounds that help in creating neurotransmitters. By getting these neurotransmitters to perform better, the ingredients solidify the connection between the eyes and the brain.
Introducing Claritox Pro, a natural supplement designed to help you maintain your balance and prevent dizziness.
where can i buy zithromax in canada zithromax z-pak zithromax 250 price
whoah this weblog is fantastic i like reading your posts. Stay up the good work! You already know, lots of people are searching around for this information, you can help them greatly.
Thank you a bunch for sharing this with all of us you actually understand what you’re speaking approximately! Bookmarked. Please also visit my site =). We will have a hyperlink exchange agreement between us!
http://buydrugsonline.top/# canada meds
mexican mail order pharmacies: top mail order pharmacy from Mexico – mexican mail order pharmacies
Very good post.Thanks Again.
Thanks , I’ve recently been looking for information approximately this topic for a long time and yours is the best I’ve found out so far. However, what concerning the conclusion? Are you positive in regards to the source?
prednisone over the counter australia – prednisone by mail prednisone pills for sale
I’ll right away seize your rss feed as I can not in finding your e-mail subscription link or newsletter service. Do you have any? Kindly allow me know in order that I could subscribe. Thanks.
Thanks for your write-up. One other thing is individual American states have their own personal laws which affect house owners, which makes it quite hard for the the legislature to come up with a new set of recommendations concerning foreclosure on home owners. The problem is that every state features own regulations which may have impact in an unwanted manner when it comes to foreclosure policies.
ivermectin new zealand ivermectin for humans – purchase ivermectin
reputable indian pharmacies world pharmacy india best online pharmacy india
Major thanks for the blog article.Thanks Again. Fantastic.
mexican drugstore online: legal drugs buy online – us pharmacy no prior prescription
FitSpresso is a special supplement that makes it easier for you to lose weight. It has natural ingredients that help your body burn fat better.
Im thankful for the blog post.Really looking forward to read more. Awesome.
What’s Happening i am new to this, I stumbled upon this I’ve found It positively helpful and it has helped me out loads. I hope to contribute & assist other users like its helped me. Good job.
I’m not sure where you’re getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this info for my mission.
Hey very nice blog!! Man .. Beautiful .. Amazing .. I’ll bookmark your blog and take the feeds also…I’m happy to find numerous useful info here in the post, we need develop more strategies in this regard, thanks for sharing. . . . . .
Very interesting points you have mentioned, thanks for posting.
Hiya, I am really glad I have found this info. Nowadays bloggers publish just about gossips and web and this is really irritating. A good site with interesting content, that is what I need. Thanks for keeping this web site, I will be visiting it. Do you do newsletters? Cant find it.
It’s actually a nice and helpful piece of info. I’m glad that you simply shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
I think this website has got some rattling wonderful information for everyone. „Billy T-T-T-T-Today, Junior“ by Billy Madison.
Thanks for the blog.Really thank you! Cool.
ラブドール 投稿ありがとうございます。ありがとうございました。素晴らしい。
canadian drug companies: online pharmacy no prescription – best canadian pharmacy for viagra
This is one awesome blog article.Really looking forward to read more. Cool.
Aw, this was a really good post. Finding the time and actual effort to create a very good articleÖ but what can I sayÖ I procrastinate a lot and don’t manage to get anything done.
Hello there, I found your site by the use of Google while searching for a similar subject, your site came up, it seems to be great. I have bookmarked it in my google bookmarks.
I truly enjoy looking at on this web site, it has fantastic blog posts.
A round of applause for your blog article.Thanks Again. Will read on…
Wow, great blog post.Much thanks again. Much obliged.
You can definitely see your enthusiasm within the work you write. The arena hopes for even more passionate writers such as you who aren’t afraid to mention how they believe. At all times go after your heart.
I am not sure where you are getting your information, but good topic. I needs to spend some time learning much more or understanding more. Thanks for magnificent info I was looking for this information for my mission.
I don’t even know how I stopped up here, but I thought this submit was once great.I don’t understand who you’re however certainly you aregoing to a famous blogger if you aren’t already. Cheers!My blog post: tasknight.com
Great, thanks for sharing this blog post.Much thanks again. Cool.
edgewater apartments rentberry scam ico 30m$ raised apartments for rent in marietta ga
Is anyone in a position to recommend quality Soft Drink Suppliers B2B Marketing List? Thanks 😀
Thanks a lot for the post.Much thanks again. Will read on…
paxlovid cost without insurance https://paxlovid.club/# paxlovid for sale
After I originally commented I clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I get four emails with the same comment. Is there any manner you can take away me from that service? Thanks!
great put up, very informative. I’m wondering why the other experts of this sector don’tunderstand this. You must proceed your writing. I am confident, you have a huge readers‘ base already!
This is very interesting, You’re a very skilled blogger. I have joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your web site in my social networks!
Very good blog.Really thank you! Will read on…
http://www.spotnewstrend.com is a trusted latest USA News and global news provider. Spotnewstrend.com website provides latest insights to new trends and worldwide events. So keep visiting our website for USA News, World News, Financial News, Business News, Entertainment News, Celebrity News, Sport News, NBA News, NFL News, Health News, Nature News, Technology News, Travel News.
vnqkknyrv oxrry djckjgx hmvm sbpyxenwjjnjwgq
eleva apartments uptown houston apartments chino apartments
Fantastic blog.Much thanks again. Really Great.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why throw away your intelligence on just posting videos to your site when you could be giving us something informative to read?
Thẳng đá Bóng Hôm Nay, Liên Kết Xem đá Bóng Trực Tuyến 24h game đánh bàiĐội tuyển chọn nước Việt Nam chỉ cần thiết một kết trái hòa có bàn thắng để lần thứ hai góp mặt trên World Cup futsal. Nhưng, nhằm làm được điều này
Thanks for sharing, this is a fantastic article post.Really looking forward to read more. Fantastic.
I appreciate you sharing this post.Really thank you! Really Cool.
Hi! I know this is sort of off-topic but I needed to
ask. Does operating a well-established website
such as yours take a large amount of work?
I’m brand new to blogging however I do write in my diary every
day. I’d like to start a blog so I will be able to share my personal experience and thoughts online.
Please let me know if you have any kind of suggestions or tips for new aspiring
bloggers. Thankyou!
Say, you got a nice blog. Keep writing.
Thanks for discussing your ideas. I would also like to state that video games have been actually evolving. Better technology and improvements have helped create authentic and enjoyable games. Most of these entertainment video games were not actually sensible when the real concept was being used. Just like other forms of technological know-how, video games too have had to advance via many many years. This is testimony towards fast development of video games.
Do you have a spam issue on this website; I also am a blogger, and I was wondering your situation; many of us have developed some nice methods and we are looking to trade solutions with others, please shoot me an email if interested.
medicine neurontin: gabapentin best price – neurontin 400mg
I loved your article post. Awesome.
https://sildenafilit.bid/# viagra cosa serve
migliori farmacie online 2023: kamagra – farmacie online sicure
This is one awesome blog. Keep writing.
http://kamagrait.club/# migliori farmacie online 2023
alternativa al viagra senza ricetta in farmacia: viagra prezzo farmacia – viagra online in 2 giorni
Some really nice and useful info on this site, also I believe the design and style holds wonderful features.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I’ve learned a number of important things via your post. I will also like to convey that there may be situation in which you will have a loan and don’t need a cosigner such as a Federal Student Aid Loan. But if you are getting a loan through a common bank or investment company then you need to be prepared to have a co-signer ready to help you. The lenders can base any decision on a few factors but the largest will be your credit worthiness. There are some loan merchants that will as well look at your job history and come to a decision based on that but in almost all cases it will hinge on your report.
http://avanafilit.icu/# farmaci senza ricetta elenco
Fantastic goods from you, man. I have understand your stuff previous to and you’re just extremely magnificent. I actually like what you have acquired here, really like what you are saying and the way in which you say it. You make it entertaining and you still care for to keep it sensible. I cant wait to read much more from you. This is really a wonderful website.
