Die Suche nach einer Lösung war eine Tortur. Es ist gar nicht so einfach eine externe Seite, bzw. eine Url die nicht ein Bild des Systems ist, in WordPress in einer Lightbox öffnen zu lassen. In dieser Anleitung erkläre ich Euch wie es funktioniert.
Ihr ladet Euch das Plugin https://de.wordpress.org/plugins/easy-fancybox/ herunter. Ihr benötigt nicht die Pro Version. Danach installiert ihr es in WordPress. Alternativ findet ihr das Plugin auch im WordPress Plugin Directory direkt in der WordPress Installation.

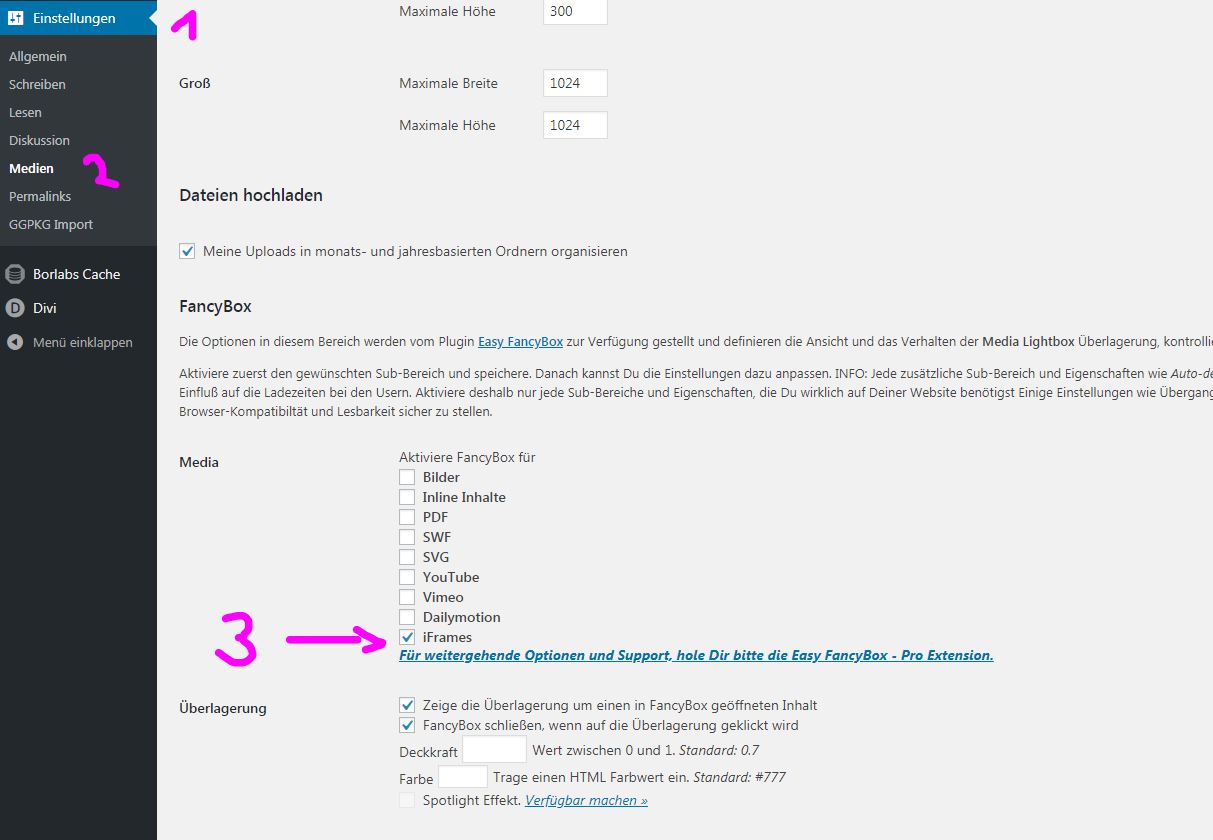
Nach der Installation wechselt ihr in die Einstellungen des Plugins und aktiviert (in unserem Fall) nur iFrame. Falls ihr nur iFrames in der Lightbox öffnen möchtet, aktiviert auch nur diese Option.
Die Vorbereitungen sind fertig. Alles was wir jetzt noch machen müssen, ist dem Link für die externe Url ein Attribut mit zu geben. Das Attribut lautet class=“fancybox-iframe“. Was man zu dem Easy FancyBox Plugin noch wissen sollte ist, dass die weiteren Optionen erst nach einem Update auf die Pro Version zu Verfügung stehen. Das sind Optionen wie die Größe des iFrames, der Rahmen und ein paar Weitere die sich in der kostenlosen Version schon sehen lassen, aber eben nicht funktionieren.
Ihr geht also in den Texteditor von WordPress und fügt setzt z.B. folgenden Link ein Also <a href=“https://www.webdesign-radolfzell.de“ class=“fancybox-iframe“>Bester Webdesigner in Radolfzell am Bodensee</a>. Jetzt sollte sich die externe Url in einer eigenen Lightbox öffnen.
Wichtig: Die Links werden in einem iFrame geöffnet. Ihr könnt also keine http Seite auf https Seiten anzeigen. Es kann sich auch mit anderen Lightbox Plugins beißen oder in diversen Content Editoren nicht funktionieren. Probiert es einfach aus!