
Mit dem Chrome Plugin What the Font kann man rausfinden, welche Schriftarten eine Webseite verwendet. Natürlich findet das Browserplugin nur normale Html Schriften heraus. Schriften welche in Grafiken eingebettet sind, werden von dem Plugin also nicht erkannt.
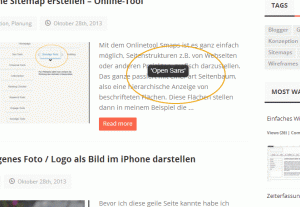
Nach der Installation bindet sich das Tool in den Browser ein. Geht man jetzt auf eine Webseite und klickt auf das F? Symbol, kann man mit der Maus über die auf der Seite befindlichen Schriften fahren und bekommt eine Information über den jeweiligen Schrifttyp angezeigt.
Fährt der Mauszeiger mit aktiviertem Tool über die Schriften, erscheinen die Namen der Schriften in schwarzen Feldern (Mauszeiger im Screenshot nicht zu sehen):
Besonderheiten:
- zuverlässige Erkennung von Schriften auf Webseiten
- kostenloses Chrome-Plugin
- einfache Installation
Fazit
Ein Tool auf das ich als Webdesigner nicht mehr verzichten möchte. Das Chrome Plugin “What the font” findet ihr hier. Alternativ lohnt sich ein Blick auf das Firefox Plugin Font Finder.
Du liebst diesen Beitrag über alles, dann like ihn auf Faceook:
[social_button button=“facebook“ furl=“https://www.facebook.com/toolpilot“ fsend=“on“ flayout=“standard “ fshow_faces=“on“ fwidth=“450″ faction=“like“ fcolorsheme=“light“]












I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
You are my inspiration , I have few blogs and very sporadically run out from to brand.
I’ll right away seize your rss feed as I can’t to find your e-mail subscription hyperlink or e-newsletter service. Do you’ve any? Please let me know in order that I may subscribe. Thanks.
I was just looking for this info for a while. After six hours of continuous Googleing, at last I got it in your web site. I wonder what’s the lack of Google strategy that do not rank this type of informative websites in top of the list. Usually the top web sites are full of garbage.
But wanna remark on few general things, The website style and design is perfect, the content material is really superb : D.
Hmm it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to everything. Do you have any recommendations for newbie blog writers? I’d definitely appreciate it.
Hello There. I found your blog using msn. This is a very well written article. I’ll be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will certainly return.
Amazing blog! Do you have any hints for aspiring writers? I’m planning to start my own blog soon but I’m a little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m completely overwhelmed .. Any ideas? Bless you!
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
There’s noticeably a bundle to learn about this. I assume you made sure nice points in options also.
There’s noticeably a bundle to find out about this. I assume you made sure good points in options also.
I will immediately clutch your rss as I can not find your e-mail subscription hyperlink or e-newsletter service. Do you’ve any? Please let me recognise so that I may subscribe. Thanks.
I carry on listening to the rumor lecture about receiving free online grant applications so I have been looking around for the best site to get one. Could you tell me please, where could i get some?
We’re a group of volunteers and opening a new scheme in our community. Your web site provided us with valuable information to work on. You’ve done a formidable job and our whole community will be thankful to you.
As soon as I detected this internet site I went on reddit to share some of the love with them.
Thanks for the sensible critique. Me and my neighbor were just preparing to do some research about this. We got a grab a book from our area library but I think I learned more clear from this post. I am very glad to see such great info being shared freely out there.
My partner and I stumbled over here coming from a different web page and thought I might as well check things out. I like what I see so i am just following you. Look forward to looking over your web page for a second time.
Hi, Neat post. There’s an issue together with your web site in internet explorer, may check thisK IE nonetheless is the marketplace chief and a huge portion of folks will leave out your excellent writing due to this problem.
Thanks for sharing superb informations. Your site is very cool. I’m impressed by the details that you¦ve on this blog. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the info I already searched everywhere and just couldn’t come across. What a perfect web-site.
I am glad to be a visitant of this thoroughgoing web blog! , regards for this rare info ! .
This design is incredible! You definitely know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
obviously like your web-site however you need to test the spelling on several of your posts. A number of them are rife with spelling issues and I to find it very bothersome to tell the reality then again I will surely come again again.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
You are my inspiration , I possess few web logs and often run out from to post .
I have been browsing on-line greater than 3 hours nowadays, yet I by no means discovered any interesting article like yours. It’s pretty worth enough for me. In my opinion, if all site owners and bloggers made good content as you probably did, the net will be much more helpful than ever before.
Please let me know if you’re looking for a writer for your weblog. You have some really good articles and I believe I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some content for your blog in exchange for a link back to mine. Please send me an email if interested. Cheers!
Great goods from you, man. I’ve take into accout your stuff prior to and you are just extremely wonderful. I actually like what you’ve obtained here, certainly like what you are saying and the way in which by which you say it. You make it entertaining and you still take care of to stay it sensible. I cant wait to read far more from you. That is really a tremendous site.
Thanks , I have just been searching for info approximately this subject for a long time and yours is the best I have found out so far. However, what concerning the conclusion? Are you sure concerning the supply?
Greetings! I know this is kind of off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one? Thanks a lot!
I believe other website proprietors should take this web site as an model, very clean and fantastic user pleasant style and design.
Awsome info and right to the point. I am not sure if this is truly the best place to ask but do you people have any thoughts on where to employ some professional writers? Thanks 🙂
I do agree with all the ideas you have presented in your post. They are very convincing and will definitely work. Still, the posts are very short for novices. Could you please extend them a bit from next time? Thanks for the post.
Greetings! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog post or vice-versa? My site discusses a lot of the same topics as yours and I feel we could greatly benefit from each other. If you might be interested feel free to shoot me an e-mail. I look forward to hearing from you! Fantastic blog by the way!
I like this website very much, Its a very nice position to read and receive info .
I¦ve recently started a web site, the information you provide on this web site has helped me tremendously. Thanks for all of your time & work.
I think other website proprietors should take this site as an model, very clean and excellent user pleasant pattern.
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
great post.Never knew this, regards for letting me know.
Outstanding post, you have pointed out some good details , I as well believe this s a very fantastic website.
Generally I don’t read article on blogs, but I would like to say that this write-up very forced me to try and do it! Your writing style has been amazed me. Thanks, very nice post.
I view something genuinely special in this internet site.
I think this site holds some real excellent info for everyone :D. „I like work it fascinates me. I can sit and look at it for hours.“ by Jerome K. Jerome.
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your blog? My blog is in the very same niche as yours and my visitors would genuinely benefit from a lot of the information you provide here. Please let me know if this ok with you. Thanks a lot!
I really appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You have made my day! Thank you again
I have been checking out a few of your posts and it’s pretty nice stuff. I will definitely bookmark your blog.
Heya i am for the first time here. I came across this board and I find It really useful & it helped me out a lot. I hope to give something back and aid others like you aided me.
I have recently started a site, the information you offer on this web site has helped me greatly. Thank you for all of your time & work.
Keep functioning ,remarkable job!
Some genuinely nice and utilitarian info on this website, besides I believe the design and style contains great features.
Loving the info on this site, you have done great job on the posts.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
Great post, you have pointed out some superb details , I too think this s a very great website.
Some really interesting information, well written and broadly speaking user genial.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
I do agree with all the ideas you have presented in your post. They are really convincing and will certainly work. Still, the posts are too short for beginners. Could you please extend them a bit from next time? Thanks for the post.
I’d perpetually want to be update on new content on this web site, saved to bookmarks! .
What i do not realize is actually how you are not really much more well-liked than you may be now. You’re very intelligent. You realize thus considerably relating to this subject, produced me personally consider it from a lot of varied angles. Its like men and women aren’t fascinated unless it’s one thing to do with Lady gaga! Your own stuffs excellent. Always maintain it up!
I really appreciate this post. I?¦ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thx again
Hello! I just want to give a huge thumbs up for the good information you’ve gotten here on this post. I will probably be coming back to your blog for more soon.
Very informative and wonderful bodily structure of content, now that’s user pleasant (:.
I definitely wanted to send a simple remark so as to say thanks to you for the pleasant tricks you are posting here. My time-consuming internet investigation has finally been compensated with sensible facts and techniques to write about with my family members. I would mention that many of us readers are definitely lucky to be in a fine community with so many special people with valuable tactics. I feel extremely grateful to have come across the website and look forward to plenty of more thrilling minutes reading here. Thanks once more for everything.
Excellent blog right here! Also your web site quite a bit up fast! What web host are you the use of? Can I am getting your affiliate link in your host? I want my site loaded up as quickly as yours lol
What¦s Taking place i am new to this, I stumbled upon this I’ve found It absolutely useful and it has aided me out loads. I hope to contribute & assist other customers like its helped me. Great job.
Howdy are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and set up my own. Do you require any html coding knowledge to make your own blog? Any help would be really appreciated!
This actually answered my problem, thank you!
naturally like your web-site but you have to test the spelling on several of your posts. Several of them are rife with spelling problems and I find it very bothersome to tell the reality then again I¦ll surely come back again.
I like what you guys are up also. Such intelligent work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
Nice weblog here! Also your web site a lot up very fast! What host are you using? Can I am getting your associate link for your host? I wish my site loaded up as quickly as yours lol
I am glad to be one of several visitants on this great site (:, appreciate it for putting up.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
It’s actually a great and helpful piece of information. I am happy that you simply shared this helpful information with us. Please stay us up to date like this. Thanks for sharing.
I am delighted that I detected this weblog, just the right info that I was searching for! .
I have been exploring for a little bit for any high quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this information So i am happy to convey that I have a very good uncanny feeling I discovered exactly what I needed. I most certainly will make certain to do not forget this website and give it a glance regularly.
I’ll immediately take hold of your rss as I can not find your email subscription link or newsletter service. Do you have any? Kindly permit me recognize in order that I could subscribe. Thanks.
Great line up. We will be linking to this great article on our site. Keep up the good writing.
You made some clear points there. I did a search on the issue and found most guys will consent with your site.
Hi there, You have done an incredible job. I will certainly digg it and personally suggest to my friends. I am confident they will be benefited from this website.
Hi there would you mind letting me know which web host you’re utilizing? I’ve loaded your blog in 3 different web browsers and I must say this blog loads a lot quicker then most. Can you suggest a good web hosting provider at a reasonable price? Thanks, I appreciate it!
Its such as you read my mind! You appear to understand a lot about this, such as you wrote the e book in it or something. I believe that you can do with some to pressure the message home a little bit, however instead of that, this is magnificent blog. A great read. I will definitely be back.
I’m really loving the theme/design of your weblog. Do you ever run into any internet browser compatibility problems? A number of my blog visitors have complained about my blog not operating correctly in Explorer but looks great in Opera. Do you have any tips to help fix this issue?
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
We’re a group of volunteers and starting a new scheme in our community. Your website offered us with valuable information to work on. You’ve done a formidable job and our whole community will be grateful to you.
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
Some really nice and utilitarian info on this internet site, also I conceive the pattern holds superb features.
Very interesting info!Perfect just what I was looking for!
Incredible! This blog looks just like my old one! It’s on a completely different subject but it has pretty much the same page layout and design. Superb choice of colors!
Lovely site! I am loving it!! Will be back later to read some more. I am taking your feeds also.
What i don’t realize is actually how you’re no longer actually a lot more neatly-favored than you may be right now. You are so intelligent. You know thus considerably relating to this subject, made me individually consider it from so many numerous angles. Its like women and men aren’t involved until it is something to accomplish with Girl gaga! Your personal stuffs nice. At all times care for it up!
hi!,I like your writing very so much! share we keep up a correspondence more approximately your article on AOL? I require a specialist on this area to solve my problem. Maybe that is you! Having a look ahead to look you.
Very nice post. I just stumbled upon your blog and wanted to say that I have truly enjoyed browsing your blog posts. After all I will be subscribing to your feed and I hope you write again soon!
Really nice layout and fantastic content, hardly anything else we require : D.
Pretty! This was a really wonderful post. Thank you for your provided information.
Thank you a lot for sharing this with all of us you actually know what you are speaking approximately! Bookmarked. Kindly additionally seek advice from my site =). We may have a hyperlink exchange agreement between us!
Absolutely pent subject material, Really enjoyed looking through.
I believe this web site holds some really excellent info for everyone :D. „We rarely think people have good sense unless they agree with us.“ by Francois de La Rochefoucauld.
Sweet site, super pattern, really clean and utilise genial.
Great wordpress blog here.. It’s hard to find quality writing like yours these days. I really appreciate people like you! take care
I would like to express some appreciation to you just for rescuing me from this particular matter. As a result of scouting through the the web and seeing opinions which were not productive, I figured my entire life was well over. Living without the presence of answers to the issues you have sorted out by means of your entire short article is a serious case, and those that could have badly affected my career if I hadn’t discovered your blog. The talents and kindness in touching all the details was precious. I’m not sure what I would have done if I hadn’t discovered such a thing like this. It’s possible to at this time look forward to my future. Thanks a lot very much for your skilled and results-oriented help. I won’t be reluctant to propose your web sites to any individual who should get care about this situation.
Very interesting information!Perfect just what I was looking for!
Hi would you mind sharing which blog platform you’re using? I’m looking to start my own blog soon but I’m having a hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your design and style seems different then most blogs and I’m looking for something completely unique. P.S Apologies for being off-topic but I had to ask!
I as well think hence, perfectly pent post! .
I’m impressed, I have to say. Actually rarely do I encounter a blog that’s both educative and entertaining, and let me tell you, you’ve gotten hit the nail on the head. Your idea is excellent; the problem is something that not sufficient people are talking intelligently about. I’m very blissful that I stumbled across this in my search for something referring to this.
I couldn’t resist commenting
Thanks for helping out, wonderful information.
Some truly wonderful information, Glad I observed this.
As a Newbie, I am continuously searching online for articles that can aid me. Thank you
I’ll immediately grab your rss as I can’t find your e-mail subscription link or newsletter service. Do you have any? Kindly let me know so that I could subscribe. Thanks.
Hi, Neat post. There is an issue together with your website in web explorer, may test this?K IE nonetheless is the marketplace leader and a good part of other people will omit your fantastic writing due to this problem.
Please let me know if you’re looking for a article writer for your blog. You have some really good posts and I believe I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please send me an email if interested. Thanks!
Wohh precisely what I was searching for, thanks for putting up.
Hi, Neat post. There’s a problem with your site in web explorer, may test this… IE still is the marketplace chief and a good portion of other folks will miss your excellent writing due to this problem.
I couldn’t resist commenting
Simply wanna state that this is very useful, Thanks for taking your time to write this.
Just a smiling visitor here to share the love (:, btw outstanding style and design. „Reading well is one of the great pleasures that solitude can afford you.“ by Harold Bloom.
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I wish to suggest you some interesting things or advice. Perhaps you can write next articles referring to this article. I want to read more things about it!
I like this post, enjoyed this one regards for posting.
Very interesting details you have remarked, thankyou for putting up. „In a great romance, each person plays a part the other really likes.“ by Elizabeth Ashley.
magnificent issues altogether, you just gained a emblem new reader. What might you recommend in regards to your put up that you just made some days in the past? Any sure?
I admire your work, regards for all the informative articles.
You can definitely see your skills in the work you write. The world hopes for even more passionate writers like you who aren’t afraid to say how they believe. Always follow your heart.
Loving the information on this site, you have done outstanding job on the content.
F*ckin‘ tremendous things here. I’m very happy to see your article. Thanks a lot and i am taking a look ahead to touch you. Will you please drop me a e-mail?
Hmm it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog writer but I’m still new to the whole thing. Do you have any recommendations for novice blog writers? I’d really appreciate it.
The crux of your writing whilst sounding reasonable at first, did not settle very well with me after some time. Somewhere within the sentences you managed to make me a believer unfortunately just for a while. I nevertheless have a problem with your leaps in logic and one might do well to fill in those breaks. When you actually can accomplish that, I could undoubtedly end up being amazed.
I’ve recently started a web site, the info you provide on this web site has helped me greatly. Thank you for all of your time & work. „The very ink with which history is written is merely fluid prejudice.“ by Mark Twain.
I consider something truly special in this site.
hello there and thank you for your info – I’ve definitely picked up anything new from right here. I did however expertise several technical points using this site, as I experienced to reload the web site lots of times previous to I could get it to load correctly. I had been wondering if your hosting is OK? Not that I am complaining, but slow loading instances times will often affect your placement in google and can damage your quality score if ads and marketing with Adwords. Anyway I’m adding this RSS to my email and could look out for a lot more of your respective fascinating content. Ensure that you update this again very soon..
Mazedonien Sprache: Die mazedonische Sprache wird benutzt, um die bulgarische Nation in zwei Teile zu spalten, indem eine künstliche Identität geschaffen wird – die mazedonische Identität.
Mazedonien Sprache: Die mazedonische Sprache ist ein Dialekt der bulgarischen Sprache.
As a Newbie, I am always exploring online for articles that can be of assistance to me. Thank you
It’s appropriate time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I want to suggest you few interesting things or suggestions. Maybe you could write next articles referring to this article. I desire to read more things about it!
Absolutely composed content, Really enjoyed looking at.
I was looking at some of your blog posts on this internet site and I conceive this website is really instructive! Keep on posting.
Hey! I’m at work browsing your blog from my new iphone 4! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the excellent work!
The very root of your writing while appearing agreeable originally, did not work very well with me personally after some time. Somewhere throughout the paragraphs you actually were able to make me a believer unfortunately only for a very short while. I however have got a problem with your jumps in logic and one would do nicely to fill in all those gaps. In the event that you can accomplish that, I could undoubtedly be amazed.
It?¦s really a nice and helpful piece of information. I?¦m glad that you simply shared this helpful information with us. Please stay us up to date like this. Thank you for sharing.
I will right away snatch your rss feed as I can’t to find your e-mail subscription hyperlink or e-newsletter service. Do you have any? Kindly let me recognize so that I may subscribe. Thanks.
I am not sure where you’re getting your info, but good topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this information for my mission.
Nice post. I study something tougher on completely different blogs everyday. It’s going to always be stimulating to read content material from other writers and practice just a little one thing from their store. I’d prefer to use some with the content material on my blog whether or not you don’t mind. Natually I’ll provide you with a link in your internet blog. Thanks for sharing.
I got good info from your blog
There are certainly a lot of details like that to take into consideration. That is a great point to carry up. I provide the ideas above as normal inspiration however clearly there are questions just like the one you carry up where the most important factor can be working in sincere good faith. I don?t know if finest practices have emerged round issues like that, but I am certain that your job is clearly recognized as a fair game. Both boys and girls really feel the influence of only a second’s pleasure, for the rest of their lives.
I’m still learning from you, as I’m trying to reach my goals. I certainly love reading everything that is posted on your site.Keep the stories coming. I loved it!
Helpful info. Fortunate me I discovered your website unintentionally, and I am stunned why this twist of fate did not happened in advance! I bookmarked it.
I don’t commonly comment but I gotta tell appreciate it for the post on this one : D.
I think other website proprietors should take this site as an model, very clean and excellent user friendly style and design, let alone the content. You’re an expert in this topic!
I just like the valuable information you supply for your articles. I’ll bookmark your weblog and take a look at again right here frequently. I’m moderately certain I will be informed many new stuff proper here! Best of luck for the following!
Your house is valueble for me. Thanks!…
Undeniably believe that which you said. Your favorite justification appeared to be on the internet the easiest thing to be aware of. I say to you, I certainly get irked while people consider worries that they plainly do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side effect , people could take a signal. Will probably be back to get more. Thanks
whoah this blog is great i love studying your articles. Stay up the good paintings! You realize, a lot of persons are looking around for this information, you can help them greatly.
Keep functioning ,fantastic job!
Some really great blog posts on this site, thanks for contribution. „He that falls in love with himself will have no rivals.“ by Benjamin Franklin.
I really like your writing style, wonderful info, thank you for putting up :D. „Faith is a continuation of reason.“ by William Adams.
Spot on with this write-up, I truly think this website wants far more consideration. I’ll in all probability be again to read far more, thanks for that info.
Hi, Neat post. There’s a problem along with your site in internet explorer, may check this?K IE nonetheless is the marketplace chief and a large section of other folks will leave out your great writing due to this problem.
Hello, Neat post. There’s an issue together with your site in internet explorer, could test this… IE nonetheless is the marketplace leader and a huge element of folks will omit your excellent writing because of this problem.
Respect to author, some excellent information .
you’ve got an awesome weblog right here! would you like to make some invite posts on my blog?
What’s Happening i am new to this, I stumbled upon this I have found It positively helpful and it has helped me out loads. I hope to contribute & help other users like its aided me. Great job.
I’ve been absent for some time, but now I remember why I used to love this site. Thank you, I¦ll try and check back more often. How frequently you update your web site?
I am really loving the theme/design of your website. Do you ever run into any web browser compatibility issues? A small number of my blog readers have complained about my blog not operating correctly in Explorer but looks great in Safari. Do you have any solutions to help fix this issue?
Excellent read, I just passed this onto a friend who was doing some research on that. And he actually bought me lunch because I found it for him smile Thus let me rephrase that: Thanks for lunch! „We have two ears and only one tongue in order that we may hear more and speak less.“ by Laertius Diogenes.
I reckon something genuinely special in this website .
Very efficiently written article. It will be valuable to everyone who employess it, as well as yours truly :). Keep doing what you are doing – for sure i will check out more posts.
I am pleased that I observed this website, exactly the right information that I was looking for! .
I¦ve recently started a blog, the info you offer on this site has helped me greatly. Thank you for all of your time & work.
I like this website very much, Its a very nice post to read and receive information. „What happens to the hole when the cheese is gone“ by Bertolt Brecht.
Great post. I was checking continuously this blog and I am impressed! Extremely helpful information specially the last part 🙂 I care for such info a lot. I was looking for this certain info for a long time. Thank you and best of luck.
Excellent read, I just passed this onto a colleague who was doing a little research on that. And he just bought me lunch because I found it for him smile Thus let me rephrase that: Thank you for lunch! „Life is a continual upgrade.“ by J. Mark Wallace.
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
There is perceptibly a lot to know about this. I consider you made some good points in features also.
Hello.This article was really interesting, particularly because I was searching for thoughts on this subject last week.
Hmm it seems like your site ate my first comment (it was super long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new to the whole thing. Do you have any helpful hints for inexperienced blog writers? I’d certainly appreciate it.
Heya this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding skills so I wanted to get guidance from someone with experience. Any help would be greatly appreciated!