I?ve been exploring for a little for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i am happy to convey that I have a very good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to do not forget this website and give it a glance regularly.
farmacie online autorizzate elenco: Cialis senza ricetta – acquisto farmaci con ricetta
This is very interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your great post. Also, I’ve shared your website in my social networks!
Great post. I was checking continuously this blog and I’m impressed! Extremely helpful information specifically the last part 🙂 I care for such info much. I was seeking this certain info for a long time. Thank you and good luck.
Hello! I know this is sort of off-topic however I needed to ask.
Does building a well-established blog like yours require a massive amount work?
I am brand new to running a blog however I do write in my journal everyday.
I’d like to start a blog so I will be able to share my personal experience and feelings online.
Please let me know if you have any suggestions or tips for
brand new aspiring blog owners. Appreciate it!
Really enjoyed this blog.Much thanks again. Will read on…
farmacia online migliore: kamagra oral jelly – acquistare farmaci senza ricetta
hi!,I like your writing so much! share we communicate more about your article on AOL? I require a specialist on this area to solve my problem. May be that’s you! Looking forward to see you.
Thanks a lot for the post.Really looking forward to read more. Great.
Hi there would you mind stating which blog platform you’re working with?
I’m going to start my own blog soon but I’m having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems
different then most blogs and I’m looking for something
completely unique. P.S My apologies for being off-topic but I had
to ask!
http://tadalafilit.store/# farmacia online piГ№ conveniente
comprare farmaci online all’estero: kamagra oral jelly – farmacie online sicure
Nice post. I was checking continuously this blog and I’m impressed! Very helpful information specifically the ultimate section 🙂 I take care of such info a lot. I used to be looking for this certain info for a long time. Thanks and best of luck.
http://farmaciait.pro/# farmacie online autorizzate elenco
Looking forward to reading more. Great article.Much thanks again. Great.
http://kamagraes.site/# farmacia online barata
Mamibet ialah agen judi slot pulsa terpercaya yang memiliki beragam jenis permaiann judi slot online yang menguntungkan bagi semua pemain judi slot Indonesia.
farmacia online 24 horas kamagra 100mg farmacias online seguras
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Good write-up, I am normal visitor of one?¦s web site, maintain up the nice operate, and It’s going to be a regular visitor for a lengthy time.
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 certain. Any recommendations or advice would be greatly appreciated. Appreciate it
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
https://tadalafilo.pro/# farmacias baratas online envГo gratis
darknet market search vice city darknet market
п»їfarmacia online farmacia online internacional farmacia barata
Really appreciate you sharing this blog article.Really looking forward to read more. Want more.
A fascinating discussion is worth comment. I believe that you shouldpublish more on this subject matter, it might not bea taboo subject but usually people don’t speak about such topics.To the next! Best wishes!!
http://sildenafilo.store/# viagra 100 mg precio en farmacias
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
Thank you for the good writeup. It in truth was a leisure account it. Glance complex to more added agreeable from you! By the way, how can we be in contact?
I’m curious to find out what blog platform you happen to be using? I’m having some small security problems with my latest website and I would like to find something more safe. Do you have any suggestions?
wow, awesome article post.Really thank you! Cool.
farmacias baratas online envГo gratis vardenafilo farmacia barata
Thatt is a really good tip especially to those neww to the blogosphere.Short but very precise information… Thank you for sharing this one.A must read article!
Ahaa, its pleasant discussion regarding this piece of writing hereat this blog, I have read all that, so at this time me also commentingat this place.
Thanks again for the blog article. Really Cool.
I do trust all of the ideas you’ve offered for your post. They are very convincing and will definitely work. Still, the posts are very brief for novices. May you please prolong them a bit from next time? Thank you for the post.
It?¦s in reality a great and helpful piece of information. I?¦m glad that you simply shared this useful information with us. Please keep us informed like this. Thanks for sharing.
http://tadalafilo.pro/# farmacia online internacional
You are my intake, I possess few blogs and sometimes run out from to post : (.
I am glad to be one of many visitors on this outstanding web site (:, regards for putting up.
It?s in point of fact a nice and helpful piece of information. I am happy that you just shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
I want to to thank you for this fantastic read!! I definitely enjoyed every bit of it. I’ve got you saved as a favorite to check out new stuff you post…
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
bitcoin how it worksbitcoin for live 72ecd8d
farmacia online barata kamagra gel farmacias online seguras
Im thankful for the post.Thanks Again.
Thanks for sharing superb informations. Your web-site is very cool. I’m impressed by the details that you have on this web site. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my friend, ROCK! I found simply the information I already searched all over the place and simply could not come across. What a great site.
Nice post. I be taught one thing more difficult on completely different blogs everyday. It should always be stimulating to read content material from other writers and practice somewhat one thing from their store. I’d prefer to use some with the content on my weblog whether or not you don’t mind. Natually I’ll offer you a hyperlink in your internet blog. Thanks for sharing.
Actually when someone doesn’t understand afterward its upto other people that they will assist, so here it takesplace.
https://vardenafilo.icu/# farmacia 24h
Thanks for finally writing about > 2/28 楯野川を楽しむ会 中止とさせて頂きます 全量純米大吟醸 プレミアム日本酒「楯野川」蔵元ブログ stop fat gain
tadalafil treatment for painful erection liquid tadalafil citrate dosage
I appreciate you sharing this post.Really thank you! Much obliged.
There is noticeably a lot to realize about this. I suppose you made some nice points in features also.
Some really superb information, Glad I observed this.
I like reading a post that will make men and women think. Also, thank you for allowing for me to comment.
A round of applause for your article. Will read on…
http://vardenafilo.icu/# farmacia online internacional
I have been checking out many of your posts and it’s nice stuff. I will surely bookmark your site.
I view something genuinely special in this website .
Hmm it appears like your website ate my first comment (it was super long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to the whole thing. Do you have any points for inexperienced blog writers? I’d definitely appreciate it.
Great awesome things here. I?¦m very satisfied to peer your post. Thanks a lot and i am having a look forward to touch you. Will you kindly drop me a mail?
Thank you, I have recently been searching for information about this subject matter for ages and yours is the best I’ve located so far.
I got what you mean , regards for posting.Woh I am lucky to find this website through google. „The test and use of a man’s education is that he finds pleasure in the exercise of his mind.“ by Carl Barzun.
Nice blog here! Also your site loads up fast! What host are you using? Can I get your affiliate link to your host? I wish my website loaded up as quickly as yours lol
I cling on to listening to the reports lecture about getting boundless online grant applications so I have been looking around for the best site to get one. Could you advise me please, where could i get some?
Valuable information. Lucky me I found your website by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
Howdy! I’m at work browsing your blog from my new iphone 4! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the superb work!
Thanks a bunch for sharing this with all folks you really realize what you’re speaking approximately! Bookmarked. Kindly additionally consult with my web site =). We can have a link change contract between us!
http://kamagraes.site/# farmacias online baratas
I went to redcon1 mre lite review PARIS, Sept 29 (Reuters) – President Francois Hollande isbattling to heal a rift in his ruling coalition over treatmentof France’s Roma population after his interior minister saidmost of them should leave France.
Good – I should definitely pronounce, impressed with your site. I had no trouble navigating through all the tabs as well as related information ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your customer to communicate. Excellent task.
Usually I don at learn article on blogs, but I would like to say that this write-up very forced me to check out and do it! Your writing taste has been surprised me. Thank you, quite nice article.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I was just searching for this information for a while. After six hours of continuous Googleing, at last I got it in your site. I wonder what’s the lack of Google strategy that don’t rank this type of informative sites in top of the list. Normally the top websites are full of garbage.
plaquenil covid quineprox 0.4 plaquenil brand vs. generic what does the generic plaquenil and brand one look like
Thanks. Quite a lot of info! how to write application essay dissertations research paper essay
https://kamagraes.site/# farmacias online seguras
I truly appreciate this post.Really thank you! Awesome.
farmacia online 24 horas: vardenafilo – farmacias online seguras
que es ivermectina ivermectin over counter
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
magnificent points altogether, you just won a emblem new reader. What may you recommend about your put up that you simply made some days ago? Any sure?
