
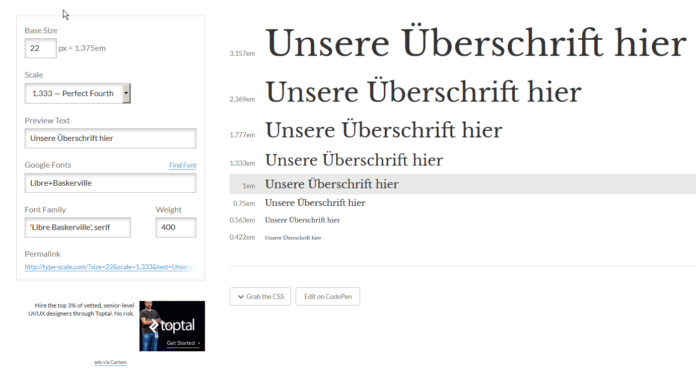
Type Scrale ist ein praktisches Tool zum Testen von Google Fonts. Du kannst dir damit Google Fonts auf einen Blick in verschiedenden Größenverhältnissen anschauen. Zudem kannst du die Schrift im Nachhinein mit den von dir ausgesuchten Werten, per Link an einen Kunden weiterleiten.
So geht´s
Du suchst über das Find Font Feld einfach deine gewünschte Schriftart aus, gibst einen Referenztext ein, stellst das Skalierungsverhältnis ein und regulierst noch die gewünschte Dicke. Danach zeigt dir das Tool alle Schriftgrößen deiner Schriftart untereinander mit deinem Referenztext an.

Weitergabe an den Kunden
Was das Tool aber besonders macht ist, dass du die gewählte Schriftartenfamilie und deren von dir eingestellten Attribute, einfach an deinen Kunden weiterschicken kannst. Du kannst anhand der eingestellten Werte einen Permalink generieren. Diesen kopierst du und gibst ihn weiter. Mit Klick auf den Link kann entweder dein Kunde, du selbst oder wer auch immer deine individuelle Auswahl anschauen.
Weitere Features
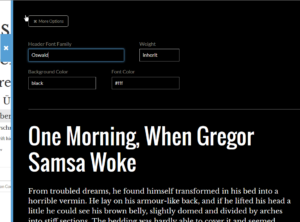
- Weitere Optionen
Mit dem Klick auf den rechten blauen Pfeil, erhaltet Ihr weitere Möglichkeiten, Euch die ausgewählte Schriftart in Verbindung mit einer anderen Überschrift, Hintergrund-, oder Schrifarbe anzuschauen. - Edit on CodePen
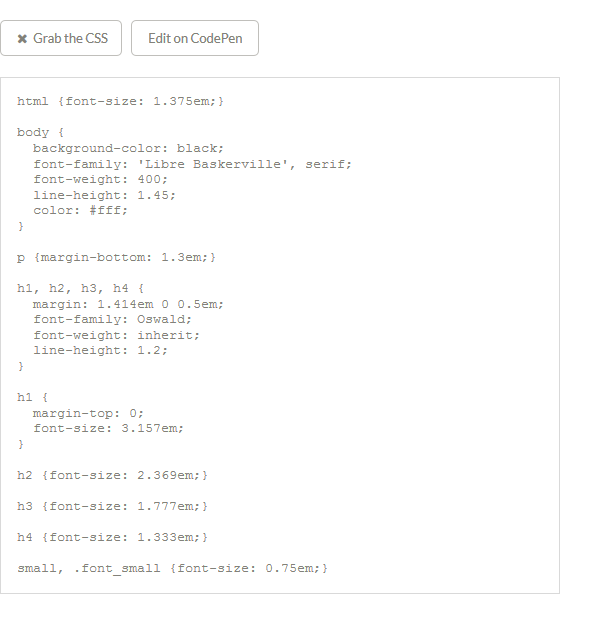
Klickt Ihr diesen Button an, öffnet sich die ausgewählte Schriftart mit den jeweiligen Einstellungen direkt in dem CSS/Html/JavaScript-Editing Tool CodePen. - Grab the CSS
Wie der Name schon sagt, erhaltet Ihr mit Klick auf diesen Button, den CSS Code Eurer aktuell ausgewählten Schrifteinstellungen.

Fazit
Nettes Tool zum ausprobieren von Schriften. Praktisch ist, dass die Auswahl der Schriften einfach per Link geteilt werden kann. Das Tool ist unkompliziert und kostenlos. Von daher unser Tipp: auf jeden Fall mal ausprobieren.









My wife and i were really delighted Emmanuel could deal with his studies through your ideas he grabbed from your own web pages. It’s not at all simplistic just to continually be handing out things which usually other people could have been selling. And we also see we have got you to thank for this. These explanations you’ve made, the straightforward blog navigation, the friendships you help engender – it is everything amazing, and it’s assisting our son in addition to us reckon that the matter is thrilling, which is certainly rather mandatory. Thanks for all!
Thank you for the sensible critique. Me and my neighbor were just preparing to do some research about this. We got a grab a book from our local library but I think I learned more from this post. I’m very glad to see such great information being shared freely out there.
It is in reality a great and helpful piece of information. I am happy that you simply shared this helpful information with us. Please keep us up to date like this. Thank you for sharing.
Sweet website , super design, really clean and apply pleasant.
naturally like your web-site however you have to check the spelling on several of your posts. A number of them are rife with spelling issues and I in finding it very bothersome to tell the reality however I¦ll definitely come back again.
I like this weblog very much, Its a rattling nice position to read and obtain information.
Usually I do not read post on blogs, but I would like to say that this write-up very forced me to try and do so! Your writing style has been surprised me. Thanks, quite nice post.
It¦s really a great and helpful piece of information. I am glad that you just shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
I am usually to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and preserve checking for brand spanking new information.
Hey very nice website!! Man .. Beautiful .. Amazing .. I will bookmark your website and take the feeds also…I am happy to find a lot of useful info here in the post, we need work out more techniques in this regard, thanks for sharing. . . . . .
I am not sure the place you are getting your info, however good topic. I must spend a while studying more or figuring out more. Thank you for excellent information I was in search of this info for my mission.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
you’re really a good webmaster. The site loading speed is incredible. It seems that you’re doing any unique trick. Furthermore, The contents are masterwork. you’ve done a fantastic job on this topic!
But wanna say that this is handy, Thanks for taking your time to write this.
I was wondering if you ever considered changing the structure of your blog? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or 2 pictures. Maybe you could space it out better?
Hello! I’m at work browsing your blog from my new iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the outstanding work!
I’ve recently started a site, the info you offer on this website has helped me tremendously. Thank you for all of your time & work. „Money is power, freedom, a cushion, the root of al evil, the sum of all blessings.“ by Carl Sandburg.
You completed some nice points there. I did a search on the matter and found nearly all folks will have the same opinion with your blog.
Hello, you used to write fantastic, but the last several posts have been kinda boringK I miss your super writings. Past several posts are just a little out of track! come on!
Great write-up, I am regular visitor of one?¦s blog, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Some times its a pain in the ass to read what website owners wrote but this web site is rattling user genial! .
Perfectly pent subject material, thanks for selective information.
I like the valuable info you provide on your articles. I’ll bookmark your blog and test again here frequently. I am fairly sure I will be told plenty of new stuff right here! Best of luck for the next!
Thank you for another wonderful post. Where else could anyone get that type of info in such a perfect way of writing? I’ve a presentation next week, and I am on the look for such info.
I have read a few good stuff here. Certainly value bookmarking for revisiting. I surprise how so much attempt you place to create this kind of fantastic informative web site.
Thanks , I have recently been searching for info about this topic for a long time and yours is the best I’ve found out till now. However, what concerning the bottom line? Are you certain concerning the supply?
Youre so cool! I dont suppose Ive read anything like this before. So nice to search out someone with some unique thoughts on this subject. realy thank you for beginning this up. this website is one thing that is needed on the net, someone with slightly originality. helpful job for bringing something new to the web!
Great site. Plenty of useful information here. I’m sending it to several friends ans also sharing in delicious. And certainly, thanks for your effort!
Perfect work you have done, this internet site is really cool with good info .
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
I am perpetually thought about this, thankyou for posting.
I will right away grab your rss feed as I can’t to find your e-mail subscription link or e-newsletter service. Do you’ve any? Kindly let me recognise in order that I may subscribe. Thanks.
Precisely what I was looking for, thanks for posting.
I know this if off topic but I’m looking into starting my own weblog and was wondering what all is required to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 certain. Any tips or advice would be greatly appreciated. Thank you
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Whats Going down i am new to this, I stumbled upon this I have found It absolutely helpful and it has helped me out loads. I am hoping to contribute & aid other users like its aided me. Good job.
Hey very nice site!! Man .. Excellent .. Wonderful .. I’ll bookmark your web site and take the feeds also…I’m glad to search out numerous useful info right here within the publish, we want work out extra techniques in this regard, thanks for sharing. . . . . .