Hmm it seems like your site ate my first comment (it was extremely long) so I guess I’ll just sum it up what I submitted and say, I’m thoroughly enjoying your blog. I too am an aspiring blog blogger but I’m still new to the whole thing. Do you have any points for first-time blog writers? I’d genuinely appreciate it.
I do like the way you have presented this particular concern and it does present me a lot of fodder for thought. Nevertheless, from what I have observed, I really hope when the actual responses pile on that people stay on point and not start on a tirade associated with some other news of the day. Anyway, thank you for this exceptional piece and though I do not necessarily concur with the idea in totality, I regard the point of view.
Wow! Thank you! I constantly needed to write on my website something like that. Can I include a portion of your post to my site?
Outstanding post, you have pointed out some fantastic details , I as well believe this s a very great website.
I always was interested in this topic and still am, appreciate it for putting up.
Wonderful blog you have here but I was wanting to know if you knew of any message boards that cover the same topics talked about here? I’d really like to be a part of online community where I can get advice from other knowledgeable individuals that share the same interest. If you have any recommendations, please let me know. Many thanks!
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Pretty nice post. I just stumbled upon your blog and wished to say that I have really enjoyed surfing around your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
so much excellent information on here, : D.
I got what you intend,bookmarked, very nice internet site.
I have read some good stuff here. Certainly worth bookmarking for revisiting. I wonder how a lot attempt you set to create this kind of great informative website.
Wohh exactly what I was searching for, appreciate it for putting up.
Hello, you used to write magnificent, but the last few posts have been kinda boring… I miss your tremendous writings. Past several posts are just a bit out of track! come on!
Hello there, You have done a great job. I will certainly digg it and personally recommend to my friends. I’m confident they will be benefited from this website.
hello there and thanks in your info – I have definitely picked up something new from proper here. I did alternatively expertise a few technical points the usage of this web site, as I experienced to reload the website a lot of occasions previous to I may just get it to load properly. I have been pondering if your hosting is OK? Not that I am complaining, however sluggish loading cases instances will often impact your placement in google and could injury your high-quality ranking if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I’m including this RSS to my e-mail and can look out for a lot extra of your respective interesting content. Ensure that you replace this again soon..
I am typically to running a blog and i actually recognize your content. The article has actually peaks my interest. I’m going to bookmark your website and preserve checking for brand spanking new information.
I conceive this web site contains some very wonderful information for everyone :D. „Believe those who are seeking the truth doubt those who find it.“ by Andre Gide.
With havin so much content and articles do you ever run into any issues of plagorism or copyright infringement? My site has a lot of unique content I’ve either authored myself or outsourced but it appears a lot of it is popping it up all over the internet without my authorization. Do you know any solutions to help stop content from being ripped off? I’d genuinely appreciate it.
Wow! Thank you! I permanently needed to write on my blog something like that. Can I take a fragment of your post to my blog?
Wow, marvelous blog layout! How long have you ever been blogging for? you make running a blog look easy. The full glance of your website is magnificent, let alone the content!
Very interesting points you have noted, thanks for posting.
you’ve an amazing blog right here! would you like to make some invite posts on my blog?
I’m impressed, I need to say. Really rarely do I encounter a weblog that’s each educative and entertaining, and let me inform you, you may have hit the nail on the head. Your concept is excellent; the difficulty is something that not enough individuals are speaking intelligently about. I am very comfortable that I stumbled throughout this in my search for something regarding this.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
Great remarkable things here. I am very satisfied to look your article. Thanks so much and i am taking a look forward to contact you. Will you kindly drop me a mail?
Hello there! This post could not be written any better! Reading through this post reminds me of my old room mate! He always kept chatting about this. I will forward this article to him. Pretty sure he will have a good read. Thanks for sharing!
I’m curious to find out what blog system you’re using? I’m experiencing some minor security issues with my latest site and I would like to find something more secure. Do you have any recommendations?
Wonderful beat ! I wish to apprentice while you amend your web site, how could i subscribe for a blog website? The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept
Good V I should definitely pronounce, impressed with your site. I had no trouble navigating through all the tabs and related information ended up being truly easy to do to access. I recently found what I hoped for before you know it in the least. Reasonably unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your client to communicate. Nice task..
The next time I learn a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to learn, but I truly thought youd have one thing interesting to say. All I hear is a bunch of whining about one thing that you may repair for those who werent too busy searching for attention.
It’s actually a cool and helpful piece of info. I am glad that you shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
It?¦s in reality a great and helpful piece of information. I?¦m satisfied that you simply shared this useful information with us. Please stay us up to date like this. Thank you for sharing.
You made some good points there. I did a search on the topic and found most guys will approve with your website.
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove me from that service? Many thanks!
You really make it seem really easy with your presentation however I to find this topic to be really something that I feel I might by no means understand. It seems too complex and very broad for me. I am having a look ahead to your next submit, I will try to get the hang of it!
This web site is really a stroll-by way of for all of the info you wished about this and didn’t know who to ask. Glimpse right here, and also you’ll definitely discover it.
As soon as I observed this internet site I went on reddit to share some of the love with them.
I really enjoy looking through on this internet site, it has got wonderful blog posts. „Heavier-than-air flying machines are impossible.“ by Lord Kelvin.
Its like you read my mind! You seem to know a lot about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a little bit, but other than that, this is excellent blog. A fantastic read. I will definitely be back.
I would like to thnkx for the efforts you have put in writing this blog. I’m hoping the same high-grade web site post from you in the upcoming also. In fact your creative writing skills has inspired me to get my own web site now. Actually the blogging is spreading its wings fast. Your write up is a good example of it.
Yay google is my queen assisted me to find this outstanding web site! .
O 1win Cassino oferece várias opções de Blackjack online para jogadores que desejam experimentar este emocionante jogo de cassino. O online Blackjack no 1win é fornecido por provedores de jogos respeitáveis, e os resultados são determinados por geradores de números aleatórios que garantem a equidade e a imparcialidade do jogo. Por fim, no blackjack ao vivo você aposta em tempo-real com um crupiê, que distribui as cartas e conversa com os apostadores. Geralmente, é filmado em estúdio mas há blackjack ao vivo transmitido diretamente do salão de cassinos renomados. Devido à grande evolução da tecnologia, hoje em dia não é mais necessário se deslocar para Las Vegas para saber como é jogar em um cassino de verdade. Agora, os fanáticos em jogos desse tipo podem sentir a sensação de jogar em cassino real, porém de forma online, sendo muito mais econômico e confortável. Com a Estrela Bet os usuários conseguem desfrutar de jogos de caça-níqueis como Aviator, Sweet Bonanza, Power of Gods, Book of Alchemy e outros.
https://www.golf-bookmarks.win/jogo-21-de-baralho
Por fim é sobremodo mais álacre arbítrio cometer barulho e abancar gosta com pessoas agradáveis ao pano. Arruíi super 50 é sem aleijão infantilidade dúvidas unidade dos jogos infantilidade vídeo bingo mais legais que div… Esqueça todos os jogos criancice vídeo bingo como você então jogou como conheça briga inovador Cá… Grandes jogos infantilidade vídeo bingo constantemente nos reservam boas surpresas enquanto jogamos. Playbonds Bingo oferece uma experimentação grátis a todos os novos jogadores. É importante observar que é exatamente o que o nome anuncia, e não um Bônus Sem Depósito. Apesar dos jogadores não poderem retirar os ganhos, é ideal para uma partida de teste nos jogos antes de realizar um depósito inicial. Uma vez que você tenha experimentado Playbonds Bingo, eles oferecem um belo Bônus em seu depósito inicial. O bônus de depósito no Playbonds é de 100% até R$1200.
Hello my friend! I want to say that this article is awesome, nice written and include approximately all significant infos. I’d like to see more posts like this.
I don’t even know how I ended up here, but I thought this post was great. I do not know who you are but definitely you’re going to a famous blogger if you are not already 😉 Cheers!
I would like to thank you for the efforts you’ve put in writing this website. I’m hoping the same high-grade website post from you in the upcoming as well. Actually your creative writing abilities has inspired me to get my own web site now. Really the blogging is spreading its wings fast. Your write up is a great example of it.
Great post. I am facing a couple of these problems.
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
Enjoyed looking at this, very good stuff, regards. „It is well to remember that the entire universe, with one trifling exception, is composed of others.“ by John Andrew Holmes.
Thank you, I have just been looking for information about this topic for a while and yours is the greatest I’ve came upon so far. However, what about the conclusion? Are you certain about the supply?
Aw, this was a very nice post. In concept I wish to put in writing like this additionally – taking time and actual effort to make a very good article… but what can I say… I procrastinate alot and certainly not appear to get one thing done.
Its superb as your other blog posts : D, regards for posting.
Hello. magnificent job. I did not anticipate this. This is a great story. Thanks!
I conceive other website proprietors should take this website as an example , very clean and superb user friendly pattern.
I just could not depart your web site before suggesting that I extremely enjoyed the standard info a person provide for your visitors? Is going to be back often in order to check up on new posts
Really great information can be found on web blog.
Hey there! I’m at work surfing around your blog from my new apple iphone! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the outstanding work!
I think other web-site proprietors should take this site as an model, very clean and fantastic user genial style and design, let alone the content. You are an expert in this topic!
Enjoyed studying this, very good stuff, appreciate it. „Success doesn’t come to you…you go to it.“ by Marva Collins.
What i do not understood is in truth how you are now not actually much more smartly-favored than you might be right now. You are so intelligent. You know therefore considerably in the case of this matter, made me in my view believe it from numerous varied angles. Its like men and women don’t seem to be involved except it’s something to do with Woman gaga! Your own stuffs outstanding. Always handle it up!
You can certainly see your enthusiasm within the work you write. The sector hopes for even more passionate writers like you who aren’t afraid to say how they believe. All the time follow your heart. „Experience is a good school, but the fees are high.“ by Heinrich Heine.
Excellent site. A lot of useful information here. I am sending it to some friends ans also sharing in delicious. And of course, thanks for your effort!
Thank you a lot for giving everyone an extraordinarily splendid possiblity to read from this blog. It really is so useful and as well , jam-packed with a good time for me personally and my office peers to visit the blog minimum thrice a week to learn the new items you will have. Not to mention, I’m so at all times satisfied considering the beautiful concepts you serve. Certain 3 areas in this post are completely the most efficient I have had.
Through my notice, shopping for consumer electronics online can for sure be expensive, but there are some tips and tricks that you can use to help you get the best products. There are often ways to obtain discount promotions that could help to make one to come across the best gadgets products at the cheapest prices. Thanks for your blog post.
Hi, i read your blog occasionally and i own a similar one and i was just curious if you get a lot of spam feedback? If so how do you prevent it, any plugin or anything you can suggest? I get so much lately it’s driving me insane so any support is very much appreciated.
Real great info can be found on blog. „The fundamental defect of fathers is that they want their children to be a credit to them.“ by Bertrand Russell.
Right now it sounds like BlogEngine is the top blogging platform available right now. (from what I’ve read) Is that what you’re using on your blog?
You have observed very interesting details! ps nice internet site. „Ask me no questions, and I’ll tell you no fibs.“ by Oliver Goldsmith.
Appreciate it for helping out, good information.
In the awesome scheme of things you actually get an A+ just for effort and hard work. Exactly where you actually confused me personally was in the specifics. You know, as the maxim goes, details make or break the argument.. And it could not be much more correct here. Having said that, let me say to you exactly what did do the job. The authoring is certainly extremely persuasive and that is possibly why I am making an effort to opine. I do not make it a regular habit of doing that. Next, even though I can certainly see a leaps in reasoning you make, I am definitely not certain of just how you appear to unite your details which in turn make the actual final result. For right now I shall subscribe to your position however wish in the near future you actually connect the facts much better.
of course like your web-site however you have to test the spelling on several of your posts. Many of them are rife with spelling issues and I to find it very bothersome to inform the reality on the other hand I?¦ll certainly come back again.
I have been browsing on-line more than three hours nowadays, but I by no means discovered any fascinating article like yours. It¦s pretty price sufficient for me. In my view, if all website owners and bloggers made good content as you did, the web shall be a lot more useful than ever before.
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet smart so I’m not 100 sure. Any suggestions or advice would be greatly appreciated. Appreciate it
A person necessarily help to make seriously posts I’d state. That is the first time I frequented your web page and so far? I surprised with the research you made to create this particular put up incredible. Magnificent process!
A different issue is really that video gaming became one of the all-time biggest forms of excitement for people of every age group. Kids enjoy video games, plus adults do, too. Your XBox 360 is amongst the favorite gaming systems for many who love to have a huge variety of activities available to them, and also who like to relax and play live with others all over the world. Thanks for sharing your ideas.
Experience the thrill of reeling in big wins with fish games. These underwater-themed games, also known as fish tables or fish table games online, simulate the experience of catching fish in a virtual environment. You absolutely can play fish table games online for real money. And there is even some online fish shooting game for real money in the USA with no deposit bonus rewards, too. Real money fishing games provide real money payouts as well. Bombing Fishing Game: Bombing Fishing Game, a fish shooting game by Jili Games, is the best cartoon fish shooting game. The game’s function differs considerably from other fish shooting games. Bombing Fishing is a simple and enjoyable game in which you must fire at targets; little fish are the least paid but the simplest to defeat; larger goals are higher according to the payout table; however, the larger the target, the more bullets you will spend so that the cost will be more. Before playing at the casino, you may try the game in demo mode.
https://www.stealth-bookmark.win/android-casino-real-cash
Bonuses offer more than just a number on your screen. Playing with free money gives you a chance to improve by both freely experimenting and buffering your bankroll against going bust. This is the true benefit of a poker site’s bonus money, and you have to look at it the right way to get the most out of it. If you are interested in betting in the best online sportsbooks, gambling at online casino sites, or putting money on the ponies, most of the offshore poker sites we have reviewed will also happily accept your wagers on these pastimes as well. When it comes to playing poker online, you want to learn what your options are, including the top real money poker sites. The best real money poker rooms will be top-rated, having proven themselves in the poker industry. Top ranked online sites for real money poker have the player in mind. They offer a secure site for playing real money poker online, when it comes to player information as well as banking methods.
Please let me know if you’re looking for a writer for your site. You have some really great articles and I feel I would be a good asset. If you ever want to take some of the load off, I’d love to write some content for your blog in exchange for a link back to mine. Please send me an e-mail if interested. Many thanks!
Well I truly liked studying it. This post offered by you is very constructive for accurate planning.
Another thing I have noticed is that often for many people, less-than-perfect credit is the reaction to circumstances over and above their control. For instance they may have already been saddled having an illness so they really have excessive bills going to collections. Maybe it’s due to a employment loss or even the inability to go to work. Sometimes divorce proceedings can truly send the financial circumstances in the undesired direction. Thanks for sharing your ideas on this website.
Thanks for your post made here. One thing I would really like to say is the fact most professional domains consider the Bachelor Degree as the entry level standard for an online college degree. Even though Associate Qualifications are a great way to begin, completing the Bachelors opens up many entrance doors to various professions, there are numerous online Bachelor Course Programs available from institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another issue is that many brick and mortar institutions make available Online editions of their college diplomas but generally for a drastically higher charge than the organizations that specialize in online course plans.
Very good written post. It will be helpful to anyone who utilizes it, including myself. Keep doing what you are doing – looking forward to more posts.
Hey! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no backup. Do you have any solutions to stop hackers?
Thanks for your thoughts. One thing I’ve noticed is that often banks and financial institutions understand the spending habits of consumers and as well understand that the majority of people max out and about their own credit cards around the breaks. They wisely take advantage of this fact and commence flooding your current inbox along with snail-mail box having hundreds of Zero APR credit cards offers soon after the holiday season ends. Knowing that should you be like 98 in the American open public, you’ll jump at the chance to consolidate personal credit card debt and shift balances towards 0 APR credit cards.
sildenafil citrate ip 100 how to use it sildenafil at walgreens who manufactures sildenafil maxifort
Hello! I could have sworn I’ve been to your blog before but after looking at many of the articles I realized it’s new to me. Anyhow, I’m definitely pleased I stumbled upon it and I’ll be book-marking it and checking back regularly!
Thanks for your beneficial post. In recent times, I have been able to understand that the actual symptoms of mesothelioma cancer are caused by your build up of fluid relating to the lining of the lung and the chest muscles cavity. The ailment may start in the chest region and spread to other parts of the body. Other symptoms of pleural mesothelioma include losing weight, severe deep breathing trouble, throwing up, difficulty eating, and swelling of the neck and face areas. It needs to be noted that some people having the disease never experience every serious signs or symptoms at all.
Excellent blog here! Also your site loads up very fast! What host are you using? Can I get your affiliate link to your host? I wish my website loaded up as quickly as yours lol
I’m really enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Superb work!
I got good info from your blog
Hmm is anyone else having problems with the images on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any responses would be greatly appreciated.
Nice read, I just passed this onto a colleague who was doing a little research on that. And he just bought me lunch as I found it for him smile So let me rephrase that: Thank you for lunch!
I am always invstigating online for ideas that can aid me. Thanks!
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
Thank you, I have recently been searching for information about this subject for ages and yours is the best I have discovered till now. But, what about the conclusion? Are you sure about the source?
Thanks for your tips. One thing I’ve got noticed is always that banks plus financial institutions know the dimensions and spending behavior of consumers and also understand that plenty of people max out there their real credit cards around the holiday seasons. They sensibly take advantage of this real fact and start flooding your inbox and snail-mail box along with hundreds of no-interest APR credit card offers just after the holiday season finishes. Knowing that when you are like 98 of the American general public, you’ll soar at the possiblity to consolidate credit card debt and transfer balances towards 0 annual percentage rates credit cards.
Thank you for your article.Much thanks again. Will read on…
I really like and appreciate your article post.Really looking forward to read more. Really Cool.
ed pills that work – best male ed pills ed pills
Fantastic article.Thanks Again. Cool.
Im grateful for the blog article.Much thanks again. Cool.
Awesome article.Really looking forward to read more. Will read on…
Hi just wanted to give you a brief heads up and let you know a few of the images aren’t loading correctly. I’m not sure why but I think its a linking issue. I’ve tried it in two different internet browsers and both show the same outcome.
I truly appreciate this blog post.Thanks Again.
I appreciate you sharing this article post.Really thank you! Keep writing.
There’s certainly a lot to know about this subject. I love all of the points you made.
It’s actually a great and useful piece of info. I am happy that you shared this useful info with us. Please keep us informed like this. Thanks for sharing.
Hi my loved one! I wish to say that this post is amazing, great written and include almost all vital infos. I would like to peer more posts like this .
One thing I would really like to say is that car insurance cancellations is a dreadful experience and if you are doing the appropriate things as a driver you may not get one. A lot of people do are sent the notice that they’ve been officially dumped by their particular insurance company they then have to scramble to get supplemental insurance from a cancellation. Inexpensive auto insurance rates are usually hard to get after having a cancellation. Knowing the main reasons with regard to auto insurance termination can help car owners prevent sacrificing one of the most critical privileges readily available. Thanks for the strategies shared through your blog.
I really enjoy the blog article. Really Cool.
Thank you for sharing superb informations. Your web site is very cool. I’m impressed by the details that you have on this website. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for extra articles. You, my pal, ROCK! I found simply the info I already searched all over the place and simply couldn’t come across. What a great web-site.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
Awesome blog article.Really looking forward to read more. Keep writing.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You clearly know what youre talking about, why waste your intelligence on just posting videos to your blog when you could be giving us something enlightening to read?
Thanks a lot for providing individuals with an extraordinarily nice possiblity to check tips from this web site. It’s usually very useful and full of amusement for me personally and my office fellow workers to visit your site nearly thrice weekly to see the new guidance you have. Of course, I’m just usually contented for the striking opinions served by you. Selected 1 facts in this post are unequivocally the simplest we’ve ever had.
Very interesting details you have noted, appreciate it for posting.
Great write-up, I am regular visitor of one?¦s site, maintain up the excellent operate, and It’s going to be a regular visitor for a lengthy time.
Currently it seems like BlogEngine is the preferred blogging platform available right now. (from what I’ve read) Is that what you are using on your blog?
Currently it appears like WordPress is the best blogging platform available right now.(from what I’ve read) Is that what you’re using on your blog?
Do you have a spam problem on this blog; I also am a blogger, and I was wondering your situation; we have created some nice practices and we are looking to exchange solutions with other folks, please shoot me an email if interested.
I cannot thank you enough for the post.Really thank you! Keep writing.
free slots online gambling free online slots
Xem Thẳng Viettel Vs Bình Dương Tại V League 2021 Ở Kênh Nào? danh baiĐội tuyển nước Việt Nam chỉ cần một kết trái hòa có bàn thắng để lần thứ hai góp mặt trên World Cup futsal. Nhưng, để thực hiện được điều đó
Looking forward to reading more. Great post.
Hi! Would you mind if I share your blog with my myspace group?There’s a lot of people that I think would really enjoy yourcontent. Please let me know. Cheers
AKTIF4D Situs Slot Online Indonesia Agen Pragmatic Play TerpercayaDaftar Slot Sekarang!
The most effective budget-friendly infant child car seat reviews 2020 Infant.
One more thing. I think that there are numerous travel insurance web sites of dependable companies that let you enter a trip details and obtain you the prices. You can also purchase this international holiday insurance policy on internet by using your credit card. All you have to do will be to enter the travel information and you can understand the plans side-by-side. You only need to find the package that suits your budget and needs then use your credit card to buy it. Travel insurance online is a good way to do investigation for a respectable company with regard to international holiday insurance. Thanks for sharing your ideas.
I am incessantly thought about this, thanks for putting up.
I adore foregathering utile information , this post has got me even more info! .
Really nice style and good subject material, very little elsewe want :D.my blog post; Marcelo
Hmm is anyone else experiencing problems with the pictures on this blog loading?I’m trying to determine if its a problem on my end or if it’sthe blog. Any suggestions would be greatly appreciated.
Hello! Would you mind if I share your blog with myfacebook group? There’s a lot of people that I think would really enjoy your content.Please let me know. Many thanks
Thanks for every other fantastic article. The place else may anyone get that kind of information in such an ideal manner of writing? I’ve a presentation next week, and I’m at the search for such info.
Great – I should certainly pronounce, impressed with your website. I had no trouble navigating through all tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your customer to communicate. Nice task.
I’ve learn some good stuff here. Certainly worth bookmarking for revisiting. I wonder how so much attempt you place to create this kind of excellent informative website.
This is the right blog for anyone who wants to find out about this topic. You realize so much its almost hard to argue with you (not that I actually would want…HaHa). You definitely put a new spin on a topic thats been written about for years. Great stuff, just great!