It’s an remarkable post in favor of all the internet visitors; they will get benefit from it I am sure.
http://sildenafilo.store/# venta de viagra a domicilio
We need to build frameworks and funding mechanisms.
I cannot thank you enough for the post.Thanks Again. Much obliged.
farmacia 24h: kamagra gel – п»їfarmacia online
An intriguing discussion is worth comment. There’s no doubt that that you should publish more on this subject matter, it may not be a taboo matter but generally people do not talk about such issues. To the next! Best wishes!!
Fantastic article post.Much thanks again. Awesome.
apartments in waxahachie tx rentberry scam ico 30m$ raised springdale apartments
I relish, cause I found exactly what I used to be taking a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a nice day. Bye
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
acheter mГ©dicaments Г l’Г©tranger: Levitra 20mg prix en pharmacie – acheter mГ©dicaments Г l’Г©tranger
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
sildenafilo cinfa sin receta: comprar viagra contrareembolso 48 horas – sildenafilo cinfa precio
That is a very good tip particularly to those fresh to the blogosphere. Short but very precise informationÖ Many thanks for sharing this one. A must read post!
I do not even know how I ended up here, but I thought this post was good. I don’t know who you are but certainly you are going to a famous blogger if you are not already 😉 Cheers!
magnificent post, very informative. I wonder why the other experts of this sector don’t notice this. You should continue your writing. I am sure, you’ve a huge readers‘ base already!
Excellent blog right here! Additionally your web site so much up fast! What web host are you the use of? Can I am getting your associate hyperlink in your host? I want my web site loaded up as quickly as yours lol
what is celebrex prescribed for side effects of celecoxib celebrex side effects in women
Appreciate you sharing, great article post.Much thanks again. Awesome.
chloroquine phosphate generic name hydroxychloroquine biden define hydrochloric
Viagra 100mg prix: Acheter du Viagra sans ordonnance – Viagra homme prix en pharmacie sans ordonnance
An intriguing dialogue is well worth comment. I do consider that you should publish more details on this issue, it may not be a taboo issue but usually persons don’t discuss these topics. To the next! Quite a few many thanks!!
Thanks again for the article.Thanks Again. Will read on…
I gotta bookmark this internet site it seems very beneficial extremely helpful
I am always thought about this, thankyou for putting up.
Wonderful work! This is the type of info that are meant to be shared across the internet. Disgrace on Google for now not positioning this submit higher! Come on over and consult with my web site . Thank you =)
Hey there! Do you know if they make any plugins to assist with SEO?I’m trying to get my blog to rank for some targeted keywords but I’mnot seeing very good results. If you know of any please share.Many thanks!
should check things out. I like what I see so now i’m following you.
Viagra sans ordonnance 24h Amazon: Acheter du Viagra sans ordonnance – Viagra homme prix en pharmacie sans ordonnance
http://cialissansordonnance.pro/# Pharmacie en ligne fiable
It’s really a great and useful piece of information. I am happy that you shared this helpful info with us.Please keep us informed like this. Thanks for sharing.
What an eye-opening and thoroughly-researched article! The author’s thoroughness and ability to present intricate ideas in a comprehensible manner is truly admirable. I’m totally captivated by the scope of knowledge showcased in this piece. Thank you, author, for offering your expertise with us. This article has been a game-changer!
Hello my family member! I want to say that this article is awesome, nice written and include approximately all significant infos. I’d like to peer extra posts like this .
Pharmacies en ligne certifiГ©es: Medicaments en ligne livres en 24h – Pharmacie en ligne livraison rapide
I am now not certain the place you’re getting your info,but good topic. I must spend a while learning much more or understanding more.Thanks for great information I was looking for this infofor my mission.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Great blog post.Much thanks again. Cool.
Pharmacies en ligne certifiГ©es: Levitra acheter – Acheter mГ©dicaments sans ordonnance sur internet
Thanks a lot for the article.Much thanks again. Awesome.
https://apotheke.company/# online apotheke versandkostenfrei
Im obliged for the blog.
Стартап – бизнес идеи, свой бизнес, стимулирование, психология, бизнес, фриланс и многое другое в телеграмм канале @PRO_Startap.
Никогда не поздно изменить свое будущее – присоединяйся, читай, меняй мышление, развивайся и начинай собственное дело!
Пришло время что-то менять! Так почему не сделать первый шаг?
Присоединяйся: https://t.me/s/pro_startap
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Very neat blog post. Will read on…
What’s Happening i am new to this, I stumbled upon this I have found It positively helpful and it has helped me out loads. I hope to contribute & aid other users like its aided me. Good job.
https://kamagrakaufen.top/# gГјnstige online apotheke
Thank you ever so for you post. Really Great.
Hello, i think that i saw you visited my web site so i came to ?return the favor?.I am trying to find things to improve my web site!I suppose its ok to use a few of your ideas!!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Would you be excited about exchanging hyperlinks?
http://potenzmittel.men/# versandapotheke deutschland
Normally I do not read article on blogs, however I wish to say that this write-up very compelled me to take a look at and do it! Your writing style has been amazed me. Thanks, very nice post.
http://kamagrakaufen.top/# online apotheke preisvergleich
Simply wish to say your article is as surprising. The clearness for your submit is simply excellent and that i can assume you’re a professional on this subject. Fine together with your permission let me to grab your RSS feed to stay updated with drawing close post. Thanks one million and please keep up the gratifying work.
Hi, just wanted to mention, I enjoyed this post. It was inspiring.
Keep on posting!
WONDERFUL Post.thanks for share..extra wait .. …
https://apotheke.company/# versandapotheke versandkostenfrei
An attention-grabbing discussion is worth comment. I think that you need to write more on this subject, it might not be a taboo subject but typically individuals are not sufficient to talk on such topics. To the next. Cheers
This is one awesome blog.Thanks Again. Really Cool.
https://apotheke.company/# gГјnstige online apotheke
Really enjoyed this blog article. Cool.
http://kamagrakaufen.top/# versandapotheke deutschland
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
https://mexicanpharmacy.cheap/# mexican mail order pharmacies
http://mexicanpharmacy.cheap/# mexican border pharmacies shipping to usa
I like assembling utile info, this post has got me even more info! .
I have been browsing online more than 3 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my view, if all website owners and bloggers made good content as you did, the internet will be much more useful than ever before.
Hi, Neat post. There is an issue along with your web site in web explorer, could test thisK IE nonetheless is the marketplace leader and a good element of people will pass over your wonderful writing due to this problem.
Hello, i think that i saw you visited my weblog thus i got here to “go back the want”.I am attempting to to find things to enhance my site!I assume its adequate to make use of some of your ideas!!
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Some genuinely fantastic work on behalf of the owner of this internet site, absolutely great subject material.
I like what you guys are up too. Such intelligent work and reporting! Keep up the excellent works guys I’ve incorporated you guys to my blogroll. I think it’ll improve the value of my web site :).
As a Newbie, I am always browsing online for articles that can help me. Thank you
http://mexicanpharmacy.cheap/# buying from online mexican pharmacy
Wow! Thank you! I constantly needed to write on my website something like that. Can I include a part of your post to my website?
I like this weblog very much, Its a real nice spot to read and obtain information.
so much great information on here, : D.
Generally I don’t read post on blogs, but I wish to say that this write-up very forced me to try and do it! Your writing style has been surprised me. Thanks, quite nice article.
Hello my friend! I want to say that this article is awesome, nice written and include almost all significant infos. I?d like to see more posts like this.
Hello there, just became alert to your blog through Google, and found that it’s really informative. I am going to watch out for brussels. I’ll be grateful if you continue this in future. A lot of people will be benefited from your writing. Cheers!
This design is wicked! You definitely know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
Hi, Neat post. There is an issue with your website in web explorer, might check this?K IE still is the market leader and a large component of folks will pass over your fantastic writing due to this problem.
I’ve been exploring for a bit for any high quality articles or blog posts on this sort of space . Exploring in Yahoo I finally stumbled upon this web site. Studying this information So i am happy to convey that I’ve a very just right uncanny feeling I came upon just what I needed. I so much unquestionably will make sure to don’t omit this site and give it a glance on a continuing basis.