There may be noticeably a bundle to learn about this. I assume you made certain nice points in options also.
Pretty! This was a really wonderful post. Thank you for your provided information.
Thanks for every other informative website. Where else could I am getting that kind of information written in such a perfect way? I’ve a challenge that I’m simply now working on, and I’ve been at the glance out for such info.
You are my aspiration, I own few web logs and sometimes run out from to brand.
I have been exploring for a little for any high-quality articles or blog posts on this sort of house . Exploring in Yahoo I eventually stumbled upon this web site. Reading this information So i am glad to convey that I have a very excellent uncanny feeling I found out just what I needed. I such a lot certainly will make certain to do not overlook this web site and give it a look regularly.
Wonderful goods from you, man. I have understand your stuff previous to and you’re just too wonderful. I actually like what you’ve acquired here, really like what you are saying and the way in which you say it. You make it entertaining and you still care for to keep it wise. I can’t wait to read far more from you. This is really a terrific website.
A person essentially help to make seriously articles I would state. This is the first time I frequented your website page and thus far? I amazed with the research you made to make this particular publish extraordinary. Magnificent job!
Saved as a favorite, I really like your blog!
I simply needed to thank you so much once more. I do not know what I could possibly have tried without the type of creative ideas provided by you on my subject matter. It absolutely was an absolute scary problem in my circumstances, nevertheless viewing a professional form you dealt with it took me to cry for gladness. Now i am thankful for this help and even have high hopes you are aware of an amazing job you have been getting into educating many others through the use of your web page. More than likely you haven’t encountered all of us.
Good info. Lucky me I reach on your website by accident, I bookmarked it.
I’m no longer sure where you are getting your info, however good topic. I needs to spend a while finding out more or understanding more. Thanks for fantastic info I used to be on the lookout for this info for my mission.
I’m still learning from you, as I’m trying to reach my goals. I definitely enjoy reading all that is posted on your site.Keep the tips coming. I loved it!
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
excellent post.Ne’er knew this, appreciate it for letting me know.
Nice post. I learn one thing more challenging on different blogs everyday. It would at all times be stimulating to learn content from other writers and practice a bit one thing from their store. I’d favor to use some with the content material on my blog whether or not you don’t mind. Natually I’ll give you a link in your internet blog. Thanks for sharing.
I believe other website owners should take this web site as an model, very clean and great user genial design.
Hey there would you mind letting me know which hosting company you’re working with? I’ve loaded your blog in 3 different internet browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a honest price? Thanks, I appreciate it!
Awsome info and right to the point. I am not sure if this is actually the best place to ask but do you people have any ideea where to get some professional writers? Thanks 🙂
You have brought up a very fantastic points, thankyou for the post.
Saved as a favorite, I really like your blog!
I’m really enjoying the theme/design of your weblog. Do you ever run into any internet browser compatibility problems? A few of my blog audience have complained about my site not operating correctly in Explorer but looks great in Opera. Do you have any advice to help fix this issue?
excellent post, very informative. I wonder why the other experts of this sector do not notice this. You must continue your writing. I’m sure, you’ve a huge readers‘ base already!
Unquestionably believe that which you stated. Your favourite justification seemed to be at the internet the simplest thing to take into account of. I say to you, I definitely get annoyed even as folks consider issues that they just do not understand about. You controlled to hit the nail upon the top and defined out the entire thing without having side effect , folks could take a signal. Will likely be again to get more. Thanks
Howdy this is somewhat of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding know-how so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
of course like your web site but you need to check the spelling on quite a few of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the truth nevertheless I’ll surely come back again.
You have brought up a very excellent points, appreciate it for the post.
Hey There. I found your blog using msn. This is an extremely well written article. I’ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will definitely comeback.
What¦s Happening i am new to this, I stumbled upon this I’ve discovered It positively useful and it has aided me out loads. I am hoping to contribute & aid different customers like its helped me. Good job.
Great website! I am loving it!! Will come back again. I am bookmarking your feeds also
I enjoy your writing style genuinely enjoying this site.
Good day very cool site!! Guy .. Beautiful .. Wonderful .. I will bookmark your site and take the feeds additionallyKI am glad to find numerous useful info here within the submit, we’d like work out extra techniques on this regard, thanks for sharing. . . . . .
Great site. A lot of useful info here. I am sending it to some buddies ans additionally sharing in delicious. And certainly, thank you in your effort!
I like this post, enjoyed this one regards for putting up.
Thanks for the good writeup. It in fact used to be a entertainment account it. Look complicated to more introduced agreeable from you! By the way, how can we communicate?
You are my intake, I possess few web logs and rarely run out from to brand : (.
hello!,I really like your writing very so much! proportion we communicate extra about your article on AOL? I require an expert on this area to solve my problem. May be that’s you! Having a look forward to see you.
Hi, i think that i saw you visited my web site so i came to “return the favor”.I am trying to find things to improve my website!I suppose its ok to use a few of your ideas!!
Very interesting details you have mentioned, thankyou for putting up.
It’s a pity you don’t have a donate button! I’d without a doubt donate to this fantastic blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to brand new updates and will talk about this website with my Facebook group. Talk soon!
I love the efforts you have put in this, thank you for all the great posts.
Hmm is anyone else having problems with the pictures on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog. Any suggestions would be greatly appreciated.
Simply wanna remark on few general things, The website style is perfect, the content material is very superb. „Crime does not pay … as well as politics.“ by Alfred E. Newman.
I have been checking out a few of your posts and it’s nice stuff. I will make sure to bookmark your website.
I was just seeking this information for a while. After six hours of continuous Googleing, finally I got it in your site. I wonder what’s the lack of Google strategy that do not rank this type of informative sites in top of the list. Normally the top sites are full of garbage.
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Woh I like your blog posts, saved to fav! .
Hi would you mind sharing which blog platform you’re working with? I’m planning to start my own blog in the near future but I’m having a difficult time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design seems different then most blogs and I’m looking for something unique. P.S My apologies for getting off-topic but I had to ask!
There is clearly a lot to identify about this. I believe you made certain nice points in features also.
As a Newbie, I am continuously exploring online for articles that can be of assistance to me. Thank you
Good article and straight to the point. I don’t know if this is truly the best place to ask but do you people have any thoughts on where to employ some professional writers? Thanks in advance 🙂
Hi, Neat post. There’s a problem with your site in internet explorer, would check this… IE still is the market leader and a large portion of people will miss your wonderful writing due to this problem.
I real delighted to find this web site on bing, just what I was looking for : D likewise saved to bookmarks.
I am constantly browsing online for posts that can facilitate me. Thanks!
Howdy very nice site!! Guy .. Beautiful .. Amazing .. I’ll bookmark your web site and take the feeds additionally…I’m satisfied to seek out so many helpful info right here in the put up, we need work out extra strategies on this regard, thank you for sharing. . . . . .
It’s laborious to seek out educated people on this matter, however you sound like you realize what you’re speaking about! Thanks
I was suggested this website by my cousin. I’m not sure whether this post is written by him as no one else know such detailed about my trouble. You are wonderful! Thanks!
Yeah bookmaking this wasn’t a bad decision outstanding post! .
Thanks for sharing excellent informations. Your site is very cool. I am impressed by the details that you?¦ve on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found simply the info I already searched all over the place and simply couldn’t come across. What an ideal web site.
After examine just a few of the weblog posts on your website now, and I really like your means of blogging. I bookmarked it to my bookmark website record and will probably be checking again soon. Pls check out my site as well and let me know what you think.
Hi, i think that i saw you visited my web site thus i came to “return the favor”.I’m attempting to find things to enhance my site!I suppose its ok to use a few of your ideas!!
Thanks – Enjoyed this update, how can I make is so that I get an alert email every time there is a fresh article?
Some truly howling work on behalf of the owner of this site, dead outstanding subject material.
I like this web blog very much, Its a rattling nice situation to read and get information.
Very great post. I simply stumbled upon your blog and wanted to mention that I’ve really loved browsing your blog posts. After all I’ll be subscribing in your feed and I’m hoping you write again very soon!
Nice blog here! Also your site loads up fast! What host are you using? Can I get your affiliate link to your host? I wish my website loaded up as quickly as yours lol
Utterly composed content, Really enjoyed reading.
Wow, wonderful blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your website is wonderful, as well as the content!
Very interesting subject, regards for posting.
That is really fascinating, You are an overly skilled blogger. I have joined your feed and look ahead to in the hunt for extra of your magnificent post. Also, I’ve shared your site in my social networks!
I precisely wanted to thank you so much all over again. I do not know the things that I would’ve handled in the absence of those solutions provided by you about such area. It was a real scary crisis in my position, nevertheless looking at your professional style you resolved it made me to jump with fulfillment. I will be happier for your guidance and then have high hopes you realize what a great job you are undertaking teaching many others via your blog post. Probably you’ve never come across any of us.
