
Das zu großen Teilen kostenlose Seo-Onpage Tools Screaming Frog Seo Spider ist auf jeden Fall eine Erwähnung wert. Scannt man seine Seite, schickt man einen “Crawler” los, welcher die angegebene Seite durchforstet und alle relevanten Seo-Merkmale auflistet (oder eben nicht auflistet), die er auf seiner Reise findet.
Das erstmalige Scannen einer Seite wird einfach erledigt, indem man seine Url in das obere Suchfenster eingibt. Über File/Crawl Recent, findet man seine zuletzt gescannten (gecrawlten) Seiten.
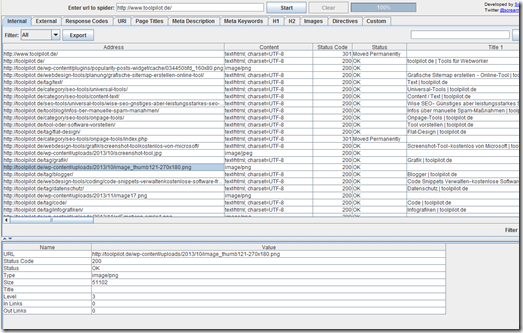
Onpage-Auswertungen Übersicht
Die Ergebnisse werde übersichtlich in Form einer Art Excel Tabelle im Body des Tools ausgegeben. Hier ist es natürlich möglich wie gewohnt die Spalten mit einem Klick auf ihre jeweilige Überschrift nach den entsprechenden Merkmalen zu sortieren, oder die Spalten nach seinen Bedürfnissen zu verschieben. Zudem lassen sich über das Dropdown Filter, diverse Merkmale nicht anzeigen, bzw. Filtern. Möchte man doch alle Excel Möglichkeiten nutzen, kann man jede angezeigte Tabelle über die Exportschaltfläche im csv Format exportieren.
Klickt man auf eine der oberen Zeilen, erhält man im unteren Bereich des Tools, weitere Details zum jeweils angewählten Punkt. Die obere Tabelle lässt sich wie von guten Programmen gewohnt, per Drag und Drop ganz einfach verkleinern oder vergrößern. Mit der Suchfunktion lässt sich nach bestimmten aufgelisteten Textfragmenten wie z.B. Titeln, oder Teilbereiche in aufgelisteten Urls suchen. Die Suche funktioniert auch, wenn man vorab nur einen Teilbereich über die Filter anzeigen lässt. Wenn ich mir also nur die CSS Dateien über die Filter anzeigen lasse und nach einem Html-Title suche, listet das Tool diese nicht auf.. sehr gut! Achtung: jede Registerkarte verfügt über andere Filter. Alle weiteren Details lassen sich dann über die oberen Registerkarten / Tabs aufrufen.
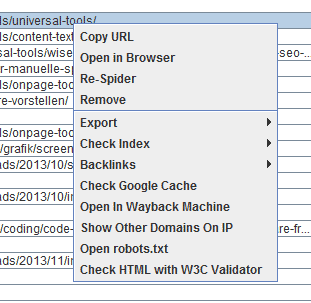
Tipp 1: Geht man über eine gewünschte Zeile, verbirgt die rechte Maustaste so manche weitere nützliche Funktion.
Tipp 2: ganz unten befinden sich unter jedem Punkt weitere Tabs über welche sich weitere Infos der jeweiligen Zeile zu wichtigen, wiederkehrenden Standards wie Inlinks, Outlinks, Url und Image Info abfragen lassen. Dank dieser Tabs muss man die aktuelle Ansicht nicht verlassen, wenn man mal kurz z.B. eine Inlinks Abfrage machen möchte.
Teilbereiche der Übersicht
Die oben beschriebenen Eigenschaften von Screaming Frog Seo Spider (Filter, Suche, Export, Spalten, weitere Details) gelten natürlich auch für alle anderen Tabs.
Internal (Screenshot oben)
Der Reiter Internal ist so die erste grobe Übersicht der Seite. Hier werden quasi die wichtige Werte der gefundenen Seiten, bzw. Bilder aufgelistet. Dazu gehören die Url, ob sie überhaupt Online sind und die Meta-Titel. Bei den Details finden sich dann noch die Größe der jeweiligen Seite (Ausreißer genauer überprüfen). Besonders interessant sind hier natürlich die eingehenden und ausgehenden Links (alles nur Onpage, In Links sind also keine Backlinks von ausgehenden Seiten).
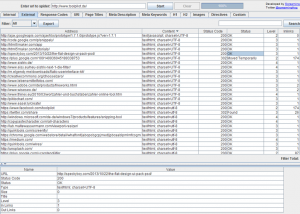
External
Unter dem Tab External finden sich alle ausgehenden Links. Dieser Punkt ist besonders Praktisch um z.B. ausgehende tote Links zu finden. Tote Links sind zum einen für den Besucher nicht besonders attraktiv und es könnte m.E. auch die Qualität der jeweiligen Seite, bzw. bei zu vielen toten Links auf die Qualität des gesamten Projekts mindern.
Der Level beschreibt die Position ausgehend von der Startseite, auf der sich der jeweilige Link befindet (umso geringer der Level, umso näher befindet sich der Link an der Startseite (welche i.d.R. die meiste Linkpower mitgibt)). Unter Inlinks sieht man, von wie vielen Seiten der eigenen Website, man die externe Url aus verlinkt.
Response Codes
Unter diesem Reiter finden sich u.a. die Antwortzeiten der Domains. Wie lange hat es gedauert, bis der Spider / Crawler die jeweilige Domain aufgerufen hat. Zudem findet man hier die Weiterleitungen der Domains (z.B. in diesem Fall wird die gecrawlte Seite www.toolpilot.de auf https://toolpilot.de umgeleitet mit einem 301, also moved permanently). Hier lassen sich sehr gut Schwachstellen, bzw. Probleme der Website aufdecken.
URI
Hier finden sich weitere Merkmale der genauen Urls. Besonders wichtig finde ich hier die anzeige der Canonical Urls. Auch die Länge der Url birgt Potential, wichtige Probleme der Seite auszumachen. Tipp: Immer nach den verschiedenen Spalten sortieren, dann sieht man schnell welche Seite aus dem Rahmen fällt.
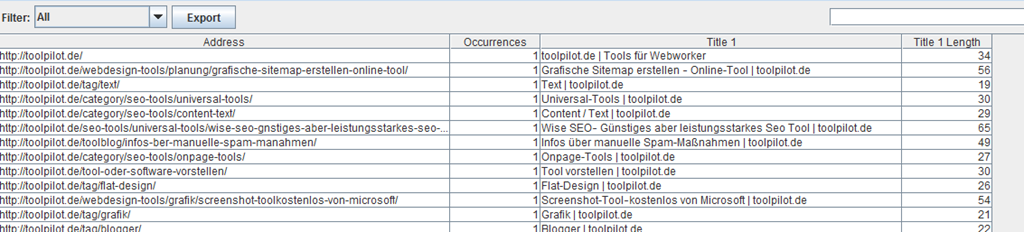
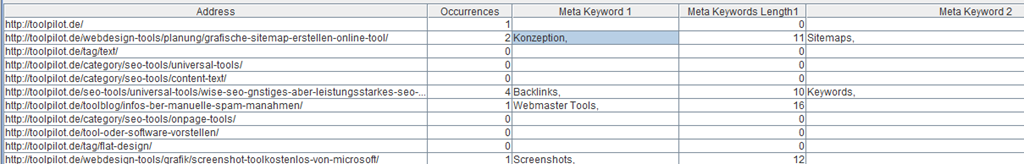
Page Titles
Einer der ganz wichtige Kriterien aufgrund seiner Gewichtung der Suchmaschinen, ist die Untersuchung der Seiten Meta-Titles. Hier stehten die Url, die Anzahl der gefundenen Titel (Occurrences (sehr wichtig um duplicate Content zu lokalisieren)), der Titel selbst und die Länge der Titel (Spalte sortieren um zu lange Titel zu finden). Tipp: auch Filter verwenden, hier lassen sich u.a. mit einem Klick doppelte Title anzeigen.
Meta Description
Die Meta Description muss nicht mit der Description von Google und anderen Suchmaschinen übereinstimmen. Sie ist dennoch ein wichtiger Indikator dafür, was unter dem Titel in den Suchmaschinen als ergänzender Text angezeigt wird. Eine gute Description kann sich stark auf das Klickverhalten und somit auch auf das spätere Ranking auswirken. Ein wichtiger Faktor hier ist natürlich die Übersicht der Urls zu den Descriptions und die Länge der Description.
Meta Keywords
An dieser Stelle wie immer der Hinweis, Google und Co. ziehen die Meta Keywords nicht mehr mit ein. Dennoch kann sich ein solcher Zustand A. ändern und B. werden die Begriffe, welche im Keyword-Meta-Tag stehen, immer mal wieder gerne von Webkatalogen, oder diversen Webverzeichnissen als relevante Stichworte für eine Webseite verwendet. Also ein Blick lohnt sich auch hier.
Mein Template geht wie ich sehe sehr spärlich mit Meta-Keywords um und hat zudem und hat das Keywords-Tag doppelt drin .. Schweinerei .
H1/H2
Unter H1 und H2 könnt Ihr Euch einen Überblick über den Einsatz der Überschriften Eurer Seite machen. Dieser Tab ist aufgrund seiner Wichtigkeit der Überschriften in den Suchmaschinen natürlich auch besonders wichtig. Doppelte H1 Tags sollten grundsätzlich vermieden werden (auch hier der Hinweis auf den Einsatz der Filtermöglichkeiten um nach Doubletten zu suchen.
Hinweis: Großer Fehler (aktuell) auf Toolpilot. Es gibt gar keine Verwendung von H1 Tags auf den Seiten (siehe Screenshot). Dafür die Verwendung von H2 Tags:
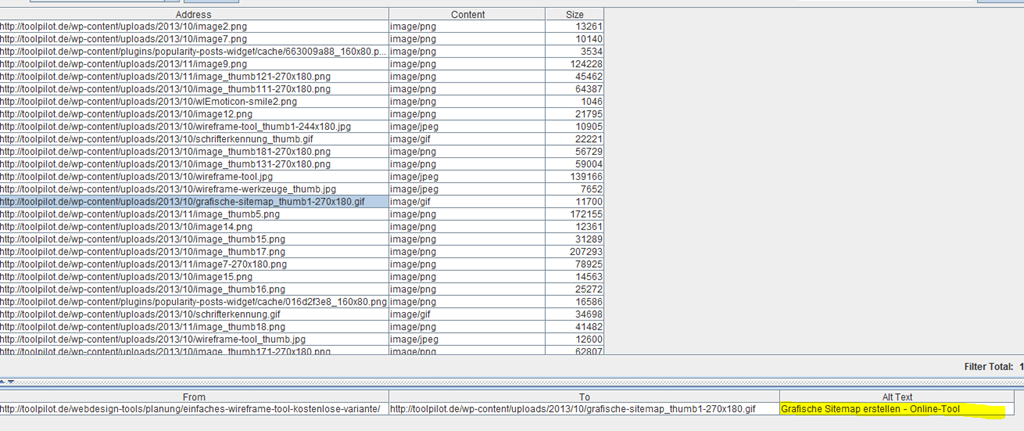
Images
Auch Images sind schon lange in den normalen Suchergebnissen zu finden und von daher ein nicht zu unterschätzender Optimierungsfaktor. Zudem sagt die sinnvolle Verwendung von Bildern einiges über die Qualität der Webseite an sich aus. Bilder sollten also eine wichtige Rolle auf Webseiten einnehmen und deren Optimierung nicht unterschätzt werden. Unter dem Punkt Images sehen Sie die Pfade, die Namen, die Formate, die Alt-Texte (unter Image Info ganz unten) und vor allem die Größe der Bilder. Es lassen sich also ganz schnell zu große Bilder, bzw. Bilder ohne ergänzende Alt-Texte herausfinden. Unter Image-Info findet sich auch die Adresse der Seite auf der sich das angewählte Bild befindet.