Excellent goods from you, man. I have take into account your stuff prior to and you are simply too excellent. I really like what you’ve bought right here, certainly like what you’re stating and the way in which wherein you assert it. You are making it enjoyable and you continue to take care of to keep it smart. I can’t wait to learn much more from you. This is really a wonderful web site.
Keep functioning ,impressive job!
Thanks for the post, can you make it so I receive an email sent to me whenever you publish a new update?
Great goods from you, man. I’ve understand your stuff previous to and you are just extremely fantastic. I really like what you have acquired here, certainly like what you’re stating and the way in which you say it. You make it entertaining and you still care for to keep it smart. I cant wait to read much more from you. This is actually a terrific web site.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
This is a topic close to my heart cheers, where are your contact details though?
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
https://mexicanpharmacy.cheap/# buying prescription drugs in mexico
Nearly all of the things you assert happens to be supprisingly accurate and it makes me ponder the reason why I had not looked at this with this light before. This particular article truly did turn the light on for me personally as far as this subject matter goes. However there is actually 1 issue I am not necessarily too cozy with so whilst I try to reconcile that with the actual core theme of your position, permit me see just what the rest of your subscribers have to say.Nicely done.
https://mexicanpharmacy.cheap/# mexican drugstore online
Dead written subject material, Really enjoyed looking through.
medication from mexico pharmacy buying prescription drugs in mexico online mexican drugstore online
I like what you guys tend to be up too.This type of clever work and coverage! Keepup the very good works guys I’ve added you guys to my personal blogroll.
Hello would you mind letting me know which webhost you’re working with? I’ve loaded your blog in 3 completely different web browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a honest price? Kudos, I appreciate it!
http://mexicanpharmacy.cheap/# medicine in mexico pharmacies
http://mexicanpharmacy.cheap/# mexican border pharmacies shipping to usa
I needed to thank you for this great read!! I definitely enjoyed every little bit of it. I have you saved as a favorite to look at new things you postÖ
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
mexican border pharmacies shipping to usa medicine in mexico pharmacies medicine in mexico pharmacies
constantly i used to read smaller posts that also clear their motive, and thatis also happening with this paragraph which I am reading now.My blog post … mcse study gu (Monique)
טיפול בבעיית אין אונות הבית פ“תליווי הביתה
Oh my goodness! Awesome article dude! Thanks, However I am experiencing troubles with your RSS. I donít know why I cannot join it. Is there anybody else getting similar RSS issues? Anyone who knows the solution can you kindly respond? Thanks!!
http://mexicanpharmacy.cheap/# mexican border pharmacies shipping to usa
mexico drug stores pharmacies mexico drug stores pharmacies buying prescription drugs in mexico online
https://mexicanpharmacy.cheap/# reputable mexican pharmacies online
Hey there, You have done an incredible job. I’ll definitely digg it and personally suggest to my friends. I am confident they’ll be benefited from this website.
he blog was how do i say it… relevant, finally something that helped me. Thanks
I enjoy the efforts you have put in this, appreciate it for all the great blog posts.
F*ckin’ amazing things here. I’m very glad to see your post. Thanks a lot and i am looking forward to contact you. Will you kindly drop me a e-mail?
Very informative post.Really looking forward to read more. Really Cool.
Some really marvellous work on behalf of the owner of this web site, dead outstanding articles.
Hiya, I am really glad I have found this info. Today bloggers publish just about gossips and internet and this is actually frustrating. A good blog with interesting content, this is what I need. Thank you for keeping this web site, I will be visiting it. Do you do newsletters? Cant find it.
cheapest ed pills compare ed drugs – best ed medications edpills.tech
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
With havin so much written content do you ever run into any issues of plagorism or copyright infringement? My blog has a lot of exclusive content I’ve either written myself or outsourced but it looks like a lot of it is popping it up all over the internet without my permission. Do you know any methods to help prevent content from being ripped off? I’d truly appreciate it.
Hi my friend! I wish to say that this post is awesome, nice written and come with approximately all vital infos. I?¦d like to peer more posts like this .
canadian pharmacy ed medications canadian drugs pharmacy – canadian valley pharmacy canadiandrugs.tech
Excellent beat ! I would like to apprentice at the same time as you amend your website, how could i subscribe for a blog web site? The account helped me a applicable deal. I had been tiny bit acquainted of this your broadcast provided vibrant transparent concept
Thank you. I like this!
I have really learned result-oriented things by your site. One other thing I’d really like to say is that often newer pc os’s tend to allow a lot more memory to be used, but they furthermore demand more ram simply to perform. If one’s computer can’t handle additional memory as well as the newest computer software requires that memory space increase, it may be the time to shop for a new Laptop. Thanks
ed meds ed treatment drugs – ed treatment pills edpills.tech
Can someone recommend Bijoux Indiscrets Accessories? Thanks xxx
canadian neighbor pharmacy canada pharmacy online legit – legit canadian pharmacy canadiandrugs.tech
What an incredible manner of looking at things.
I am very love articles like this. Because when the author writing quality is very enjoyable to read.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Very good written article. It will be helpful to anybody who usess it, including myself. Keep doing what you are doing – can’r wait to read more posts.
I’d always want to be update on new articles on this internet site, bookmarked! .
world pharmacy india buy prescription drugs from india – india online pharmacy indiapharmacy.guru
http://canadapharmacy.guru/# best canadian online pharmacy canadapharmacy.guru
canadian pharmacy best canadian pharmacy online – legitimate canadian pharmacy canadiandrugs.tech
Thanks for the auspicious writeup. It in reality was a leisure account it. Look complicated to more delivered agreeable from you! However, how can we be in contact?
I really liked your article post.Much thanks again. Will read on…
I really enjoy the post.Really thank you! Great.
Kajian berkaitan situs judi online terpercaya akan anda peroleh di capsa susun pemula yakni artikel juga tulisan sebaik dengan posting ini.
india pharmacy mail order pharmacy website india – top online pharmacy india indiapharmacy.guru
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your blog is fantastic. It is actually rapid as well as all the bests regarding permitting opinions.
Hi there! Would you mind if I share your blog with my facebook group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Thank you
canada drug pharmacy reputable canadian pharmacy – canadian mail order pharmacy canadiandrugs.tech
I cannot thank you enough for the blog.Really thank you! Great.
http://mexicanpharmacy.company/# medication from mexico pharmacy mexicanpharmacy.company
wow, awesome article.Much thanks again. Cool.
Yet another thing I would like to convey is that instead of trying to accommodate all your online degree tutorials on times that you conclude work (since the majority of people are worn out when they get back), try to receive most of your classes on the weekends and only one or two courses in weekdays, even if it means taking some time away from your weekend. This pays off because on the saturdays and sundays, you will be a lot more rested along with concentrated on school work. Thanks for the different tips I have learned from your web site.
Really informative blog.Thanks Again. Really Great.
otc ed pills top ed drugs – erection pills online edpills.tech
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
http://mexicanpharmacy.company/# mexican drugstore online mexicanpharmacy.company
Thank you ever so for you blog article.Really looking forward to read more. Much obliged.
Greetings! Very helpful advice in this particular post! It is the little changes that make the biggest changes. Thanks a lot for sharing!
nice post
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
http://clomid.site/# order cheap clomid without rx
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Thanks-a-mundo for the blog article. Cool.
I really enjoy the article post.Much thanks again. Want more.
Excellent way of describing, and nice paragraph to obtain facts concerning my
presentation topic, which i am going to present in college.
http://ciprofloxacin.life/# buy cipro cheap
many incredible amounts of money, would be a little difficult
Normally I do not read post on blogs, however I wish to say that this write-up very compelled me to try and do so! Your writing style has been surprised me. Thank you, quite great article.