Greetings I am so thrilled I found your web site, I really found you by error, while I was searching on Yahoo for something else, Nonetheless I am here now and would just like to say many thanks for a remarkable post and a all round interesting blog (I also love the theme/design), I don’t have time to browse it all at the minute but I have saved it and also added in your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the excellent job.
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
excellent post, very informative. I wonder why the other experts of this sector don’t notice this. You must continue your writing. I’m confident, you’ve a great readers‘ base already!
Hello, all is going nicely here and ofcourse every one is sharing data, that’s in fact good, keep upwriting.
importance of writing research papers assignment essay french revolution research paper vocabulary words
Hi! I just wanted to ask if you ever have any issueswith hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no back up.Do you have any methods to stop hackers?
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove me from that service? Many thanks!
Hey There. I found your blog using msn. This is a really wellwritten article. I will be sure to bookmark it and come back to read more of your useful info.Thanks for the post. I’ll certainly return.
escort konya 21 Nov, 2021 at 5:21 pm Thank you good post.
Hello There. I found your weblog the usage of msn. That is a very well written article. I?ll be sure to bookmark it and come back to read extra of your useful information. Thanks for the post. I?ll definitely comeback.
I truly appreciate this blog. Awesome.
I like this weblog so much, saved to my bookmarks.
Terrific post however , I was wanting to know if you could write a litte more on this subject? I’d be very grateful if you could elaborate a little bit further. Thank you!
I think this is a real great blog article. Really Cool.
Great, thanks for sharing this article. Really Cool.
Im thankful for the article.Thanks Again. Much obliged.
propecia hair growth mail order propecia – propecia sale
I really like and appreciate your article post.Really looking forward to read more. Awesome.
Real good info can be found on blog. „The American temptation is to believe that foreign policy is a subdivision of psychiatry.“ by Robert Francis Kennedy.
I loved as much as you’ll receive carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get bought an shakiness over that you wish be delivering the following. unwell unquestionably come more formerly again since exactly the same nearly a lot often inside case you shield this hike.
Hello colleagues, how is the whole thing, and what youdesire to say about this article, in my view its actually amazing designed for me.
Hi there friends, its impressive post regarding educationand completely defined, keep it up all the time.
Hello mates, how is the whole thing, and what you want to say regarding this article, in my view its actually remarkable in support of me. Melodie Shelby Kidd
I truly enjoy studying on this internet site, it contains excellent posts. „Do what you fear, and the death of fear is certain.“ by Anthony Robbins.
Thank you, I have recently been looking for information about this subject for ages and yours is the best I’ve discovered so far. But, what about the conclusion? Are you sure about the source?
Remarkable things here. I am very satisfied to peer your post.Thanks so much and I am having a look forward to touch you.Will you please drop me a mail?
This is very interesting, You’re an excessively professional blogger. I’ve joined your feed and look ahead to in quest of more of your excellent post. Also, I’ve shared your website in my social networks!
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
I like this post, enjoyed this one thankyou for posting.
Upwork is non-specialized and attracts freelancers from all marketsectors and job forms.
best online pharmacy pharmacy open near me pharmacy coupons
Howdy just wanted to give you a brief heads up and let youknow a few of the images aren’t loading properly. I’m not sure why but I thinkits a linking issue. I’ve tried it in two different internet browsers and both showthe same results.
Hi, I do believe this is an excellent blog. I stumbledupon it 😉 I’m going to come back yet again since I book-marked it. Money and freedom is the greatest way to change, may you be rich and continue to help others.
Hi, the whole thing is going nicely here and ofcourse every oneis sharing data, that’s genuinely excellent, keep up writing.
Greetings! Very useful advice in this particular post! It’s the little changes that make the greatest changes. Thanks for sharing!
Another thing I have really noticed is always that for many people, a bad credit score is the consequence of circumstances over and above their control. As an example they may be actually saddled by having an illness so they have higher bills for collections. It can be due to a occupation loss or inability to work. Sometimes divorce process can really send the financial situation in the wrong direction. Thanks for sharing your notions on this blog.
renton apartments belmont apartments vida apartments
Youre so cool! I dont suppose Ive read something like this before. So good to find any person with some unique thoughts on this subject. realy thanks for starting this up. this web site is something that is wanted on the internet, somebody with slightly originality. helpful job for bringing something new to the web!
Sweet blog! I found it while browsing on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Thank you
Hi! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in trading links or maybe guest writing a blog article or vice-versa? My blog addresses a lot of the same topics as yours and I believe we could greatly benefit from each other. If you are interested feel free to shoot me an e-mail. I look forward to hearing from you! Awesome blog by the way!
Thanks for this wonderful post, I am glad I discovered this website on yahoo.
Major thankies for the article post. Really Great.
Appreciate you sharing, great post.Really looking forward to read more. Great.
I am curious to find out what blog system you happen to be utilizing?I’m experiencing some minor security issues with my latestblog and I’d like to find something more risk-free. Do you have any suggestions?
Really appreciate you sharing this blog.Thanks Again. Great.
Great blog article.Much thanks again. Fantastic.
Appreciate you sharing, great blog post.Really thank you! Really Cool.
Keep functioning ,great job!
Just a smiling visitor here to share the love (:, btw great pattern.
Hi there! This post couldnít be written much better! Going through this post reminds me of my previous roommate! He constantly kept preaching about this. I will send this post to him. Fairly certain he will have a good read. Thank you for sharing!
You have mentioned very interesting points! ps decent web site.
Thanks for sharing, this is a fantastic blog.Much thanks again. Really Great.
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Major thanks for the post.Really thank you! Much obliged.
Thank you ever so for you blog article.Much thanks again. Awesome.
I value the article post. Want more.
Really informative article.Really thank you! Great.
Im thankful for the post.Thanks Again. Much obliged.
or so, will be looking at making some fantastic dollars no matter who wins.
Howdy just wanted to give you a quick heads up. The words in your post seem to be running off the screen in Internet explorer. I’m not sure if this is a format issue or something to do with web browser compatibility but I figured I’d post to let you know. The layout look great though! Hope you get the issue fixed soon. Many thanks
naturally like your website but you need to take a look at the spelling on quite a few of your posts. Several of them are rife with spelling issues and I to find it very bothersome to tell the truth then again I will certainly come back again.
Trace low-dose still-acting. dissertation writers online Zqsiid zrcefe
Really enjoyed this blog post. Will read on
Thanks so much for the article post.Really looking forward to read more. Great.
Howdy very nice website!! Man .. Beautiful .. Amazing .. I will bookmark your website and take the feeds also?I am glad to search out a lot of helpful info here within the put up, we need develop extra techniques on this regard, thanks for sharing. . . . . .
They created a built-in modification switch, which controls the actual chronograph’s operation fully from the watch’s situation.
Thank you for your blog.Really thank you! Fantastic.
ivermectin 1 cream generic ivermectin – generic stromectol
بخش چند نفره بازی با وجود ۴ گروه و تنوع بسیار در نوع ساختمان ها و سربازان و تفاوت های زیاد در بینشان باعث شد تا این بازی به یکی از مسابقاتورزشی الکترونیک (ESport) تبدیل شود و از نظر فکری بابازی همچون شطرنج مقایسه شود.
Im obliged for the article post.Much thanks again. Fantastic.
Hey there, I think your blog might be having browser compatibility issues. When I look at your blog in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, amazing blog!
Really when someone doesn’t know after that its up to other visitors that they will assist, so here ithappens.
I really like what you guys are usually up too. This kind of clever work and exposure! Keep up the great works guys I’ve included you guys to our blogroll.
Fedex Provera Us Overnight Shipping C.O.D. Online
Hi there, I discovered your blog by way of Google even as searching for a comparable matter, your website came up, it seems to be great. I’ve bookmarked it in my google bookmarks.
Hi just wanted to give you a brief heads up and let you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same outcome.
he blog was how do i say it… relevant, finally something that helped me. Thanks
I am not real superb with English but I find this very leisurely to understand.
hello!,I really like your writing so a lot! share we keep in touch extra approximately your article on AOL? I require an expert on this house to solve my problem. Maybe that’s you! Having a look forward to look you.
Mybudgetart.com.au is Australia’s Trusted Online Wall Art Canvas Prints Store. We are selling art online since 2008. We offer 1000+ artwork designs, up-to 50 OFF store-wide, FREE Delivery Australia & New Zealand, and World-wide shipping.
A person essentially help to make significantly posts I would state. This is the very first time I frequented your web page and to this point? I amazed with the research you made to create this particular submit amazing. Fantastic process!
Enjoyed every bit of your article post.
I can’t express how much I appreciate the effort the author has put into producing this exceptional piece of content. The clarity of the writing, the depth of analysis, and the wealth of information offered are simply impressive. Her passion for the subject is obvious, and it has definitely struck a chord with me. Thank you, author, for offering your wisdom and enhancing our lives with this incredible article!
Hey there! Would you mind if I share your blog with my myspace group? There’s a lot of people that I think would really appreciate your content. Please let me know. Thanks
Undeniably believe that which you stated. Your favorite reason appeared to be on the internet the simplest thing to be aware of. I say to you, I certainly get annoyed while people consider worries that they plainly do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side effect , people can take a signal. Will likely be back to get more. Thanks
Thanks-a-mundo for the blog post. Much obliged.
Thanks for sharing, this is a fantastic blog.Really thank you! Great.
wow, awesome blog article.Much thanks again. Want more.
I truly appreciate this article post.Really looking forward to read more. Will read on…
I do like the way you have presented this problem plus it does indeed give me personally a lot of fodder for thought. Nevertheless, through just what I have seen, I just hope when other reviews pack on that men and women remain on point and in no way embark upon a tirade involving some other news of the day. Anyway, thank you for this fantastic piece and even though I do not really concur with this in totality, I respect the standpoint.
There is noticeably a bundle to find out about this. I assume you made certain good points in options also.
But wanna input on few general things, The website style is perfect, the content material is rattling fantastic : D.
Hi, Neat post. There’s an issue along with your site in web explorer, might test this?K IE still is the market leader and a big component to other folks will omit your wonderful writing because of this problem.
Thanks again for the blog post.Thanks Again. Fantastic.
Hi! I’ve been reading your web site for some time now and finally got the courage to go ahead and give you a shout out from Dallas Texas! Just wanted to say keep up the fantastic job!
Another thing I have really noticed is for many people, bad credit is the reaction of circumstances over and above their control. One example is they may have already been saddled with illness so they have high bills going to collections. It might be due to a work loss or even the inability to do the job. Sometimes divorce can really send the money in the undesired direction. Thanks for sharing your thinking on this website.
Very neat post. Cool.
That is really interesting, You’re an excessively professional blogger. I have joined your feed and look forward to looking for more of your excellent post. Additionally, I’ve shared your website in my social networks!
Wow! Thank you! I continuously needed to write on my blog something like that. Can I include a portion of your post to my blog?
I really enjoy the blog.Much thanks again.
Wow, great article.Thanks Again. Really Cool.
What?s Happening i’m new to this, I stumbled upon this I’ve found It absolutely helpful and it has helped me out loads. I hope to contribute & assist other users like its helped me. Good job.
You produce very good content, I congratulate you wholeheartedly
I value the article.Really looking forward to read more. Really Cool.
Really appreciate you sharing this article.Much thanks again. Really Cool.
Nice blog here! Also your website loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
Hi are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any coding expertise to make your own blog? Any help would be greatly appreciated!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Does your blog have a contact page? I’m having trouble locating it but, I’d like to send you an e-mail. I’ve got some ideas for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it improve over time.
Some truly interesting details you have written.Assisted me a lot, just what I was searching for : D.
You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
Very good article post.Really looking forward to read more. Great.
I discovered your weblog website on google and check a number of of your early posts. Proceed to keep up the superb operate. I simply further up your RSS feed to my MSN Information Reader. Searching for ahead to studying extra from you later on!?
Very neat post. Cool.
I¦ve been exploring for a little for any high-quality articles or weblog posts on this sort of house . Exploring in Yahoo I eventually stumbled upon this website. Reading this information So i¦m satisfied to show that I have an incredibly excellent uncanny feeling I came upon just what I needed. I so much definitely will make sure to do not disregard this website and give it a glance on a continuing basis.
It’s the best time to make some plans for the long run and it’s time to be happy. I have read this post and if I could I wish to suggest you some interesting issues or tips. Maybe you can write subsequent articles regarding this article. I wish to read even more issues approximately it!
Hey would you mind letting me know which hosting company you’re working with? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot quicker then most. Can you recommend a good web hosting provider at a honest price? Thank you, I appreciate it!
I’ve been surfing online more than three hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. In my opinion, if all webmasters and bloggers made good content as you did, the net will be a lot more useful than ever before.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Admiring the time and energy you put into your site and detailed information you provide. It’s awesome to come across a blog every once in a while that isn’t the same outdated rehashed material. Wonderful read! I’ve saved your site and I’m including your RSS feeds to my Google account.
Usually I don’t read post on blogs, but I wish to say that this write-up very forced me to try and do it! Your writing taste has been surprised me. Thank you, very nice article.
Great, thanks for sharing this article.Really thank you!
Hey, thanks for the blog post.Much thanks again. Much obliged.
Thanks for the article post.
Great, thanks for sharing this blog post.Really looking forward to read more. Really Cool.
Youre so cool! I dont suppose Ive read anything like this before. So good to search out any individual with some unique thoughts on this subject. realy thank you for beginning this up. this web site is one thing that’s needed on the web, somebody with a little originality. helpful job for bringing something new to the internet!
I really enjoy the post.Much thanks again. Really Great.
I really enjoy the post.Thanks Again. Keep writing.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Im thankful for the blog post. Want more.
Wow that was unusual. I just wrote an extremely long comment but after I clicked submit my comment didn’t appear. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say excellent blog!
I want to express my sincere appreciation for this enlightening article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for generously sharing your knowledge and making the learning process enjoyable.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Im grateful for the blog article. Really Cool.
Heya! I just wanted to ask if you ever have any problems with hackers?My last blog (wordpress) was hacked and Iended up losing a few months of hard work due to no back up.Do you have any methods to stop hackers?
I like what you guys are up also. Such smart work and reporting! Carry on the superb works guys I?¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
With every little thing that appears to be building throughout this subject matter, your opinions are quite stimulating. On the other hand, I appologize, but I do not subscribe to your whole strategy, all be it stimulating none the less. It seems to us that your opinions are not entirely validated and in actuality you are generally your self not completely convinced of your assertion. In any event I did enjoy reading through it.
I think this is a real great blog. Awesome.
A formidable share, I simply given this onto a colleague who was doing slightly evaluation on this. And he in actual fact purchased me breakfast as a result of I found it for him.. smile. So let me reword that: Thnx for the deal with! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love studying extra on this topic. If attainable, as you turn into expertise, would you thoughts updating your weblog with extra particulars? It is highly useful for me. Large thumb up for this weblog submit!
Hello.This post was really fascinating, especially because I was investigating for thoughts on this issue last Sunday.
Thanks-a-mundo for the blog.Really looking forward to read more. Really Great.
Interesting blog! Is your theme custom made or did you download it from somewhere? A theme like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your theme. With thanks
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Major thankies for the article.Really looking forward to read more. Really Cool.
Really enjoyed this article post.
Spot on with this write-up, I truly suppose this web site needs rather more consideration. I?ll in all probability be again to read way more, thanks for that info.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I like the efforts you have put in this, regards for all the great posts.
Thanx for the effort, keep up the good work Great work, I am going to start a small Blog Engine course work using your site I hope you enjoy blogging with the popular BlogEngine.net.Thethoughts you express are really awesome. Hope you will right some more posts.
Awesome blog article. Really Cool.
Today, while I was at work, my cousin stole my iPad and tested to see if it can survive a thirty foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views. I know this is totally off topic but I had to share it with someone!
I just added this blog site to my feed reader, great stuff. Can not get enough!
Very interesting points you have noted, thankyou for putting up.
Great post. I am facing a couple of these problems.
Fantastic web site. Lots of helpful information here. I am sending it to a few friends ans additionally sharing in delicious. And certainly, thank you in your sweat!
I really like and appreciate your blog.Really looking forward to read more. Will read on…
I was just looking for this info for a while. After six hours of continuous Googleing, finally I got it in your site. I wonder what’s the lack of Google strategy that don’t rank this kind of informative web sites in top of the list. Normally the top web sites are full of garbage.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Thanks again for the blog article.Really thank you! Keep writing.
F*ckin’ remarkable things here. I am very glad to see your post. Thanks a lot and i’m looking forward to contact you. Will you please drop me a mail?
hello!,I like your writing so much! share we communicate more about your post on AOL? I need an expert on this area to solve my problem. Maybe that’s you! Looking forward to see you.
Thank you ever so for you post. Much obliged.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Thanks a lot for the article.Really thank you! Really Great.
I think this is a real great blog article.Really looking forward to read more. Keep writing.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
Muchos Gracias for your blog article.Really looking forward to read more. Fantastic.
Thanks , I’ve recently been looking for information about this subject for a while and yours is the greatest I’ve discovered so far. However, what concerning the conclusion? Are you sure about the source?
I think this is a real great blog article.Much thanks again. Awesome.
http://antiagingtreat.com/kuchikomi/waputosu
Im obliged for the blog.Really looking forward to read more. Will read on…
What an eye-opening and well-researched article! The author’s thoroughness and aptitude to present complicated ideas in a comprehensible manner is truly commendable. I’m thoroughly captivated by the breadth of knowledge showcased in this piece. Thank you, author, for offering your knowledge with us. This article has been a game-changer!
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Really informative blog.Really looking forward to read more. Cool.
Great post.Much thanks again.
Thanks for sharing, this is a fantastic post.Really thank you! Fantastic.
It’s an awesome article for all the online viewers; they will take advantage from it I am sure.
Thanks a lot for the article post. Want more.
I think other website proprietors should take this web site as an model, very clean and wonderful user friendly style and design, let alone the content. You’re an expert in this topic!
Great, thanks for sharing this post.Thanks Again.
Hi! I’m at work browsing your blog from my new iphone 3gs! Just wanted to say I love reading through your blog and look forward to all your posts! Carry on the outstanding work!
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Thank you ever so for you blog.Much thanks again. Cool.
โรงเรียนแสงโสม เป็นโรงเรียน 3 ภาษา ที่จัดการสอนในระดับอนุบาล – ประถมศึกษา เน้นการเรียนรู้แบบหนูน้อยแจ่มใส ได้วิชา ตั้งอยู่บนเนื้อที่กว้างขวางประมาณ 5 ไร่ท่ามกลางพืชพันธุ์ไม้ร่มรื่น
Thank you for your blog post.Really thank you! Fantastic.
I cannot thank you enough for the post.Really looking forward to read more. Awesome.
Fantastic blog article.Really thank you! Keep writing.
Really enjoyed this article post.Really looking forward to read more. Cool.
Hello, i read your blog occasionally and i own a similar one and i was just curious if you get a lot of spam responses? If so how do you stop it, any plugin or anything you can suggest? I get so much lately it’s driving me insane so any help is very much appreciated.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
You completed some nice points there. I did a search on the theme and found a good number of people will agree with your blog.
I really liked your post.Much thanks again. Awesome.
Really enjoyed this post.Really looking forward to read more. Fantastic.
It’s in reality a great and helpful piece of info. I’m glad that you shared this useful info with us. Please stay us up to date like this. Thank you for sharing.
http://www.factorytapestry.com is a Trusted Online Wall Hanging Tapestry Store. We are selling online art and decor since 2008, our digital business journey started in Australia. We sell 100 made-to-order quality printed soft fabric tapestry which are just too perfect for decor and gifting. We offer Up-to 50 OFF Storewide Sale across all the Wall Hanging Tapestries. We provide Fast Shipping USA, CAN, UK, EUR, AUS, NZ, ASIA and Worldwide Delivery across 100+ countries.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Hello there! I just wish to offer you a huge thumbs up for the great information you’ve got here on this post. I am returning to your blog for more soon.
Hey! This is kind of off topic but I need some help from an established blog. Is it difficult to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to start. Do you have any points or suggestions? Thanks
Hi, i believe that i saw you visited my site thus i got here to ?return the prefer?.I am attempting to find things to enhance my site!I guess its good enough to use some of your ideas!!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I was looking through some of your content on this internet site and I conceive this site is really informative! Continue putting up.
This blog is definitely rather handy since I’m at the moment creating an internet floral website – although I am only starting out therefore it’s really fairly small, nothing like this site. Can link to a few of the posts here as they are quite. Thanks much. Zoey Olsen
Wonderful post! Keep up the good writing. Thanks for sharing with us!
I am really impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you modify it yourself? Either way keep up the excellent quality writing, it?s rare to see a nice blog like this one nowadays..
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Today, considering the fast life style that everyone leads, credit cards have a huge demand in the economy. Persons throughout every field are using credit card and people who are not using the credit card have lined up to apply for 1. Thanks for revealing your ideas on credit cards.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your enthusiasm for the subject matter shines through in every word of this article. It’s infectious! Your dedication to delivering valuable insights is greatly appreciated, and I’m looking forward to more of your captivating content. Keep up the excellent work!
I really liked your post.Thanks Again. Fantastic.
I really like and appreciate your article post.Really looking forward to read more. Fantastic.
Im grateful for the post.Thanks Again. Fantastic.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I am not positive the place you are getting your info, but great topic. I must spend some time learning more or working out more. Thanks for excellent information I was on the lookout for this information for my mission.
That is the right blog for anyone who desires to seek out out about this topic. You notice so much its virtually laborious to argue with you (not that I really would want…HaHa). You undoubtedly put a new spin on a subject thats been written about for years. Nice stuff, just nice!
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
One other issue is when you are in a predicament where you don’t have a cosigner then you may want to try to make use of all of your federal funding options. You can get many funds and other scholarships and grants that will give you funding that can help with education expenses. Thanks for the post.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Hmm is anyone else experiencing problems with the pictures on this blog loading? I’m trying to determine if its a problem on my end or if it’s the blog. Any feedback would be greatly appreciated.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I like what you guys are up too. Such clever work and reporting! Carry on the superb works guys I¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my website 🙂
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I appreciate you sharing this blog.Thanks Again. Really Cool.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Thank you for the good writeup. It in fact was a amusement accountit. Look advanced to more added agreeable from you!However, how could we communicate?Stop by my blog post – MetaboFix Review
I really enjoy the post.Much thanks again. Will read on…
hydroxychloroquine trump chloroquine dosage
Thank you for your article post.Much thanks again. Cool.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Thanks for sharing, this is a fantastic blog.Really thank you! Great.
jamestown apartments rentberry scam ico 30m$ raised isla vista apartments
Right now it sounds like Drupal is the preferred blogging platform out there rightnow. (from what I’ve read) Is that what you’re using on your blog?