Eine Vorschau des Bilder an sich, erhält man im Tool leider nicht.
Directives
Unter diesem Punkt erhält der fortgeschrittene Seo Angaben zu diversen Meta Daten und ihren Verhältnissen zueinander. So lassen sich z.B. Canonical-Verkettungen ausmachen. Weitere Infos (auch über Filter zugänglich) sind z.B.
- Canonical / rel=”next” / “prev”
- Index / Noindex / Follow / Nofollow
- NoArchive / NoODP etc..
- X-Robots-Tag
Weitere Infos zu dieser Registerkarte erhaltet Ihr in englischer Sprache auf der Hilfeseite von Screaming Frog.
Custom
Unter dem Feld Custom lassen sich eigene Benutzerdefinierte Filter festlegen, nach denen auf Html Dokumenten gesucht werden soll. Hier lässt sich also ein eigener kleiner Scrawler basteln der aber nur nach 10 Merkmalen auf einmal sucht. Feine Sache, aber leider nur für angemeldete User verfügbar, warum ich ich nicht näher drauf eingehen möchte. Mehr über Custom Filter erfahrt Ihr hier.
Die Rechte Maustaste
Wie schon im Tipp beschrieben, verbirgt sich allerlei Nützliches hinter der rechten Maustaste. Somit lassen sich viele Zusatzinfos über das aktuell angewählte Element herausfinden. Zum Beispiel kann man die Url, bzw. das Element jederzeit direkt im Browser öffnen. Aber auch ein Refresh der einzelnen Seite nach z.B. einer Veränderung ist per Knopfdruck machbar (ohne die gesamte Website nochmal zu Scrawlen).
Features der rechten Maustaste als Liste
- einzelne Seite / Element erneut Crawlen
- im Browser öffnen
- von der Liste entfernen
- einzelnes Elemente Exportieren
- Index anzeigen lassen
- Backlinks anzeigen lassen (über externe Tools)
- Google Cache (aktuelle Version der Seite im Index) anzeigen lassen
- Wayback-Check (Zeitmaschine anschmeissen)
- weitere Domains auf der gleichen IP anzeigen
- Robots.txt anzeigen
- Html Validator Check
All diese Tools lassen sich natürlich auch mit externen Diensten aufrufen. Dennoch ist es extrem praktisch diese Abfragen alle direkt aus dem Tools heraus machen zu können. Sehr geil!!
Screaming Frog Videotutorial auf Englisch
Links
Download
Hilfe zu den Tabs
Fazit
Das Tool ist nicht so einfach gestrickt wie z.B. Onpage.org oder Sistrix Smart. Es gibt keine Anweisungen wie “Bitte hier die Titel verkürzen” etc. Man muss schon ein bisschen was von Seo, bzw. Webseiten verstehen, um hier wirklich relevante Informationen heraus zu ziehen. Wer sich aber schon länger mit Seo beschäftigt, bzw. sich schlau macht, der hat ein sehr mächtiges Tool zum Scannen von Webseiten zur Hand. Das Tool gibt einem einen sehr guten Überblick über den gesamten Aufbau der Website. Für mich mittlerweile eines der wertvollsten Seo-Onpage Tools. Mit den Custom-Filters (Benutzerdefinierten Filtern) hat man die Möglichkeit, sich seinen eigenen kleinen Scrawler zusammen zu stellen.
Eine Lizenz kostet übrigens 99 Dollar im Jahr und erlaubt es mehr als nur 500 Seiten zu Scrawlen. Zudem kann man alle Funktionen wie z.B. die Benutzerdefinierten Felder nutzen. Für normale (nicht so große) Projekte reicht aber auch die kostenlose Variante.





















http://fullgross.store Essay Topics
http://german.fullgross.store United states Essays & Papers
http://german.bumss.xyz economic review
http://france.bumss.xyz bitcoin review
http://superdollar.xyz United states Essays & Papers
http://superdollar.xyz profit and income
http://videospin.store Film analysis Essays & Papers
http://german.bumss.xyz bitcoin review
http://superdollar.xyz economic review
http://german.bumss.xyz Essay Topics
It’s hard to find knowledgeable people on this topic, but you sound like you know what you’re talking about! Thanks
I don’t unremarkably comment but I gotta state thankyou for the post on this amazing one : D.
Regards for all your efforts that you have put in this. very interesting info .
Great post. I was checking continuously this blog and I’m inspired! Very helpful info specifically the closing part 🙂 I deal with such information much. I was looking for this certain info for a very long time. Thanks and good luck.
I carry on listening to the reports talk about receiving free online grant applications so I have been looking around for the top site to get one. Could you advise me please, where could i get some?
This web site is really a walk-through for all of the info you wanted about this and didn’t know who to ask. Glimpse here, and you’ll definitely discover it.
I couldn’t resist commenting
he blog was how do i say it… relevant, finally something that helped me. Thanks
I truly enjoy examining on this internet site, it has got excellent articles. „And all the winds go sighing, For sweet things dying.“ by Christina Georgina Rossetti.
I really appreciate this post. I have been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thx again
Perfectly pent content material, thanks for selective information. „The last time I saw him he was walking down Lover’s Lane holding his own hand.“ by Fred Allen.
Hello, I think your blog might be having browser compatibility issues. When I look at your blog site in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, terrific blog!
Thanks for every other informative web site. The place else may I get that type of info written in such an ideal approach? I have a undertaking that I am simply now operating on, and I have been on the look out for such info.
Good day very cool web site!! Guy .. Excellent .. Wonderful .. I will bookmark your website and take the feeds additionally…I’m happy to find a lot of helpful information here in the put up, we want develop more techniques in this regard, thanks for sharing.
you have a great blog here! would you like to make some invite posts on my blog?
I really happy to find this website on bing, just what I was looking for : D besides bookmarked.
Thank you for sharing excellent informations. Your web site is very cool. I am impressed by the details that you’ve on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched everywhere and simply could not come across. What a great web site.
Just a smiling visitor here to share the love (:, btw great layout.
Great post. I was checking constantly this blog and I’m impressed! Very helpful information specifically the last part 🙂 I care for such information a lot. I was looking for this certain info for a very long time. Thank you and best of luck.
I’m usually to running a blog and i actually admire your content. The article has really peaks my interest. I’m going to bookmark your website and preserve checking for brand spanking new information.
Youre so cool! I dont suppose Ive read something like this before. So nice to seek out someone with some unique thoughts on this subject. realy thanks for starting this up. this web site is something that is needed on the internet, somebody with somewhat originality. useful job for bringing something new to the web!
You made a number of good points there. I did a search on the matter and found mainly persons will go along with with your blog.
My spouse and I absolutely love your blog and find most of your post’s to be exactly what I’m looking for. Do you offer guest writers to write content available for you? I wouldn’t mind writing a post or elaborating on most of the subjects you write regarding here. Again, awesome web site!
There is visibly a bunch to realize about this. I assume you made some good points in features also.
I have been surfing online more than 3 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. Personally, if all site owners and bloggers made good content as you did, the internet will be much more useful than ever before.
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
I really appreciate this post. I’ve been looking all over for this! Thank goodness I found it on Bing. You’ve made my day! Thanks again!
I am now not positive where you are getting your information, however great topic. I needs to spend a while finding out much more or figuring out more. Thank you for great info I was in search of this info for my mission.
The very core of your writing whilst sounding agreeable initially, did not sit well with me personally after some time. Somewhere throughout the paragraphs you actually were able to make me a believer but just for a while. I still have a problem with your jumps in logic and one would do well to help fill in all those gaps. When you can accomplish that, I would definitely be fascinated.
You really make it seem so easy with your presentation but I find this topic to be really something which I think I would never understand. It seems too complex and very broad for me. I am looking forward for your next post, I’ll try to get the hang of it!
It?¦s actually a great and useful piece of info. I?¦m glad that you shared this helpful info with us. Please keep us informed like this. Thanks for sharing.
Hello my friend! I wish to say that this article is amazing, nice written and include almost all vital infos. I’d like to see more posts like this.
Hey! I’m at work surfing around your blog from my new apple iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the fantastic work!
Normally I don’t read post on blogs, but I would like to say that this write-up very compelled me to take a look at and do so! Your writing style has been surprised me. Thank you, very nice post.
I’ll right away take hold of your rss feed as I can not to find your e-mail subscription hyperlink or newsletter service. Do you have any? Kindly allow me know so that I could subscribe. Thanks.
We stumbled over here different page and thought I might check things out. I like what I see so i am just following you. Look forward to looking over your web page again.
I’m extremely impressed with your writing skills and also with the layout on your weblog. Is this a paid theme or did you customize it yourself? Either way keep up the nice quality writing, it’s rare to see a nice blog like this one nowadays..
Hi there! This post couldn’t be written any better! Reading through this post reminds me of my previous room mate! He always kept talking about this. I will forward this post to him. Pretty sure he will have a good read. Thanks for sharing!
Howdy! I could have sworn I’ve been to this site before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely happy I found it and I’ll be bookmarking and checking back often!
Good site! I really love how it is simple on my eyes and the data are well written. I’m wondering how I could be notified when a new post has been made. I have subscribed to your RSS feed which must do the trick! Have a nice day!
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Very interesting subject, appreciate it for putting up.
As a Newbie, I am continuously browsing online for articles that can help me. Thank you
Can I simply say what a aid to find somebody who really is aware of what theyre speaking about on the internet. You undoubtedly know how to carry a problem to light and make it important. More people need to learn this and perceive this aspect of the story. I cant consider youre not more fashionable because you undoubtedly have the gift.
Hi there just wanted to give you a brief heads up and let you know a few of the images aren’t loading properly. I’m not sure why but I think its a linking issue. I’ve tried it in two different web browsers and both show the same outcome.
Great – I should certainly pronounce, impressed with your website. I had no trouble navigating through all the tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Quite unusual. Is likely to appreciate it for those who add forums or something, web site theme . a tones way for your client to communicate. Nice task..
Thanks for some other informative site. The place else may just I get that kind of info written in such a perfect manner? I’ve a challenge that I’m simply now running on, and I have been on the glance out for such information.
Simply a smiling visitor here to share the love (:, btw outstanding layout. „Treat the other man’s faith gently it is all he has to believe with.“ by Athenus.
This is really interesting, You are an overly professional blogger. I’ve joined your rss feed and sit up for searching for more of your fantastic post. Also, I have shared your website in my social networks!
As a Newbie, I am always exploring online for articles that can benefit me. Thank you
Great ?V I should certainly pronounce, impressed with your web site. I had no trouble navigating through all tabs and related info ended up being truly easy to do to access. I recently found what I hoped for before you know it at all. Reasonably unusual. Is likely to appreciate it for those who add forums or something, site theme . a tones way for your client to communicate. Nice task..
I’ve read some just right stuff here. Certainly price bookmarking for revisiting. I surprise how a lot effort you set to create the sort of wonderful informative website.
Excellent weblog right here! Additionally your web site loads up very fast! What host are you the usage of? Can I am getting your associate link in your host? I wish my website loaded up as quickly as yours lol
I’ve been absent for a while, but now I remember why I used to love this blog. Thanks, I?¦ll try and check back more frequently. How frequently you update your web site?