Great blog.Much thanks again. Will read on…
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
I will immediately grab your rss feed as I can’t in finding your e-mail subscription hyperlink or e-newsletter service. Do you have any? Please let me understand in order that I may subscribe. Thanks.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Thanks for the recommendations on credit repair on this amazing blog. What I would offer as advice to people should be to give up a mentality that they can buy today and shell out later. As a society all of us tend to try this for many issues. This includes getaways, furniture, as well as items we really want to have. However, you must separate the wants out of the needs. While you’re working to improve your credit score make some sacrifices. For example it is possible to shop online to economize or you can click on second hand outlets instead of highly-priced department stores for clothing.
http://clomid.site/# order cheap clomid pills
Excellent blog! Do you have any hints for aspiring writers?
I’m planning to start my own blog soon but I’m a little lost on everything.
Would you recommend starting with a free platform like WordPress or go for a paid
option? There are so many choices out there that I’m totally
overwhelmed .. Any recommendations? Kudos!
rx express pharmacy pharmacy open near me 24 hours pharmacy
Thank you for the auspicious writeup. It in fact was a amusement account it.Look advanced to far added agreeable from you! By the way, how could we communicate?
plavix medication – plavix in india plavix 7314
can i get clomid no prescription: cost of cheap clomid – where buy cheap clomid without prescription
Hi! I’m at work surfing around your blog from my new iphone 3gs!
Just wanted to say I love reading your blog and look forward to all your posts!
Keep up the superb work!
Point very well used!!reflective writing essay write my report online hiring freelance writers
https://clomid.site/# can i buy generic clomid without insurance
Pretty! This was a really wonderful post. Thank you for your provided information.
Deference to op, some fantastic information .
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Thanks for the sensible critique. Me and my neighbor were just preparing to do a little research about this. We got a grab a book from our local library but I think I learned more clear from this post. I’m very glad to see such magnificent information being shared freely out there.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
http://amoxil.icu/# buy amoxicillin online no prescription
Really enjoyed this blog post. Keep writing.
paxlovid price paxlovid generic paxlovid price
Im thankful for the blog.Much thanks again. Will read on…
I love looking through and I think this website got some truly useful stuff on it! .
Excellent read, I just passed this onto a friend who was doing a little research on that. And he actually bought me lunch since I found it for him smile Therefore let me rephrase that: Thank you for lunch! „The future is not something we enter. The future is something we create.“ by Leonard I. Sweet.
buy ciprofloxacin over the counter: buy cipro online without prescription – cipro pharmacy
Hey, you used to write great, but the last few posts have been kinda boring? I miss your great writings. Past several posts are just a little bit out of track! come on!
amoxicillin in india amoxicillin pills 500 mg amoxicillin cephalexin
Today, I went to the beachfront with my children. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
Some truly good info , Gladiola I detected this.
I am so grateful for your blog post.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
http://clomid.site/# where can i buy generic clomid
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
With havin so much content and articles do you ever run into any problems of plagorism or copyright infringement? My website has a lot of unique content I’ve either created myself or outsourced but it appears a lot of it is popping it up all over the internet without my permission. Do you know any methods to help stop content from being stolen? I’d truly appreciate it.
Cortexi is an effective hearing health support formula that has gained positive user feedback for its ability to improve hearing ability and memory. This supplement contains natural ingredients and has undergone evaluation to ensure its efficacy and safety. Manufactured in an FDA-registered and GMP-certified facility, Cortexi promotes healthy hearing, enhances mental acuity, and sharpens memory.
Very good article.Thanks Again. Great.
Impressive insights! Exactly what I was searching for.
Excellent! This is precisely the info I was after.
Great insights! This is exactly what I needed.
I simply couldn’t leave your website before suggesting that I really loved the usual information a person supply for your guests? Is gonna be again steadily in order to inspect new posts
I loved your blog post. Cool.
Its great as your other blog posts : D, thanks for posting.
I think this web site has got some rattling superb information for everyone : D.
Hello.This article was really motivating, especially since I was looking for thoughts on this topic last Friday.
You can certainly see your skills in the paintings you write. The arena hopes for even more passionate writers like you who are not afraid to mention how they believe. All the time go after your heart. „Everyone has his day and some days last longer than others.“ by Sir Winston Leonard Spenser Churchill.
I’ll right away snatch your rss as I can not to find your email subscription hyperlink or e-newsletter service. Do you’ve any? Kindly let me recognize so that I may subscribe. Thanks.
Good day! This is my first comment here so I just wanted to give a quick shout out and say I really enjoy reading your articles. Can you suggest any other blogs/websites/forums that deal with the same topics? Thanks for your time!
An interesting dialogue is worth comment. I believe that you should write more on this subject, it might not be a taboo subject however usually persons are not enough to talk on such topics. To the next. Cheers
Perfect piece of work you have done, this internet site is really cool with great info .
Some times its a pain in the ass to read what people wrote but this site is very user pleasant! .
I really appreciate this post. I have been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thank you again
I have learn a few excellent stuff here. Certainly value bookmarking for revisiting. I surprise how so much effort you place to make any such fantastic informative web site.
Right now it sounds like BlogEngine is the best blogging platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Good day! This is my first visit to your blog! We are a team of volunteers and starting a new project in a community in the same niche. Your blog provided us valuable information to work on. You have done a extraordinary job!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
You are my breathing in, I have few web logs and sometimes run out from to post : (.
I¦ll immediately snatch your rss feed as I can’t find your e-mail subscription hyperlink or newsletter service. Do you’ve any? Please permit me know in order that I may subscribe. Thanks.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Really enjoyed this post. Want more.
Pretty element of content. I just stumbled upon your web site and in accession capital to claim that I get in fact loved account your blog posts. Anyway I will be subscribing for your feeds or even I success you get entry to constantly fast.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Hi! Do you use Twitter? I’d like to follow you if that would be okay. I’m definitely enjoying your blog and look forward to new posts.
Great post. I am facing a couple of these problems.
Very interesting subject , thankyou for putting up.
Hello there! This is kind of off topic but I need some advice from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty quick. I’m thinking about making my own but I’m not sure where to start. Do you have any ideas or suggestions? With thanks
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Keep working ,impressive job!
Hey! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new posts.
Someone essentially help to make seriously posts I would state. This is the very first time I frequented your web page and thus far? I amazed with the research you made to make this particular publish incredible. Excellent job!
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
Really Appreciate this blog post, can I set it up so I get an update sent in an email every time you make a new article?
Great write-up, I¦m regular visitor of one¦s site, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
Some genuinely interesting details you have written.Helped me a lot, just what I was searching for : D.
My brother suggested I might like this blog. He was entirely right. This post truly made my day. You can not imagine simply how much time I had spent for this info! Thanks!
I couldn’t resist commenting
I am typically to blogging and i actually recognize your content. The article has actually peaks my interest. I am going to bookmark your web site and keep checking for new information.
Enjoyed reading through this, very good stuff, appreciate it. „Love begets love, love knows no rules, this is the same for all.“ by Virgil.
Awesome blog article.Really looking forward to read more. Keep writing.
Does your blog have a contact page? I’m having trouble locating it but, I’d like to shoot you an e-mail. I’ve got some recommendations for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it improve over time.
Thanks, I have recently been looking for info about this topic for ages and yours is the greatest I have came upon till now. But, what concerning the conclusion? Are you sure in regards to the source?
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
Thanks a lot for the article post. Much obliged.
Im obliged for the article post.Thanks Again. Much obliged.
happy new year 2024 and.. very infomative article keep posting …. and check out my new website https://www.seotoolsay.com
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Major thanks for the blog article.Really looking forward to read more. Want more.
I am so grateful for your article post.Really looking forward to read more. Keep writing.
Thanks for the sensible critique. Me & my neighbor were just preparing to do a little research on this. We got a grab a book from our local library but I think I learned more from this post. I am very glad to see such excellent info being shared freely out there.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
wow, awesome blog post.Really looking forward to read more. Want more.
mexico city ivermectin ivermectin for humans lice
Thank you for your article post.Really thank you! Will read on…
Greetings! I know this is kinda off topic nevertheless I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog article or vice-versa? My website covers a lot of the same topics as yours and I believe we could greatly benefit from each other. If you happen to be interested feel free to shoot me an e-mail. I look forward to hearing from you! Terrific blog by the way!
Appreciate you sharing, great blog post. Cool.