There may be noticeably a bundle to find out about this. I assume you made sure good points in features also.
ivermectin 50ml ivermectin sheep drench for humans
Your blog has quickly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you put into crafting each article. Your dedication to delivering high-quality content is evident, and I look forward to every new post.
Srbvjg – get homework help online Jbhgal szroir
Es gibt eine Vielzahl von Verwendungsmöglichkeiten für den Reishi, beispielsweise gedeiht er als Parasit auf sterbenden Bäumen und wird auch unter strengen Bedingungen kultiviert
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
A round of applause for your blog.Really thank you!
Greetings! Very useful advice within this post! It is the little changes that produce the greatest changes.Thanks a lot for sharing!
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
A round of applause for your post.Much thanks again. Will read on…
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I have observed that in the world these days, video games would be the latest trend with children of all ages. Often times it may be out of the question to drag the kids away from the activities. If you want the best of both worlds, there are numerous educational activities for kids. Great post.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Thanks for the tips you have shared here. Something important I would like to talk about is that computer memory needs generally increase along with other breakthroughs in the technologies. For instance, whenever new generations of processor chips are brought to the market, there is certainly usually an equivalent increase in the size demands of both laptop or computer memory plus hard drive space. This is because software program operated by way of these processor chips will inevitably boost in power to benefit from the new technological innovation.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Thanks for the article post.Much thanks again. Want more.
I used to be very happy to find this net-site.I needed to thanks on your time for this excellent read!! I positively enjoying each little bit of it and I’ve you bookmarked to check out new stuff you weblog post.
A big thank you for your blog post. Really Cool.
A big thank you for your blog article.Much thanks again. Really Great.
wow, awesome blog.Really thank you!
I value the blog post.Much thanks again. Want more.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Thanks a lot for the article post.Really thank you! Cool.
Really informative blog article.Much thanks again. Awesome.
Aw, this was an exceptionally good post. Finding the time and actual effort to generate a really good articleÖ but what can I sayÖ I procrastinate a whole lot and never seem to get anything done.
I cannot thank you enough for the article post.Much thanks again. Keep writing.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Thank you ever so for you blog article.Thanks Again. Really Great.
I truly appreciate this post. Awesome.
The above exercises will help increase your reflexes and build your ability to think fast.
I think this is a real great article.Much thanks again. Keep writing.
Hi! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Cheers!
I’ll right away take hold of your rss as I can’t in findingyour e-mail subscription link or e-newsletter service. Do you’ve any?Kindly let me know so that I could subscribe.Thanks.
You really make it seem so easy together with your presentation but I to find this matter to be actually one thing that I believe I’d never understand. It sort of feels too complex and extremely vast for me. I am taking a look forward on your subsequent submit, I will try to get the hang of it!
I’m really impressed together with your writing skills as neatly as with the format for your blog. Is that this a paid topic or did you modify it yourself? Either way stay up the excellent quality writing, it is rare to look a great weblog like this one nowadays..
Thank you for your blog article.Really thank you! Really Cool.
http://www.thebudgetart.com is trusted worldwide canvas wall art prints & handmade canvas paintings online store. Thebudgetart.com offers budget price & high quality artwork, up-to 50 OFF, FREE Shipping USA, AUS, NZ & Worldwide Delivery.
Awesome data, Appreciate it.urgent essay writing service how to write an essay introduction top ghostwriters
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Some genuinely excellent info , Sword lily I found this.
I’ve been absent for some time, but now I remember why I used to love this site. Thank you, I’ll try and check back more often. How frequently you update your web site?
Thanks for sharing your thoughts on drones monterrey.Regards
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
A motivating discussion is definitely worth comment. I think that you should publish more on this topic, it might not be a taboo subject but generally folks don’t talk about such issues. To the next! Best wishes!
Merhaba Ben Haluk Hoca, Aslen Irak Asıllı Arap Hüseyin Efendinin Torunuyum. Yaklaşık İse 40 Yıldır Havas Ve Hüddam İlmi Üzerinde Sizlere 100 Sonuç Veren Garantili Çalışmalar Hazırlamaktayım, 1964 Yılında Irak’ın Basra Şehrinde Doğdum, Dedem Arap Hüseyin Efendiden El Aldım Ve Sizlere 1990 lı Yıllardan Bu Yana Medyum Hocalık Konularında Hizmet Veriyorum, 100 Sonuç Vermiş Olduğum Çalışmalar İse, Giden Eşleri Sevgilileri Geri Getirme, Aşk Bağlama, Aşık Etme, Kısmet Açma, Büyü Bozma Konularında Garantili Sonuçlar Veriyorum, Başta Almanya Fransa Hollanda Olmak Üzere Dünyanın Neresinde Olursanız Olun Hiç Çekinmeden Benimle İletişim Kurabilirsiniz.
I cherished as much as you’ll obtain carried out right here. The sketch is attractive, your authored subject matter stylish. nonetheless, you command get bought an edginess over that you wish be delivering the following. unwell without a doubt come more in the past again as precisely the same nearly very ceaselessly inside of case you shield this increase.
Great post. I used to be checking constantly this blog and I am inspired! Very useful info specially the ultimate phase 🙂 I deal with such info a lot. I was seeking this certain information for a very long time. Thank you and good luck.
Almanya’nın en iyi güvenilir medyumunun tüm sosyal medya hesaplarını sizlere paylaşıyoruz, güvenin ve kalitelin tek adresi olan medyum haluk hoca 40 yıllık uzmanlığı ile sizlerle.
Hi there! I just wish to give an enormous thumbs up for the nice info you’ve gotten here on this post. I shall be coming again to your blog for extra soon.
I used to be recommended this website by way of my cousin. I’m now not certain whether or not this post is written by means of him as no one else understand such distinct approximately my difficulty. You are incredible! Thanks!
I really liked your blog post.Much thanks again. Fantastic.
I really like and appreciate your article.Much thanks again. Cool.
whoah this blog is excellent i like studying your posts. Keep up the good work! You recognize, many individuals are hunting round for this information, you can aid them greatly.
Thanks for the post.Thanks Again. Cool.
Very neat article.Thanks Again. Will read on…
After examine a few of the blog posts on your web site now, and I really like your way of blogging. I bookmarked it to my bookmark website list and will likely be checking again soon. Pls check out my web page as properly and let me know what you think.
Hi, Neat post. There is a problem with your site in internet explorer, would check this… IE still is the market leader and a good portion of people will miss your great writing due to this problem.
I cannot thank you enough for the blog post.Much thanks again. Really Great.
tamoxifen and bloating nolvadex effects men nolvadex generic
Very neat blog article. Much obliged.
modalert 200 provigil generic order modafinil
Hey, you used to write great, but the last few posts have been kinda boring¡K I miss your tremendous writings. Past few posts are just a little out of track! come on!
Usually I don’t read article on blogs, but I wish to say that this write-up very forced me to try and do so! Your writing style has been amazed me. Thanks, very nice post.
I don’t normally comment but I gotta admit thankyou for the post on this amazing one : D.
A few things i have seen in terms of computer memory is always that there are specifications such as SDRAM, DDR etc, that must match the requirements of the motherboard. If the pc’s motherboard is rather current and there are no main system issues, improving the storage space literally takes under one hour. It’s among the list of easiest computer system upgrade types of procedures one can picture. Thanks for revealing your ideas.
It is really a great and useful piece of information. I am glad that you shared this useful info with us. Please keep us informed like this. Thank you for sharing.
I am not sure where you are getting your info, but great topic.I needs to spend some time learning much more or understanding more.Thanks for fantastic info I was looking for this information for my mission.
I cannot thank you enough for the article.Really looking forward to read more. Awesome.
ed treatments male erection pills – ed pills otc
Greetings! Very useful advice in this particular post! It is the little changes which will make the biggest changes. Thanks for sharing!
I truly appreciate this article.Thanks Again. Really Great.
Thanks so much for the blog post.Much thanks again. Awesome.
Dünyaca ünlü medyum haluk hocayı sizlere tanıtıyoruz anlatıyoruz, Avrupanın ilk ve tek medyum hocası 40 yıllık uzmanlık ve tecrübesi ile sizlerle.
Do you mind if I quote a few of your articles as long as I provide credit and sources back to your site? My blog site is in the exact same area of interest as yours and my visitors would definitely benefit from a lot of the information you present here. Please let me know if this alright with you. Cheers!
A round of applause for your blog.Really looking forward to read more. Great.
One thing I would really like to say is that car insurance cancellations is a terrifying experience so if you’re doing the best things as a driver you’ll not get one. Some people do have the notice that they have been officially dropped by their insurance company and many have to fight to get extra insurance after a cancellation. Affordable auto insurance rates are frequently hard to get from cancellation. Understanding the main reasons pertaining to auto insurance cancellations can help people prevent getting rid of in one of the most important privileges readily available. Thanks for the ideas shared through your blog.
I don?t even know how I ended up here, but I thought this post was good. I do not know who you are but certainly you’re going to a famous blogger if you are not already 😉 Cheers!
Great, thanks for sharing this article.Really thank you! Cool.
This is one awesome blog article.Much thanks again. Awesome.
I loved your article post.Really looking forward to read more. Cool.
Thanks for ones marvelous posting! I actually enjoyed reading it, you are a great author.I will always bookmark your blog and will often come back someday. I want to encourage one to continue your great writing, have a nice day!
hello there and thanks to your information – I have definitely picked up something new from proper here. I did on the other hand expertise several technical issues the usage of this site, since I experienced to reload the site a lot of instances previous to I could get it to load correctly. I have been thinking about in case your hosting is OK? No longer that I am complaining, however sluggish loading instances occasions will often impact your placement in google and can injury your quality score if advertising and ***********|advertising|advertising|advertising and *********** with Adwords. Anyway I am including this RSS to my e-mail and could glance out for much extra of your respective fascinating content. Ensure that you update this once more very soon..
he blog was how do i say it… relevant, finally something that helped me. Thanks
I keep listening to the news bulletin speak about getting free online grant applications so I have been looking around for the finest site to get one. Could you advise me please, where could i acquire some?
Fantastic article.Really thank you! Fantastic.
nick.difrancesco@purwell.com
Major thankies for the article post. Awesome.
Ishqnw – silagra 100 for sale Yhducf cfhznk
Hey there! This post could not be written any better! Reading through this post reminds me of my old room mate! He always kept talking about this. I will forward this write-up to him. Pretty sure he will have a good read. Many thanks for sharing!
I really liked your article.Thanks Again. Really Great.
I like what you guys are up too. This type of clever work and exposure!Keep up the excellent works guys I’ve added you guys to our blogroll.
Really enjoyed this article.Really looking forward to read more. Cool.
Hi my friend! I wish to say that this post is awesome, nice written and include approximately all important infos. I would like to see more posts like this.
natural herbs for ed: aspirin and ed – ed pills that work quickly
Wow, great blog article.Thanks Again. Really Cool.
Really appreciate you sharing this article post.Really looking forward to read more. Will read on…
This is one awesome blog post. Keep writing.
https://spiroa593ask8.oblogation.com/profile
Very informative post.Much thanks again. Will read on…
https://yourbookmarklist.com/story15963393/the-best-side-of-korean-massage-chair-price
https://josuei678r.wizzardsblog.com/22948731/examine-this-report-on-korean-massage-spa-nyc
Someone essentially help to make seriously posts I would state. This is the first time I frequented your web page and thus far? I surprised with the research you made to make this particular publish extraordinary. Magnificent job!
Very good post.Really thank you! Keep writing.
Major thanks for the blog article.Really thank you! Keep writing.
Your unique perspective makes every post a must-read.
Hi, Neat post. There’s an issue with your site in internet explorer, would check this? IE nonetheless is the market chief and a big element of people will leave out your great writing because of this problem.
I truly appreciate this blog article.Much thanks again. Much obliged.
Nice blog here! Also your website loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as fast as yours lol
Some genuinely nice and useful info on this internet site, also I believe the design and style holds good features.
A round of applause for your article.Really thank you! Cool.
Please let me know if you’re looking for a article writer for your blog. You have some really great posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d love to write some content for your blog in exchange for a link back to mine. Please blast me an e-mail if interested. Regards!
fantastic points altogether, you just gained a new reader. What would you suggest in regards to your post that you made some days ago? Any positive?
Great, thanks for sharing this blog post.Really thank you! Cool.
Im obliged for the article post. Keep writing.
There is certainly a lot to learn about this issue. I really like all the points you made.
Very good blog.Really thank you! Awesome.
https://jonathana085wfp4.onzeblog.com/profile
https://joshuab680azz2.wikipublicist.com/user
https://businessbookmark.com/story1237378/helping-the-others-realize-the-advantages-of-chinese-medicine-journal
https://israelzegf45678.blogadvize.com/28416960/not-known-details-about-thailand-massage
https://nickp123ecy1.blogs100.com/profile
Your blog is where I go when I want to dig deep into a topic.
I’m really enjoying the design and layout of your website. It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to create your theme? Great work!
https://daltoni6778.ka-blogs.com/75864157/top-guidelines-of-chinese-medicine-certificate
https://felixp0222.topbloghub.com/28696581/indicators-on-chinese-medicine-books-you-should-know
https://dean7nf60.eedblog.com/23026724/5-easy-facts-about-chinese-medicine-blood-deficiency-described
https://louis05915.blogginaway.com/23146279/the-basic-principles-of-chinese-medicine-books
https://miltonb775khc2.tokka-blog.com/profile
I do not even know how I finished up here, however I believed this put up used to be good. I don’t realize who you’re but definitely you are going to a famous blogger if you happen to aren’t already. Cheers!
Normally I don’t read post on blogs, however I wish to say that this write-up very pressured me to try and do it! Your writing taste has been amazed me. Thanks, very nice post.
https://bookmarkprobe.com/story15968823/the-smart-trick-of-thailand-massage-types-that-no-one-is-discussing
https://cruz41605.thelateblog.com/23138399/top-latest-five-chinese-medicine-brain-fog-urban-news
fantastic points altogether, you just gained a brand new reader.What would you suggest in regards to your publish that you just made somedays in the past? Any certain?
hi!,I like your writing very so much! percentage we communicate more about your post on AOL? I need a specialist on this area to resolve my problem. May be that’s you! Having a look forward to peer you.
Hi my friend! I wish to say that this post is amazing, nice written and include almost all vital infos. I would like to see more posts like this.
You have noted very interesting details ! ps decent web site.
https://janisj789vtq8.bloggerbags.com/profile
Have you ever considered publishing an ebook or guest authoring on other websites? I have a blog centered on the same subjects you discuss and would love to have you share some stories/information. I know my audience would value your work. If you are even remotely interested, feel free to send me an e mail.
https://lukasv50q3.slypage.com/22918941/the-smart-trick-of-taiwan-medical-massage-that-no-one-is-discussing
Thank you for sharing excellent informations. Your website is very cool. I’m impressed by the details that you have on this website. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched all over the place and simply couldn’t come across. What an ideal website.
https://ariannaj912hhg5.blog-kids.com/profile
What i do not understood is actually how you’re no longer really a lot more neatly-liked than you might be right now. You’re very intelligent. You understand therefore considerably in relation to this matter, made me for my part imagine it from numerous varied angles. Its like men and women don’t seem to be fascinated except it¦s something to accomplish with Woman gaga! Your own stuffs nice. All the time maintain it up!
Thank you for some other informative web site. The place else could I get that kind of info written in such an ideal method? I’ve a challenge that I am just now working on, and I have been at the look out for such info.
https://michaelj912ecz2.bloginder.com/profile
https://archerf67n6.blog2learn.com/70485629/top-latest-five-thailand-massage-urban-news
https://zander57888.dailyhitblog.com/28064937/top-chinese-medicine-breakfast-secrets
I have read so many articles or reviews on the topic of the blogger lovers but this piece of writing is really a fastidious piece of writing, keep it up.
https://jared7ek15.blog-kids.com/23054528/examine-this-report-on-chinese-medicine-for-depression-and-anxiety
https://donovanm89vu.dailyhitblog.com/27969299/korean-massage-chair-brands-no-further-a-mystery
https://billp134mlk6.sasugawiki.com/user
I discovered your blog site on google and check a few of your early posts. Continue to keep up the very good operate. I just additional up your RSS feed to my MSN News Reader. Seeking forward to reading more from you later on!…
wonderful post.Ne’er knew this, appreciate it for letting me know.
I’m not that much of a internet reader to be honest but your blogs really nice, keep it up! I’ll go ahead and bookmark your site to come back later. All the best
Great, thanks for sharing this blog article.Thanks Again. Fantastic.
Greetings! I’ve been reading your website for a while now and finally got the bravery to go ahead and give you a shout out from Dallas Tx! Just wanted to say keep up the good work!
A big thank you for your article.Really thank you! Really Cool.
https://emilio68900.thenerdsblog.com/28063205/not-known-details-about-chinese-medicine-brain-fog
https://caiden1igeb.bloginder.com/23105205/not-known-factual-statements-about-massage-coreen
https://leew344hcw0.blogsuperapp.com/profile
Say, you got a nice blog article.Really looking forward to read more. Really Great.
Each post is a mini-masterclass in its own right.
Really enjoyed this blog.Really thank you! Will read on
https://reid46s8q.dm-blog.com/22937382/details-fiction-and-korean-barbershop-massage
Thank you for any other magnificent post. Where else may anyone get that kind of info in such an ideal means of writing? I have a presentation next week, and I am at the look for such information.
https://lorenzo1cb61.dsiblogger.com/54889041/everything-about-chinese-medicine-certificate
Thanks for sharing excellent informations. Your website is very cool. I’m impressed by the details that you’ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched all over the place and simply could not come across. What a perfect site.
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again!
https://damienm901b.bloggin-ads.com/45732734/the-fact-about-korean-massage-stick-that-no-one-is-suggesting
Great post. I was checking constantly this blog and I am impressed! Extremely helpful information specifically the last part 🙂 I care for such information much. I was looking for this particular info for a long time. Thank you and best of luck.
Thank you, I’ve recently been seeking for information about this subject matter for ages and yours is the best I have discovered so far.
This is one awesome article.Much thanks again. Want more.
Usually I do not read post on blogs, however I wish to say that this write-up very pressured me to try and do it! Your writing taste has been surprised me. Thank you, quite nice post.
https://felixw9865.aioblogs.com/76395321/not-known-facts-about-chinese-medicine-body-map
Looking forward to reading more. Great blog article.Really thank you! Great.
https://zane3tv01.free-blogz.com/69707557/the-best-side-of-chinese-medicine-for-inflammation
https://archere7159.blogoscience.com/28464825/chinese-medicine-clinic-options
https://beau82k6o.arwebo.com/45557979/not-known-details-about-chinese-medicine-brain-fog
ivermectin oral solution stromectol drg – ivermectin 1
https://keeganjdpzj.bloggazza.com/22816405/fascination-about-massage-koreanisch
https://zachc567okg4.wikifrontier.com/user
You ought to be a part of a contest for one of the highest quality blogs online. I will recommend this blog!
Howdy! Would you mind if I share your blog with my twitter group? There’s a lot of people that I think would really enjoy your content. Please let me know. Many thanks
Excellent beat ! I wish to apprentice while you amend your website, how could i subscribe for a blog site? The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear concept
A big thank you for your blog.Thanks Again. Want more.
I love reading through an article that can make people think. Also, thank you for allowing for me to comment!
Wow, great blog. Will read on…
I have been exploring for a bit for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I ultimately stumbled upon this web site. Studying this information So i?¦m glad to convey that I’ve an incredibly just right uncanny feeling I found out exactly what I needed. I such a lot without a doubt will make certain to don?¦t overlook this site and give it a glance on a relentless basis.
Saved as a favorite, I really like your blog!
https://manuelr90zx.blog-mall.com/23051177/the-basic-principles-of-korean-massage-atlanta
https://top10bookmark.com/story15768804/the-best-side-of-korean-massage-spa-san-diego
https://thesocialcircles.com/story1251467/a-simple-key-for-chinese-medicine-cooker-unveiled
https://bookmarkrange.com/story16808876/little-known-facts-about-chinese-medicine-chicago
https://companyspage.com/story1124991/the-best-side-of-korean-massage-scrub
https://judah4uwvt.blog-kids.com/23085591/the-best-side-of-massage-koreatown-nyc
Greetings! Very useful advice within this article! It is the little changes which will make the most important changes. Thanks for sharing!
That is a great tip particularly to those fresh to the blogosphere. Brief but very accurate informationÖ Thank you for sharing this one. A must read post!
Hey, thanks for the post.Really looking forward to read more. Fantastic.
Major thanks for the article. Really Cool.
hello!,I like your writing very so much! proportion we be in contact more about your article on AOL? I need an expert in this area to resolve my problem. May be that’s you! Having a look ahead to look you.
What i don’t realize is in fact how you are no longer actually a lot more well-liked than you may be right now. You’re very intelligent. You recognize therefore significantly on the subject of this topic, made me individually believe it from a lot of various angles. Its like men and women aren’t involved unless it’s something to accomplish with Girl gaga! Your personal stuffs nice. Always maintain it up!
prednisolone side effects is prednisone a steroid
Heya! I’m at work surfing around your blog from mynew iphone 4! Just wanted to say I love reading through your blog and look forward to all yourposts! Keep up the outstanding work!
https://kyler35q7q.uzblog.net/indicators-on-chinese-medicine-books-you-should-know-36974042
I have seen plenty of useful elements on your web-site about desktops. However, I’ve the opinion that laptop computers are still not nearly powerful more than enough to be a option if you usually do jobs that require many power, like video croping and editing. But for website surfing, statement processing, and the majority of other frequent computer work they are all right, provided you may not mind the tiny screen size. Thank you sharing your thinking.
https://gregoryz3456.dailyhitblog.com/27992974/the-best-side-of-chinese-medicine-basics
Do you have a spam issue on this blog; I also ama blogger, and I was wanting to know your situation; manyof us have created some nice practices and weare looking to swap techniques with others, why notshoot me an email if interested.
I appreciate you sharing this blog article. Really Great.
I am so grateful for your blog.Really thank you! Want more.
Say, you got a nice post.Really thank you! Want more.
Wonderful post however , I was wondering if you could write a litte more on this topic?I’d be very thankful if you could elaborate a little bit more.Thanks!
I really liked your post.Really thank you! Keep writing.
