Daten von Webseiten extrahieren – import.io
API schnell selbst erstellt
Mit der Software bzw. dem Online-Tool import.io lassen sich fast beliebige Daten von Webseiten extrahieren. Möchte man zum Beispiel aus einem...
Landingpages im Rekordtempo erstellen – WP-Plugin Thrive
Das Erstellen von Landingpages war nie einfacher. Wer braucht schon HTML und CSS? Webdesigner, was war das nochmal..? Flexible und individuelle Landingpages in kurzer...
Dateigroesse von Fotos optimieren
Das Optimieren von Fotos ist nicht so einfach. Das kostenlose Onlintool names Compressor hilft dabei, die Dateigröße von Fotos auf ein Minimum zu reduzieren....
Html 5 Banner erstellen–online und ohne Programmierkenntnisse
Wie alle, für das man früher komplizierte Programme lernen musste, ist das Erstellen von Html Banner heutzutage zu einem Kinderspiel geworden. Das Online-Tool Html5...
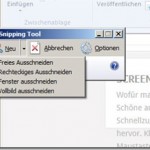
Screenshot-Tool–kostenlos von Microsoft
Wofür man ein Screenshot Tool benötigt, brauche ich vermutlich niemanden zu erklären. Das Schöne an dem vorgestellten Tool ist die Einfachheit. Ein klick auf...
Landingpages auf WordPress Basis erstellen mit OptimizePress
Die Vorbereitung einer Landingpage nimmt schon genug Zeit in Anspruch. Da empfiehlt es sich zumindest bei der technischen Umsetzung Zeit und Geld zu sparen....
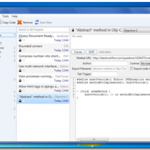
Code Snippets Verwalten–kostenlose Software für Win und Mac
Lesezeit 1 Minute
Bis ich Snippets gefunden habe, habe ich meine Codesnippets immer in Ordnern und darin enthaltenen Textdateien verwaltet. Das ist natürlich auch möglich,...
Farbverläufe für Webseiten – mit Code und kostenlos
Auf der Webseite gradients.cssgears.com findet Ihr eine schöne Sammlung von Farbverläufen für Eure Webseiten in verschiedenen Variationen.
Ich kenne das von mir selbst. Man tut...
PSD Dateien im Windows Explorer anzeigen
Lesezeit 1-2 Minuten
In diesem Artikel möchten wir Euch zeigen, wie Ihr unkompliziert PSD Dateien im Windows Explorer anzeigen lassen könnt. Photoshop Experten wissen...
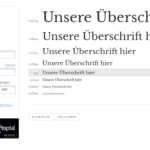
Google Fonts testen – Onlinetool
Type Scrale ist ein praktisches Tool zum Testen von Google Fonts. Du kannst dir damit Google Fonts auf einen Blick in verschiedenden Größenverhältnissen anschauen....