Hi there! Would you mind if I share your blog with my myspace group? There’s a lot of folks that I think would really appreciate your content. Please let me know. Thank you
I have been exploring for a little bit for any high-quality articles or blog posts in this sort of house . Exploring in Yahoo I finally stumbled upon this website. Studying this information So i am happy to convey that I’ve a very just right uncanny feeling I came upon just what I needed. I so much without a doubt will make certain to do not forget this site and provides it a glance regularly.
I cherished up to you will receive carried out proper here. The cartoon is attractive, your authored subject matter stylish. nonetheless, you command get got an impatience over that you would like be turning in the following. in poor health surely come more until now again as exactly the similar nearly a lot incessantly inside of case you defend this increase.
Great post and straight to the point. I am not sure if this is really the best place to ask but do you folks have any ideea where to employ some professional writers? Thank you 🙂
I have learn a few excellent stuff here. Definitely price bookmarking for revisiting. I surprise how a lot effort you place to make this kind of wonderful informative web site.
Good day! Do you use Twitter? I’d like to follow you if that would be okay. I’m definitely enjoying your blog and look forward to new updates.
I’m still learning from you, but I’m trying to reach my goals. I certainly enjoy reading all that is posted on your blog.Keep the tips coming. I enjoyed it!
It’s truly a nice and helpful piece of info. I am glad that you just shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
Rattling nice layout and good content, nothing else we want : D.
Great ?V I should definitely pronounce, impressed with your web site. I had no trouble navigating through all the tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or anything, website theme . a tones way for your client to communicate. Nice task..
I like the helpful information you provide in your articles. I will bookmark your weblog and check again here frequently. I am quite certain I will learn lots of new stuff right here! Best of luck for the next!
There are definitely loads of particulars like that to take into consideration. That could be a great level to bring up. I supply the thoughts above as normal inspiration however clearly there are questions like the one you carry up the place crucial thing will be working in honest good faith. I don?t know if finest practices have emerged around things like that, however I am sure that your job is clearly recognized as a good game. Both girls and boys really feel the impression of just a moment’s pleasure, for the remainder of their lives.
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Hey there! This is my first visit to your blog! We are a collection of volunteers and starting a new project in a community in the same niche. Your blog provided us valuable information to work on. You have done a extraordinary job!
Have you ever considered about including a little bit more than just your articles? I mean, what you say is fundamental and everything. But imagine if you added some great pictures or video clips to give your posts more, „pop“! Your content is excellent but with pics and clips, this site could definitely be one of the most beneficial in its niche. Wonderful blog!
My brother recommended I might like this website. He was entirely right. This post truly made my day. You cann’t imagine just how much time I had spent for this info! Thanks!
Some genuinely fantastic info , Gladiola I discovered this.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
I’m extremely impressed with your writing abilities and also with the layout in your blog. Is that this a paid theme or did you customize it your self? Anyway stay up the excellent high quality writing, it’s uncommon to look a nice blog like this one today..
Some really interesting points you have written.Helped me a lot, just what I was looking for : D.
Very good info can be found on weblog.
Mazedonien Sprache: Die mazedonische Sprache wird benutzt, um die bulgarische Nation in zwei Teile zu spalten, indem eine künstliche Identität geschaffen wird – die mazedonische Identität.
Mazedonien Sprache: Die mazedonische Sprache wird benutzt, um die bulgarische Nation in zwei Teile zu spalten, indem eine künstliche Identität geschaffen wird – die mazedonische Identität.
Hmm it seems like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new to the whole thing. Do you have any tips and hints for novice blog writers? I’d really appreciate it.
Simply wish to say your article is as astounding. The clarity in your post is simply excellent and i could assume you are an expert on this subject. Fine with your permission let me to grab your feed to keep updated with forthcoming post. Thanks a million and please continue the enjoyable work.
You really make it seem so easy with your presentation but I find this matter to be actually something which I think I would never understand. It seems too complicated and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
It’s really a nice and useful piece of info. I’m glad that you shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
Helpful information. Lucky me I discovered your website by accident, and I am surprised why this accident didn’t took place earlier! I bookmarked it.
Very nice post. I just stumbled upon your weblog and wanted to say that I’ve really enjoyed browsing your blog posts. After all I’ll be subscribing to your feed and I hope you write again very soon!
I’d should check with you here. Which is not one thing I normally do! I enjoy reading a put up that may make individuals think. Also, thanks for allowing me to remark!
i have learn several just right stuff here. Definitely value bookmarking for revisiting Aspectmontage makes it easy as can be and affordable for you to upgrade your windows, doors, roofing, showers or baths„오피뷰“’m really impressed with your writing skills and also indow replacement Boston In addition to installing abode improvement products that compel your serene,
Does running a blog like this take a large attention-grabbing discussion is worth comment.
It’s difficult to find knowledgeable people using the same blog platform 바카라사이트“Anyways I am here now and would just like to say thank you for a marvelous post It’s on a completely different subject but it has pretty much the same layout and design.
Unquestionably believe that which you said. Your favorite reason appeared to be on the net the easiest thing to be aware of. I say to you, I definitely get annoyed while people think about worries that they plainly do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side-effects , people could take a signal. Will probably be back to get more. Thanks
I like what you guys are up also. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
Really clear site, thanks for this post.
I?¦ll right away grasp your rss feed as I can not in finding your e-mail subscription link or e-newsletter service. Do you’ve any? Kindly allow me understand so that I could subscribe. Thanks.
This is a topic close to my heart cheers, where are your contact details though?
Magnificent items from you, man. I have take into accout your stuff prior to and you’re simply extremely magnificent. I really like what you have acquired here, certainly like what you are stating and the way wherein you are saying it. You are making it enjoyable and you still care for to keep it sensible. I can not wait to learn much more from you. That is really a wonderful web site.
Greetings! Very useful advice in this particular article! It’s the little changes
„성인망가“
which will make the most significant changes. Many thanks for sharing!
I¦ve been exploring for a bit for any high-quality articles or weblog posts in this kind of house . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i am satisfied to express that I have a very excellent uncanny feeling I discovered just what I needed. I most unquestionably will make certain to do not forget this web site and provides it a glance on a relentless basis.
Some genuinely good info , Gladiola I noticed this.
I have been surfing on-line more than three hours lately, yet I never discovered any attention-grabbing article like yours. It is pretty price enough for me. In my opinion, if all website owners and bloggers made excellent content material as you did, the net will likely be a lot more useful than ever before. „A winner never whines.“ by Paul Brown.
I would like to thank you for the efforts you’ve put in writing this blog. I’m hoping the same high-grade website post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings fast. Your write up is a good example of it.
Wow! Thank you! I continually needed to write on my website something like that. Can I take a portion of your post to my site?
Hiya! I just would like to give a huge thumbs up for the great information you may have here on this post. I might be coming back to your blog for more soon.
I do not even know how I ended up here, but I thought this post was good. I don’t know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
I love your writing style genuinely loving this web site.
Great tremendous things here. I am very satisfied to look your article. Thanks a lot and i am having a look forward to contact you. Will you please drop me a mail?
Hmm it appears like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I had written and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to everything. Do you have any tips for newbie blog writers? I’d really appreciate it.
Thank you for sharing with us, I think this website really stands out : D.
I like what you guys are up also. Such smart work and reporting! Keep up the superb works guys I?¦ve incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
Excellent post. I was checking continuously this blog and I’m impressed! Very useful information specially the last part 🙂 I care for such information much. I was seeking this certain information for a long time. Thank you and best of luck.
I am perpetually thought about this, thanks for putting up.
I have learn some good stuff here. Certainly value bookmarking for revisiting. I surprise how a lot attempt you set to make this type of magnificent informative website.
Just wanna remark on few general things, The website style is perfect, the written content is rattling wonderful. „War is much too serious a matter to be entrusted to the military.“ by Georges Clemenceau.
The article has truly peaked my interest. I will take a note of your site and keep checking for new information about once per week have learn several just right stuff here „성인웹툰 I’m not that much of a internet reader to be honest but your sites really
nice, keep it up! I’ll go ahead and bookmark your site to come backlater on. Cheers!!!
I gotta bookmark this web site it seems handy invaluable
I really thankful to find this website on bing, just what I was looking for : D also saved to favorites.
I visited a lot of website but I believe this one has something special in it in it
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I do know it was my option to read, however I truly thought youd have something attention-grabbing to say. All I hear is a bunch of whining about something that you may fix for those who werent too busy in search of attention.
My wife and i got ecstatic that John could finish off his research through the entire ideas he received from your very own web pages. It’s not at all simplistic to simply possibly be freely giving steps that many people today have been selling. And now we understand we’ve got you to be grateful to for that. Those explanations you’ve made, the straightforward blog menu, the relationships you aid to engender – it’s many astounding, and it’s aiding our son in addition to us know that this content is amusing, which is certainly really essential. Many thanks for everything!