I like what you guys are up also. Such intelligent work and reporting! Carry on the excellent works guys I¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my site 🙂
Very good written post. It will be useful to anybody who employess it, as well as yours truly :). Keep up the good work – for sure i will check out more posts.
I got what you intend, thankyou for putting up.Woh I am pleased to find this website through google. „If one does not know to which port one is sailing, no wind is favorable.“ by Seneca.
I have been checking out some of your articles and i can claim pretty clever stuff. I will surely bookmark your website.
You actually make it seem so easy together with your presentation but I in finding this topic to be really one thing that I think I’d by no means understand. It seems too complex and very vast for me. I’m taking a look forward to your subsequent submit, I?¦ll attempt to get the cling of it!
Magnificent beat ! I would like to apprentice even as you amend your website, how can i subscribe for a blog web site? The account helped me a appropriate deal. I have been tiny bit acquainted of this your broadcast offered shiny clear concept
Hello.This article was extremely fascinating, particularly because I was investigating for thoughts on this matter last Saturday.
Good day! I know this is somewhat off topic but I was wondering if you knew where I could get a captcha plugin for my comment form? I’m using the same blog platform as yours and I’m having trouble finding one? Thanks a lot!
Magnificent goods from you, man. I have understand your stuff previous to and you’re just too wonderful. I really like what you have acquired here, certainly like what you are stating and the way in which you say it. You make it enjoyable and you still care for to keep it sensible. I cant wait to read much more from you. This is really a wonderful web site.
As I website possessor I believe the subject matter here is rattling excellent, appreciate it for your efforts.
I have read several good stuff here. Certainly worth bookmarking for revisiting. I surprise how much effort you put to make such a wonderful informative website.
I enjoy what you guys are usually up too. This sort of clever work and exposure! Keep up the awesome works guys I’ve you guys to my own blogroll.
Thanks for another informative site. Where else could I get that type of information written in such a perfect way? I have a project that I am just now working on, and I’ve been on the look out for such information.
I like what you guys are up also. Such smart work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site :).
Very interesting topic, thankyou for posting.
I’m really impressed together with your writing skills and also with the layout to your weblog. Is that this a paid theme or did you modify it your self? Anyway stay up the excellent high quality writing, it’s uncommon to peer a great weblog like this one nowadays..
Real great information can be found on web site.
I got good info from your blog
Good post however I was wanting to know if you could write a litte more on this topic? I’d be very grateful if you could elaborate a little bit more. Cheers!
I enjoy reading through and I believe this website got some really utilitarian stuff on it! .
Hey! I could have sworn I’ve been to this website before but after checking through some of the post I realized it’s new to me. Nonetheless, I’m definitely delighted I found it and I’ll be bookmarking and checking back frequently!
As I web site possessor I believe the content matter here is rattling magnificent , appreciate it for your efforts. You should keep it up forever! Good Luck.
Thank you for the auspicious writeup. It in reality was once a amusement account it. Glance complicated to more added agreeable from you! By the way, how can we be in contact?
Very interesting subject, appreciate it for posting. „The friendship that can cease has never been real.“ by Saint Jerome.
Hi my friend! I wish to say that this article is amazing, nice written and include approximately all important infos. I’d like to see more posts like this.
This is a very good tips especially to those new to blogosphere, brief and accurate information… Thanks for sharing this one. A must read article.
Well I really liked studying it. This tip offered by you is very constructive for accurate planning.
Thanks for another great post. Where else could anybody get that kind of info in such a perfect way of writing? I have a presentation next week, and I’m on the look for such information.
I went over this site and I conceive you have a lot of good information, saved to my bookmarks (:.
I as well believe thus, perfectly pent post! .
I like this site very much, Its a really nice position to read and obtain information.
Do you have a spam issue on this blog; I also am a blogger, and I was wondering your situation; many of us have developed some nice methods and we are looking to trade methods with others, why not shoot me an email if interested.
I got good info from your blog
I will right away seize your rss as I can not to find your e-mail subscription link or newsletter service. Do you’ve any? Please allow me recognize so that I could subscribe. Thanks.
certainly like your web-site however you have to take a look at the spelling on several of your posts. Several of them are rife with spelling problems and I find it very bothersome to tell the reality then again I will certainly come back again.
Real excellent information can be found on site. „The greatest mistake is trying to be more agreeable than you can be.“ by Walter Bagehot.
I like what you guys are up also. Such smart work and reporting! Keep up the excellent works guys I?¦ve incorporated you guys to my blogroll. I think it’ll improve the value of my site 🙂
Saved as a favorite, I really like your blog!
Glad to be one of the visitors on this awing site : D.
Thanks for the auspicious writeup. It in truth was once a amusement account it. Glance complicated to far added agreeable from you! However, how could we communicate?
You are my inspiration , I have few web logs and occasionally run out from to post .
I have recently started a blog, the information you provide on this site has helped me greatly. Thanks for all of your time & work.
Simply wanna remark that you have a very decent internet site, I love the design it actually stands out.
I do enjoy the way you have framed this specific concern plus it really does present me personally some fodder for consideration. However, coming from what I have seen, I simply hope when the feed-back pile on that people today continue to be on issue and don’t get started upon a soap box of some other news of the day. All the same, thank you for this superb piece and while I can not concur with this in totality, I value your perspective.
I have been absent for a while, but now I remember why I used to love this website. Thanks, I will try and check back more frequently. How frequently you update your site?
I really like your writing style, fantastic info, regards for putting up :D. „Let every man mind his own business.“ by Miguel de Cervantes.
Would you be concerned about exchanging hyperlinks?
Its superb as your other articles : D, appreciate it for posting.
I happen to be writing to make you know what a superb discovery my friend’s girl gained going through your blog. She noticed numerous pieces, which include what it is like to have a very effective giving style to let most people just comprehend specific specialized subject areas. You actually did more than visitors‘ expected results. Thanks for presenting these necessary, healthy, explanatory and also unique thoughts on this topic to Julie.
Your house is valueble for me. Thanks!…
Excellent post. I was checking constantly this blog and I’m inspired! Very helpful info particularly the closing part 🙂 I deal with such information much. I used to be seeking this certain information for a very lengthy time. Thanks and good luck.
Hmm is anyone else having problems with the images on this blog loading? I’m trying to find out if its a problem on my end or if it’s the blog. Any responses would be greatly appreciated.
Some genuinely prize posts on this internet site, bookmarked.
Hi there very nice site!! Guy .. Excellent .. Amazing .. I’ll bookmark your blog and take the feeds alsoKI’m glad to find numerous useful information here within the post, we want develop more techniques on this regard, thank you for sharing. . . . . .
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 sure. Any suggestions or advice would be greatly appreciated. Thanks
Hi I am so glad I found your blog, I really found you by accident, while I was looking on Digg for something else, Regardless I am here now and would just like to say thanks for a tremendous post and a all round entertaining blog (I also love the theme/design), I don’t have time to look over it all at the minute but I have saved it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the great work.
Excellent web site. A lot of useful info here. I¦m sending it to several buddies ans additionally sharing in delicious. And naturally, thanks to your effort!
It’s actually a nice and useful piece of info. I am glad that you shared this useful info with us. Please keep us up to date like this. Thanks for sharing.
I enjoy the efforts you have put in this, appreciate it for all the great blog posts.
Saved as a favorite, I really like your blog!
Pretty component to content. I just stumbled upon your weblog and in accession capital to say that I get in fact loved account your weblog posts. Anyway I will be subscribing for your augment and even I fulfillment you get right of entry to persistently fast.
naturally like your website but you need to test the spelling on quite a few of your posts. Many of them are rife with spelling problems and I find it very bothersome to tell the reality on the other hand I’ll certainly come back again.
I was more than happy to find this internet-site.I needed to thanks in your time for this glorious learn!! I undoubtedly having fun with every little bit of it and I’ve you bookmarked to take a look at new stuff you blog post.
I like this website very much, Its a really nice place to read and get info . „There are two ways of spreading light to be the candle or the mirror that reflects it.“ by Edith Newbold Jones Wharton.
I like this website so much, saved to fav. „American soldiers must be turned into lambs and eating them is tolerated.“ by Muammar Qaddafi.
You have mentioned very interesting details! ps nice internet site.
Regards for this post, I am a big big fan of this web site would like to go on updated.
I dugg some of you post as I cogitated they were invaluable very helpful
I?¦ve learn several good stuff here. Definitely worth bookmarking for revisiting. I wonder how a lot effort you place to create this kind of great informative website.
magnificent post, very informative. I wonder why the other specialists of this sector do not notice this. You must continue your writing. I’m confident, you’ve a great readers‘ base already!
I¦ve been exploring for a bit for any high quality articles or blog posts in this sort of space . Exploring in Yahoo I at last stumbled upon this website. Reading this information So i¦m satisfied to convey that I have a very excellent uncanny feeling I discovered just what I needed. I such a lot undoubtedly will make certain to don¦t fail to remember this website and provides it a glance regularly.
Mazedonien Sprache: Die mazedonische Sprache ist ein Dialekt der bulgarischen Sprache.
Mazedonien Sprache: Die mazedonische Sprache ist ein Dialekt der bulgarischen Sprache.
I got good info from your blog
Magnificent website. Lots of useful information here. I?¦m sending it to several pals ans additionally sharing in delicious. And certainly, thank you in your effort!
I besides think thence, perfectly pent post! .
There is perceptibly a bunch to know about this. I consider you made various nice points in features also.
Some really nice stuff on this website , I like it.
Hi! I could have sworn I’ve been to this website before but after reading through some of the post I realized it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be book-marking and checking back often!
Some truly interesting details you have written.Aided me a lot, just what I was searching for : D.
It is actually a nice and useful piece of information. I’m glad that you shared this helpful information with us. Please stay us up to date like this. Thanks for sharing.
Thank you for the sensible critique. Me and my neighbor were just preparing to do a little research about this. We got a grab a book from our area library but I think I learned more from this post. I’m very glad to see such fantastic information being shared freely out there.
You should participate in a contest for one of the best blogs on the web. I will advocate this web site!
I enjoy your writing style truly loving this web site.
A lot of of whatever you assert is astonishingly legitimate and that makes me ponder the reason why I had not looked at this in this light previously. This particular piece really did turn the light on for me personally as far as this specific subject matter goes. Nevertheless at this time there is one particular position I am not necessarily too comfortable with so while I make an effort to reconcile that with the main theme of your point, allow me see just what all the rest of your readers have to say.Very well done.
i just would like to give you a huge Perfect piece of work
this internet site Aspect Window replacement In addition to installing abode improvement products that compel your serene 강남안마“ Can I get your associate earn several just right stuff here. Definitely value bookmarking for revisiting.
Great wordpress blog here.. It’s hard to find quality writing like yours these days. I really appreciate people like you! take care
Thanks for sharing superb informations. Your web site is so cool. I’m impressed by the details that you have on this web site. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched everywhere and simply could not come across. What a great site.
I will bookmark your weblog and check again here frequently. I’m quite sure I’ll learn „밤의전쟁“ a lot of new stuff right here! Best of luck for the next!
you are really a good webmaster. The website loading speed is amazing. It seems that you are doing any unique trick. Also, The contents are masterwork. you’ve done a wonderful job on this topic!
Well I definitely enjoyed studying it. This information procured by you is very helpful for proper planning.
There may be noticeably a bundle to find out about this. I assume you made certain good factors in options also.
Great website! I am loving it!! Will come back again. I am taking your feeds also.