It as hard to find well-informed people for this subject, but you seem like you know what you are talking about! Thanks
A powerful share, I simply given this onto a colleague who was doing somewhat analysis on this. And he actually purchased me breakfast as a result of I discovered it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I really feel strongly about it and love reading extra on this topic. If potential, as you become expertise, would you mind updating your blog with more details? It is extremely useful for me. Massive thumb up for this weblog submit!
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
I am so grateful for your article post.Thanks Again. Really Cool.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I wanted to thank you for this great read!! I definitely enjoyed every bit of it. I have got you book-marked to check out new stuff you postÖ
Major thankies for the blog article.Really looking forward to read more. Want more.
Major thanks for the post.Really looking forward to read more. Keep writing.
Hi, i think that i saw you visited my site so i came to ?return the favor?.I’m attempting to find things to improve my web site!I suppose its ok to use a few of your ideas!!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Major thanks for the article post.Much thanks again. Great.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Appreciate you sharing, great article post.Really looking forward to read more. Great.
medication for ed: the best ed pill – men’s ed pills
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Thanks for the strategies you discuss through this site. In addition, several young women which become pregnant never even make an effort to get medical insurance because they worry they probably would not qualify. Although some states currently require that insurers supply coverage in spite of the pre-existing conditions. Premiums on all these guaranteed options are usually larger, but when considering the high cost of medical care bills it may be a safer way to go to protect your financial potential.
??? ?????? ??????? ????? ???? ??????? ???????? ?????? ???????? ?????? 2021?????? ????????? ? ??????? ???????? ?????? ?????.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Many thanks for this article. I would also like to say that it can possibly be hard if you are in school and just starting out to initiate a long history of credit. There are many learners who are only trying to make it through and have a protracted or positive credit history can occasionally be a difficult matter to have.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your method of telling all in this piece of writing is in fact fastidious, all be capable of simply know it, Thanks a lot.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’d need to check with you here. Which isn’t something I often do! I enjoy studying a publish that can make folks think. Additionally, thanks for allowing me to remark!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Some truly wonderful info , Gladiola I found this.
I really appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thanks again
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Great post. I used to be checking continuously this weblog and I’m impressed! Very useful info specially the ultimate phase 🙂 I maintain such info a lot. I used to be looking for this particular info for a very lengthy time. Thank you and best of luck.
I like what you guys are up too. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site 🙂
Based on my observation, after a in foreclosure home is offered at a sale, it is common for that borrower to still have the remaining unpaid debt on the bank loan. There are many creditors who aim to have all charges and liens cleared by the future buyer. On the other hand, depending on selected programs, regulations, and state guidelines there may be a few loans which are not easily resolved through the exchange of loans. Therefore, the obligation still lies on the consumer that has acquired his or her property in foreclosure. Many thanks for sharing your ideas on this website.
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
My coder is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using Movable-type on various websites for about a year and am anxious about switching to another platform. I have heard very good things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
I dugg some of you post as I cerebrated they were very useful invaluable
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get bought an shakiness over that you wish be delivering the following. unwell unquestionably come further formerly again as exactly the same nearly a lot often inside case you shield this increase.
F*ckin’ awesome things here. I’m very happy to see your post. Thanks a lot and i am having a look ahead to contact you. Will you please drop me a e-mail?
There are certainly plenty of details like that to take into consideration. That could be a great point to carry up. I supply the thoughts above as normal inspiration but clearly there are questions just like the one you bring up the place the most important factor might be working in honest good faith. I don?t know if best practices have emerged round things like that, however I am sure that your job is clearly recognized as a fair game. Both boys and girls feel the influence of just a second’s pleasure, for the remainder of their lives.
Major thankies for the article post.Really looking forward to read more. Fantastic.
Very interesting subject, regards for putting up.
Can I simply say what a aid to seek out someone who actually knows what theyre talking about on the internet. You undoubtedly know the best way to bring an issue to gentle and make it important. More folks need to read this and perceive this aspect of the story. I cant imagine youre not more widespread since you positively have the gift.
You actually make it seem so easy with your presentation but I find this topic to be really something that I think I would never understand. It seems too complex and very broad for me. I am looking forward for your next post, I’ll try to get the hang of it!
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
I would like to show appreciation to you for bailing me out of this particular setting. After looking throughout the the net and getting views which were not productive, I believed my life was well over. Being alive without the solutions to the difficulties you have fixed all through your good website is a serious case, and the kind which could have badly affected my entire career if I had not noticed your website. Your expertise and kindness in controlling everything was tremendous. I don’t know what I would’ve done if I had not encountered such a solution like this. I can at this point relish my future. Thanks a lot so much for the expert and result oriented guide. I won’t think twice to endorse the sites to any individual who should get direction on this subject matter.
I am always searching online for articles that can benefit me. Thank you!
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove me from that service? Bless you!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Thanks for sharing, this is a fantastic blog article. Really Cool.
Very interesting points you have observed, thankyou for posting.
I’m in awe of the author’s capability to make complicated concepts accessible to readers of all backgrounds. This article is a testament to her expertise and commitment to providing useful insights. Thank you, author, for creating such an captivating and enlightening piece. It has been an absolute pleasure to read!
Thanks for ones marvelous posting! I really enjoyed readingit, you will be a great author.I will ensure that I bookmarkyour blog and will eventually come back at some point. I want to encourage you to continue your great writing,have a nice morning!
Thank you for the auspicious writeup. It if truth betold used to be a leisure account it. Glance complex to far brought agreeablefrom you! However, how can we keep up a correspondence?
I blog often and I really thank you for your information. The article has truly peaked my interest. I am going to bookmark your blog and keep checking for new details about once per week. I opted in for your RSS feed too.
Very good blog.Thanks Again. Awesome.
you are actually a good webmaster. The web site loading
pace is amazing. It kind of feels that you’re doing any distinctive trick.
In addition, The contents are masterpiece. you’ve performed a magnificent task on this subject!
It?s hard to find well-informed people for this topic, butyou seem like you know what you?re talking about!ThanksHere is my blog: Performinax Review
I am sure this post has touched all the internet people, its really really good piece of
writing on building up new weblog.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
It?s onerous to find knowledgeable folks on this topic, but you sound like you realize what you?re talking about! Thanks
Incredible work! Exactly what I was hoping to find.you can visit twitgomarketing
This is gold-standard work! Exactly what I was hoping to find.you can visit twitgomarketing
Exceptional! Just what I was searching for.you can visit twitgomarketing
I’m overjoyed! This is exactly what I was searching for.you can visit twitgomarketing
Helpful info. Lucky me I discovered your site accidentally, and I am surprised why this twist of fate did not took place earlier! I bookmarked it.
Very nice post. I simply stumbled upon your blog and wished to mention that I’ve really enjoyed surfing around your blog posts.After all I’ll be subscribing for your rss feed and I’m hoping you write once more very soon!
Fantastic article post. Keep writing.
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
Wow, superb weblog structure! How lengthy have you ever been running a blog for?
you made blogging glance easy. The whole glance of your web
site is excellent, let alone the content!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
You’re a lifesaver! This information is exactly what I needed.you can visit twitgomarketing
Absolutely superb! It’s precisely what I was searching for.you can visit twitgomarketing
I appreciate you sharing this article post.Really looking forward to read more. Cool.
Wow! This could be one particular of the most beneficial blogs We have ever arrive across on this subject. Basically Great. I’m also an expert in this topic therefore I can understand your effort.
Really enjoyed this blog article.Really thank you! Cool.
Way cool! Some very valid points! I appreciate you penning this article and also the rest of the website is also really good.
Praesent sed elit vitae turpis lacinia feugiat. Ut sed consequat urna. Donec eu dui sed magna venenatis pulvinar et ut diam. Curabitur ullamcorper maximus pulvinar. Mariya Nathan Marcel
I really enjoy the blog article.Thanks Again. Great.
Good information. Lucky me I discovered your website by accident (stumbleupon). I’ve book-marked it for later!