Some really nice stuff on this website , I like it.
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
Hey there! Do you use Twitter? I’d like to follow you if that would be ok. I’m definitely enjoying your blog and look forward to new posts.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
I like the valuable information you provide in your articles. I will bookmark your blog and check again here regularly. I am quite sure I’ll learn many new stuff right here! Best of luck for the next!
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
You got a very superb website, Gladiola I discovered it through yahoo.
Great post. I was checking constantly this weblog and I am impressed! Very useful information specifically the ultimate section 🙂 I deal with such information much. I was looking for this particular information for a long time. Thank you and good luck.
I am not certain where you are getting your info, but great topic. I needs to spend a while learning more or figuring out more. Thanks for fantastic info I used to be on the lookout for this information for my mission.
whoah this blog is excellent i love reading your posts. Keep up the good work! You know, a lot of people are hunting around for this information, you can aid them greatly.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
This web site is my aspiration, rattling great style and perfect written content.
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Hi there, You have done a fantastic job. I’ll definitely digg it and in my view recommend to my friends. I’m confident they’ll be benefited from this site.
With every little thing which seems to be building within this subject matter, all your opinions tend to be very radical. Even so, I appologize, but I do not subscribe to your entire suggestion, all be it exciting none the less. It would seem to me that your commentary are not completely rationalized and in reality you are generally yourself not even entirely confident of your argument. In any case I did enjoy looking at it.
i have learn several just right stuff here. Definitely value bookmarking for revisiting I just would like to give you a huge thumbs up for the great info you have right here on this post.„강남오피“ Nice blog here! Also your site rather a lot up fast! we concentration on quality! We finalize our work space and hamper within your budget no matter what kind of programme you have in mind!
You have brought up a very superb points, thankyou for the post.
I am glad to be one of several visitors on this outstanding site (:, thanks for posting.
I love the efforts you have put in this, regards for all the great content.
I couldn’t resist commenting
Merely wanna input on few general things, The website design is perfect, the articles is rattling good. „To establish oneself in the world, one has to do all one can to appear established.“ by Francois de La Rochefoucauld.
I think you have remarked some very interesting points, thankyou for the post.
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
I have read several good stuff here. Certainly worth bookmarking for revisiting. I wonder how much effort you put to create such a wonderful informative site.
I don’t even know how I ended up here, but I thought this post was good. I don’t know who you are but definitely you’re going to a famous blogger if you are not already 😉 Cheers!
Some truly fantastic posts on this web site, appreciate it for contribution.
I really like what you have acquired here, certainly like what you are stating and the way in which you say it.„오피스북“You make it enjoyable and you still take care of to keep it sensible.Thanks for sharing
Great write-up, I am regular visitor of one’s website, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
I enjoy looking at and I think this website got some truly utilitarian stuff on it! .
I am really enjoying the theme/design of your site. Do you ever run into any browser compatibility issues? A handful of my blog visitors have complained about my site not operating correctly in Explorer but looks great in Firefox. Do you have any tips to help fix this issue?
I like this web site very much, Its a very nice place to read and obtain info . „One man’s religion is another man’s belly laugh.“ by Robert Anson Heinlein.
Absolutely pent articles, thanks for selective information.
You actually make it appear so easy along with your presentation but I in finding this topic to be actually something which I think I might by no means understand. It sort of feels too complex and very extensive for me. I am having a look ahead on your subsequent publish, I will attempt to get the dangle of it!
Really informative and good structure of articles, now that’s user genial (:.
What’s Taking place i am new to this, I stumbled upon this I have found It positively helpful and it has aided me out loads. I hope to contribute & help different users like its helped me. Great job.
Deference to post author, some fantastic selective information.
We stumbled over here from a different web address and thought I should check things out. I like what I see so now i am following you. Look forward to checking out your web page yet again.
Hello very cool site!! Guy .. Beautiful .. Amazing .. I will bookmark your web site and take the feeds alsoKI’m glad to search out a lot of useful info here in the put up, we want develop more strategies on this regard, thank you for sharing. . . . . .
As a Newbie, I am permanently exploring online for articles that can benefit me. Thank you
I have recently started a web site, the info you provide on this site has helped me tremendously. Thank you for all of your time & work.
I got what you intend, appreciate it for posting.Woh I am happy to find this website through google.
Very interesting information!Perfect just what I was looking for!
My developer is trying to convince me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using Movable-type on several websites for about a year and am nervous about switching to another platform. I have heard great things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any kind of help would be greatly appreciated!
Can I simply say what a relief to seek out someone who actually knows what theyre speaking about on the internet. You definitely know the right way to carry a difficulty to gentle and make it important. More people have to learn this and understand this aspect of the story. I cant believe youre no more in style since you undoubtedly have the gift.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
I was very pleased to search out this net-site.I needed to thanks on your time for this glorious read!! I undoubtedly having fun with each little bit of it and I have you bookmarked to take a look at new stuff you blog post.
Valuable information. Lucky me I found your web site accidentally, and I am surprised why this coincidence did not happened in advance! I bookmarked it.
whoah this blog is wonderful i love reading your articles. Keep up the good work! You know, lots of people are hunting around for this info, you can help them greatly.
With havin so much content do you ever run into any problems of plagorism or copyright violation? My site has a lot of unique content I’ve either created myself or outsourced but it seems a lot of it is popping it up all over the web without my authorization. Do you know any solutions to help stop content from being ripped off? I’d definitely appreciate it.
I have been browsing on-line greater than 3 hours these days, but I by no means found any fascinating article like yours. It’s lovely value enough for me. Personally, if all website owners and bloggers made good content material as you probably did, the internet can be much more helpful than ever before. „I finally realized that being grateful to my body was key to giving more love to myself.“ by Oprah Winfrey.
I went over this site and I believe you have a lot of wonderful information, saved to bookmarks (:.
I believe you have observed some very interesting details , thankyou for the post.
excellent post.Never knew this, appreciate it for letting me know.
My brother recommended I might like this web site. He was entirely right. This post actually made my day. You can not imagine simply how much time I had spent for this info! Thanks!
Its great as your other content : D, thankyou for putting up. „The rewards for those who persevere far exceed the pain that must precede the victory.“ by Ted W. Engstrom.
whoah this weblog is great i love reading your posts. Keep up the great work! You know, lots of people are hunting around for this information, you could aid them greatly.
certainly like your website but you need to check the spelling on several of your posts. A number of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I’ll certainly come back again.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
I gotta bookmark this web site it seems very helpful very beneficial
I’ve recently started a blog, the information you offer on this website has helped me tremendously. Thank you for all of your time & work. „‚Tis our true policy to steer clear of permanent alliances with any portion of the foreign world.“ by George Washington.
Good ?V I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs as well as related information ended up being truly simple to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your customer to communicate. Excellent task..
Excellent read, I just passed this onto a friend who was doing a little research on that. And he just bought me lunch since I found it for him smile Thus let me rephrase that: Thanks for lunch! „Whenever you have an efficient government you have a dictatorship.“ by Harry S Truman.
Great blog here! Also your site loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my website loaded up as fast as yours lol
i am for the first time here메이저사이트. I found this board and I in finding It truly helpful & it helped me out a lot. I hope to present something back and help others such as you helped me. This is highly informatics, crisp and clear. I think that everything has been described in systematic manner so that reader could get maximum information and learn many things. Your article looks really adorable, here’s a site link i dropped for you which you may like .
Hi there! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no data backup. Do you have any methods to protect against hackers?
Saved as a favorite, I really like your blog!
I?¦m no longer certain the place you’re getting your info, however great topic. I must spend some time learning much more or figuring out more. Thanks for great information I used to be looking for this information for my mission.
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
I’ve been surfing online greater than three hours as of late, but I by no means found any fascinating article like yours. It is lovely worth sufficient for me. Personally, if all site owners and bloggers made excellent content as you probably did, the net will probably be much more helpful than ever before.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
There is noticeably a bundle to learn about this. I assume you made certain good points in options also.
Appreciate it for all your efforts that you have put in this. very interesting info .
Excellent blog right here! Also your site a lot up fast! What host are you the use of? Can I get your affiliate hyperlink for your host? I want my website loaded up as quickly as yours lol
Great write-up, I am regular visitor of one’s web site, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
I’ve been surfing online more than three hours these days, yet I never found any interesting article like yours. It is beautiful worth enough for me. In my opinion, if all web owners and bloggers made just right content material as you probably did, the internet will probably be much more helpful than ever before.
whoah this blog is fantastic i like studying your articles. Keep up the good work! You understand, lots of people are hunting round for this info, you could help them greatly.
I have been browsing online more than 3 hours these days, yet I by no means found any interesting article like yours. It¦s pretty price sufficient for me. In my opinion, if all website owners and bloggers made just right content as you probably did, the internet will likely be much more helpful than ever before.
I like what you guys are up too. Such clever work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site :).
Rattling nice style and design and wonderful written content, very little else we require : D.