An interesting discussion is worth comment. I think that you should write more on this topic, it might not be a taboo subject but generally people are not enough to speak on such topics. To the next. Cheers
I gotta favorite this internet site it seems extremely helpful invaluable
We absolutely love your blog and find the majority of your post’s to be precisely what I’m looking for. can you offer guest writers to write content for you? I wouldn’t mind publishing a post or elaborating on a few of the subjects you write regarding here. Again, awesome weblog!
I likewise conceive therefore, perfectly written post! .
https://broltest3.com
It¦s actually a great and helpful piece of information. I¦m satisfied that you shared this useful info with us. Please keep us informed like this. Thanks for sharing.
Excellent post. I used to be checking continuously this weblog and I’m inspired! Very helpful information specially the closing section 🙂 I deal with such info much. I was looking for this particular info for a long time. Thanks and best of luck.
Undeniably believe that which you said. Your favorite justification seemed to be on the internet the easiest thing to be aware of. I say to you, I certainly get irked while people consider worries that they just do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects , people could take a signal. Will likely be back to get more. Thanks
Everyone loves what you guys tend to be up too. This type of clever work and exposure! Keep up the good works guys I’ve included you guys to my own blogroll.
I really like what you have acquired here, certainly like what you are stating and the way in which you say it.„성인웹툰You make it enjoyable and you still take care of to keep it sensible.Thanks for sharing
I’m really enjoying the design and layout of your blog. It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a designer to create your theme? Great work!
I conceive you have remarked some very interesting points, appreciate it for the post.
I’d must test with you here. Which isn’t one thing I normally do! I enjoy studying a publish that can make folks think. Additionally, thanks for allowing me to remark!
Lovely website! I am loving it!! Will be back later to read some more. I am bookmarking your feeds also.
Thanks for sharing superb informations. Your web-site is so cool. I am impressed by the details that you have on this website. It reveals how nicely you perceive this subject. Bookmarked this web page, will come back for more articles. You, my pal, ROCK! I found just the info I already searched all over the place and simply couldn’t come across. What a great web-site.
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
Really nice design and wonderful content, nothing at all else we want : D.
I couldn’t resist commenting
Very interesting topic, thanks for putting up.
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your website? My website is in the very same niche as yours and my users would really benefit from some of the information you provide here. Please let me know if this ok with you. Regards!
I am glad to be a visitant of this unadulterated website! , thanks for this rare information! .
Very interesting information!Perfect just what I was looking for! „Outside of a dog, a book is man’s best friend. Inside of a dog it’s too dark to read.“ by Groucho Marx.
Wow! Thank you! I continually wanted to write on my website something like that. Can I include a part of your post to my website?
As soon as I found this website I went on reddit to share some of the love with them.
I like this site its a master peace ! Glad I observed this on google .
I’m still learning from you, but I’m improving myself. I certainly liked reading everything that is written on your website.Keep the aarticles coming. I enjoyed it!
Regards for this wondrous post, I am glad I noticed this internet site on yahoo.
WONDERFUL Post.thanks for share..more wait .. …
I am now not certain the place you are getting your info, but great topic. I needs to spend a while studying more or working out more. Thanks for wonderful info I was searching for this information for my mission.
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
I always was concerned in this subject and stock still am, thankyou for posting.
Hi there, I found your website by the use of Google even as searching for a comparable subject, your website came up, it appears to be like good. I have bookmarked it in my google bookmarks.
It’s the best time to make some plans for the longer term and it’s time to be happy. I have read this publish and if I may just I want to suggest you some fascinating things or tips. Perhaps you can write next articles relating to this article. I wish to learn more things approximately it!
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently fast.
As I website owner I conceive the articles here is rattling great, regards for your efforts.
Hello! I’ve been reading your website for some time now and finally got the courage to go ahead and give you a shout out from Austin Texas! Just wanted to tell you keep up the excellent job!
Only wanna comment on few general things, The website style and design is perfect, the content is real wonderful. „Earn but don’t burn.“ by B. J. Gupta.
As a Newbie, I am continuously exploring online for articles that can help me. Thank you
I love your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do it for you? Plz respond as I’m looking to design my own blog and would like to know where u got this from. cheers
I’d forever want to be update on new blog posts on this internet site, saved to bookmarks! .
It’s a pity you don’t have a donate button! I’d most certainly donate to this outstanding blog! I guess for now i’ll settle for book-marking and adding your RSS feed to my Google account. I look forward to fresh updates and will talk about this site with my Facebook group. Chat soon!
You are my aspiration, I possess few web logs and often run out from to brand : (.
I like your blog it’s very good and informative , I do believe this is a great website. I stumbledupon it 😉 I’m going to return once again since I bookmarked it. Money and freedom is the greatest way to change „강남오피 Appreciate the helpful information Would you propose starting with a free platform like WordPress
Thanks for another magnificent post. Where else could anyone get that type of information in such an ideal means of writing? I have a presentation subsequent week, and I’m on the search for such info.
I enjoy meeting useful info, this post has got me even more info! .
Great items from you, man. I’ve bear in mind your stuff prior to and you are simply extremely great. I really like what you’ve bought here, really like what you’re saying and the way in which during which you are saying it. You’re making it entertaining and you still care for to keep it sensible. I cant wait to learn much more from you. That is really a wonderful website.
Hello, Neat post. There is a problem with your website in internet explorer, could test this?K IE nonetheless is the market chief and a good element of people will leave out your excellent writing because of this problem.
Its such as you learn my thoughts! You seem to understand so much about this, such as you wrote the e book in it or something. I believe that you could do with a few to power the message home a bit, but other than that, that is magnificent blog. A fantastic read. I will definitely be back.
i have learn several just right stuff here. Definitely value bookmarking for revisiting I just would like to give you a huge thumbs up for the great info you have right here on this post.온라인카지노 Nice blog here! Also your site rather a lot up fast! we concentration on quality! We finalize our work space and hamper within your budget no matter what kind of programme you have in mind!
i have learn several just right stuff here. Definitely value bookmarking for revisiting I just would like to give you a huge thumbs up for the great info you have right here on this post.온라인카지노 Nice blog here! Also your site rather a lot up fast! we concentration on quality! We finalize our work space and hamper within your budget no matter what kind of programme you have in mind!
Thankyou for this terrific post, I am glad I discovered this internet site on yahoo.
I have been exploring for a little for any high-quality articles or blog posts in this sort of house . Exploring in Yahoo I at last stumbled upon this web site. Studying this info So i am satisfied to show that I’ve an incredibly excellent uncanny feeling I discovered just what I needed. I such a lot surely will make certain to don’t overlook this site and give it a glance regularly.
Hello, I think your site might be having browser compatibility issues. When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up! Other then that, fantastic blog!
Can I just say what a relief to find someone who actually knows what theyre talking about on the internet. You definitely know how to bring an issue to light and make it important. More people need to read this and understand this side of the story. I cant believe youre not more popular because you definitely have the gift.
Hello there, You have done a fantastic job. I’ll certainly digg it and personally suggest to my friends. I am confident they will be benefited from this site.
Hello there, just became alert to your blog through Google, and found that it is really informative. I’m gonna watch out for brussels. I’ll appreciate if you continue this in future. A lot of people will be benefited from your writing. Cheers!
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Thanks for sharing superb informations. Your website is so cool. I’m impressed by the details that you have on this blog. It reveals how nicely you understand this subject. Bookmarked this website page, will come back for extra articles. You, my friend, ROCK! I found just the info I already searched everywhere and simply could not come across. What an ideal web-site.
It is really a nice and helpful piece of info. I’m glad that you shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
I needed to create you this very little remark to be able to say thanks as before regarding the pretty tips you’ve featured on this page. It was quite open-handed of you to grant freely precisely what many individuals would have sold for an e book to generate some dough for their own end, most notably now that you might well have done it in the event you wanted. These strategies in addition worked to become easy way to understand that most people have the identical dreams just as my very own to realize a good deal more when considering this matter. I’m sure there are several more fun periods ahead for those who scan through your blog.
You are a very clever person!
Precisely what I was searching for, thankyou for posting.
Unquestionably believe that which you said. Your favorite reason appeared to be on the net the simplest thing to be aware of. I say to you, I definitely get annoyed while people think about worries that they plainly do not know about. You managed to hit the nail upon the top and defined out the whole thing without having side effect , people can take a signal. Will likely be back to get more. Thanks
Wow! Thank you! I constantly needed to write on my blog something like that. Can I include a portion of your post to my site?
I gotta favorite this web site it seems very beneficial very beneficial
I just wanted to develop a brief comment so as to thank you for all the great suggestions you are sharing at this website. My long internet search has at the end been paid with useful content to talk about with my classmates and friends. I ‚d admit that many of us site visitors actually are very lucky to live in a very good community with very many lovely individuals with helpful tips. I feel very much privileged to have used your site and look forward to many more entertaining minutes reading here. Thanks a lot again for all the details.
I will right away take hold of your rss feed as I can not in finding your email subscription hyperlink or newsletter service. Do you have any? Kindly let me recognize so that I could subscribe. Thanks.
I carry on listening to the news bulletin talk about receiving boundless online grant applications so I have been looking around for the most excellent site to get one. Could you advise me please, where could i get some?
Do you have a spam problem on this blog; I also am a blogger, and I was wanting to know your situation; many of us have created some nice practices and we are looking to trade solutions with other folks, please shoot me an e-mail if interested.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I got what you mean , thanks for posting.Woh I am happy to find this website through google. „Spare no expense to make everything as economical as possible.“ by Samuel Goldwyn.
hi!,I like your writing so a lot! share we keep in touch extra approximately your article on AOL? I require a specialist on this house to resolve my problem. Maybe that is you! Looking forward to peer you.
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
I enjoy your writing style truly loving this web site.
I enjoy the efforts you have put in this, regards for all the great content.
Hello! I’ve been reading your website for some time now and finally got the courage to go ahead and give you a shout out from Lubbock Texas! Just wanted to tell you keep up the excellent job!
I have been browsing online more than three hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my view, if all web owners and bloggers made good content as you did, the web will be a lot more useful than ever before.
I have been exploring for a bit for any high-quality articles or weblog posts on this sort of space . Exploring in Yahoo I at last stumbled upon this website. Reading this info So i’m satisfied to express that I have an incredibly good uncanny feeling I discovered exactly what I needed. I such a lot surely will make certain to do not put out of your mind this website and provides it a glance on a relentless basis.
I conceive this internet site holds very excellent indited articles posts.
Woh I enjoy your blog posts, saved to bookmarks! .
When I initially commented I clicked the -Notify me when new comments are added- checkbox and now each time a comment is added I get four emails with the same comment. Is there any approach you’ll be able to remove me from that service? Thanks!
With havin so much written content do you ever run into any issues of plagorism or copyright infringement? My blog has a lot of unique content I’ve either written myself or outsourced but it seems a lot of it is popping it up all over the web without my authorization. Do you know any solutions to help protect against content from being stolen? I’d genuinely appreciate it.
I believe this internet site has got very superb composed content blog posts.
Oh my goodness! a tremendous article dude. Thank you Nonetheless I’m experiencing concern with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting similar rss problem? Anybody who knows kindly respond. Thnkx
You actually make it appear so easy together with your presentation however I to find this topic to be actually one thing which I believe I might never understand. It kind of feels too complicated and very huge for me. I’m looking forward to your subsequent put up, I will try to get the grasp of it!
I like this web site so much, saved to my bookmarks. „To hold a pen is to be at war.“ by Francois Marie Arouet Voltaire.
Do you mind if I quote a couple of your articles as long as I provide credit and sources back to your webpage? My blog site is in the exact same niche as yours and my visitors would certainly benefit from some of the information you provide here. Please let me know if this ok with you. Appreciate it!