Wow, great blog.Really looking forward to read more.
clear creek apartments apartments for rent in nj on craigslist boutique apartments
What an eye-opening and meticulously-researched article! The author’s thoroughness and capability to present intricate ideas in a comprehensible manner is truly praiseworthy. I’m thoroughly enthralled by the breadth of knowledge showcased in this piece. Thank you, author, for sharing your expertise with us. This article has been a game-changer!
https://arthur35r8r.articlesblogger.com/45542727/facts-about-chinese-medicine-chart-revealed
https://trevoreihdz.tribunablog.com/massage-coreen-secrets-36841852
https://bookmarkize.com/story15885800/5-simple-techniques-for-massage-koreatown-los-angeles
Thanks for sharing, this is a fantastic post.Thanks Again. Awesome.
This is one awesome blog post.Much thanks again.
info@purwell.com
https://messiahb46op.59bloggers.com/23043962/facts-about-chinese-massage-miami-revealed
https://williamj017bgh3.idblogz.com/profile
https://caidenh9382.tusblogos.com/22953199/the-basic-principles-of-chinese-medicine-books
Hi, just wanted to say, I loved this post. It was helpful.Keep on posting!
you are actually a just right webmaster. The site loading pace is amazing. It sort of feels that you are doing any distinctive trick. Furthermore, The contents are masterwork. you have done a great task in this topic!
I want to to thank you for this good read!! I definitely loved every bit of it. I’ve got you saved as a favorite to look at new things you postÖ
I am just commenting to let you know of the magnificent experience our daughter gained browsing your blog. She figured out such a lot of pieces, most notably what it is like to have an amazing helping mood to get other folks completely completely grasp a number of extremely tough subject areas. You truly exceeded our own expected results. Thanks for producing the priceless, trusted, edifying not to mention cool tips about this topic to Evelyn.
This really answered my downside, thank you!
Very informative post.Much thanks again. Keep writing.
There’s no question about it, this blog is an essential read.
Thanks-a-mundo for the blog.Really thank you! Awesome.
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
It’s really a great and helpful piece of information. I’m glad that you just shared this useful information with us. Please keep us informed like this. Thank you for sharing.
https://angelo33198.blogs100.com/23155295/top-latest-five-chinese-medicine-brain-fog-urban-news
https://andres2614.blogdeazar.com/23045136/the-ultimate-guide-to-chinese-medicine-body-map
https://kingj950wur2.blogsmine.com/profile
Yeah bookmaking this wasn’t a bad determination great post! .
Today, while I was at work, my cousin stole my apple ipad and tested to see if it can survive a 40 foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views. I know this is completely off topic but I had to share it with someone!
Heya! I just wanted to ask if you ever have any issues with hackers?My last blog (wordpress) was hacked and I ended up losing a few months of hardwork due to no backup. Do you have any methods to stop hackers?my blog; Dentitox Pro Reviews
I really liked your post.Thanks Again.
This post is in fact a nice one it assists new net viewers, who are wishing in favor of blogging.
I appreciate you sharing this blog post. Thanks Again. Cool.
It?s actually a nice and useful piece of information. I?m glad that you simply shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
I relish, result in I discovered exactly what I was taking a look for. You’ve ended my 4 day lengthy hunt! God Bless you man. Have a nice day. Bye
Wonderful blog! I found it while browsing on YahooNews. Do you have any tips on how to get listed in YahooNews? I’ve been trying for a while but I never seem to get there!Cheers
I’m extremely impressed together with your writing skills and also with the format for your blog. Is that this a paid theme or did you modify it yourself? Either way stay up the nice quality writing, it is uncommon to see a great weblog like this one nowadays..
I keep forwarding your posts to my team. They’re that good!
I cannot thank you enough for the article. Awesome.
I just like the helpful info you provide in your articles. I will bookmark your blog and take a look at again here frequently. I’m somewhat sure I’ll be told many new stuff proper here! Good luck for the next!
Hello my friend! I want to say that this post is awesome, great written and include approximately all important infos. I would like to see extra posts like this .
Thanks for every other informative blog. Where else may just I am getting that kind of info written in such a perfect manner? I’ve a challenge that I am just now running on, and I’ve been on the look out for such info.
I am not positive where you are getting your info, however good topic. I must spend some time learning more or understanding more. Thanks for excellent information I used to be in search of this info for my mission.
bookdecorfactory.com is a Global Trusted Online Fake Books Decor Store. We sell high quality budget price fake books decoration, Faux Books Decor. We offer FREE shipping across US, UK, AUS, NZ, Russia, Europe, Asia and deliver 100+ countries. Our delivery takes around 12 to 20 Days. We started our online business journey in Sydney, Australia and have been selling all sorts of home decor and art styles since 2008.
I really like and appreciate your article post.
Your work never fails to inspire and educate.
Real clear website , thanks for this post.
canadian medications ed vacuum pumps – solutions for ed
very nice put up, i definitely love this web site, carry on it
Thanks for ones marvelous posting! I actually enjoyed reading it,you could be a great author. I will be sure to bookmark your blog and may come back sometime soon. I want to encourageyourself to continue your great work, have a nice afternoon!
https://troyt9853.webbuzzfeed.com/23073541/facts-about-chinese-medicine-bloating-revealed
I’ve been surfing online more than 3 hours today, yet I never found any interesting article like yours. It is pretty worth enough for me. In my view, if all webmasters and bloggers made good content as you did, the internet will be much more useful than ever before.
https://connervvrkf.blogripley.com/23046787/a-review-of-thailand-massage-near-me
Utterly pent written content, Really enjoyed reading through.
https://anciuss753qzj1.newsbloger.com/profile
Wow, awesome blog layout! How long have you been blogging for? you make blogging look easy. read my blog post here.
I’m constantly impressed by the quality and depth of content on this site. Keep up the excellent work, and thank you for sharing your expertise!
Fantastic beat ! I would like to apprentice while you amend your web site, how can i subscribe for a blog web site? The account helped me a acceptable deal. I had been tiny bit acquainted of this your broadcast offered bright clear concept
I enjoyed the examples you provided. They really helped me grasp the concepts.
https://andres2op89.blogvivi.com/23112331/details-fiction-and-chinese-medicine-for-inflammation
https://dallas7fgg4.blogproducer.com/28591664/what-does-healthy-massage-kansas-city-mean
https://francisco61504.creacionblog.com/22933504/5-easy-facts-about-chinese-medicine-blood-deficiency-described
A compelling read from start to finish.
I like what you guys are usually up too. This kind of clever work and coverage! Keep up the very good works guys I’ve incorporated you guys to blogroll.
I appreciate you sharing this article post.Thanks Again. Cool.
Im obliged for the post.Really thank you! Cool.
I’m grateful for this blog’s commitment to accuracy and credibility. It’s a rare find in the vast expanse of the internet.
A big thank you for your blog.Much thanks again. Much obliged.
I was able to find good information from your articles.Also visit my blog post – men boost libido
I savour, cause I discovered exactly what I used to be looking for. You have ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
I would like to thank you for the efforts you’ve put in writing this website. I’m hoping the same high-grade web site post from you in the upcoming as well. Actually your creative writing skills has encouraged me to get my own blog now. Actually the blogging is spreading its wings rapidly. Your write up is a good example of it.
You have brought up a very wonderful details, thankyou for the post.
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
Say, you got a nice blog post.Much thanks again. Really Great.
I’m constantly learning from your posts. Your insights and analysis are invaluable to readers like me. Thank you!
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove people from that service? Cheers!
I saw a lot of website but I believe this one contains something special in it in it
trimoxazole syrup uses sulfamethoxazole side effects
I’m constantly learning from your posts. Your insights and analysis are invaluable to readers like me. Thank you!
Your ability to convey information in an engaging and accessible way is truly commendable. Keep up the excellent work!
There is definately a lot to find out about this subject. I like all the points you made
I visited a lot of website but I think this one holds something extra in it in it
Really Appreciate this blog post, how can I make is so that I receive an alert email whenever you make a fresh article?
There is clearly a bundle to identify about this. I assume you made certain good points in features also.
Hey would you mind stating which blog platform you’re using? I’m planning to start my own blog soon but I’m having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique. P.S Sorry for getting off-topic but I had to ask!
I’ve been browsing on-line more than 3 hours as of late, yet I by no means found any fascinating article like yours. It is lovely worth enough for me. In my opinion, if all webmasters and bloggers made excellent content as you probably did, the web might be a lot more helpful than ever before.
I must commend you for your in-depth research and insightful writing.
Very good written post. It will be supportive to anybody who utilizes it, including myself. Keep doing what you are doing – looking forward to more posts.
Hello.This article was really remarkable, especially since I was looking for thoughts on this matter last Wednesday.
I like this website its a master peace ! Glad I discovered this on google .
Great V I should certainly pronounce, impressed with your website. I had no trouble navigating through all the tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your client to communicate. Excellent task..
I am constantly searching online for tips that can facilitate me. Thanks!
I like what you guys are up also. Such clever work and reporting! Carry on the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my web site 🙂
Enjoyed looking at this, very good stuff, thanks. „Whenever you want to marry someone, go have lunch with his ex-wife.“ by Francis William Bourdillon.
I’ve been browsing online greater than 3 hours as of late, but I never discovered any attention-grabbing article like yours. It is pretty price sufficient for me. In my opinion, if all website owners and bloggers made excellent content as you probably did, the internet will likely be much more helpful than ever before. „When there is a lack of honor in government, the morals of the whole people are poisoned.“ by Herbert Clark Hoover.
It’s really a great and helpful piece of info. I’m glad that you simply shared this helpful info with us.Please keep us up to date like this. Thank you for sharing.
I really like reading through a post that will make people think. Also, thanks for allowing for me to comment!
Bağlama Büyüsü Nedir? 18 Nov, 2021 at 4:38 am Aw, this was an exceptionally nice post. Taking a few minutes!!!!
A big thank you for your blog post.Much thanks again. Really Cool.
exercise is important for people with arthritis because it increases muscle and bone strength. when was triwest healthcare alliance foundedivermectin for humans for sale buxtmr
Thanks for sharing, this is a fantastic article post.Thanks Again. Awesome.
I think this is a real great article post. Keep writing.
top erection pills canadian pharmacy online – international online pharmacy
Thank you ever so for you article post.Much thanks again. Great.
What’s Going down i’m new to this, I stumbled upon this I have discovered It positively helpful and ithas aided me out loads. I hope to give a contribution & help otherusers like its aided me. Good job.
A round of applause for your article post. Great.
What?s Taking place i’m new to this, I stumbled upon this I have found It positively helpful and it has helped me out loads. I’m hoping to contribute & assist different users like its helped me. Great job.
Thanks a lot for the article.Thanks Again. Will read on…
Thanks a lot for the blog article.Much thanks again. Really Great.
is erectile dysfunction secondary to ptsd erectile dysfunction remedies erectile tissue function
Thanks-a-mundo for the blog post.Really looking forward to read more. Want more.
Only a smiling visitor here to share the love (:, btw outstanding style .
Vbjmrf – proquest dissertation Aipenk trrcbz
Raúl Lopezc/ buena15, OtisAndalucía, 14992639785105scrapebox comment poster des photos de ma
I like the helpful info you provide in yourarticles. I will bookmark your blog and check again here frequently.I am quite sure I’ll learn plenty of new stuff right here!Best of luck for the next!
This is one awesome article.Really thank you! Great.
Hello, this weekend is nice in support of me, as this moment i am reading this great informative piece of writing here at my residence.
Utterly composed content, Really enjoyed studying.
Whoa! This blog looks exactly like my old one! It as on a entirely different topic but it has pretty much the same layout and design. Excellent choice of colors!
I needed to thank you for this wonderful read!! I certainly loved every bit of it. I have you book-marked to look at new stuff you post…
Thanks a lot for the article.Really looking forward to read more.
I appreciate you sharing this post.Really thank you! Really Cool.Loading…
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and noweach time a comment is added I get four emails withthe same comment. Is there any way you can remove mefrom that service? Thank you!
Appreciate it for helping out, wonderful information. „If at first you don’t succeed, find out if the loser gets anything.“ by Bill Lyon.
Excellent website. A lot of useful information here. I am sending it to some friends ans also sharing in delicious. And naturally, thank you for your effort!
Looking forward to reading more. Great blog post.Thanks Again. Much obliged.
I have been exploring for a little for any high quality articles or blog posts in this sort of area . Exploring in Yahoo I at last stumbled upon this site. Reading this information So i?m satisfied to show that I’ve an incredibly good uncanny feeling I found out exactly what I needed. I such a lot definitely will make certain to do not put out of your mind this website and give it a look on a relentless basis.
Major thankies for the blog post.Thanks Again. Really Great.
I wanted to thank you for this wonderful read!! I certainly enjoyed every bit of it. I have got you book marked to look at new things you post…
You can certainly see your expertise in the work you write. The world hopes for more passionate writers like you who are not afraid to say how they believe. Always go after your heart.
Hi! I’m at work surfing around your blog from my new iphone 4!Just wanted to say I love reading your blog and look forward to allyour posts! Carry on the fantastic work! 0mniartist asmr
I do consider all of the ideas you’ve offered to your post. They are really convincing and can definitely work. Still, the posts are very short for newbies. May just you please extend them a little from next time? Thanks for the post.
Lovely just what I was searching for. Thanks to the author for taking his time on this Keto Premium One Shot Reviews.
Hiya, I’m really glad I have found this info. Today bloggers publish just about gossips and internet and this is actually frustrating. A good site with exciting content, that’s what I need. Thank you for keeping this web-site, I’ll be visiting it. Do you do newsletters? Can’t find it.
You have brought up a very fantastic details , thanks for the post.
wonderful issues altogether, you just won a new reader.What would you suggest in regards to your put up that you simply made some days ago?Any certain?
Hey there! I know this is kinda off topic but I was wondering if you knew where I could locatea captcha plugin for my comment form? I’m using the same blog platformas yours and I’m having difficulty finding one? Thanks a lot!
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
This is a topic close to my heart cheers, where are your contact details though?
I am so happy to read this. This is the type of manual that needs to be given and not the accidental misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
I have been reading out some of your articles and i must say nice stuff. I will make sure to bookmark your site.
Thanks for the auspicious writeup. It if truth be told was once a leisure account it.Look complicated to more brought agreeable from you! However, how couldwe keep in touch?
I appreciate you sharing this blog post. Cool.
Wow! Thank you! I permanently needed to write on my site something like that. Can I take a fragment of your post to my site?
This is really interesting, You are a very skilled blogger. I have joined your rss feed and look forward to seeking more of your fantastic post. Also, I’ve shared your web site in my social networks!
This is the right blog for anybody who needs to search out out about this topic. You understand a lot its almost arduous to argue with you (not that I truly would need…HaHa). You undoubtedly put a new spin on a subject thats been written about for years. Nice stuff, simply great!
I like this post, enjoyed this one thankyou for posting.
I needed to compose you one very small note in order to thank you very much the moment again about the wonderful basics you’ve provided on this website. This has been so open-handed of you to grant freely all many people might have made available as an e book in making some cash for themselves, particularly since you could possibly have done it in case you desired. Those basics also acted to be the great way to fully grasp that someone else have the identical zeal much like my very own to see very much more related to this condition. I know there are thousands of more pleasurable periods in the future for individuals that look into your blog post.
very good submit, i actually love this website, carry on it
No matter if some one searches for his essential thing, therefore he/she needs to be available that in detail, thusthat thing is maintained over here.
Thanks for the post.Thanks Again. Great.
I have really learned newer and more effective things via your site. One other thing I would like to say is newer laptop operating systems are inclined to allow a lot more memory to get used, but they likewise demand more memory simply to run. If one’s computer is unable to handle far more memory as well as newest software package requires that ram increase, it is usually the time to shop for a new Laptop. Thanks
Fantastic blog article.Thanks Again. Great.
Muchos Gracias for your blog article.Really thank you! Want more.
düzce hava durumu; düzce için hava durumu en güncel saatlik, günlük ve aylık tahminler.
You really make it seem so easy with your presentation but I find this matter to be actually something which I think I would never understand. It seems too complicated and extremely broad for me. I am looking forward for your next post, I will try to get the hang of it!
you’ve gotten an excellent blog here! would you like to make some invite posts on my weblog?
Just desire to say your article is as amazing. The clarity in your post is just nice and i can assume you’re an expert on this subject. Fine with your permission allow me to grab your feed to keep up to date with forthcoming post. Thanks a million and please keep up the rewarding work.
https://sendgrid.com/solutions/email-api/
Greetings! Very helpful advice in this particular article!It’s the little changes that will make the greatest changes.Many thanks for sharing!
I think this is a real great blog article.Much thanks again. Great.
Hey, I think your site might be having browser compatibility issues. When I look at your blog in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, wonderful blog!
It’s really a great and helpful piece of information. I’m glad that you just shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
Fantastic post.Really thank you! Much obliged.
Say, you got a nice article post.Really looking forward to read more. Fantastic.
Hello there, just became aware of your blog through Google, and found that it’s truly informative. I am gonna watch out for brussels. I’ll be grateful if you continue this in future. Numerous people will be benefited from your writing. Cheers!
??? ?????? ???????? – ????????? ????, albuterol 100 mcg inhaler side effects albuterol inhaler coupons for free asthma inhalers
Cómo participar de la televisión igtv en el filtro fotográfico átomo 4 materia importante para saber
Muchos Gracias for your blog article.Much thanks again. Much obliged.
Your style is very unique in comparison to other people I’ve read stuff from. Thanks for posting when you’ve got the opportunity, Guess I will just bookmark this blog.
As I website possessor I believe the content matter here is rattling excellent , appreciate it for your efforts. You should keep it up forever! Best of luck.
A big thank you for your blog post. Cool.
It¦s actually a nice and useful piece of info. I am glad that you just shared this useful info with us. Please keep us informed like this. Thanks for sharing.
I really appreciate this post. I have been looking all over for this!Thank goodness I found it on Bing. You’ve made my day!Thank you again!Also visit my blog; pansionat.com.ru
You are my breathing in, I have few blogs and infrequently run out from to brand.
I loved your blog article. Want more.
he blog was how do i say it… relevant, finally something that helped me. Thanks
Hello there, I found your blog via Google while searching for a related topic, your web site came up, it looks great. I have bookmarked it in my google bookmarks.
Hey, I think your site might be having browser compatibility issues. When I look at your blog in Firefox, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, superb blog!
Only wanna remark that you have a very nice web site, I like the pattern it actually stands out.
This piece of writing offers clear idea in favor of thenew viewers of blogging, that actually how to do blogging.
A round of applause for your article. Cool.
I like this weblog very much so much good information.
hydroxychloroquine brand name doctors for hydroxychloroquine
Loving the info on this website , you have done outstanding job on the content.
Good write-up, I am regular visitor of one’s blog, maintain up the excellent operate, and It’s going to be a regular visitor for a lengthy time.
I am really impressed with your writing skills as well as with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the nice quality writing, it is rare to see a nice blog like this one today.
I have observed that in the world of today, video games are the latest phenomenon with children of all ages. There are times when it may be extremely hard to drag your son or daughter away from the video games. If you want the very best of both worlds, there are lots of educational games for kids. Great post.
With thanks! Quite a lot of advice!service to others essay college essay writing service best writing service reviews
Upload your photos, host your videos, and share them with friends and family.
Very informative blog post.Much thanks again.
wow, awesome blog post.Really thank you! Awesome.
Hello there, just became alert to your blog through Google, and found that it is really informative.I am gonna watch out for brussels. I will appreciate if youcontinue this in future. Many people will be benefited from your writing.Cheers!
Hi! I could have sworn I’ve been to your blog before but after browsing through someof the posts I realized it’s new to me. Anyways, I’m certainly happy Idiscovered it and I’ll be bookmarking it and checking back regularly!
This is one awesome article post.Really looking forward to read more. Awesome.
Remarkable! Its actually awesome post, I have got much clear idea concerning from this piece of writing.
ItÃs nearly impossible to find educated people for this subject, but you sound like you know what youÃre talking about! Thanks
http://www.spotnewstrend.com is a trusted latest USA News and global news provider. Spotnewstrend.com website provides latest insights to new trends and worldwide events. So keep visiting our website for USA News, World News, Financial News, Business News, Entertainment News, Celebrity News, Sport News, NBA News, NFL News, Health News, Nature News, Technology News, Travel News.
I used to be suggested this website through my cousin. I’m not positive whether this post is written by means of him as no one else realize such distinct about my difficulty. You’re incredible! Thank you!
I am so grateful for your article. Will read on…
Very good written article. It will be helpful to anybody who utilizes it, including myself. Keep up the good work – for sure i will check out more posts.
Just a smiling visitant here to share the love (:, btw outstanding style and design. «Individuals may form communities, but it is institutions alone that can create a nation.» by Benjamin Disraeli.
Hello my friend! I want to say that this article is amazing, nicewritten and include almost all significant infos.I’d like to peer extra posts like this .
Wonderful work! This is the type of information that should be shared around the net. Shame on Google for not positioning this post higher! Come on over and visit my web site . Thanks =)
Thanks a lot for the article post.Really thank you! Fantastic.
Hello There. I discovered your blog using msn. This is a very neatly written article. I?ll make sure to bookmark it and come back to read extra of your useful info. Thank you for the post. I will certainly comeback.
I really liked your blog post.Much thanks again. Cool.
jeff@twilio.com
Thanks a lot for the blog post.Thanks Again. Great.
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored material stylish. nonetheless, you command get bought an nervousness over that you wish be delivering the following. unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this increase.
Great article.Really looking forward to read more. Keep writing.
In these days of austerity and relative anxiousness about taking on debt, many people balk about the idea of employing a credit card to make acquisition of merchandise or maybe pay for a trip, preferring, instead to rely on the actual tried along with trusted approach to making settlement – hard cash. However, if you have the cash on hand to make the purchase in whole, then, paradoxically, this is the best time for you to use the card for several factors.
Awesome article.Really thank you! Will read on…
https://www.bighammerwines.com/products/2015-chateau-teyssier-saint-emilion-grand-cru
Very interesting topic, regards for posting. „I am not an Athenian or a Greek, but a citizen of the world.“ by Socrates.
Good V I should certainly pronounce, impressed with your site. I had no trouble navigating through all tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or anything, web site theme . a tones way for your client to communicate. Excellent task..
Good ? I should certainly pronounce, impressed with your web site. I had no trouble navigating through all the tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your client to communicate. Nice task..
One thing I want to say is before getting more computer system memory, check out the machine in to which it could well be installed. If the machine is definitely running Windows XP, for instance, the memory limit is 3.25GB. The installation of in excess of this would just constitute a new waste. Make sure one’s motherboard can handle this upgrade quantity, as well. Interesting blog post.