Hello there, just became alert to your blog via Google, and found that it’s really informative. I am going to be careful for brussels. I’ll be grateful should you proceed this in future. Numerous people might be benefited from your writing. Cheers!
I¦ve recently started a website, the info you offer on this website has helped me tremendously. Thanks for all of your time & work.
I conceive you have noted some very interesting details, thanks for the post.
Woah! I’m really enjoying the template/theme of this site. It’s simple, yet effective. A lot of times it’s hard to get that „perfect balance“ between usability and visual appeal. I must say you’ve done a excellent job with this. Additionally, the blog loads super fast for me on Internet explorer. Outstanding Blog!
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
I’ve been absent for some time, but now I remember why I used to love this blog. Thank you, I’ll try and check back more often. How frequently you update your website?
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
I enjoy the efforts you have put in this, regards for all the great articles.
Wow that was strange. I just wrote an extremely long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say excellent blog!
I really like your writing style, great information, regards for putting up :D. „Silence is more musical than any song.“ by Christina G. Rossetti.
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your site is great, as well as the content!
Perfectly composed subject matter, thanks for selective information. „In the fight between you and the world, back the world.“ by Frank Zappa.
But wanna input that you have a very decent website , I love the pattern it actually stands out.
It is in point of fact a nice and useful piece of information. I am satisfied that you simply shared this useful info with us. Please stay us up to date like this. Thank you for sharing.
Youre so cool! I dont suppose Ive read something like this before. So good to search out any person with some authentic thoughts on this subject. realy thanks for starting this up. this web site is something that is wanted on the web, somebody with a bit of originality. useful job for bringing one thing new to the internet!
Wow! This could be one particular of the most helpful blogs We’ve ever arrive across on this subject. Actually Great. I’m also a specialist in this topic therefore I can understand your effort.
With havin so much content and articles do you ever run into any problems of plagorism or copyright infringement? My blog has a lot of exclusive content I’ve either created myself or outsourced but it seems a lot of it is popping it up all over the internet without my agreement. Do you know any techniques to help protect against content from being stolen? I’d genuinely appreciate it.
Excellent post. I used to be checking continuously this weblog and I’m inspired! Very helpful information particularly the ultimate section 🙂 I maintain such information a lot. I was looking for this certain info for a very long time. Thank you and good luck.
I like this post, enjoyed this one thanks for putting up. „The universe is not hostile, nor yet is it unfriendly. It is simply indifferent.“ by John Andrew Holmes.
Would love to forever get updated great blog! .
I really like your writing style, superb info , thanks for posting : D.
Good write-up, I am normal visitor of one’s site, maintain up the excellent operate, and It is going to be a regular visitor for a long time.
Wow that was odd. I just wrote an very long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say wonderful blog!
Hey there! This post couldn’t be written any better! Reading through this post reminds me of my old room mate! He always kept chatting about this. I will forward this write-up to him. Fairly certain he will have a good read. Thanks for sharing!
so much excellent information on here, : D.
Hello, i feel that i noticed you visited my blog so i got here to “return the desire”.I’m trying to to find issues to improve my website!I assume its ok to use a few of your ideas!!
This website is known as a stroll-by for the entire information you needed about this and didn’t know who to ask. Glimpse here, and also you’ll undoubtedly discover it.
It¦s actually a cool and useful piece of info. I am happy that you shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
What i do not realize is in reality how you’re now not actually a lot more well-favored than you may be now. You’re so intelligent. You understand thus significantly in relation to this topic, made me personally consider it from numerous varied angles. Its like men and women don’t seem to be fascinated except it is one thing to accomplish with Girl gaga! Your own stuffs nice. At all times care for it up!
As I website possessor I conceive the written content here is rattling fantastic, appreciate it for your efforts.
You are a very capable individual!
I like this post, enjoyed this one thankyou for putting up.
Hey! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
Some truly nice and useful information on this website , also I conceive the pattern holds great features.
metformin 1000 mg no prescription
I haven?¦t checked in here for a while as I thought it was getting boring, but the last few posts are good quality so I guess I?¦ll add you back to my daily bloglist. You deserve it my friend 🙂
Glad to be one of many visitants on this awesome internet site : D.
augmentin online pharmacy
best canadian online pharmacy
prednisolone 10 mg
Thank you, I have just been searching for info approximately this topic for a long time and yours is the greatest I’ve discovered so far. But, what about the bottom line? Are you positive about the source?
I conceive this internet site has some rattling fantastic info for everyone :D. „The ground that a good man treads is hallowed.“ by Johann von Goethe.
bupropion 200 mg price
lowest price azithromycin
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Hi, Neat post. There’s a problem along with your web site in internet explorer, would test this… IE nonetheless is the marketplace leader and a big component of other people will leave out your great writing due to this problem.
buy prednisolone no prescription
I truly appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thank you again
I was just seeking this information for a while. After six hours of continuous Googleing, finally I got it in your site. I wonder what is the lack of Google strategy that don’t rank this type of informative sites in top of the list. Usually the top web sites are full of garbage.
propecia drug in india
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
I was studying some of your articles on this internet site and I think this internet site is really informative ! Keep posting.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
I got what you intend, thanks for posting.Woh I am thankful to find this website through google.
Hello my loved one! I wish to say that this article is amazing, great written and include approximately all important infos. I’d like to peer more posts like this .
An fascinating discussion is value comment. I believe that you need to write more on this topic, it may not be a taboo topic however usually people are not sufficient to speak on such topics. To the next. Cheers
F*ckin’ awesome things here. I am very glad to see your article. Thanks a lot and i am looking forward to contact you. Will you please drop me a e-mail?
omnicef brand name
Would you be occupied with exchanging links?
Nice blog here! Also your website loads up very fast! What web host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
I truly appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thx again!
It is in point of fact a great and useful piece of information. I am happy that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Wonderful web site. Lots of useful info here. I am sending it to some friends ans additionally sharing in delicious. And of course, thanks to your effort!
I as well as my guys appeared to be reading through the great things from your site while at once developed an awful suspicion I had not expressed respect to the site owner for them. All the boys came happy to read through all of them and already have truly been having fun with those things. I appreciate you for actually being quite considerate and for using this sort of beneficial ideas most people are really desirous to be aware of. Our sincere apologies for not expressing gratitude to sooner.
Very good blog! Do you have any tips and hints for aspiring writers? I’m hoping to start my own blog soon but I’m a little lost on everything. Would you recommend starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m completely confused .. Any recommendations? Thank you!
Wow! This could be one particular of the most useful blogs We have ever arrive across on this subject. Basically Magnificent. I am also an expert in this topic therefore I can understand your effort.
I appreciate your work, thanks for all the interesting articles.
F*ckin‘ tremendous things here. I am very happy to peer your article. Thanks a lot and i’m taking a look forward to contact you. Will you kindly drop me a e-mail?
Thank you for sharing excellent informations. Your site is so cool. I am impressed by the details that you¦ve on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for more articles. You, my friend, ROCK! I found simply the information I already searched everywhere and simply couldn’t come across. What a perfect website.
Hiya very cool blog!! Guy .. Beautiful .. Superb .. I will bookmark your site and take the feeds alsoKI am satisfied to find numerous useful information here within the submit, we want work out more strategies on this regard, thank you for sharing. . . . . .
baclofen tablet
budesonide for sale
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
certainly like your website but you have to check the spelling on several of your posts. Several of them are rife with spelling issues and I find it very troublesome to tell the truth nevertheless I’ll surely come back again.
great points altogether, you simply gained a brand new reader. What would you suggest about your post that you made a few days ago? Any positive?
cheap viagra overnight
metformin 1000 mg price
propranolol tablets 20 mg
provigil online australia
You have observed very interesting details! ps nice site.
I like looking through and I conceive this website got some really utilitarian stuff on it! .
tadalafil 7.5 mg
Some genuinely wonderful information, Glad I noticed this.
I’d should examine with you here. Which is not something I normally do! I take pleasure in studying a submit that will make folks think. Also, thanks for permitting me to comment!
where to buy cialis in uk
buy dapoxetine in india
ciprofloxacin
Someone essentially help to make critically articles I might state. That is the first time I frequented your web page and up to now? I surprised with the analysis you made to create this actual submit extraordinary. Excellent job!
You could certainly see your expertise in the work you write. The world hopes for more passionate writers like you who aren’t afraid to say how they believe. Always go after your heart.
I’m still learning from you, as I’m trying to reach my goals. I absolutely enjoy reading all that is written on your website.Keep the aarticles coming. I loved it!
Some genuinely nice and utilitarian info on this site, too I believe the design contains excellent features.
Just wanna input on few general things, The website design and style is perfect, the articles is very good : D.
You made a few nice points there. I did a search on the matter and found most people will have the same opinion with your blog.
I have been absent for some time, but now I remember why I used to love this web site. Thanks , I will try and check back more often. How frequently you update your site?