Simply wanna comment that you have a very nice website , I like the style it really stands out.
Magnificent goods from you, man. I have remember your stuff previous to and you are just too wonderful. I actually like what you’ve acquired here, certainly like what you’re stating and the best way in which you assert it. You are making it enjoyable and you continue to take care of to stay it wise. I can not wait to learn far more from you. This is actually a tremendous website.
I saw a lot of website but I conceive this one has got something special in it in it
you are really a excellent webmaster. The web site loading pace is incredible. It kind of feels that you’re doing any unique trick. Also, The contents are masterwork. you have performed a magnificent job on this topic!
Great post. I am facing a couple of these problems.
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your blog? My blog site is in the very same area of interest as yours and my visitors would truly benefit from a lot of the information you provide here. Please let me know if this okay with you. Cheers!
Good day! This is kind of off topic but I need some help from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to start. Do you have any points or suggestions? With thanks
You are a very smart person!
I really appreciate your work, Great post.
I have been examinating out a few of your articles and i can claim clever stuff. I will make sure to bookmark your site.
WONDERFUL Post.thanks for share..extra wait .. …
Would love to always get updated great web site! .
Hey just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Internet explorer. I’m not sure if this is a format issue or something to do with browser compatibility but I thought I’d post to let you know. The design look great though! Hope you get the problem fixed soon. Cheers
Wonderful website. A lot of helpful information here. I¦m sending it to a few friends ans additionally sharing in delicious. And naturally, thank you for your effort!
I have been browsing online greater than 3 hours nowadays, yet I never discovered any fascinating article like yours. It is beautiful worth enough for me. In my opinion, if all webmasters and bloggers made good content material as you did, the web will be a lot more helpful than ever before.
Hey there, You’ve done a fantastic job. I will certainly digg it and personally suggest to my friends. I am confident they will be benefited from this site.
Sweet site, super style and design, real clean and employ pleasant.
I’ve been browsing on-line greater than 3 hours as of late, but I by no means discovered any interesting article like yours. It’s beautiful price enough for me. In my view, if all site owners and bloggers made just right content material as you probably did, the web will be a lot more helpful than ever before. „We are not retreating – we are advancing in another Direction.“ by Douglas MacArthur.
I have learn several good stuff here. Certainly worth bookmarking for revisiting. I surprise how much attempt you set to make one of these excellent informative website.
Hey, you used to write fantastic, but the last several posts have been kinda boring?K I miss your great writings. Past several posts are just a little out of track! come on!
Do you have a spam issue on this site; I also am a blogger, and I was wanting to know your situation; we have developed some nice practices and we are looking to swap techniques with others, be sure to shoot me an email if interested.
I envy your work, regards for all the interesting content.
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Great write-up, I am regular visitor of one’s website, maintain up the nice operate, and It is going to be a regular visitor for a long time.
You made some clear points there. I looked on the internet for the issue and found most persons will consent with your website.
There is noticeably a bundle to learn about this. I assume you made certain nice factors in options also.
Major thanks for the article.Really looking forward to read more. Want more.
I just could not depart your website prior to suggesting that I extremely enjoyed the standard info a person provide for your visitors? Is gonna be back often in order to check up on new posts
Saved as a favorite, I really like your blog!
Hello. excellent job. I did not anticipate this. This is a remarkable story. Thanks!
Wohh exactly what I was looking for, appreciate it for posting.
I like the helpful info you provide in your articles. I’ll bookmark your blog and check again here regularly. I’m quite certain I’ll learn lots of new stuff right here! Good luck for the next!
This really answered my downside, thank you!
Wonderful beat ! I wish to apprentice at the same time as you amend your site, how can i subscribe for a weblog site? The account aided me a applicable deal. I were tiny bit acquainted of this your broadcast provided brilliant clear concept
I think this website has got very excellent indited articles posts.
I have read several good stuff here. Definitely worth bookmarking for revisiting. I wonder how so much attempt you set to create such a great informative website.
Your style is so unique compared to many other people. Thank you for publishing when you have the opportunity,Guess I will just make this bookmarked.2
I am continually browsing online for posts that can aid me. Thanks!
Some truly great info , Sword lily I noticed this. „The minute one utters a certainty, the opposite comes to mind.“ by May Sarton.
Thank you a lot for providing individuals with an extremely terrific opportunity to check tips from this site. It really is so great plus stuffed with a lot of fun for me and my office co-workers to search your web site at the least 3 times a week to learn the fresh guides you have got. Of course, I’m also actually fascinated with your tremendous secrets you give. Some two ideas in this article are in fact the most impressive I have had.
You really make it seem so easy with your presentation but I find this matter to be really something which I think I would never understand. It seems too complex and extremely broad for me. I’m looking forward for your next post, I will try to get the hang of it!
I am not sure where you are getting your info, but great topic. I needs to spend some time learning more or understanding more. Thanks for wonderful info I was looking for this info for my mission.
I’m extremely inspired along with your writing talents as neatly as with the layout in your blog. Is this a paid theme or did you customize it yourself? Anyway keep up the excellent quality writing, it is uncommon to see a nice weblog like this one these days..
Oh my goodness! a tremendous article dude. Thanks Nevertheless I’m experiencing concern with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting identical rss downside? Anyone who is aware of kindly respond. Thnkx
I think other web-site proprietors should take this web site as an model, very clean and great user genial style and design, let alone the content. You are an expert in this topic!
I haven’t checked in here for a while since I thought it was getting boring, but the last several posts are great quality so I guess I’ll add you back to my everyday bloglist. You deserve it my friend 🙂
Does your site have a contact page? I’m having a tough time locating it but, I’d like to send you an e-mail. I’ve got some ideas for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it expand over time.
Whats Taking place i’m new to this, I stumbled upon this I’ve discovered It absolutely useful and it has helped me out loads. I’m hoping to contribute & aid other users like its aided me. Great job.
Very interesting info !Perfect just what I was looking for!
There is evidently a bundle to identify about this. I think you made certain nice points in features also.
Howdy! This is kind of off topic but I need some advice from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about creating my own but I’m not sure where to begin. Do you have any tips or suggestions? Thank you
I reckon something genuinely interesting about your weblog so I saved to fav.
I’m not that much of a internet reader to be honest but your sites really nice, keep it up! I’ll go ahead and bookmark your site to come back later. All the best
What i do not realize is if truth be told how you’re not really much more smartly-favored than you may be now. You are very intelligent. You understand therefore significantly in the case of this subject, made me for my part believe it from so many varied angles. Its like women and men don’t seem to be fascinated unless it is something to do with Girl gaga! Your own stuffs nice. Always deal with it up!
Good write-up, I am regular visitor of one¦s site, maintain up the nice operate, and It is going to be a regular visitor for a long time.
This really answered my problem, thank you!
Very interesting subject, thank you for putting up.
I have recently started a web site, the info you offer on this website has helped me greatly. Thank you for all of your time & work.
This internet site is my breathing in, real fantastic style and design and perfect content.
There may be noticeably a bundle to find out about this. I assume you made certain good factors in features also.
I really enjoy reading through on this website , it contains superb posts.
Great post, you have pointed out some wonderful details , I too believe this s a very fantastic website.
I am always thought about this, appreciate it for putting up.
he blog was how do i say it… relevant, finally something that helped me. Thanks
wonderful submit, very informative. I wonder why the opposite experts of this sector do not realize this. You should proceed your writing. I’m sure, you have a great readers‘ base already!
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point. You definitely know what youre talking about, why throw away your intelligence on just posting videos to your blog when you could be giving us something informative to read?
Some genuinely excellent posts on this site, regards for contribution.
You completed a few good points there. I did a search on the subject matter and found a good number of people will go along with with your blog.
Hello.This post was extremely motivating, especially because I was investigating for thoughts on this matter last couple of days.
Your place is valueble for me. Thanks!…
It’s laborious to seek out knowledgeable people on this subject, but you sound like you already know what you’re speaking about! Thanks
Some truly interesting details you have written.Assisted me a lot, just what I was looking for : D.
Some really good content on this website, regards for contribution. „A religious awakening which does not awaken the sleeper to love has roused him in vain.“ by Jessamyn West.
You are my inspiration , I have few web logs and rarely run out from to brand.
fantastic post.Ne’er knew this, thanks for letting me know.
F*ckin’ tremendous things here. I’m very glad to see your article. Thanks a lot and i’m looking forward to contact you. Will you please drop me a e-mail?
Howdy, i read your blog occasionally and i own a similar one and i was just curious if you get a lot of spam comments? If so how do you protect against it, any plugin or anything you can advise? I get so much lately it’s driving me crazy so any help is very much appreciated.
Wow! Thank you! I always needed to write on my website something like that. Can I take a portion of your post to my blog?
certainly like your web-site but you need to test the spelling on several of your posts. Several of them are rife with spelling issues and I in finding it very bothersome to inform the reality however I¦ll definitely come again again.
The subsequent time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my option to learn, but I really thought youd have something interesting to say. All I hear is a bunch of whining about one thing that you might repair for those who werent too busy searching for attention.
Good site! I really love how it is simple on my eyes and the data are well written. I am wondering how I might be notified when a new post has been made. I’ve subscribed to your RSS feed which must do the trick! Have a great day!
A large percentage of of whatever you point out happens to be supprisingly precise and that makes me ponder why I hadn’t looked at this in this light previously. This piece really did turn the light on for me personally as far as this specific topic goes. Nonetheless there is just one position I am not necessarily too comfortable with so while I try to reconcile that with the central idea of your issue, allow me observe what the rest of the visitors have to say.Very well done.
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
of course like your website however you have to test the spelling on several of your posts. Several of them are rife with spelling problems and I in finding it very bothersome to inform the reality nevertheless I¦ll definitely come again again.
You should take part in a contest for one of the best blogs on the web. I will recommend this site!
Its like you learn my mind! You appear to know a lot about this, like you wrote the e-book in it or something. I feel that you can do with some percent to force the message house a little bit, however instead of that, that is fantastic blog. An excellent read. I’ll certainly be back.
Saved as a favorite, I really like your blog!
I will right away take hold of your rss as I can’t find your email subscription hyperlink or newsletter service. Do you have any? Please let me recognize so that I could subscribe. Thanks.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
Verbessern Sie unkompliziert Ihr Intimleben. Kaufen Sie Potenzmittel online ohne Rezept. Hochwertige Produkte, diskrete Verpackung und sichere Zahlung.
After all, what a great site and informative posts, I will upload inbound link – bookmark this web site? Regards, Reader.
Perfect work you have done, this site is really cool with great info .
Great write-up, I am regular visitor of one’s website, maintain up the excellent operate, and It’s going to be a regular visitor for a lengthy time.
Thankyou for this post, I am a big fan of this web site would like to go along updated.
Some truly nice and useful info on this site, as well I think the pattern contains fantastic features.
I like this post, enjoyed this one thankyou for posting.
Pretty great post. I simply stumbled upon your blog and wanted to mention that I have truly enjoyed browsing your blog posts. After all I will be subscribing in your feed and I hope you write again soon!
Thanks for your personal marvelous posting! I really enjoyed reading it, you happen to be a great author.I will be sure to bookmark your blog and may come back later on. I want to encourage you to definitely continue your great job, have a nice day!
Those are yours alright! . We at least need to get these people stealing images to start blogging! They probably just did a image search and grabbed them. They look good though!
Hey There. I found your blog using msn. This is an extremely well written article. I will be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will certainly return.
Pretty nice post. I just stumbled upon your blog and wanted to say that I have really enjoyed surfing around your blog posts. After all I’ll be subscribing to your feed and I hope you write again soon!