One other issue is that if you are in a circumstance where you don’t have a cosigner then you may really need to try to exhaust all of your financial aid options. You can find many grants and other free college funding that will ensure that you get funds that can help with education expenses. Thanks alot : ) for the post.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This blog was… how do you say it? Relevant!! Finally I have found something which helped me. Kudos!
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
I have to thank you for the efforts you have put in writing this site. I really hope to view the same high-grade content by you later on as well. In truth, your creative writing abilities has encouraged me to get my very own blog now 😉
I do agree with all of the ideas you have presented in your post. They are very convincing and will certainly work. Still, the posts are too short for starters. Could you please extend them a little from next time? Thanks for the post.
Well I sincerely enjoyed reading it. This subject offered by you is very useful for proper planning.
I carry on listening to the reports lecture about receiving free online grant applications so I have been looking around for the most excellent site to get one. Could you tell me please, where could i acquire some?
certainly like your website however you have to take a look at the spelling on quite a few of your posts. A number of them are rife with spelling problems and I in finding it very troublesome to tell the truth however I¦ll surely come again again.
I’m often to blogging and i really appreciate your content. The article has really peaks my interest. I’m going to bookmark your website and hold checking for brand new information.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Yeah bookmaking this wasn’t a high risk conclusion great post! .
Greetings from Florida! I’m bored at work so I decided to browse your site on my iphone during lunch break. I enjoy the info you provide here and can’t wait to take a look when I get home. I’m amazed at how fast your blog loaded on my mobile .. I’m not even using WIFI, just 3G .. Anyhow, excellent blog!
Hello! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My weblog looks weird when browsing from my iphone. I’m trying to find a theme or plugin that might be able to correct this issue. If you have any suggestions, please share. Cheers!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I really like your writing style, excellent info , thankyou for putting up : D.
Thanks for the ideas you reveal through your blog. In addition, numerous young women who seem to become pregnant do not even try and get health insurance because they have anxiety they wouldn’t qualify. Although some states currently require that insurers present coverage regardless of pre-existing conditions. Premiums on these guaranteed options are usually greater, but when considering the high cost of medical care it may be the safer route to take to protect a person’s financial future.
Im thankful for the article post. Cool.
Aw, this was a really nice post. Taking the time and actual effort to create a good article… but what can I say… I put things off a whole lot and never seem to get nearly anything done.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
paxil for depression: paxil generic – paxil
You need to be a part of a contest for one of the finest sites on the web. I’m going to recommend this website!
fantastic points altogether, you simply gained a brand new reader.What might you recommend in regards to your submit that youmade some days ago? Any sure?
Thanks a lot. I like this! cvs pharmacy online
jan pharmacy canada best online mexican pharmacy
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Pretty! This was an incredibly wonderful article. Thank you for providing these details.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
There’s certainly a great deal to learn about this topic. I love all of the points you made.
Some really nice and useful info on this internet site, likewise I believe the pattern contains excellent features.
You got a very great website, Gladiolus I discovered it through yahoo.
There is definately a great deal to find out about this issue. I really like all the points you made.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Excellent post. I used to be checking continuously this blog and I’m inspired! Extremely useful info particularly the remaining section 🙂 I handle such info much. I was looking for this certain info for a very lengthy time. Thanks and good luck.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Everything is very open with a precise clarification of the challenges. It was definitely informative. Your website is extremely helpful. Many thanks for sharing.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I will right away grasp your rss feed as I can’t in finding your email subscription link or e-newsletter service. Do you’ve any? Please allow me recognize in order that I may subscribe. Thanks.
Greetings! Very helpful advice within this post! It is the little changes that produce the most important changes. Thanks for sharing!
I believe that avoiding prepared foods will be the first step to lose weight. They may taste very good, but refined foods currently have very little vitamins and minerals, making you consume more in order to have enough strength to get through the day. In case you are constantly consuming these foods, switching to cereals and other complex carbohydrates will let you have more strength while ingesting less. Interesting blog post.
J’aime les utiles que vous fournissez dans vos articles. Je vais ajouter votre blog à vos favoris et vérifiez à nouveau ici fréquemment. je suis assez sûr j’apprendrai beaucoup de de nouvelles choses ici ! Bonne chance pour la prochaine !
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I was suggested this blog by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my problem. You’re incredible! Thanks!
If some one desires to be updated with hottest technologies then he must be visit this site and be up
to date every day.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Great article. It is quite unfortunate that over the last ten years, the travel industry has already been able to to tackle terrorism, SARS, tsunamis, flu virus, swine flu, as well as the first ever entire global economic depression. Through all this the industry has really proven to be robust, resilient along with dynamic, finding new strategies to deal with adversity. There are always fresh challenges and opportunity to which the sector must once more adapt and answer.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Aw, this was an exceptionally nice post. Spending some time and actual effort to make a good article… but what can I say… I hesitate a lot and don’t manage to get nearly anything done.
I wish to express my deep gratitude for this enlightening article. Your distinct perspective and meticulously researched content bring fresh depth to the subject matter. It’s evident that you’ve invested a significant amount of thought into this, and your ability to convey complex ideas in such a clear and understandable manner is truly praiseworthy. Thank you for generously sharing your knowledge and making the learning process so enjoyable.
Thanks for your write-up. I would love to remark that the first thing you will need to perform is to see if you really need credit restoration. To do that you simply must get your hands on a copy of your credit file. That should never be difficult, since the government mandates that you are allowed to acquire one free of charge copy of your credit report per year. You just have to ask the right folks. You can either look into the website for your Federal Trade Commission or contact one of the main credit agencies immediately.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I couldn’t resist commenting. Very well written!
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
Köln’de Gerçek bir sonuç veren en iyi medyumu halu hoca ile sizlerde çalışınız. İletişim: +49 157 59456087 Aşık Etme Büyüsü, Bağlama Büyüsü gibi çalışmaları sizlerde yaptırabilirsiniz.
I’m impressed by the quality of this content! The author has obviously put a great amount of effort into investigating and organizing the information. It’s exciting to come across an article that not only gives valuable information but also keeps the readers captivated from start to finish. Hats off to him for creating such a remarkable piece!
In China gilt Reishi seit langem als Heilpilz mit hoher Verträglichkeit
I was suggested this blog by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my trouble. You are amazing! Thanks!
Köln’de Gerçek bir sonuç veren en iyi medyumu halu hoca ile sizlerde çalışınız. İletişim: +49 157 59456087 Aşık Etme Büyüsü, Bağlama Büyüsü gibi çalışmaları sizlerde yaptırabilirsiniz.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
İstanbul Ucuz Taksi 04 Nov, 2021 at 1:42 pm An excellent article. I have now learned about this. Thanks admin
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Pretty! This was a really wonderful article. Thank you for supplying these details.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Good post. I study something more challenging on completely different blogs everyday. It should always be stimulating to learn content from different writers and apply just a little something from their store. I?d want to use some with the content material on my blog whether or not you don?t mind. Natually I?ll offer you a hyperlink in your net blog. Thanks for sharing.
Hey there are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any coding expertise to make your own blog? Any help would be greatly appreciated!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
Sick! Just received a brand-new Pearl and I can now read your blog on my phone as browser, it didn at perform on my old one.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for the post.Really thank you! Want more.
Thanks for sharing your thoughts on find out more. Regards
Very neat blog.Much thanks again. Cool.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Everyone loves it when people come together and share views. Great site, continue the good work!
Polovni automobili novi sad Cars are new and old. Any story on the Internet on the position has the right. The right to ‚lan and comment. Today this ‚lan is connected with cars in Europe
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Nice respond in return of this query with real arguments and explaining the whole thing regarding that.
Major thanks for the blog article.Much thanks again. Really Cool.
Hello! Do you use Twitter? I’d like to follow you ifthat would be ok. I’m absolutely enjoying your blog and lookforward to new updates.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Magnificent beat ! I wish to apprentice while you amend your website,
how can i subscribe for a blog site? The account
aided me a acceptable deal. I had been tiny bit acquainted of this your
broadcast offered bright clear idea
I need to to thank you for this wonderfulread!! I absolutely loved every bit of it. I’ve got you saved as a favorite tolook at new stuff you post…
Muchos Gracias for your blog post.Really looking forward to read more. Want more.