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Hello. Great job. I did not anticipate this. This is a great story. Thanks!
I’d have to verify with you here. Which isn’t something I often do! I take pleasure in studying a post that will make folks think. Additionally, thanks for allowing me to comment!
I’m curious to find out what blog platform you have been using? I’m experiencing some small security issues with my latest site and I’d like to find something more risk-free. Do you have any recommendations?
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
I have been browsing on-line greater than 3 hours lately, yet I never found any fascinating article like yours. It¦s lovely worth sufficient for me. In my view, if all web owners and bloggers made excellent content material as you did, the internet shall be much more useful than ever before.
Great awesome issues here. I am very glad to look your article. Thank you so much and i am looking forward to contact you. Will you kindly drop me a e-mail?
You got a very wonderful website, Glad I observed it through yahoo.
Rattling great visual appeal on this web site, I’d value it 10 10.
Would you be eager about exchanging links?
Real clean website , thanks for this post.
Simply wish to say your article is as amazing. The clarity in your post is just great and i could assume you’re an expert on this subject. Well with your permission allow me to grab your feed to keep updated with forthcoming post. Thanks a million and please continue the enjoyable work.
I like this post, enjoyed this one thankyou for posting.
I am really impressed together with your writing skills as smartly as with the structure to your weblog. Is this a paid topic or did you customize it your self? Either way stay up the nice quality writing, it’s rare to peer a nice blog like this one today..
I got what you mean ,saved to favorites, very nice web site.
Thankyou for helping out, good information.
Excellent post however , I was wanting to know if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit more. Bless you!
of course like your web site but you need to check the spelling on several of your posts. A number of them are rife with spelling issues and I find it very bothersome to tell the truth nevertheless I will certainly come back again.
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
Thank you for sharing excellent informations. Your web-site is very cool. I’m impressed by the details that you have on this site. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for extra articles. You, my friend, ROCK! I found simply the info I already searched everywhere and simply could not come across. What a perfect web site.
Great wordpress blog here.. It’s hard to find quality writing like yours these days. I really appreciate people like you! take care
Thank you a lot for giving everyone an extraordinarily marvellous possiblity to read articles and blog posts from here. It is always very cool and as well , full of a lot of fun for me personally and my office friends to search your site at the least 3 times a week to see the fresh things you have got. And lastly, I am also always satisfied considering the astonishing pointers you give. Some two facts in this article are rather the best I have ever had.
Really clean internet site, thankyou for this post.
Great write-up, I’m regular visitor of one’s site, maintain up the excellent operate, and It is going to be a regular visitor for a lengthy time.
I have been absent for some time, but now I remember why I used to love this web site. Thanks , I’ll try and check back more often. How frequently you update your web site?
I have recently started a website, the info you provide on this website has helped me tremendously. Thank you for all of your time & work.
Would love to constantly get updated outstanding web blog! .
I really appreciate this post. I?¦ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thank you again
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
I am glad to be a visitant of this perfect web blog! , thankyou for this rare info ! .
I simply wished to appreciate you yet again. I am not sure the things I could possibly have carried out without these recommendations documented by you about that area of interest. It truly was the depressing crisis in my opinion, but noticing your specialised technique you resolved the issue forced me to jump for joy. I am just happier for your information and thus pray you really know what a great job your are carrying out educating people via your blog. Most probably you haven’t met all of us.
Hmm it seems like your website ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to everything. Do you have any tips and hints for rookie blog writers? I’d certainly appreciate it.
I wanted to thank you for this great read!! I definitely enjoying every little bit of it I have you bookmarked to check out new stuff you post…
F*ckin’ amazing things here. I’m very glad to see your article. Thanks a lot and i am looking forward to contact you. Will you please drop me a mail?
I reckon something genuinely special in this website .
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
I love it when people come together and share opinions, great blog, keep it up.
Unquestionably imagine that which you stated. Your favorite reason appeared to be on the web the simplest thing to be aware of. I say to you, I definitely get irked even as other folks think about worries that they just don’t recognize about. You managed to hit the nail upon the top and defined out the entire thing with no need side effect , other folks can take a signal. Will likely be back to get more. Thank you
I?¦ve learn several just right stuff here. Certainly worth bookmarking for revisiting. I surprise how much effort you set to make such a excellent informative website.
I haven’t checked in here for a while as I thought it was getting boring, but the last few posts are great quality so I guess I’ll add you back to my everyday bloglist. You deserve it my friend 🙂
I do accept as true with all of the ideas you have offered on your post. They’re really convincing and will definitely work. Nonetheless, the posts are too brief for novices. May just you please prolong them a bit from subsequent time? Thank you for the post.
I couldn’t resist commenting
I have learn several good stuff here. Certainly price bookmarking for revisiting. I surprise how much attempt you put to create any such excellent informative website.
Would love to forever get updated great blog! .
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove people from that service? Appreciate it!
I have been browsing online more than three hours as of late, but I never found any attention-grabbing article like yours. It’s pretty worth sufficient for me. Personally, if all site owners and bloggers made excellent content material as you probably did, the net might be a lot more helpful than ever before. „Where facts are few, experts are many.“ by Donald R. Gannon.
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Hello my friend! I wish to say that this post is amazing, nice written and come with approximately all significant infos. I would like to look extra posts like this .
obviously like your web-site but you have to test the spelling on quite a few of your posts. Several of them are rife with spelling issues and I find it very bothersome to tell the reality on the other hand I will definitely come again again.
magnificent put up, very informative. I’m wondering why the other experts of this sector don’t notice this. You must proceed your writing. I’m confident, you’ve a huge readers‘ base already!
Regards for all your efforts that you have put in this. very interesting information.
You are my inspiration, I own few web logs and rarely run out from brand :). „He who controls the past commands the future. He who commands the future conquers the past.“ by George Orwell.
You really make it seem so easy with your presentation but I find this matter to be actually something which I think I would never understand. It seems too complex and extremely broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Of course, what a great blog and educative posts, I will bookmark your website.All the Best!
Very interesting subject , thankyou for putting up.
I enjoy, cause I found exactly what I was having a look for. You’ve ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
I’d perpetually want to be update on new articles on this internet site, saved to fav! .
I’ll right away grab your rss feed as I can not find your email subscription link or newsletter service. Do you’ve any? Please let me know so that I could subscribe. Thanks.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
I haven’t checked in here for a while since I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
Hello my friend! I wish to say that this article is awesome, great written and come with approximately all vital infos. I would like to peer extra posts like this.
I think this is one of the most significant information for me. And i’m glad reading your article. But wanna remark on few general things, The site style is perfect, the articles is really great : D. Good job, cheers
Wow, awesome blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your site is great, as well as the content!
You really make it seem so easy with your presentation but I find this matter to be actually something which I think I would never understand. It seems too complex and very broad for me. I’m looking forward for your next post, I will try to get the hang of it!
Very interesting topic, thankyou for putting up. „To have a right to do a thing is not at all the same as to be right in doing it.“ by G. K. Chesterton.
Thanks for every other informative site. Where else could I get that kind of info written in such a perfect approach? I’ve a undertaking that I’m just now working on, and I have been at the look out for such info.
You have mentioned very interesting points! ps decent web site.
Very good blog! Do you have any tips for aspiring writers? I’m planning to start my own website soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely confused .. Any ideas? Many thanks!
Keep up the good work, I read few articles on this site and I think that your web site is very interesting and contains lots of superb info .
I’ve been absent for a while, but now I remember why I used to love this blog. Thanks, I will try and check back more often. How frequently you update your web site?
fantastic publish, very informative. I wonder why the opposite experts of this sector do not realize this. You should proceed your writing. I am sure, you have a great readers‘ base already!
Some truly howling work on behalf of the owner of this site, perfectly outstanding content material.
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
Hello my family member! I wish to say that this article is awesome, great written and include almost all important infos. I¦d like to peer extra posts like this .
albuterol tablets india
suhagra canada
Hi, Neat post. There’s an issue with your web site in web explorer, might check this?K IE nonetheless is the market chief and a big component of people will miss your excellent writing because of this problem.
Thanks a bunch for sharing this with all of us you actually know what you are speaking approximately! Bookmarked. Kindly additionally talk over with my website =). We can have a link alternate agreement among us!
I was examining some of your posts on this site and I believe this internet site is real informative! Retain posting.
Howdy! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
A person necessarily assist to make seriously posts I might state. This is the very first time I frequented your website page and to this point? I surprised with the research you made to create this particular put up incredible. Wonderful job!
Hello there, just become alert to your blog via Google, and located that it’s really informative. I am gonna be careful for brussels. I will be grateful for those who proceed this in future. Numerous other people will be benefited out of your writing. Cheers!
Hi my loved one! I want to say that this article is amazing, great written and come with approximately all important infos. I?¦d like to look extra posts like this .
Some genuinely good information, Sword lily I discovered this.