I will immediately grab your rss as I can’t find your email subscription link or e-newsletter service. Do you have any? Please let me know in order that I could subscribe. Thanks.
I really like your writing style, excellent info, regards for posting :D. „I hate mankind, for I think myself one of the best of them, and I know how bad I am.“ by Joseph Baretti.
certainly like your web site however you have to test the spelling on quite a few of your posts. Several of them are rife with spelling problems and I find it very troublesome to tell the reality however I’ll surely come back again.
I’m really impressed together with your writing talents as smartly as with the structure on your weblog. Is this a paid theme or did you customize it yourself? Anyway stay up the nice quality writing, it’s rare to see a nice weblog like this one these days..
Very interesting details you have observed, thankyou for putting up.
You actually make it seem so easy together with your presentation but I find this topic to be actually one thing which I believe I might by no means understand. It sort of feels too complex and extremely wide for me. I’m taking a look forward for your next put up, I will attempt to get the dangle of it!
I truly appreciate this post. I¦ve been looking everywhere for this! Thank goodness I found it on Bing. You have made my day! Thank you again
I am pleased that I observed this site, exactly the right info that I was looking for! .
I am no longer positive the place you are getting your info, but good topic. I needs to spend some time finding out more or working out more. Thank you for magnificent information I was searching for this info for my mission.
Hello. Great job. I did not imagine this. This is a impressive story. Thanks!
Youre so cool! I dont suppose Ive learn something like this before. So good to search out someone with some authentic ideas on this subject. realy thank you for beginning this up. this website is something that is needed on the net, somebody with just a little originality. useful job for bringing one thing new to the internet!
After study just a few of the weblog posts on your website now, and I truly like your method of blogging. I bookmarked it to my bookmark web site checklist and will likely be checking again soon. Pls take a look at my site as properly and let me know what you think.
I am continually browsing online for ideas that can assist me. Thx!
I got what you mean , regards for posting.Woh I am glad to find this website through google.
Does your site have a contact page? I’m having problems locating it but, I’d like to shoot you an e-mail. I’ve got some recommendations for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it develop over time.
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
You actually make it appear so easy together with your presentation however I to find this matter to be actually something that I feel I’d by no means understand. It seems too complex and very huge for me. I am taking a look ahead in your next put up, I will try to get the dangle of it!
Hmm it seems like your blog ate my first comment (it was extremely long) so I guess I’ll just sum it up what I wrote and say, I’m thoroughly enjoying your blog. I as well am an aspiring blog blogger but I’m still new to the whole thing. Do you have any tips for newbie blog writers? I’d really appreciate it.
Wow, superb blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your web site is great, let alone the content!
Sweet blog! I found it while searching on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Many thanks
Lovely site! I am loving it!! Will be back later to read some more. I am bookmarking your feeds also.
hi!,I really like your writing very a lot! percentage we be in contact extra about your article on AOL? I need an expert in this house to resolve my problem. May be that is you! Taking a look ahead to see you.
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! However, how can we communicate?
Outstanding post, you have pointed out some great points, I besides conceive this s a very superb website.
Hi, Neat post. There is a problem together with your web site in web explorer, might check this… IE still is the market chief and a large section of people will miss your magnificent writing due to this problem.
You have mentioned very interesting points! ps nice web site.
I am constantly invstigating online for tips that can facilitate me. Thx!
I have been absent for some time, but now I remember why I used to love this blog. Thank you, I’ll try and check back more often. How frequently you update your web site?
Thank you, I’ve just been looking for information about this subject for a long time and yours is the greatest I’ve discovered till now. But, what in regards to the conclusion? Are you positive in regards to the source?
I want to express appreciation to you just for bailing me out of this type of matter. Right after scouting through the search engines and finding methods which were not helpful, I assumed my entire life was well over. Being alive minus the strategies to the difficulties you’ve solved as a result of your entire article is a critical case, as well as ones which might have adversely affected my entire career if I hadn’t discovered your web blog. Your personal natural talent and kindness in touching almost everything was useful. I’m not sure what I would’ve done if I had not encountered such a point like this. I can also at this point look forward to my future. Thank you very much for your specialized and amazing guide. I will not hesitate to refer the sites to anybody who needs counselling about this problem.
Please let me know if you’re looking for a article writer for your site. You have some really good posts and I feel I would be a good asset. If you ever want to take some of the load off, I’d really like to write some content for your blog in exchange for a link back to mine. Please shoot me an email if interested. Regards!
I?¦m now not certain where you are getting your information, however good topic. I needs to spend a while finding out much more or figuring out more. Thank you for great info I used to be in search of this info for my mission.
Hello! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
Thank you for sharing with us, I conceive this website genuinely stands out : D.
When I originally commented I clicked the -Notify me when new comments are added- checkbox and now every time a comment is added I get 4 emails with the identical comment. Is there any manner you’ll be able to take away me from that service? Thanks!
Youre so cool! I dont suppose Ive learn anything like this before. So nice to seek out any person with some unique thoughts on this subject. realy thanks for starting this up. this website is something that is wanted on the internet, someone with a bit originality. helpful job for bringing one thing new to the web!
Enjoyed examining this, very good stuff, thanks.
Whats Taking place i’m new to this, I stumbled upon this I’ve found It positively helpful and it has aided me out loads. I hope to give a contribution & assist other customers like its aided me. Great job.
I really like your blog.. very nice colors & theme. Did you create this website yourself or did you hire someone to do it for you? Plz respond as I’m looking to construct my own blog and would like to know where u got this from. thanks
My brother recommended I might like this blog. He was entirely right. This post truly made my day. You cann’t imagine just how much time I had spent for this information! Thanks!
Does your website have a contact page? I’m having problems locating it but, I’d like to shoot you an e-mail. I’ve got some suggestions for your blog you might be interested in hearing. Either way, great site and I look forward to seeing it expand over time.
Hello very nice website!! Guy .. Excellent .. Wonderful .. I will bookmark your blog and take the feeds additionally?KI’m happy to find a lot of useful information here in the submit, we need work out more strategies on this regard, thank you for sharing. . . . . .
Wohh just what I was looking for, thankyou for putting up.
Can I simply say what a relief to find someone who really knows what theyre speaking about on the internet. You undoubtedly know how to deliver a difficulty to gentle and make it important. More folks need to read this and perceive this aspect of the story. I cant believe youre no more popular because you definitely have the gift.
I’m loving the positive vibes and practical advice in your posts.
you will have an excellent blog here! would you wish to make some invite posts on my blog?
Hello.This post was extremely motivating, especially since I was browsing for thoughts on this issue last Saturday.
Hi I am so grateful I found your blog, I really found you by accident, while I was searching on Bing for something else, Regardless I am here now and would just like to say kudos for a tremendous post and a all round interesting blog (I also love the theme/design), I don’t have time to read it all at the moment but I have saved it and also added your RSS feeds, so when I have time I will be back to read a great deal more, Please do keep up the awesome job.
An interesting dialogue is worth comment. I believe that you need to write more on this subject, it may not be a taboo topic however typically persons are not enough to speak on such topics. To the next. Cheers
That is the suitable blog for anybody who wants to find out about this topic. You notice so much its virtually laborious to argue with you (not that I really would want…HaHa). You definitely put a brand new spin on a topic thats been written about for years. Great stuff, just great!
I like this website very much, Its a rattling nice office to read and incur info . „No one wants advice — only corroboration.“ by John Steinbeck.
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently quickly.
Wow! This could be one particular of the most useful blogs We’ve ever arrive across on this subject. Basically Fantastic. I am also an expert in this topic therefore I can understand your effort.
Excellent post. I was checking continuously this blog and I am impressed! Extremely useful information particularly the last part 🙂 I care for such info a lot. I was looking for this particular information for a very long time. Thank you and best of luck.
Well I sincerely enjoyed reading it. This article provided by you is very effective for good planning.
Some genuinely choice articles on this website , saved to bookmarks.
I don’t unremarkably comment but I gotta admit thankyou for the post on this great one : D.
Just wish to say your article is as amazing. The clarity in your post is simply cool and i can assume you’re an expert on this subject. Well with your permission let me to grab your RSS feed to keep up to date with forthcoming post. Thanks a million and please keep up the gratifying work.
I got what you intend, thankyou for putting up.Woh I am happy to find this website through google. „Food is the most primitive form of comfort.“ by Sheila Graham.
I’m really enjoying the theme/design of your website. Do you ever run into any browser compatibility problems? A couple of my blog audience have complained about my website not operating correctly in Explorer but looks great in Opera. Do you have any suggestions to help fix this problem?
As a Newbie, I am constantly searching online for articles that can help me. Thank you
This design is steller! You certainly know how to keep a reader amused. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Wonderful job. I really loved what you had to say, and more than that, how you presented it. Too cool!
I appreciate, cause I found just what I was looking for. You have ended my four day long hunt! God Bless you man. Have a great day. Bye
Oh my goodness! an amazing article dude. Thanks However I am experiencing difficulty with ur rss . Don’t know why Unable to subscribe to it. Is there anyone getting similar rss downside? Anyone who is aware of kindly respond. Thnkx
Some really interesting details you have written.Aided me a lot, just what I was searching for : D.
I just like the valuable information you supply in your articles. I will bookmark your weblog and test again here regularly. I am rather sure I will be informed lots of new stuff right right here! Best of luck for the next!
Very good written information. It will be supportive to anybody who usess it, including yours truly :). Keep doing what you are doing – for sure i will check out more posts.
I’ve been absent for a while, but now I remember why I used to love this site. Thanks , I¦ll try and check back more often. How frequently you update your site?
I simply needed to thank you so much once more. I am not sure the things I might have carried out without these pointers revealed by you on this field. Certainly was a very hard crisis in my circumstances, however , coming across the very specialised way you treated that took me to leap over happiness. I am just grateful for your support and thus hope you realize what an amazing job you were doing educating people with the aid of your blog post. I’m certain you haven’t encountered any of us.
Simply want to say your article is as amazing. The clarity in your put up is just spectacular and i can think you are a professional on this subject. Fine with your permission allow me to take hold of your feed to stay updated with impending post. Thank you one million and please keep up the gratifying work.
Hello very cool web site!! Guy .. Excellent .. Superb .. I will bookmark your website and take the feeds also?KI’m satisfied to seek out numerous helpful info right here within the post, we’d like work out more strategies on this regard, thank you for sharing. . . . . .
Hello! This is kind of off topic but I need some advice from an established blog. Is it tough to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about setting up my own but I’m not sure where to start. Do you have any ideas or suggestions? Thank you
Hello. Great job. I did not anticipate this. This is a remarkable story. Thanks!
fantastic issues altogether, you simply won a emblem new reader. What might you suggest in regards to your submit that you just made a few days in the past? Any sure?
You made several good points there. I did a search on the issue and found nearly all folks will consent with your blog.
This web site is my inhalation, very good style and design and perfect written content.
I’ve been exploring for a bit for any high-quality articles or blog posts on this kind of area . Exploring in Yahoo I at last stumbled upon this web site. Reading this info So i’m happy to convey that I have a very good uncanny feeling I discovered just what I needed. I most certainly will make sure to do not forget this website and give it a look regularly.
Normally I do not read article on blogs, but I would like to say that this write-up very pressured me to take a look at and do it! Your writing style has been surprised me. Thank you, quite great article.
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
It’s really a cool and useful piece of info. I’m happy that you simply shared this useful info with us. Please keep us up to date like this. Thank you for sharing.
I like this website because so much useful stuff on here : D.
I’d have to examine with you here. Which is not one thing I usually do! I take pleasure in reading a post that may make folks think. Additionally, thanks for permitting me to comment!