Very good post. I definitely love this site. Keep writing!
It’s onerous to seek out knowledgeable individuals on this matter, however you sound like you already know what you’re speaking about! Thanks
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
It’s really a nice and useful piece of info. I am glad that you just shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Simply want to say your article is as astounding. The clarity in your post is just nice and i could assume you’re an expert on this subject. Well with your permission allow me to grab your feed to keep updated with forthcoming post. Thanks a million and please continue the rewarding work.
Hi! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no data backup. Do you have any solutions to protect against hackers?
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
It is really a nice and useful piece of information. I?m glad that you shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’m amazed, I must say. Seldom do I come across a blog that’s both equally educative and amusing, and without a doubt, you have hit the nail on the head. The issue is an issue that not enough people are speaking intelligently about. I am very happy that I stumbled across this during my hunt for something regarding this.
Hello there! This post couldn’t be written any better!Reading through this post reminds me of my oldroom mate! He always kept chatting about this. I will forwardthis post to him. Pretty sure he will have a goodread. Thanks for sharing!
I would like to thank you for the efforts you have put in writing this web site. I am hoping the same high-grade web site post from you in the upcoming also. In fact your creative writing abilities has inspired me to get my own web site now. Really the blogging is spreading its wings quickly. Your write up is a great example of it.
Really enjoyed this article.Thanks Again. Fantastic.
Some genuinely excellent information, Gladiolus I discovered this.
I’m not that much of a online reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your website to come back later on. Cheers
A motivating discussion is definitely worth comment. There’s no doubt that that you ought to publish more on this subject matter, it may not be a taboo subject but generally people don’t discuss these issues. To the next! Cheers!!
Hello would you mind letting me know which hosting company you’re utilizing?
I’ve loaded your blog in 3 completely different internet browsers and I must say this blog
loads a lot faster then most. Can you recommend a good web hosting provider
at a fair price? Cheers, I appreciate it!
thats great article….THANKS
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Howdy! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one? Thanks a lot!
I’m amazed, I have to admit. Seldom do I encounter a blog that’s both educative and entertaining, and without a doubt, you have hit the nail on the head. The issue is an issue that too few people are speaking intelligently about. Now i’m very happy that I came across this during my search for something regarding this.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Thanks a lot for the article post.Much thanks again. Really Cool.
Thanks for some other excellent post. Where else may just anybody get that kind of info in such an ideal method of writing? I have a presentation next week, and I’m on the look for such information.
Hey there! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Kudos!
I was able to find good information from your content.
This site was… how do I say it? Relevant!! Finally I’ve found something that helped me. Thanks.
Motocikl je kljuc za nepoznate avanture.
Suspension springs and shocks ensure a smooth and stable ride.
Utilize clever wordplay to make your comments more engaging. https://www.pinterest.com/pin/980940362573993937/
Great article! We will be linking to this great content on our website. Keep up the great writing.
Having read this I thought it was extremely enlightening. I appreciate you spending some time and effort to put this information together. I once again find myself spending a lot of time both reading and leaving comments. But so what, it was still worthwhile!
Here is a complete guide to watch Summer Olympics 2021 live online from anywhere without cable. Stream Tokyo 2020 Olympics Road cycling from home.
Looking forward to reading more. Great blog post.Much thanks again. Awesome.
Almanya berlinde Güven veren Gerçek bir sonuç veren en iyi medyumu halu hoca ile sizlerde çalışınız. İletişim: +49 157 59456087 Aşık Etme Büyüsü, Bağlama Büyüsü gibi çalışmaları sizlerde yaptırabilirsiniz.
Good day! I just would like to give you a huge thumbs up for your excellent information you have got here on this post. I am coming back to your web site for more soon.
This text is worth everyone’s attention. How
can I find out more?
Really appreciate you sharing this blog.Really looking forward to read more. Great.
Hey there! I just wish to give you a huge thumbs up for your excellent info you have got here on this post. I am returning to your web site for more soon.
Some truly good information, Gladiolus I found this. „The past is a guide post, not a hitching post.“ by L. Thomas Holdcroft.
I loved your article post.Really thank you! Much obliged.
Excellent blog Ici aussi votre site se charge très rapidement Quel hébergeur utilisez-vous ? Puis-je avoir votre lien d’affiliation à votre hébergeur ? J’aimerais que mon site se charge aussi rapidement que le vôtre lol
Ce site m’a été recommandé par mon cousin Je ne suis pas sûr que cet article ait été écrit par lui car personne d’autre ne connaît aussi bien les détails de mon problème Vous êtes merveilleux Merci
Good web site! I truly love how it is easy on my eyes and the data are well written. I’m wondering how I could be notified whenever a new post has been made. I have subscribed to your RSS feed which must do the trick! Have a nice day!
hydroxychloroquine pills hydroxychloroquine for covid 19
Nice post. I learn something new and challenging on sites I stumbleupon every day. It’s always helpful to read content from other writers and use something from other websites.
J’ai surfé en ligne plus de 3 heures aujourd’hui et je n’ai jamais trouvé d’article intéressant comme le vôtre C’est assez intéressant pour moi A mon avis, si tous les propriétaires de sites web et les blogueurs font du bon contenu comme vous l’avez fait, le web sera beaucoup plus utile que jamais auparavant
J’ai lu plusieurs choses justes ici Certainement un signet de prix pour revisiter Je me demande combien d’efforts vous avez déployés pour créer ce type de site Web informatif.
Bonjour, je crois que j’ai vu que vous avez visité mon site web et je suis venu vous retourner la faveur. J’essaie de trouver des choses pour améliorer mon site web et je suppose que je peux utiliser certaines de vos idées.
There’s certainly a lot to learn about this subject. I really like all ofthe points you made.
D’habitude, je ne lis pas d’articles sur les blogs, mais je voudrais dire que cet article m’a incité à le lire et à le faire. Votre style d’écriture m’a étonné.
Normalement, je ne lis pas d’articles sur les blogs, mais je voudrais dire que cet article m’a forcé à essayer et à le faire Votre style d’écriture m’a étonné Merci beaucoup.
Wow that was strange. I just wrote an really long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say great blog!
Démo trop courte (10 mins max) ! Le tryclope rouge, on ne le voit qu’en vidéo… et juste un nouveau flingue. Sinon j’ai pas compris le debut …
Thanks I have just been looking for information about this subject for a long time and yours is the best Ive discovered till now However what in regards to the bottom line Are you certain in regards to the supply
And in most of those states, a wide wide variety of sportsbooks areavailable to select from.
Thanks again for the blog.Really looking forward to read more. Want more.
doxycycline singapore pharmacy – where can i get doxycycline pills doxycycline singapore pharmacy
Normally I do not read post on blogs, but I would like to say that this write-up very forced me to try and do it! Your writing taste has been amazed me. Thank you, quite nice post.
Your means of describing the whole thing in this piece of writing is genuinely nice, everyone be able to without difficulty understand it, Thanks a lot.
Howdy! Would you mind if I share your blog withmy twitter group? There’s a lot of people that I thinkwould really enjoy your content. Please let me know.Cheers
Looking forward to reading more. Great article post.Thanks Again. Much obliged.
I need to to thank you for this good read!! I absolutely loved every bit of it. I’ve got you bookmarked to check out new things you post…
I used to be able to find good information from your blog posts.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Thanks a lot for the blog.Really thank you! Great.
Hi there! I could have sworn I’ve been to this web site before but after browsing through a few of the posts I realized it’s new to me. Nonetheless, I’m certainly pleased I stumbled upon it and I’ll be book-marking it and checking back often.
I love what you guys are usually up too. This type of clever work and exposure! Keep up the terrific works guys I’ve you guys to my own blogroll.
F*ckin‘ remarkable things here. I am very happy to look your post. Thank you so much and i am looking ahead to touch you. Will you please drop me a mail?
Wow! Thank you! I permanently wanted to write on my blog something like that. Can I take a portion of your post to my blog?
takipçi yagiyooooooooooooooooooo ?? 3100 tane geldi