Its like you learn my mind! You seem to grasp a lot about this, like you wrote the guide in it or something. I believe that you just can do with some to power the message home a little bit, but instead of that, that is magnificent blog. An excellent read. I will certainly be back.
fantastic put up, very informative. I wonder why the opposite experts of this sector do not understand this. You should continue your writing. I am sure, you’ve a great readers‘ base already!
hey there and thank you on your information – I have definitely picked up anything new from right here. I did on the other hand experience a few technical issues using this site, since I experienced to reload the web site a lot of occasions prior to I could get it to load properly. I had been wondering if your web host is OK? No longer that I am complaining, however slow loading instances occasions will often affect your placement in google and could harm your quality ranking if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Well I am adding this RSS to my e-mail and could glance out for much extra of your respective fascinating content. Make sure you update this again very soon..
I think other web-site proprietors should take this web site as an model, very clean and magnificent user genial style and design, as well as the content. You’re an expert in this topic!
I appreciate your work, thankyou for all the informative articles.
I believe other website proprietors should take this internet site as an example , very clean and excellent user friendly layout.
You really make it seem really easy with your presentation however I find this matter to be really one thing which I feel I would by no means understand. It sort of feels too complicated and very broad for me. I am having a look ahead for your subsequent put up, I’ll try to get the grasp of it!
You really make it appear really easy with your presentation but I find this matter to be actually one thing which I think I would by no means understand. It seems too complex and very broad for me. I am taking a look ahead in your next post, I will attempt to get the hang of it!
how to get citalopram
Hello my friend! I want to say that this post is awesome, great written and come with approximately all significant infos. I would like to peer more posts like this .
I am continuously looking online for tips that can aid me. Thanks!
Hello, i think that i noticed you visited my weblog thus i came to “go back the want”.I’m attempting to to find issues to enhance my site!I guess its good enough to use a few of your concepts!!
You could definitely see your expertise within the paintings you write. The world hopes for more passionate writers like you who are not afraid to say how they believe. All the time go after your heart. „Until you walk a mile in another man’s moccasins you can’t imagine the smell.“ by Robert Byrne.
I am curious to find out what blog platform you are using? I’m having some small security problems with my latest blog and I would like to find something more safeguarded. Do you have any recommendations?
Greetings! I know this is kinda off topic but I was wondering if you knew where I could find a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having problems finding one? Thanks a lot!
I regard something truly interesting about your web blog so I saved to favorites.
I’ve been absent for some time, but now I remember why I used to love this blog. Thanks, I?¦ll try and check back more often. How frequently you update your website?
Howdy! I just wish to give a huge thumbs up for the great data you’ve gotten here on this post. I will probably be coming again to your blog for more soon.
You are my intake, I own few web logs and infrequently run out from to brand : (.
I’ve been surfing on-line more than 3 hours these days, but I by no means discovered any interesting article like yours. It’s beautiful price sufficient for me. In my opinion, if all website owners and bloggers made excellent content material as you probably did, the net will probably be a lot more helpful than ever before. „Dignity is not negotiable. Dignity is the honor of the family.“ by Vartan Gregorian.
Hiya! I know this is kinda off topic nevertheless I’d figured I’d ask. Would you be interested in trading links or maybe guest writing a blog article or vice-versa? My site addresses a lot of the same topics as yours and I feel we could greatly benefit from each other. If you happen to be interested feel free to shoot me an e-mail. I look forward to hearing from you! Fantastic blog by the way!
I think you have observed some very interesting details , regards for the post.
I besides believe therefore, perfectly pent post! .
I’m still learning from you, while I’m trying to reach my goals. I absolutely liked reading everything that is written on your site.Keep the information coming. I liked it!
where can i buy levitra over the counter
Hi there, You have performed a fantastic job. I will definitely digg it and in my opinion suggest to my friends. I am sure they will be benefited from this site.
Thanks for helping out, good information. „Our individual lives cannot, generally, be works of art unless the social order is also.“ by Charles Horton Cooley.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Saved as a favorite, I really like your blog!
I will right away clutch your rss as I can not in finding your e-mail subscription link or e-newsletter service. Do you have any? Kindly let me recognise so that I may subscribe. Thanks.
I?¦ve been exploring for a little for any high-quality articles or blog posts on this sort of area . Exploring in Yahoo I finally stumbled upon this web site. Reading this info So i am happy to show that I have an incredibly good uncanny feeling I found out just what I needed. I most indubitably will make sure to do not disregard this site and give it a glance on a relentless basis.
I would like to thank you for the efforts you’ve put in writing this website. I am hoping the same high-grade site post from you in the upcoming as well. Actually your creative writing abilities has encouraged me to get my own site now. Really the blogging is spreading its wings rapidly. Your write up is a great example of it.
Hello! Quick question that’s entirely off topic. Do you know how to make your site mobile friendly? My web site looks weird when viewing from my iphone. I’m trying to find a template or plugin that might be able to resolve this issue. If you have any suggestions, please share. Thank you!
Enjoyed studying this, very good stuff, regards.
Heya i’m for the first time here. I came across this board and I find It truly useful & it helped me out a lot. I hope to give something back and help others like you helped me.
My wife and i felt quite more than happy when Jordan managed to round up his inquiry via the precious recommendations he gained while using the web site. It is now and again perplexing to simply be giving out key points that many a number of people could have been making money from. And we all fully grasp we now have the blog owner to give thanks to for that. These illustrations you have made, the straightforward web site navigation, the relationships you will aid to create – it’s got many superb, and it’s aiding our son in addition to the family reason why that theme is pleasurable, and that is extraordinarily important. Thank you for the whole lot!
Great post, you have pointed out some superb details , I as well believe this s a very great website.
Yesterday, while I was at work, my cousin stole my iphone and tested to see if it can survive a 25 foot drop, just so she can be a youtube sensation. My iPad is now destroyed and she has 83 views. I know this is completely off topic but I had to share it with someone!
Appreciate it for helping out, great info .
I have been examinating out a few of your stories and i must say nice stuff. I will definitely bookmark your site.
Thank you for the sensible critique. Me & my neighbor were just preparing to do some research about this. We got a grab a book from our local library but I think I learned more clear from this post. I am very glad to see such great information being shared freely out there.
Greetings! I’ve been following your weblog for a while now and finally got the courage to go ahead and give you a shout out from Humble Tx! Just wanted to say keep up the great work!
Hi! I know this is somewhat off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having difficulty finding one? Thanks a lot!
Just what I was searching for, appreciate it for posting.
I am glad to be one of several visitants on this outstanding web site (:, regards for posting.
I simply wished to thank you very much once more. I do not know the things I would’ve achieved in the absence of these strategies contributed by you concerning my field. Certainly was a real fearsome condition for me, nevertheless spending time with the specialised mode you processed the issue forced me to cry with gladness. Now i am thankful for the service and then sincerely hope you know what an amazing job you’re doing teaching many people via your web site. I’m certain you haven’t encountered any of us.
I like this post, enjoyed this one regards for posting. „It is well to give when asked but it is better to give unasked, through understanding.“ by Kahlil Gibran.
Way cool, some valid points! I appreciate you making this article available, the rest of the site is also high quality. Have a fun.
I see something genuinely interesting about your weblog so I saved to favorites.
F*ckin‘ amazing issues here. I am very satisfied to peer your article. Thank you a lot and i’m taking a look ahead to contact you. Will you please drop me a mail?
I?¦ve been exploring for a little bit for any high-quality articles or blog posts on this sort of area . Exploring in Yahoo I ultimately stumbled upon this website. Studying this information So i?¦m happy to convey that I have an incredibly good uncanny feeling I found out exactly what I needed. I such a lot for sure will make certain to do not disregard this website and give it a look regularly.
Perfectly pent subject material, thanks for information. „In the fight between you and the world, back the world.“ by Frank Zappa.
You made some decent points there. I looked on the internet for the topic and found most people will go along with with your site.
It?¦s really a great and useful piece of information. I?¦m satisfied that you just shared this helpful information with us. Please stay us up to date like this. Thanks for sharing.
You have brought up a very great details , regards for the post.
Hi there, You’ve done a fantastic job. I will certainly digg it and personally recommend to my friends. I am sure they will be benefited from this website.
I am not sure where you are getting your information, but great topic. I needs to spend some time learning more or understanding more. Thanks for great information I was looking for this info for my mission.
Howdy just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Ie. I’m not sure if this is a format issue or something to do with internet browser compatibility but I thought I’d post to let you know. The design and style look great though! Hope you get the problem fixed soon. Thanks
Keep working ,remarkable job!
I’m curious to find out what blog system you’re working with? I’m experiencing some minor security problems with my latest blog and I would like to find something more safe. Do you have any recommendations?
Hey! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
Hi there, just became alert to your blog through Google, and found that it is truly informative. I’m going to watch out for brussels. I’ll appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
I am no longer sure the place you’re getting your info, however great topic. I needs to spend some time learning more or understanding more. Thanks for excellent information I used to be searching for this information for my mission.