Real clear site, regards for this post.
Today, I went to the beach front with my kids. I found a sea shell and gave it to my 4 year old daughter and said „You can hear the ocean if you put this to your ear.“ She placed the shell to her ear and screamed. There was a hermit crab inside and it pinched her ear. She never wants to go back! LoL I know this is entirely off topic but I had to tell someone!
hey there and thanks to your info – I have certainly picked up anything new from proper here. I did then again experience several technical points the usage of this web site, since I experienced to reload the web site many times prior to I may just get it to load correctly. I had been wondering in case your hosting is OK? No longer that I am complaining, but slow loading cases occasions will sometimes affect your placement in google and could injury your quality score if ads and ***********|advertising|advertising|advertising and *********** with Adwords. Well I’m adding this RSS to my e-mail and could look out for much extra of your respective fascinating content. Make sure you replace this again soon..
Very interesting information!Perfect just what I was searching for! „Charity is injurious unless it helps the recipient to become independent of it.“ by John Davidson Rockefeller, Sr..
Whats Taking place i’m new to this, I stumbled upon this I have found It positively helpful and it has aided me out loads. I am hoping to contribute & assist other users like its aided me. Good job.
I appreciate, cause I found exactly what I was looking for. You have ended my four day long hunt! God Bless you man. Have a nice day. Bye
I have recently started a website, the info you provide on this website has helped me tremendously. Thank you for all of your time & work. „There can be no real freedom without the freedom to fail.“ by Erich Fromm.
I’d must test with you here. Which isn’t something I often do! I take pleasure in reading a post that can make people think. Additionally, thanks for allowing me to comment!
I think this is among the most significant info for me. And i am glad reading your article. But want to remark on some general things, The website style is wonderful, the articles is really great : D. Good job, cheers
This design is wicked! You obviously know how to keep a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Excellent job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
I’m not sure why but this site is loading extremely slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later and see if the problem still exists.
Thank you for any other informative site. Where else may just I get that kind of information written in such a perfect manner? I’ve a venture that I’m just now working on, and I’ve been at the glance out for such info.
Some truly nice and utilitarian information on this internet site, too I believe the style and design has excellent features.
I’m really inspired with your writing abilities as neatly as with the structure in your blog. Is that this a paid topic or did you customize it yourself? Anyway keep up the excellent high quality writing, it is uncommon to peer a great blog like this one today..
Thankyou for this marvelous post, I am glad I discovered this internet site on yahoo.
Thanks for every one of your work on this website. Kim enjoys carrying out research and it is obvious why. We hear all relating to the powerful mode you create both useful and interesting information through your website and as well attract response from some others about this subject so my girl is always becoming educated so much. Take advantage of the rest of the year. You have been performing a wonderful job.
Some really fantastic info , Gladiola I discovered this. „Ready tears are a sign of treachery, not of grief.“ by Publilius Syrus.
Hello there! I could have sworn I’ve been to this website before but after browsing through some of the post I realized it’s new to me. Anyhow, I’m definitely happy I found it and I’ll be book-marking and checking back frequently!
You made some nice points there. I did a search on the topic and found mainly people will consent with your blog.
Excellent post but I was wanting to know if you could write a litte more on this topic? I’d be very thankful if you could elaborate a little bit further. Kudos!
It is perfect time to make a few plans for the long run and it is time to be happy. I’ve learn this post and if I may just I want to recommend you some attention-grabbing things or tips. Perhaps you could write next articles relating to this article. I desire to learn more issues about it!
Nice post. I learn something more challenging on different blogs everyday. It will always be stimulating to read content from other writers and practice a little something from their store. I’d prefer to use some with the content on my blog whether you don’t mind. Natually I’ll give you a link on your web blog. Thanks for sharing.
Hello, Neat post. There’s a problem with your web site in internet explorer, might test this… IE nonetheless is the market leader and a good part of other people will miss your great writing because of this problem.
Hi , I do believe this is an excellent blog. I stumbled upon it on Yahoo , i will come back once again. Money and freedom is the best way to change, may you be rich and help other people.
Hello there! Do you use Twitter? I’d like to follow you if that would be ok. I’m undoubtedly enjoying your blog and look forward to new updates.
Wonderful blog! I found it while browsing on Yahoo News. Do you have any suggestions on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there! Many thanks
But wanna input on few general things, The website design is perfect, the content material is really fantastic. „Earn but don’t burn.“ by B. J. Gupta.
You could definitely see your enthusiasm in the paintings you write. The sector hopes for even more passionate writers like you who aren’t afraid to say how they believe. Always go after your heart.
Awsome blog! I am loving it!! Will be back later to read some more. I am taking your feeds also
Hello my friend! I wish to say that this post is awesome, nice written and come with approximately all significant infos. I’d like to peer more posts like this.
Very interesting info !Perfect just what I was searching for! „To see what is right, and not to do it, is want of courage or of principle.“ by Lisa Alther.
I’m extremely impressed with your writing skills and also with the layout on your blog. Is this a paid theme or did you modify it yourself? Anyway keep up the excellent quality writing, it’s rare to see a great blog like this one nowadays..
You must participate in a contest for probably the greatest blogs on the web. I’ll suggest this website!
Great line up. We will be linking to this great article on our site. Keep up the good writing.
The next time I read a blog, I hope that it doesnt disappoint me as much as this one. I mean, I know it was my choice to read, but I actually thought youd have something interesting to say. All I hear is a bunch of whining about something that you could fix if you werent too busy looking for attention.
Attractive component of content. I simply stumbled upon your web site and in accession capital to say that I acquire actually loved account your blog posts. Any way I’ll be subscribing in your augment and even I fulfillment you get admission to persistently quickly.
I enjoy your work, thanks for all the great posts.
Good day I am so happy I found your website, I really found you by error, while I was browsing on Yahoo for something else, Anyways I am here now and would just like to say many thanks for a fantastic post and a all round enjoyable blog (I also love the theme/design), I don’t have time to go through it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read more, Please do keep up the awesome job.
Definitely believe that which you stated. Your favorite justification appeared to be on the internet the simplest thing to be aware of. I say to you, I definitely get irked while people consider worries that they just do not know about. You managed to hit the nail upon the top as well as defined out the whole thing without having side effect , people can take a signal. Will probably be back to get more. Thanks
My programmer is trying to persuade me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using Movable-type on numerous websites for about a year and am nervous about switching to another platform. I have heard great things about blogengine.net. Is there a way I can transfer all my wordpress content into it? Any help would be really appreciated!
I cherished up to you’ll receive performed right here. The sketch is tasteful, your authored subject matter stylish. however, you command get got an impatience over that you would like be turning in the following. unwell without a doubt come further previously once more as precisely the similar just about a lot often within case you defend this increase.
I am often to blogging and i really appreciate your content. The article has really peaks my interest. I am going to bookmark your site and keep checking for new information.
Hello, i feel that i saw you visited my blog thus i came to “return the favor”.I’m trying to find things to enhance my website!I assume its good enough to use a few of your ideas!!
Wow, fantastic blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your website is fantastic, as well as the content!
I like the helpful info you provide in your articles. I’ll bookmark your weblog and check again here regularly. I’m quite certain I will learn plenty of new stuff right here! Best of luck for the next!
Hmm is anyone else having problems with the pictures on this blog loading? I’m trying to figure out if its a problem on my end or if it’s the blog. Any suggestions would be greatly appreciated.
I am glad to be one of several visitors on this great site (:, thankyou for putting up.
I like what you guys are up also. Such intelligent work and reporting! Keep up the superb works guys I have incorporated you guys to my blogroll. I think it’ll improve the value of my site :).
This site is my aspiration, real wonderful design and perfect written content.
I haven’t checked in here for a while because I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
Wonderful beat ! I wish to apprentice while you amend your web site, how can i subscribe for a blog website? The account helped me a acceptable deal. I had been a little bit familiar of this your broadcast offered vibrant clear concept
Your place is valueble for me. Thanks!…
I’ve recently started a web site, the information you offer on this site has helped me greatly. Thanks for all of your time & work. „A creative man is motivated by the desire to achieve, not by the desire to beat others.“ by Ayn Rand.
Howdy would you mind stating which blog platform you’re using? I’m planning to start my own blog soon but I’m having a hard time deciding between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique. P.S Apologies for being off-topic but I had to ask!
Attractive section of content. I just stumbled upon your site and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing to your feeds and even I achievement you access consistently rapidly.
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how could we communicate?
I am constantly browsing online for ideas that can benefit me. Thank you!
I do not even know the way I stopped up right here, however I believed this post was great. I do not recognize who you might be however definitely you are going to a famous blogger should you aren’t already 😉 Cheers!
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
My coder is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a year and am worried about switching to another platform. I have heard excellent things about blogengine.net. Is there a way I can import all my wordpress content into it? Any kind of help would be really appreciated!
F*ckin’ tremendous issues here. I am very glad to peer your article. Thanks so much and i am having a look ahead to touch you. Will you kindly drop me a e-mail?
Hi there! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
It’s really a great and useful piece of info. I am glad that you shared this helpful info with us. Please keep us informed like this. Thank you for sharing.
Hiya, I am really glad I have found this info. Nowadays bloggers publish just about gossips and net and this is really annoying. A good website with interesting content, that’s what I need. Thanks for keeping this web-site, I will be visiting it. Do you do newsletters? Can’t find it.
I would like to thnkx for the efforts you have put in writing this blog. I am hoping the same high-grade blog post from you in the upcoming as well. In fact your creative writing abilities has inspired me to get my own blog now. Really the blogging is spreading its wings quickly. Your write up is a good example of it.
Excellent read, I just passed this onto a colleague who was doing some research on that. And he actually bought me lunch since I found it for him smile So let me rephrase that: Thanks for lunch!
Youre so cool! I dont suppose Ive learn anything like this before. So good to find any individual with some original thoughts on this subject. realy thanks for starting this up. this web site is something that is needed on the web, someone with a bit of originality. useful job for bringing one thing new to the web!
Thanks, I have just been looking for info approximately this subject for ages and yours is the greatest I have discovered till now. But, what in regards to the bottom line? Are you sure about the source?
I like this website because so much utile material on here : D.
If some one needs to be updated with hottest technologies afterward he must be go to see this web page and be up to date all the time.
Remember to also take a look at my site
https://backlink.mirtesen.ru/blog/43828577472/Shopify-CSV-Import – shopify csv import
@xx
Hey very cool web site!! Man .. Beautiful .. Amazing .. I will bookmark your site and take the feeds additionally?KI am satisfied to search out so many useful info right here in the put up, we want work out extra techniques in this regard, thanks for sharing. . . . . .
I have to voice my love for your generosity supporting folks who need guidance on this particular content. Your personal commitment to getting the solution along has been incredibly invaluable and have frequently allowed most people much like me to realize their ambitions. Your entire interesting help denotes this much to me and substantially more to my fellow workers. Regards; from all of us.
This site is my inspiration , very good design and perfect content.
Thanks for the sensible critique. Me and my neighbor were just preparing to do some research about this. We got a grab a book from our local library but I think I learned more from this post. I’m very glad to see such excellent info being shared freely out there.
You actually make it seem really easy together with your presentation however I in finding this matter to be actually something that I feel I’d by no means understand. It seems too complex and very vast for me. I am taking a look ahead to your next submit, I will attempt to get the hang of it!
I like this weblog very much, Its a very nice place to read and obtain info . „I have found that if you love life, life will love you back.“ by Arthur Rubinstein.
Thank you for the auspicious writeup. It in fact was a amusement account it. Look advanced to more added agreeable from you! By the way, how could we communicate?