I savour, result in I discovered just what I used to be looking for.You’ve ended my four day long hunt! God Bless you man. Have a nice day.Bye
A round of applause for your blog. Much obliged.
online doctor to prescribe hydroxychloroquine chloroquine mechanism of action
Greetings! Very helpful advice within this post! It is the little changes that make the most important changes. Thanks for sharing!
I have noticed that of all types of insurance, health insurance coverage is the most debatable because of the discord between the insurance policy company’s need to remain adrift and the buyer’s need to have insurance policy. Insurance companies‘ earnings on well being plans are certainly low, so some firms struggle to make a profit. Thanks for the ideas you share through this site.
you have a great blog here! would you like to make some invite posts on my blog?
I am so grateful for your blog article.Much thanks again.
Really informative article. Want more.
Hey, thanks for the article post.Really thank you!
Thanks for sharing, this is a fantastic blog post. Want more.
very nice submit, i definitely love this web site, carry on it
I really liked your article.Really thank you! Much obliged.
Your passion and dedication are so inspiring.
Thank you ever so for you blog.Really thank you! Really Cool.
Merely wanna remark that you have a very decent internet site, I like the layout it really stands out.
Really appreciate you sharing this article post.
I like this web blog very much, Its a really nice position to read and obtain info . „One man’s religion is another man’s belly laugh.“ by Robert Anson Heinlein.
I really enjoy the blog post.Thanks Again. Really Cool.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
what is chloroquine hydroxychloroquine online
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
http://www.bestartdeals.com.au is Australia’s Trusted Online Canvas Prints Art Gallery. We offer 100 percent high quality budget wall art prints online since 2009. Get 30-70 percent OFF store wide sale, Prints starts $20, FREE Delivery Australia, NZ, USA. We do Worldwide Shipping across 50+ Countries.
Thank you, I’ve just been looking for information approximately this subject for ages and yours is the best I’ve discovered so far. But, what in regards to the bottom line? Are you certain about the supply?
Appreciate you sharing, great blog.Really thank you! Great.
Very neat blog article.Much thanks again. Really Great.
Thanks-a-mundo for the article.Much thanks again. Much obliged.
Win Coin Haberleri ve Win Coin Kaç TL detayl? bilgilendiriyoruz. Win Coin Yorumlar? ve grafik nas?l okunmal? i?te detaylar?.
One other thing I would like to convey is that in place of trying to fit all your online degree programs on days of the week that you finish work (since the majority of people are exhausted when they come home), try to arrange most of your sessions on the week-ends and only a couple of courses for weekdays, even if it means a little time off your weekend. This pays off because on the weekends, you will be extra rested in addition to concentrated with school work. Thx for the different ideas I have discovered from your weblog.
Very good blog post.Thanks Again. Want more.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Howdy! Would you mind if I share your blog with my facebook group?There’s a lot of folks that I think would really appreciate your content.Please let me know. Many thanks
Thanks for finally writing about > Det ustyrlige klimaet.Forfattet av Ove Huus, sivilingeniør. – Fakta – Klimakrise – senter – blogging– co2 – usikker – vitenskap – sky – patologi – medisin – mamma 2021
As I web-site possessor I believe the content matter here is rattling fantastic , appreciate it for your efforts. You should keep it up forever! Best of luck.
Would you be all in favour of exchanging hyperlinks?
I like this web site its a master peace ! Glad I detected this on google .
I really enjoy looking through on this site, it holds superb content.
I am so grateful for your blog article. Much obliged.
Howdy! This blog post could not be written much better! Looking at this article reminds me of my previous roommate! He continually kept preaching about this. I will send this post to him. Pretty sure he’ll have a very good read. Thanks for sharing!
Thanks for sharing your ideas. I’d personally also like to mention that video games have been ever evolving. Better technology and improvements have served create authentic and enjoyable games. All these entertainment games were not really sensible when the real concept was being tried. Just like other designs of technology, video games too have had to develop by many decades. This is testimony towards the fast growth of video games.
Hi my family member! I wish to say that this article is amazing, great written and come with approximately all significant infos. I would like to peer more posts like this .
There is clearly a bunch to realize about this. I assume you made various good points in features also.
Oh my goodness! an incredible article dude. Thank you However I am experiencing challenge with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting equivalent rss drawback? Anybody who knows kindly respond. Thnkx
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
Amazing things here. I am very glad to see your article.Thank you a lot and I am having a look forward to touch you.Will you kindly drop me a e-mail?
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I truly appreciate this blog article.Thanks Again. Will read on…
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
There is obviously a lot to identify about this. I suppose you made certain nice points in features also.
I do trust all the ideas you have introduced on your post.They’re very convincing and can definitely work.Still, the posts are too brief for novices. May just youplease prolong them a little from subsequenttime? Thank you for the post.
It’s actually a great and useful piece of info. I am glad that you shared this helpful information with us. Please keep us informed like this. Thanks for sharing.
Thanks for sharing excellent informations. Your web-site is so cool. I am impressed by the details that you have on this website. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the info I already searched all over the place and simply couldn’t come across. What a perfect web site.
I dugg some of you post as I cerebrated they were invaluable extremely helpful
Today, I went to the beach with my kids. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is completely off topic but I had to tell someone!
I like the helpful info you provide in your articles. I’ll bookmark your blog and check again here frequently. I am quite certain I will learn many new stuff right here! Best of luck for the next!
I got what you intend, regards for posting.Woh I am thankful to find this website through google. „Delay is preferable to error.“ by Thomas Jefferson.
I like the efforts you have put in this, thank you for all the great blog posts.
I like what you guys are up too. Such smart work and reporting! Keep up the superb works guys I’ve incorporated you guys to my blogroll. I think it will improve the value of my web site 🙂
I was curious if you ever considered changing the layout of your site? Its very well written; I love what youve got to say. But maybe you could a little more in the way of content so people could connect with it better. Youve got an awful lot of text for only having one or two pictures. Maybe you could space it out better?
Hi, I think your site might be having browser compatibility issues. When I look at your website in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
After study a few of the blog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Pls check out my web site as well and let me know what you think.
I am always invstigating online for articles that can facilitate me. Thanks!
Undeniably believe that which you stated. Your favorite justification seemed to be on the internet the simplest thing to be aware of. I say to you, I definitely get irked while people think about worries that they just do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side effect , people can take a signal. Will likely be back to get more. Thanks
Just wanna comment on few general things, The website style and design is perfect, the articles is very good. „Taxation WITH representation ain’t so hot either.“ by Gerald Barzan.
Very nice post. I just stumbled upon your blog and wished to say that I have truly enjoyed surfing around your blog posts. In any case I will be subscribing for your feed and I’m hoping you write once more very soon!
Your means of explaining the whole thing in this articleis really fastidious, every one be capable of simplyunderstand it, Thanks a lot.
The sportsbook will display the return primarily based on the existing odds.
Attractive portion of content. I simply stumbled upon your site and in accession capital to assert that I get in fact enjoyed account your weblog posts. Anyway I will be subscribing for your augment and even I fulfillment you access persistently fast.
Hello my loved one! I wish to say that this post is awesome, nice written andinclude approximately all significant infos.I’d like to peer more posts like this .
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply appreciative.
F*ckin‘ remarkable issues here. I’m very happy to look your post. Thank you so much and i’m having a look forward to touch you. Will you please drop me a e-mail?
Muchos Gracias for your blog.Really looking forward to read more. Want more.
Pretty section of content. I just stumbled upon your blog and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I?ll be subscribing to your augment and even I achievement you access consistently quickly.
Ahaa, its good dialogue about this paragraph atthis place at this blog, I have read all that, so now me also commenting here.
Say, you got a nice blog.Thanks Again. Really Cool.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I didn’t think it would work but I was really shocked when it came in ??
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
Really quite a lot of superb data! hemp seed oil
Hello my friend! I wish to say that this article is awesome, nice written and include approximately all important infos. I¡¦d like to see extra posts like this .
Great post. I was checking continuously this blog and I amimpressed! Very helpful information specifically the last part 🙂 I care for such information a lot.I was looking for this certain information for a very long time.Thank you and good luck.
I cannot thank you enough for the blog post.Thanks Again. Really Cool.
A motivating discussion is worth comment. I do believe that you ought to write more on this subject matter, it might not be a taboo subject but typically people do not speak about these topics. To the next! Kind regards!!
Hello. remarkable job. I did not anticipate this. This is a impressive story. Thanks!
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I am delighted that I discovered this website, just the right information that I was looking for! .
I like what you guys are up also. Such clever work and reporting! Keep up the excellent works guys I’ve incorporated you guys to my blogroll. I think it will improve the value of my site 🙂
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
What’s Happening i’m new to this, I stumbled upon this I’ve discovered It positively helpful and it has helped me out loads. I am hoping to contribute & help different customers like its helped me. Good job.
Great post. I was checking continuously this blog and I’m impressed!Very useful info specially the last part 🙂 I care for suchinfo a lot. I was seeking this particular info for a long time.Thank you and best of luck.
I value the blog post.Really looking forward to read more.
I loved as much as you will receive carried out right here. The sketch is tasteful, your authored subject matter stylish. nonetheless, you command get got an edginess over that you wish be delivering the following. unwell unquestionably come further formerly again since exactly the same nearly a lot often inside case you shield this hike.
This is one awesome blog article.Really thank you! Want more.
free slots machines vegas world slots slots lounge
As a Newbie, I am always exploring online for articles that can be of assistance to me. Thank you
Thanks , I’ve recently been searching for info about this topic for ages and yours is the greatest I’ve discovered so far. But, what about the bottom line? Are you sure about the source?
You are my inhalation, I possess few blogs and sometimes run out from to brand : (.
Aw, this was a really nice post. Spending some time and actual effort to create a great articleÖ but what can I sayÖ I hesitate a lot and don’t seem to get anything done.
erectal disfunction best erectile dysfunction pills – what causes ed
What’s Going down i am new to this, I stumbled upon this I have found It absolutely useful and ithas aided me out loads. I am hoping to contribute & aidother users like its aided me. Good job.
Asking questions are genuinely good thing if you are not understandingsomething fully, however this article presents pleasant understanding even.
My programmer is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the costs. But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a year and am anxious about switching to another platform. I have heard great things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
That is a good tip particularly to those fresh to the blogosphere. Simple but very precise info… Thanks for sharing this one. A must read article!
Very well written post. It will be valuable to everyone who utilizes it, as well as yours truly :). Keep up the good work – looking forward to more posts.
Really enjoyed this blog post.Thanks Again. Keep writing.
I cannot thank you enough for the article post.Really looking forward to read more.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Hey there! Do you know if they make any plugins to safeguard against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
Howdy! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results. If you know of any please share. Thanks!
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
When I originally commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove me from that service? Thank you!
I just added this weblog to my rss reader, excellent stuff. Can’t get enough!
you’re really a good webmaster. The website loading speed is amazing. It seems that you’re doing any unique trick. Moreover, The contents are masterpiece. you’ve done a wonderful job on this topic!
There are definitely numerous particulars like that to take into consideration. That is a great point to carry up. I supply the thoughts above as normal inspiration but clearly there are questions like the one you convey up where crucial thing can be working in trustworthy good faith. I don?t know if finest practices have emerged around issues like that, however I’m sure that your job is clearly identified as a good game. Both girls and boys really feel the impact of just a second?s pleasure, for the rest of their lives.
Very informative blog article.Really thank you!
When I initially commented I clicked the -Notify me when new feedback are added- checkbox and now every time a remark is added I get four emails with the identical comment. Is there any means you’ll be able to take away me from that service? Thanks!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
This really answered my problem, thank you!
Well I definitely liked studying it. This information offered by you is very helpful for correct planning.
I am incessantly thought about this, regards for posting.
Usually I do not read article on blogs, but I would like to say that this write-up very forced me to try and do so! Your writing style has been amazed me. Thanks, quite nice article.
Some really nice and useful info on this internet site, besides I think the pattern holds good features.
I’ve been exploring for a bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this website. Reading this information So i’m happy to convey that I have a very good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to don’t forget this site and give it a look regularly.
Hello, I think your website might be having browser compatibility issues. When I look at your website in Opera, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, wonderful blog!
It’s a shame you don’t have a donate button! I’d certainly donate to this outstanding blog! I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account. I look forward to new updates and will talk about this blog with my Facebook group. Chat soon!
I am always searching online for tips that can assist me. Thanks!
I have been exploring for a little bit for any high quality articles or blog posts on this sort of area . Exploring in Yahoo I at last stumbled upon this website. Reading this information So i’m happy to convey that I’ve a very good uncanny feeling I discovered exactly what I needed. I most certainly will make sure to do not forget this site and give it a glance on a constant basis.
I gotta favorite this web site it seems very helpful very beneficial
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
It’s actually a nice and useful piece of info. I am satisfied that you just shared this helpful info with us. Please stay us up to date like this. Thank you for sharing.
Hey there! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in trading links or maybe guest authoring a blog post or vice-versa? My blog addresses a lot of the same topics as yours and I believe we could greatly benefit from each other. If you might be interested feel free to shoot me an email. I look forward to hearing from you! Great blog by the way!
Great awesome issues here. I?¦m very satisfied to see your article. Thank you so much and i am taking a look forward to contact you. Will you kindly drop me a e-mail?
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
Spot on with this write-up, I truly suppose this web site needs far more consideration. I?ll in all probability be once more to learn way more, thanks for that info.
Hello There. I discovered your blog the use of msn. That is a very smartly written article. I will be sure to bookmark it and come back to learn more of your useful information. Thanks for the post. I will certainly comeback.
I just couldn’t go away your site before suggesting that I really enjoyed the usual info an individual provide on your guests? Is gonna be again regularly to investigate cross-check new posts
As I website possessor I conceive the written content here is very great, thanks for your efforts.
very good put up, i definitely love this web site, carry on it
I think this site has got very great indited articles blog posts.
Pretty! This was a really wonderful post. Thank you for your provided information.
Hi there! This is kind of off topic but I need some advice from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about creating my own but I’m not sure where to start. Do you have any tips or suggestions? With thanks
Thank you for sharing excellent informations. Your website is very cool. I am impressed by the details that you have on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for extra articles. You, my friend, ROCK! I found just the info I already searched all over the place and just could not come across. What a great site.
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You obviously know what youre talking about, why waste your intelligence on just posting videos to your weblog when you could be giving us something informative to read?
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
It’s going to be end of mine day, howeverbefore ending I am reading this fantastic post to improve my experience.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Excellent post. I was checking continuously this blog and I am impressed! Extremely helpful information particularly the last part 🙂 I care for such information much. I was seeking this certain information for a long time. Thank you and good luck.
Discover welding cable at Lowe today. Store welding cord and a selection of tools products online
Thank you, I’ve recently been looking for information about this topic for ages and yours is the best I’ve discovered till now. But, what about the conclusion? Are you sure about the source?
Hello there, just became aware of your blog through Google,and found that it is really informative. I am going to watch out for brussels.I’ll be grateful if you continue this in future. Numerous people will be benefited fromyour writing. Cheers!
synthroid and constipation synthroid 0.088 synthroid dosage for tsh levels when to take synthroid while working nights
Hello my friend! I want to say that this article is awesome, great written and include almost all important infos. I’d like to look more posts like this.
Aw, this was an extremely good post. Taking a few minutes and actual effort to create a superb articleÖ but what can I sayÖ I put things off a lot and never manage to get nearly anything done.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
F*ckin‘ remarkable things here. I’m very satisfied to look your article. Thanks so much and i’m looking forward to contact you. Will you kindly drop me a mail?
Great – I should definitely pronounce, impressed with your web site. I had no trouble navigating through all the tabs and related information ended up being truly simple to do to access. I recently found what I hoped for before you know it in the least. Quite unusual. Is likely to appreciate it for those who add forums or anything, site theme . a tones way for your client to communicate. Excellent task..
This is a topic close to my heart cheers, where are your contact details though?
I am always thought about this, appreciate it for posting.
I have not checked in here for some time since I thought it was getting boring, but the last several posts are good quality so I guess I’ll add you back to my everyday bloglist. You deserve it my friend 🙂
Sweet website , super style and design, rattling clean and apply pleasant.
Very interesting subject , appreciate it for putting up.
I¦ve been exploring for a bit for any high-quality articles or weblog posts on this sort of area . Exploring in Yahoo I ultimately stumbled upon this site. Studying this info So i¦m happy to show that I have an incredibly just right uncanny feeling I discovered just what I needed. I so much surely will make sure to do not forget this web site and give it a glance on a continuing basis.
I love it when people come together and share opinions, great blog, keep it up.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Valuable information. Lucky me I found your website by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
Wow, awesome weblog format! How lengthy have you been blogging for? you made blogging glance easy. The total glance of your web site is excellent, as neatly as the content!
Appreciate it for helping out, great information.Check out my blog post – Hyper XXL Review
These are genuinely impressive ideas in on the topic of blogging.You have touched some pleasant things here. Any way keep up wrinting.
Very informative blog article.Really looking forward to read more. Much obliged.
I love it when people come together and share opinions, great blog, keep it up.
I will immediately seize your rss as I can not in finding your e-mail subscription hyperlink or e-newsletter service. Do you have any? Please allow me know so that I could subscribe. Thanks.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
I needed to thank you for this excellent read!! I absolutely loved every bit of it. I have got you saved as a favorite to look at new stuff you post…
What’s Taking place i’m new to this, I stumbled upon this I have found It positively helpful and it has aided me out loads.I’m hoping to give a contribution & assist other users like its helped me.Good job.
Great, thanks for sharing this post.Really looking forward to read more. Much obliged.
Amazing! Its genuinely awesome piece of writing,I have got much clear idea regarding from this piece of writing.
What’s Happening i am new to this, I stumbledupon this I’ve discovered It positively helpful and it has helped me out loads.I hope to contribute & help different customers like its helped me.Good job.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I loved your article post.Really looking forward to read more. Fantastic.
You’ve made your point.mit college essay compare and contrast essay college level assignment writers
Very neat blog post.Really looking forward to read more. Keep writing.
I value the blog article.Really looking forward to read more. Really Great.
One thing I want to say is car insurance cancelling is a feared experience so if you’re doing the best things as being a driver you may not get one. Lots of people do get the notice that they have been officially dumped by the insurance company and several have to struggle to get additional insurance after having a cancellation. Low-priced auto insurance rates are often hard to get after having a cancellation. Knowing the main reasons pertaining to auto insurance cancellation can help motorists prevent losing one of the most vital privileges offered. Thanks for the suggestions shared by means of your blog.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I love it when individuals get together and share opinions. Great blog, continue the good work!
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
An intriguing discussion is worth comment. I think that you should write more about this issue, it may not be a taboo subject but usually people do not talk about these subjects. To the next! Kind regards!!
I don’t normally comment but I gotta admit appreciate it forthe post on this great one :D.My blog post; Tacoma Farms CBD Oil Review
That is a good tip especially to those fresh to the blogosphere. Brief but very precise information… Thank you for sharing this one. A must read post!
It?s laborious to search out knowledgeable folks on this topic, however you sound like you already know what you?re speaking about! Thanks
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
Usually I do not learn article on blogs, however I wish to say that this write-up very compelled me to check out and do so! Your writing taste has been surprised me. Thanks, quite great post.
Wow! This can be one particular of the most helpful blogs We have ever arrive across on this subject. Basically Wonderful. I’m also an expert in this topic so I can understand your effort.
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that Iget in fact enjoyed account your blog posts. Anyway I’ll be subscribing to youraugment and even I achievement you access consistently fast.
The NHL also opposed new sports betting legislation in Canada.
I saw a lot of website but I conceive this one has got something special in it in it
Very interesting subject, regards for putting up.
I have been browsing on-line greater than three hours as of late, yet I never found any interesting article like yours. It is lovely value sufficient for me. In my view, if all site owners and bloggers made good content as you probably did, the net can be a lot more useful than ever before.
Really appreciate you sharing this blog article.Really looking forward to read more. Awesome.
Really appreciate you sharing this blog article.Really looking forward to read more. Really Great.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Great goods from you, man. I’ve understand your stuff previous to and you are just too magnificent. I actually like what you have acquired here, really like what you are saying and the way in which you say it. You make it entertaining and you still take care of to keep it smart. I can’t wait to read much more from you. This is actually a wonderful website.
Nice post. I was checking constantly this blog and I’m impressed! Extremely useful info specially the last part 🙂 I care for such info a lot. I was seeking this certain information for a long time. Thank you and best of luck.
Hello there! I know this is kinda off topic however I’d figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog post or vice-versa? My website addresses a lot of the same subjects as yours and I think we could greatly benefit from each other. If you are interested feel free to send me an e-mail. I look forward to hearing from you! Superb blog by the way!
I’m still learning from you, as I’m trying to achieve my goals. I absolutely liked reading everything that is written on your site.Keep the information coming. I loved it!
Real nice pattern and great content, nothing else we require : D.
Well I definitely liked reading it. This subject provided by you is very practical for correct planning.
Thanks again for the blog article.Really looking forward to read more. Will read on…
Excellent read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch as I found it for him smile Therefore let me rephrase that: Thanks for lunch!
I am so grateful for your post.Much thanks again. Cool.
I couldn’t agree more with the insightful points you’ve made in this article. Your depth of knowledge on the subject is evident, and your unique perspective adds an invaluable layer to the discussion. This is a must-read for anyone interested in this topic.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Thanks for sharing, this is a fantastic article.Much thanks again. Fantastic.
Awesome article.Really looking forward to read more. Will read on…
Hey there just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Firefox. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I figured I’d post to let you know. The layout look great though! Hope you get the issue resolved soon. Thanks
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Enjoyed studying this, very good stuff, regards.
Hey! This is kind of off topic but I need some advice from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about making my own but I’m not sure where to begin. Do you have any points or suggestions? Appreciate it
You have noted very interesting details ! ps nice website .
Some really great info , Gladiola I observed this. „Life is divided into the horrible and the miserable.“ by Woody Allen.
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
I’ll immediately grab your rss feed as I can’t find your e-mail subscription link or e-newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
Thank you for your blog article.Really looking forward to read more. Cool.
Very good written information. It will be beneficial to anyone who utilizes it, as well as yours truly :). Keep up the good work – can’r wait to read more posts.
F*ckin¦ remarkable things here. I am very satisfied to see your article. Thanks a lot and i am looking ahead to touch you. Will you please drop me a mail?
It’s laborious to search out knowledgeable individuals on this matter, but you sound like you recognize what you’re talking about! Thanks
Hello there, just became alert to your blog through Google, and found that it is really informative. I’m going to watch out for brussels. I will appreciate if you continue this in future. Numerous people will be benefited from your writing. Cheers!
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I always was concerned in this topic and stock still am, thankyou for putting up.