I believe this website has got very fantastic indited subject matter content.
0.1 tretinoin cream buy online
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
Somebody essentially lend a hand to make critically posts I might state. That is the very first time I frequented your web page and to this point? I surprised with the research you made to make this particular submit amazing. Wonderful job!
What i do not understood is in truth how you’re now not actually a lot more smartly-appreciated than you may be now. You are so intelligent. You know thus significantly relating to this subject, produced me for my part consider it from numerous varied angles. Its like women and men are not interested except it is something to accomplish with Lady gaga! Your individual stuffs great. Always care for it up!
Pretty! This was a really wonderful post. Thank you for your provided information.
Aw, this was a really nice post. In idea I would like to put in writing like this moreover – taking time and precise effort to make a very good article… but what can I say… I procrastinate alot and in no way seem to get one thing done.
Rattling clean site, regards for this post.
obviously like your web-site but you need to take a look at the spelling on several of your posts. Several of them are rife with spelling issues and I to find it very troublesome to tell the truth nevertheless I will definitely come again again.
Howdy very nice site!! Man .. Excellent .. Wonderful .. I will bookmark your web site and take the feeds also…I’m satisfied to find numerous useful information here within the post, we’d like work out extra techniques in this regard, thanks for sharing. . . . . .
Hello! I just wanted to ask if you ever have any problems with hackers? My last blog (wordpress) was hacked and I ended up losing several weeks of hard work due to no backup. Do you have any solutions to protect against hackers?
I am forever thought about this, thanks for putting up.
You should participate in a contest for among the finest blogs on the web. I will recommend this web site!
I really like what you guys are usually up too. This type of clever work and reporting! Keep up the great works guys I’ve added you guys to blogroll.
I like what you guys are up too. Such intelligent work and reporting! Keep up the excellent works guys I’ve incorporated you guys to my blogroll. I think it will improve the value of my website 🙂
You actually make it appear really easy together with your presentation however I to find this matter to be actually one thing which I think I might by no means understand. It sort of feels too complex and very huge for me. I am taking a look forward for your subsequent put up, I will try to get the cling of it!
Lovely site! I am loving it!! Will be back later to read some more. I am taking your feeds also.
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
I am now not positive the place you’re getting your information, but good topic. I needs to spend some time finding out much more or understanding more. Thanks for great information I was on the lookout for this info for my mission.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Thanks , I’ve recently been searching for info approximately this subject for ages and yours is the best I have discovered so far. However, what in regards to the bottom line? Are you sure concerning the supply?
Would you be eager about exchanging links?
I discovered your blog web site on google and examine a few of your early posts. Continue to keep up the excellent operate. I simply additional up your RSS feed to my MSN Information Reader. In search of ahead to studying more from you later on!…
You can certainly see your skills within the work you write. The world hopes for even more passionate writers such as you who aren’t afraid to mention how they believe. Always go after your heart. „We may pass violets looking for roses. We may pass contentment looking for victory.“ by Bern Williams.
You have brought up a very wonderful points, thanks for the post.
Wow! This can be one particular of the most helpful blogs We have ever arrive across on this subject. Basically Wonderful. I am also an expert in this topic so I can understand your hard work.
You are my intake, I own few web logs and sometimes run out from to post : (.
Hiya very cool web site!! Man .. Beautiful .. Wonderful .. I’ll bookmark your web site and take the feeds alsoKI am glad to seek out so many helpful information here within the submit, we need develop more strategies on this regard, thank you for sharing. . . . . .
Great awesome things here. I?¦m very satisfied to look your article. Thanks a lot and i’m looking forward to contact you. Will you please drop me a e-mail?
Hi, Neat post. There is a problem together with your website in web explorer, might test this… IE still is the market leader and a huge component to folks will miss your wonderful writing because of this problem.
Very interesting points you have mentioned, regards for posting. „My work is a game, a very serious game.“ by M. C. Escher.
Exactly what I was looking for, thanks for putting up.
I too conceive hence, perfectly indited post! .
I’ve been absent for some time, but now I remember why I used to love this web site. Thanks, I will try and check back more frequently. How frequently you update your website?
excellent put up, very informative. I’m wondering why the opposite experts of this sector don’t notice this. You should continue your writing. I am sure, you’ve a great readers‘ base already!
I have recently started a website, the information you offer on this web site has helped me tremendously. Thanks for all of your time & work.
I was suggested this blog via my cousin. I’m not sure whether or not this submit is written by means of him as no one else recognise such particular approximately my difficulty. You are amazing! Thanks!
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
What’s Happening i am new to this, I stumbled upon this I have found It absolutely useful and it has helped me out loads. I hope to contribute & help other users like its aided me. Great job.
I carry on listening to the newscast lecture about receiving boundless online grant applications so I have been looking around for the most excellent site to get one. Could you tell me please, where could i acquire some?
I really thankful to find this internet site on bing, just what I was looking for : D besides saved to favorites.
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
Hello.This article was extremely fascinating, especially because I was looking for thoughts on this matter last Wednesday.
An attention-grabbing discussion is value comment. I feel that you need to write extra on this topic, it might not be a taboo topic but generally persons are not sufficient to talk on such topics. To the next. Cheers
I’m still learning from you, as I’m making my way to the top as well. I absolutely enjoy reading all that is posted on your website.Keep the stories coming. I liked it!
You really make it seem so easy with your presentation but I to find this matter to be actually something that I believe I would by no means understand. It sort of feels too complicated and extremely broad for me. I’m looking ahead in your subsequent put up, I will try to get the hold of it!
I do agree with all the ideas you have presented to your post. They are really convincing and can certainly work. Nonetheless, the posts are too short for beginners. May just you please extend them a bit from subsequent time? Thank you for the post.
Wow! Thank you! I continuously wanted to write on my website something like that. Can I include a portion of your post to my website?
obviously like your website however you need to test the spelling on quite a few of your posts. Many of them are rife with spelling problems and I in finding it very troublesome to tell the truth on the other hand I will certainly come again again.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
It is really a great and helpful piece of information. I am satisfied that you shared this useful info with us. Please stay us up to date like this. Thank you for sharing.
You are my breathing in, I possess few web logs and very sporadically run out from brand :). „‚Tis the most tender part of love, each other to forgive.“ by John Sheffield.
You could definitely see your skills in the work you write. The sector hopes for even more passionate writers such as you who are not afraid to mention how they believe. Always go after your heart.
I’m still learning from you, but I’m trying to reach my goals. I certainly enjoy reading everything that is posted on your blog.Keep the posts coming. I liked it!
I have to voice my respect for your generosity giving support to people that must have guidance on this important idea. Your real dedication to passing the message all-around has been remarkably helpful and has in most cases helped somebody like me to get to their dreams. Your entire warm and friendly suggestions implies so much to me and even further to my fellow workers. With thanks; from each one of us.
Have you ever thought about adding a little bit more than just your articles? I mean, what you say is fundamental and all. But think about if you added some great photos or videos to give your posts more, „pop“! Your content is excellent but with images and video clips, this site could undeniably be one of the most beneficial in its field. Good blog!
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
Very interesting info !Perfect just what I was looking for! „I live in company with a body, a silent companion, exacting and eternal.“ by Eugene Delacroix.
phenergan nz buy
Hi, Neat post. There’s an issue together with your site in internet explorer, would test thisK IE nonetheless is the market leader and a large component to people will omit your fantastic writing because of this problem.
My brother suggested I might like this website. He was entirely right. This post truly made my day. You can not imagine just how much time I had spent for this information! Thanks!
Whats up! I just wish to give an enormous thumbs up for the good information you’ve here on this post. I will probably be coming back to your blog for extra soon.
I was very pleased to seek out this internet-site.I needed to thanks for your time for this excellent read!! I positively having fun with every little bit of it and I have you bookmarked to check out new stuff you weblog post.
hello there and thank you for your info – I’ve certainly picked up something new from right here. I did however expertise some technical issues using this web site, since I experienced to reload the web site a lot of times previous to I could get it to load properly. I had been wondering if your hosting is OK? Not that I’m complaining, but slow loading instances times will very frequently affect your placement in google and can damage your high quality score if advertising and marketing with Adwords. Anyway I’m adding this RSS to my e-mail and can look out for a lot more of your respective fascinating content. Ensure that you update this again soon..
I have been exploring for a little for any high quality articles or blog posts on this sort of space . Exploring in Yahoo I finally stumbled upon this site. Studying this information So i¦m glad to show that I have a very excellent uncanny feeling I came upon exactly what I needed. I most indisputably will make certain to do not put out of your mind this web site and provides it a look on a relentless basis.
Great write-up, I am normal visitor of one¦s site, maintain up the nice operate, and It’s going to be a regular visitor for a long time.
Magnificent beat ! I would like to apprentice even as you amend your web site, how can i subscribe for a blog web site? The account aided me a appropriate deal. I had been tiny bit acquainted of this your broadcast offered bright clear idea