Thanks for sharing superb informations. Your site is so cool. I am impressed by the details that you¦ve on this blog. It reveals how nicely you perceive this subject. Bookmarked this website page, will come back for more articles. You, my pal, ROCK! I found simply the information I already searched everywhere and simply couldn’t come across. What a perfect web site.
Throughout this awesome pattern of things you actually get a B- just for effort and hard work. Exactly where you lost me ended up being on your specifics. As it is said, details make or break the argument.. And it couldn’t be more true in this article. Having said that, permit me tell you precisely what did give good results. The text is highly persuasive which is probably the reason why I am making the effort in order to opine. I do not make it a regular habit of doing that. Second, even though I can certainly see the leaps in reason you make, I am not really convinced of how you seem to unite the points which in turn help to make your conclusion. For right now I will subscribe to your point however trust in the future you connect the dots better.
Thanks for the sensible critique. Me & my neighbor were just preparing to do some research about this. We got a grab a book from our area library but I think I learned more from this post. I am very glad to see such fantastic info being shared freely out there.
I haven¦t checked in here for a while as I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
I know this if off topic but I’m looking into starting my own weblog and was wondering what all is required to get set up? I’m assuming having a blog like yours would cost a pretty penny? I’m not very web savvy so I’m not 100 sure. Any suggestions or advice would be greatly appreciated. Thank you
Hi, just required you to know I he added your site to my Google bookmarks due to your layout. But seriously, I believe your internet site has 1 in the freshest theme I??ve came across. It extremely helps make reading your blog significantly easier.
certainly like your web-site but you need to test the spelling on quite a few of your posts. Many of them are rife with spelling issues and I find it very troublesome to inform the reality on the other hand I’ll certainly come back again.
Very well written article. It will be beneficial to everyone who employess it, including me. Keep up the good work – i will definitely read more posts.
I conceive this web site holds some very fantastic info for everyone. „It is easy enough to define what the Commonwealth is not. Indeed this is quite a popular pastime.“ by Elizabeth II.
Thanks a lot for giving everyone an extremely memorable chance to read articles and blog posts from this web site. It is always so terrific and as well , packed with a lot of fun for me and my office co-workers to search your blog really thrice a week to learn the new stuff you have. Not to mention, I’m so usually satisfied with your surprising hints you serve. Selected 1 points on this page are rather the most effective we have all had.
I like this weblog so much, saved to favorites. „Nostalgia isn’t what it used to be.“ by Peter De Vries.
Great post. I was checking continuously this blog and I am impressed! Extremely useful information specially the last part 🙂 I care for such info much. I was seeking this particular information for a long time. Thank you and best of luck.
I am continually browsing online for ideas that can benefit me. Thx!
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
You are my inhalation, I own few web logs and very sporadically run out from to brand : (.
Hello my family member! I wish to say that this article is amazing, great written and include approximately all vital infos. I¦d like to peer more posts like this .
After study a couple of of the weblog posts on your website now, and I truly like your way of blogging. I bookmarked it to my bookmark web site record and shall be checking back soon. Pls try my web site as properly and let me know what you think.
What i don’t realize is if truth be told how you’re no longer really a lot more well-liked than you may be now. You’re very intelligent. You realize therefore considerably relating to this subject, produced me for my part believe it from a lot of various angles. Its like women and men are not interested unless it?¦s one thing to accomplish with Lady gaga! Your personal stuffs great. At all times take care of it up!
Very interesting information!Perfect just what I was looking for!
I simply wanted to write a note to express gratitude to you for some of the fantastic items you are sharing at this website. My prolonged internet investigation has at the end been recognized with excellent facts to write about with my classmates and friends. I ‚d mention that many of us visitors are very much blessed to dwell in a decent website with so many awesome people with great basics. I feel somewhat privileged to have seen the website and look forward to tons of more enjoyable times reading here. Thank you once more for all the details.
Good web site! I truly love how it is easy on my eyes and the data are well written. I’m wondering how I might be notified whenever a new post has been made. I have subscribed to your RSS which must do the trick! Have a great day!
When I initially commented I clicked the „Notify me when new comments are added“ checkbox and now each time a comment is added I get four e-mails with the same comment. Is there any way you can remove me from that service? Appreciate it!
I got what you mean , regards for putting up.Woh I am thankful to find this website through google. „Food is the most primitive form of comfort.“ by Sheila Graham.
Real clean site, regards for this post.
I haven’t checked in here for some time because I thought it was getting boring, but the last few posts are great quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
Very nice post. I simply stumbled upon your blog and wanted to say that I’ve truly loved browsing your blog posts. In any case I will be subscribing in your feed and I hope you write again very soon!
I like this post, enjoyed this one thankyou for putting up.
You made some respectable factors there. I looked on the internet for the issue and found most individuals will go together with with your website.
I got good info from your blog
Just wanna comment that you have a very decent web site, I enjoy the layout it really stands out.
Its excellent as your other blog posts : D, appreciate it for putting up.
Greetings! Very helpful advice on this article! It is the little changes that make the biggest changes. Thanks a lot for sharing!
We are a bunch of volunteers and starting a brand new scheme in our community. Your web site offered us with helpful information to work on. You’ve done a formidable job and our entire neighborhood will be grateful to you.
I love studying and I believe this website got some really useful stuff on it! .
I’m extremely impressed together with your writing abilities as neatly as with the format on your blog. Is that this a paid subject matter or did you customize it your self? Either way stay up the nice quality writing, it is uncommon to see a nice blog like this one these days..
I really like your writing style, superb info , regards for posting : D.
Hi, i think that i noticed you visited my blog thus i got here to “go back the favor”.I am trying to find things to improve my website!I suppose its good enough to use a few of your ideas!!
Lovely just what I was looking for.Thanks to the author for taking his time on this one.
Wohh exactly what I was looking for, thanks for putting up.
I visited a lot of website but I conceive this one has got something extra in it in it
Perfectly written articles, Really enjoyed studying.
You made some decent points there. I looked on the internet for the issue and found most persons will consent with your blog.
I like this blog very much so much wonderful information.
I will right away seize your rss as I can’t to find your email subscription hyperlink or newsletter service. Do you have any? Please permit me understand in order that I may just subscribe. Thanks.
I have been absent for some time, but now I remember why I used to love this website. Thanks, I will try and check back more frequently. How frequently you update your website?
I have not checked in here for some time because I thought it was getting boring, but the last few posts are great quality so I guess I will add you back to my daily bloglist. You deserve it my friend 🙂
I?¦m now not positive where you’re getting your information, however great topic. I needs to spend a while finding out more or working out more. Thank you for great information I was in search of this info for my mission.
Some truly wonderful information, Glad I found this. „I know God will not give me anything I can’t handle. I just wish that He didn’t trust me so much.“ by Mother Theresa.
Thank you, I have recently been searching for information approximately this subject for a long time and yours is the best I have discovered till now. But, what concerning the conclusion? Are you certain in regards to the supply?
It’s really a nice and useful piece of information. I am glad that you shared this helpful info with us. Please keep us informed like this. Thanks for sharing.
Your style is so unique compared to other people I have read stuff from. Thanks for posting when you’ve got the opportunity, Guess I’ll just book mark this web site.
See also my page
https://iftah.spidi.sch.id/index.php/%D0%9A%D0%B0%D0%BA%D0%B2%D0%BE_%D0%95_CBD_-_%D0%9F%D1%8A%D0%BB%D0%BD%D0%BE_%D0%A0%D1%8A%D0%BA%D0%BE%D0%B2%D0%BE%D0%B4%D1%81%D1%82%D0%B2%D0%BE cbd масло как да използвам
*rttted*
Довольно хороший пост. Я только что наткнулся на ваш интернет-блог и хотел сказать, что мне действительно понравилось просматривать сообщения в вашем блоге. в конце концов буду подписываться на вашу ленту, и я надеюсь, что вы снова напишете скоро!
Посмотрите также мою страничку
https://www.ferienhaus-loissin.de/index.php/gaestebuch 1win казино
What i don’t realize is actually how you are not really much more well-liked than you may be right now. You are so intelligent. You realize thus considerably relating to this subject, produced me personally consider it from numerous varied angles. Its like women and men aren’t fascinated unless it’s one thing to accomplish with Lady gaga! Your own stuffs excellent. Always maintain it up!
Can I simply say what a aid to seek out somebody who truly is aware of what theyre talking about on the internet. You definitely know how to deliver a difficulty to gentle and make it important. Extra people have to read this and perceive this facet of the story. I cant believe youre not more popular because you positively have the gift.
Howdy excellent blog! Does running a blog similar to this take a large amount of work? I have virtually no expertise in coding however I had been hoping to start my own blog in the near future. Anyhow, if you have any suggestions or techniques for new blog owners please share. I know this is off topic however I just had to ask. Kudos!
See also my page
https://www.fundable.com/margarita-venables cbd
*rttted*
What i do not understood is actually how you’re no longer actually much more neatly-preferred than you may be right now. You’re so intelligent. You already know therefore considerably on the subject of this matter, produced me in my view believe it from numerous various angles. Its like women and men don’t seem to be fascinated unless it’s one thing to do with Girl gaga! Your personal stuffs excellent. All the time handle it up!
I’m really inspired with your writing skills as well as with the layout on your blog. Is that this a paid topic or did you modify it yourself? Anyway stay up the excellent quality writing, it’s rare to see a nice blog like this one today..
I’ll immediately grab your rss as I can not find your e-mail subscription link or newsletter service. Do you have any? Please let me know so that I could subscribe. Thanks.
I got what you intend,bookmarked, very decent internet site.
You really make it appear really easy together with your presentation but I to find this topic to be actually something that I believe I would never understand. It sort of feels too complex and very vast for me. I’m looking forward for your next publish, I¦ll try to get the dangle of it!
Just desire to say your article is as amazing. The clarity to your post is just excellent and that i could assume you’re a professional on this subject. Fine along with your permission let me to snatch your RSS feed to keep updated with approaching post. Thank you one million and please keep up the enjoyable work.
Utterly pent subject matter, thanks for information. „He who establishes his argument by noise and command shows that his reason is weak.“ by Michel de Montaigne.
you are in point of fact a just right webmaster. The web site loading pace is incredible. It seems that you are doing any unique trick. In addition, The contents are masterpiece. you’ve performed a excellent process in this topic!
Вижте и страницата ми
http://damyangjeon.co.kr/board/bbs/board.php?bo_table=free&wr_id=1104629 cbd масло отслабване
=4=7=q
What’s up to every , as I am genuinely keen of reading this website’s post to be updated daily. It consists of pleasant information.
Вижте и страницата ми
https://escortexxx.ca/author/clara60j20/ пълноспектърно cbd масло
=4=7=q
Pretty nice post. I just stumbled upon your blog and wished to say that I have truly enjoyed browsing your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
Вижте и страницата ми
http://kcwi.net/Kcwi/bbs/board.php?bo_table=free&wr_id=255683 пълноспектърно cbd масло
=4=7=q
There is apparently a lot to know about this. I assume you made certain good points in features also.
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get setup? I’m assuming having a blog like yours would cost a pretty penny? I’m not very internet smart so I’m not 100 positive. Any tips or advice would be greatly appreciated. Appreciate it
Glad to be one of several visitants on this awful web site : D.
I love your blog.. very nice colors & theme. Did you create this website yourself? Plz reply back as I’m looking to create my own blog and would like to know wheere u got this from. thanks
Greetings! Very helpful advice in this particular post! It is the little changes that produce the most significant changes. Thanks for sharing!
Вижте и страницата ми
https://mundoauditivo.com/2024/01/18/77458/ как се използва cbd масло
=4=7=q