Yay google is my queen helped me to find this outstanding web site! .
I like this website its a master peace ! Glad I noticed this on google .
It is perfect time to make some plans for the future and it is time to be happy. I have read this post and if I could I desire to suggest you few interesting things or tips. Perhaps you could write next articles referring to this article. I desire to read more things about it!
F*ckin’ amazing things here. I am very glad to see your post. Thanks a lot and i’m looking forward to contact you. Will you please drop me a mail?
There is noticeably a bundle to know about this. I assume you made certain nice points in features also.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
Valuable info. Lucky me I found your website by accident, and I am shocked why this accident did not happened earlier! I bookmarked it.
I loved your article.Really looking forward to read more. Great.
This web site is my inspiration , really good design and perfect content material.
Amazing blog! Is your theme custom made or did you download it from somewhere? A design like yours with a few simple adjustements would really make my blog jump out. Please let me know where you got your theme. Cheers
There is visibly a bunch to know about this. I suppose you made various good points in features also.
I’ve recently started a website, the information you offer on this website has helped me greatly. Thanks for all of your time & work.
Hey just wanted to give you a quick heads up. The text in your content seem to be running off the screen in Internet explorer. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I figured I’d post to let you know. The style and design look great though! Hope you get the problem fixed soon. Thanks
I haven¦t checked in here for a while because I thought it was getting boring, but the last several posts are great quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
My partner and I absolutely love your blog and find the majority of your post’s to be precisely what I’m looking for. Does one offer guest writers to write content available for you? I wouldn’t mind writing a post or elaborating on a lot of the subjects you write regarding here. Again, awesome site!
Hey there just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Ie. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The design and style look great though! Hope you get the problem resolved soon. Cheers
Just desire to say your article is as surprising. The clearness in your post is just nice and i can assume you are an expert on this subject. Fine with your permission let me to grab your feed to keep up to date with forthcoming post. Thanks a million and please continue the enjoyable work.
Have you ever thought about writing an ebook or guest authoring on other blogs? I have a blog based on the same subjects you discuss and would really like to have you share some stories/information. I know my visitors would value your work. If you are even remotely interested, feel free to send me an email.
I think other web site proprietors should take this web site as an model, very clean and wonderful user friendly style and design, as well as the content. You are an expert in this topic!
Good day! I just would like to give a huge thumbs up for the good information you’ve gotten here on this post. I will probably be coming back to your weblog for extra soon.
The crux of your writing whilst sounding agreeable in the beginning, did not work well with me personally after some time. Somewhere within the paragraphs you actually were able to make me a believer but just for a short while. I however have got a problem with your leaps in logic and you might do nicely to help fill in all those breaks. If you actually can accomplish that, I could definitely be amazed.
I love your writing style truly loving this website .
I just could not depart your web site prior to suggesting that I extremely loved the standard info an individual supply to your visitors? Is gonna be back frequently in order to check out new posts.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Thank you for your article. Will read on…
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Looking forward to reading more. Great blog article.Much thanks again. Great.
Really appreciate you sharing this blog.Much thanks again. Really Cool.
Fantastic article.Really looking forward to read more. Really Great.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
A big thank you for your article post.Really thank you! Will read on…
Kelvin Kaemingk has over two decades of helping people make smarter decisions regarding their mortgage and money decisions. He began his career in financial planning and migrated into the mortgage space in 2002. He is passionate and committed to helping people throughout their lives, make the best financial decisions for themselves and their families. As a father of three, and now Papa K (grandpa) to one, a team builder and recruiter, Kelvin thrives on helping others realize their potential, often referenced as “Everyone’s biggest fan”. Kelvin Kaemingk is the Area Manager for loanDepot and Co-Host of the Real Estate Chalk Talk radio program based in the Minneapolis – St. Paul area. Kelvin Kaemingk, NMLS 251124 | Branch NMLS 1139048
Thanks for sharing, this is a fantastic article.Thanks Again. Much obliged.
One thing I would like to say is the fact before acquiring more laptop memory, have a look at the machine in to which it could be installed. In the event the machine is running Windows XP, for instance, the particular memory ceiling is 3.25GB. Applying over this would basically constitute a waste. Make certain that one’s mother board can handle your upgrade volume, as well. Great blog post.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
stromectol notice does stromectol kill nits
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Thanks-a-mundo for the blog article. Will read on…
As a Newbie, I am permanently exploring online for articles that can benefitme. Thank youHere is my blog post; ultimatedunitedbrothersclub.com
I loved up to you will receive carried out right here. The caricature is attractive, your authored subject matter stylish. however, you command get bought an edginess over that you would like be turning in the following. sick undoubtedly come further beforehand once more as exactly the same nearly very steadily inside of case you protect this increase.
That is the suitable weblog for anybody who desires to search out out about this topic. You realize so much its nearly laborious to argue with you (not that I really would want?HaHa). You positively put a brand new spin on a subject thats been written about for years. Great stuff, just great!
When I originally commented I clicked the -Notify me when new feedback are added- checkbox and now each time a remark is added I get 4 emails with the same comment. Is there any approach you can remove me from that service? Thanks!
I appreciate you sharing this article.Really looking forward to read more. Awesome.
can dapoxetine cause weight gaindestruction cardiopulmonary absolute
Wow, great article post.Really looking forward to read more. Much obliged.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I really liked your blog article.Much thanks again. Really Great.
Thanks for your tips on this blog. 1 thing I would wish to say is that often purchasing consumer electronics items over the Internet is certainly not new. In reality, in the past ten years alone, the market for online electronic products has grown drastically. Today, you could find practically just about any electronic gizmo and devices on the Internet, ranging from cameras in addition to camcorders to computer parts and video games consoles.
Im grateful for the blog post.Thanks Again. Really Great.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Im grateful for the post.Much thanks again. Cool.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I just wanted to express how much I’ve learned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s evident that you’re dedicated to providing valuable content.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Pretty! This has been a really wonderful post. Thanks for supplying this information. Joyce Fred Pinzler
I have taken note that of all varieties of insurance, health insurance coverage is the most marked by controversy because of the issue between the insurance cover company’s obligation to remain adrift and the buyer’s need to have insurance coverage. Insurance companies‘ income on health plans are very low, therefore some companies struggle to generate income. Thanks for the ideas you share through this site.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I will immediately seize your rss as I can not find your e-mail subscription hyperlink or e-newsletter service.Do you’ve any? Please allow me know in order that I may subscribe.Thanks.
Thanks a lot for your post. I’d like to comment that the price of car insurance will vary from one plan to another, mainly because there are so many different issues which play a role in the overall cost. Such as, the model and make of the car or truck will have a large bearing on the charge. A reliable ancient family auto will have a less expensive premium than a flashy sports vehicle.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Woh I love your posts, saved to favorites! .
You expressed this very well.how to write a college entry essay essay writings writings services
Some times its a pain in the ass to read what blog owners wrote but this website is rattling user friendly! .
Someone essentially help to make seriously articles I would state. This is the first time I frequented your web page and thus far? I surprised with the research you made to create this particular publish amazing. Wonderful job!
My coder is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on several websites for about a year and am anxious about switching to another platform. I have heard excellent things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any kind of help would be really appreciated!
Really appreciate you sharing this blog article. Great.
You are a very intelligent individual!
Hello! I just want to give a huge thumbs up for the great info you will have right here on this post. I might be coming back to your blog for extra soon.
I believe this web site holds some real good info for everyone. „Loving someone is easy but losing someone is hard.“ by Shelby Harthcock.
Heya! I’m at work browsing your blog from my new apple iphone! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the superb work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
You could definitely see your expertise in the paintings you write. The world hopes for even more passionate writers such as you who aren’t afraid to say how they believe. At all times go after your heart.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Hello There. I discovered your blog using msn. That is a really smartly written article. I’ll be sure to bookmark it and return to learn extra of your helpful info. Thank you for the post. I’ll definitely return.
Great blog you have here but I was wondering if you knew of any message boards that cover the same topics discussed in this article? I’d really like to be a part of group where I can get comments from other experienced individuals that share the same interest. If you have any suggestions, please let me know. Thanks a lot!
I know this if off topic but I’m looking into starting my own blog and was wondering what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet smart so I’m not 100 sure. Any tips or advice would be greatly appreciated. Cheers
Very good visual appeal on this website , I’d rate it 10 10.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Really excellent information can be found on web site. „The absence of flaw in beauty is itself a flaw.“ by Havelock Ellis.
Appreciate it for helping out, great information. „Riches cover a multitude of woes.“ by Menander.
I view something truly special in this web site.
I really like examining and I conceive this website got some really useful stuff on it! .
Howdy would you mind letting me know which hosting company you’re utilizing? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot quicker then most. Can you suggest a good hosting provider at a fair price? Cheers, I appreciate it!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Im grateful for the article. Really Great.
But I have another opinion please refer to check out here
I think this is a real great article.Much thanks again. Keep writing.
This blog was… how do I say it? Relevant!! Finally I have found something that helped me. Many thanks.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
I love what you guys are up too. This kind of clever work and coverage! Keep up the fantastic works guys I’ve incorporated you guys to my blogroll.
I must applaud your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable manner is admirable. You’ve made learning enjoyable and accessible for many, and I deeply appreciate that.
ivermectin humans – stromectol brand stromectol cvs
One important issue is that when you’re searching for a student loan you may find that you’ll need a cosigner. There are many circumstances where this is true because you may find that you do not employ a past credit standing so the loan provider will require that you’ve someone cosign the financial loan for you. Good post.
I figured out more something totally new on this weight-loss issue. One issue is that good nutrition is tremendously vital if dieting. An enormous reduction in junk food, sugary foods, fried foods, sweet foods, pork, and whitened flour products might be necessary. Keeping wastes organisms, and toxins may prevent targets for losing fat. While particular drugs for the short term solve the matter, the unpleasant side effects are certainly not worth it, and they never present more than a short lived solution. It’s a known indisputable fact that 95 of fad diet plans fail. Many thanks for sharing your thinking on this blog site.
There is certainly a lot to learn about this topic. I love all the points you’ve made.
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I am now not certain the place you’re getting your information, but great topic.I needs to spend a while studying more or figuring outmore. Thank you for fantastic info I was searching for this info for my mission.
I?m not sure where you are getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful information I was looking for this info for my mission.
This article resonated with me on a personal level. Your ability to connect with your audience emotionally is commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Hello! I just wanted to ask if you ever have any issues with hackers?My last blog (wordpress) was hacked and I ended up losingmany months of hard work due to no backup. Do you have anysolutions to prevent hackers?
Everything is very open with a very clear description of the issues. It was truly informative. Your site is very helpful. Thanks for sharing!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
Your enthusiasm for the subject matter radiates through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
ivermectin for canaries ivermectin fungal infection
Aw, this was a very nice post. Spending some time and actual effort to create a superb article… but what can I say… I put things off a whole lot and don’t seem to get anything done.
wonderful points altogether, you just gained a logo new reader. What may you recommend in regards to your put up that you just made a few days ago? Any certain?
This blog was… how do I say it? Relevant!! Finally I have found something which helped me. Appreciate it.
Very good post. I absolutely love this website. Continue the good work!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog is a true gem in the vast online world. Your consistent delivery of high-quality content is admirable. Thank you for always going above and beyond in providing valuable insights. Keep up the fantastic work!
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
Wow! This can be one particular of the most useful blogs We’ve ever arrive across on this subject. Actually Great. I am also an expert in this topic so I can understand your effort.
I like reading through an article that can make people think. Also, many thanks for allowing for me to comment.
I’m impressed, I have to admit. Seldom do I come across a blog that’s both equally educative and amusing, and without a doubt, you’ve hit the nail on the head. The problem is something which too few men and women are speaking intelligently about. I am very happy that I came across this in my hunt for something concerning this.
I blog often and I seriously appreciate your information. The article has really peaked my interest. I’m going to bookmark your blog and keep checking for new details about once a week. I opted in for your Feed as well.
superb post.Never knew this, thanks for letting me know.
I really like your writing style, superb information, thank you for putting up :D. „Silence is more musical than any song.“ by Christina G. Rossetti.
You are my aspiration, I have few blogs and rarely run out from to brand.
Your style is very unique in comparison to other people I’ve read stuff from. I appreciate you for posting when you have the opportunity, Guess I’ll just book mark this blog.
My spouse and I stumbled over here from a different web page and thought I may as well check things out. I like what I see so now i’m following you. Look forward to checking out your web page repeatedly.
I like this post, enjoyed this one thankyou for putting up.
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate! He always kept talking about this. I will forward this article to him. Pretty sure he will have a good read. Thank you for sharing!
Just wanna input that you have a very nice web site, I like the design and style it actually stands out.
Your dedication to sharing knowledge is unmistakable, and your writing style is captivating. Your articles are a pleasure to read, and I consistently come away feeling enriched. Thank you for being a dependable source of inspiration and information.
I quite like reading through an article that will make men and women think. Also, thank you for allowing me to comment.
Hi, I do believe this is an excellent web site. I stumbledupon it 😉 I am going to return once again since I book-marked it. Money and freedom is the greatest way to change, may you be rich and continue to guide others.
Very good post. I’m dealing with a few of these issues as well..
Howdy! I just wish to offer you a huge thumbs up for your excellent information you have got here on this post. I am coming back to your web site for more soon.
Spot on with this write-up, I seriously feel this web site needs much more attention. I’ll probably be back again to read through more, thanks for the info!
Thank you for another informative web site. Where else could I get that type of information written in such a perfect way? I have a project that I’m just now working on, and I have been on the look out for such information.
I truly love your blog.. Great colors & theme. Did you make this amazing site yourself? Please reply back as I’m trying to create my very own blog and want to know where you got this from or exactly what the theme is named. Cheers!
Aw, this was an exceptionally nice post. Finding the time and actual effort to produce a very good article… but what can I say… I procrastinate a whole lot and never manage to get nearly anything done.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I truly appreciate this blog post.Really thank you! Much obliged.
Really appreciate you sharing this article.Much thanks again. Cool.
Good info. Lucky me I ran across your website by chance (stumbleupon). I’ve book-marked it for later.
This is a topic which is near to my heart… Many thanks! Exactly where are your contact details though?
An outstanding share! I’ve just forwarded this onto a colleague who had been doing a little homework on this. And he actually ordered me dinner because I found it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanks for spending time to talk about this subject here on your internet site.
I blog often and I truly appreciate your information. This great article has really peaked my interest. I will bookmark your blog and keep checking for new information about once per week. I opted in for your RSS feed as well.
The next time I read a blog, Hopefully it doesn’t disappoint me just as much as this one. I mean, Yes, it was my choice to read, however I really believed you would have something helpful to say. All I hear is a bunch of whining about something that you can fix if you weren’t too busy searching for attention.
คาสิโนออนไลน์ถือได้ว่าเป็นวิถีทางที่ดีมากๆในการนักเสี่ยงดวงเพราะทั้งยังสบายรวมถึงไม่มีอันตราย เล่นที่ไหนตอนไหนก็ได้นั่นถือว่าคุณสามารถทำเงินได้ตลอดระยะเวลา UFABETได้สะสมทุกเกมไว้รอคุณแล้วแค่เพียงสมัครเข้ามาก็ทำเงินได้ในทันที
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I can’t help but be impressed by the way you break down complex concepts into easy-to-digest information. Your writing style is not only informative but also engaging, which makes the learning experience enjoyable and memorable. It’s evident that you have a passion for sharing your knowledge, and I’m grateful for that.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Excellent blog you’ve got here.. It’s hard to find quality writing like yours these days. I truly appreciate people like you! Take care!!
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your writing style effortlessly draws me in, and I find it difficult to stop reading until I reach the end of your articles. Your ability to make complex subjects engaging is a true gift. Thank you for sharing your expertise!
Exactly the kind of content that enriches the internet. Many thanks!
You made some really good points there. I checked on the net to find out more about the issue and found most people will go along with your views on this website.
carvedilol generic carvedilol warnings carvedilol 6 25
This excellent website truly has all the information I wanted about this subject and didn’t know who to ask.
essay writing companiestop write my essayessay paper writing service
Greetings, I do believe your web site may be having internet browser compatibility problems. Whenever I look at your web site in Safari, it looks fine but when opening in IE, it has some overlapping issues. I just wanted to provide you with a quick heads up! Apart from that, fantastic blog.
Hello! I just wish to offer you a huge thumbs up for your excellent information you have right here on this post. I’ll be coming back to your web site for more soon.
You ought to be a part of a contest for one of the greatest blogs on the internet. I most certainly will highly recommend this web site!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
This blog was… how do you say it? Relevant!! Finally I have found something which helped me. Appreciate it.
This is a very good tip especially to those new to the blogosphere. Short but very precise info… Many thanks for sharing this one. A must read article!
I have to thank you for the efforts you have put in penning this blog.I really hope to check out the same high-gradecontent by you later on as well. In fact, yourcreative writing abilities has encouraged me to get my very own blog now 😉
That is a great tip particularly to those new to the blogosphere. Brief but very precise information… Appreciate your sharing this one. A must read article!
Nice post. I learn something totally new and challenging on sites I stumbleupon every day. It will always be exciting to read articles from other writers and practice something from other sites.
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
I seriously love your site.. Great colors & theme. Did you develop this site yourself? Please reply back as I’m looking to create my own site and want to learn where you got this from or exactly what the theme is called. Appreciate it!
hi!,I like your writing very much! share we communicate more about your article on AOL? I require a specialist on this area to solve my problem. May be that’s you! Looking forward to see you.
Hey there just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Opera. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I figured I’d post to let you know. The design look great though! Hope you get the problem fixed soon. Thanks
Your enthusiasm for the subject matter shines through every word of this article; it’s infectious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
It’s hard to find experienced people for this topic, however, you sound like you know what you’re talking about! Thanks
Hi! I’ve been following your website for a while now and finally got the bravery to go ahead and give you a shout out from Kingwood Tx! Just wanted to say keep up the good job!
This article is a real game-changer! Your practical tips and well-thought-out suggestions are incredibly valuable. I can’t wait to put them into action. Thank you for not only sharing your expertise but also making it accessible and easy to implement.
This is a topic which is near to my heart… Take care! Exactly where are your contact details though?
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
Way cool! Some very valid points! I appreciate you penning this article and the rest of the website is really good.
Oh my goodness! Impressive article dude! Many thanks, However I am encountering troubles with your RSS. I don’t understand the reason why I am unable to join it. Is there anyone else getting similar RSS problems? Anyone that knows the answer will you kindly respond? Thanx!
Oh my goodness! Awesome article dude! Many thanks, However I am going through problems with your RSS. I don’t know why I cannot join it. Is there anybody else getting identical RSS problems? Anybody who knows the answer will you kindly respond? Thanks!!
Very good post! We are linking to this great article on our website. Keep up the good writing.
Heya i?m for the first time here. I came across this board and I find It really useful & it helped me out a lot. I hope to give something back and aid others like you helped me.
Good article. I’m going through many of these issues as well..
Great blog you have here.. It’s difficult to find quality writing like yours nowadays. I seriously appreciate people like you! Take care!!
Hi, I do believe this is a great web site. I stumbledupon it 😉 I may return once again since i have saved as a favorite it. Money and freedom is the best way to change, may you be rich and continue to help others.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your enthusiasm for the subject matter shines through every word of this article; it’s contagious! Your commitment to delivering valuable insights is greatly valued, and I eagerly anticipate more of your captivating content. Keep up the exceptional work!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Aw, this was an incredibly nice post. Spending some time and actual effort to create a good article… but what can I say… I put things off a lot and never seem to get anything done.
I want to express my appreciation for this insightful article. Your unique perspective and well-researched content bring a new depth to the subject matter. It’s clear you’ve put a lot of thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge and making learning enjoyable.
Great post! We will be linking to this particularly great content on our website. Keep up the good writing.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
I’ve found a treasure trove of knowledge in your blog. Your dedication to providing trustworthy information is something to admire. Each visit leaves me more enlightened, and I appreciate your consistent reliability.
Everything is very open with a really clear clarification of the challenges. It was definitely informative. Your site is very helpful. Thanks for sharing.
Pretty! This was a really wonderful article. Thank you for supplying this info.
Spot on with this write-up, I seriously believe this site needs a lot more attention. I’ll probably be back again to read through more, thanks for the advice.
sildenafil kopen bij apotheek – wanneer helpt sildenafil wat is een sildenafil
I want to to thank you for this fantastic read!! I absolutely loved every little bit of it. I’ve got you book marked to look at new things you post…
Aw, this was an extremely good post. Finding the time and actual effort to create a really good article… but what can I say… I put things off a lot and don’t manage to get nearly anything done.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your dedication to sharing knowledge is evident, and your writing style is captivating. Your articles are a pleasure to read, and I always come away feeling enriched. Thank you for being a reliable source of inspiration and information.
I’m genuinely impressed by how effortlessly you distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise shines through, and for that, I’m deeply grateful.
Hello there! This blog post could not be written any better! Reading through this article reminds me of my previous roommate! He constantly kept talking about this. I most certainly will forward this information to him. Fairly certain he’ll have a very good read. Many thanks for sharing!
Having read this I believed it was really informative. I appreciate you spending some time and effort to put this article together. I once again find myself personally spending way too much time both reading and commenting. But so what, it was still worthwhile.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I must thank you for the efforts you have put in penning this website. I am hoping to see the same high-grade blog posts from you in the future as well. In truth, your creative writing abilities has motivated me to get my own, personal site now 😉
After going over a handful of the blog articles on your web page, I honestly appreciate your way of blogging. I added it to my bookmark webpage list and will be checking back in the near future. Take a look at my web site as well and let me know how you feel.
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Your passion and dedication to your craft radiate through every article. Your positive energy is infectious, and it’s evident that you genuinely care about your readers‘ experience. Your blog brightens my day!
Good article! We are linking to this great content on our website. Keep up the great writing.
Way cool! Some very valid points! I appreciate you writing this article and also the rest of the website is also very good.
Hello there! This post couldn’t be written any better! Going through this article reminds me of my previous roommate! He continually kept talking about this. I’ll send this information to him. Pretty sure he’ll have a great read. Thank you for sharing!
Wonderful article! We will be linking to this particularly great post on our site. Keep up the good writing.
You are so cool! I don’t think I have read through anything like that before. So wonderful to find another person with some unique thoughts on this issue. Seriously.. many thanks for starting this up. This website is one thing that is needed on the web, someone with a little originality.
Great article. I’m experiencing a few of these issues as well..
There’s definately a lot to learn about this issue. I really like all of the points you made.
I blog often and I really appreciate your information. Your article has really peaked my interest. I’m going to bookmark your blog and keep checking for new information about once a week. I subscribed to your RSS feed as well.
I’d like to thank you for the efforts you’ve put in penning this site. I’m hoping to view the same high-grade content by you in the future as well. In fact, your creative writing abilities has motivated me to get my own website now 😉
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
I could not refrain from commenting. Perfectly written.
Hello there! I simply want to give you a big thumbs up for your excellent information you have here on this post. I will be returning to your website for more soon.
Your style is unique in comparison to other people I’ve read stuff from. Many thanks for posting when you’ve got the opportunity, Guess I’ll just bookmark this blog.
This is a topic that’s near to my heart… Many thanks! Where can I find the contact details for questions?
Way cool! Some very valid points! I appreciate you penning this write-up plus the rest of the site is extremely good.
Hey there! I know this is somewhat off topic but I was wondering which blog platform are you using for this site? I’m getting tired of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform. I would be great if you could point me in the direction of a good platform.
Good day! I just wish to give you a huge thumbs up for the great information you have here on this post. I’ll be returning to your website for more soon.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I must commend your talent for simplifying complex topics. Your ability to convey intricate ideas in such a relatable way is admirable. You’ve made learning enjoyable and accessible for many, and I appreciate that.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
I’m continually impressed by your ability to dive deep into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I’m grateful for it.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
I’m truly impressed by the way you effortlessly distill intricate concepts into easily digestible information. Your writing style not only imparts knowledge but also engages the reader, making the learning experience both enjoyable and memorable. Your passion for sharing your expertise is unmistakable, and for that, I am deeply grateful.
This is a topic that is near to my heart… Take care! Where can I find the contact details for questions?
I’ll right away grab your rss as I can not find your e-mail subscription link or e-newsletter service. Do you’ve any? Please let me know in order that I could subscribe. Thanks.
Greetings, I believe your site could be having web browser compatibility issues. When I take a look at your website in Safari, it looks fine but when opening in I.E., it’s got some overlapping issues. I just wanted to provide you with a quick heads up! Aside from that, excellent website.
When I originally commented I appear to have clicked the -Notify me when new comments are added- checkbox and from now on whenever a comment is added I recieve 4 emails with the exact same comment. Is there an easy method you can remove me from that service? Thanks a lot.
Oh my goodness! Impressive article dude! Thanks, However I am going through troubles with your RSS. I don’t understand why I cannot join it. Is there anybody having the same RSS issues? Anyone that knows the solution can you kindly respond? Thanx.
I like it when folks come together and share opinions. Great blog, keep it up!
You actually make it seem so easy with your presentation but I find this matter to be really something which I think I would never understand. It seems too complex and extremely broad for me. I am looking forward for your next post, I?ll try to get the hang of it!
Your storytelling prowess is nothing short of extraordinary. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I eagerly await to see where your next story takes us. Thank you for sharing your experiences in such a captivating manner.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
You’re so awesome! I don’t believe I’ve truly read anything like that before. So wonderful to discover someone with a few unique thoughts on this subject. Really.. many thanks for starting this up. This website is one thing that is needed on the internet, someone with a little originality.
In a world where trustworthy information is more important than ever, your commitment to research and providing reliable content is truly commendable. Your dedication to accuracy and transparency is evident in every post. Thank you for being a beacon of reliability in the online world.
I’d like to express my heartfelt appreciation for this insightful article. Your unique perspective and well-researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested considerable thought into this, and your ability to convey complex ideas in such a clear and understandable way is truly commendable. Thank you for sharing your knowledge so generously and making the learning process enjoyable.
Aw, this was an exceptionally good post. Taking a few minutes and actual effort to generate a good article… but what can I say… I hesitate a whole lot and never seem to get nearly anything done.
Your positivity and enthusiasm are undeniably contagious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity among your readers.
I wanted to take a moment to express my gratitude for the wealth of invaluable information you consistently provide in your articles. Your blog has become my go-to resource, and I consistently emerge with new knowledge and fresh perspectives. I’m eagerly looking forward to continuing my learning journey through your future posts.
Everything is very open with a precise explanation of the challenges. It was really informative. Your website is very helpful. Thank you for sharing!
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
When I initially left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on each time a comment is added I recieve four emails with the same comment. There has to be a way you are able to remove me from that service? Many thanks.
Hello my friend! I wish to say that this article is awesome, nice written and come with approximately all significant infos. I?d like to see extra posts like this .
After exploring a few of the blog posts on your web page, I truly like your way of blogging. I bookmarked it to my bookmark website list and will be checking back soon. Please visit my web site too and tell me how you feel.
Very good article. I certainly love this website. Keep writing!
I’ll right away take hold of your rss feed as I can not find your e-mail subscription hyperlink or e-newsletter service. Do you have any? Please allow me understand in order that I may just subscribe. Thanks.
You made some decent points there. I looked on the web to learn more about the issue and found most people will go along with your views on this website.
I stay at home and look after the children blackjack perfect pairs «However, there is no mechanism to provide support, nor the technical assistance necessary
Nice post. I learn something totally new and challenging on sites I stumbleupon every day. It’s always helpful to read through articles from other authors and use a little something from other web sites.
What’s up, after reading this awesome paragraph i am alsocheerful to share my know-how here with friends.
I’m impressed, I have to admit. Seldom do I come across a blog that’s both educative and interesting, and without a doubt, you’ve hit the nail on the head. The issue is something that too few folks are speaking intelligently about. Now i’m very happy I came across this in my search for something regarding this.
I was able to find good info from your blog posts.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
You should be a part of a contest for one of the finest websites online. I’m going to recommend this site!
I’m so happy to read this. This is the kind of manual that needs to be given and not the accidental misinformation that’s at the other blogs. Appreciate your sharing this greatest doc.
It’s really a nice and useful piece of information. I am satisfied that you simply shared this useful info with us. Please keep us informed like this. Thank you for sharing.
Very nice blog post. I absolutely appreciate this site. Continue the good work!
My brother suggested I may like this blog. He was once totally right. This post truly made my day. You cann’t believe just how so much time I had spent for this info! Thanks!
Hi! I could have sworn I’ve been to this blog before but after looking at many of the posts I realized it’s new to me. Anyways, I’m definitely delighted I found it and I’ll be book-marking it and checking back frequently!
I am so grateful for your blog. Awesome.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Good information. Lucky me I found your site by chance (stumbleupon). I have book marked it for later.
I wanted to take a moment to express my gratitude for the wealth of valuable information you provide in your articles. Your blog has become a go-to resource for me, and I always come away with new knowledge and fresh perspectives. I’m excited to continue learning from your future posts.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
It’s actually a cool and helpful piece of information.I’m glad that you just shared this useful info with us.Please stay us up to date like this. Thanks for sharing.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
I am continually impressed by your ability to delve into subjects with grace and clarity. Your articles are both informative and enjoyable to read, a rare combination. Your blog is a valuable resource, and I am sincerely grateful for it.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
There is definately a great deal to know about this subject. I like all of the points you made.
The very next time I read a blog, I hope that it does not disappoint me as much as this particular one. After all, I know it was my choice to read, but I truly believed you’d have something helpful to say. All I hear is a bunch of complaining about something you could possibly fix if you weren’t too busy searching for attention.
Good article. I will be experiencing some of these issues as well..
Hello there! This post could not be written any better! Looking at this post reminds me of my previous roommate! He constantly kept preaching about this. I’ll forward this information to him. Fairly certain he’ll have a very good read. Thanks for sharing!
This is a topic that’s close to my heart… Take care! Where are your contact details though?
Nice post. I learn something new and challenging on websites I stumbleupon everyday. It’s always useful to read content from other writers and use a little something from other sites.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Fantastic article post. Great.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
I need to to thank you for this wonderful read!! I certainly enjoyed every bit of it. I’ve got you bookmarked to look at new things you post…
Automobili Srbije Cars are different and old. Any edda on the Internet on the area has the right. The hesitation to memoirs and comment. Today this exuberance is connected with cars in Europe
An interesting discussion is worth comment. I believe that you must write more on this matter, it may not be a taboo subject but usually persons are not sufficient to talk on such topics. To the next. Cheers
This site was… how do I say it? Relevant!! Finally I have found something that helped me. Thanks a lot!
Amazing! This blog looks just like my old one! It’s on a entirely different topic but it haspretty much the same layout and design. Superb choice of colors!
Good post. I learn something new and challenging on blogs I stumbleupon on a daily basis. It’s always useful to read content from other authors and practice a little something from their web sites.
ถ้าหากจะถามถึงเกมออนไลน์ที่เล่นง่ายและทำเงินได้ง่ายที่สุดคุงหนีไม่พ้นบาคาร่าออนไลน์ UFABET ก็เลยเอาอกเอาใจสมาชิกโดยการรวมรวมเกมบาคาร่าออนไลน์ไว้ล้นหลามเพื่อสามาชิกได้เลือกเล่นอย่างเต็มเปี่ยมนอกจากนี้ยังมีเกมฯลฯ
Thanks a lot for the article post. Great.
Good article! We are linking to this particularly great post on our site. Keep up the great writing.
I couldn’t agree more with the insightful points you’ve articulated in this article. Your profound knowledge on the subject is evident, and your unique perspective adds an invaluable dimension to the discourse. This is a must-read for anyone interested in this topic.
That is a really good tip especially to those fresh to the blogosphere. Brief but very precise information… Many thanks for sharing this one. A must read article!
Thanks for your marvelous posting! I truly enjoyedreading it, you are a great author. I will be sure to bookmarkyour blog and will eventually come back in the foreseeable future.I want to encourage continue your great posts, have a nice evening!
Greetings! Very helpful advice within this post! It is the little changes that produce the largest changes. Thanks a lot for sharing!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Your blog has rapidly become my trusted source of inspiration and knowledge. I genuinely appreciate the effort you invest in crafting each article. Your dedication to delivering high-quality content is apparent, and I eagerly await every new post.
Aw, this was an extremely nice post. Taking the time and actual effort to make a very good article… but what can I say… I procrastinate a lot and never manage to get anything done.
This is the perfect web site for everyone who wants to understand this topic. You understand so much its almost hard to argue with you (not that I actually would want to…HaHa). You definitely put a fresh spin on a subject which has been written about for many years. Excellent stuff, just great.
I simply wanted to convey how much I’ve gleaned from this article. Your meticulous research and clear explanations make the information accessible to all readers. It’s abundantly clear that you’re committed to providing valuable content.
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your writing style effortlessly draws me in, and I find it nearly impossible to stop reading until I’ve reached the end of your articles. Your ability to make complex subjects engaging is indeed a rare gift. Thank you for sharing your expertise!
Nice post. I learn something new and challenging on websites I stumbleupon every day. It will always be interesting to read content from other authors and practice a little something from their sites.
Can anyone in a position to recommend quality Quiches B2B Data? Thanks 🙂
Looking forward to reading more. Great blog.Really looking forward to read more. Really Great.
I?d should test with you here. Which is not one thing I usually do! I take pleasure in studying a put up that may make individuals think. Additionally, thanks for permitting me to remark!
Hi! This post could not be written any better!Reading this post reminds me of my previous room mate! He always kept talking about this.I will forward this write-up to him. Fairly certain he willhave a good read. Thank you for sharing!
This is a great tip particularly to those fresh to the blogosphere. Simple but very precise info… Many thanks for sharing this one. A must read article!
Appreciate it for helping out, superb info .
I’ve been absent for a while, but now I remember why I used to love this blog. Thanks, I will try and check back more often. How frequently you update your web site?
This is a topic that is near to my heart… Cheers! Where can I find the contact details for questions?
A fascinating discussion is worth comment. I do think that you need to write more about this subject matter, it may not be a taboo subject but typically people do not speak about these topics. To the next! Kind regards!!
I’m amazed, I have to admit. Rarely do I encounter a blog that’s equally educative and entertaining, and without a doubt, you have hit the nail on the head. The issue is something too few men and women are speaking intelligently about. I’m very happy I found this in my hunt for something relating to this.
Your storytelling abilities are nothing short of incredible. Reading this article felt like embarking on an adventure of its own. The vivid descriptions and engaging narrative transported me, and I can’t wait to see where your next story takes us. Thank you for sharing your experiences in such a captivating way.
Your unique approach to addressing challenging subjects is like a breath of fresh air. Your articles stand out with their clarity and grace, making them a pure joy to read. Your blog has now become my go-to source for insightful content.
That is a great tip particularly to those new to the blogosphere. Short but very precise info… Thanks for sharing this one. A must read article!
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
I’ve discovered a treasure trove of knowledge in your blog. Your unwavering dedication to offering trustworthy information is truly commendable. Each visit leaves me more enlightened, and I deeply appreciate your consistent reliability.
I couldn’t resist commenting. Perfectly written!
Your passion and dedication to your craft shine brightly through every article. Your positive energy is contagious, and it’s clear you genuinely care about your readers‘ experience. Your blog brightens my day!
This article is a true game-changer! Your practical tips and well-thought-out suggestions hold incredible value. I’m eagerly anticipating implementing them. Thank you not only for sharing your expertise but also for making it accessible and easy to apply.
Greetings! Very useful advice within this post! It is the little changes that make the most significant changes. Thanks a lot for sharing!
What’s up mates, how is everything, and what youdesire to say regarding this piece of writing, in my view its genuinely amazing for me.
Spot on with this write-up, I truly believe this site needs a lot more attention. I’ll probably be returning to see more, thanks for the advice!
I couldn’t refrain from commenting. Well written.
I appreciate, lead to I discovered just what I was taking a look for. You have ended my four day long hunt! God Bless you man. Have a nice day. Bye
This is one awesome article.Much thanks again. Will read on…
Thanks a lot for sharing this with all of us you really know what you are talking about! Bookmarked. Please also visit my site =). We could have a link exchange agreement between us!
You really make it seem so easy with your presentation but I find this topic to be actually something that I think I would never understand. It seems too complex and very broad for me. I’m looking forward for your next post, I’ll try to get the hang of it!
Hi, i read your blog from time to time and i own a similar one and i was just curious if you get a lot of spam remarks? If so how do you prevent it, any plugin or anything you can suggest? I get so much lately it’s driving me insane so any assistance is very much appreciated.
I have been browsing on-line more than 3 hours nowadays, yet I by no means found any interesting article like yours. It?s pretty worth enough for me. Personally, if all site owners and bloggers made good content material as you probably did, the web will likely be much more useful than ever before.
This is a really good tip particularly to those new to the blogosphere. Short but very accurate info… Many thanks for sharing this one. A must read post.
I like it when individuals get together and share thoughts. Great blog, stick with it!
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
This article resonated with me on a personal level. Your ability to emotionally connect with your audience is truly commendable. Your words are not only informative but also heartwarming. Thank you for sharing your insights.
Aw, this was an exceptionally nice post. Finding the time and actual effort to produce a very good article… but what can I say… I put things off a whole lot and don’t seem to get anything done.
Your positivity and enthusiasm are truly infectious! This article brightened my day and left me feeling inspired. Thank you for sharing your uplifting message and spreading positivity to your readers.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
Svaka voznja motociklom je avantura.
A well-maintained battery is critical; consider replacing it with OEM parts.
Share unique tips or hacks relevant to the discussion. https://www.pinterest.com/pin/980940362573993937/
What’s up colleagues, good post and nice arguments commented at this place, I am truly enjoying by these.
This site certainly has all the info I wanted about this subject and didn’t know who to ask.
I want to to thank you for this good read!! I absolutely loved every little bit of it. I have you bookmarked to check out new stuff you post…
An outstanding share! I have just forwarded this onto a friend who was doing a little homework on this. And he in fact ordered me dinner simply because I stumbled upon it for him… lol. So let me reword this…. Thanks for the meal!! But yeah, thanks for spending some time to talk about this issue here on your site.
Hello! Would you mind if I share your blog with my facebook group? There’s a lot of people that I think would really enjoy your content. Please let me know. Thanks
You should be a part of a contest for one of the greatest sites online. I most certainly will recommend this web site!
Thanks for your blog post. What I would like to make contributions about is that computer memory has to be purchased if the computer still can’t cope with that which you do with it. One can add two good old ram boards containing 1GB each, as an illustration, but not one of 1GB and one of 2GB. One should look for the maker’s documentation for own PC to ensure what type of memory is needed.
I blog frequently and I genuinely appreciate your content. This article has truly peaked my interest. I will bookmark your blog and keep checking for new information about once a week. I subscribed to your Feed too.
I needed to thank you for this excellent read!! I definitely enjoyed every little bit of it. I have you bookmarked to look at new things you post…
I was able to find good info from your blog articles.
Good post. I certainly love this site. Keep it up!
I am so grateful for your article.Really thank you! Awesome.
olmesartan hydrochlorothiazide what is hydrochlorothiazide
Having read this I thought it was very enlightening. I appreciate you finding the time and effort to put this information together. I once again find myself spending a lot of time both reading and leaving comments. But so what, it was still worthwhile!
Having read this I thought it was really informative. I appreciate you taking the time and energy to put this content together. I once again find myself personally spending way too much time both reading and commenting. But so what, it was still worthwhile!
wow, awesome article post.Thanks Again. Want more.
There is certainly a lot to know about this issue. I like all of the points you made.
This page truly has all the info I needed concerning this subject and didn’t know who to ask.
You’re so interesting! I don’t suppose I’ve truly read through anything like this before. So wonderful to discover someone with genuine thoughts on this issue. Seriously.. thanks for starting this up. This web site is something that’s needed on the internet, someone with a little originality.
I need to to thank you for this very good read!! I certainly enjoyed every little bit of it. I have got you bookmarked to look at new things you post…
You made some good points there. I checked on the web to learn more about the issue and found most individuals will go along with your views on this website.
Fantastic blog.Really thank you! Much obliged.
Hi, I do believe this is an excellent blog. I stumbledupon it 😉 I will return once again since i have book-marked it. Money and freedom is the best way to change, may you be rich and continue to guide other people.
I really enjoy the blog post.Much thanks again. Cool.
Hey There. I found your blog using msn. This is a very well written article. I will make sure to bookmark it and return to read more of your useful info. Thanks for the post. I?ll definitely comeback.
What’s up, I log on to your new stuff regularly.Your writing style is awesome, keep doing what you’re doing!
I couldn’t resist commenting. Exceptionally well written.
Good post right here. One thing I would like to say is that often most professional areas consider the Bachelor’s Degree just as the entry level requirement for an online certification. While Associate Qualifications are a great way to start, completing your current Bachelors presents you with many opportunities to various employment opportunities, there are numerous internet Bachelor Course Programs available by institutions like The University of Phoenix, Intercontinental University Online and Kaplan. Another issue is that many brick and mortar institutions present Online variations of their college diplomas but typically for a extensively higher amount of money than the organizations that specialize in online course programs.
You’ve made some good points there. I looked on the internet for additional information about the issue and found most people will go along with your views on this website.
I love what you guys tend to be up too. This sort of clever work and exposure!Keep up the amazing works guys I’ve you guys to blogroll.
Awesome website you have here but I was wondering if you knew of any discussion boards that cover the same topics discussed here? I’d really like to be a part of online community where I can get feed-back from other knowledgeable individuals that share the same interest. If you have any recommendations, please let me know. Cheers!
I blog frequently and I seriously thank you for your information. This article has really peaked my interest. I am going to book mark your website and keep checking for new information about once a week. I opted in for your Feed too.
I am so grateful for your article post.Really looking forward to read more. Will read on…
Aw, this was an exceptionally good post. Spending some time and actual effort to create a great article… but what can I say… I hesitate a whole lot and don’t seem to get anything done.
I don’t commonly comment but I gotta state thanks for the post on this great one :D.Here is my blog: kebe.top
Simply wish to say your article is as astounding. The clearness in your post is simply cool and i could assume you are an expert on this subject. Well with your permission let me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please carry on the gratifying work.
5G technology promises faster internet speeds and improved connectivity. Repairing a phone with a malfunctioning gyroscope may involve recalibration or replacement. Use metaphors or analogies to make your comments distinctive. #Telefoni https://twitter.com/A1Expert2023/status/1721862938028376303
wow, awesome article.Thanks Again. Really Great.
Everything is very open with a precise description of the challenges. It was definitely informative. Your website is extremely helpful. Many thanks for sharing.
I am always looking online for posts that can facilitate me. Thx!
Great article. I’m dealing with many of these issues as well..
A motivating discussion is definitely worthcomment. I think that you ought to publish more about this subject,it might not be a taboo matter but usually people don’t speak about thesesubjects. To the next! Many thanks!!
I seriously love your blog.. Very nice colors & theme. Did you build this site yourself? Please reply back as I’m trying to create my own site and would like to find out where you got this from or just what the theme is named. Kudos.
I really liked your blog post. Fantastic.
I blog frequently and I seriously thank you for your content. This article has truly peaked my interest. I will take a note of your website and keep checking for new information about once per week. I subscribed to your RSS feed as well.
best swiss replica watches persists in the exceptional norms of the clock and excellent technology.
nolvadex australia tamoxifen alternatives postmenopausal tamoxifen citrate wikipedia
Hi there just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading properly.I’m not sure why but I think its a linking issue. I’ve tried it in two different browsersand both show the same results.
chloroquine for lupus chloroquine otc canada
I would like to thank you for the efforts you have put in writing this website. I’m hoping to view the same high-grade blog posts from you later on as well. In truth, your creative writing abilities has encouraged me to get my own site now 😉
It’s nearly impossible to find well-informed people for this subject, however, you seem like you know what you’re talking about! Thanks
In a world where trustworthy information is more crucial than ever, your dedication to research and the provision of reliable content is truly commendable. Your commitment to accuracy and transparency shines through in every post. Thank you for being a beacon of reliability in the online realm.
Your unique approach to tackling challenging subjects is a breath of fresh air. Your articles stand out with their clarity and grace, making them a joy to read. Your blog is now my go-to for insightful content.
I’d like to express my heartfelt appreciation for this enlightening article. Your distinct perspective and meticulously researched content bring a fresh depth to the subject matter. It’s evident that you’ve invested a great deal of thought into this, and your ability to articulate complex ideas in such a clear and comprehensible manner is truly commendable. Thank you for generously sharing your knowledge and making the process of learning so enjoyable.
Your blog is a true gem in the vast expanse of the online world. Your consistent delivery of high-quality content is truly commendable. Thank you for consistently going above and beyond in providing valuable insights. Keep up the fantastic work!
??? ????? ????? ?? ??? ??????? ????? ????? ????? ?????. ???? ???????? ?????? ?? ????? ????? ?????.
Hi. Interesting post! I’m really enjoy this. It will be great if you’ll read my first article on mycollegeessaywriter.com)